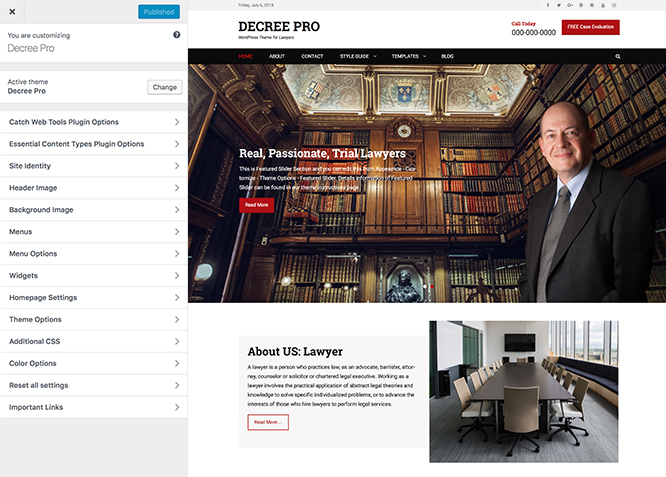
Decree Pro is a simple yet power-packed Premium WordPress theme for Lawyers, Law firms, and Attorney websites. Unlike other WordPress themes, Decree may not look exquisite at first glance, but it is a completely need-based WordPress theme for lawyers. Decree comes with a strong and bold design, advanced functionality, and customization options. It’s packed with optimizations and features made especially to bring more clients to your page. The theme is very suitable to present your strong professional personality in a unique way. Decree is fully responsive, SEO optimized and offers utilitarian features as Header Top Section where you can add or remove quick links, Header Right Sidebar where you can display your contact number, Consultation Form to make it easier for your clients to reach you, plenty of menu and widget areas, color options to select dark bold colors that go along with your website content, and many more. Decree Pro offers some cleverly arranged content blocks that will help you market your services better, and it makes sure that no important information is left out. Decree gives you the perfect online niche that is dynamic, multifunctional, and upfront. Decree Pro is an ideal professional WordPress theme for counsel, law firm, legal officer, adviser, solicitor, consultant, and corporate websites. This theme is translation-ready. For more details, check out Theme Instructions
Features
Theme Options
The most powerful feature of Catch Themes is its Theme Options which will allow you to easily customize your website with clicks. So, now you no longer need to be a designer or a programmer to build customized websites. Theme Options allow you to toggle on and off features, adjust layouts, change colors, fonts, logo, favicon, background, add social links and custom CSS.
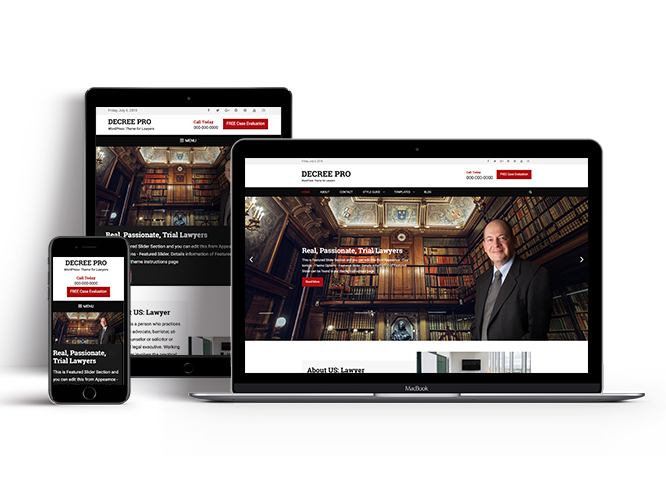
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Featured Post Slider
Featured Slider is an option that is helpful to highlight noteworthy posts on your site. You can have columns of content as well as selected images set on your post slider. The fun part is, you get to decide for how long a post stays on your page before something else comes up on the slider. How will you make that happen? By exercising your control over different slide effects and their timing!
Webmaster Tools
Webmaster Tools option helps you to minutely manage your site. Firstly, it helps to verify the site in Google, Yahoo and Bing. Additionally, whether it is something like site optimization, keeping track of your site traffic or overseeing and altering your display settings, you can call the shots for you site through Webmaster tools. These tools also allow you to add to your site Header and Footer Scripts like Google Analytics, Site Stats, Facebook, twitter and much more.
