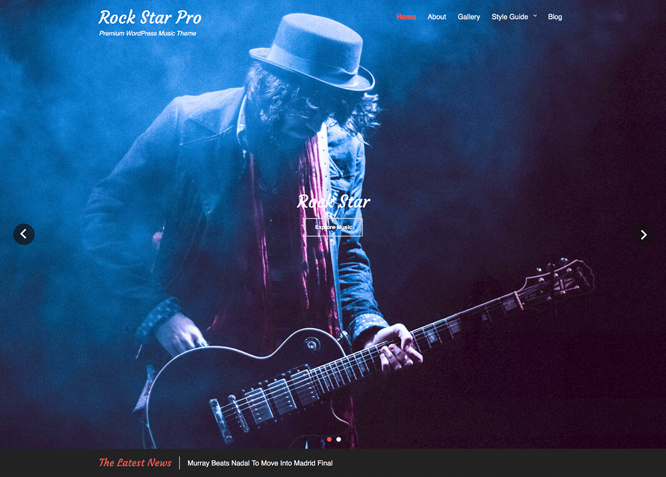
Rock Star Pro is an incredibly sleek and responsive music WordPress theme, built for artists and bands aiming to promote their music and events. Created using HTML5 and CSS3, this aesthetically engaging theme is very easy to use. Simple modules and features are available so you can build a complete and custom website right away. Knowing the importance of the vast potential of social media, Rock Star allows you to update your followers regarding any activity, track release or event using the integrated social media support option. Its homepage is dominated by your logo, tagline, and a full-screen background image. With features like news ticker, featured content, featured sliders, templates, extensive color palette and 22 custom widgets with handpicked font options give you plenty of customizing power. You can create outstanding shopping and multi-language experience with WooCommerce and WPML plugins respectively. For more details, check out – Theme Instructions
Features
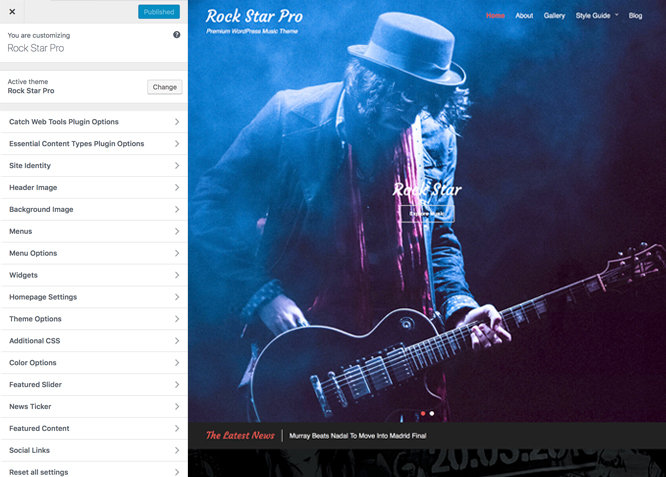
Theme Options
The most powerful feature of Catch Themes is its Theme Options which will allow you to easily customize your website with clicks. So, now you no longer need to be a designer or a programmer to build customized websites. Theme Options allow you to toggle on and off features, adjust layouts, change colors, fonts, logo, favicon, background, add social links and custom CSS.
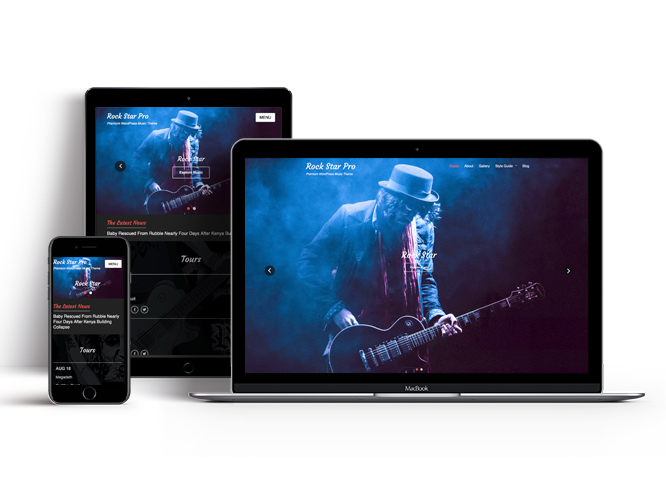
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Featured Post Slider
Featured Slider is an option that is helpful to highlight noteworthy posts on your site. You can have columns of content as well as selected images set on your post slider. The fun part is, you get to decide for how long a post stays on your page before something else comes up on the slider. How will you make that happen? By exercising your control over different slide effects and their timing!
