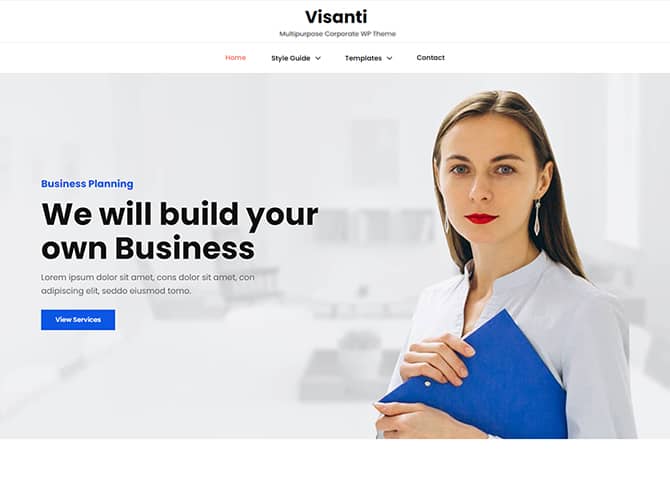
Visanti is a free multipurpose corporate WordPress theme that comes with a clean and modern design. This theme is beautifully crafted for all kinds of corporate and businesses. It comes with highly customizable features with excellent code quality. This amazing corporate theme can adapt to any market niche and provides an accessible and intuitive interface. The theme is ideal for any type of organization, company, blog, shop, portfolio, and corporate website. With its powerful customization options, Visanti will help to put your business in the limelight. It is a fully responsive theme that looks sharp and sleek on all devices. Visanti comes with numerous crucial sections and features to build a professional-looking website. Some of them are Featured Content, Featured Slider, Layout Options, Pagination Options, Portfolio, Services, Search Options, Scrollup Options, Testimonials, and many more. All of these features have been added prioritizing all kinds of businesses. And also the theme supports WPML compatibility, which makes it easier to reach out to the audience across the globe.
Features
Theme Options
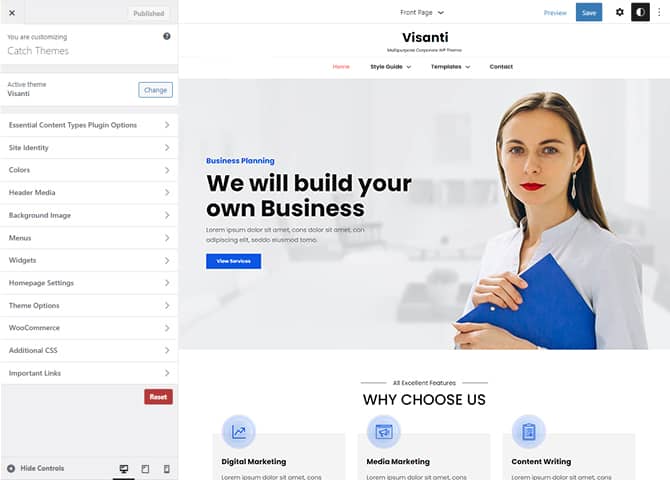
The most powerful feature of Catch Themes is its Theme Options which will allow you to easily customize your website with clicks. So, now you no longer need to be a designer or a programmer to build customized websites. Theme Options allow you to toggle on and off features, adjust layouts, change colors, fonts, logo, favicon, background, add social links and custom CSS.
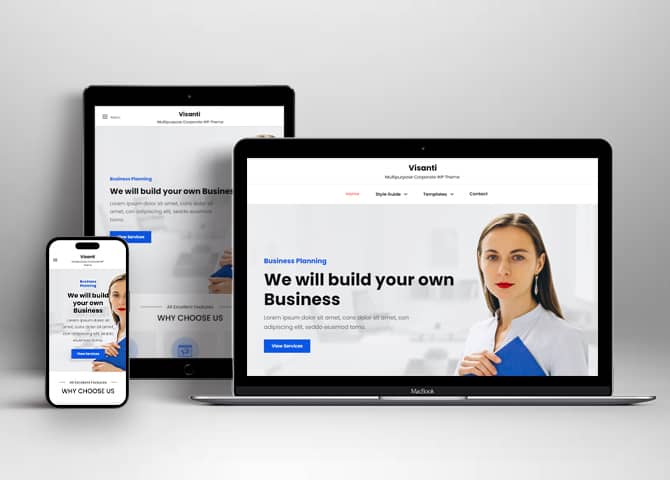
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Featured Page Slider
Featured Page Slider is an option that is helpful to highlight noteworthy pages on your site. You can have columns of content as well as selected images set on your page slider. The fun part is, you get to decide for how long a page stays on your page before something else comes up on the slider. How will you make that happen? By exercising your control over different slide effects and their timing!
