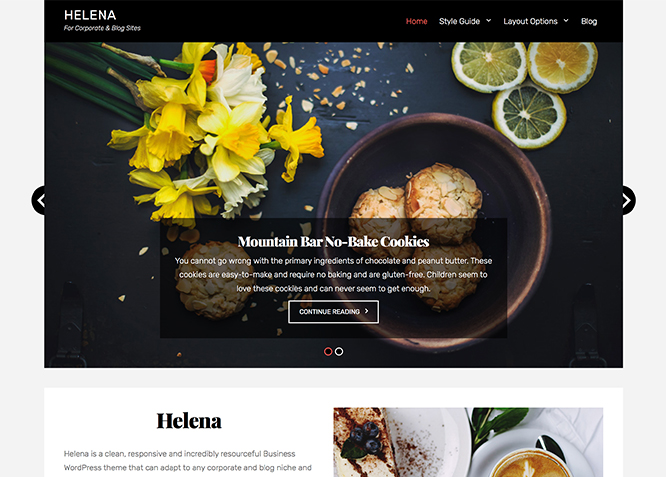
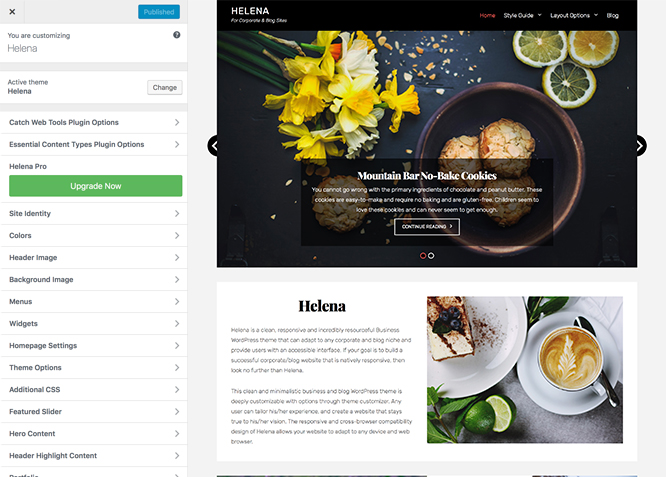
Helena, is a theme for bloggers who are looking to create a strong social media presence for their WordPress site. Crafted for Corporates and Blogs, Helena is a clean, minimal and responsive, an all-in-one kind of a theme. The masonry grid layout provides a clean look, and the beautiful fonts are easy on the eye. Helena provides you with a superior user experience and ultra-easy navigation. Built using the HTML5 and CSS3 codes, it is so stress-free to maneuver around that your clients will be fully satisfied with your website’s utility. The WordPress theme for Corporate and Blogs is viewed beautifully no matter the screen size the viewer chooses to use, all thanks to the Responsive design. You get powerful theme customization options, allowing you to make your theme look just the way you want it to. Keep your website spic and span with the neatly arranged categories, while accentuating your best features, content and posts with the amazing features included. This theme is translation ready. For more details check out Theme Instructions
Features
Theme Options
The most powerful feature of Catch Themes is its Theme Options which will allow you to easily customize your website with clicks. So, now you no longer need to be a designer or a programmer to build customized websites. Theme Options allow you to toggle on and off features, adjust layouts, change colors, fonts, logo, favicon, background, add social links and custom CSS.
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Webmaster Tools
Webmaster Tools option helps you to minutely manage your site. Firstly, it helps to verify the site in Google, Yahoo and Bing. Additionally, whether it is something like site optimization, keeping track of your site traffic or overseeing and altering your display settings, you can call the shots for you site through Webmaster tools. These tools also allow you to add to your site Header and Footer Scripts like Google Analytics, Site Stats, Facebook, twitter and much more.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Featured Page Slider
Featured Page Slider is an option that is helpful to highlight noteworthy pages on your site. You can have columns of content as well as selected images set on your page slider. The fun part is, you get to decide for how long a page stays on your page before something else comes up on the slider. How will you make that happen? By exercising your control over different slide effects and their timing!
