Forum Replies Created
-
AuthorPosts
-
Glen Pavelich
ParticipantOK. Thanks.
Glen Pavelich
ParticipantI didn’t update anything. I’ll need to let my client know about that message on the site. It’s annoying to have it there, since so many of the updates are just minor fixes that don’t require a repurchase. I feel it was fine just to have it come in the update list for plugins.
G
Glen Pavelich
ParticipantWonderful. Thank you.
The menu requires a tap on some menu item to make it slide away. In other words, it doesn’t disappear by tapping someplace else on the page if you change your mind and want to stay on the page you are on. Just a small issue to perhaps be consider.
G
Glen Pavelich
ParticipantAh, there are TWO hamburger menus when viewed using https://responsivetesttool.com/ . The right one gets confused as the proper one which is the left one.
However, on developer tools and some responsive tools it doesn’t show up at all,
so I assumed it wasn’t working….. but it is.
Can you give me the CSS to hide the right one?
Glen Pavelich
ParticipantGlen Pavelich
ParticipantI need to update my client on the progress of this. Has this been investigated/resolved yet?
Glen Pavelich
ParticipantImage attached of the error page.
 September 16, 2025 at 5:56 pm in reply to: Conflict with Version 2.6 and SiteOrigin PageBuilder #341242
September 16, 2025 at 5:56 pm in reply to: Conflict with Version 2.6 and SiteOrigin PageBuilder #341242Glen Pavelich
ParticipantHello. Sorry for the delay. I have done the testing as advised and the issue still persists.
This if for Vogue Pro (sorry this is the wrong thread) but this issue and the one with Solid Construction is similar, and that one still needs help here as well, which is where this ticket started.
It’s neither a plug in or cache issue. The version loaded on the site is 2.0.1
Thank you for your help. Yes, please email.
Glen Pavelich
ParticipantUpgrading the theme for this site