Custom Widgets
Our themes have widgetized areas commonly known as sidebar. Here, you can add up various widgets and customize their display to satisfy your unique needs.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Featured Image Slider
Featured Image Slider allows you to not only add images, but also write a description for them. If a descriptive caption would not suffice, you also have the option of providing a clickable link. This way, as per your unique needs, should you require, you can easily add a URL to your content.
Featured Image Grid Content
Featured Image Grid Content allows you to not only add images, but also write a description for them. If a descriptive caption would not suffice, you also have the option of providing a clickable link. This way, as per your unique needs, should you require, you can easily add a URL to your content.
Featured Page Grid Content
Featured Page Grid Content is an option that is helpful to highlight noteworthy pages on your site. You can have columns of content as well as selected images set on your grid container.
Featured Content
Featured Content allows you to highlight your recent & popular posts on your website. It can either be displayed on Homepage or the entire site. You can add your title and sub-title for featured content, select the number of featured content, display Meta, select multiple categories, and enjoy displaying your featured & recent posts.
Services
Every website owner wants the world to know about the services they provide. It allows you to place the services you provide for your customers on the spotlight. Choose to display the services in 2 to 4 columns. Display your services on the homepage only or on the entire website.
Custom Fonts
You can choose different types of stylish and engaging fonts for your Site Title, Tagline, Headline Tags, Content Title, and Content Body. Choose the font that suits best for your website from the font family options and makes your website more striking.
Hero Content
You can now display the best assets of your website with the Hero Content feature. The feature allows you to highlight the most important content in a fashion that is easily attention-grabbing. You can enable the hero content either on Homepage or the entire site. Hero Content - the easiest way to display your strengths.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Testimonials
People are always curious about what your goods and services are really like. Since customer testimonials are candid and not by the company promoting the product, they assist in building trust. You can display testimonials on Homepage, the entire site or disable it completely.
Portfolio
Portfolio empowers you to showcase your professional skills and accomplishments to the world at large. Display your Portfolio in an elegant manner on the Homepage/Frontpage, the entire site or you can also disable it completely if you don’t need it. An astounding way to easily display your experience, skills, talent, and expertise.
Footer Editor
Footer Editor Options enables you to edit the content of the footer easily. You can either add HTML, plain text, or custom shortcodes which will be inserted into your theme automatically. You can use shortcodes like [the-year], [site-link] and [privacy-policy-link] for the current year, site link and privacy policy link respectively.
More Features
- Theme Options
- Responsive Design
- Featured Slider
- Webmaster Tools
- Page Templates
- Color Options
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Excerpt Length
- Feed Redirect
- Gravatar Ready
- Localized for translations
- Custom Header / Logo
- Custom Favicon
- Custom Menu
- Custom Footer
- Custom Background
- Custom Layout
- Custom Widget
- Custom Fonts
- Custom Homepage
- Custom CSS
- Advertisement Management
- Support
- WooCommerce Ready
- WPML Ready
- Hero Content
- Portfolio
- Logo Slider
- Testimonials
- Services
- Featured Content
- WordPress Standard Codes
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options for various sections | ||
| Header Media | ||
| Primary Menu | ||
| Secondary Menu | ||
| Header Top Menu | ||
| Footer Menu | ||
| Menu Options | ||
| Breadcrumb | ||
| Comment Options | ||
| Consultation Form: Page/Custom | ||
| Excerpt Options | ||
| Footer Contact Info | ||
| Featured content: Post | ||
| Featured content: Page | ||
| Featured content: Category | ||
| Featured content: Custom | ||
| Featured Slider: Post | ||
| Featured Slider: Page | ||
| Featured Slider: Category | ||
| Featured Slider: Custom | ||
| Feed Redirect | ||
| Font Family Options | ||
| Footer Editor Options | ||