Featured Page Grid Content
Featured Page Grid Content is an option that is helpful to highlight noteworthy pages on your site. You can have columns of content as well as selected images set on your grid container.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
More Features
- Theme Options
- Responsive Design
- Featured Slider
- Webmaster Tools
- Page Templates
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Feed Redirect
- Gravatar Ready
- Localized for translations
- Custom Header / Logo
- Custom Favicon
- Custom Menu
- Custom Layout
- Custom Widget
- Custom CSS
- Support
- WordPress Standard Codes
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options for various sections | ||
| Header Media | ||
| Primary Menu | ||
| Social Menu | ||
| Menu Options | ||
| Breadcrumb | ||
| Comment Options | ||
| Excerpt Options | ||
| Feed Redirect | ||
| Font Family Options | ||
| Footer Editor Options | ||
| Default Layout: Primary Sidebar,Content | ||
| Default Layout: Content,Primary Sidebar | ||
| Default Layout: No Sidebar(Content Width) | ||
| Default Layout: No Sidebar(One Column) | ||
| Default Layout: No Sidebar(Full Width) | ||
| Single Page/Post Layout: Primary Sidebar,Content | ||
| Single Page/Post Layout: Content,Primary Sidebar | ||
| Single Page/Post Layout: No Sidebar(Content Width) | ||
| Single Page/Post Layout: No Sidebar(One Column) | ||
| Single Page/Post Layout: No Sidebar(Full Width) | ||
| Archive Content Layout: Excerpt Image Left | ||
| Archive Content Layout: Excerpt Image Right | ||
| Archive Content Layout: Excerpt Image Top | ||
| Archive Content Layout: Show Full Content(No Featured Image) | ||
| Single Page/Post Image | ||
| WooCommerce Layout | ||
| Pagination Options | ||
| Scroll Up Options | ||
| Search Options | ||
| Single Post Navigation | ||
| Update Notifier | ||
| WooCommerce Options | ||
| Header Hightlight content: Post Content | ||
| Header Hightlight content: Page Content | ||
| Header Hightlight content: Category Content | ||
| Header Hightlight content: Image Content | ||
| Header Hightlight content: Embed Content | ||
| Featured Slider: Post | ||
| Featured Slider: Page | ||
| Featured Slider: Category | ||
| Featured Slider: Image | ||
| Hero Content: Post | ||
| Hero Content: Page | ||
| Hero Content: Category | ||
| Hero Content: Custom | ||
| Header Hightlight Content: Post Content | ||
| Header Hightlight Content: Page Content | ||
| Header Hightlight Content: Category Content | ||
| Header Hightlight Content: Image Content | ||
| Header Hightlight Content: Embed Content | ||
| Portfolio: Post | ||
| Portfolio: Page | ||
| Portfolio: Category | ||
| Portfolio: Image | ||
| Featured content: Featured Widget Content | ||
| Featured content: Featured Post Content | ||
| Featured content: Featured Page Content | ||
| Featured content: Fetured Category Content | ||
| Featured content: Feature Image Content | ||
| Logo Slider: Post | ||
| Logo Slider: Page | ||
| Logo Slider: Category | ||
| Logo Slider: Image | ||
| Promotion Headline: Post | ||
| Promotion Headline: Page | ||
| Promotion Headline: Category | ||
| Promotion Headline: Custom | ||
| WPML Ready | ||
| WooCommerce Ready |
Theme Instructions
How to install theme?
Go to this link
How to update theme to the latest version?
Go to this link
Always Set Featured Images
This theme relies heavily on Featured Images. If your post is missing a Featured Image, the post image will not show up on homepage, on archived pages and on Featured Page Slider Content. Click Here to see how to add Featured Image in your Post/Page.
How to add Featured Image in Post/Page?
- Open the editor of the post/page where you want to display image, and locate the Featured Image module in the bottom right corner under Page Attributes. Click on Set featured image.
- Then you can either upload the image from your computer or select the existing image from your media library and click on Set Featured Image.Click to view screenshot
- For more detail, click here to watch video Screencast
Regenerate Thumbnails
If you have just changed your theme then you need to regenerate image thumbnail for post published before activating this theme. You can simply install Regenerate Thumbnails Plugin. Then Regenerate Thumbnails through “Tools => Regen. Thumbnails” in your WordPress Dashboard.
Widgets
Helena currently has 4 widgetized (Sidebar) areas that are i. Footer Area One, ii. Footer Area Two, iii. Footer Area Three and iv. Footer Area Four. You can add a variety of Widgets to this theme from “Appearance => Widgets” or “Appearance => Customize => Widgets” in WordPress.
Menus
Helena offers exciting Menu Options! This theme supports and recommends using “Custom Menus”. You can create Custom Menu through “Appearance => Menus” from your WordPress Dashboard.