backyardpollinator.com and the companion site backyardpollinator.ca
This is all one site (we just put the shopping cart separate on the .com domain to lighten the site load) so I’m wondering how the theme license key will work. Can the same license key work?
Glen Pavelich
ParticipantYes, this theme is now fixed for this issue. Thank you.
Now for Vogue and Solid Construction on the Solid Construction thread with the similar issue.
Cheers
September 11, 2025 at 12:00 pm in reply to: Conflict with Version 2.6 and SiteOrigin PageBuilder #341211Glen Pavelich
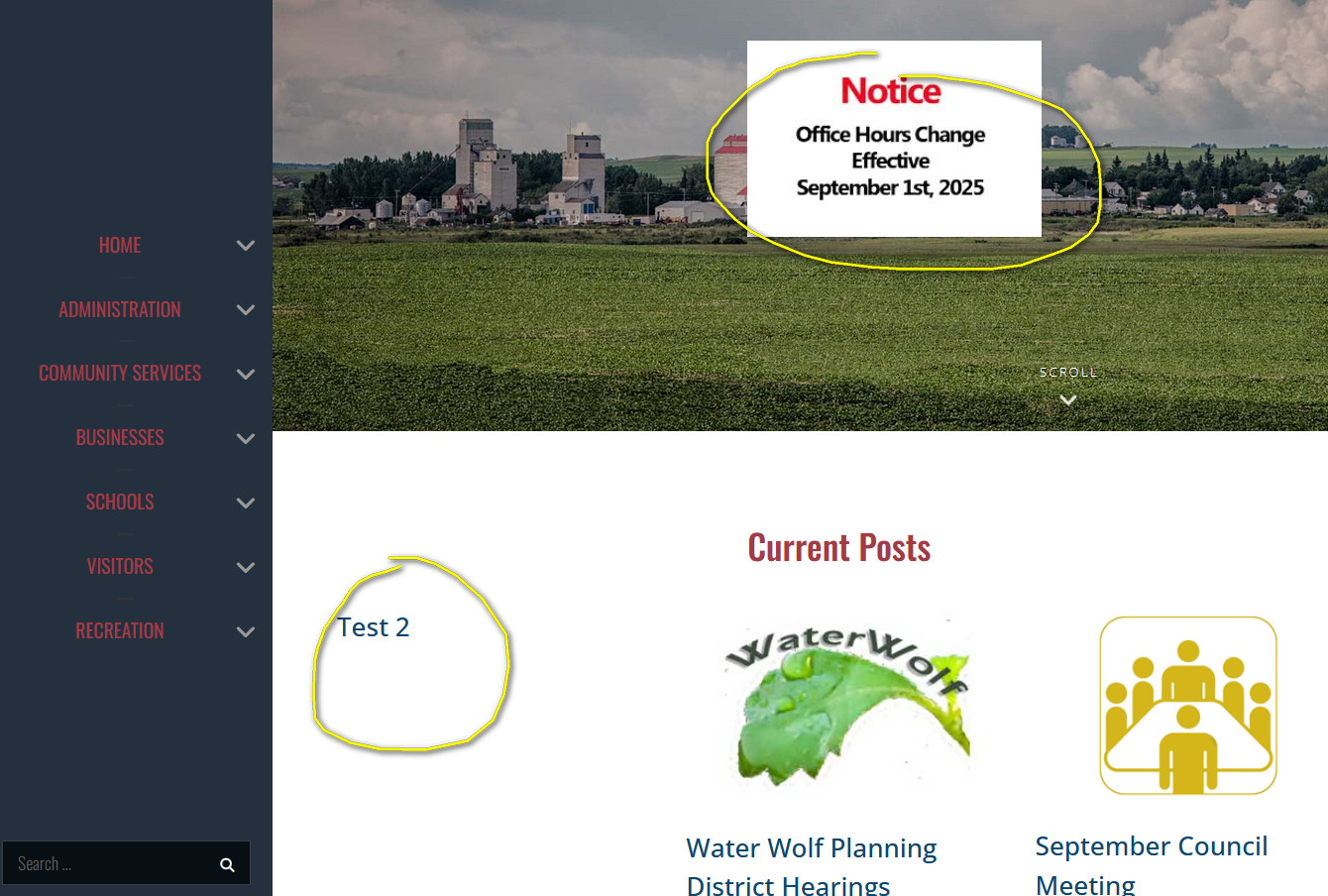
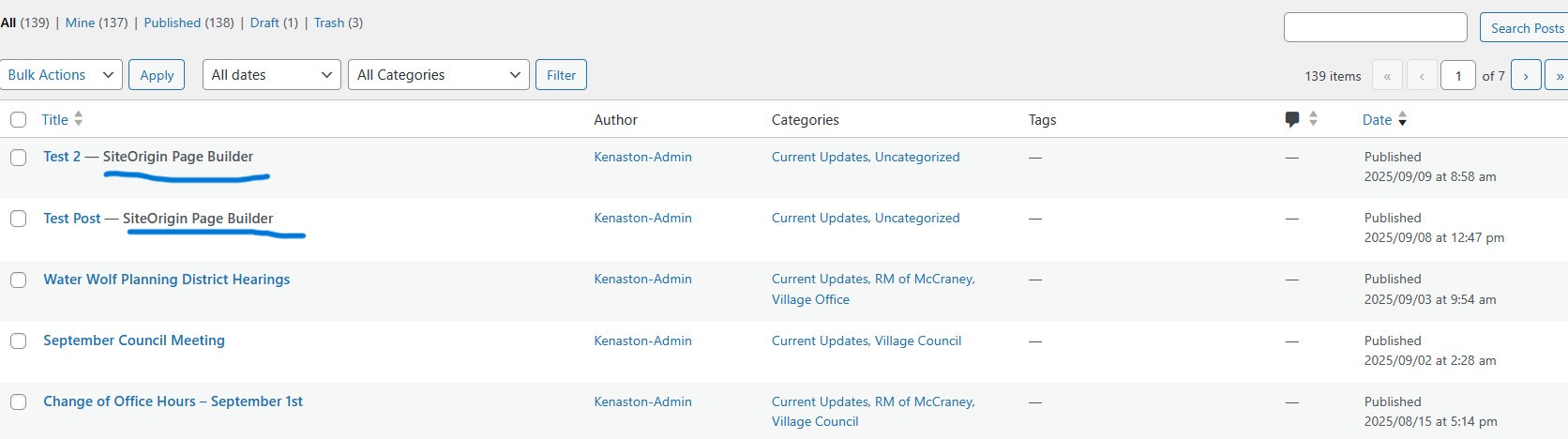
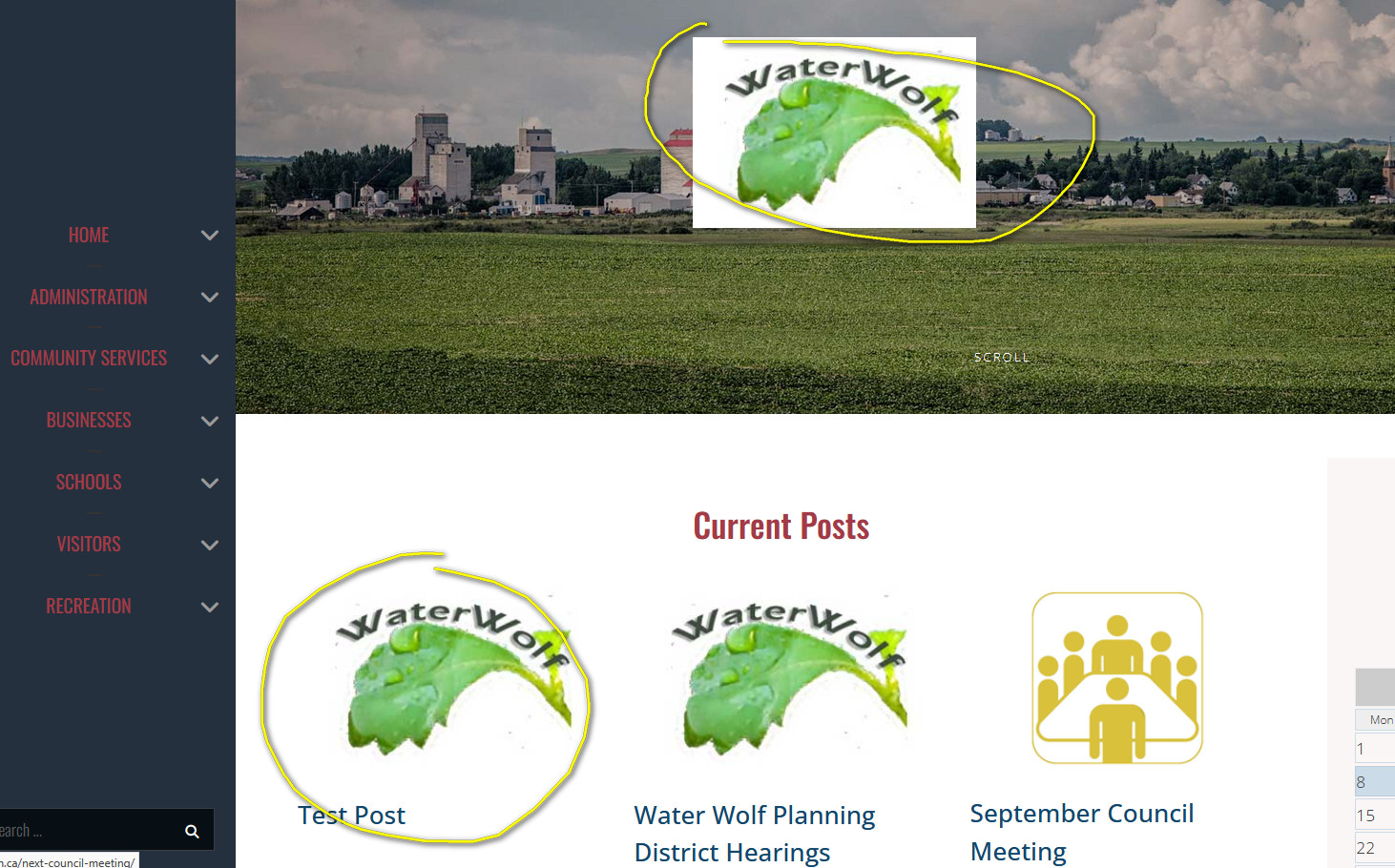
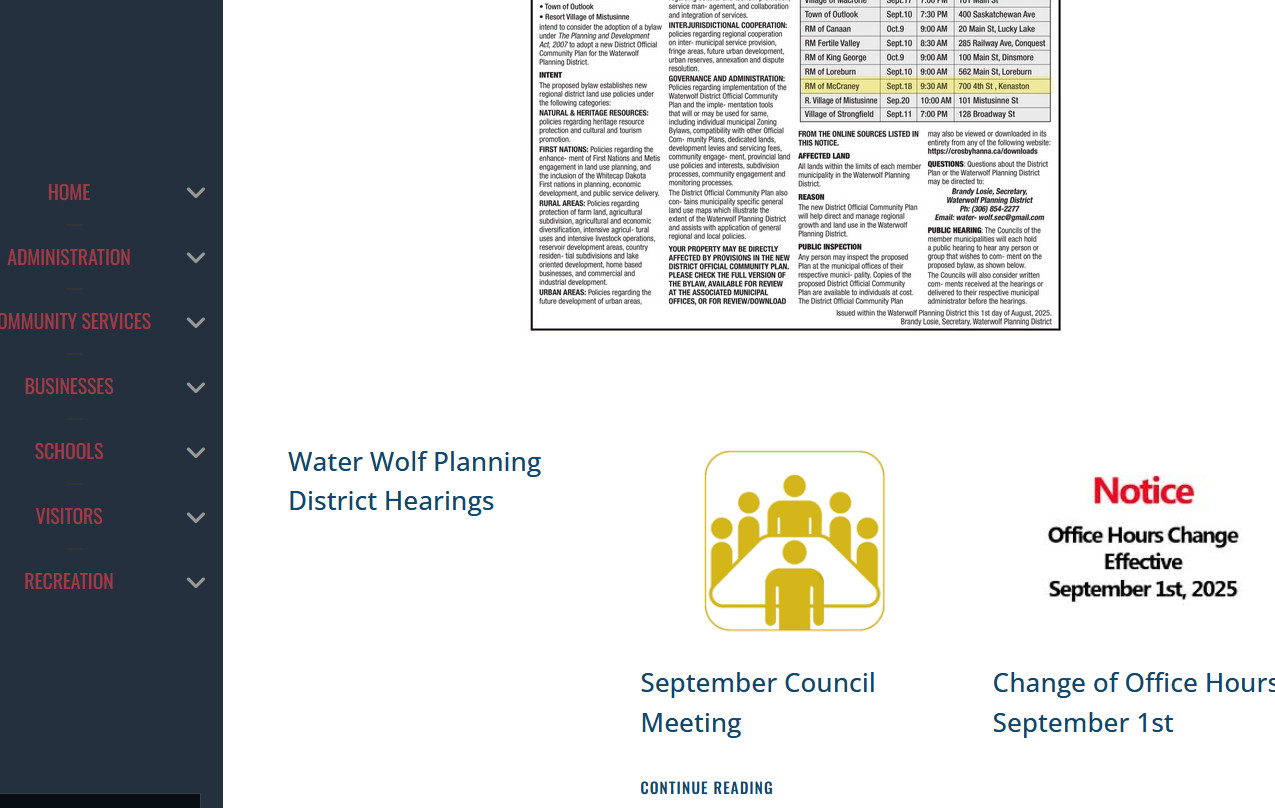
ParticipantI uploaded Vogue 2.0.1 to the kenaston.ca site, but the issue persists. The most recent post is still sending the image to the banner position.
 September 11, 2025 at 11:49 am in reply to: Conflict with Version 2.6 and SiteOrigin PageBuilder #341209