| Header Right Options | ||
| Header Top Options: Fix the positon of header top | ||
| Header Top Options: enable/disable social icons | ||
| Header Top Options: enable/disable date | ||
| Hero Content: Page | ||
| Hero Content: Post | ||
| Hero Content: Category | ||
| Hero Content: Custom | ||
| Site Layout: Boxed/Fluid | ||
| Default Layout: Primary Sidebar, Content | ||
| Default Layout: Content, Primary Sidebar | ||
| Default Layout: No Sidebar(Content Width) | ||
| Default Layout: No Sidebar(One Column) | ||
| Default Layout: No Sidebar(Full Width) | ||
| Homepage/Archive Layout: Primary Sidebar,Content | ||
| Homepage/Archive Layout: Content, Primary Sidebar | ||
| Homepage/Archive Layout: No Sidebar(Content Width) | ||
| Homepage/Archive Layout: No Sidebar(One Column) | ||
| Homepage/Archive Layout: No Sidebar(Full Width) | ||
| Archive Column Layout: Excerpt/Show Full Content(No Featured Image) | ||
| WooCommerce Layout | ||
| Single Page/Post Image Layout: Featured/Featured Full width/Original | ||
| Logo Slider: Page | ||
| Logo Slider: Post | ||
| Logo Slider: Category | ||
| Logo Slider: Custom | ||
| Pagination Options | ||
| Portfolio: Page | ||
| Portfolio: Post | ||
| Portfolio: Category | ||
| Portfolio: Custom | ||
| Portfolio: Custom Post Type | ||
| Portfolio: Embed | ||
| Promotion Headline: Page | ||
| Promotion Headline: Post | ||
| Promotion Headline: Category | ||
| Promotion Headline: Custom | ||
| Scroll Up Options | ||
| Search Options | ||
| Single Post Navigation | ||
| Team: Page | ||
| Team: Post | ||
| Team: Category | ||
| Team: Custom | ||
| Testimonials: Post | ||
| Testimonials: Page | ||
| Testimonials: Category | ||
| Testimonials: Custom | ||
| Testimonials: Custom Post Type | ||
| Update Notifier | ||
| WooCommerce Options | ||
| WPML Ready | ||
| WooCommerce Ready |
Theme Instructions
#How to install theme?
Go to this link
#How to update theme to the latest version?
Go to this link
#How to add Demo Content?
Go to this link
#Download Demo content files?
Click on the button below to download the demo zip files which contain, customizer.dat (Customizer Settings File), demo-content.xml (Content File), and widgets.wie (Widget Settings File) files.
#Always Set Featured Images
This theme relies heavily on Featured Images. If your post is missing a Featured Image, the post image will not show up on homepage, on archived pages and on Featured Page Slider Content. Click Here to see how to add Featured Image in your Post/Page.
#Image Sizes:
Post Thumbnail
Width: 480
Height: 480
Slider
Width: 1920
Height: 823
Hero Content
Width: 635
Height: 476
Thumbnail Size
Width: 80px
Height: 80px
Featured
Width: 910
Height: 683
Featured Full
Width: 1280
Height: 549
Custom Header Image
Width: Flexible (recommended width 1920px)
Height : Flexible (recommended height 823px)
#How to add Featured Image in Post/Page?
Go to this link.
#Regenerate Thumbnails
For regenerate thumbnails got to this link
#Widget Area (Sidebar)
Decree Pro currently has 21 widgetized (Sidebar) areas they are: 1. Primary Sidebar, 2. Footer Area One, 3. Footer Area Two, 4. Footer Area Three, 5. Footer Area Four, 6. Header Right, 7. Header Bottom, 8. Before Content, 9. After Content, 10. Before Posts/Pages, 11. After Posts/Pages, 12. Featured Widget Content, 13. 404 Page Not Found Content, 14. WooCommerce Primary Sidebar, 15. Optional Homepage Sidebar, 16. Optional Archive Sidebar, 17. Optional Page Sidebar, 18. Optional Post Sidebar, 19. Optional Sidebar One, 20. Optional Sidebar Two and 21. Optional Sidebar Three. Go to “Appearance => Widgets” or “Appearance => Customize => Widgets” in WordPress.
#Menus
Decree Pro offers exciting Menu Options! This theme supports and recommends using “Custom Menus”. You can create Custom Menu through “Appearance => Menus” from your WordPress Dashboard.
Select Menu Locations
You can assign your custom menu in 5 different locations. You assign it either from “Appearance => Customize => Menus => Manage Location” or from “Appearance => Menus => Manage Location”
Select your Custom Menu as Primary Menu to display it as the Main Menu, which will replace the default Page Menu
Select your custom menu as Secondary Menu to display Menu below Primary Menu
Select your custom menu as Header Top Menu to display Menu in Header Top Area
Select your custom menu as Header Right Menu to display Menu in Header Right Sidebar Area
Select your custom menu as Footer Menu to display Menu in Footer Area
#Customizer (Theme Options)
You can customize this theme using cool additional features through Customizer at “Appearance => Customize” from your WordPress Dashboard.