Select Menu Locations
You can assign your custom menu in 2 different locations. You assign it either from “Appearance => Customize => Menus => Menu Locations ” or from “Appearance => Menus => Manage Locations”
Select your Custom Menu as Primary Menu to display it as the Main Menu, which will replace the default Page Menu
Select your custom menu as Social Menu to display social icons
How do I add the Social Links to Social Menu?
Helena allows you display links to your social media profiles, like Twitter and Facebook, with icons.
- Create a new Custom Menu, by going to “Appearance => Menus => create a new menu” and assign it to the Social Menu location
- Add links to each of your social services using the “Custom Links” panel
- Icons for your social links will automatically appear if it’s available
Available icons: (Linking to any of the following sites will automatically display its icon in your social menu).
* Facebook
* Twitter
* Dribbble
* Google+
* Pinterest
* GitHub
* Tumblr
* YouTube
* Flickr
* Vimeo
* Instagram
* LinkedIn
How to Site Icon?
- Go to “Appearance => Customize => Site Identity”
- You can replace the default logo by clicking on it, or click on “Select File”
- Then you can either upload the image from your computer or select the existing image from your media library
- Finally, click on “Save & Publish”
How to enable/disable Tagline/Site Description?
- Go to “Appearance => Customize => Site Identity”
- Uncheck option “Check to disable Site Title and Tagline”
- Finally, click on “Save & Publish”
How to enable/disable Tagline footer?
- Go to “Appearance => Customize => Site Identity”
- Uncheck option “Check to disable Tagline in footer”
- Finally, click on “Save & Publish”
How to change Background Image?
- Go to “Appearance => Customize => Background Image”
- You can replace the default image by clicking on it, or click on “Select Image”
- Then you can either upload the image from your computer or select the existing image from your media library
- Finally, click on “Save & Publish”
Menu Options
- Go to “Appearance => Customize => Theme Options => Menu Options”
- To disable Primary Menu, check option “Check to disable Primary Menu”
- To disable search in Primary Menu, check option “Check to disable search in Primary Menu”
- Finally, click on “Save & Publish”
How to enable Breadcrumb and change separator?
- Go to “Appearance => Customize => Theme Options => Breadcrumb Options”
- Check option “Check to enable Breadcrumb” to enable Breadcrumb
- To enable Breadcrumb on Homepage, check option “Check to enable Breadcrumb on Homepage”
- To change the separator between Breadcrumbs, use desired separator below “Separator between Breadcrumbs”
- Finally, click on “Save & Publish”
Additional CSS
You can add your custom CSS that will overwrite the theme CSS for further design customization through “Appearance => Customize => Additional CSS “, in your WordPress Dashboard.
Note: If you are doing heavy customization and adding lot of Additional CSS then we recommended to build Child Theme and add it in your child theme style.css file. Read More about child theme…
How to Change the Excerpt Length and Read More Text?
Go to this link
How to Set Certain Categories to Display in Homepage/Frontpage?
Go to this link
Layout Options #
To enable equal height of posts on blog page, Check option “Check to enable equal height of posts on blog page” inside “Appearance => Customize => Theme Options => Layout Options”.
Default Layout Options
Once you are in Layout Options, you can Check the box below “Default Layout Options” which will set our site layout. Further, you have the choice of selecting custom layout for individual pages and posts through “Helena Options => Layout Options”, which you shall find below individual posts and pages, when you click on them for adding/editing.
Single Page/Post Layout
Once you are in Layout Options, you can Check the box below “Single Page/Post Layout” which will set layout for single page/post layout
Archive Content Layout
Once you are in Layout Options, you can Check the box below “Archive Content Layout” which will set our site archive layout.
Single Page/Post Image
Once you are in Layout Options, you can Check the box below “Single Page/Post Image” which will set our posts/page image layout. Further, you have the choice of selecting Single Page/Post Image for individual pages and posts through “Helena Options => Single Page/Post Image”, which you shall find below individual posts and pages, when you click on them for adding/editing
How to change Pagination Options?
Go to this link
How to enable/disable Scrollup feature?
Go to this link
How to change default text in search box?
- Go to “Appearance => Customize => Theme Options => Search Options”
- Change the text below “Display Default Text in Search”
- Finally, click on “Save & Publish”
Featured Slider
Helena Pro supports Featured Page Slider. For Featured Slider Options, go to “Appearance => Customize => Featured Slider”.
