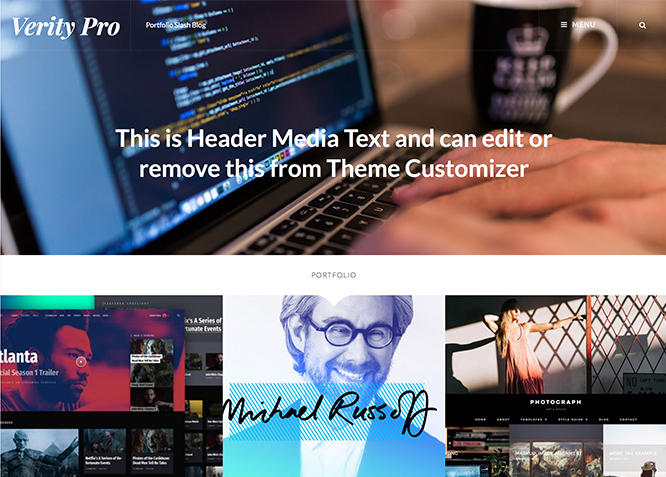
Verity Pro – Portfolio and Blog WordPress Theme is a minimalistic modern theme for bloggers and creative professionals, who are looking for a simple-yet-stylish online presence. We have sacrificed over-the-top design elements so that your website looks sleek and straightforward, allowing visitors to concentrate on the content you are offering and the value they can get from it. It comes with necessary tools and features, like Featured Content and displaying multiple portfolios, to empower webmasters of any skill level to create quality websites in a short amount of time, without having to write a line of code at any point. It is built using the latest HTML and CSS codes which ensure top-notch web security. This theme is translation ready. For more details check out Theme Instructions
Features
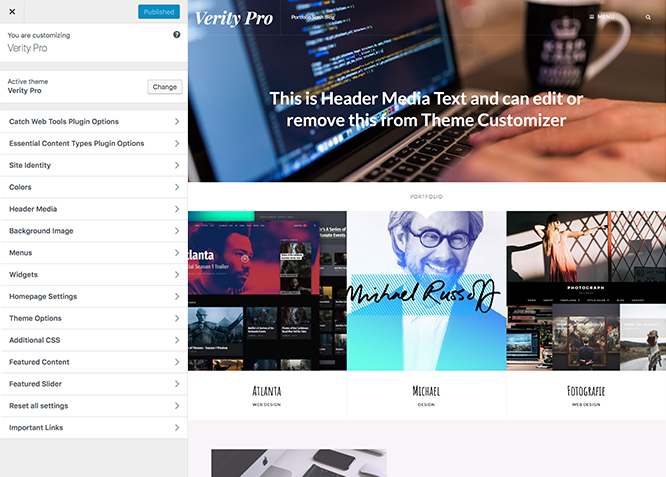
Theme Options
The most powerful feature of Catch Themes is its Theme Options which will allow you to easily customize your website with clicks. So, now you no longer need to be a designer or a programmer to build customized websites. Theme Options allow you to toggle on and off features, adjust layouts, change colors, fonts, logo, favicon, background, add social links and custom CSS.
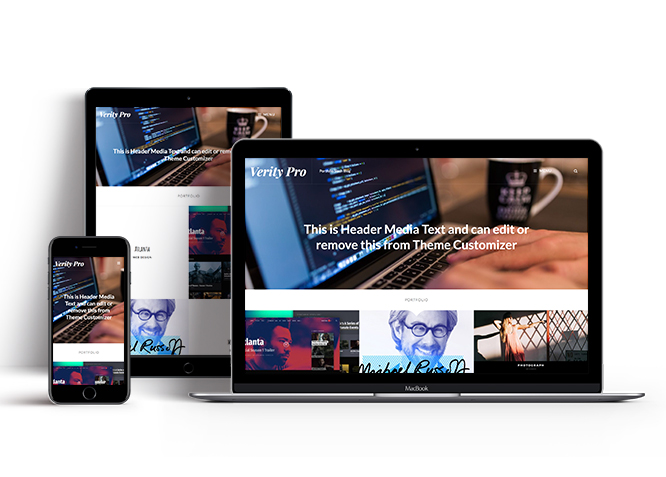
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Featured Post Slider
Featured Slider is an option that is helpful to highlight noteworthy posts on your site. You can have columns of content as well as selected images set on your post slider. The fun part is, you get to decide for how long a post stays on your page before something else comes up on the slider. How will you make that happen? By exercising your control over different slide effects and their timing!
