Higher Education is a simple, clean and user-friendly free education WordPress theme especially designed for schools and academic institutions. The responsive layout and beautiful design make your website look welcoming. The theme provides your visitors an easy access to any area they like. The Higher Education WordPress theme has powerful theme customization options as well. It has a large roster of versatile features such as custom header media, logo, custom menu, social icons, featured slider, hero content, featured slider, promotion headline, portfolio, logo slider, courses, professors, testimonials, events, news, and more. With an array of crucial features filled in it, Higher Education is perfect for schools, universities, language classes, professional courses, and all the academic institutions. Make your website more engaging and informative with Higher Education. The theme gives the perfect niche that is dynamic, multi-functional and upfront. This theme is translation ready. For more details, check out the Theme Instructions. For more details check out the Theme Instructions.
Features
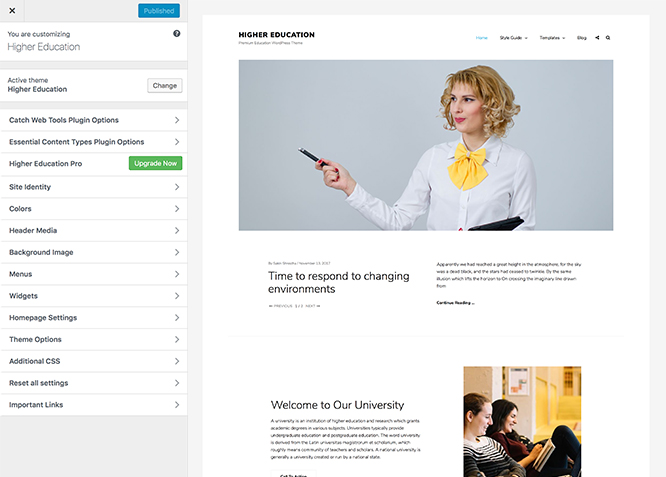
Theme Options
The most powerful feature of Catch Themes is its Theme Options which will allow you to easily customize your website with clicks. So, now you no longer need to be a designer or a programmer to build customized websites. Theme Options allow you to toggle on and off features, adjust layouts, change colors, fonts, logo, favicon, background, add social links and custom CSS.
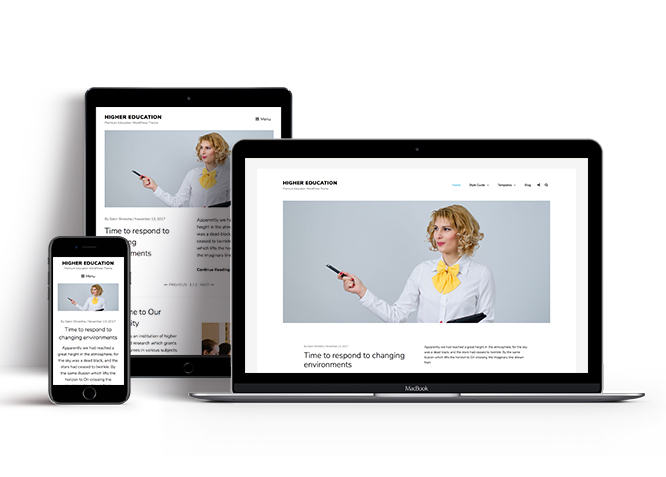
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Webmaster Tools
Webmaster Tools option helps you to minutely manage your site. Firstly, it helps to verify the site in Google, Yahoo and Bing. Additionally, whether it is something like site optimization, keeping track of your site traffic or overseeing and altering your display settings, you can call the shots for you site through Webmaster tools. These tools also allow you to add to your site Header and Footer Scripts like Google Analytics, Site Stats, Facebook, twitter and much more.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Featured Page Slider
Featured Page Slider is an option that is helpful to highlight noteworthy pages on your site. You can have columns of content as well as selected images set on your page slider. The fun part is, you get to decide for how long a page stays on your page before something else comes up on the slider. How will you make that happen? By exercising your control over different slide effects and their timing!
