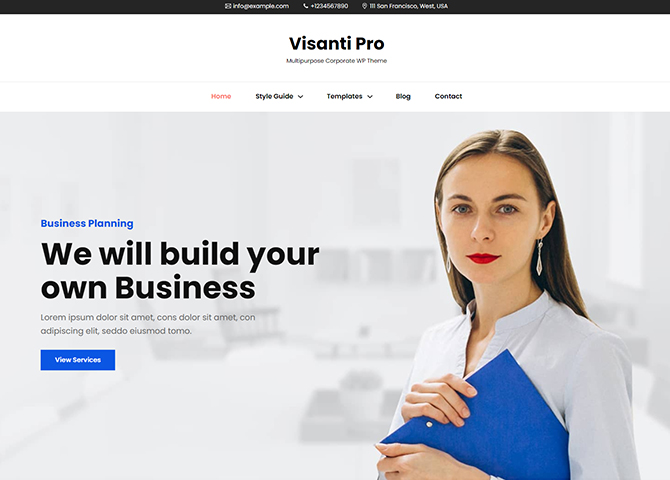
Visanti Pro is a premium multipurpose corporate WordPress theme that comes with a clean and modern design. This theme is beautifully crafted for all kinds of corporate and businesses. It comes with highly customizable features with excellent code quality. This amazing corporate theme can adapt to any market niche and provides an accessible and intuitive interface. The theme is ideal for any type of organization, company, blog, shop, portfolio, and corporate website. With its powerful customization options, Visanti Pro will help to put your business in the limelight. It is a fully responsive theme that looks sharp and sleek on all devices. Visanti Pro comes with numerous crucial sections and features to build a professional-looking website. Some of them are Collection, Countdown, Featured Categories, Featured Video, Font Family Options, Header Right, Hero Content, Layout Options, Logo Slider, WooCommerce New Arrival, Pagination Options, Portfolio, Scrollup Options, Search Options, and many more. All of these features have been added prioritizing all kinds of businesses. And also the theme supports WPML compatibility which makes it easier to reach out to the audience across the globe.
Features
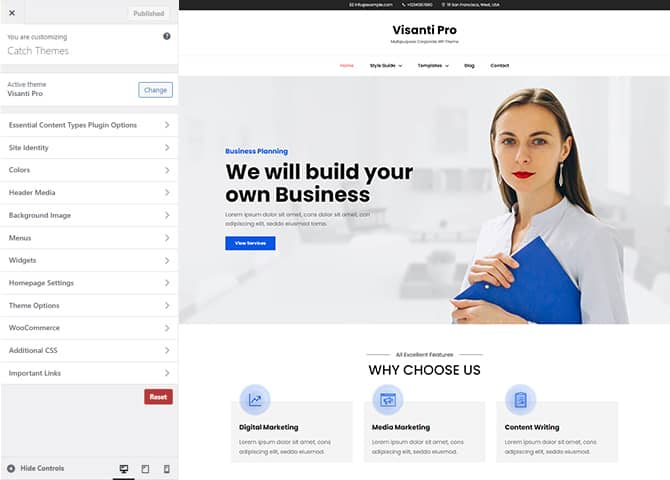
Theme Options
The most powerful feature of Catch Themes is its Theme Options which will allow you to easily customize your website with clicks. So, now you no longer need to be a designer or a programmer to build customized websites. Theme Options allow you to toggle on and off features, adjust layouts, change colors, fonts, logo, favicon, background, add social links and custom CSS.
