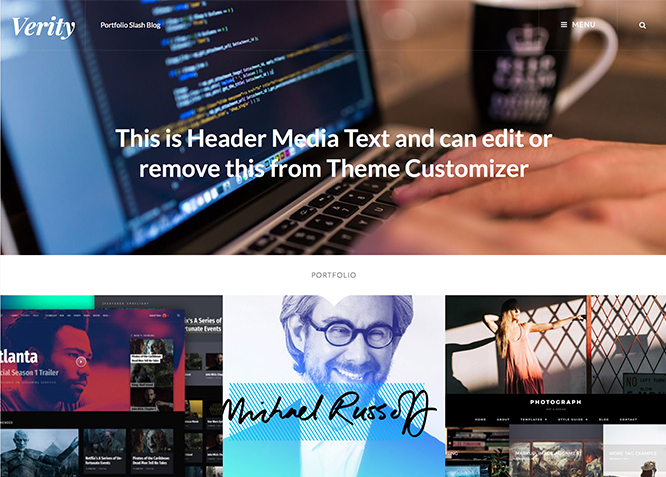
Verity – Portfolio and Blog WordPress Theme is a minimalistic modern theme for bloggers and creative professionals, who are looking for a simple-yet-stylish online presence. We have sacrificed over-the-top design elements so that your website looks sleek and straightforward, allowing visitors to concentrate on the content you are offering and the value they can get from it. It comes with necessary tools and features, like Featured Content and displaying multiple portfolios, to empower webmasters of any skill level to create quality websites in a short amount of time, without having to write a line of code at any point. It is built using the latest HTML and CSS codes which ensure top-notch web security. This theme is translation ready. For more details check out Theme Instructions
Features
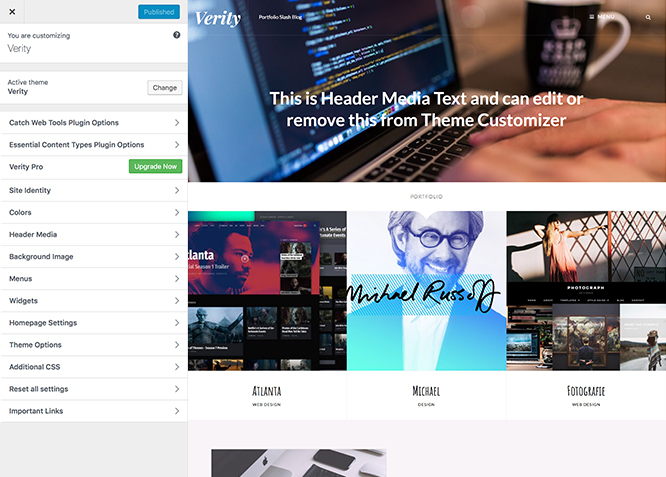
Theme Options
The most powerful feature of Catch Themes is its Theme Options which will allow you to easily customize your website with clicks. So, now you no longer need to be a designer or a programmer to build customized websites. Theme Options allow you to toggle on and off features, adjust layouts, change colors, fonts, logo, favicon, background, add social links and custom CSS.
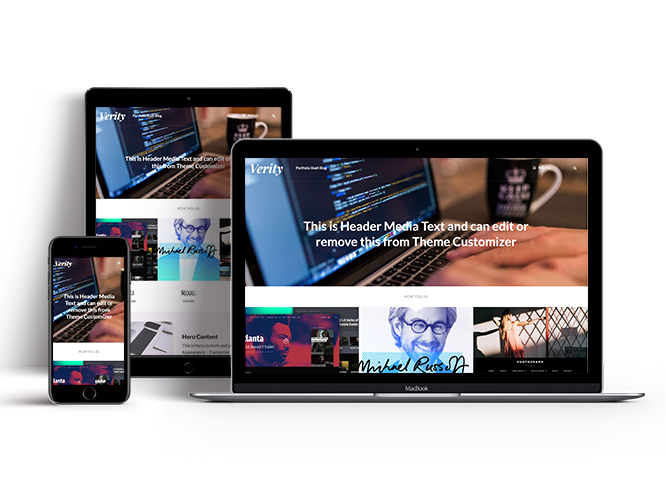
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Webmaster Tools
Webmaster Tools option helps you to minutely manage your site. Firstly, it helps to verify the site in Google, Yahoo and Bing. Additionally, whether it is something like site optimization, keeping track of your site traffic or overseeing and altering your display settings, you can call the shots for you site through Webmaster tools. These tools also allow you to add to your site Header and Footer Scripts like Google Analytics, Site Stats, Facebook, twitter and much more.