Featured Content
Featured Content allows you to highlight your recent & popular posts on your website. It can either be displayed on Homepage or the entire site. You can add your title and sub-title for featured content, select the number of featured content, display Meta, select multiple categories, and enjoy displaying your featured & recent posts.
Hero Content
You can now display the best assets of your website with the Hero Content feature. The feature allows you to highlight the most important content in a fashion that is easily attention-grabbing. You can enable the hero content either on Homepage or the entire site. Hero Content - the easiest way to display your strengths.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Testimonials
People are always curious about what your goods and services are really like. Since customer testimonials are candid and not by the company promoting the product, they assist in building trust. You can display testimonials on Homepage, the entire site or disable it completely.
Portfolio
Portfolio empowers you to showcase your professional skills and accomplishments to the world at large. Display your Portfolio in an elegant manner on the Homepage/Frontpage, the entire site or you can also disable it completely if you don’t need it. An astounding way to easily display your experience, skills, talent, and expertise.
More Features
- Theme Options
- Responsive Design
- Featured Slider
- Webmaster Tools
- Page Templates
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Excerpt Length
- Feed Redirect
- Gravatar Ready
- Localized for translations
- Custom Header / Logo
- Custom Favicon
- Custom Menu
- Custom Layout
- Custom CSS
- Hero Content
- Portfolio
- Logo Slider
- Courses
- Our Professors
- News
- Events
- Testimonials
- Header Video
- Clean Header
- Featured Content
- WordPress Standard Codes
- Promotion Headline
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options for various sections | ||
| Header Media | ||
| Primary Menu | ||
| Secondary Menu | ||
| Footer Menu | ||
| Menu Options | ||
| Breadcrumb | ||
| Comment Options | ||
| Courses: Post | ||
| Courses: Post | ||
| Courses: Category | ||
| Courses: Image | ||
| Events: Page | ||
| Events: Post | ||
| Events: Category | ||
| Events: Custom | ||
| Excerpt Options | ||
| Featured content: Post | ||
| Featured content: Page | ||
| Featured content: Category | ||
| Featured content: Image | ||
| Featured Slider: Post | ||
| Featured Slider: Page | ||
| Featured Slider: Category | ||
| Featured Slider: Image | ||
| Font Family Options | ||
| Footer Editor Options | ||
| Hero Content:Post | ||
| Hero Content: Page | ||
| Hero Content:Category | ||
| Hero Content:Image | ||
| Default Layout: Primary Sidebar, Content | ||
| Default Layout: Content, Primary Sidebar | ||
| Default Layout: No Sidebar(Content Widht) | ||
| Default Layout: No Sidebar: Full Width | ||
| Single Page/Post Layout: Primary Sidebar, Content | ||
| Single Page/Post Layout: Content,Primary Sidebar | ||
| Single Page/Post Layout: No Sidebar(Content Width) | ||
| Single Page/Post Layout: No Sidebar(Full Widht) | ||
| Archive Content Layout: Show Excerpt Image Left | ||
| Archive Content Layout: Show Full Content(No Featured Image) | ||
| Single Page/Post Image Layout | ||
| WooCommerce Layout | ||
| Logo Slider: Post | ||
| Logo Slider: Page | ||
| Logo Slider: Category | ||
| Logo Slider: Image | ||
| News: Page | ||
| News: Post | ||
| News: Category | ||
| News: Image | ||
| Our Professors: Page | ||
| Our Professors: Post | ||
| Our Professors: Category | ||
| Our Professors: Image | ||
| Pagination Options | ||
| Porfolio: Post | ||
| Portfolio: Page | ||
| Porfolio: Category | ||
| Portfolio: Image | ||
| Portfolio: Custom Post Types | ||
| Scroll Up Options | ||
| Search Options | ||
| Single Post Navigation | ||
| Social Links Custom | ||
| Testimonials: Post | ||
| Testimonials: Page | ||
| Testimonials: Category | ||
| Testimonials: Image | ||
| Testimonials: Custom Post Type | ||
| Update Notifier | ||
| WooCommerce Options | ||
| WooCommerce Ready | ||
| WPML Ready |
Theme Instructions
#How to install theme?
Go to this link
#How to update theme to the latest version?
