- This topic has 7 replies, 2 voices, and was last updated 6 years, 2 months ago by
tikaram.
-
AuthorPosts
-
January 30, 2018 at 4:27 pm #130799
RangeIsClear
ParticipantHey !
First Thanks for supporting Topics before.
When i look on the ipad my site http://www.rangeisclear.com the background is in the One Side mit in correct Size and in the other Side not fixed
In Handy and Desktop Everything is Perfect.
How to fix this Problem ?
January 31, 2018 at 1:38 am #130817tikaram
Keymaster@rangeisclear : Go to Appearance => Customize => Additional css and add the following css.
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) { body.custom-background { background-attachment: scroll; } }Let me know if this resolves your issue.
Regards,
TikaramJanuary 31, 2018 at 2:15 am #130819RangeIsClear
ParticipantHey @tikaram
i am really sorry, but this doesn´t work…..
February 1, 2018 at 5:12 am #130882tikaram
Keymaster@rangeisclear : Can you please provide the screen shot of the page as it appears when viewing in the iPad.
Regards,
TikaramFebruary 6, 2018 at 11:20 am #131178RangeIsClear
Participanthello !
i am really sorry for my late answer, but i had two funerals at the moment…..
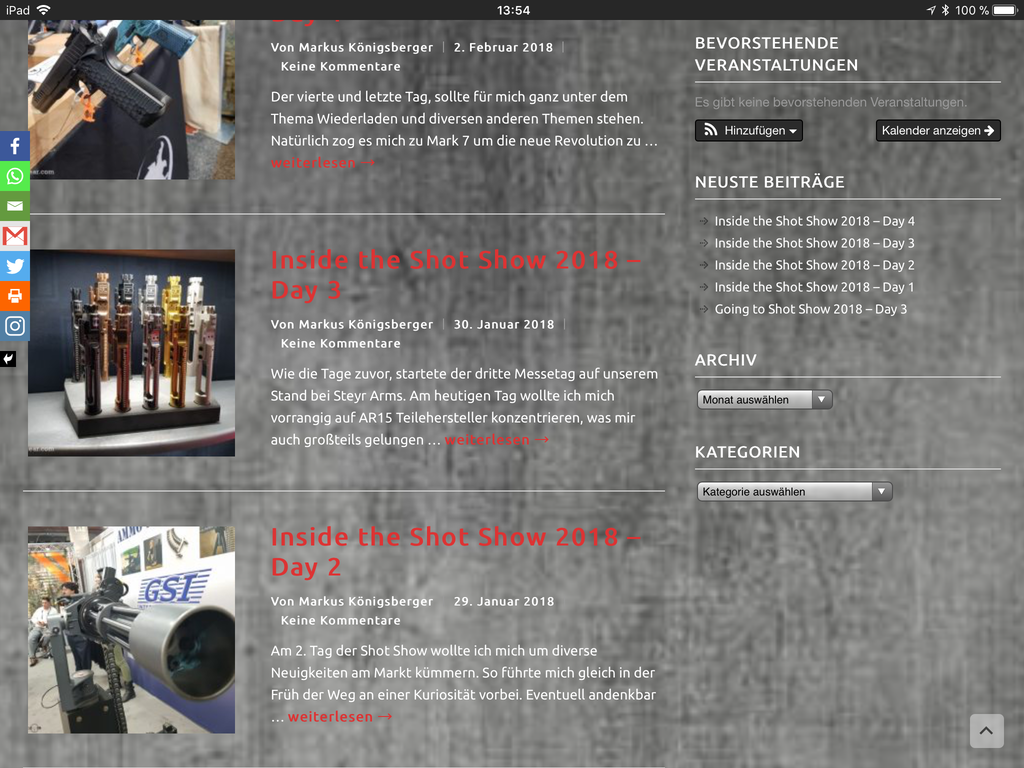
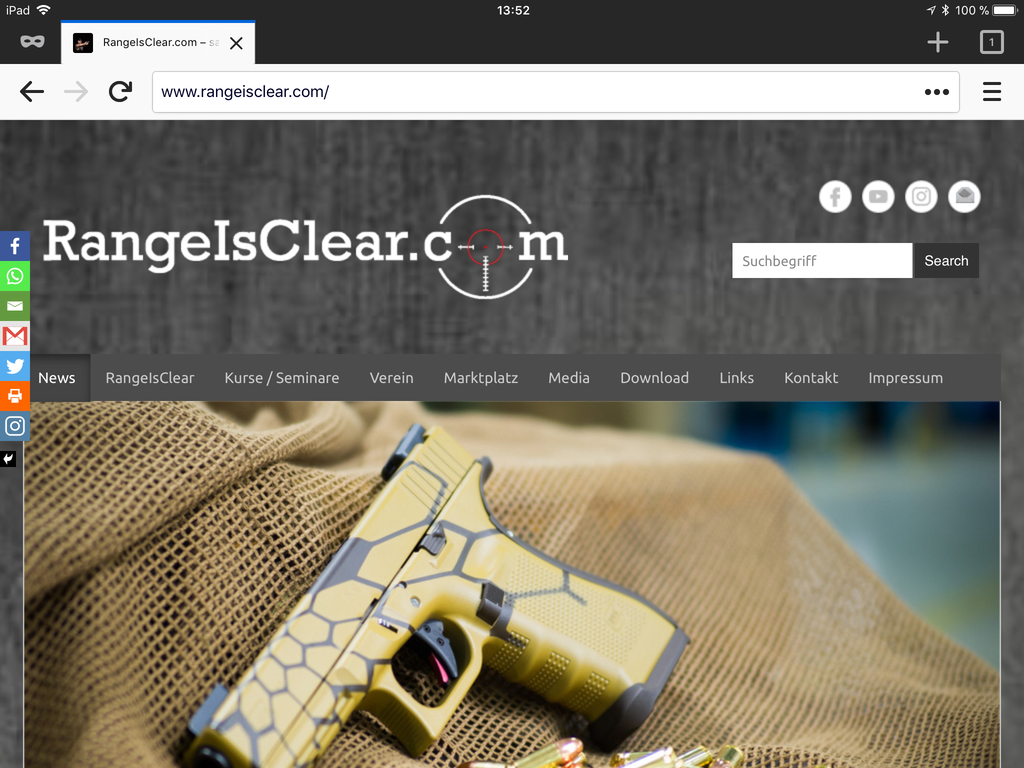