September 11, 2025 at 11:49 am in reply to: Conflict with Version 2.6 and SiteOrigin PageBuilder #341209Glen Pavelich
ParticipantBut I already have Solid Construction 2.6. I don’t see a further update.
I see 2.0.1 for Vogue so will upload that one, but what about Solid Construction??
G
September 10, 2025 at 1:44 pm in reply to: Conflict with Version 2.6 and SiteOrigin PageBuilder #341201Glen Pavelich
ParticipantI will post the issue with Catch Inspire Pro under that support thread, leaving this one for the completion of the Vogue and Solid Construction Issue which are the same issue.
September 10, 2025 at 1:33 pm in reply to: Conflict with Version 2.6 and SiteOrigin PageBuilder #341200Glen Pavelich
ParticipantAlso, is this fix for both Solid Construction Pro, AND for Vogue Pro? There is no pending update for the SiteOrigin plugin.
And then there is the issue with Catch Inspire Pro posting both the post image and the feature image for the same post on the front end.
G
September 10, 2025 at 1:21 pm in reply to: Conflict with Version 2.6 and SiteOrigin PageBuilder #341199Glen Pavelich
ParticipantThe plugin or the theme?? I see there is a new theme version.
G
September 10, 2025 at 12:19 am in reply to: Conflict with Version 2.6 and SiteOrigin PageBuilder #341188Glen Pavelich
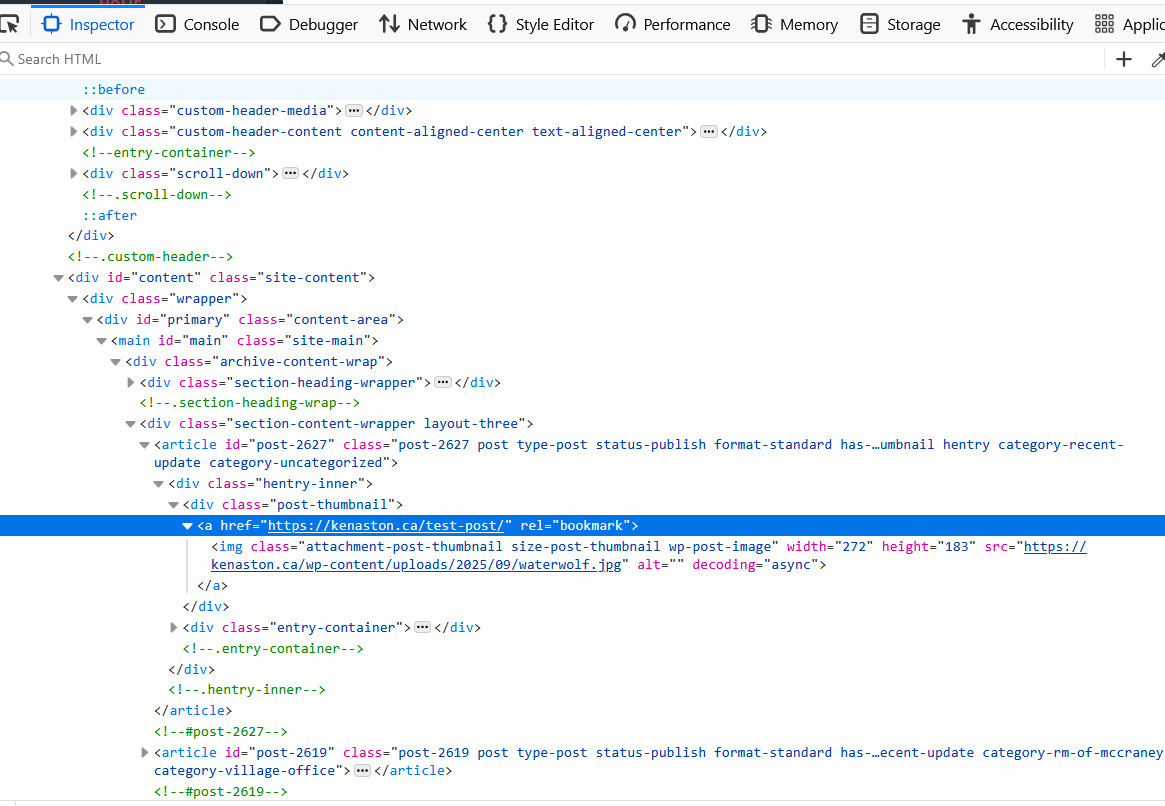
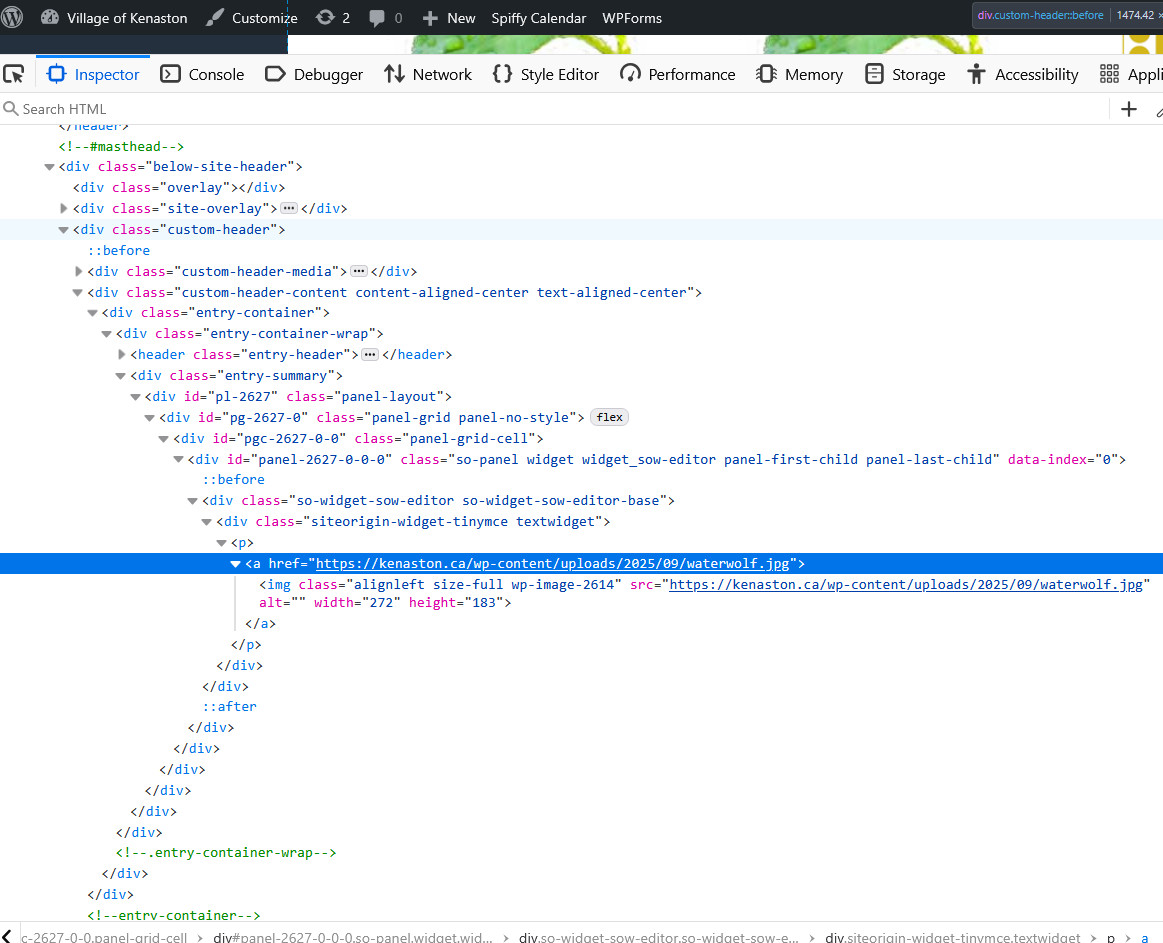
ParticipantI also grabbed a couple of inspect screen shots for the banner issue with Vogue

_________________________________________________
 September 9, 2025 at 11:07 am in reply to: Conflict with Version 2.6 and SiteOrigin PageBuilder #341187
September 9, 2025 at 11:07 am in reply to: Conflict with Version 2.6 and SiteOrigin PageBuilder #341187Glen Pavelich
ParticipantI was wrong about one thing. If the most recent post is set to not display, the one below it will take it’s place showing up on the banner, if the second one has been created using default. See attached.
