Tagged: sidebar
- This topic has 8 replies, 3 voices, and was last updated 12 years, 4 months ago by
Sakin.
-
AuthorPosts
-
September 28, 2013 at 8:27 am #15173
jpbertram
MemberHello!
I added the CSS:
#primary { width: 100%; }
to my website, http://www.commishcollege.com, to make the bbPress forums to fill the width of the page, however, I’d like my blog page specifically (www.commishcollege.com/blog) to still have the sidebar on the right. I adjust the page’s individual layout to ensure that it is sidebar right, however, as you can see, the sidebar is located below all the posts. Any way to move the sidebar back up on only the blog?
Thanks!
September 28, 2013 at 9:18 am #15180Sakin
Keymaster@jpbertram: You can just add the following CSS instead of
#primary { width: 100%; }in your “Appearance => Theme Options => Custom CSS” box.
.bbpress #primary { width: 100%; }September 29, 2013 at 11:00 pm #15246Donal
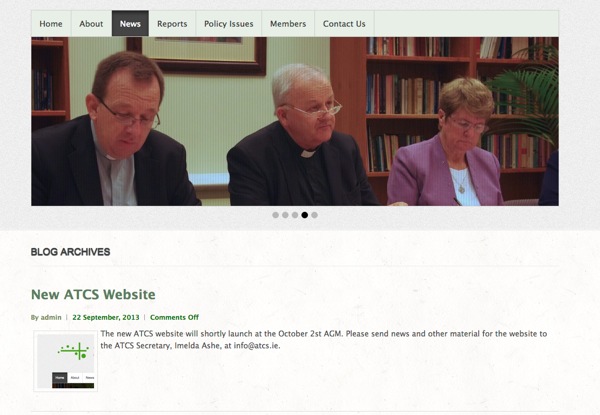
ParticipantQuestion 1: I have a similar issue to jpbertram. I amusing the latest version of Simple Catch Pro. I need to have a sidebar on the right. However, select right sidebar in the page edit page does not work. Irrespective of whether it is the blog template or the default template. The page is a News page with posts feeding it using the blog page template. See the image below to get an idea of my problem (I am still running the website locally prior to launch).

Question 2: How can I remove the “Blog Archive” heading from this News Page?
September 30, 2013 at 1:04 am #15249Sakin
Keymaster@donal.leader: Blog page template will take the archive sidebar or main sidebar and it take the settings from “Appearance => Theme Options => Layout Options”
To hide “Blog Archive” heading from this News Page, you can simply add the following CSS in “Appearance => Theme Options => Custom CSS” box.
.page-header { display: none; }September 30, 2013 at 2:46 am #15261Donal
ParticipantExcellent! Thanks for the help. CSS did the job. And, I had a “Eureka moment” when I changed the default layout options.
Great support service.
October 3, 2013 at 6:18 am #15469jpbertram
MemberHello Sakin!
Another question stemming from this CSS change:
My regular content is now centered in within the body area of pages and posts. I’d like the text to extend end to end. Can you assist?
Best,
October 3, 2013 at 9:47 am #15475Sakin
Keymaster@jpbertram: Full Width layout is only there in Pro version of the theme.
October 5, 2013 at 2:37 am #15552jpbertram
MemberHi Sakin,
Upgrading our site to the pro theme today. How can we adjust to full layout? Is it in theme options?
October 5, 2013 at 9:54 am #15558Sakin
Keymaster@@jpbertram: Yes you have that option in Theme Options panel as well as for individual pages and posts editor.
-
AuthorPosts
- The topic ‘Blog Sidebar help’ is closed to new replies.