How to enable Featured Slider?#
- Go to “Appearance => Customize => Featured Slider” from your WordPress Dashboard
- To enable slider, select “Homepage/Frontpage or Entire Site” option under “Enable Slider on”
- Finally, click on “Save & Publish”
Featured Page Slider
Features page slider is created to highlight your Page in the slider. So, first you need to create a Page and then add Featured Image to the Page.
How to enable Featured Page Slider?#
- Make sure featured slider is enabled
- Then, “Select Slider Type”, Select Slider Type as “Featured Page Slider”
- Under “Featured Page #1, Featured Page #2, Featured Page #3 and Featured Page #4”, select desired page to show in slider
- Finally, click on “Save & Publish”
Note:
When you select page, make sure your page have Featured Image. Click here to watch our Video Screencast to add Featured Image.
How to change Transition Effect, Transition Delay and Transition Length on Slider?#
- Make sure featured slider is enabled
- Go to “Appearance => Customize => Theme Options => Featured Slider” from your WordPress Dashboard
- To change Transition Effect, select option under “Transition Effect”
- To change Transition Delay, change number of second(s) under “Transition Delay” as per your need
- To change Transition Length, change number of second(s) under “Transition Length” as per your need
- Finally, click on “Save & Publish”
Image Loader#
- Go to “Appearance => Customize => Theme Options => Featured Slider” from your WordPress Dashboard
- Under “Image Loader”, select “True, False or Wait” as per your need
- Finally, click on “Save & Publish”
Note:
True: Fixes the height overlap issue. Slideshow will start as soon as two slider are available. Slide may display in random, as image is fetch.
Wait: Fixes the height overlap issue. Slideshow will start only after all images are available.
How to change number of slides?#
- Make sure featured slider is enabled
- Go to “Appearance => Customize => Theme Options => Featured Slider” from your WordPress Dashboard
- Under “No of Slides”, select the number slides as per your need
- Finally, click on “Save & Publish”
Note: To see changes in No of Slides please refresh the customizer page
Hero Content #
Helena supports Page Content. For Hero Content Options, go to “Appearance => Customize => Hero Content”.
How to enable Hero Content? #
- Go to Appearance => Customize => Theme Options => Hero Content
- To enable Hero Content, select option Entire Site or Homepage/Frontpage under “Enable Hero Content on”
- Finally, click on “Save & Publish”
How to change number of hero content?#
- Make sure hero content is enabled
- Go to “Appearance => Customize => Theme Options => Hero Content” from your WordPress Dashboard
- Under “No of Hero Content”, select the number hero content as per your need
- Finally, click on “Save & Publish”
Note: To see changes in No of Hero Content please refresh the customizer page.
Page Content
Select Page Content to highlight your page as Hero Content.
- Make sure hero content is enabled
- Under “Page #1, Page #2, Page #3 and so on”, select desired page to show in slider
- Finally, click on “Save & Publish”
Note: Page Content is determined according to Number of Hero Content.
How to enable/disable title and Content?
- Make sure hero content is enabled
- Go to “Appearance => Customize => Hero Content =>
Hero Content” from your WordPress Dashboard - Check option, “Check to Enable Title” to Enable Hero Content Title
- Then under Display Content, you can select “Show Excerpt, Show Full Content or Hide Content” to display excerpt as content, whole content as content or not display content respectively, as per you need
- Finally, click on “Save & Publish”
Header Highlight Content
Header Highlight Content is used to Highlight your content in header.
Helena supports Page Content. For Header Highlight Content, go to “Appearance => Customize => Header Highlight Content”.
How to enable Header Highlight Content?#
- Go to “Appearance => Customize => Theme Options => Header Highlight Content” from your WordPress Dashboard
- To enable Header Highlight Content, select “Homepage/Frontpage or Entire Site” option under “Enable Header Highlight Content on”
- Finally, click on “Save & Publish”
Page Content:
Page content is created to highlight your Page as Header Highlight Content. So, first you need to create a Page and then add Featured Image to the Page.
How to enable Page Content?#
- Make sure Header Highlight Content is enabled
- Go to “Appearance => Customize => Header Highlight Content” from your WordPress Dashboard
- Then under “Select Content Type”, you need to select “Page Content”
- Under Page 1, Page 2 and so on, add the desired “Page”
- Finally, click on “Save & Publish”
Note: Page is determined according to selectedNumber of Header Highlight Content.
