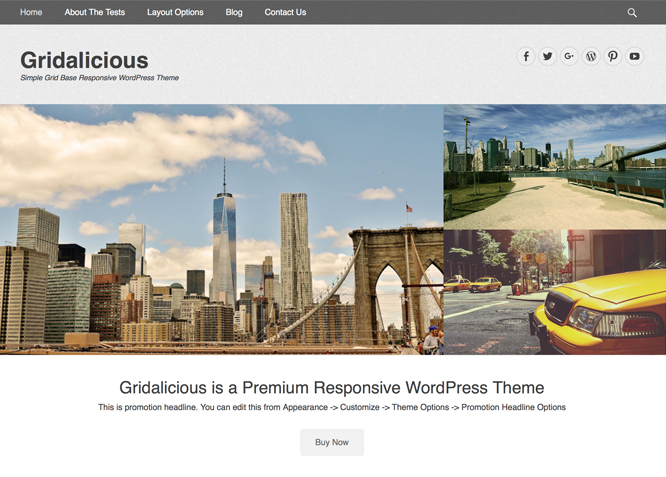
Gridalicious is a Simple, Clean, Grid Base, Free Responsive WordPress Theme which automatically adapts to the screen’s size, ensuring that your content is always displayed beautifully no matter what device visitors are using. It is based in HTML5, CSS3 and WordPress Theme Customizer for real time customization. This theme is translation ready. For more details check out Theme Instructions.
Features
Theme Options
The most powerful feature of Catch Themes is its Theme Options which will allow you to easily customize your website with clicks. So, now you no longer need to be a designer or a programmer to build customized websites. Theme Options allow you to toggle on and off features, adjust layouts, change colors, fonts, logo, favicon, background, add social links and custom CSS.
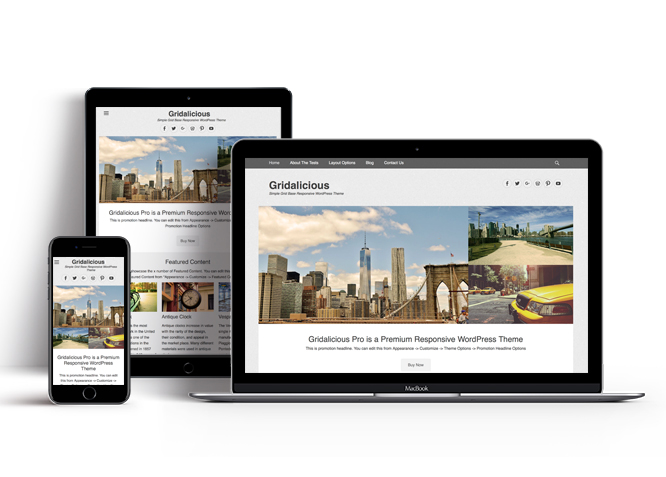
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Webmaster Tools
Webmaster Tools option helps you to minutely manage your site. Firstly, it helps to verify the site in Google, Yahoo and Bing. Additionally, whether it is something like site optimization, keeping track of your site traffic or overseeing and altering your display settings, you can call the shots for you site through Webmaster tools. These tools also allow you to add to your site Header and Footer Scripts like Google Analytics, Site Stats, Facebook, twitter and much more.