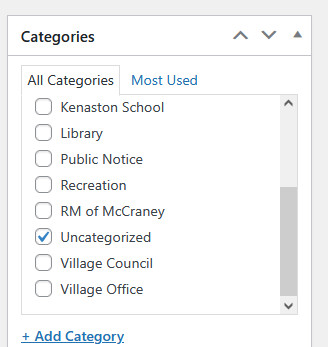
Category Current Updates allows it to end up on the front page. (I have unchecked this for these test posts.)
 September 9, 2025 at 12:25 am in reply to: Conflict with Version 2.6 and SiteOrigin PageBuilder #341172
September 9, 2025 at 12:25 am in reply to: Conflict with Version 2.6 and SiteOrigin PageBuilder #341172Glen Pavelich
ParticipantRe First issue.
I renamed the Continue Reading to ‘Read More’ and also tried deleting it all together. Neither corrected the issue.
You can see below the same issue exists as soon as I turn PageBuilder to default. Interestingly though, if I delete the test post in question, yet even though page-builder default is STILL on, the next post in line (the one below it) does not create the issue. It’s only the newest post that creates the problem.
Since the issue is similar with the Vogue template, it should be noted that it is not really the News feature, but instead the conflict arises with whatever is just ABOVE the post. In the first case it’s the News feature, in the Vogue case it’s the banner.
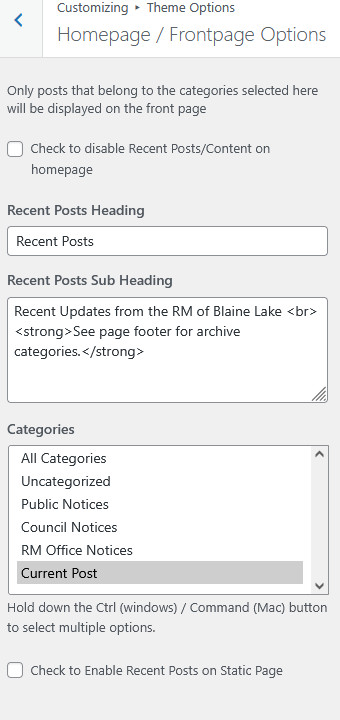
For the 2nd one I deleted that line of text for FrontPage Options.