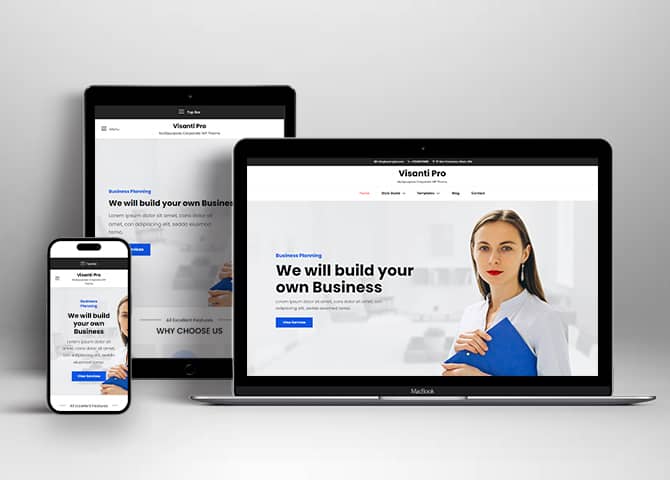
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Featured Post Slider
Featured Slider is an option that is helpful to highlight noteworthy posts on your site. You can have columns of content as well as selected images set on your post slider. The fun part is, you get to decide for how long a post stays on your page before something else comes up on the slider. How will you make that happen? By exercising your control over different slide effects and their timing!
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Featured Image Slider
Featured Image Slider allows you to not only add images, but also write a description for them. If a descriptive caption would not suffice, you also have the option of providing a clickable link. This way, as per your unique needs, should you require, you can easily add a URL to your content.
Featured Page Slider
Featured Page Slider is an option that is helpful to highlight noteworthy pages on your site. You can have columns of content as well as selected images set on your page slider. The fun part is, you get to decide for how long a page stays on your page before something else comes up on the slider. How will you make that happen? By exercising your control over different slide effects and their timing!
Featured Content
Featured Content allows you to highlight your recent & popular posts on your website. It can either be displayed on Homepage or the entire site. You can add your title and sub-title for featured content, select the number of featured content, display Meta, select multiple categories, and enjoy displaying your featured & recent posts.
Services
Every website owner wants the world to know about the services they provide. It allows you to place the services you provide for your customers on the spotlight. Choose to display the services in 2 to 4 columns. Display your services on the homepage only or on the entire website.
Custom Fonts
You can choose different types of stylish and engaging fonts for your Site Title, Tagline, Headline Tags, Content Title, and Content Body. Choose the font that suits best for your website from the font family options and makes your website more striking.
Hero Content
You can now display the best assets of your website with the Hero Content feature. The feature allows you to highlight the most important content in a fashion that is easily attention-grabbing. You can enable the hero content either on Homepage or the entire site. Hero Content - the easiest way to display your strengths.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Testimonials
People are always curious about what your goods and services are really like. Since customer testimonials are candid and not by the company promoting the product, they assist in building trust. You can display testimonials on Homepage, the entire site or disable it completely.
Portfolio
Portfolio empowers you to showcase your professional skills and accomplishments to the world at large. Display your Portfolio in an elegant manner on the Homepage/Frontpage, the entire site or you can also disable it completely if you don’t need it. An astounding way to easily display your experience, skills, talent, and expertise.
Sections Sorter
Sections Sorter allows you to organize various sections on your website by manually sorting them. Simply drag and drop the sections to your desired position and display them orderly.The cool feature in this option is that you can not only rearrange the order but also can quickly edit those sections from Sections Sorter option if you want any changes.
Footer Editor
Footer Editor Options enables you to edit the content of the footer easily. You can either add HTML, plain text, or custom shortcodes which will be inserted into your theme automatically. You can use shortcodes like [the-year], [site-link] and [privacy-policy-link] for the current year, site link and privacy policy link respectively.