Webmaster Tools
Webmaster Tools option helps you to minutely manage your site. Firstly, it helps to verify the site in Google, Yahoo and Bing. Additionally, whether it is something like site optimization, keeping track of your site traffic or overseeing and altering your display settings, you can call the shots for you site through Webmaster tools. These tools also allow you to add to your site Header and Footer Scripts like Google Analytics, Site Stats, Facebook, twitter and much more.
Custom Widgets
Our themes have widgetized areas commonly known as sidebar. Here, you can add up various widgets and customize their display to satisfy your unique needs.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Featured Image Slider
Featured Image Slider allows you to not only add images, but also write a description for them. If a descriptive caption would not suffice, you also have the option of providing a clickable link. This way, as per your unique needs, should you require, you can easily add a URL to your content.
Featured Page Slider
Featured Page Slider is an option that is helpful to highlight noteworthy pages on your site. You can have columns of content as well as selected images set on your page slider. The fun part is, you get to decide for how long a page stays on your page before something else comes up on the slider. How will you make that happen? By exercising your control over different slide effects and their timing!
Featured Content
Featured Content allows you to highlight your recent & popular posts on your website. It can either be displayed on Homepage or the entire site. You can add your title and sub-title for featured content, select the number of featured content, display Meta, select multiple categories, and enjoy displaying your featured & recent posts.
Custom Fonts
You can choose different types of stylish and engaging fonts for your Site Title, Tagline, Headline Tags, Content Title, and Content Body. Choose the font that suits best for your website from the font family options and makes your website more striking.
Hero Content
You can now display the best assets of your website with the Hero Content feature. The feature allows you to highlight the most important content in a fashion that is easily attention-grabbing. You can enable the hero content either on Homepage or the entire site. Hero Content - the easiest way to display your strengths.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Testimonials
People are always curious about what your goods and services are really like. Since customer testimonials are candid and not by the company promoting the product, they assist in building trust. You can display testimonials on Homepage, the entire site or disable it completely.
Portfolio
Portfolio empowers you to showcase your professional skills and accomplishments to the world at large. Display your Portfolio in an elegant manner on the Homepage/Frontpage, the entire site or you can also disable it completely if you don’t need it. An astounding way to easily display your experience, skills, talent, and expertise.
Footer Editor
Footer Editor Options enables you to edit the content of the footer easily. You can either add HTML, plain text, or custom shortcodes which will be inserted into your theme automatically. You can use shortcodes like [the-year], [site-link] and [privacy-policy-link] for the current year, site link and privacy policy link respectively.