See below the Test post still creating the conflict.

Whatever category clicked for this box below creates the problem (since that is what appears on the home page of course). I tested using ‘uncategorized’ AND ‘current updates’ as the option to appear on the home page.


I tried with the subheading for each deleted, and this made no difference either.
September 8, 2025 at 12:20 am in reply to: Conflict with Version 2.6 and SiteOrigin PageBuilder #341134Glen Pavelich
ParticipantThe first one (Solid Construction) is https://rmofblainelake434.ca/
the Vogue one is https://kenaston.ca/
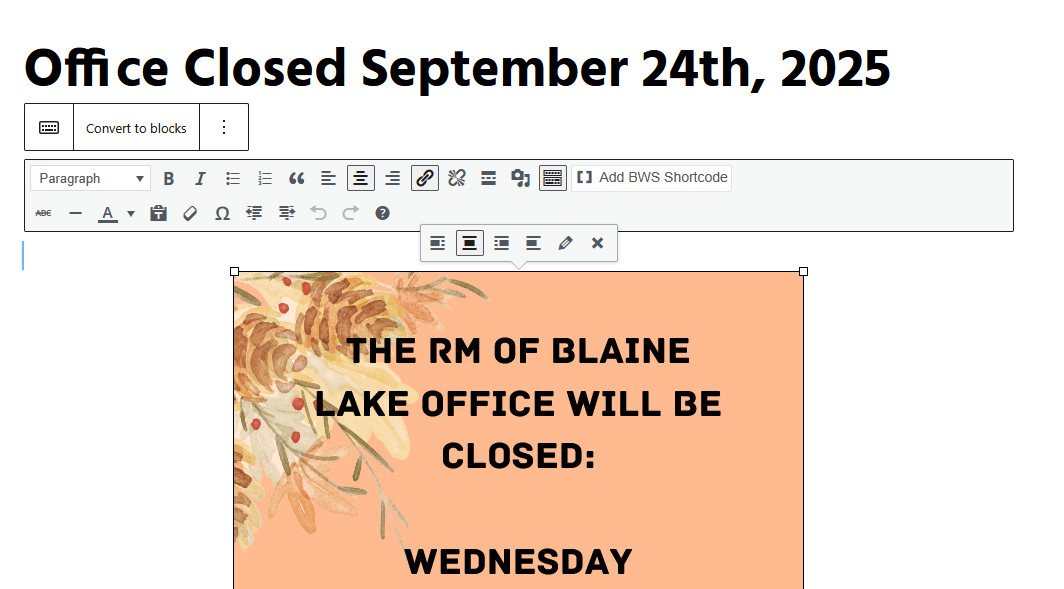
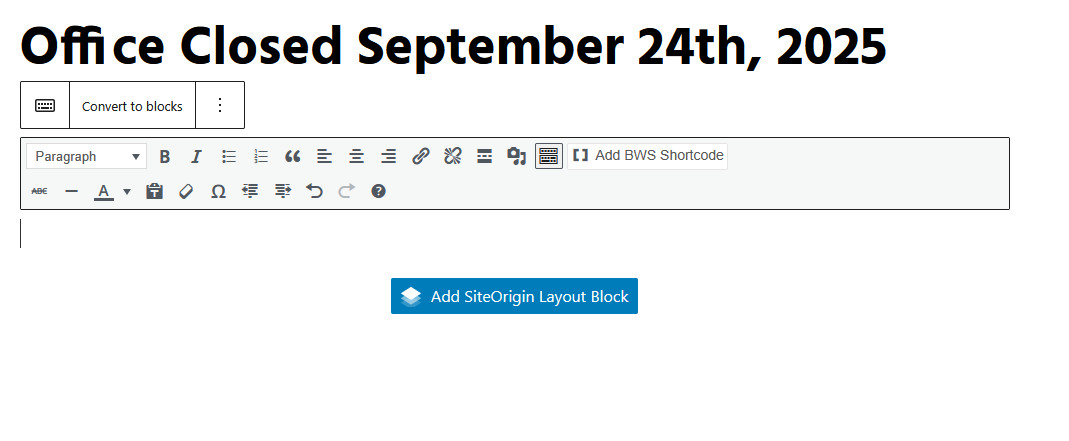
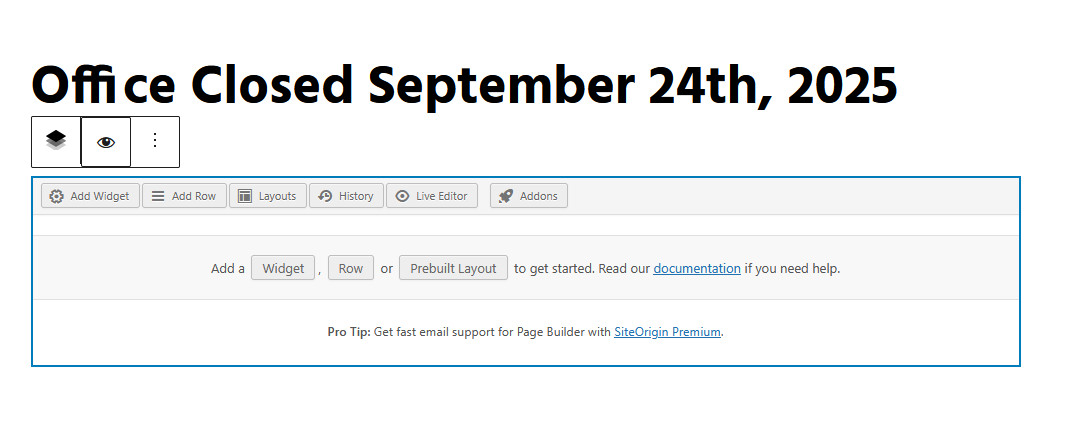
I didn’t leave the error(s) in place, but did the posts with the default turned off instead. So if I do that, and post the content in the normal ‘classical’ manner that wordpress now offers again, (but which turns in a blocks option if you have to log in to edit) – I can copy then delete the body of the post which triggers the PageBuilder Widget to appear. Then if I paste and post it that way…. using the widget…. it works just fine.