More Features
- Theme Options
- Responsive Design
- Featured Slider
- Alternative Styles
- Page Templates
- Color Options
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Excerpt Length
- Gravatar Ready
- Localized for translations
- Custom Header / Logo
- Custom Favicon
- Custom Menu
- Custom Footer
- Custom Background
- Custom Layout
- Custom Fonts
- Custom Homepage
- Custom CSS
- Support
- WooCommerce Ready
- WPML Ready
- Hero Content
- Portfolio
- Logo Slider
- Testimonials
- Services
- Header Video
- Clean Header
- Full HD Screens
- Featured Content
- WordPress Standard Codes
- Promotion Headline
- Sections Sorter
- Teams
- Collection
- Products
- Full Site Editing
- Block Based Theme
- Site Editor
- Patterns
- Blocks
- Template Editing
- Global Styles
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options for various sections | ||
| Base Color Scheme: Dark, Red and Blue | ||
| Primary Menu | ||
| Header Top Menu | ||
| Header Social Left Menu | ||
| Footer Social Menu | ||
| Footer Menu | ||
| Collection | ||
| Countdown | ||
| Featured Categories | ||
| Comment Options | ||
| Excerpt Options | ||
| Featured content: Post | ||
| Featured content: Page | ||
| Featured content: Category | ||
| Featured content: Custom | ||
| Featured content: Custom Post Types | ||
| Featured Slider: Post | ||
| Featured Slider: Page | ||
| Featured Slider: Category | ||
| Featured Slider: Custom | ||
| Featured Video | ||
| Font Family Options | ||
| Footer Editor Options | ||
| Gallery | ||
| Header Right | ||
| Header Top Options | ||
| Hero Content | ||
| Site Layout: Fluid/Boxed | ||
| Homepage Posts Column | ||
| Blog/Archive Posts Column | ||
| Default Layout: Right Sidebar ( Content, Primary Sidebar ) | ||
| Default Layout: Left Sidebar ( Primary Sidebar, Content ) | ||
| Default Layout: No Sidebar | ||
| Default Layout: No Sidebar: Full Width | ||
| Homepage/Archive Layout: Right Sidebar(Content, Primary Side) | ||
| Homepage/Archive Layout: Left Sidebar(Primary Side, Content) | ||
| Homepage/Archive Layout: No Sidebar | ||
| Homepage/Archive Layout: No Sidebar:Full Width | ||
| Archive Content Layout: Excerpt with Featured Image | ||
| Archive Content Layout: Show Full Content with Image | ||
| Archive Content Layout: Show Full Content(No Featured Image) | ||
| Single Page/Post Image: Post Thumbnail | ||
| Single Page/Post Image Layout: Slider Image Size(1920*822) | ||
| WooCommerce Layout: Right Sidebar(Content, Primary Sidebar | ||
| WooCommerce Layout: Left Sidebar(Primary Sidebar, Content | ||
| WooCommerce Layout: No Sidebar | ||
| WooCommerce Layout: No Sidebar: Full Width | ||
| Logo Slider | ||
| Menu Options | ||
| Portfolio: Page | ||
| Portfolio: Post | ||
| Portfolio: Category | ||
| Portfolio: Custom | ||
| Portfolio: Custom Post Type | ||
| Promotion Headline: Page | ||
| Promotion Headline: Post | ||
| Promotion Headline: Category | ||
| Promotion Headline: Custom | ||
| Pagination Options | ||
| Scroll Up Options | ||
| Section Sorter | ||
| Services | ||
| Services: Page, Post, Category | ||
| Skills | ||
| Special | ||
| Stats: Post | ||
| Stats: Page | ||
| Stats: Category | ||
| Stats: Custom | ||
| Testimonials: Post | ||
| Testimonials: Page | ||
| Testimonials: Category | ||
| Testimonials: Custom | ||
| Testimonials: Custom Post Type | ||
| Team | ||
| Why Choose Us | ||
| WPML Ready | ||
| WooCommerce Featured Products | ||
| WooCommerce New Arrivals | ||
| WooCommerce Sale Products |
Theme Instructions
How to install theme?
Go to this link
How to update theme to the latest version?
Go to this link
How to add Demo Content?
Go to this link
Download Demo content files?
Click on the button below to download the demo zip files which contain, customizer.dat (Customizer Settings File), demo-content.xml (Content File), and widgets.wie (Widget Settings File) files.