Webmaster Tools
Webmaster Tools option helps you to minutely manage your site. Firstly, it helps to verify the site in Google, Yahoo and Bing. Additionally, whether it is something like site optimization, keeping track of your site traffic or overseeing and altering your display settings, you can call the shots for you site through Webmaster tools. These tools also allow you to add to your site Header and Footer Scripts like Google Analytics, Site Stats, Facebook, twitter and much more.
Custom Widgets
Our themes have widgetized areas commonly known as sidebar. Here, you can add up various widgets and customize their display to satisfy your unique needs.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Featured Image Slider
Featured Image Slider allows you to not only add images, but also write a description for them. If a descriptive caption would not suffice, you also have the option of providing a clickable link. This way, as per your unique needs, should you require, you can easily add a URL to your content.
Featured Page Slider
Featured Page Slider is an option that is helpful to highlight noteworthy pages on your site. You can have columns of content as well as selected images set on your page slider. The fun part is, you get to decide for how long a page stays on your page before something else comes up on the slider. How will you make that happen? By exercising your control over different slide effects and their timing!
Featured Content
Featured Content allows you to highlight your recent & popular posts on your website. It can either be displayed on Homepage or the entire site. You can add your title and sub-title for featured content, select the number of featured content, display Meta, select multiple categories, and enjoy displaying your featured & recent posts.
Custom Fonts
You can choose different types of stylish and engaging fonts for your Site Title, Tagline, Headline Tags, Content Title, and Content Body. Choose the font that suits best for your website from the font family options and makes your website more striking.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Portfolio
Portfolio empowers you to showcase your professional skills and accomplishments to the world at large. Display your Portfolio in an elegant manner on the Homepage/Frontpage, the entire site or you can also disable it completely if you don’t need it. An astounding way to easily display your experience, skills, talent, and expertise.
Footer Editor
Footer Editor Options enables you to edit the content of the footer easily. You can either add HTML, plain text, or custom shortcodes which will be inserted into your theme automatically. You can use shortcodes like [the-year], [site-link] and [privacy-policy-link] for the current year, site link and privacy policy link respectively.
More Features
- Theme Options
- Responsive Design
- Featured Slider
- Webmaster Tools
- Alternative Styles
- Page Templates
- Color Options
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Excerpt Length
- Gravatar Ready
- Localized for translations
- Custom Header / Logo
- Custom Favicon
- Custom Menu
- Custom Footer
- Custom Background
- Custom Layout
- Custom Widget
- Custom Fonts
- Custom Shortcodes
- Custom Homepage
- Custom CSS
- Advertisement Management
- Support
- WooCommerce Ready
- WPML Ready
- Portfolio
- Events
- News Ticker
- Featured Content
- WordPress Standard Codes
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options for various sections | ||
| Header Media | ||
| Primary Menu | ||
| Menu Options | ||
| Preloader Image | ||
| Breadcrumb | ||
| Comment Options | ||
| Excerpt Options | ||
| Font Family Options | ||
| Footer Editor Options | ||
| Default Layout: Primary Sidebar,Content | ||
| Default Layout: Content,Primary Sidebar | ||
| Default Layout: No Sidebar(Content Width) | ||
| Default Layout: No Sidebar(One Column) | ||
| Default Layout: No Sidebar(Full Width) | ||
| Single Page/Post Layout: Primary Sidebar,Content | ||
| Single Page/Post Layout: Content,Primary Sidebar | ||
| Single Page/Post Layout: No Sidebar(Content Width) | ||
| Single Page/Post Layout: No Sidebar(One Column) | ||
| Single Page/Post Layout: No Sidebar(Full Width) | ||
| Archive Content Layout: Excerpt Image Left | ||
| Archive Content Layout: Excerpt Image Right | ||
| Archive Content Layout: Excerpt Image Top | ||
| Archive Content Layout: Show Full Content(No Featured Image) | ||
| Single Page/Post Image | ||
| WooCommerce Layout | ||
| Pagination Options | ||
| Scroll Up Options | ||
| Search Options | ||
| Single Post Navigation | ||
| Feed Redirect | ||
| Update Notifier | ||
| WooCommerce Options | ||
| Featured Slider: Post | ||
| Featured Slider: Page | ||
| Featured Slider: Category | ||
| Featured Slider: Custom | ||
| News Ticker: Post | ||
| News Ticker: Page | ||
| News Ticker: Category | ||
| News Ticker: Custom Text | ||
| Featured content Options: Widget | ||
| Featured content: Post | ||
| Featured content: Page | ||
| Featured content: Category | ||
| Featured content: Custom | ||
| Featured Content Background Settings | ||
| Custom Social Links | ||
| WPML Ready | ||
| WooCommerce Ready |
Theme Instructions
#How to install theme?