Custom Widgets
Our themes have widgetized areas commonly known as sidebar. Here, you can add up various widgets and customize their display to satisfy your unique needs.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Featured Page Grid Content
Featured Page Grid Content is an option that is helpful to highlight noteworthy pages on your site. You can have columns of content as well as selected images set on your grid container.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
More Features
- Theme Options
- Responsive Design
- Webmaster Tools
- Alternative Styles
- Page Templates
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Excerpt Length
- Gravatar Ready
- Localized for translations
- Custom Header / Logo
- Custom Favicon
- Custom Menu
- Custom Layout
- Custom Widget
- Custom Homepage
- Custom CSS
- Support
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options for various sections | ||
| Header Image | ||
| Primary Menu | ||
| Secondary Menu | ||
| Header Right Menu | ||
| Footer Menu | ||
| Menu Options | ||
| Breadcrumb | ||
| Comment Options | ||
| Excerpt Options | ||
| Feed Redirect | ||
| Font Family Options | ||
| Footer Editor Options | ||
| Header Right Sidebar Options | ||
| Default Layout: Primary Sidebar,Content | ||
| Default Layout: Content,Primary Sidebar | ||
| Default Layout: No Sidebar(Content Width) | ||
| No Sidebar (One Column) | ||
| Default Layout: No Sidebar(Full Width) | ||
| Archive Content Layout: Show Excerpt Image Left | ||
| Archive Content Layout: Show Excerpt Image Right | ||
| Archive Content Layout: Excerpt Image Top | ||
| Archive Content Layout: Show Full Content (No Featured Image) | ||
| Single Page/Post Image Layout | ||
| Woocommerce Layout | ||
| Pagination Options | ||
| Promotion Headline Options | ||
| Responsive Options | ||
| Scroll Up Options | ||
| Search Options | ||
| Single Post Navigation | ||
| Update Notifier | ||
| WooCommerce Options | ||
| Featured Content: Featured Post Content | ||
| Featured Content: Featured Page Content | ||
| Featured Content: Featured Category Content | ||
| Featured Content: Featured Image Content | ||
| Featured Grid Content: Featured Post Grid Content | ||
| Featured Grid Content: Featured Page Grid Content | ||
| Featured Grid Content: Featured Category Grid Content | ||
| Featured Grid Content: Featured Image Grid Content | ||
| Custom Social Links | ||
| WPML Ready | ||
| WooCommerce Ready |
Theme Instructions
How to install theme?
Go to this link
How to update theme to the latest version?
Go to this link
Always Set Featured Images
This theme relies heavily on Featured Images. If your post is missing a Featured Image, the post image will not show up on homepage, on archived pages and on Featured Page Slider Content. Click Here to see how to add Featured Image in your Post/Page.
Image Sizes:
Featured Image
Width: 780px
Height: 439px
Featured Grid
Width: 800px
Height: 450px
Featured Content
Width: 400px
Height: 225px
Featured Header
Width: 1200px
Height: 514px
Custom Header Image
Width: Flexible (recommended width 1200px)
Height : Flexible (recommended height 514px)
How to add Featured Image in Post/Page?
Go to this link.
Regenerate Thumbnails
For regenerate thumbnails got to this link
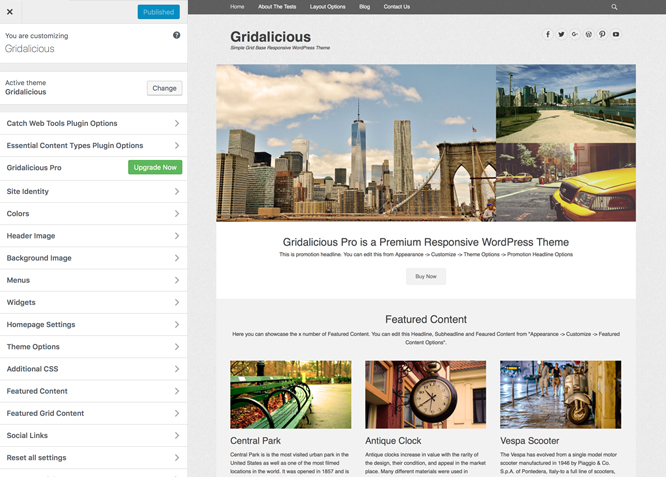
Customizer (Theme Options)
You can customize this theme using cool additional features through Customizer at “Appearance => Customize” from your WordPress Dashboard.
How to add Logo?
Go to this link
How to disable Site Title and Tagline?
Go to this link
How to add Site Icon (Favicon/Web Clip Icon)?
Go to this link
How to add Header Image?
Go to this link
Menus
Gridalicious offers exciting Menu Options! This theme supports and recommends using “Custom Menus”. You can create Custom Menu through “Appearance => Menus” from your WordPress Dashboard.
Select Menu Locations
You can assign your custom menu in 2 different locations. You assign it either from “Appearance => Customize => Menus” or from “Appearance => Menus => Manage Locations”
Select your Custom Menu as Primary Menu to display it as the Main Menu, which will replace the default Page Menu
Select your custom menu as Secondary Menu to display Menu below Primary Menu
Note: For WordPress version less than 4.3, if you do not see Navigation Option in “Appearance => Customize”, it will mean you have not created any menu. Go to “Appearance => Menus” to create menu first.