Always Set Featured Images
This theme relies heavily on Featured Images. If your post is missing a Featured Image, the post image will not show up on homepage, on archived pages and on Featured Page Slider Content. Click Here to see how to add Featured Image in your Post/Page
Customizer (Theme Options)
You can customize this theme using cool additional features through Customizer at “Appearance => Customize” from your WordPress Dashboard.
How to add Logo?
Go to this link
How to enable/disable Site Title and Tagline
Go to this link
How to add Site Icon (Favicon/Web Clip Icon)?
Go to this link
How to add Header Video?
Go to this link
How to add Header Image?
Go to this link
Menus
Visanti Pro offers exciting Menu Options! This theme supports and recommends using “Custom Menus”. You can create Custom Menu through “Appearance => Menus” from your WordPress Dashboard.
Go to this link to know how to add custom menu
Select Menu Locations
You can assign your custom menu in 5 different locations. You assign it either from “Appearance => Customize => Menus => Manage Location” or from “Appearance => Menus => Manage Location”
Select your Custom Menu as Primary Menu to display it as the Main Menu, which will replace the default Page Menu
Select Header Top Menu
Select Footer Social Menu to display social links in footer
Select Header Social Left Menu
Select Footer Menu
Comment Options
Go to this link
How to Change the Excerpt Length and Read More Text?
Go to this link
Featured Content
Visanti Pro supports 5 featured content types, 1. Post, 2. Page, 3. Category and 4. Custom. 5.Custom Post Type(requires Essential Content Type Plugin ).
For Featured Content Options, go to “Appearance => Customize => Theme Options => Featured Content”
Go to this link
Collection
Visanti Pro Supports collection option, this option allows yout to display new collections and new products in your website. You can choose type as Category,Product and Custom as collection.
Here is how you add collection to your website:
- Go to Appearance => Customize => Theme Options => Collection
- Enable Collection under “Enable On”, Entire Site or Homepage/Frontpage
- Under “Layout”, select menu number of product highlight you want to showcase
- Then under “Type” as Product Category, Category or Custom
- Add the products you want to showcase according to the type you have chosen
- Further option to edit number of items, tagline, title, description
- Finally, click Publish to save changes
Countdown
Visanti Pro supports countdown feature, this option allows you to add the countdown for specific event or launch.
Here is how you add countdown to your website:
- Go to Appearance => Customize => Theme Options => Countdown
- Enable Countdown under “Enable On”, Entire Site or Homepage/Frontpage
- Under “End Date” add date and time
- Add Tagline, title, description, content position, text alignment, small description, button text and button link as per your requirements
- Finally, click Publish to save changes
Featured Categories
Visanti Pro supports featured categoires option to display certain category of product or service in your website. You can choose category type as Category, Product Category or Custom.
Here is how you add featured categories in your website:
- Go to Appearance => Customize => Theme Options => Featured Categories
- Enable Featured Categories under “Enable On”, Entire Site or Homepage/Frontpage
- Under “Type” select Category, Product Category or Custom
- If you choose type as Product Category choose the Product Categories that you have added in your WooCommerce pages such as “Product Category#1”, “Product Category#2” and so on
- If you select Type as Category you can select post category, such as “Category#1”, “Category#2” and so on, you can add custom image for each category as well
- If you select Type as Custom you can select desired image, title, link and content
- Select Layout (up to 4 Columns), title, description, no of items as per your requirements
- Finally, click Publish to save changes
Featured Slider
Visanti Pro supports 4 featured slider including, 1. Post , 2. Page, 3. Category and 4. Custom. For Featured Slider Options, go to “Appearance => Customize => Theme Options =>Featured Slider”.
Go to this link
Visanti Pro has further option to edit in featured slider. You can enable disable:
- Display nav arrows
- Display nav dots
- Autoplay
- Loop (Last to first)
- Content Alignment(Center, Right, Left)
- Text Alignment(Center, Right, Left)
- Transition Timeout
How to select different font for different sections?