Go to this link
#How to update theme to the latest version?
Go to this link
#How to add Demo Content?
Go to this link
#Download Demo content files?
Click on the button below to download the demo zip files which contain, customizer.dat (Customizer Settings File), demo-content.xml (Content File), and widgets.wie (Widget Settings File) files.
#Always Set Featured Images
This theme relies heavily on Featured Images. If your post is missing a Featured Image, the post image will not show up on homepage, on archived pages and on Featured Page Slider Content. Click Here to see how to add Featured Image in your Post/Page.
Image Sizes in px:#
Slider
Width: 1920
Height: 1080
Featured
Width: 840
Height: 630
Landscape
Width: 385
Height: 257
Post Thumbnail Size:
Width: 420
Height: 280
Custom Header Image
Width: Flexible (recommended width 1900px)
Height: Flexible (recommended height 600px)
Customizer (Theme Options) #
You can customize this theme using cool additional features through Customizer at “Appearance => Customize” from your WordPress Dashboard.
#How to add Logo?
Go to this link
#Widget Area (Sidebar)
Rock Star Pro currently has 20 widgetized (Sidebar) areas that are 1. Primary Sidebar, 2. Footer Area One, 3. Footer Area Two, 4. Footer Area Three, 5. Footer Area Four, 6. Before Content, 7. After Content, 8. Before Posts/Pages, 9. After Post/Pages, 10. 404 Page Not Found Content, 11. WooCommerce Primary Sidebar, 12. Optional Homepage Sidebar, 13. Optional Archive Sidebar, 14. Optional Page Sidebar, 15. Optional Post Sidebar, 16. Optional Sidebar One, 17. Optional Sidebar Two, 18. Optional Sidebar Three, 19. Page Template: Blank Page and 20. Page Template: Blank Content Page. “Appearance => Widgets” or “Appearance => Customize => Widgets” in WordPress.
Menus #
Rock Star Pro offers exciting Menu Options! This theme supports and recommends using “Custom Menus”. You can create Custom Menu through “Appearance => Menus” from your WordPress Dashboard.
Select Menu Locations
You assign it either from “Appearance => Customize => Menus => Manage Location” or from “Appearance => Menus => Manage Location”
Select your Custom Menu as Primary Menu to display it as the Main Menu
#How to enable/disable Site Title and Tagline
Go to this link
#How to add Site Icon (Favicon/Web Clip Icon)?
Go to this link
Header Image #
Go to this link
#How to Change and Enable Custom Header Image?
- Go to “Appearance => Customize => Header Image”
- Now, select enable options in “Enable Featured Header Image on”
- Click on “Add New Image” to add new header image
- Then you can either upload the image from your computer or select the existing image from your media library
- Click on “Select and Crop” and you can either crop image or skip cropping
- Finally, click on “Save & Publish”
How to enable/disable Header Featured Image for individual Page/Post?
This can be achieved through custom meta box by following the steps below:
- Go to Add/Edit option of Page/Post
- There you can find Rock Star Options
- Then click on Header Featured Image Options
- You can select “Enable” option for Header Featured Image
- Finally Click on “Publish/Update”
How to select Single Page/Post Image Layout for individual Page/Post?
This can be achieved through custom meta box by following the steps below:
- Go to Add/Edit option of Page/Post
- There you can find Rock Star Options
- Then click on Single Page/Post Image Layout
- You can select desired option
- Finally Click on “Publish/Update”
#How to change preloader image?
