- This topic has 31 replies, 3 voices, and was last updated 2 years, 10 months ago by
Sakin.
-
AuthorPosts
-
February 23, 2023 at 9:15 am #315982
Glen Pavelich
ParticipantCan this template be upgraded to include overlay text on the header media. We just repurchased this template to add the media file to the header, but now realize it doesn’t accommodate overlay text.
February 23, 2023 at 10:15 am #315983Glen Pavelich
ParticipantPS. If not, is there css you can assist with that would place a video-mp4, say with a you tube url, into that header position as a background? And perhaps then I could create a transparent header image to use as text overlay.
Is this doable?
Changing out our template will be a huge pain since there is so much additional CSS applied to this one.
I have the mp4 loaded here
https://backyardpollinator.ca//Media/Backyard-Pollintor-Hero-Video.mp4
https://backyardpollinator.ca is the site using this template.
February 23, 2023 at 10:40 am #315985Glen Pavelich
ParticipantI do have a child theme.
G
February 23, 2023 at 11:51 pm #315998tikaram
Participant@fireflywebs : I will check for the issue and get back to you soon.
Regards,
TikaramFebruary 27, 2023 at 8:48 am #316059Glen Pavelich
ParticipantAny news on this. We are anxious to get the new media banner up.
G
February 27, 2023 at 12:16 pm #316060Glen Pavelich
ParticipantFor the short term the video developer put text on the video and we have it working on ONE of the two sites. These are sister sites and everything is identical, or is supposed to be, using the same theme. The .ca site is the main information site, and the .com is a second part of it that holds the shopping cart.
I can’t figure out what’s up with the .ca site. The header will not show up there, whether just a static header, or the video. I have it enabled, but nothing shows up. I turned the feature slider back on for now, but with inspect I don’t see any
<div class=”custom-header”>
there at all. The header should show up above the feature slider if both are turned on, which they are. I don’t have any css that I can see that has it to display:none or anything like that.
Can you look at
https://backyardpollinator.com
and compare it to
to see if you can figure why the template is missing an element there???
The settings attached are the same as on the .com site. I tried taking out the video, and switching settings a bit, but the header does not show up.

 February 28, 2023 at 12:55 am #316090
February 28, 2023 at 12:55 am #316090tikaram
Participant@fireflywebs : I will contact you shortly as I need to check your site and provide you the required fix.
Regards,
TikaramMarch 2, 2023 at 12:44 pm #316135Glen Pavelich
ParticipantWe received your email, and are looking into the video. Likely just a codex problem.
But: did you investigate the other issue regarding the header not working on the .ca site? And the overlay text option.
March 3, 2023 at 6:15 am #316167tikaram
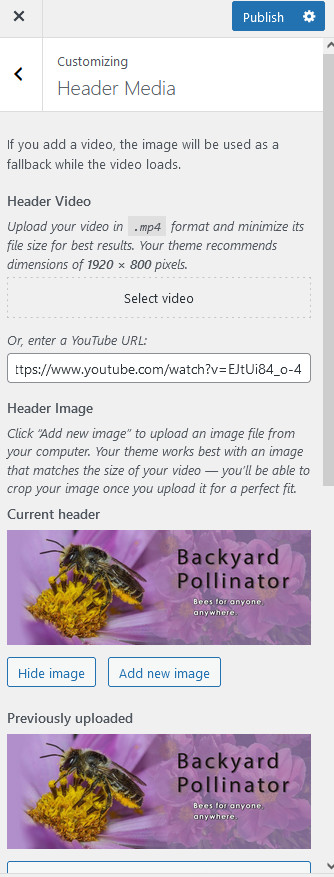
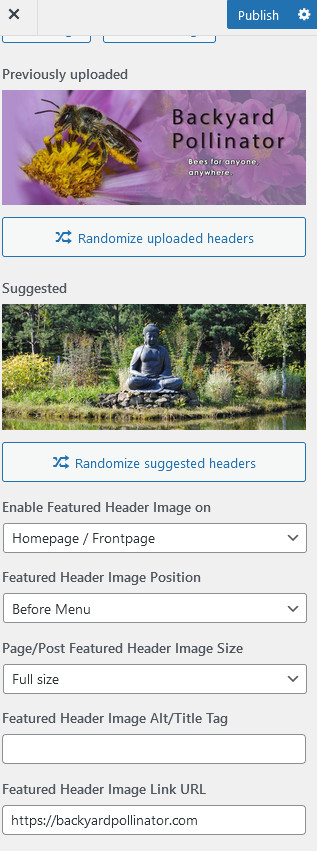
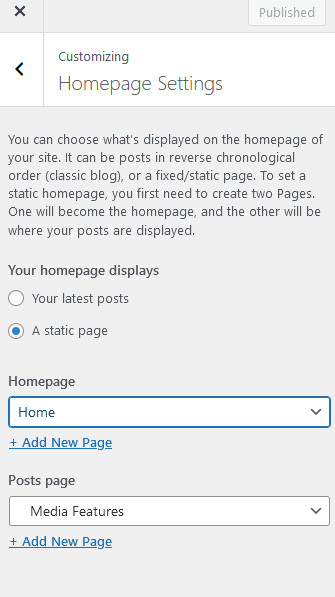
Participant@fireflywebs : I checked the header issue on the .ca site as you have enabled static homepage and disabled the Header Featured Image Options under Lucida options while editing the Homepage due to that the Header Image was disabled. I have enabled the Header Featured Image from HomePage. To display the overlay text enable the Header image and add the following additional css. The text will be displayed if you enable the Header media from the customizer
#header-featured-image .wrapper::before { content: "Overlay Text"; position: relative; top:200px; font-size:50px; }You will need to change the text as desired in the content and publish the additional css. Let me know if this helps you out.