Go to this link
How to edit Footer Content?
Go to this link
Note: To reset Footer Content check option “Check to reset Footer Content”
Hero Content
Visanti Pro supports 4 Hero Content types to choose from, 1. Post , 2. Page, 3. Category and 4. Custom. For Hero Content Options, go to “Appearance => Customize => Theme Options => Hero Content Options”.
Go to this link
How to Set Certain Categories to Display in Homepage/Frontpage?
Go to this link
- Enable/disable Recent Posts/Content on homepage
- Edit Tagline, Recent Posts Title, Posts Page Header Text, Recent Header Text
- Enable/Disable Recent Posts on Static Page
Layout Options
Visanti Pro has 2 Site Layout, 4 Default Layout, 4 Homepage/Archive Layout, 3 Archive Content Layout, 3 Blog/Archive Posts Column, 3 Homepage Posts Column, 3 Single Page/Post Image and 4 WooCommerce Layout to choose from “Appearance => Customize => Theme Options => Layout Options”
Site Layout
Once you are in Layout Options, you can Check the option below “Site Layout” which will set your site layout. You can choose site layout as “Fluid” or “Boxed”
Homepage Posts Columns
Once you are in Layout Options, you can Check the option below “Homepage Posts Columns” which will set columns for homepage posts. You can choose layout from 1Column to 3Columns
Blog/Archive Posts Columns
Once you are in Layout Options, you can Check the option below “Blog/Archive Posts Columns” which will set columns for Blog/Archive Posts. You can choose layout from 1Column to 3Columns
Default Layout
Once you are in Layout Options, you can Check the box below “Default Layout Options” which will set our site layout. Further, you have the choice of selecting custom layout for individual pages and posts through “Visanti Pro Options => Layout Options”, which you shall find below individual posts and pages, when you click on them for adding/editing
Homepage/Archive Layout
Once you are in Layout Options, you can Check the box below “Homepage/Archive Layout” which will set our layout for Homepages/Archive and posts through “Visanti Pro Options => Layout Options”, which you shall find below individual posts and pages, when you click on them for adding/editing
Archive Content Layout
Once you are in Layout Options, you can Check the box below “Archive Content Layout” which will set our layout for Archive Page. Further, you have the choice of selecting custom layout for individual pages and posts through “Visanti Pro Options => Layout Options”, which you shall find below individual posts and pages, when you click on them for adding/editing
Single Page/Post Image Layout
Once you are in Layout Options, you can Check the box below “Single Page/Post Image Layout” which will set our posts/page image layout. Further, you have the choice of selecting Single Page/Post Image Layout for individual pages and posts through “Visanti Pro Options => Single Page/Post Image Layout”, which you shall find below individual posts and pages, when you click on them for adding/editing.
WooCommerce Layout
Select layout for your WooCommerce pages. Option to choose from 4 Layout Options: i. Left Sidebar(Primary Sidebar,Content), ii. No Sidebar, iii. No Sidebar:Full Width and iv. Right Sidebar(Content,Primary Sidebar)
How to add logo slider?
Visanti Pro support Page, Post, Category and Custom as Logo Slider.
Go to this link
Visanti Pro has further option to edit in logo slider. You can enable disable:
- Display nav arrows
- Display nav dots
- Autoplay
- Loop (Last to first)
- Choose Transition time out
Gallery
Go to this link to add gallery in your site.
How to change Pagination Options?
Go to this link
Portfolio
Visanti Pro supports 6 Portfolio types to choose from, 1. Post , 2. Page, 3. Custom, 4. Category, 5. Custom Post Type and CPT-Project Types.
Go to this link
- New option in Portfolio Reverse Grayscale filter for images
How to add Promotion Headline?