- Go to “Appearance => Customize => Theme Options => Preloader Image
- Click on “Change Image” to change default image
- Then you can either upload the image from your computer or select the existing image from your media library
- Click on “Save & Publish”
#How to enable/disable preloader image?
- Go to “Appearance => Customize => Theme Options => Preloader Image
- Check option “Check to enable Preloader Image” to enable Preloader Image
- Click on “Save & Publish”
#Breadcrumb
Go to this link
#Comment Options
Go to this link
#Additional CSS
Go to this link
#How to Change the Excerpt Length and Read More Text?
Go to this link
Feed Redirect #
Go to this link
#How to select different font for different sections?
Go to this link
#How to edit Footer Content?
Go to this link
Note: To reset Footer Content check option “Check to reset Footer Content”
#How to Set Certain Categories to Display in Homepage/Frontpage?
Go to this link
#How to add Title in Latest Posts?
- Go to “Appearance => Customize => Theme Options => Homepage/Frontpage Options”
- Under “Latest Post Title” add the desired title for the post
- Finally, click on “Save & Publish”
#Layout Options
Rock Star Pro has 5 Default Layout options, 5 WooCommerce Layout, 4 Single Page/Post Layout, 4 Archive Content Layout, 5 Excerpt Image Top Layout and 8 Single Page/Post image size to choose from “Appearance => Customize => Theme Options => Layout Options”
Default Layout
Once you are in Layout Options, you can check the box below “Default Layout Options” which will set our site layout. Further, you have the choice of selecting custom layout for individual pages and posts through “Parallax-frame Options => Layout Options”, which you shall find below individual posts and pages, when you click on them for adding/editing.
WooCommerce Layout
Once you are in Layout Options, you can check the box below “WooCommerce Layout” which will set layout for WooCommerce pages.
Single Page/Post Image Layout
Once you are in Layout Options, you can check the box below “Single Page/Post Image Layout” which will set our posts/page image layout. Further, you have the choice of selecting Single Page/Post Image Layout for individual pages and posts through “Parallax-frame Options => Single Page/Post Image Layout”, which you shall find below individual posts and pages, when you click on them for adding/editing.
Archive Content Layout
Once you are in Layout Options, you can check the box below “Archive Content Layout” which will set our site archive layout.
Single Page/Post Image Size
Once you are in Layout Options, you can check the box below “Single Page/Post Image Size” which will set image size for single page/post
#How to change Pagination Options?
Go to this link
#How to enable/disable Scrollup feature?
Go to this link
#How to change default text in search box?
Go to this link
#How to disable Single Post Navigation?
- Go to “Appearance => Customize => Theme Options => Single Post Navigation”
- Check option “Check to disable Single Post Navigation”
- Finally, click on “Save & Publish”
#How to enable/disable update notifications?
Go to this link
#Featured Content
Rock Star Pro supports 5 featured content types they are: 1. Widget, 2. Post, 3. Page, 4. Category and 5. Image. For Featured Content Options, go to “Appearance => Customize => Featured Content Options”.
Go to this link
#News Ticker
Rock Star Pro supports 4 news ticker types to choose from: 1. Post, 2. Page, 3. Category and 4. Custom. For News Ticker, go to “Appearance => Customize => News Ticker”.
Go to this link
#Featured Slider
Rock Star Pro supports 4 featured slider types: 1. Post, 2. Page, 3. Category and 4. Custom. For Featured Slider Options, go to “Appearance => Customize => Featured Slider”.
Go to this link
#Widgets
Rock Star Pro has 21 Widgets to choose from. They are: 1. CT: About, 2. CT: Advertisement Codes, 3. CT: Advertisement Images, 4.CT: Audio, 5. CT: Background Image, 6. CT: Breadcrumb 7. CT: Featured Embeds, 8. CT: Featured Images, 9. CT: Featured Pages, 10. CT: Featured Posts, 11. CT: Gallery Images, 12. CT: Gallery Pages, 13. CT: Gallery Posts, 14. CT: Instagram, 15. CT: Newsletter, 16. CT: Promotion Headline, 17. CT: Social Icons, 18. CT: Tag Cloud, 19. CT: Tours, 20. CT: Video Embeds and 21. CT: Video Pages & Posts You can add widget in widget area as per your need.