#How to add Logo?
Go to this link
#How to enable/disable Site Title and Tagline
Go to this link
#How to add Site Icon (Favicon/Web Clip Icon)?
Go to this link
#Header Image
Go to this link
#How to add Header Image?
Go to this link
#Breadcrumb
Go to this link
#Comment Options
Go to this link
#How to add Consultation Form?
- Go to “Appearance => Customize => Theme Options => Consultation Form”
- Enable consultation form using option “Enable on” select desired option from Homepage/Frontpage or Entire Site
- Then, under “Select Content Type” option either choose Page or Custom
- If you select content type as “Page” you will see “Select Page” option and choose desired page as Consultation Form
- If you select content type as”Custom”, you will see “Form Title”, “Form Description” and “Form Content” options where you can edit as per your need
- Finally, click on “Save & Publish”
Note: Please use Contact Form 7 for Consultation Form
#How to change Background Image for Consultation Form?
- Enable consultation form using option “Enable on” select desired option from Homepage/Frontpage or Entire Site
- Go to “Appearance => Customize => Theme Options => Consultation Form” from your WordPress Dashboard
- Under “Background Image”, click on “Change Image” and then you can either upload the image from your computer or select the existing image from your media library
- Finally, click on “Save & Publish”
#How to add Footer Contact Info?
Footer Contact Info is displayed just above footer.
- Go to “Appearance => Customize => Theme Options => Footer Contact Info”
- Enable footer contact info using option “Enable on” select desired option from Homepage/Frontpage or Entire Site
- Then, you can see various option like, “Heading”, “Address”, “Phone”, “Fax”, “Email”, “Social Icons Heading” and “Background”, you can edit these option as per your need
- Under “Background” if you choose “Image” you can upload background image of footer contact info and if you choose “Embed Code”
- Finally, click on “Save & Publish”
#How to Change the Excerpt Length and Read More Text?
Go to this link
#Featured Content
Decree Pro supports 4 featured content types to choose from: 1. Post, 2. Page, 3. Category and 4. Custom. For Featured Content Options, go to “Appearance => Customize => Featured Content”.
Go to this link
#Featured Slider
Decree Pro supports 4 featured slider types they are: 1. Post, 2. Page, 3. Category and 4. Custom. For Featured Slider Options, go to “Appearance => Customize => Theme Options => Featured Slider”.
Go to this link
#How to select different font for different sections?
Go to this link
#How to edit Footer Content?
Go to this link
#Header Right Sidebar Options
- Go to “Appearance => Customize => Theme Options => Header Right Sidebar Options”
- Click on “Check to disable Header Right Sidebar”
- Further you can add “Call Text”, “Call Number”, “Button Text” and “Button Link” options
- Finally, click on “Save & Publish”
#How to Disable header top and disable date and disable social icon on Fixed Header?
- Go to “Appearance => Customize => Theme Options => Header Top Options”
- Click on “Check to fix header to top” to disable header top
- Click on “Check to disable date” to disable date
- Click on “Check to disable social icons” to disable social icons
- Finally, click on “Save & Publish”
#Hero Content
Decree Pro supports 4 Hero Content types they are: 1. Post , 2. Page, 3. Category and 4. Custom. For Hero Content, go to “Appearance => Customize => Theme Options => Hero Content”.
Go to this link
#Layout Options
Decree Pro has 5 Default Layout options, 5 Home/Archive Page Layout options, 5 Woocommerce Layout options, 2 Archive Content Layout options and 3 Single Page/Post image layout to choose from “Appearance => Customize => Theme Options => Layout Options”
Default Layout
Once you are in Layout Options, you can Check the box below “Default Layout Options” which will set our site layout. Further, you have the choice of selecting custom layout for individual pages and posts through “Decree Options => Layout Options”, which you shall find below individual posts and pages, when you click on them for adding/editing.
WooCommerce Layout
Select layout for your WooCommerce pages. Option to choose from 5 Layout Options: i. Primary Sidebar,Content, ii. Content,Primary Sidebar, iii. No Sidebar(Content Width), iv. No Sidebar(One Column) and v. No Sidebar(Full Width).