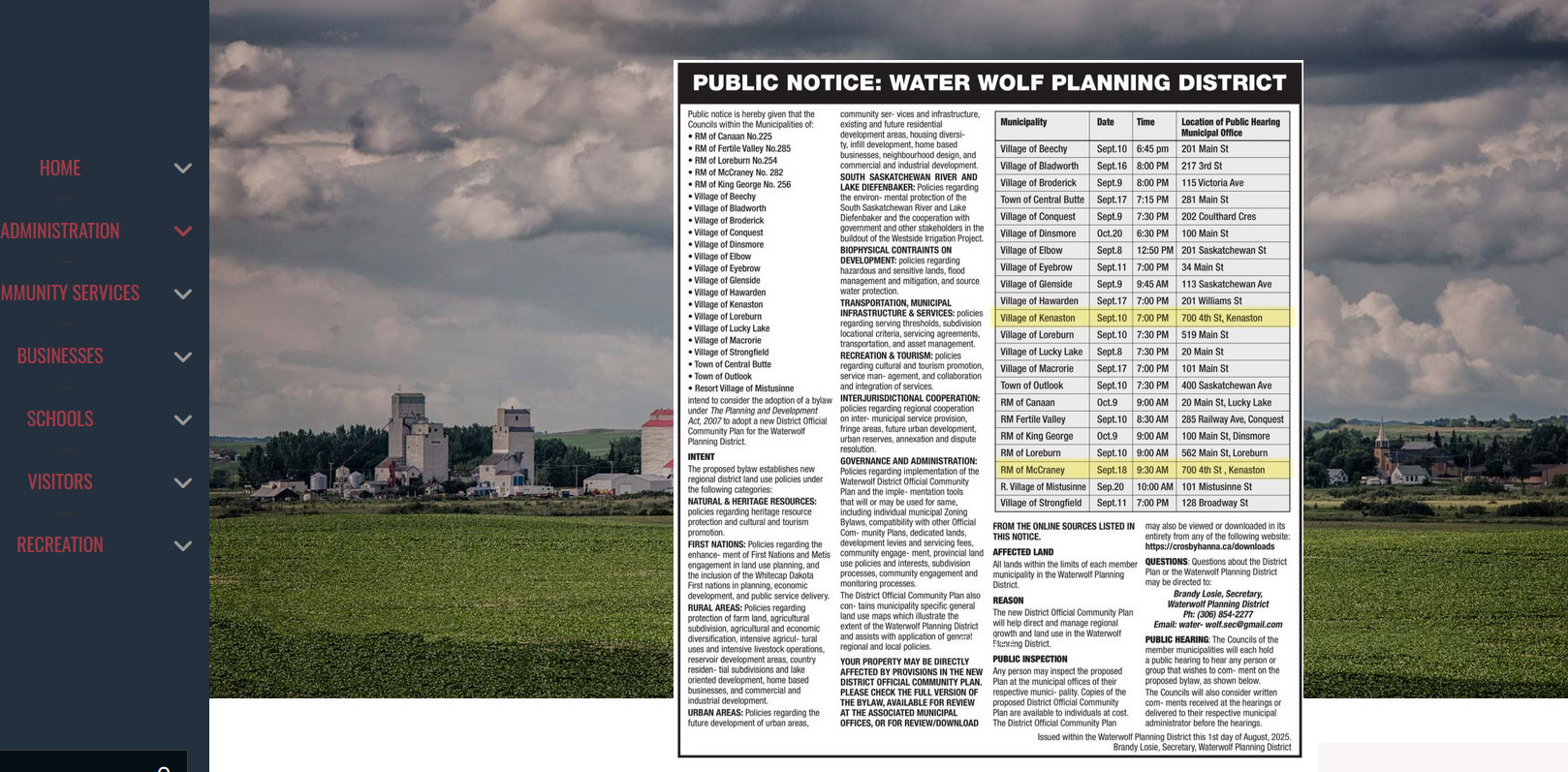
If I do the post with PageBuilder defaulted as the editor the Vogue theme posts itself into the banner, and the Solid Construction post interferes with the News feature substituting the text under the images.
Below shown…..The post as done with PageBuilder default turned off. I then delete the poster (all content in other words), to to trigger the page builder ‘widget’.
_______________________

________________________________

_______________________
To get to what I’m used to using but via page builder default.

I use the same plugins for all the sites I manage (about 30 of them) for the most part, and use page builder for all of them as well, AND I have only used Catch Themes. None of the others are having this conflict.
…..BUT there is one other site which uses Catch Inspire Pro, and for this one if I use the feature image option for the top most post, and only the top most post, it shows the image that is within the post itself AND the feature image (2 two images appear on the front end, one under the other). I have to take out the feature image while it’s on the top of the stack. Once it moves down a post, then I have to put the feature image back in. Can’t for the life of me figure out what setting could be doing this. This issue didn’t correct either with the latest update of the theme.
So there are actually three issues but we can start with the first two which are likely similar in nature.
September 4, 2025 at 6:53 am in reply to: Conflict with Version 2.6 and SiteOrigin PageBuilder #341114Glen Pavelich
ParticipantI was wrong about Vogue. The update DID NOT correct the problem. I still cannot turn on the default Page Builder setting. Post HAVE TO be done in blocks or they do this.
This image is within the post and it drops itself on top of the banner, and also below it, and the feature image does not appear in the post location on the home page.

_______________________________

_______________________________

-
AuthorPosts