Services
Every website owner wants the world to know about the services they provide. It allows you to place the services you provide for your customers on the spotlight. Choose to display the services in 2 to 4 columns. Display your services on the homepage only or on the entire website.
Hero Content
You can now display the best assets of your website with the Hero Content feature. The feature allows you to highlight the most important content in a fashion that is easily attention-grabbing. You can enable the hero content either on Homepage or the entire site. Hero Content - the easiest way to display your strengths.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Testimonials
People are always curious about what your goods and services are really like. Since customer testimonials are candid and not by the company promoting the product, they assist in building trust. You can display testimonials on Homepage, the entire site or disable it completely.
Portfolio
Portfolio empowers you to showcase your professional skills and accomplishments to the world at large. Display your Portfolio in an elegant manner on the Homepage/Frontpage, the entire site or you can also disable it completely if you don’t need it. An astounding way to easily display your experience, skills, talent, and expertise.
More Features
- Theme Options
- Responsive Design
- Featured Slider
- Page Templates
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Gravatar Ready
- Localized for translations
- Custom Header / Logo
- Custom Favicon
- Custom Menu
- Custom Background
- Custom Layout
- Custom Homepage
- Custom CSS
- Support
- Hero Content
- Portfolio
- Testimonials
- Services
- WordPress Standard Codes
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options for various sections | ||
| Base Color Scheme: Dark, Red and Blue | ||
| Primary Menu | ||
| Header Top Menu | ||
| Header Social Left Menu | ||
| Footer Social Menu | ||
| Footer Menu | ||
| Collection | ||
| Countdown | ||
| Featured Categories | ||
| Comment Options | ||
| Excerpt Options | ||
| Featured content: Post | ||
| Featured content: Page | ||
| Featured content: Category | ||
| Featured content: Custom | ||
| Featured content: Custom Post Types | ||
| Featured Slider: Post | ||
| Featured Slider: Page | ||
| Featured Slider: Category | ||
| Featured Slider: Custom | ||
| Featured Video | ||
| Font Family Options | ||
| Footer Editor Options | ||
| Gallery | ||
| Header Right | ||
| Header Top Options | ||
| Hero Content | ||
| Site Layout: Fluid/Boxed | ||
| Homepage Posts Column | ||
| Blog/Archive Posts Column | ||
| Default Layout: Right Sidebar ( Content, Primary Sidebar ) | ||
| Default Layout: Left Sidebar ( Primary Sidebar, Content ) | ||
| Default Layout: No Sidebar | ||
| Default Layout: No Sidebar: Full Width | ||
| Homepage/Archive Layout: Right Sidebar(Content, Primary Side) | ||
| Homepage/Archive Layout: Left Sidebar(Primary Side, Content) | ||
| Homepage/Archive Layout: No Sidebar | ||
| Homepage/Archive Layout: No Sidebar:Full Width | ||
| Archive Content Layout: Excerpt with Featured Image | ||
| Archive Content Layout: Show Full Content with Image | ||
| Archive Content Layout: Show Full Content(No Featured Image) | ||
| Single Page/Post Image: Post Thumbnail | ||
| Single Page/Post Image Layout: Slider Image Size(1920*822) | ||
| WooCommerce Layout: Right Sidebar(Content, Primary Sidebar | ||
| WooCommerce Layout: Left Sidebar(Primary Sidebar, Content | ||
| WooCommerce Layout: No Sidebar | ||
| WooCommerce Layout: No Sidebar: Full Width | ||
| Logo Slider | ||
| Menu Options | ||
| Portfolio: Page | ||
| Portfolio: Post | ||
| Portfolio: Category | ||
| Portfolio: Custom | ||
| Portfolio: Custom Post Type | ||
| Promotion Headline: Page | ||
| Promotion Headline: Post | ||
| Promotion Headline: Category | ||
| Promotion Headline: Custom | ||
| Pagination Options | ||
| Scroll Up Options | ||
| Section Sorter | ||
| Services | ||
| Services: Page, Post, Category | ||
| Skills | ||
| Special | ||
| Stats: Post | ||
| Stats: Page | ||
| Stats: Category | ||
| Stats: Custom | ||
| Testimonials: Post | ||
| Testimonials: Page | ||
| Testimonials: Category | ||
| Testimonials: Custom | ||
| Testimonials: Custom Post Type | ||
| Team | ||
| Why Choose Us | ||
| WPML Ready | ||
| WooCommerce Featured Products | ||
| WooCommerce New Arrivals | ||
| WooCommerce Sale Products |
Theme Instructions
#How to install theme?
Go to this link
#How to update theme to the latest version?
Go to this link
#How to add Demo Content?
Go to this link
#Download Demo content files?
Click on the button below to download the demo zip files which contain, customizer.dat (Customizer Settings File), demo-content.xml (Content File), and widgets.wie (Widget Settings File) files.