Custom Widgets
Our themes have widgetized areas commonly known as sidebar. Here, you can add up various widgets and customize their display to satisfy your unique needs.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Featured Content
Featured Content allows you to highlight your recent & popular posts on your website. It can either be displayed on Homepage or the entire site. You can add your title and sub-title for featured content, select the number of featured content, display Meta, select multiple categories, and enjoy displaying your featured & recent posts.
Hero Content
You can now display the best assets of your website with the Hero Content feature. The feature allows you to highlight the most important content in a fashion that is easily attention-grabbing. You can enable the hero content either on Homepage or the entire site. Hero Content - the easiest way to display your strengths.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Testimonials
People are always curious about what your goods and services are really like. Since customer testimonials are candid and not by the company promoting the product, they assist in building trust. You can display testimonials on Homepage, the entire site or disable it completely.
Portfolio
Portfolio empowers you to showcase your professional skills and accomplishments to the world at large. Display your Portfolio in an elegant manner on the Homepage/Frontpage, the entire site or you can also disable it completely if you don’t need it. An astounding way to easily display your experience, skills, talent, and expertise.
More Features
- Theme Options
- Responsive Design
- Webmaster Tools
- Page Templates
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Excerpt Length
- Feed Redirect
- Localized for translations
- Custom Header / Logo
- Custom Favicon
- Custom Menu
- Custom Background
- Custom Layout
- Custom Widget
- Custom Homepage
- Custom CSS
- Support
- Hero Content
- Portfolio
- Testimonials
- Header Video
- Clean Header
- Featured Content
- WordPress Standard Codes
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options for various sections | ||
| Header Media | ||
| Primary Menu | ||
| Social Menu | ||
| Breadcrumb | ||
| Comment Options | ||
| Excerpt Options | ||
| Feed Redirect | ||
| Font Family Options | ||
| Footer Editor Options | ||
| Header Media Options(header media text) | ||
| Hero Content:Page | ||
| Hero Content: Post | ||
| Hero Content: Category | ||
| Hero Content: Image | ||
| Site Layout: Boxed/Fluid | ||
| Single Content Layout: Left Sidebar (Primary Sidebar, Content) | ||
| Single Content Layout: No Sidebar | ||
| Single Content Layout: No Sidebar: Full Width | ||
| Single Content Layout: Right Sidebar (Content, Primary Sidebar) | ||
| WooCommerce Layout | ||
| Menu Options | ||
| Pagination Options | ||
| Scroll Up Options | ||
| Woocommerce Options | ||
| Featured content: Post | ||
| Featured content: Page | ||
| Featured content: Category | ||
| Featured content: Image | ||
| Featured Slider: Post | ||
| Featured Slider: Page | ||
| Featured Slider: Category | ||
| Featured Slider: Image | ||
| Update Notifier | ||
| WPML Ready | ||
| WooCommerce Ready |
Theme Instructions
#How to install theme?
Go to this link
#How to update theme to the latest version?
Go to this link
#Always Set Featured Images
This theme relies heavily on Featured Images. If your post is missing a Featured Image, the post image will not show up on homepage, on archived pages and on Featured Page Slider Content. Click Here to see how to add Featured Image in your Post/Page.
Always Set Featured Images #
This theme relies heavily on Featured Images. If your post is missing a Featured Image, the post image will not show up on homepage, on archived pages and on Featured Page Slider Content. Click Here to see how to add Featured Image in your Post/Page.