How to Change the Excerpt Length and Read More Text?
Go to this link
Color Options
Gridalicious has 2 different color schemes that you can choose from.
To change the color scheme, go to “Appearance => Customize => Colors”, then select Color Scheme and then click on “Save & Publish”
Featured Content
Gridalicious supports Featured Page Content. For Featured Content Options, go to “Appearance => Customize => Featured Content => Featured Content Options”.
How to enable Featured Page Content?
Featured page content is created to highlight your Page in the featured content. So, first you need to create a Page and then add Featured Image to the Page.
- Go to “Appearance => Customize => Featured Content => Featured Content Options” from your WordPress Dashboard
- Under “Select Content Type”, you need to select “Featured Page Content”
- Finally, click on “Save & Publish”
Featured Content
When you select page, make sure your Page have Featured Image. Click here to watch our Video Screencast to add Featured Image.
How to change Featured Content Layout?
- Gridalicious currently supports two layouts: 3 columns and 4 columns
- Make sure featured content is enabled
- Go to “Appearance => Customize => Featured Content” from your WordPress Dashboard
- Under “Select Featured Content Layout”, you can select your desired layout from “3 columns” or “4 columns”
- Finally, click on “Save & Publish”
Featured Grid Content
Gridalicious supports Featured Page Grid Content. For Featured Grid Content Options, go to “Appearance => Customize => Featured Grid Content => Featured Grid Content Options”.
How to enable Featured Grid Content?
Features Grid Content is created to highlight your Page in the Grid Content. So, first you need to create a Page and then add Featured Image to the Page.
- Go to “Appearance => Customize => Featured Grid Content => Featured Grid Content Options” from your WordPress Dashboard
- To enable grid content, select “Homepage/Frontpage or Entire Site” option under “Enable Grid Content on”
- Under “Select Grid Content Type”, Select Grid Type as “Featured Page Grid Content”
- Finally, click on “Save & Publish”
How to change number of Grid Content?
- Go to “Appearance => Customize => Featured Grid Content => Featured Grid Content Options” from your WordPress Dashboard
- Under “No of Grid Content”, select the number grid as per your need
- Then, under “Featured Page #1, Featured Page #2, Featured Page #3 and Featured Page #4”, select desired page to show in grid
- Finally, click on “Save & Publish”
Layout Options
Gridalicious has 3 Default Layout options, 2 Archive Content Layout options and 2 page/post image layout to choose from “Appearance => Customize => Theme Options => Layout Options”
Layout Options
Gridalicious has 3 Default Layout options, 2 Archive Content Layout options and 2 page/post image layout to choose from “Appearance => Customize => Theme Options => Layout Options”
Default Layout
Once you are in Layout Options, you can Check the box below “Default Layout Options” which will set our site layout. Further, you have the choice of selecting custom layout for individual pages and posts through “Gridalicious Options => Layout Options”, which you shall find below individual posts and pages, when you click on them for adding/editing.
Archive Content Layout
Once you are in Layout Options, you can Check the box below “Archive Content Layout” which will set our site archive layout.
Single Page/Post Image Layout
Once you are in Layout Options, you can Check the box below “Single Page/Post Image Layout” which will set our posts/page image layout. Further, you have the choice of selecting Single Page/Post Image Layout for individual pages and posts through “Gridalicious Options => Single Page/Post Image Layout”, which you shall find below individual posts and pages, when you click on them for adding/editing.
How to edit individual posts/pages layout?
This can be achieved through custom meta box by following the steps below:
- Go to Add/Edit option of Page/Post
- There you can find Gridalicious Options
- Then click on Layout Options
- You select required option under “Default”
- Finally Click on “Publish/Update”
How to enable/disable Header Featured Image for individual Page/Post?
This can be achieved through custom meta box by following the steps below:
- Go to Add/Edit option of Page/Post
- There you can find Gridalicious Options
- Then click on Header Featured Image Options
- You can select option “Enable or Disbale”
- Finally Click on “Publish/Update”
How to select Single Page/Post Image Layout for individual Page/Post?
This can be achieved through custom meta box by following the steps below:
- Go to Add/Edit option of Page/Post
- There you can find Gridalicious Options
- Then click on Single Page/Post Image Layout
- You can select option “Featured, Slider, Full Size or Disable Image”
- Finally Click on “Publish/Update”
How to change Pagination Options?