Archive Content Layout
Once you are in Layout Options, you can Check the box below “Archive Content Layout” which will set our site archive layout.
Single Page/Post Image Layout
Once you are in Layout Options, you can Check the box below “Single Page/Post Image Layout” which will set our posts/page image layout. Further, you have the choice of selecting Single Page/Post Image Layout for individual pages and posts through “Decree Options => Single Page/Post Image Layout”, which you shall find below individual posts and pages, when you click on them for adding/editing.
How to edit individual posts/pages layout?
This can be achieved through custom meta box by following the steps below:
- Go to Add/Edit option of Page/Post
- There you can find Decree Options
- Then click on Layout Options
- You select required option under “Default”
- Finally Click on “Publish/Update”
How to select optional sidebar for individual Page/Post?
This can be achieved through custom meta box by following the steps below:
- Go to Add/Edit option of Page/Post
- There you can find Decree Options
- Then click on Select Sidebar
- You can make the required changes by clicking on options under “Select Sidebar”
- Finally Click on “Publish/Update”
How to enable/disable Header Featured Image for individual Page/Post?
This can be achieved through custom meta box by following the steps below:
- Go to Add/Edit option of Page/Post
- There you can find Decree Options
- Then click on Header Featured Image Options
- You can select option “Enable or Disbale”
- Finally Click on “Publish/Update”
How to select Single Page/Post Image Layout for individual Page/Post?
This can be achieved through custom meta box by following the steps below:
- Go to Add/Edit option of Page/Post
- There you can find Decree Options
- Then click on Single Page/Post Image Layout
- You can select various size options under Single Page/Post Option
- Finally Click on “Publish/Update”
#Logo Slider
Logo Slider is used to add various Logos as slider. You can highlight your partners or affiliates through this section.
First you need to enable Logo Slider. Decree Pro has 4 Logo Slider to choose from, they are: 1. Post, 2. Page, 3. Category and 4. Custom.
Go to this link
#Portfolio
Portfolio option in Decree Pro is used to highlight Post, Custom Post Type, Page, Category, Custom or Embed in your website as Portfolio. There are 6 Portfolio Types to choose from. They are: 1. Post, 2. Custom Post Type 3. Page, 4. Category, 5. Image and 6. Embed
Go to this link
#How to add Portfolio in using Custom Post Type
For Custom Post Type Content, either install Essential Content Type
Plugin
Go to this link
#How to add Promotion Headline?
Go to this link
#How to enable/disable content in Homepage/Frontpage?
- Go to “Appearance => Customize => Theme Options => Homepage/Frontpage Options”
- To disable Homepage/Frontpage Content check option “Check to disable Homepage/Frontpage Content”
- Finally, click on “Save & Publish”
#How to Set Certain Categories to Display in Homepage/Frontpage?
Go to this link
#How to enable/disable Scrollup feature?
Go to this link
#How to change default text in search box?
Go to this link
#How to Disable Single Post Navigation?
- Go to “Appearance => Customize => Theme Options => Single Post Navigation”
- Click on “Check to disable Single Post Navigation”
- Finally, click on “Save & Publish”
#Social Links
Go to this link
#How to add Team?
Go to this link
#How to add Testimonial?
Decree Pro support 5 types of testimonial, they are: 1. Post, 2. Custom Post Types, 3. Page 4. Category and 5. Custom
Go to this link
#How to add Testimonial using Custom Post Types?
Go to this link
#How to enable/disable update notifications?
Go to this link
#How to enable/disable Zoom, Lightbox and Slider effects for WooCommerce Product Gallery? #
Go to this link
#Additional CSS
Go to this link for more detail.
#Color Options
Decree Pro has various you can change the color in various elements in the site through Color Picker options categorized in section such as Basic Colors, Footer Contact Info Colors, Contact Page Colors, Content Colors, Featured Content Colors, Footer Colors, Footer Menu Color, Header Colors, Header Right Menu Colors, Header Top Menu Colors, Hero Content Colors, Primary Menu Colors, Pagination Colors, Header Highlight Colors, Promotion Headline Colors, Scrollup Colors, Secondary Menu Colors, Sidebar Colors, Featured Slider Colors and Testimonial Slider Colors.
#WooCommerce Layout and Sidebars
Go to this link for more detail.