Note:
When you select page, make sure your Page has Featured Image. Click here to watch our Video Screencast to add Featured Image.
How to change Headline and Sub-headline for Header Highlight Content?#
- Make sure Header Highlight Content is enabled
- Go to “Appearance => Customize => Header Highlight Content” from your WordPress Dashboard
- Under “Headline for Header Highlight Content”, you can add desired text or leave it empty if you dont want to disable fields”
- Under “Sub-headline for Header Highlight Content”, you can add desired text or leave it empty if you dont want to disable fields”
- Finally, click on “Save & Publish”
How to change number of Highlight Content?#
- Make sure header highligh content is enabled
- Go to “Appearance => Customize => Header Highlight Content” from your WordPress Dashboard
- Under “No of Header Highlight Content” set number of Header Highlight Content as required(You need to save and refresh the page after changing number of Featured Content)
- Then, select your pages in “Page Content #”
- Finally, click on “Save & Publish”
How to Display/Hide Content?#
- Make sure header highlight content is enabled
- Go to “Appearance => Customize => Header Highlight Content” from your WordPress Dashboard
- Under Display Content, you can select “Show Excerpt, Show Full Content or Hide Content” to display excerpt as content, whole content as content or not display content respectively, as per you need
- Finally, click on “Save & Publish”
Note: You can further Hide/Show “Category Meta”, “Tag Meta”, “Posted On Date” and “Hide Author Meta” only while selecting Post Content
Portfolio
Portfolio option in Helena is used to highlight Page in your website as Portfolio. Helena supports Page Portfolio.
How to enable Portfolio? #
- Go to Appearance => Customize=> Portfolio
- To enable Portfolio, select option Entire Site or Homepage/Frontpage under “Enable Portfolio on”
- Finally, click on “Save & Publish”
How to select portfolio layout?#
- Helena Pro currently supports two layouts: 1 column, 2 column, 3 columns and 4 columns
- Make sure Portfolio is enabled
- Go to “Appearance => Customize => Portfolio” from your WordPress Dashboard
- Under “Select Portfolio Layout”, select portfolio layout as “1 column, 2 column, 3 columns or 4 columns”
- Finally, click on “Save & Publish”
How to edit or remove Headline and Sub-headline for Portfolio?#
- Make sure portfolio is enabled
- Go to “Appearance => Customize => Portfolio” from your WordPress Dashboard
- Under “Headline for Portfolio”,you can change the text as needed or Leave field empty if you want to remove Headline
- Under “Sub-headline for Portfolio”, you can change the text as needed or Leave field empty if you want to remove Headline
- Finally, click on “Save & Publish”
How to change number of portfolio?#
- Make sure portfolio is enabled
- Go to “Appearance => Customize => Portfolio” from your WordPress Dashboard
- Under “No of Portfolio”, select the number portfolio as per your need
- Finally, click on “Save & Publish”
Note: To see changes in No of Portfolio please refresh the customizer page.
Page Portfolio#
Select Page Portfolio to highlight your page as Portfolio.
- Make sure portfolio is enabled
- Under “Featured Page #1, Featured Page #2, Featured Page #3 and so on”, select desired page to show
- Finally, click on “Save & Publish”
Note: Page Portfolio is determined according to Number of Portfolio.
Featured Content
Helena supports Featured Page Content. For Featured Content Options, go to “Appearance => Customize => Featured Content Options”.
How to enable Featured Content?#
- Go to “Appearance => Customize => Theme Options => Featured Content” from your WordPress Dashboard
- To enable featured content, select “Homepage/Frontpage or Entire Site” option under “Enable Featured Content on”
- Finally, click on “Save & Publish”
Featured Page Content:
Featured page content is created to highlight your Page in the featured content. So, first you need to create a Page and then add Featured Image to the Page.
How to enable Featured Page Content?#
- Make sure featured content is enabled
- Under “Select Content Type”, you need to select “Featured Page Content”
- Then, select Page in Featured Page 1, Featured Page 2 and so on
- Finally, click on “Save & Publish”
Note:
When you select page, make sure your Page have Featured Image. Click here to watch our Video Screencast to add Featured Image.