#How to add Widgets in widget area?
You can add widgets to your widget area from two location
Go to this link for more detail.
How to add “About” information in widget area(CT: About)? #
This widget is used to add About Information
- Add CT: About Widget to desired widget area. More Info
- Then add “Title”, “Image Title”, “Image URL”, “Image Link”, “Image Alt Text”, “About Text”, “More Link” and “More Text” under respective fields
- You can check “Check to Open Link in new Tab/Window” option to open link in new tab
- Finally, click on “Save & Publish”
How to add “Advertisement Code” in widget area(CT: Advertisement Codes)? #
This widget is used to add Code as Advertisement.
- Add CT: Advertisement Code to desired widget area. More Info
- Add “Title”, change “Layout” and “Columns” under respective fields
- Then under “Code” you can add codes inside box
- Finally, click on “Save & Publish”
How to add “Advertisement Image” in widget area(CT: Advertisement Image)? #
This widget is used to add Image as Advertisement.
- Add CT: Advertisement Images to desired widget area. More Info
- Add “Title”, change “Layout” and “No of Items” under respective fields
- Then under “Image i” add URL of image, you can further add “Image Link” and “Alt Text”
- Finally, click on “Save & Publish”
How to add “Audio” in widget area(CT: Audio)? #
This widget is used to add Audio.
- Add CT: Audio to desired widget area. More Info
- Under “No of Items” add desired number if item you want to add
- Then under “Title” add title for widget, you can then add “Title for #1” and upload “Audio File for #1” by clicking on “Upload” button
- Then add Album Art by uploading image under “Album Art for #1”
- Finally, click on “Save & Publish”
Note: Numbers of audio file can be added by changing “No of Items” option
How to add “Background Image” in widget area(CT: Background Image)? #
This widget is used to add Background Image.
- Add CT: Background Images to desired widget area. More Info
- Add “Image URL” and click on “Upload” button
- Then under “Padding” change the height of image as per you need
- Finally, click on “Save & Publish”
How to add “Breadcrumb” in widget area(CT: Breadcrumb)? #
This widget is used to add Breadcrumb
- Add CT: Breadcrumb to desired widget area. More Info
- To enable Breadcrumb in Homepage check option “Check to enable Breadcrumb in Homepage”
- Then under “Separator” change the Breadcrumb separator
- Finally, click on “Save & Publish”
How to add “Featured Embeds” in widget area(CT: Featured Embeds)? #
This widget is used to add Featured Embeds Codes.
- Add CT: Featured Embeds to desired widget area. More Info
- Add “Title” change “Layout” and “No of Items”
- Then under “Code 1”, “Code 2” and so on add the codes(Code is determined by no of items selected)
- Finally, click on “Save & Publish”
How to add “Featured Images” in widget area(CT: Featured Images)? #
This widget is used to add Featured Images.
- Add CT: Featured Images to desired widget area. More Info
- Add “Title”, change “Layout”, “No of Items”, “Image Alignment” under respective fields
- Then under Image# add “Title”, “Image URL”, “Image Link”, “Alt Text” and “Content” in respective fields
- Finally, click on “Save & Publish”
How to add “Featured Pages” in widget area(CT: Featured Pages)? #
This widget is used add display featured page with thumbnails.
- Add CT: Featured Pages to desired widget area. More Info
- Add “Title”, “Page ID”, “Layout” under respective fields
- Then under “Image Alignment”, “Image Size”, “Content Type”, “Limit content to” and “More Text” you can change as required
- You can further find option to “Disable Image” and “Disable Title”
- Finally, click on “Save & Publish”
How to add “Featured Posts” in widget area(CT: Featured Posts)? #
This widget is used to display featured posts with thumbnails
- Add CT: Featured Posts to desired widget area. More Info
- Add “Title”, “No of Posts”, change “Image Alignment” “Image Size” as per your need
- Then under “Post Meta Info” click on the field you want to hide, Select “Content Type”, upload “Background Image Url” and change “More Text”
- Finally, click on “Save & Publish”
How to add “Gallery Images” in widget area(CT: Gallery Images)? #
This widget is used add Gallery Image.