#Widgets
Decree Pro has 14 Widgets to choose from. They are: 1. CT:About, 2.CT:Advertisement Codes, 3. CT:Advertisement Images, 4.CT:Featured Embeds,5. CT:Featured Images, 6. CT:Featured Pages, 7. CT:Featured Posts, 8.CT:Gallery Images, 9. CT:Galley Pages, 10. CT:Galley Posts, 11.CT:Instagram, 12.CT:Newsletter, 13. CT: Social Icons and 14. CT: Tag Cloud. You can add widget in widget area as per your need.
#How to add Widgets in widget area?
Go to this link for more detail.
#How to add “About” information in widget area(CT:About Widget)?
This widget is used to add About Information
- Add CT:About Widget to desired widget area. More Info
- Then add “Title”, “Image Title”, “Image Url”, “Image Link”, “Image Alt Text”, “About Text”, “More Link” and “More Text” under respective fields
- You can check “Check to Open Link in new Tab/Window” option to open link in new tab
- Finally, click on “Save & Publish”
#How to add “Advertisement Code” in widget area(CT:Advertisement Codes)?
This widget is used to add Code as Advertisement.
- Add CT:Advertisement Code to desired widget area. More Info
- Add “Title”, change “Columns” and “Layout” under respective fields
- Then under “Code” you can add codes inside box
- Finally, click on “Save & Publish”
Note: Please do not add CT:Advertisement Code widget in Header Top Left and Header Top Right widget area
#How to add “Advertisement Image” in widget area(CT:Advertisement Codes)?
This widget is used to add Image as Advertisement.
- Add CT: Advertisement Images to desired widget area. More Info
- Add “Title”, change “Layout” and “No of Items” under respective fields
- Then under “Image Url” add Url of image, you can further add “Image Link” and “Alt Text”
- Finally, click on “Save & Publish”
Note: Please do not add CT:Advertisement Images widget in Header Top Left and Header Top Right widget area
#How to add “Featured Embeds” in widget area(CT:Featured Embeds)?
This widget is used to add Featured Embeds Codes.
- Add CT:Featured Embdes to desired widget area. More Info
- Add “Title”, change “Layout” and “No of Items” under respective fields
- Then under “Code” you can add codes inside box
- Finally, click on “Save & Publish”
#How to add “Featured Images” in widget area(CT:Featured Images)?
This widget is used to add Featured Images.
- Add CT:Featured Images to desired widget area. More Info
- Add “Title”, change “Layout”, “No of Items”, “Image Alignment” under respective fields
- Then under Image# add “Title”, “Image Url”, “Image Link”, “Alt Text” and “Content” in respective fields
- Finally, click on “Save & Publish”
#How to add “Featured Pages” in widget area(CT:Featured Pages)?
This widget is used add Featured Image.
- Add CT:Featured Pages to desired widget area. More Info
- Add “Title”, “Page ID”, “Layout” under respective fields
- Then under “Image Alignment”, “Image Size”, “Content Type”, “Limit content” and “More Text” you can change as required
- You can further find option to “Disable Image” and “Disable Title”
- Finally, click on “Save & Publish”
#How to add “Featured Posts” in widget area(CT:Featured Posts)?
This widget is used add Featured Image.
- Add CT:Featured Posts to desired widget area. More Info
- Add “Title”, change “Select Post From”, “No of Post”, “Order By”, “Order”, “Layout”, “Image Alignment” and “Image Size “under respective fields
- You can further change “Post Meta Info”
- Finally, click on “Save & Publish”
#How to add “Gallery Images” in widget area(CT:Gallery Images)?
This widget is used add Gallery Image.
- Add CT:Gallery Images to desired widget area. More Info
- Add “Title”, change “Layout” and “No of Items”
- Then under Image# add “Title”, “Image Url”, “Image Link”, “Alt Text” and “Content” in respective fields
- Further you can click in “Check to Open Link in new Tab/Window” to open link in new tab
- Finally, click on “Save & Publish”
#How to add “Gallery Pages” in widget area(CT:Gallery Pages)?
This widget is used to dispaly gallery page with thumbnail.
- Add CT:Gallery Pages to desired widget area. More Info
- Add “Title”, “Page ID”, change”Layout”, “Image Size”, “Content Type”, “Limit content” and “More Text”under respective fields as per required
- You can further find option to “Disable Title”
- Finally, click on “Save & Publish”
#How to add “Gallery Posts” in widget area(CT:Gallery Posts)?