Go to this link
How to add Promotion Headline?
-
- Go to “Appearance => Customize => Theme Options => Promotion Headeline Options”
- To enable Promotion Headline, select “Homepage/Frontpage or Entire Site” option under “Enable Headline on”
- Then, you can change the default text as needed or delete it to remove any fields
- Finally, click on “Save & Publish”
How to enable/disable Scrollup feature?
Go to this link
How to edit search option text?
Go to this link
Widget Area (Sidebar)
Gridalicious currently has 4 widget (Sidebar) areas they are: Primary, Footer One, Footer Two and Footer Three. Go to “Appearance => Widgets” or “Appearance => Customize => Widgets” in WordPress.
How to add Widgets in widget area?
You can add widgets to your widget area from two location
Go to this link for more details
Additional CSS
Go to this link
Recommended Plugins
* Catch Web Tools for Webmaster Tools, To Top, Catch IDs
* Essential Content Type
* Contact Form 7 for Contact Form
* WP-PageNavi for Numeric Pagination
* Regenerate Thumbnails to for Regenerating Thumbnails
* Jetpack for Infinite Scroll, Gallery, Stats, Image CDN and many more
Change Log
2.3.2 (Released: December 17, 2025)
- Bug Fixed: Deprecated Function WP_Dependencies-add_data() warning after WordPress update 6.9
- Updated: WordPress 6.9 ready
2.3.1 (Released: September 04, 2025)
- Bug Fixed: Menu toggle icon for small devices
2.3 (Released: September 02, 2025)
- Added: Tiktok, Twitter-X, Bluesky, Threads, Tel and Feed icons
- Removed: PollDaddy Icon
- Replaced: Genericons library to Font Awesome
- Updated: WordPress 6.8 ready
2.2.2 (Released: March 05, 2024)
- Updated: WordPress 6.4 ready
2.2.1 (Released: August 29, 2022)
- Updated: WordPress 6.0 ready
2.2 (Released: February 15, 2022)
- Updated: WordPress 5.9 ready
2.1 (Released: September 10, 2021)
- Added: Core Blocks Support
- Bug Fixed: WP 5.8 compatibility for jQuery
- Bug Fixed: Added underline on the anchor tag
2.0 (Released: May 19, 2020)
- Added: Support for wp_body_open action
- Bug Fixed: Keyboard navigation accessibility issue
- Updated: Metabox UI
- Updated: readme.txt and styles.css file as per new requirement
- Updated: Screenshot Image size
1.9 (Released: October 26, 2018)
- Added: Core Privacy Policy link support in footer
- Updated: Upgrade to pro button css
- Updated Content delivered through the_content filter
- Updated: Content type label
1.8 (Released: April 12, 2018)
- Bug Fixed: Breadcrumb custom post archive link
- Bug Fixed: Design issue with Catch Infinite Scroll plugin
- Code optimization
- Removed: changelog.txt file and added changelog in readme.txt file
- Updated: JS compression
1.7.1 (Released: June 08, 2017)
- Added: Option to Display all Categories in Customizer
- Added: Hide meta on archive page option
- Removed: Support for custom favicon and web clip icon
- Code Optimization
- Compatible with WordPress 4.8
1.7
- Removed: HTML script loading from catchbase_head() function and added it as wp_enqueue_script() in catchbase_head() function
- Updated: fitvids handle to 'jquery-fitvids', sidr handle to 'jquery-sidr'
- Updated: Used the_archive_title() and the_archive_description() in archive.php
- Updated: Upgrade Button in customizer with respect to trt decision
- Updated: Custom CSS to Additional CSS( Core Support ) for WP version 4.7
- Code Optimization
1.6.2
- Updated: Reset all settings compatibility with WordPress v4.6
1.6.1
- Bug Fixed: German language translation (Reported by Thorsten Rotter)
1.6
- Added German translation de_DE.po and de_DE.mo
- Bug Fixed: White space issue
- Updated: All instances of http://catchthemes.com changed to https://catchthemes.com
- Bug Fixed:
sprintf() too few argumentsissue on other languages
1.5
- Added: Disable scrollup option.