- Go to this link
- Further option to change content position, text alignment, background image overlay and promotion headline image
- Visanti Pro have option to add video URL too in promotional headline option
How to enable/disable Scrollup feature?
Go to this link
How to change default text in search box?
Go to this link
Special
Visant Pro support this new option called special, this option allows you to display Post, Page, Catgory and Custom in two sections, “Left Section” and “Right Section”
Here is how you add sepecial option in your site:
- Go to Appearance => Customize => Theme Options => Special
- Enable Special under “Enable On”, Entire Site or Homepage/Frontpage
- On “Left Section” select “Type” as Post, Page, Catgory or Custom
- Then add Tagline, Title, Desciption, Content Position, Text Alignment, enable/disable Category and title
- On “Right Section” select “Type” Post, Page, Catgory, Product or Custom
- Then add Tagline, Title, Subtite, and other change other settings as required
- Finally, Click “Publish” to save changes
How use section sorter?
The Sections Sorter is a feature that allows you to organize various sections on your website by manually sorting them. You can now rearrange and put forward the section that you want your visitors to see first.
You can sort the sections of your theme by visiting Customize => Theme Options => Sections Sorter. Simply drag and drop the sections to your desired position and display them orderly. Also, another cool feature in this option is that you can not only rearrange the order but also can quickly edit those sections from Sections Sorter option if you want any changes.
Services
Visanti Pro supports 5 services types including, 1. Post, 2. Page, 3. Category, 4. Custom and 5. Custom Post Types. For Services, go to “Appearance => Customize => Services”.
Go to this link
Stats
Visanti Pro supports 4 stats types including, 1. Post, 2. Page, 3. Category and 4. Custom. For Services, go to “Appearance => Customize => Stats”.
Go to this link
Skills
Visanti Pro supports skills option, here you can show case your area of expertise in percentage.
Here is how you add skills to your site:
- Go to Appearance => Customize => Theme Options => Skills
- Enable Skills by clicking on “Enable on” entire site or homepage/front page
- On “Left Section” add Content Subtitle, Content Title, Content Description, Button Text and Button link
- On “Right Section”, select No of Items you want to display add Title of your skill and percentage on respective field
- Further option to add Background Image, Tagline, Title and Description
- Click Publish to save changes
How to enable/disable Zoom, Lightbox and Slider effects for WooCommerce Product Gallery? “
Go to this link
WooCommerce Sections
Visanti Pro supports 3 special WooCommerce section. Activating the WooCommerce plugin will give you a plentiful of extra features in Visanti Pro. It will also add a few handy sections to feature your products. For instance, WooCommerce Featured Products, WooCommerce New Arrivals, and WooCommerce Sale Products. All of these sections are fully customizable and you can display your featured products, new arrivals, and on-sale products effectively.
1.WooCommerce Featured Products
Showcase your Featured Products.
- Go to Appearance => Customize => Theme Options => WooCommerce Featured Content
- Enable WooCommerce Featured Content by clicking on “Enable on” entire site or homepage/front page
- Update Tagline, Title, Description, no of products, No of Columns, Paginate, Order By, Products Filter as per your requirements
- Further option to add SKUs, Category, Button text and Button link
- Click Publish to save changes
2. WooCommerce New Arrivals
Showcase your newly arrived products.
- Go to Appearance => Customize => Theme Options => WooCommerce New Arrivals
- Enable WooCommerce New Arrivals by clicking on “Enable on” entire site or homepage/front page
- Update Tagline, Title, Description, no of products, No of Columns, Paginate, Order By, Products Filter as per your requirements
- Further option to add SKUs, Category, Button text and Button link
- Click Publish to save changes
3.WooCommerce Sale Products
Showcase your product that are on Sale.