#Image Sizes in px:#
Post Thumbnail
Width: 1332
Height: 666
First Image:
Width: 666
Height: 666
Featured Archive Image:
Width: 444
Height: 444
Hero Image:
Width: 488
Height: 528
Thumbnail:
Width: 90
Height: 90
#How to add Featured Image in Post/Page?
Go to this link.
#Regenerate Thumbnails
For regenerate thumbnails got to this link
#Widget Area (Sidebar)
Verity currently has 4 widgetized (Sidebar) areas thay are: 1. Sidebar, 2. Footer Area One, 3. Footer Area Two and 4. Footer Area Three. Go to “Appearance => Widgets” or “Appearance => Customize => Widgets” in WordPress.
#Menus
Verity offers exciting Menu Options! This theme supports and recommends using “Custom Menus”. You can create Custom Menu through “Appearance => Menus” from your WordPress Dashboard.
Select Menu Locations
You can assign your custom menu in 5 different locations. You assign it either from “Appearance => Customize => Menus => Manage Location” or from “Appearance => Menus => Manage Location”
Select your Custom Menu as Primary Menu to display it as the Main Menu, which will replace the default Page Menu
Select your custom menu as Social Menu to display Menu in Header Top or inside Serach icon
#Customizer (Theme Options)
You can customize this theme using cool additional features through Customizer at “Appearance => Customize” from your WordPress Dashboard.
#How to add Logo?
Go to this link
#How to add Site Icon (Favicon/Web Clip Icon)?
Go to this link
#How to disable Site Title and Tagline?
Go to this link
#How to add Header Video?
Go to this link
#How to add Header Image?
Go to this link
#Breadcrumb
Go to this link
#How to add/edit Header Media Text?
- Go to “Appearance => Customize => Theme Options => Header Media Option”
- Under “Header Media Text” change the text
- Finally, click on “Save & Publish”
#How to change Menu Options?
- Go to “Appearance => Customize => Theme Options => Menu Option”
- Choose option under “Menu Type”
- Finally, click on “Save & Publish”
#Layout Options
Verity has 2 Singular Content Layout options image layout to choose from “Appearance => Customize => Theme Options => Layout Options”
Singular Content Layout
Singular content layout is for singular post types like Post,Pages. There are option to choose from: i. Left Sidebar(Primary Sidebar,Content) and ii. No Sidebar
#How to Change the Excerpt Length and Read More Text?
Go to this link
#How to Set Certain Categories to Display in Homepage/Frontpage?
Go to this link
#How to change Pagination Options?
Go to this link
#How to enable/disable Scrollup feature?
Go to this link
#How to choose page for Hero Content Option?
Go to this link
#Additional CSS
Go to this link
#Content Types
If you want content type option in your theme you can either use Jepack or our free plugin Essential Content Type. The details are listed below:
#Jetpack Support
Verity supports different features from Jetpack like: 1. Portfolio, 2. Testimonial, 3. Content Options and 4. Featured Content. To get these option you need to install Jetpack. To use these features you can simply install Jetpack Plugin, by following the steps provided by the link.
#Portfolio and Testimonial(Using Jetpack)
The Portfolio custom post type gives you an easy way to manage and showcase projects on your site.
The Testimonial custom post type allows you to add, organize, and display your testimonials.
You can follow this link for Portfolio and Testimonial Content Post Types
#Content Option(Using Jetpack)
Content Options gives an easy way to make small visual modifications across the site. Content Options supports four main features: Blog Display, Author Bio, Post Details, and Featured Images.
Follow this link to know more about content option Content Option
#Featured Content
Featured Content allows you to easily feature all the post with the “featured”tag or tag of your choice, you can feature up to 3 posts in its feature content area.
For more details about featured content follow the steps mentioned in this link Featured Content
Frontpage Elements
#How to add Portfolio in Homepage/Frontpage using Jetpack?