More Features
- Theme Options
- Responsive Design
- Featured Slider
- Webmaster Tools
- Page Templates
- Color Options
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Excerpt Length
- Feed Redirect
- Gravatar Ready
- Localized for translations
- Custom Header / Logo
- Custom Favicon
- Custom Menu
- Custom Footer
- Custom Background
- Custom Layout
- Custom Widget
- Custom Fonts
- Custom Homepage
- Custom CSS
- Advertisement Management
- Support
- WooCommerce Ready
- WPML Ready
- Hero Content
- Portfolio
- Testimonials
- Header Video
- Clean Header
- Featured Content
- WordPress Standard Codes
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options for various sections | ||
| Header Media | ||
| Primary Menu | ||
| Social Menu | ||
| Breadcrumb | ||
| Comment Options | ||
| Excerpt Options | ||
| Feed Redirect | ||
| Font Family Options | ||
| Footer Editor Options | ||
| Header Media Options(header media text) | ||
| Hero Content:Page | ||
| Hero Content: Post | ||
| Hero Content: Category | ||
| Hero Content: Image | ||
| Site Layout: Boxed/Fluid | ||
| Single Content Layout: Left Sidebar (Primary Sidebar, Content) | ||
| Single Content Layout: No Sidebar | ||
| Single Content Layout: No Sidebar: Full Width | ||
| Single Content Layout: Right Sidebar (Content, Primary Sidebar) | ||
| WooCommerce Layout | ||
| Menu Options | ||
| Pagination Options | ||
| Scroll Up Options | ||
| Woocommerce Options | ||
| Featured content: Post | ||
| Featured content: Page | ||
| Featured content: Category | ||
| Featured content: Image | ||
| Featured Slider: Post | ||
| Featured Slider: Page | ||
| Featured Slider: Category | ||
| Featured Slider: Image | ||
| Update Notifier | ||
| WPML Ready | ||
| WooCommerce Ready |
Theme Instructions
#How to install theme?
Go to this link
#How to update theme to the latest version?
Go to this link
#Always Set Featured Images
This theme relies heavily on Featured Images. If your post is missing a Featured Image, the post image will not show up on homepage, on archived pages and on Featured Page Slider Content. Click Here to see how to add Featured Image in your Post/Page.
Always Set Featured Images #
This theme relies heavily on Featured Images. If your post is missing a Featured Image, the post image will not show up on homepage, on archived pages and on Featured Page Slider Content. Click Here to see how to add Featured Image in your Post/Page.
#Image Sizes in px:
Post Thumbnail
Width: 1332
Height: 666
First Image:
Width: 666
Height: 666
Featured Archive Image:
Width: 444
Height: 444
Hero Image:
Width: 488
Height: 528
Thumbnail:
Width: 90
Height: 90
#How to add Featured Image in Post/Page?
Go to this link.
#Regenerate Thumbnails
For regenerate thumbnails got to this link
#Widget Area (Sidebar)
Verity currently has 5 widgetized (Sidebar) areas thay are: 1. Sidebar, 2. Footer Area One, 3. Footer Area Two, 4. Footer Area Three and 5. Footer Area Four. Go to “Appearance => Widgets” or “Appearance => Customize => Widgets” in WordPress.
#Menus
Verity offers exciting Menu Options! This theme supports and recommends using “Custom Menus”. You can create Custom Menu through “Appearance => Menus” from your WordPress Dashboard.
Select Menu Locations
You can assign your custom menu in 2 different locations. You assign it either from “Appearance => Customize => Menus => Manage Location” or from “Appearance => Menus => Manage Location”
Select your Custom Menu as Primary Menu to display it as the Main Menu, which will replace the default Page Menu
Select your custom menu as Social Menu to display Menu in Header Top or inside Serach icon
#Customizer (Theme Options)
You can customize this theme using cool additional features through Customizer at “Appearance => Customize” from your WordPress Dashboard.
#How to add Logo?
Go to this link
#How to add Site Icon (Favicon/Web Clip Icon)?
Go to this link
#How to disable Site Title and Tagline?
Go to this link
#How to add Header Video?
Go to this link
#How to add Header Image?
Go to this link
#Breadcrumb
Go to this link
#How to edit Footer Content?
Go to this link
#How to add/edit Header Media Text?
- Go to “Appearance => Customize => Theme Options => Header Media Option”
- Under “Header Media Text” change the text
- Finally, click on “Save & Publish”
#How to change Menu Options?
- Go to “Appearance => Customize => Theme Options => Menu Option”
- Choose option under “Menu Type”
- Finally, click on “Save & Publish”
#Layout Options
Verity Pro has 2 Site Layout, 4 Singular Content Layout options and 4 Woocommerce Layout options image layout to choose from “Appearance => Customize => Theme Options => Layout Options”
Site Layout
Once you are in Layout Options, you can Check the option below “Site Layout” which will set our site layout.
