- This topic has 10 replies, 2 voices, and was last updated 1 year, 8 months ago by
Sakin.
-
AuthorPosts
-
May 6, 2024 at 12:17 pm #335250
Glen Pavelich
ParticipantI have had to do a media query to drop the Header wrapper / Site Title
(For the selector – .content-align-right .custom-header-content-wrapper)
to have a
margin-top: 180px;
because the last item in the drop down hides behind the header title text instead of showing over top.
The Submenu css I think would be
.absolute-header .main-navigation ul.sub-menu a
I can only reproduce this on the brave browser or Safari so far, because responsive design mode in say Firefox doesn’t show me the error. It occurs for some of my viewers at <span id=”resolution”>1440 x 900 resolution.
</span>My media query has fixed it for now, but if we continue to add submenu items then the last ones will be hiding again, and I can’t drop the header wrapper any more.
Is there a fix to make the dropdown show overtop of the header wrapper?
May 6, 2024 at 12:55 pm #335253Sakin
KeymasterHi Glen,
Can you add the following CSS in “Appearance => Customize => Additional CSS” and check it?
.absolute-header .site-header { z-index: 999; }Regards,
SakinMay 9, 2024 at 2:23 pm #335327Glen Pavelich
ParticipantYes that works. Thank you!!
However even though the drop down is now in front of the header text, the hover links still hides behind the header text.
Is there another code that could address that?
G
May 9, 2024 at 3:34 pm #335328Glen Pavelich
ParticipantOoops. I had to remove the code.
It made the button on the header not clickable.
Is there another way to do this?
G
May 10, 2024 at 9:22 am #335344Sakin
KeymasterHi Glen,
Can you let me know in which page or URL that you are having issue?
Regards,
SakinMay 11, 2024 at 12:25 pm #335348Glen Pavelich
ParticipantThe url is
thegloriousrevival.org
The last menu item (Other) has 3 items in the drop down so you should be able to reproduce the error. The Button on the header must not to be affected, however by the fix, as it was with the previous code.
I do have extensive css for this site. For some screen sizes I dropped the .section-title-wrapper to get it out of the way.
The problem exist for many computer sizes using the brave browser (oddly, even though the same screen resolution displays fine in other browsers).
But I am also able to duplicate it now in developer tools, responsive design mode in firefox
for the size 1024×600 for example.
And also for 1400 x 900,
(I obviously didn’t change that one) so you will see you cannot get to the final 2 drop downs because the section-title-wrapper is in the way. Took me a while to figure this out.
Hope you can help, because my client is very likely to add more in the drop downs and then even my lowered .section-title-wrappers will not be effective for a bunch more laptop screen sizes.
Thanks
May 13, 2024 at 1:03 am #335374Sakin
KeymasterHi Glen,
I check your website https://thegloriousrevival.org/ there are a lot of custom CSS.
If you are checking on the homepage that has an issue with the header media text. It has the same color as the menu color. So, you can add background color there. For that you can add the following CSS:
@media only screen and (min-width: 64em) { .absolute-header .site-header { z-index: 999; } .absolute-header .main-navigation .sub-menu { background-color: #000; } }May 13, 2024 at 9:08 am #335380Glen Pavelich
ParticipantIt’s not the color that is the issue. I tried the code and it doesn’t make any difference.
The menu actually hides behind the header wrapper so that when you scroll over it it is inaccessible. It disappears from view completely.
I know it’s the content wrapper because if I force it down and out of the way ie….
.content-align-right .custom-header-content-wrapper {
padding: 0;
margin-top: 100px;
}this solves the problem (temporarily) …. but I can’t drop them down any further to accommodate more items to the drop down, so this is not be a fix at all in the long term.
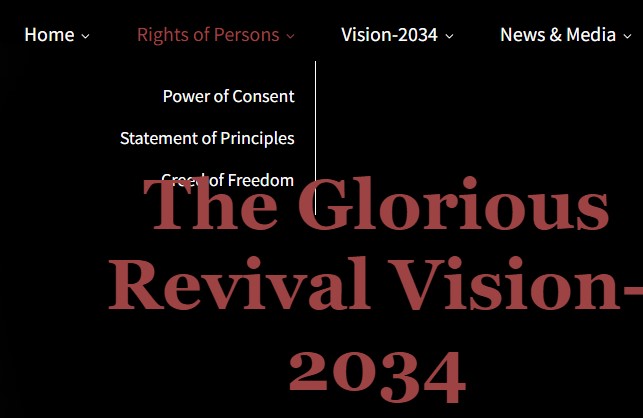
You can see on the image attached (

that it is behind, but what you can’t see is that when you scroll over it then it disappears and is not clickable because it’s all behind the header wrapper. This is worse on the brave browser, but is also an issue with any media sizes for which I have not pushed down the wrapper, WHICH, as I said, is not an adequate fix.
I cannot use the
.absolute-header .site-header { z-index: 999; }
because, although it works to solve this, it makes it so the button on the header is then not available to click, which is a very important element here.
Not sure what 999 is. Can it be shorter? so that the menu appears properly in front, but the button is not affected?
May 13, 2024 at 11:25 am #335381Sakin
KeymasterHi Glen,
Now, I got what you mean about the z-index having an issue with the button. Sorry for the issue. If you use the following CSS with z-index, then both the button and menu will work. Try this
@media only screen and (min-width: 64em) { .navigation-horizontal.absolute-header .site-header-menu { height: auto; } .absolute-header .site-header { z-index: 999; } }Regards,
SakinMay 14, 2024 at 7:12 am #335407Glen Pavelich
ParticipantYes!!! Thank you so much because I was really concerned I had hit a major road block.
Amazing support which I have very much appreciated over the years.
May 15, 2024 at 1:03 pm #335434Sakin
KeymasterHi Glen,
Glad to hear that it worked for you. If you like the theme and our support then I have a quick request: could you please leave a review? https://wordpress.org/support/theme/darcie/reviews/#new-post. Your review will help others know what to expect when they’re looking for the support I offer. Even a sentence or two would be hugely appreciated.
Regards,
Sakin -
AuthorPosts
- The topic ‘Horizontal Dropdown menu hides behind header’ is closed to new replies.