Go to this link
#Always Set Featured Images
This theme relies heavily on Featured Images. If your post is missing a Featured Image, the post image will not show up on homepage, on archived pages and on Featured Page Slider Content. Click Here to see how to add Featured Image in your Post/Page.
Image Sizes:
Featured Slider
Width: 1400px
Height: 640px
Featured Image: Excerpt Image Top
Width: 920px
Height: 550px
Featured Sections (Used in Archive Left/Right, Portfolio & Recent Courses)
Width: 440px
Height: 440px
Featured Content
Width: 320px
Height: 320px
Hero Content (Used in Hero Content & Professors)
Width: 440px
Height: 560px
Custom Header Image
Width: Flexible (recommended width 1400)
Height : Flexible (recommended height 640)
#How to add Featured Image in Post/Page?
Go to this link.
#Regenerate Thumbnails
For regenerate thumbnails got to this link
#Widgets Areas (Sidebar)
Higher Education currently has 4 widgetized areas(Sidebar) they are 1. Primary Sidebar, 2. Footer Area 1, 3. Footer Area 2, 4. Footer Area 3. You can add a variety of Widgets to this theme from “Appearance => Widgets” or “Appearance => Customize => Widgets” in WordPress.
Customizer #(Theme Options)
You can customize this theme using cool additional features through Customizer at “Appearance => Customize” from your WordPress Dashboard.
#How to add Logo?
Go to this link
#How to enable/disable Site Title and Tagline
Go to this link
#How to add Site Icon (Favicon/Web Clip Icon)?
Go to this link
#Header Image
Go to this link
Menus #
Higher Education offers exciting Menu Options! This theme supports and recommends using “Custom Menus”. You can create Custom Menu through “Appearance => Menus” from your WordPress Dashboard.
- For more detail, Click here to watch video Screencast
Select Menu Locations
You can assign your custom menu in 2 different locations. You assign it either from “Appearance => Customize => Navigation” or from “Appearance => Menus => Manage Locations”
Select your Custom Menu as Primary Menu to display it as the Main Menu, which will replace the default Page Menu
Select your custom menu as Footer Menu to display Menu in Footer Area
Note: If you do not see Navigation Option in “Appearance => Customize”, it will mean you have not created any menu. Go to “Appearance => Menus” to create menu first.
#How to enable/disable Breadcrumb
Go to this link
#Courses
Higher Education Supports Page as course . For Courses Go to “Appearance => Customize => Theme Options => Courses”.
Go to this link
#Events
Higher Education supports Page types as Event. For Events, go to “Appearance => Customize => Theme Options => Events”.
Go to this link
#How to Change the Excerpt Length and Read More Text?
Go to this link
#Featured Content
Higher Education supports Page as featured content type. For Featured Content, go to “Appearance => Customize => Featured Content”.
Go to this link
#Featured Slider
Higher Education supports Page as featured slider. For Featured Slider Options, go to “Appearance => Customize => Featured Slider”.
Go to this link
#Hero Content
Higher Education supports Page as Hero content. For Featured Content Options, go to “Appearance => Customize => Theme Options => Hero Content”.
Go to this link
#How to Set Certain Categories to Display in Homepage/Frontpage?
Go to this link
How to disable Latest posts/Static page on homepage? #
This is additional option on Higher Education.
- Go to “Appearance => Customize => Theme Options => Homepage/Frontpage Options”
- Then check option “Check to disable Latest posts/Static page”
- Finally, click on “Save & Publish”
Layout Options #
Higher Education has 2 Default Layout options, 2 Archive Content Layout options, 2 Single Page/Post Layout, various Single Page/Post image layout to choose from “Appearance => Customize => Theme Options => Layout Options”
Default Layout Options
Once you are in Layout Options, you can Check the box below “Default Layout Options” which will set our site layout. Further, you have the choice of selecting custom layout for individual pages and posts through “Higher Education Options => Layout Options”, which you shall find below individual posts and pages, when you click on them for adding/editing.
Single Page/Post Layout
Once you are in Layout Options, you can Check the box below “Single Page/Post Layout” which will set layout for single pages/posts.