#Always Set Featured Images
This theme relies heavily on Featured Images. If your post is missing a Featured Image, the post image will not show up on homepage, on archived pages and on Featured Page Slider Content. Click Here to see how to add Featured Image in your Post/Page.
How to add Logo?
Go to this link
How to enable/disable Site Title and Tagline?
Go to this link
How to add Site Icon (Favicon/Web Clip Icon)?
Go to this link
How to add Header Image?
Go to this link
Menus
Visanti offers exciting Menu Options! This theme supports and recommends using “Custom Menus”. You can create Custom Menu through “Appearance => Menus” from your WordPress Dashboard.
Go to this link to know how to add custom menu
Select Menu Locations
You can assign your custom menu in 2 different locations. You assign it either from “Appearance => Customize => Menus => Manage Location” or from “Appearance => Menus => Manage Location”
Select your Custom Menu as Primary Menu to display it as the Main Menu, which will replace the default Page Menu
Select Header social left menu
Content Types
If you want content type option in your theme you can use our free plugin Essential Content Type. The details are listed below:
Essential Content Type
You can install our free plugin Essential Content Type from this link and follow the steps provided by the link.
How to Change the Excerpt Length and Read More Text?
Go to this link
Featured Content
Visanti supports Custom Post Type(requires Essential Content Type Plugin ). For Featured Content Options, go to “Appearance => Customize => Theme Options => Featured Content”
How to use Featured Content using Custom Post Type?
Go to this link
Featured Slider
Visanti supports Page as featured slider. For Featured Slider Options, go to “Appearance => Customize => Theme Options =>Featured Slider”.
Go to this link
How to Set Certain Categories to Display in Homepage/Frontpage?
Go to this link
Default Layout
Once you are in Layout Options, you can Check the box below “Default Layout Options” which will set our site layout. Further, you have the choice of selecting custom layout for individual pages and posts through “Visanti Options => Layout Options”, which you shall find below individual posts and pages, when you click on them for adding/editing
Homepage/ Archive Layout
Once you are in Layout Options, you can Check the box below “Homepage/ Archive Layout” which will layout for homepage/archive layout
Single Page/Post Image
Once you are in Layout Options, you can Check the box below “Single Page/Post Image Layout” which will set our posts/page image layout. Further, you have the choice of selecting Single Page/Post Image Layout for individual pages and posts through “Visanti Options => Single Page/Post Image Layout”, which you shall find below individual posts and pages, when you click on them for adding/editing.
How to change Pagination Options?
Go to this link
How to enable/disable Scrollup feature?
Go to this link
Testimonials
Visanti supports Custom Post Type as testimonials.
Go to this link
Services
Go to this link
Widget Area (Sidebar)
Visanti currently has 4 widgetized (Sidebar) areas thay are: 1. Sidebar, 2. Footer One, 3. Footer Two and 4. Footer Three. Go to “Appearance => Widgets” or “Appearance => Customize => Widgets” in WordPress.
Widgets
Visanti supports CT: Social Icons. You can add widget in widget area as per your need.
How to add Widgets in widget area?
You can add widgets to your widget area from two location
Go to this link for more detail.
How to add “Social Icon” in widget area(CT:Social Icon)?
This widget is used to add social icons as a widget.
- Add CT:Social Icon to desired widget area. More Info
- Add “Title” under the respective field.
- Finally, click on “Save & Publish”
Additional CSS
You can add your custom CSS that will overwrite the theme CSS for further design customization through “Appearance => Customize => Additional CSS”, in your WordPress Dashboard.
Note: If you are doing heavy customization and adding lot of custom css then we recommended to build Child Theme and add it in your child theme style.css file. Read More about child theme…
Webmaster Tools
Go to this link for more detail
Recommended Plugins
* Catch Web Tools for Webmaster Tools, To Top, Catch IDs
* Essential Content Type
* Catch Dark Mode
* WP-PageNavi for Numeric Pagination
* Regenerate Thumbnails to for Regenerating Thumbnails
* Jetpack for Infinite Scroll, Gallery, Stats, Image CDN and many more
Change Log
1.1.1 (Released: December 16, 2025)
- Bug Fixed: Deprecated Function WP_Dependencies-add_data() warning after WordPress update 6.9
- Updated: WordPress 6.9 ready
1.1 (Released: May 22, 2025)
- Added: X.com icon
- Bug Fixed: Skills section extra spacing removed on small devices
- Bug Fixed: Post thumbnail image width set to full width of the container
1.0.3 (Released: May 21, 2025)
- Updated: WordPress 6.8 ready
1.0.2 (Released: June 13, 2024)
- Updated: WordPress 6.5 ready
1.0.1 (Released: February 21, 2024)
- Removed: Depreciated Instagram Feed Plugin recommendation
- Updated: WordPress 6.4 ready
1.0 (Released: March 23, 2023)
- Initial Release