- Added: Social Icons for Phone, Handset, Cart, Cloud, Link( Custom Link )
- Bug Fixed: Sanitize Callback typo in Featured Content Sub-headline
- Enhancement: Used antispambot() function on emails output on social icons
- Fixed: Genericions issue with To Top plugin
- Updated: Genericons to 3.4.1
- Updated: Jetpack Scroll Pagination Option to enable infinite scroll in Reading Settings
- Updated: Sidr menu script to version 2.1.1.1
- Updated: Meta viewport for better responsive support
- Updated: Content Width Implementation
- Updated: Theme Layout retrieval via function
- Updated: Favicon and Web Clip Migration to Site Icon( Core Support )
- Updated: Logo to Custom Logo( Core Support ) for WP version 4.5
1.4
- Bug Fixed: Breadcrumb css issue in IE 11
- Bug Fixed: Featured Slider Transition Effect Not Updating
- Removed panel for featured content and featured slider for WordPress version greater than 4.2
- Removed Custom Textarea control for customizer
- Updated Customizer active callback scripts (previously handled by jQuery)
- Updated Customizer Color Scheme Script for changing values of colors on change of color scheme
1.3
- Added: French translation fr_FR.po and fr_FR.mo
1.2
- Added: Single Post navigation
- Bug Fixed: Changed esc_attr_e to echo esc_attr in searchform.php
- Compatible with WordPress 4.3
- Removed support for WordPress version less than 4.1
- Updated: Sidr script
- Updated: codes to comply with deprecating PHP4 style constructors in WordPress 4.3
1.1
- Added: Support for Random Header Image
- Added Featured Content "Display Content" option
- Bug Fixed: Removal of extra '/' in sub-categories in breadcrumb and updates in breadcrumb
- Bug Fixed: Blog page featured image not overwriting default header image
- Bug Fixed: Header Text only CSS change when not displaying site title and tagline
- Bug Fixed: Metabox Options not saving properly
- Combined options for Featured Content and renamed the section From Featured Content Options to Featured Content in Customizer
- Combined options for Featured Slider and renamed the section From Featured Slider Options to Featured Slider in Customizer
- Removed unnecessary js from custom customizer js as support for WordPress versions less than 4.0 is not required
- Updated Social Widget name
1.0
- Bug Fixed: Html is now allowed in Featured Content Headline and Sub-headline
- Bug Fixed: Header Right Social Icon
- Bug fixed: Check class logo left or logo right only when there is logo and logo is not disabled
- Bug Fixed: Featured Content Layout Type css issue
- Bug Fixed: added missing keyword _nx:1,2,4c and esc_html__ in language file gridalicious.pot
- Bug Fixed: Skype Social icon and open link in new window for email issues
- Bug Fixed: Sidebar layout option
- Bug Fixed: Social icon wrap
- Removed unnecessary file gridalicious-menu.js
- Removed duplicate class site-header as ID found
- Replaced the_title() with the_title_attribute() where title is used as attribute
- Replaced all require_once with require
- Replaced demo featured content text
0.5
- Added Option in Enable Header Image: Excluding Home, Page/Post Featured Image
- Fixed header text condition for Sidebar
- Removed jquery cookie and its dependencies
0.4
- Added gridalicious- prefix to some js handles
- Bug Fixed: undefined index $page_for_posts for Featured Header Image
- Bug Fixed: featured-heading-wrap, $headline and $subheadline empty check in featured content
- Bug Fixed: Featured Content missing classes entry-header and entry-title
- Bug Fixed: Html is now allowed in Promotion Headline
- Bug Fixed: Breadcrumb undefined index issue
- Changed get_page to get_post as get_page is depreciated
- Renamed "custom_meta_box_nonce" renamed to "gridalicious_custom_meta_box_nonce"
- Sanitized custom metabox settings
0.3
- Bug Fixed: Homepage Category Options ( missing function gridalicious_sanitize_category_list )
0.2
- Bug Fixed: classes for excerpt and content fixed in content.php
- Bug Fixed: missing breadcrumb separator in category
- Bug Fixed: Dark color scheme css
- Initial Release in Catchthemes.com
- Removed unnecessary options from Default Layout and Archive Content Layout
- Removed unnecessary secondary sidebar
- Removed unnecessary mobile menu script
- Renamed CATCHBASE* to GRIDALICIOUS*
- Updated image sizes
- Updated options for Single page/post image layout
0.1
- Submitted to WordPress.org