Archive Content Layout
Once you are in Layout Options, you can Check the box below “Archive Content Layout” which will set our site archive layout.
Single Page/Post Image Layout
Once you are in Layout Options, you can Check the box below “Single Page/Post Image Layout” which will set our posts/page image layout. Further, you have the choice of selecting Single Page/Post Image Layout for individual pages and posts through “Higher Education Options => Single Page/Post Image Layout”, which you shall find below individual posts and pages, when you click on them for adding/editing.
How to edit individual posts/pages layout?
This can be achieved through custom meta box by following the steps below:
- Go to Add/Edit option of Page/Post
- There you can find Higher Education Options
- Then click on Layout Options
- You select required option under “Default”
- Finally Click on “Publish/Update”
Logo Slider

Logo Slider is used to add various Logos as slider. You can highlight your partners or affiliates through this section.
First you need to enable Logo Slider. Higher Education supports Page as logo slider
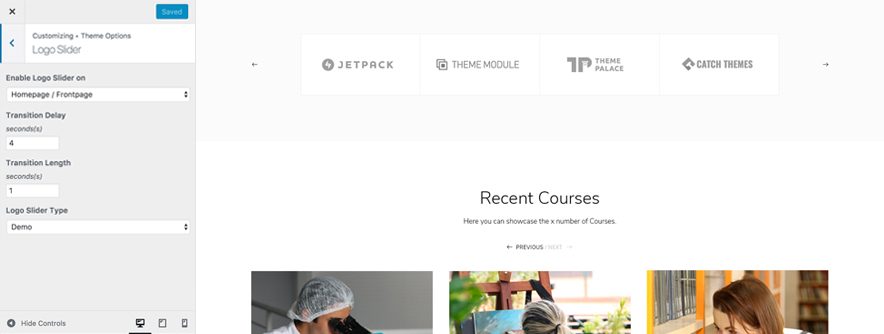
How to enable Logo Slider? #
- Go to Appearance => Customize => Theme Options => Logo Slider
- To enable Logo Slider, select option Entire Site or Homepage/Frontpage under “Enable Logo Slider on”
- Finally, click on “Save & Publish”
Note: For best effect, make sure all the images are of same size on logo slider.
How to change number of logo slider items?#
- Make sure logo slider is enabled
- Go to “Appearance => Customize => Theme Options => Logo Slider” from your WordPress Dashboard
- Under “No of Items”, select the number items you wish to add in slider
- Finally, click on “Save & Publish”
How to change number of visible items in logo?#
- Make sure logo slider is enabled
- Go to “Appearance => Customize => Theme Options => Logo Slider” from your WordPress Dashboard
- Under “No of visible items”, select the number items you wish to visible in slider
- Finally, click on “Save & Publish”
How to change Transition Delay and Transition Length on Logo Slider?#
- Make sure logo slider is enabled
- Go to “Appearance => Customize => Theme Options => Logo Slider” from your WordPress Dashboard
- To change Transition Delay, change number of second(s) under “Transition Delay” as per your need
- To change Transition Length, change number of second(s) under “Transition Length” as per your need
- Finally, click on “Save & Publish”
Page (Logo Slider)#
Select Page to highlight you page content as Logo Slider. First you need to create page and featured image to you page.
- Make sure logo slider is enabled
- Under “Page #1, Page #2, Page #3 and so on”, select desired page to show
- Finally, click on “Save & Publish”
Note: Page is determined according to Number of Logo Slider.
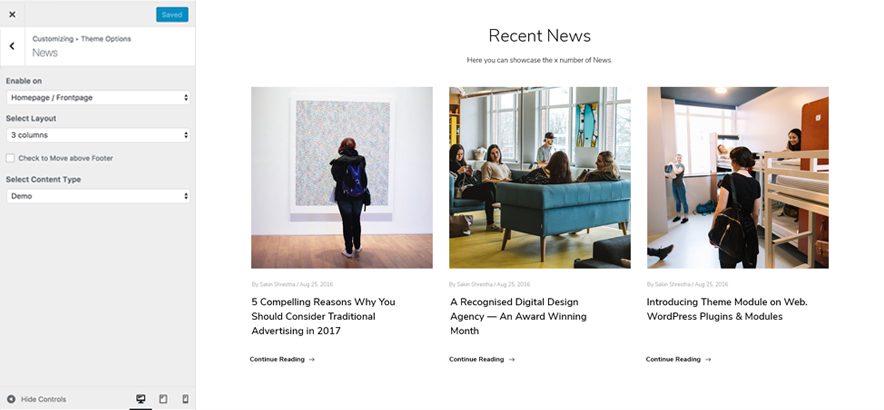
News

Higher Education supports Page as News.