Follow these steps to showcase projects on your site:
- First you need to install Jetpack and activate Custom Content Type Module to get Portfolio option
- After that you can find Portfolio option in your WordPress Dashboard
- Click on “Portfolio”, there you can see “Add New” option then you can add New Project title and Content, select Featured Image of your choice
- Click on “Publish” button on your right side
- Then go to “Customize => Portfolio” and choose number of items to show in frontpage
- Click on “Publish” button on your right side
- Finally, click on “Save & Publish”
Note: To edit Portfolio Archive Title, Acrhive Content and Archive Featured Image, go to Customize => Portfolio”
#How to add Portfolio in Homepage/Frontpage using Jetpack?
Follow these steps to showcase projects on your site:
- First you need to install Jetpack and activate Custom Content Type Module to get Portfolio option
- After that you can find Portfolio option in your WordPress Dashboard
- Click on “Portfolio”, there you can see “Add New” option then you can add New Project title and Content, select Featured Image of your choice
- Click on “Publish” button on your right side
- Then go to “Customize => Portfolio” and choose number of items to show in frontpage
- Click on “Publish” button on your right side
- Finally, click on “Save & Publish”
How to add Testimonial in Homepage/Frontpage using Jetpack?#
Follow these steps to add, organize and display Testimonials:
- First you need to install Jetpack and activate Custom Content Type Module to get Testimonial option
- After installation of Jetpack you can find Testimonial option in your WordPress Dashboard
- Click on “Testimonial”, there you can see “Add New” option then you can add New Testimonial title and Content, select Featured Image of your choice
- Click on “Publish” button on your right side
- Then go to “Customize => Testimonials” and choose number of items to show in frontpage
- Finally, click on “Save & Publish”
Note: To edit Testimonial Archive Title, Archive Content and Archive Featured Image, go to Customize => Testimonials”
#Essential Content Type
You can install our free plugin Essential Content Type from this link and follow the steps provided by the link.
#How to add Portfolio in Homepage/Frontpage using Essential Content Type?
Go to this link
#How to add Testimonials in Homepage/Frontpage using Essential Content Type?
Go to this link
#How to add Featured Content in Homepage/Frontpage?
Go to this link
#How to add Widgets in widget area?
Go to this link
#How to add “Instagram” in widget area(CT:Instagram)?
This widget is used to display your latest Intagram photos
- Add CT:Instagram to desired widget area. More Info
- Add “Title”, “Username”, change “Layout”, “Number of photos”, “Instagram Image Size and “Link Text” under respective fields
- To open in new tab check “Check to Open Link in new Tab/Window” option
- Finally, click on “Save & Publish”
#How to add “Recent Posts” in widget area(CT:Recent Posts)?
This widget is display featured posts with thumbnails.
- Add CT:Recent Posts to desired widget area. More Info
- Add “Title”, change “No of posts”, “Image Alignment”, “Image Size” under the respective field.
- Finally, click on “Save & Publish”
#How to add “Social Icon” in widget area(CT:Social Icon)?
This widget is used to add social icons as a widget.
- Add CT:Social Icon to desired widget area. More Info
- Add “Title” under the respective field.