Singular Content Layout
Singular content layout is for singular post types like Post,Pages. There are option to choose from: i. Left Sidebar(Primary Sidebar,Content), ii. No Sidebar, iii. No Sidebar:Full Widht and iv. Right Sidebar(Content,Primary Sidebar)
WooCommerce Layout
Select layout for your WooCommerce pages. Option to choose from 5 Layout Options: i. Left Sidebar(Primary Sidebar,Content), ii. No Sidebar, iii. No Sidebar:Full Widht and iv. Right Sidebar(Content,Primary Sidebar)
#How to Change the Excerpt Length and Read More Text?
Go to this link
#Comment Options
Go to this link
#Feed Redirect
Go to this link
#How to Set Certain Categories to Display in Homepage/Frontpage?
Go to this link
#How to change Pagination Options?
Go to this link
#How to enable/disable Scrollup feature?
Go to this link
#How to enable/disable update notifications?
Go to this link
#How to choose Hero Content Option?
”
Go to this link
#How to enable/disable Zoom, Lightbox and Slider effects for WooCommerce Product Gallery?
Go to this link
#Additional CSS
Go to this link
#Content Types
If you want content type option in your theme you can either use Jepack or our free plugin Essential Content Type. The details are listed below:
#Jetpack Support
Verity supports different features from Jetpack like: 1. Portfolio, 2. Testimonial, 3. Content Options and 4. Featured Content. To get these option you need to install Jetpack. To use these features you can simply install Jetpack Plugin, by following the steps provided by the link.
#Portfolio and Testimonial(Using Jetpack)
The Portfolio custom post type gives you an easy way to manage and showcase projects on your site.
The Testimonial custom post type allows you to add, organize, and display your testimonials.
You can follow this link for Portfolio and Testimonial Content Post Types
#Content Option(Using Jetpack)
Content Options gives an easy way to make small visual modifications across the site. Content Options supports four main features: Blog Display, Author Bio, Post Details, and Featured Images.
Follow this link to know more about content option Content Option
#Featured Content
Featured Content allows you to easily feature all the post with the “featured”tag or tag of your choice, you can feature up to 3 posts in its feature content area.
For more details about featured content follow the steps mentioned in this link Featured Content
#Frontpage Elements
#How to add Portfolio in Homepage/Frontpage using Jetpack?
Follow these steps to showcase projects on your site:
- First you need to install Jetpack and activate Custom Content Type Module to get Portfolio option
- After that you can find Portfolio option in your WordPress Dashboard
- Click on “Portfolio”, there you can see “Add New” option then you can add New Project title and Content, select Featured Image of your choice
- Click on “Publish” button on your right side
- Then go to “Customize => Portfolio” and choose number of items to show in frontpage
- Click on “Publish” button on your right side
- Finally, click on “Save & Publish”
Note: To edit Portfolio Archive Title, Acrhive Content and Archive Featured Image, go to Customize => Portfolio”
#How to add Portfolio in Homepage/Frontpage using Jetpack?
Follow these steps to showcase projects on your site:
- First you need to install Jetpack and activate Custom Content Type Module to get Portfolio option
- After that you can find Portfolio option in your WordPress Dashboard
- Click on “Portfolio”, there you can see “Add New” option then you can add New Project title and Content, select Featured Image of your choice
- Click on “Publish” button on your right side
- Then go to “Customize => Portfolio” and choose number of items to show in frontpage
- Click on “Publish” button on your right side
- Finally, click on “Save & Publish”
#How to add Testimonial in Homepage/Frontpage using Jetpack?