How to enable News? #
- Go to Appearance => Customize => Theme Options => News
- To enable News, select option Entire Site or Homepage/Frontpage under “Enable on”
- Finally, click on “Save & Publish”
How to change headline and subheadline in news? #
- Make sure news is enabled
- Go to Appearance => Customize => Theme Options => News
- To change Headline, edit the field below “Headline”
- To change sub-headline, edit the field below “Subheadline”
- Finally, click on “Save & Publish”
How to change number of items in News? #
- Make sure news is enabled
- Go to Appearance => Customize => Theme Options => News
- To change Number of items to be shown in news, edit the option below “No of items”
- Finally, click on “Save & Publish”
Page (News)#
Select Page to highlight your page as News. First you need to create page and add featured image to you page.
- Make sure news is enabled
- Under Page 1, Page 2 and so on, select desired page
- Finally, click on “Save & Publish”
Note: Page is determined according to Number of Items.
How to show/hide content in News?#
- Make sure news is enabled
- Then under “Display Content”, you need to select “Show Excerpt”, “Show Full Content” or “Hide Content”
- Finally, click on “Save & Publish”
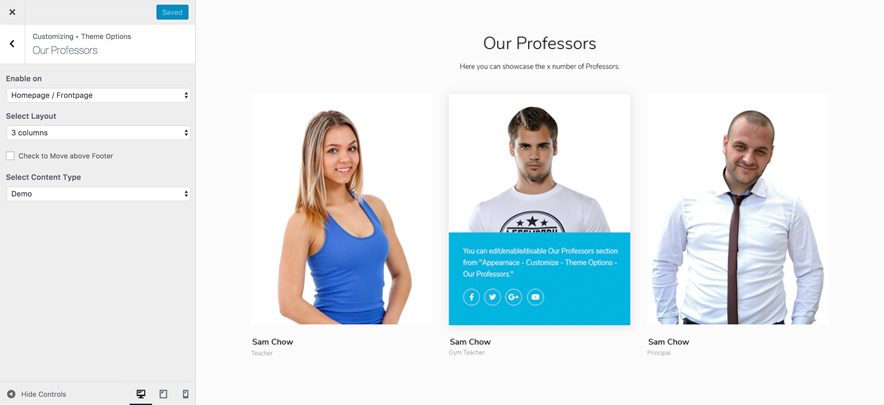
Our Professors

Higher Education supports Page as our professor. For Our Professors, Go to Appearance => Customize => Theme Options => Our Professors.
How to enable our professors?#
- Go to “Appearance => Customize => Theme Options => Our Professors”
- To enable our professors, select “Homepage/Frontpage or Entire Site” option under “Enable on”
- Finally, click on “Save & Publish”
How to select layout for Our Professors?#
- Higher Education currently supports two layouts:3 columns and 4 columns
- Make sure Portfolio is enabled
- Go to “Appearance => Customize => Theme Options => Our Professors” from your WordPress Dashboard
- Under “Select Portfolio Layout”, select portfolio layout as “3 columns or 4 columns”
- Finally, click on “Save & Publish”
Page (Our Professors)#
Page is created to highlight your page as Our Professors Section.