- Add CT: Gallery Images to desired widget area. More Info
- Add “Title”, change “Layout” and “No of Items”
- Then under Image# add “Title”, “Image URL”, “Image Link”, “Alt Text” and “Content” in respective fields
- Further you can click in “Check to Open Link in new Tab/Window” to open link in new tab
- Finally, click on “Save & Publish”
How to add “Gallery Pages” in widget area(CT: Gallery Pages)? #
This widget is used to dispaly gallery page with thumbnail.
- Add CT: Gallery Pages to desired widget area. More Info
- Add “Title”, “Page ID”, change”Layout”, “Image Size”, “Content Type”, “Limit content” and “More Text” under respective fields as per required
- You can further find option to “Disable Title”
- Finally, click on “Save & Publish”
How to add “Gallery Posts” in widget area(CT: Gallery Posts)? #
This widget is used to display post with thumbnails.
- Add CT: Gallery Posts to desired widget area. More Info
- Add “Title”, change “Select Post From”, “No of Post”, “Order By”, “Order”, “Layout”, “Image Size”, “Content Type” and “More Text” under respective fields
- You can further change “Post Meta Info” and “Disable Title”
- Finally, click on “Save & Publish”
How to add “Instagram” in widget area(CT: Instagram)? #
This widget is used to display your latest Instagram photos
- Add CT: Instagram to desired widget area. More Info
- Add “Title”, “Username”, change “Layout”, “Number of photos”, “Instagram Image Size and “Link Text” under respective fields
- To open in new tab check “Check to Open Link in new Tab/Window” option
- Finally, click on “Save & Publish”
How to add “Instagram” in widget area(CT: Instagram)? #
This widget is used to display your latest posts/pages with thumbnails
- Add CT: Latest Posts/Pages to desired widget area. More Info
- Add “Title”, “Username”, change “Select Posts From”, “No of Posts”, “Order By”, “Order” and “Layout” as per your need
- For Post Meta Info there are various options like “Hide Category, Hide Tags, Hide Posted on Date and Hide to Author”, select “Content Type”, “More Text”, “Link” and change “Button Text”
- Finally, click on “Save & Publish”
How to add “Newsletter” in widget area(CT: Newsletter)? #
This widget is used to display posts with thumbnails.
- Add CT: Newsletter to desired widget area. More Info
- Add “Title”, “Text To Show Before Form”, “Text To Show After Form”, change “Service” under respective fields
- Finally, click on “Save & Publish”
How to add “Promotion Headline” in widget area(CT: Promotion Headline)? #
This widget is used to add Promotion Headline.
- Add CT: Promotion Headline to desired widget area. More Info
- Add “Headline”, “Sub Headline”, “Button Link” and change “Button Text”, under respective fields as per your need
- For Background Image URL click “Upload” button
- Finally, click on “Save & Publish”
How to add “Social Icon” in widget area(CT: Social Icon)? #
This widget is used to add social icons as a widget.
- Add CT: Social Icon to desired widget area. More Info
- Add “Title” under the respective field.
- Finally, click on “Save & Publish”
How to add “Tag Cloud” in widget area(CT: Tag Cloud)? #
This widget is used to display Custom Tag Cloud with selected layout .
- Add CT: Tag Cloud to desired widget area. More Info
- Add “Title” , “No of Items”, “Skins”, “Sequence” under the respective field.
- Further you can choose “Taxonomies to be used”, add “Custom Taxonomy”
- Finally, click on “Save & Publish”
How to add “Tours” in widget area(CT: Tours)? #
This widget is used to add Tours .
- Add CT: Tours to desired widget area. More Info
- Add “Title”, “No of Items”, under “Tour1” add the content in the respective fields
- Finally, click on “Save & Publish”
Note: Numbers of Tours can be added by changing No. of Items
How to add “Video Embeds” in widget area(CT: Video Embeds)? #
This widget is used to add video Embed Codes.
- Add CT: Video Embeds to desired widget area. More Info
- Add “Title” , change “No of Items” as per your need
- Then add Codes under “Code1”, “Code2” and so on
- Finally, click on “Save & Publish”
How to add “Video Post/Pages” in widget area(CT: Video Posts/Pages)? #
This widget is used to add video Embed Codes.