Follow these steps to add, organize and display Testimonials:
- First you need to install Jetpack and activate Custom Content Type Module to get Testimonial option
- After installation of Jetpack you can find Testimonial option in your WordPress Dashboard
- Click on “Testimonial”, there you can see “Add New” option then you can add New Testimonial title and Content, select Featured Image of your choice
- Click on “Publish” button on your right side
- Then go to “Customize => Testimonials” and choose number of items to show in frontpage
- Finally, click on “Save & Publish”
Note: To edit Testimonial Archive Title, Archive Content and Archive Featured Image, go to Customize => Testimonials”
#Essential Content Type
You can install our free plugin Essential Content Type from this link and follow the steps provided by the link.
#How to add Portfolio in Homepage/Frontpage using Essential Content Type?
Go to this link
#How to add Testimonials in Homepage/Frontpage using Essential Content Type?
Go to this link
#How to add Featured Content in Homepage/Frontpage?
Go to this link
#Featured Content
Verity Pro supports 4 featured content types to choose from: 1. Post, 2. Page, 3. Category and 4. Image. For Featured Content Options, go to “Appearance => Customize => Featured Content”.
Go to this link
#Featured Slider
Verity Pro supports 4 featured slider types they are: 1. Post , 2. Page, 3. Category and 4. Image. For Featured Slider Options, go to “Appearance => Customize => Featured Slider”.
Go to this link
#Widgets
Verity Pro has 14 Widgets to choose from. They are: 1. CT:About, 2.CT:Advertisement Codes, 3. CT:Advertisement Images, 4.CT:Featured Embeds,5. CT:Featured Images, 6. CT:Featured Pages, 7. CT:Featured Posts, 8.CT:Gallery Images, 9. CT:Galley Pages, 10. CT:Galley Posts, 11.CT:Instagram, 12.CT:Newsletter, 13. CT: Social Icons and 14. CT: Tag Cloud. You can add widget in widget area as per your need.
#How to add Widgets in widget area?
Go to this link
#How to add “About” information in widget area(CT:About Widget)?
This widget is used to add About Information
- Add CT:About Widget to desired widget area. More Info
- Then add “Title”, “Image Title”, “Image Url”, “Image Link”, “Image Alt Text”, “About Text”, “More Link” and “More Text” under respective fields
- You can check “Check to Open Link in new Tab/Window” option to open link in new tab
- Finally, click on “Save & Publish”
#How to add “Advertisement Code” in widget area(CT:Advertisement Codes)?
This widget is used to add Code as Advertisement.
- Add CT:Advertisement Code to desired widget area. More Info
- Add “Title”, change “Columns” and “Layout” under respective fields
- Then under “Code” you can add codes inside box
- Finally, click on “Save & Publish”
Note: Please do not add CT:Advertisement Code widget in Header Top Left and Header Top Right widget area
#How to add “Advertisement Image” in widget area(CT:Advertisement Codes)?
This widget is used to add Image as Advertisement.
- Add CT: Advertisement Images to desired widget area. More Info
- Add “Title”, change “Layout” and “No of Items” under respective fields
- Then under “Image Url” add Url of image, you can further add “Image Link” and “Alt Text”
- Finally, click on “Save & Publish”
Note: Please do not add CT:Advertisement Images widget in Header Top Left and Header Top Right widget area
#How to add “Featured Embeds” in widget area(CT:Featured Embeds)?
This widget is used to add Featured Embeds Codes.
- Add CT:Featured Embdes to desired widget area. More Info
- Add “Title”, change “Layout” and “No of Items” under respective fields
- Then under “Code” you can add codes inside box
- Finally, click on “Save & Publish”
#How to add “Featured Images” in widget area(CT:Featured Images)?
This widget is used to add Featured Images.
- Add CT:Featured Images to desired widget area. More Info
- Add “Title”, change “Layout”, “No of Items”, “Image Alignment” under respective fields
- Then under Image# add “Title”, “Image Url”, “Image Link”, “Alt Text” and “Content” in respective fields
- Finally, click on “Save & Publish”
#How to add “Featured Pages” in widget area(CT:Featured Pages)?