- Go to “Appearance => Customize => Theme Options => Our Professors”
- Make sure Our Professors option is enabled
- Under Page 1, Page 2 so on, select the desired “Page” as our professors
- Finally, click on “Save & Publish”
How to change Headline and Sub-headline for Our Professors?#
- Make sure Our Professors option is enabled
- Go to “Appearance => Customize => Theme Options => Our Professors” from your WordPress Dashboard
- Under “Headline”, you can add desired text or leave it empty if you don’t want to disable fields”
- Under “Sub-headline”, you can add desired text or leave it empty if you don’t want to disable fields”
- Finally, click on “Save & Publish”
How to change number of items in Our Professors?#
- Make sure Our Professors option is enabled
- Go to “Appearance => Customize => Theme Options => Our Professors” from your WordPress Dashboard
- Under “No of Items” you can select number of item your want to display in our professors
- Finally, click on “Save & Publish”
How to change Pagination Options? #
- Go to “Appearance => Customize => Theme Options => Pagination Options”
- Under “Pagination Type”, select desired option
- Finally, click on “Save & Publish”
Note: WP-PageNavi Plugin is recommended for Numeric Option(But will work without it).
Infinite Scroll Options requires JetPack Plugin with Infinite Scroll module Enabled.
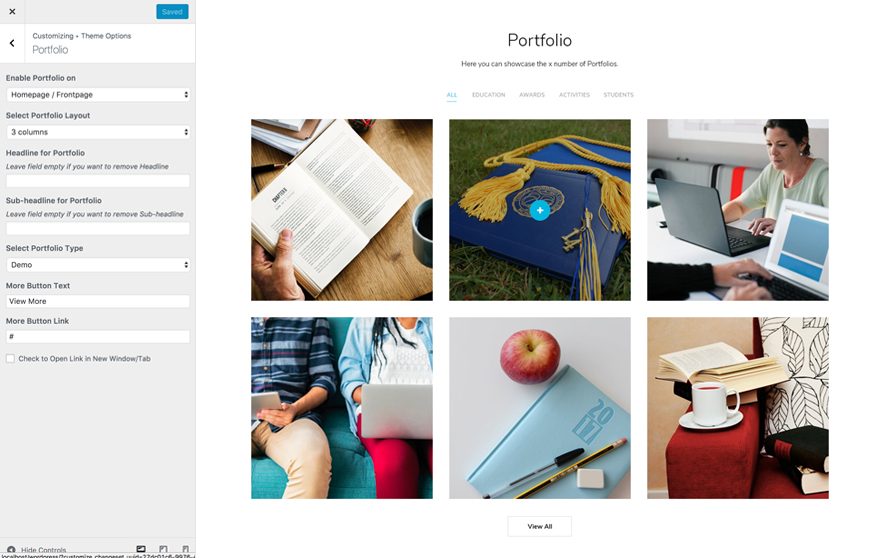
Portfolio

Portfolio option in Higher Education is used to highlight Page in your website as Portfolio. There are 4 Portfolio Types to choose from.
How to enable Portfolio? #
- Go to Appearance => Customize => Theme Options =>Portfolio
- To enable Portfolio, select option Entire Site or Homepage/Frontpage under “Enable Portfolio on”
- Under “Select Portfolio Type”, you need to select “Post, Page, Category or Image” as per your need
- Finally, click on “Save & Publish”
How to select portfolio layout?#
- Make sure Portfolio is enabled
- Go to “Appearance => Customize => Theme Options => Portfolio” from your WordPress Dashboard
- Under “Select Portfolio Layout”, select portfolio layout as “2 columns or 3 columns or 4 columns”
- Finally, click on “Save & Publish”
How to edit or remove Headline and Sub-headline for Portfolio?#
- Make sure portfolio is enabled
- Go to “Appearance => Customize => Theme Options => Portfolio” from your WordPress Dashboard
- Under “Headline for Portfolio”,you can change the text as needed or Leave field empty if you want to remove Headline
- Under “Sub-headline for Portfolio”, you can change the text as needed or Leave field empty if you want to remove Headline
- Finally, click on “Save & Publish”
How to change number of portfolio?#
- Make sure portfolio is enabled
- Go to “Appearance => Customize => Theme Options =>Portfolio” from your WordPress Dashboard
- Under “No of Portfolio”, select the number portfolio as per your need
- Finally, click on “Save & Publish”
Note: To see changes in No of Portfolio please refresh the customizer page.
Page (Portfolio)#
Select Page Portfolio to highlight your page as Portfolio.
