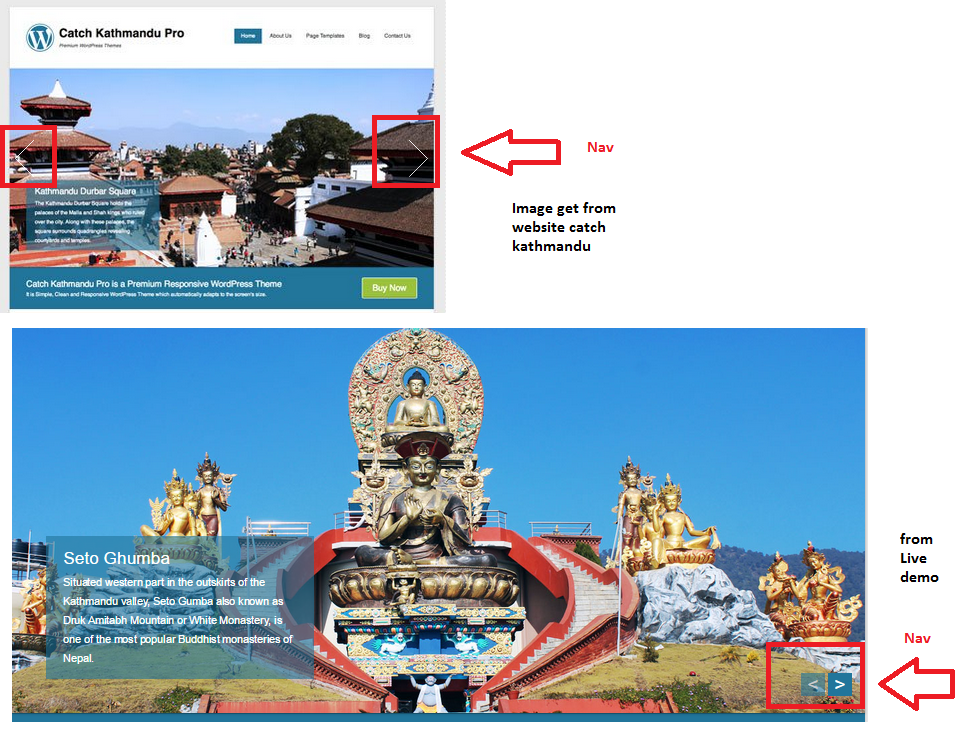
can i change it with image.png ? or with this below code? the arrow looks like on http://catchthemes.com/themes/catch-kathmandu-pro/
.nav-arrows span {
position: absolute;
z-index: 2000;
top: 50%;
width: 40px;
height: 40px;
border: 8px solid #ddd;
border: 8px solid rgba(150,150,150,0.4);
text-indent: -90000px;
margin-top: -40px;
cursor: pointer;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
}
.nav-arrows span:hover {
border-color: rgba(150,150,150,0.9);
}
.nav-arrows span.nav-arrow-prev {
left: 5%;
border-right: none;
border-top: none;
}
.nav-arrows span.nav-arrow-next {
right: 5%;
border-left: none;
border-bottom: none;
}