This widget is used add Featured Image.
- Add CT:Featured Pages to desired widget area. More Info
- Add “Title”, “Page ID”, “Layout” under respective fields
- Then under “Image Alignment”, “Image Size”, “Content Type”, “Limit content” and “More Text” you can change as required
- You can further find option to “Disable Image” and “Disable Title”
- Finally, click on “Save & Publish”
#How to add “Featured Posts” in widget area(CT:Featured Posts)?
This widget is used add Featured Image.
- Add CT:Featured Posts to desired widget area. More Info
- Add “Title”, change “Select Post From”, “No of Post”, “Order By”, “Order”, “Layout”, “Image Alignment” and “Image Size “under respective fields
- You can further change “Post Meta Info”
- Finally, click on “Save & Publish”
#How to add “Gallery Images” in widget area(CT:Gallery Images)?
This widget is used add Gallery Image.
- Add CT:Gallery Images to desired widget area. More Info
- Add “Title”, change “Layout” and “No of Items”
- Then under Image# add “Title”, “Image Url”, “Image Link”, “Alt Text” and “Content” in respective fields
- Further you can click in “Check to Open Link in new Tab/Window” to open link in new tab
- Finally, click on “Save & Publish”
#How to add “Gallery Pages” in widget area(CT:Gallery Pages)?
This widget is used to dispaly gallery page with thumbnail.
- Add CT:Gallery Pages to desired widget area. More Info
- Add “Title”, “Page ID”, change”Layout”, “Image Size”, “Content Type”, “Limit content” and “More Text”under respective fields as per required
- You can further find option to “Disable Title”
- Finally, click on “Save & Publish”
#How to add “Gallery Posts” in widget area(CT:Gallery Posts)?
This widget is used to display post with thumbnails.
- Add CT:Gallery Posts to desired widget area. More Info
- Add “Title”, change “Select Post From”, “No of Post”, “Order By”, “Order”, “Layout”, “Image Size”, “Content Type” and “More Text” under respective fields
- You can further change “Post Meta Info” and “Disable Title”
- Finally, click on “Save & Publish”
#How to add “Instagram” in widget area(CT:Instagram)?
This widget is used to display your latest Intagram photos
- Add CT:Instagram to desired widget area. More Info
- Add “Title”, “Username”, change “Layout”, “Number of photos”, “Instagram Image Size and “Link Text” under respective fields
- To open in new tab check “Check to Open Link in new Tab/Window” option
- Finally, click on “Save & Publish”
#How to add “Newsletter” in widget area(CT:Newsletter)?
This widget is used to display posts with thumbnails.
- Add CT:Newsletter to desired widget area. More Info
- Add “Title”, “Text To Show Before Form”, “Text To Show After Form”, change “Service” under respective fields
- Finally, click on “Save & Publish”
#How to add “Recent Posts” in widget area(CT:Recent Posts)?
This widget is display featured posts with thumbnails.
- Add CT:Recent Posts to desired widget area. More Info
- Add “Title”, change “No of posts”, “Image Alignment”, “Image Size” under the respective field.
- Finally, click on “Save & Publish”
#How to add “Social Icon” in widget area(CT:Social Icon)?
This widget is used to add social icons as a widget.
- Add CT:Social Icon to desired widget area. More Info
- Add “Title” under the respective field.
