Tagged: child theme, css
- This topic has 14 replies, 2 voices, and was last updated 5 years, 10 months ago by
Skandha.
-
AuthorPosts
-
August 26, 2018 at 10:23 am #152540
stefanomoret
ParticipantHi,
I am using the Adonis free theme.
I realised that both with the free or the pro I need to edit the CSS to get some layout features I want, such as moving the main menu to the upper right and add some links and icons in the tagline.So, if I understand correctly, the right way to do it is to create a child theme. I followed all the instructions here: https://catchthemes.com/blog/create-child-theme-wordpress/ and here https://codex.wordpress.org/Child_Themes
and used this plugin: https://catchplugins.com/plugins/generate-child-theme/To push the menu to the right, the modification is pretty simple (works fine on the parent theme).
But when I apply it to the child theme, it doesn’t work. I really can’t figure out why. I even copy-pasted the entire style.css in the child theme and made the modification there. This means that the style.css in the child is exactly as the one that works perfectly in the parent theme.
I can’t really figure out what’s wrong.. any hint?Thanks,
StefanoAugust 26, 2018 at 12:03 pm #152543stefanomoret
ParticipantJust to further explain the issue, adding this code to my child template style.css does not suffice, while it works just fine in the parent theme (I changed the fields “position” and “left” to push the main menu to the right):
@media screen and (min-width: 64em) {
.navigation-classic #primary-menu-wrapper .menu-inside-wrapper {
position: absolute;
display: block;
float: left;
top: 0;
left: 100;
margin: 0;
right: 0;
visibility: visible;
opacity: 1;
width: auto;
bottom: auto;
background-color: transparent;
box-shadow: none;
overflow: inherit;
}August 27, 2018 at 12:50 am #152555Skandha
Participant@stefanomoret: You do not need to create a child theme to add CSS Code. Child theme is used when you need to edit core theme files but for editing CSS you can simply Go to => Appearance => Customize => Additional CSS and add your CSS Code there.
Please post in your site URL and let me know what changes you want to be made. I will be more than happy to help.Kind Regards,
SkandhaAugust 27, 2018 at 7:20 am #152607stefanomoret
ParticipantHi, thank you for your reply.
So the website I am working on is https://stefanomoret.com.For your points:
1. I think I need to use a child theme because I need also to change other files, such as template-parts/header/site-branding.php. I think using a child theme is recommended when you make various changes, correct?2. What you see online is the Adonis parent theme, where I modified the CSS to push the upper menu to the right + made other changes. My plan is now to apply the same changes to the child theme and to revert my changes to the parent theme, so that the parent is brought back to the original Adonis. The problem is that if I add the code I posted above to the child theme (to push the menu to the right) it doesn’t work, while as you see it works perfectly on the parent. Can’t really figure out why. Any input here would be appreciated.
3. As you can see, I also changed the width of the dropdown menus from 248px -> 200px. However, the thing I would like to do is to align the submenus right (not left, as it is now), so they don’t go out of the page on the right hand side. I see that the part of style.css to modify for this is around l. 3764, but I can’t really get it to work.
Hope I could explain the issue clearly, and thanks a lot for your kind support!
StefanoAugust 28, 2018 at 2:09 am #152650Skandha
Participant@stefanomoret:
1. Yes, if you have changed the core theme files like site-branding.php and other files you will need to use a Child theme so that your customization wont be lost after theme update.2. Please remove the CSS Code you have added to the parent theme and activate your child theme. I shall then provide the CSS Code to move the menu towards right.
3. To align the sub-menus towards the right
Go to => Appearance => Customize => Additional CSS and add the following CSS Code.#site-navigation a { text-align:right; }Let me know if this is what you want!
Kind Regards,
SkandhaAugust 29, 2018 at 3:54 am #152706Skandha
Participant@stefanomoret:
1. Moving the menu right on screen size 1024px and above
Go to => Appearance => Customize => Additional CSS and add the following CSS Code.@media screen and (min-width:64em) { .navigation-classic .site-header-menu { float:right !important; } }2. To move the submenu towards right
#menu-main li { position:relative; } #menu-main li:hover .sub-menu { position:absolute; left:100%; }3. Increasing max-width of the page
#page { max-width:2560px; }4. The Font Family Option is only available in the pro version of the theme. I suggest you to upgrade to pro. You can check out the additional-features available in the pro version of the theme.
Let me know if this helps you out!
Kind Regards,
SkandhaAugust 29, 2018 at 11:48 am #152719stefanomoret
ParticipantThank you for your answer.
3. works fine
1. works partially. It pushes the menu to the right hand side, but not fully. This code works instead:
/* push menu to the right */ @media screen and (min-width: 64em) { #primary-menu-wrapper { position: absolute; float: right; left: 100; right: 0; overflow: inherit; } }Is it correct?
2. does not work. Adding this code as “additional css” or in style.css does not change the position of the submenus (see example online).
4. Font: sure, I can upgrade to pro. Two questions: 1) if I simply upgrade the original adonis theme do I need to generate a new child or can I keep my current child (the one I am working on?); 2) Is the pro subscription roughly $55 annually? If at some point I don’t renew it, can I easily go back to the free theme?
August 30, 2018 at 2:53 am #152755Skandha
Participant@stefanomoret:
1. I don’t think it is correct as when you enable the Search in menu it overlaps the email icon on your menu. I think the code I provided you will work better.2. Replace the previous code with the following
@media screen and (min-width:1024px) { .primary-menu li { position:relative !important; } .primary-menu li:hover .sub-menu { position:absolute !important; left:85% !important; } }4. You can keep your current child theme. You will just need to change the template in your child theme’s style.css to the pro theme folder’s name.