- Go to Appearance => Customize => Theme Options => WooCommerce Sale Products
- Enable WooCommerce Sale Products by clicking on “Enable on” entire site or homepage/front page
- Update Tagline, Title, Description, no of products, No of Columns, Paginate, Order By, Products Filter as per your requirements
- Further option to add SKUs, Category, Button text and Button link
- Click Publish to save changes
Update theme
- Go to Appearance => About Theme
- Click on Licence tab
- Add license key (you will get license get after you purchase)
- Click on Save Changes to upate your theme to new version
Content Types
If you want content type option in your theme you can use our free plugin Essential Content Type. The details are listed below:
Essential Content Type
You can install our free plugin Essential Content Type from this link and follow the steps provided by the link.
How to use Featured Content using Custom Post Type?
Go to this link
How to add Testimonials in Homepage/Frontpage using Essential Content Type?
Go to this link
How to add Portfolio in Homepage/Frontpage using custom post type?
Go to this link
How to add Services using custom post types?
Go to this link
Why Choose Us
Visanti Pro supports Why choose us section, here you can add type as Post, Page, Category or Custom.
Here is how you add Why choose us section:
- Go to Appearance => Customize => Theme Options => Why Choose Us
- Enable Why Choose Us by clicking on “Enable on” entire site or homepage/front page
- Under “Type” choose the type you want to display as why choose us, and select the content accordingly
- Update Tagline, Title, Description, Layout, No of Items, as per required
- Finally, Click Publish to save changes
Widget Area (Sidebar)
Visanti Pro currently has 15 widgetized (Sidebar) areas including, 1. Sidebar, 2. Footer One, 3. Footer Two, 4. Footer Three, 5. Footer Four, 6. WooCommerce Sidebar, 7. 404 Page Not Found Content, 8. Optional Homepage Sidebar, 9. Optional Archive Sidebar, 10. Optional Page Sidebar, 11. Optional Post Sidebar, 12. Optional Sidebar One, 13. Optional Sidebar Two, 14. Optional Sidebar Three and 15.Newsletter. Go to “Appearance => Widgets” or “Appearance => Customize => Widgets” in WordPress.
Widgets
Visanti Pro supports CT: Social Icons. You can add widget in widget area as per your need.
How to add Widgets in widget area?
You can add widgets to your widget area from two location
Go to this link for more detail.
How to add “Social Icon” in widget area(CT:Social Icon)?
This widget is used to add social icons as a widget.
- Add CT:Social Icon to desired widget area. More Info
- Add “Title” under the respective field.
- Finally, click on “Save & Publish”
Additional CSS
You can add your custom CSS that will overwrite the theme CSS for further design customization through “Appearance => Customize => Additional CSS”, in your WordPress Dashboard.
Note: If you are doing heavy customization and adding lot of custom css then we recommended to build Child Theme and add it in your child theme style.css file. Read More about child theme…
Webmaster Tools
Go to this link for more detail
Translating Your Theme with WPML
Go to this link for more detail
Recommended Plugins
* Catch Web Tools for Webmaster Tools
* To Top
* Catch IDs
* Essential Content Type
* Catch Dark Mode
* Contact Form 7 for Contact Form
* WooCommerce for E-commerce
* WPML for multi-language
* WP-PageNavi for Numeric Pagination
* Regenerate Thumbnails to for Regenerating Thumbnails
* Jetpack for Infinite Scroll, Gallery, Stats, Titled Gallery, Image CDN and many more
Change Log
1.0.2 (Released: June 13, 2024)
- Updated: WordPress 6.5 ready
1.0.1 (Released: February 21, 2024)
- Bug Fixed: Match active button color with other button
- Bug Fixed: Theme updater deprecation notice in PHP 8.1
- Removed: Depreciated Instagram Feed Plugin recommendation
- Updated: WordPress 6.4 ready
1.0 (Released: March 23, 2023)
- Initial Release
Satisfaction Guarantee
We make sure our customers are fully satisfied with our WordPress themes and meet their expectations. If you are not satisfied with your purchase, you are entitled to our 30-Day 100% Money Back Guarantee. No risks, Buy with Confidence!