This widget is used to display post with thumbnails.
- Add CT:Gallery Posts to desired widget area. More Info
- Add “Title”, change “Select Post From”, “No of Post”, “Order By”, “Order”, “Layout”, “Image Size”, “Content Type” and “More Text” under respective fields
- You can further change “Post Meta Info” and “Disable Title”
- Finally, click on “Save & Publish”
#How to add “Instagram” in widget area(CT:Instagram)?
This widget is used to display your latest Intagram photos
- Add CT:Instagram to desired widget area. More Info
- Add “Title”, “Username”, change “Layout”, “Number of photos”, “Instagram Image Size and “Link Text” under respective fields
- To open in new tab check “Check to Open Link in new Tab/Window” option
- Finally, click on “Save & Publish”
#How to add “Newsletter” in widget area(CT:Newsletter)?
This widget is used to display posts with thumbnails.
- Add CT:Newsletter to desired widget area. More Info
- Add “Title”, “Text To Show Before Form”, “Text To Show After Form”, change “Service” under respective fields
- Finally, click on “Save & Publish”
#How to add “Social Icon” in widget area(CT:Social Icon)?
This widget is used to add social icons as a widget.
- Add CT:Social Icon to desired widget area. More Info
- Add “Title” under the respective field.
- Finally, click on “Save & Publish”
#Embed Multimedia into Posts or Pages
For externally hosted videos (for example a YouTube or Vimeo video), you can directly paste the link of your video page into the content editor. You do not necessarily have to paste the embed code in the content. WordPress will automatically embed the video from the link.
#Webmaster Tools
Go to this link for more detail.
Translating Your Theme with WPML#
Go to this link for more detail.
Recommended Plugins
* Catch Web Tools for Webmaster Tools, To Top, Catch IDs and so on
* Essential Content Type
* Contact Form 7 for Contact Form
* WooCommerce for E-commerce
* WPML for multi-language
* Regenerate Thumbnails to for Regenerating Thumbnails
* Jetpack for Infinite Scroll, Gallery, Stats, Image CDN and many more
Change Log
2.6.1 (Released: December 15, 2025)
- Bug Fixed: Deprecated Function WP_Dependencies-add_data() warning after WordPress update 6.9
- Updated: WordPress 6.9 ready
2.6 (Released: August 27, 2025)
- Added: Tiktok, Threads, X-twitter, Tel, Bluesky, Etsy, and Telegram icons
- Updated: Font Awesome 6.7.2
- Updated: Theme license notice
- Updated: About admin CSS for changelog display
- Updated: WordPress 6.8 ready
2.5.1 (Released: March 05, 2024)
- Bug Fixed: Theme updater deprecation notice in PHP 8.1
- Removed: CT:Instagram Widget
- Updated: WordPress 6.4 ready
2.5 (Released: October 28, 2022)
- Added: Sections Sorter
- Removed Position options from Featured Content, Team, and Testimonial and added border-top option
2.4 (Released: October 18, 2022)
- Added: Team Colors in Color Option
- Added: Read More Color option in Content Colors option
2.3.1 (Released: August 14, 2022)
- Updated: Google Font hosted locally (https://make.wordpress.org/themes/2022/06/18/complying-with-gdpr-when-using-google-fonts/)
2.3 (Released: February 12, 2022)
- Updated: WordPress 5.9 ready
2.2.4 (Released: November 19, 2021)
- Updated: Demo import support
2.2.3 (Released: November 09, 2021)
- Bug Fixed: Removed extra ; from sidebar.php
2.2.2 (Released: August 16, 2021)
- Bug Fixed: Type issue in Portfolio customizer settings (Reported by George Edmonds)
2.2.1 (Released: May 28, 2020)
- Removed: Updating Pro Theme tab in About Theme page
- Updated: readme.txt and style.css as per the new requirements
- Updated: Updater support for child theme
2.2 (Released: October 22, 2019)
- Added: About page
- Added: Automatic Update using license key
2.1.1 (Released: September 06, 2019)
- Added: Support for wp_body_open action
- Bug Fixed: Transient deleted to support translation
2.1 (Released: March 20, 2019)
- Added: Testimonial nav color options
- Added: Yelp icon in social icons
