- This topic has 9 replies, 2 voices, and was last updated 6 years, 10 months ago by
tikaram.
-
AuthorPosts
-
September 10, 2017 at 6:55 pm #121914
jsilver
ParticipantI’m using Simple Catch Pro.
The Copyright is appearing in the footer using the code:
<div class="copyright">[footer-image] Copyright © [the-year] <span>[site-link]</span>. All Right Reserved. </div>I’d like to add a second image to the footer that is right-aligned to the Copyright. I’ve looked at other posts in this forum that talk about adding images to the footer, but didn’t find anything that is specific to my requirement.
September 11, 2017 at 2:37 am #121947September 11, 2017 at 2:43 am #121948jsilver
ParticipantSorry: https://arokismusic.org/
September 12, 2017 at 3:07 am #122008tikaram
Participant@jsilver : Can you please post the link of the image that you would like to display on the footer. I will provide you the code to insert in the footer editor.
Regards,
TikaramSeptember 12, 2017 at 8:53 pm #122059jsilver
ParticipantThe image is “https://arokismusic.org/wp-content/uploads/2017/09/comodo_secure_seal_76x26_transp.png”.
Thanks,
Jerry
September 13, 2017 at 7:30 am #122100tikaram
Participant@jsilver : Go to Appearance => Customize => Theme Options => Footer Options and add the following under Footer Editor
<div class="copyright">[footer-image] Copyright © [the-year] <span>[site-link]</span>. All Right Reserved. </div> <div class="powered"><img src ="https://arokismusic.org/wp-content/uploads/2017/09/comodo_secure_seal_76x26_transp.png"></div>Let me know if this resolves the issue.
Regards,
TikaramSeptember 13, 2017 at 3:42 pm #122126jsilver
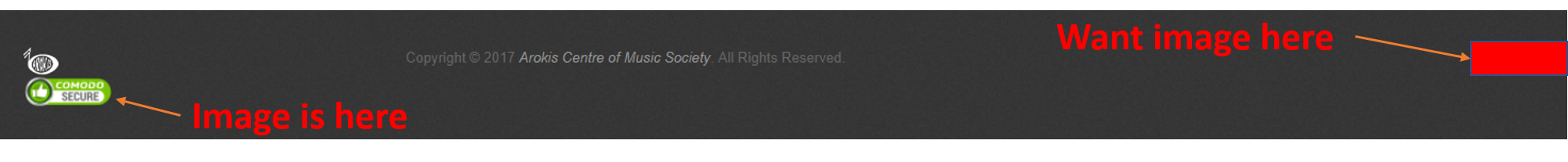
ParticipantThe image appears in the footer but it’s left aligned below the Copyright. I want it placed to the right of the Copyright and right aligned to the footer. Please see image below:
 September 14, 2017 at 4:50 am #122149
September 14, 2017 at 4:50 am #122149tikaram
Participant@jsilver : Go to Appearance => Customize => Additional css and add the following css
#site-generator .copyright { width:90% !important; }Note : Make sure that you have added the code that I provided earlier under footer editor.
Let me know if this resolves your issue or not.Regards,
TikaramSeptember 14, 2017 at 6:04 pm #122199jsilver
ParticipantNo, that didn’t make a difference. I checked the page source and the additional CSS is included in the page head. I tried changing the widths to 80% and 20% but that didn’t change anything.
As it turns out, Comodo (my SSL CA) provides code snippets for displaying their logo. I’ve gone ahead and done that, using the “Insert Headers and Footers” plugin. The logo appears inline in the page footer (vs. the theme footer), but that’s good enough for now.
Thanks for your help. It’s no longer necessary to resolve this issue, although I’d still like to know how to do it in case I have that requirement in the future.
Note – in the browser, the CODE you posted is cut off (only the .copyright style is showing). I was able to see both styles in the email, however.
September 15, 2017 at 4:53 am #122222tikaram
Participant@jsilver : I have already provided you the correct code to display the image in the footer of the site and its up to you to decide to use according to your requirements. I have tested with the same code at my end and I have posted the screen shot as a reference. Maybe, there are some additional issues at you end that may have changed the behavior of the footer.
Screen shot : https://prnt.sc/gleryxRegards,
Tikaram -
AuthorPosts
- The topic ‘Right Align Image in Footer to Copyright’ is closed to new replies.