- Finally, click on “Save & Publish”
Recommended Plugins
* Catch Web Tools for Webmaster Tools, To Top, Catch IDs
* Essential Content Type
* Contact Form 7 for Contact Form
* WP-PageNavi for Numeric Pagination
* Regenerate Thumbnails to for Regenerating Thumbnails
* Jetpack for Infinite Scroll, Gallery, Stats, Image CDN and many more
Change Log
3.2.1 (Released: December 16, 2025)
- Bug Fixed: Deprecated Function WP_Dependencies-add_data() warning after WordPress update 6.9
- Updated: WordPress 6.9 ready
3.2 (Released: May 04, 2025)
- Added: License Options in Theme Options
- Bug Fixed: Theme updater deprecation notice in PHP 8.1
- Bug Fixed: Escaping author display name
- Updated: WordPress 6.8 ready
3.1.1 (Released: February 27, 2023)
- Bug Fixed: Removed unnecessary comment code in custom-header.php
3.1 (Released: August 26, 2022)
- Bug Fixed: Category slider default order issue
- Updated: Google Font hosted locally (https://make.wordpress.org/themes/2022/06/18/complying-with-gdpr-when-using-google-fonts/)
3.0 (Released: February 16, 2022)
- Updated: WordPress 5.9 ready
2.2.4 (Released: November 19, 2021)
- Updated: Demo import support
2.2.3 (Released: November 11, 2021)
- Bug Fixed: Removed extra ; from block editor style
2.2.2 (January 20, 2021)
- Bug Fixed: Sub-menu in classic menu style overflow issue
2.2.1 (Released: August 26, 2020)
- Bug Fixed: Breadcrumb separator issue
2.2 (Released: August 22, 2020)
- Bug Fixed: Theme Check issues
- Updated: Readme
- Updated: data-vocabulary-org-schema deprecated now replaced by schema-org's JSON-LD
2.1.2 (Released: April 27, 2020)
- Bug Fixed: Block Editor style
- Bug Fixed: Block style
- Bug Fixed: WooCommerce Search design
- Bug Fixed: WooCommerce Product columns
- Bug Fixed: Sidebar Layout issues on homepage
- Updated: Updater support for child theme
2.1.1 (Released: January 11, 2020)
- Bug Fixed: Multi Category Sanitization issue
- Bug Fixed: Social Navigation issue in classic menu desktop version
- Bug Fixed: Double search issue in modern menu desktop version
2.1 (Released: October 22, 2019)
- Added: About page
- Added: Automatic Update using license key
- Added: Support for wp_body_open action
- Bug Fixed: Error in breadcrumb when no Category is selected
- Bug Fixed: Search Archive issue with WooCommerce product
2.0 (Released: January 28, 2019)
- Added: Theme support for block styles
- Added: Theme support for editor styles
- Added: Theme support for full and wide align images
- Added: Theme support for responsive embeds
- Added: Theme support for custom editor font sizes
- Added: Theme support for custom color scheme
- Added: Editor Style
- Added: Libre Baskerville font as per request by Alan Peto
- Bug Fixed: Added function_exists check for get_the_privacy_policy_link function usage
- Replaced: class_exists( 'woocommerce' ) with class_exists( 'WooCommerce' ) as WooCommerce update caused issues
- Updated: Label changed from Image type to Custom
- Updated: Content delivered through the_content filter
- Updated: Readme file as per the new requirement
- Updated: Added no-sidebar class by default
1.8.1 (Released: April 23, 2018)
- Added: Core Privacy Policy link support in footer
- Bug Fixed: Added Content Filter to image/custom sections content that takes html
- Bug Fixed: Design issue with Catch Infinite Scroll plugin
- Bug Fixed: CT:Instagram widget image size issue
- Update: CT: Instagram Widget updated due to changes in instagram.com
1.8 (Released: March 06, 2018)
- Bug Fixed: Front Recent Posts title not changing on static front Page
- Bug Fixed: Discarded use of 'create_function'
- Bug Fixed: Undefined index issue in content-hero.php
- Bug Fixed: Left Sidebar and Right Sidebar layout padding
- Code Optimization
- Enhanced Security: Replaced wp_filter_post_kses with wp_kses_post