These are the screenshots from my ipad


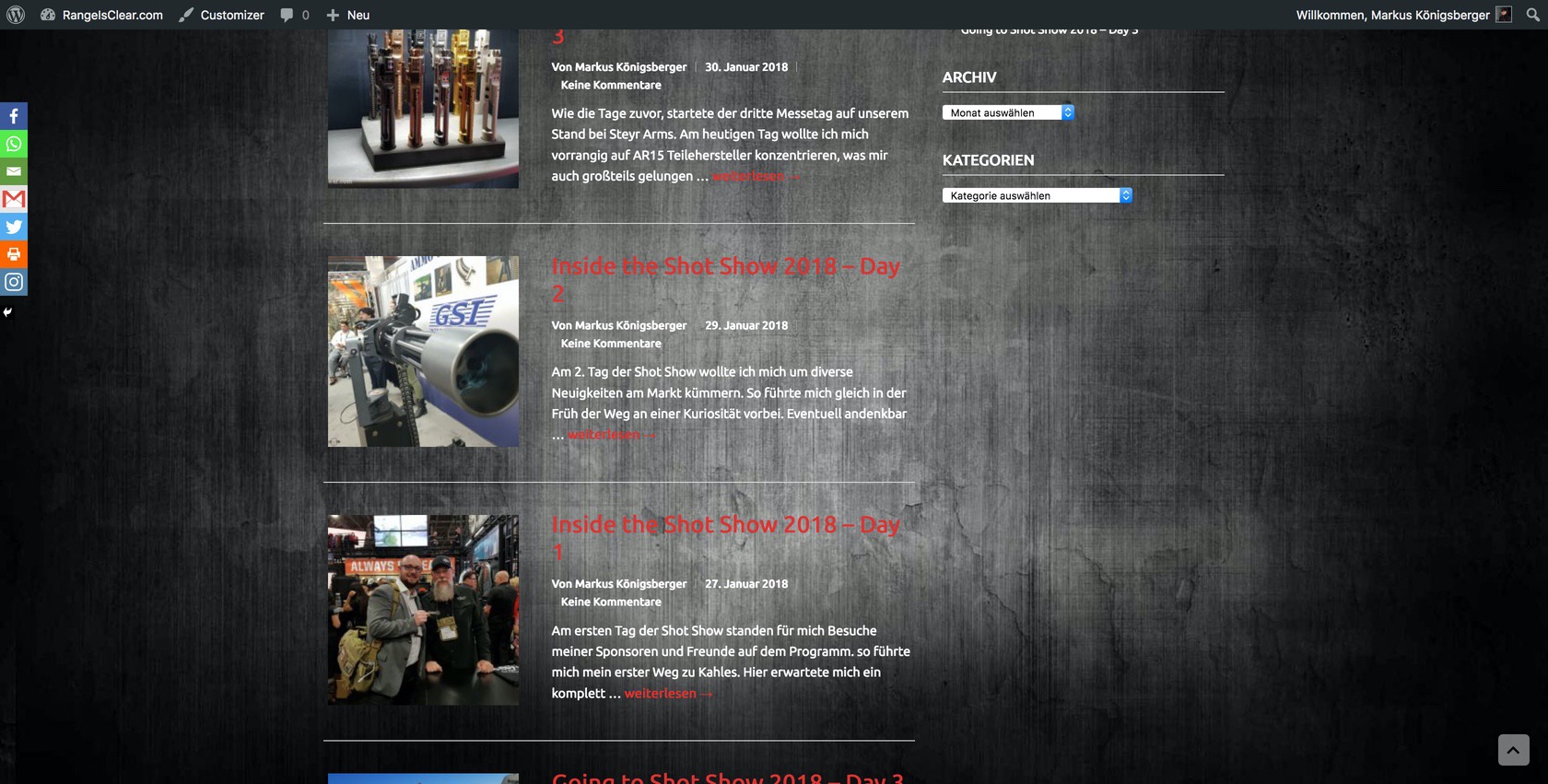
this is a screenshot from my macbook, i think you can see a big difference.

Hope you can help me
February 7, 2018 at 3:12 am #131232tikaram
Keymaster@rangeisclear : Sorry for the previous reply. Please remove the previous additional css. When the css is removed I don’t seem to find any issue with the background. Can you please explain further what needs to be done ?
Regards,
TikaramFebruary 7, 2018 at 4:36 am #131250RangeIsClear
Participantnow i have removed the additional css, but now the picture is again not in the correct size and also scrolls with the text and is not fixed like on macbook or windows pc or handy……
what can i do ?
February 11, 2018 at 11:43 pm #131510tikaram
Keymaster@rangeisclear : I talked with the development team and it looks like the issue exist in safari only when the
background-attachment : fixed;is used on ios devices. For the time being we do not have any other option than waiting, until they fix the issue in safari. Its a bug in the browser as all other browsers are displaying the same content correctly. Sorry for the inconvenience. Let me know if you have any more issues.Regards,
Tikaram -
AuthorPosts
- The topic ‘Problem with background’ is closed to new replies.