- Add CT: Video Posts/Pages to desired widget area. More Info
- Add “Title” , select “categories, “change “No of Post” as per your need
- Then add “Link” and “Link Text” in respective field.
- Finally, click on “Save & Publish”
#Embed Multimedia into Posts or Pages
For externally hosted videos (for example a YouTube or Vimeo video), you can directly paste the link of your video page into the content editor. You do not necessarily have to paste the embed code in the content. WordPress will automatically embed the video from the link.
<h2 id="webmaster-tools"#>Webmaster Tools
Go to this link
#Translating Your Theme with WPML
Go to this link for more detail
Recommended Plugins
* Catch Web Tools for Webmaster Tools, To Top, Catch IDs and so on
* Essential Content Type
* Contact Form 7 for Contact Form
* WooCommerce for E-commerce
* WPML for multi-language
* Regenerate Thumbnails to for Regenerating Thumbnails
* Jetpack for Infinite Scroll, Gallery, Stats, Image CDN and many more
Change Log
2.8.5 (Released: August 07, 2024)
- Bug Fixed: Featured slider custom button Text
- Updated: WordPress 6.6 ready
2.8.4 (Released: March 01, 2024)
- Added: License Options in Theme Options
2.8.3 (Released: January 30, 2024)
- Bug Fixed: Theme updater deprecation notice in PHP 8.1
- Updated: WordPress 6.4 ready
2.8.2 (Released: September 21, 2022)
- Added: Fitvids Option (Fixed Video Spacing issue)
2.8.1 (Released: August 22, 2022)
- Updated: Google Font hosted locally (https://make.wordpress.org/themes/2022/06/18/complying-with-gdpr-when-using-google-fonts/)
2.8 (Released: February 16, 2022)
- Updated: WordPress 5.9 ready
2.7.4 (Released: November 19, 2021)
- Updated: Demo import support
2.7.3 (Released: June 01, 2021)
- Added: Core Blocks Support
- Bug Fixed: Check if empty CT:Tour widget
2.7.2 (Released: September 1, 2020)
- Bug Fixed: Slider Issue on Image loader set to true on WP 5.5
2.7.1 (Released: July 09, 2020)
- Added: Testimonial Section (Requested by: rodeboy)
2.7 (Released: June 30, 2020)
- Added: Google Font UnifrakturMaguntia (Requested by: filiplh)
- Updated: CT:Featured pages ordering (Requested by soundlocation)
- Updated: data-vocabulary-org-schema deprecated now replaced by schema-org's JSON-LD
- Updated: Theme Check Issues
- Removed: Cycle slider shuffle not compatible with theme check so it has been removed
2.6.2 (Released: May 08, 2020)
- Bug Fixed: Blog page template
2.6.1 (Released: April 30, 2020)
- Bug Fixed: Check isset for checkbox
- Updated: Updater support for child theme
2.6 (Released: November 11, 2019)
- Added: Hero Content
- Bug Fixed: Featured Content background repeat
- Updated: Disable news ticker by default
2.5 (Released: October 22, 2019)
- Added: About page
- Added: Automatic Update using license key
- Added: Support for wp_body_open action
- Bug Fixed: News Ticker Position default value issue
- Bug Fixed: Background image for larger devices
2.4.3 (Released: February 15, 2019)
- Bug Fixed: Header featured image on blog page (Reported by galaxyglinda)
2.4.2 (Released: January 17, 2019)
- Added: Custom Button Text on Custom Featured Slider Type ( Feature Request: rodeboy )
- Added: Open in New tab check box option in CT:Tours widget
- Updated: Readme file as per new requirement
- Updated: Social Link label Phone and Handset changed to Mobile Phone and Landline respectively
- Updated: Metabox UI
2.4.1 (Released: October 25, 2018)
- Bug Fixed: News Ticker Position (Reported by ravanh)
- Bug fixed: Default font issues (Reported by ravanh)
2.4 (Released: October 10, 2018)
- Added: Core Privacy Policy link support in footer
- Bug fixed: Metabox Single Page/Post Image Layout (Reported by ravanh)
- Replaced: class_exists( 'woocommerce' ) with class_exists( 'WooCommerce' ) as WooCommerce update caused issues
- Updated: Migration Script from free to pro