Yes the purchase of pro theme comes with initial 1-year subscription. This means that you can download the updates until a year of purchase date. For more information please check out the terms and condition.Let me know if this works out!
Kind Regards,
SkandhaAugust 30, 2018 at 7:58 am #152806stefanomoret
ParticipantThanks again!
1. True, I will keep that in mind. I have also hidden the search icon as I don’t need it, but if I add it again, I will use that code.
2. Your code pushes the menu to the right. I would like to push it to the left. Additionally, I want the size to be reduced from 268px to 200px. So I edited your code like this:
/* align dropdown menu to the right */ @media screen and (min-width:1024px) { .primary-menu li { position:relative !important; } .primary-menu li:hover .sub-menu { position:absolute !important; left: -100% !important; right: 15% !important; } }The “about” menu is exactly what I want. However, the other two submenus (e.g. projects) are larger. Adding
width: 200px !important;to the code above does not do the work. The width is correctly reduced, but the “projects” submenu starts still on the left from the same point you see now. Tried quite a bit to make it work, but can’t figure out a proper way.
Thanks again!
StefanoAugust 30, 2018 at 8:04 am #152807stefanomoret
ParticipantAdditionally, I just noticed a weird behaviour. If you click on a submenu item (e.g. “in a nutshell”), after clicking the menu gets pushed to the right hand side again. Would be great if you could indicate the solution for this.
Thanks again for your time.August 31, 2018 at 5:57 am #152893Skandha
Participant@stefanomoret:
2. Replace the previous code with the following
Go to => Appearance => Customize => Additional CSS and add the following CSS Code..primary-menu li:hover .sub-menu { left:unset !important; right:20px !important; width:200px !important; }Let me know if this works out!
Kind Regards,
SkandhaSeptember 2, 2018 at 11:44 am #153000stefanomoret
ParticipantThanks again Skandha.
Your proposed solution works fine on Safari. Unfortunately, the problem I mentioned above still exists for Chrome. To reproduce it, you can do the following:– open the website https://www.stefanomoret.com on google chrome
– go on the menu “about” and open a subitem (e.g. “CV 1-page”) in a new tab
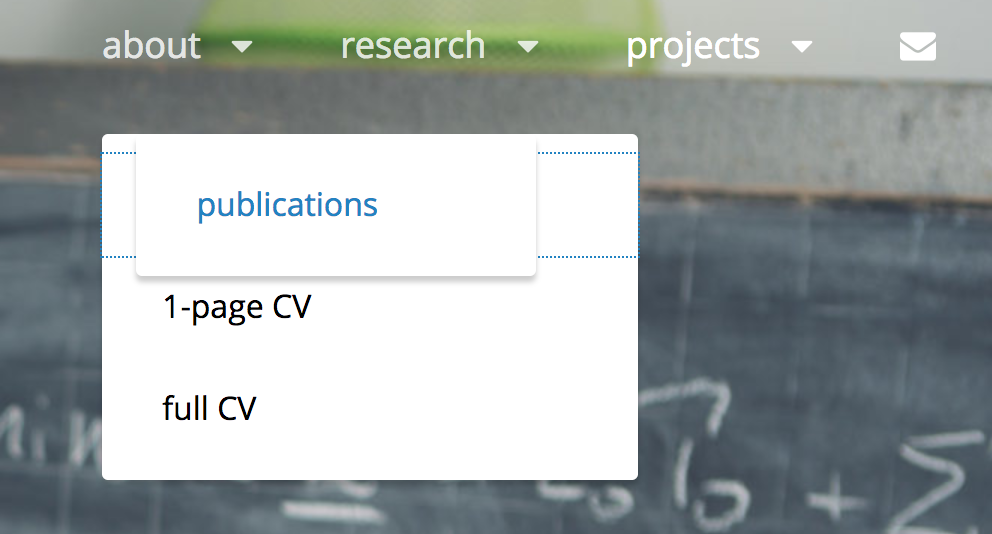
– while the dropdown menu is still open, move the mouse to the right sideYou will see something weird as this:

Also, the same modification wouldn’t work on Internet explorer on Windows for example.
Any hint?
Thanks again,
StefanoSeptember 3, 2018 at 2:58 am #153019Skandha
Participant@stefanomoret: The drop down menu staying open even after you click on the 1-page CV is the default feature. The menu remains open as it is focused in 1-page CV sub-menu. You can click on open area to remove the focus.
If you really need to remove it I suggest you hire a customizer.Let me know if this helps you out!
Kind Regards,
SkandhaSeptember 3, 2018 at 5:41 pm #153064stefanomoret
ParticipantHi,
Thanks for your reply. Maybe I did not explain my point clear enough.
I have no problem with the fact that the submenu remains open until I click if that’s how you designed it. My problem was that, after clicking on a given subitem (such as “1-page CV”), i.e. during the “focus”, the menu was moving to another position (see my image above, the menu moved from left to right!).
I think I find a fix with the code below. What do you think? Is it correct?@media screen and (min-width: 64em) { .primary-menu li:hover .sub-menu, .primary-menu li.focus .sub-menu{ left:unset !important; right:20px !important; width:200px !important; } }September 4, 2018 at 12:41 am #153075Skandha
Participant@stefanomoret: Yes, it seems to be working well with the above code.
Kind Regards,
Skandha -
AuthorPosts
- The topic ‘Using a child theme’ is closed to new replies.