Regards,
TikaramMarch 3, 2023 at 9:48 am #316172Glen Pavelich
ParticipantThank you very much. Can you tell me exactly where I had disabled header Feature Image.
Do you mean here:

I have applied the css you supplied to the additional css, but on the .ca site (line 30) I don’t see any text over the image on the front end that says “Overlay Text”
On the .com site it works (line 18), but scrolls with the entire page, and also inserts “overlay text” in a few other positions down the page. I removed the text for now. ” ”This will obviously only supply one line of text? Is there a second line that can be added for the sub line?
Is there a way the css can allow me to apply a transparent overlay instead?Thank you so much for your assistance with this. I’m glad to have the video working on both sides now.
March 5, 2023 at 8:57 am #316240Glen Pavelich
ParticipantFurther the video is not showing up on phones.
Hopefully there is code that can correct this.
See http://www.responsinator.com/?url=backyardpollinator.com
It shows up on the last view on the list, but nothing smaller. It’s not just apple vs android.
Shows up on both ipad and android tablets.On responsive design mode in firefox it works at all the responsive sizes.
LOL We’re finding all the glitches.
Glen
March 5, 2023 at 10:10 am #316243tikaram
Participant@fireflywebs :Please download and active Header Enhancement Plugin by Catch Plugins.
The feature is actually disabled by WordPress core and with the help of plugin the video can be enabled on small or mobile devices. Please let me know if this helps you out.
For more feature you may check out our Premium plugin as well : Header Enhancement ProLet me know if this helps you out.
Regards,
TikaramMarch 6, 2023 at 11:25 am #316286Glen Pavelich
ParticipantWe will need the license for both sites. These are really just one site divided into two parts.
I put it on the .com site, but will need to add it to backyardpollinator.ca as well.
March 7, 2023 at 2:31 am #316306tikaram
Participant@fireflywebs : If you have license for a single site you can update the next site manually. Please don’t post your license key in the support forum. You may edit the reply and remove the key from forum as it is accessible to everyone. Please let me know if you are still having issues with the theme or if you have any questions.
Regards,
TikaramMarch 7, 2023 at 6:47 am #316313Glen Pavelich
ParticipantI cannot edit the post. Can you remove the license for me.
March 7, 2023 at 11:08 am #316323tikaram
Participant@fireflywebs : I have removed the license key. Let me know if you have any more issues.
Regards,
TikaramMarch 16, 2023 at 10:12 am #316558Glen Pavelich
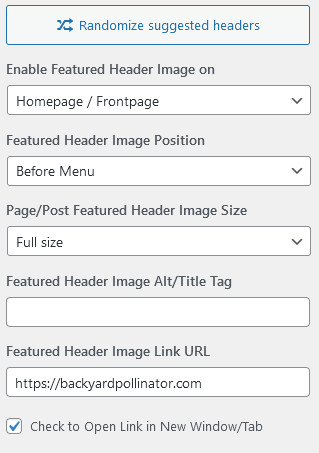
ParticipantThere is another issue. The link url for the header is not working.
On backyardpollinator.ca – clicking on the video should take you to backyardpollinator.com (the store side), but it doesn’t.
See screen shot.
 March 16, 2023 at 11:21 am #316561
March 16, 2023 at 11:21 am #316561Sakin
KeymasterHi Glen,
Only the header image will be clickable not the video or media. You can see the title “Featured Header Image Link URL”.
Regards,
SakinMarch 17, 2023 at 9:00 am #316591Glen Pavelich
ParticipantDarn, that sucks. We created the video with a button.
Is there css that can work in this position??
G
March 17, 2023 at 11:01 pm #316601Sakin
KeymasterHi Glen,
It cannot be done with the CSS. You can only do it using custom codes in Child Theme. So, first, you need to build child theme and then update the
lucida_featured_image()function.Regards,
Sakin -
AuthorPosts
- The topic ‘Overlay Text on Header Media’ is closed to new replies.