- Updated: Static front page recent posts now have Category filter
1.7.3 (Released: January 25, 2018)
- Bug Fixed: Creating default object warning
- Bug Fixed: Escaping issues
1.7.2 (Released: January 13, 2018)
- Bug Fixed: CT: Instagram Widget thumbnail and small image sizes issue
1.7.1 (Released: December 08, 2017)
- Bug Fixed: Portfolio layout issue in chrome browser
- Bug Fixed: Search box issue in iOS devices
1.7 (Released: November 22, 2017)
- Bug Fixed: Disable Homepage/Frontpage content disabling blog page content
- Updated: JS compression
1.6 (Released: November 08, 2017)
- Bug Fixed: Featured Image Content article class
- Bug Fixed: Homepage/Frontpage options on Static Page
- Bug Fixed: Site Branding HTML structure
- Bug Fixed: Undefined variable in sidebar type generation
1.5 (Released: October 03, 2017)
- Bug Fixed: Option to enable recent posts on Static Frontpage
1.4 (Released: September 19, 2017)
- Added: Option to change latest post title (Recent Posts) in frontpage
- Bug Fixed: Frontpage layout
- Bug Fixed: Featured Image Slider UI bug fixed, Display content not shown on Image Slider
- Bug fixed: Breadcrumb notice when there is no posts in custom post types
1.3.4 (Released: September 07, 2017)
- Bug Fixed: Removed post meta from search
1.3.3 (Released: August 30, 2017)
- Bug Fixed: Social menu padding issue
- Bug Fixed: Layout issue in Fluid Layout with sidebar
1.3.2 (Released: July 25, 2017)
- Bug Fixed: Fitvid script not initialized
1.3.1 (Released: July 14, 2017)
- Bug fixed: Jetpack Testimonial support
1.3 (Released: July 11, 2017)
- Added: Feature to show/hide recent post on static frontpage
- Bug Fixed: Breadcrumb custom post archive link (Reported by: leikela)
- Bug Fixed: Latest post not showing on blog page (Reported by: leikela)
- Bug Fixed: Social Menu not showing with Default menu type
- Bug Fixed: Footer widget columns css
- Bug Fixed: Static front page not taking page templates
- Bug Fixed: Padding issue in mobile devices for "No Sidebar:Full Width" template
- Changed: Excerpt Length Default value to 30
- Code Optimizations
- Removed changelog.txt, moved changelog to readme file
1.2 (Released: June 08, 2017)
- Added: Option to disable Recent Posts/Content on homepage
- Bug Fixed: Page Templates now take content-single for posts and content-page for pages
- Bug Fixed: Comment Options fixed for homepage/frontpage
- Bug fixed: Featured Content Image post_class() issue
- Bug Fixed: Header Media Height issue when there is no text (Reported by: Dan)
- Bug Fixed: Content width
- Compatible with WordPress 4.8
1.1.1 (Released: May 03, 2017)
- Added script to copy options from free version when switching from it to pro
- Alphabetized theme options
- Bug Fixed: Featured Content Issue when disabled
- Bug Fixed: Posts page style
1.1 (Released: May 02, 2017)
- Optimized JS delivery by adding min versions
- Added Theme Options
- Feed Redirect
- Comment Options
- Excerpt Options: Read More Text and Excerpt Length
- Homepage/Frontpage options
- Pagination Options
- Font Family Options
- Hero Content: Added Post, Category and Image content
- Added Featured Slider
- Added Featured Content: Added Post, Page, Category and Image content
- Added Widgets
- CT: About
- CT: Advertisement Code
- CT: Advertisement Image
- CT: Featured Embed
- CT: Featured Image
- CT: Featured Page
- CT: Featured Posts
- CT: Gallery Image
- CT: Gallery Page
- CT: Gallery Posts
- CT: Instagram
- CT: Newsletter
- CT: Social Icons
- CT: Tag Cloud
1.0 (Released: April 10, 2017)
- Initial Release
Satisfaction Guarantee
We make sure our customers are fully satisfied with our WordPress themes and meet their expectations. If you are not satisfied with your purchase, you are entitled to our 30-Day 100% Money Back Guarantee. No risks, Buy with Confidence!