- Finally, click on “Save & Publish”
Recommended Plugins
* Catch Web Tools for Webmaster Tools, To Top, Catch IDs and so on
* Contact Form 7 for Contact Form
* Regenerate Thumbnails to for Regenerating Thumbnails
* Jetpack for Infinite Scroll, Gallery, Stats, Image CDN and many more
Change Log
2.3.1 (Released: February 27, 2023)
- Bug Fixed: Removed unnecessary comment code in custom-header.php
2.3 (Released: August 26, 2022)
- Updated: Google Font hosted locally (https://make.wordpress.org/themes/2022/06/18/complying-with-gdpr-when-using-google-fonts/)
2.2 (Released: February 16, 2022)
- Bug Fixed: Removed extra ; from block editor style
- Updated: WordPress 5.9 ready
2.1.2 - January 20 2021
- Bug Fixed: Sub-menu in classic menu style overflow issue
2.1.1 (Released: September 28, 2020)
- Bug Fixed: Single post not displaying on Homepage/Frontpage (Reported by: eeyartee)
2.1 (Released: August 22, 2020)
- Updated: Screenshot
- Updated: Readme
- Updated: data-vocabulary-org-schema deprecated now replaced by schema-org's JSON-LD
2.0.2 (Released: April 27, 2020)
- Bug Fixed: Block Editor style
- Bug Fixed: Block style
2.0.1 (Released: January 11, 2020)
- Added: Support for wp_body_open action
- Bug Fixed: Multi Category Sanitization issue
- Bug Fixed: Search Archive issue with WooCommerce product
- Bug Fixed: Social Navigation issue in classic menu desktop version
- Bug Fixed: Double search issue in modern menu desktop version
2.0 (Released: January 28, 2019)
- Added: Theme support for block styles
- Added: Theme support for editor styles
- Added: Theme support for full and wide align images
- Added: Theme support for responsive embeds
- Added: Theme support for custom editor font sizes
- Added: Theme support for custom color scheme
- Added: Editor Style
- Added: Core Privacy Policy link support in footer
- Bug Fixed: Added function_exists check for get_the_privacy_policy_link function usage
- Bug Fixed: Design issue with Catch Infinite Scroll plugin
- Bug Fixed: CT: Instagram widget image size issue
- Updated: CT: Instagram Widget updated due to changes in instagram.com
- Updated: Upgrade to pro button css update
- Updated: Readme file as per the new requirement
- Updated: Added no-sidebar class by default
1.4.1 (Released: March 12, 2018)
- Bug Fixed: Design issue with Catch Infinite Scroll plugin
- Bug Fixed: CT:Instagram widget image size issue
- Update: CT: Instagram Widget updated due to changes in instagram.com
1.4 (Released: March 06, 2018)
- Enhanced Security: Replaced wp_filter_post_kses with wp_kses_post
- Updated: Code Optimization
1.3.3 (Released: January 13, 2018)
- Bug Fixed: CT: Instagram Widget thumbnail and small image sizes issue
1.3.2 (Released: December 08, 2017)
- Bug Fixed: Portfolio layout issue in chrome browser
- Bug Fixed: Search box issue in iOS devices
1.3.1 (Released: November 27, 2017)
- Updated: JS compression update
1.3 (Released: October 03, 2017)
- Bug Fixed: Option to enable recent posts on Static Frontpage
1.2 (Released: September 20, 2017)
- Added: Option to disable recent posts in static frontpage
- Bug Fixed: Frontpage layout
1.1.3 (Released: September 07, 2017)
- Bug Fixed: Removed post meta from search
- Updated: Screenshot
1.1.2 (Released: August 30, 2017)
- Bug Fixed: Social menu padding issue
- Bug Fixed: Layout issue in Fluid Layout with sidebar
- Updated: Screenshot
1.1.1 (Released: July 25, 2017)
- Bug Fixed: Fitvid script not initialized
1.1 (Released: July 11, 2017)
- Bug Fixed: Breadcrumb custom post archive link (Reported by: leikela)
- Bug Fixed: Latest post not showing on blog page (Reported by: leikela)
- Bug Fixed: Social Menu not showing with Default menu type
- Bug Fixed: Footer widget columns css
- Bug Fixed: Padding issue in mobile devices for "No Sidebar:Full Width" template
- Changed: Excerpt Length Default value to 30
- Code Optimizations
- Removed changelog.txt, moved changelog to readme file
1.0 (Released: June 08, 2017)
- Bug Fixed: Header Media Height issue when there is no text (Reported by: Dan)
- Compatible with WordPress 4.8
0.2.2
- Added: License information for html5 shiv and other selfshot images
- Bug Fixed: Content width
- Bug Fixed: Escaping issues in site-footer.php
- Replaced: Default header image and screenshot
- Removed: Unused images
0.2.1
- Update screenshot
0.2
- Added Theme Options
- Excerpt Options: Read More Text and Excerpt Length
- Homepage/Frontpage options
- Pagination Options
- Added Widgets
- CT: Recent Posts
- CT: Instagram
- CT: Social Icons
- Bug Fixed: Posts page style
- Optimized JS delivery by adding min versions
0.1
- Initial release