- Bug Fixed: Footer contact Button Text to Button Url
- ug Fixed: Removed unnecessary codes
- Bug Fixed: Spelling mistakes in color options
- Bug Fixed: Order by issue in WP_Query
- Bug Fixed: Hero content readmore button issue
2.0.3 (Released: February 26, 2019)
- Bug Fixed: Testimonial default image issue
- Bug Fixed: Posts Order issue in Category type
2.0.2 (Released: February 22, 2019)
- Updated: function decree_avaliable_fonts() and function decree_fonts_url() wrapped inside function_exists
2.0.1 (Released: February 07, 2019)
- Bug Fixed: HTML validation for Testimonials
- Bug Fixed: HTML validation for section headings
- Bug Fixed: HTML validation for Footer Contact Form
- Bug Fixed: HTML validation for Consultation Form
- Removed: Unnecessary banner role for masthead
- Updated: article id for Team and Logo Slider demo
2.0 (Released: January 22, 2019)
- Added: Theme support for block styles
- Added: Theme support for full and wide align images
- Added: Theme support for editor styles
- Added: Theme support for responsive embeds
- Added: Theme support for custom editor font sizes
- Added: Theme support for custom color scheme
- Bug Fixed: Metabox featured image option disable issue fix
- Bug Fixed: Testimonial Typo corrected
- Updated: Migration Script from free to pro
- Updated: Label changed from Image type to Custom
- Updated Content delivered through the_content filter
- Updated: Metabox UI
- Updated: Readme file as per new requirement
- Updated: Google font delivery update
1.2 (Released: September 10, 2018)
- Added: Core Privacy Policy link support in footer
- Added: Read more button in Featured Content type Image
- Replaced: class_exists( 'woocommerce' ) with class_exists( 'WooCommerce' ) as WooCommerce update caused issues
1.1.2 (Merged 1.1.1) (Released: May 09, 2018)
- Bug fixed: Portfolio section layout issue fixed
- Bug Fixed: CT: Instagram widget image size issue
- Bug Fixed: Portfolio Category Content Type (Reported by: schase)
1.1 (Released: April 17, 2018)
- Bug Fixed: Design issue with Catch Infinite Scroll plugin
- Updated: CT:Instagram Widget updated due to changes in instagram.com
1.0.9 (Released: March 01, 2018)
- Bug Fixed: Homepage/Frontpage option when blog page is selected as static page
- Bug Fixed: Discarded use of `create_function`
- Bug Fixed: Footer Social Icon color issue
- Updated: Code Optimization
1.0.8 (Released: January 13, 2018)
- Bug Fixed: CT: Instagram Widget thumbnail and small image sizes issue
- Bug Fixed: Search box not showing in mobile menu
- Bug Fixed: Search box issue in iOS devices
- Updated: JS compression
1.0.7 (Released: October 20, 2017)
- Bug Fixed: Missing Container div on Featured Slider (Reported By: margarida-verissimo)
1.0.6 (Released: September 18, 2017)
- Bug Fixed: Featured image slider button text sanitization (Reported by Bartosz Staszak)
1.0.5 (Released: September 18, 2017)
- Bug Fixed: Featured Header Image metabox option
- Update: Theme description
- Update: Support forum URL in readme file
1.0.4 (Released: August 1, 2017)
- Added proper tags in styles.css
- Bug Fixed: Sticky post label
- Bug Fixed: Escaped translated strings in searchform.php
- Bug Fixed: Escaped first image source
1.0.3 (Released: July 18, 2017)
- Bug Fixed: Stylesheet corrupted
1.0.2 (Released: July 14, 2017)
- Bug Fixed: Undefined function in comments.php
- Bug Fixed: Breadcrumb custom post archive links
- Changed file header doc
- Removed unnecessary code
- Code optimization
- Removed: changelog.txt file and added changelog in readme.txt file
1.0.1 (Released: June 12, 2017)
- Code Optimization
- Bug Fixed: Two buttons on Page/Post/Category Slider
- Bug Fixed: Featured post widget styling
1.0 (Released: June 09, 2017)
- Initial Release
Satisfaction Guarantee
We make sure our customers are fully satisfied with our WordPress themes and meet their expectations. If you are not satisfied with your purchase, you are entitled to our 30-Day 100% Money Back Guarantee. No risks, Buy with Confidence!