- Updated: Label changed from Image type to Custom
- Updated: Content delivered through the_content filter
2.3.1 (Released: May 24, 2018)
- Bug Fixed: Featured Widget Content bug fixed
- Bug Fixed: Footer widget area design issue (Reported by Eduardo Aladren)
2.3 (Released: May 23, 2018)
- Bug Fixed: CT:Instagram widget image size issue
- Bug Fixed: PHP 7 compatibility for [] operator fatal error
2.2.6 (Released: April 11, 2018)
- Bug Fixed: Instagram Widget
- Bug Fixed: Design issue with Catch Infinite Scroll plugin
- Bug Fixed: Discarded use of 'create_function'
- Code Optimization
2.2.5 (Released: January 13, 2018)
- Added: News Ticker Transition Length and delay in customizer and widget
2.2.4 (Released: November 24, 2017)
- Added: News Ticker Transition Length and delay in customizer and widget
2.2.3 [Merged 2.2.2] (Released: November 13, 2017)
- Bug Fixed: Header image position (Reported By: Andrea)
- Bug Fixed: Update Notifier (Reported By: Andrea)
2.2.1 (Released: October 20, 2017)
- Bug Fixed: Featured Content missing div opening '<' (Reported By: jdornan)
2.2 (Released: Sepember 13, 2017)
- Added: French translation
- Bug Fixed: Breadcrumb custom post archive link
- Bug Fixed: News Ticker widget
- Code Optimization
- Removed: changelog.txt file and added changelog in readme.txt file
2.1.6 (Released: June 08, 2017)
- Bug Fixed: Custom Widgets image upload button not working
- Bug Fixed: WPML multi category select issue
- Compatible with WordPress 4.8
2.1.5 (Released: May 24, 2017)
- Added: WooCommerce Product Lightbox, Zoom and Slider Options
- Bug Fixed: Responsive videos issue
- Bug Fixed: Featured Content Category showing all posts/pages issues
- Bug Fixed: Widget background issue (Reported by dosk)
- Code Optimization
2.1.4 (Released: April 12, 2017)
- Bug Fixed: Set footer widgets to center align, when there is widget only in Footer Area 1
2.1.3 (Released: March 24, 2017)
- Bug Fixed: Background Image blurred in ios mobile devices
2.1.2 (Released: March 20, 2017)
- Bug Fixed: Social icon issue in custom social images
- Enhanced: HTML structure
- Removed: unnecessary file sidebar-after-posts-page.php
2.1.1 (Released: March 03, 2017)
- Bug Fixed: Social icon issue (Reported by Michelle Servais)
2.1 (Released: March 17, 2017)
- Added: Option to Display all Categories in Customizer
- Bug Fixed: Added qtrans_convertURL() function_exists check
- Bug Fixed: Custom social image display issue
- Code Optimization
2.0 (Released: January 06, 2017)
- Added CSS to support for bbPress forum
- Bug Fixed: JS error- missing ' ' between 'else if' in widgets custom scripts
- Bug Fixed: Margin issue in footer widget list items
- Bug Fixed: Mobile menu issue with admin bar
- Bug Fixed: Body class issue when header image is disabled
1.2 (Released: December 06, 2016)
- Bug Fixed: Replaced 'wp_reset_query' with 'wp_reset_postdata' where $wp_query is defined as global
- Updated: Custom CSS to Additional CSS( Core Support ) for WP version 4.7
1.1 (Released: September 29, 2016)
- Updated: Theme Description
- Bug Fixed: Empty div header-image-slider being displayed when slider and header image both disabled
- Bug Fixed: Featured Header Image Link URL not linked to header image
- Bug Fixed: Header Image not applying via metabox
- Bug Fixed: Empty div header-image-slider being displayed when slider and header image both disabled
- Updated: removed and added inline css for widgets background
- Renamed: fitvids handle to jquery-fitvids
- Removed: update_option for thumbnail image size and added new image sizes as rock-star-small
1.0 (Released: August 17, 2016)
- Initial release
Satisfaction Guarantee
We make sure our customers are fully satisfied with our WordPress themes and meet their expectations. If you are not satisfied with your purchase, you are entitled to our 30-Day 100% Money Back Guarantee. No risks, Buy with Confidence!