- Make sure portfolio is enabled
- Under “Featured Page #1, Featured Page #2, Featured Page #3 and so on”, select desired page to show
- Finally, click on “Save & Publish”
Note: Page Portfolio is determined according to Number of Portfolio.
Custom Post Type (Portfolio)#
For Custom Post Type Content, either install Essential Content Type
Plugin or Jetpack Plugin with portfolio Content Type Enabled
How to add Promotion Headline? #
- Go to “Appearance => Customize => Theme Options => Promotion Headline Options”
- To enable Promotion Headline, select “Homepage/Frontpage or Entire Site” option under “Enable Headline on”
- Under “Select Page” select desired page as promotional headline
- Finally, click on “Save & Publish”
How to disable Scrollup feature? #
- Go to “Appearance => Customize => Theme Options => Scrollup Options”
- Check option “Check to disable Scroll Up”
- Finally, click on “Save & Publish”
How to change default text in search box? #
- Go to “Appearance => Customize => Theme Options => Search Options”
- Change the text below “Display Default Text in Search”
- Finally, click on “Save & Publish”
How to add Social Link? #
- Go to “Appearance => Customize => Theme Options => Social Links”
- Add links for social media under the mentioned box
- You can find further option to change social icon size under “Social Icon Size(px)”
- Finally, click on “Save & Publish”
Custom Post Type
To use this featured, either install Essential Content Type
Plugin or Jetpack Plugin with portfolio Content Type Enabled
How to select number of Testimonial?#
- Make sure Testimonial is enabled
- Go to “Appearance => Customize => Theme Options => Testimonial” from your WordPress Dashboard
- Under “No of Testimonial”, select number of testimonial you want to display
- Finally, click on “Save & Publish”
Note: To see changes in No of Testimonial please save and refresh the page.
Note: To move testimonial above footer check option “Check to Move above Footer” and to enable slider in courses check option “Check to Enable Slider”
Widgets #
Higher Education supports CT: Social Icons. You can add widget in widget area as per your need.
How to add Widgets in widget area? #
You can add widgets to your widget area from two location
1. Go to “Appearance => Widget”, then drag the widget to the widget area or you can click in the widget then list of widget area will appear, now you can choose desired widget area and click on “Add Widget”.
2. Go to “Appearance => Customize => Widgets”, then you can find list of widget area. Click on the any widget area and you will see “Add a Widget” option by click on it you can find list of Widget which you can add to respected widget area.
How to add “Social Icon” in widget area(CT:Social Icon)? #
This widget is used to add social icons as a widget.
- Add CT:Social Icon to desired widget area. More Info
- Add “Title” under the respective field.
- Finally, click on “Save & Publish”
Embed Multimedia into Posts or Pages #
For externally hosted videos (for example a YouTube or Vimeo video), you can directly paste the link of your video page into the content editor. You do not necessarily have to paste the embed code in the content. WordPress will automatically embed the video from the link.
Webmaster Tools #
We have moved Webmaster Tools to our plugin Catch Web Tools for better management and data access. So, just install Catch Web Tools plugin and activate “Webmaster Tools” from Catch Web Tools plugin dashboard. You can verify your site on Google, Yahoo and Bing by adding in the IDs in the respective boxes through “Catch Web Tools => Webmaster Tools” in your WordPress Dashboard. Further, you can add in the Google Analytic. Adding scripts in Header and Footer does not require you to edit codes through Webmaster Tools.
How to Insert Site Verification IDs?
- Go to “Catch Web Tools => Webmaster Tools => Site Verification” in your WordPress Dashboard
- Enter the Site Verification ID (Google, Yahoo, Bing) wherever you wish to verify your site
- Click on Save Changes button
How to Insert Analytics / Other Scripts in Header/Footer?
- Go to “Catch Web Tools => Webmaster Tools => Header and Footer Scripts” in your WordPress Dashboard
- Here you can add in various scripts like, Google, Facebook etc.
- Enter the script in upper text area, for text you want to load on Header
- Enter the script in lower text area, for text you want to load on Footer
- Click on Save Changes button
Recommended Plugins
* Catch Web Tools for Webmaster Tools
* To Top
* Catch IDs
* Essential Content Type
* Contact Form 7 for Contact Form
* Regenerate Thumbnails to for Regenerating Thumbnails
* Jetpack for Infinite Scroll, Gallery, Stats, Titled Gallery, Image CDN and many more
Change Log
2.4.1 (Released: December 17, 2025)
- Bug Fixed: Deprecated Function WP_Dependencies-add_data() warning after WordPress update 6.9
- Updated: WordPress 6.9 ready
2.4 (Released: June 04, 2025)
- Added: Tiktok, Threads & Bluesky Icon
- Updated: Font Awesome 6.7.2
- Updated: WordPress 6.8 ready
2.3.3 (Released: October 04, 2023)
- Bug Fixed: Header Media issue
2.3.2 (Released: October 03, 2023)
- Added: Support for Header Enhancement and Pro plugin
2.3.1 (Released: October 03, 2023)
- Bug Fixed: Header spacing issue in Mobile devices
2.3 (Released: October 02, 2023)
- Bug Fixed: Header video issue without content
- Updated: Font Awesome to version 6.4.2
- Updated: Twitter icon
- Updated: WordPress 6.3 ready
2.2.1 (Released: August 17, 2022)
- Updated: Google Font hosted locally (https://make.wordpress.org/themes/2022/06/18/complying-with-gdpr-when-using-google-fonts/)
2.2 (Released: February 15, 2022)
- Updated: WordPress 5.9 ready
2.1.1 (Released: October 12, 2020)
- Updated: WP 5.5 Compatibility
- Removed: Cycle slider shuffle not compatible with theme check so it has been removed
2.1 (Released: May 22, 2020)
- Bug Fixed: Keyboard navigation accessibility issue
- Updated: Code Optimization
- Updated: readme.txt and style.css as per the new requirement
2.0.1 (Released: June 10, 2019)
- Added: Support for wp_body_open action
- Bug Fixed: Comment reply visibility issue
2.0 (Released: January 24, 2019)
- Added: Theme support for block styles
- Added: Theme support for editor styles
- Added: Theme support for full and wide align images
- Added: Theme support for responsive embeds
- Added: Theme support for custom editor font sizes
- Added: Theme support for custom color scheme
- Bug Fixed: Testimonial Typo corrected
- Updated: CSS Optimized
- Updated: Metabox UI
- Updated: Readme file as per new requirement
1.1 (Released: August 27, 2018)
- Added: Core Privacy Policy link support in footer
- Bug Fixed: Header media pause/play icon
- Updated: Upgrade to pro button css
1.0 (Released: March 24, 2018)
- Bug Fixed: RTL styling issue
- Bug Fixed: Break word issue
- Updated: Formatting style.css
0.5 (Released: March 21, 2018)
- Bug Fixed: Escaping and translation issues
- Bug Fixed: Header social icons disabled if there are no social icons
- Bug Fixed: Reduced subject tags to three
- Bug Fixed: Function prefixing spelling mistakes
- Bug Fixed: Widget Title filter use
- Bug Fixed: Header Media image made visible even if there is no header text
- Bug Fixed: Design issue with Catch Infinite Scroll plugin
- Updated: Header Media text disabled by default
0.4 (Released: Feburary 09, 2018)
- Bug Fixed: jQuery-ui dependency issue in metabox tabs
- Bug Fixed: Escaped get_template_directory_uri()
0.3 (Released: January 25, 2018)
- Bug Fixed: Search box issue in iOS devices
0.2 (Released: November 23, 2017)
- Bug Fixed: breadcrumb margin
- Bug Fixed: Feature slider button space issue
- Bug Fixed: pagination button hover issue
- Bug Fixed: Pagination type buttons under mobile view
- Bug Fixed: removed round corners from custom social icon
- Bug Fixed: Secondary menu border
- Bug Fixed: Social-icons in footer widget
- Bug Fixed: Infinite scroll button alignment
- Enhancement: Added has-secondary-menu class in body if secondary menu is activated
- Enhancement: Header element styling in mobile device
- Updated: JS compression
- Updated: textdomain and theme directory to higher-education
0.1 (Released: November 16, 2017)
- Initial Release