How to change Featured Content Layout?#
- Helena currently supports two layouts: 1 column, 2columns, 3 columns and 4 columns
- Make sure featured content is enabled
- Go to “Appearance => Customize => Theme Options => Featured Content” from your WordPress Dashboard
- Under “Select Featured Content Layout”, you can select your desired layout from “1 column, 2columns, 3 columns” or “4 columns”
- Finally, click on “Save & Publish”
How to Move Featured Content above Footer?#
- Make sure featured content is enabled
- Go to “Appearance => Customize => Theme Options => Featured Content” from your WordPress Dashboard
- Check option, “Check to Move above Footer”
- Finally, click on “Save & Publish”
How to enable/disable Slider?#
- Make sure featured content is enabled
- Go to “Appearance => Customize => Theme Options =>Featured Content” from your WordPress Dashboard
- Check option, “Check to Enable Slider”
- Finally, click on “Save & Publish”
Note:Make sure the number of sliders are greater than the Featured Content Layout(greater than 3 for 3 columns and greater than 4 for 4 columns) for Sliding Effect to be enabled even after checking “Check to Enable Sliding Effect” option.
How to change Headline and Subheadline?#
- Make sure featured content is enabled
- Go to “Appearance => Customize => Theme Options => Featured Content” from your WordPress Dashboard
- Under “Headline for Featured Content”, you can change the text as needed or Leave field empty if you want to remove Headline
- Under “Sub-headline for Featured Content”, you can change the text as needed or Leave field empty if you want to remove Sub-headline
- Finally, click on “Save & Publish”
Note:Make sure the number of sliders are greater than the Featured Content Layout(greater than 3 for 3 columns and greater than 4 for 4 columns) for Sliding Effect to be enabled even after checking “Check to Enable Sliding Effect” option.
How to change number of Featured Content?#
- Make sure featured content is enabled
- Go to “Appearance => Customize => Theme Options => Featured Content ” from your WordPress Dashboard
- Under “No of Featured Content” set number of Featured Content as required(You need to save and refresh the page after changing number of Featured Content)
- Finally, click on “Save & Publish”
Note:For best results, it is recommended to set number of featured content to be multiple of Featured Content Layout (E.g. for 3 columns layout, 3, 6, 9 etc. will yield best results).
How to enable/disable title and Content?#
- Make sure featured content is enabled
- Go to “Appearance => Customize => Theme Options => Featured Content” from your WordPress Dashboard
- Check option, “Check to Enable Title” to Enable Featured Content Title
- Then under Display Content, you can select “Show Excerpt, Show Full Content or Hide Content” to display excerpt as content, whole content as content or not display content respectively, as per you need
- Finally, click on “Save & Publish”
Promotion Headline
Helena supports Page Promotion Headline
How to add Promotion Headline? #
- Go to “Appearance => Customize => Theme Options => Promotion Headline”
- To enable Promotion Headline, select “Homepage/Frontpage or Entire Site” option under “Enable Headline on”
- Finally, click on “Save & Publish”
How to add Page Promotion Headline?#
- Make sure promotion headline is enabled
- Then, “Type” choose promotion headline as “Page Promotion Headline”
- Under “Select Page” choose the page you want to display as Promotion Headline
- Finally, click on “Save & Publish”
Widgets #
Helena Pro has 3 Widgets to choose from. They are: 1. CT:Featured Posts, 2. CT: Social Icons and 3. CT: Tag Cloud. You can add widget in widget area as per your need.
How to add Widgets in widget area? #
You can add widgets to your widget area from two location
1. Go to “Appearance => Widget”, then drag the widget to the widget area or you can click in the widget then list of widget area will appear, now you can choose desired widget area and click on “Add Widget”.
2. Go to “Appearance => Customize => Widgets”, then you can find list of widget area. Click on the any widget area and you will see “Add a Widget” option by click on it you can find list of Widget which you can add to respected widget area.
How to add “Featured Posts” in widget area(CT:Featured Posts)?
This widget is used add Featured Image.
- Add CT:Featured Posts to desired widget area. More Info
- Add “Title”, change “Select Post From”, “No of Post”, “Order By”, “Order”, “Layout”, “Image Alignment” and “Image Size “under respective fields
- You can further change “Post Meta Info”
- Finally, click on “Save & Publish”
How to add “Social Icon” in widget area(CT:Social Icon)?
This widget is used to add social icons as a widget.
- Add CT:Social Icon to desired widget area. More Info
- Add “Title” under the respective field.
- Finally, click on “Save & Publish”
How to add “Tag Cloud” in widget area(CT:Tag Cloud)?
This widget is used to display Custom Tag Cloud with selected layout .
- Add CT:Tag Cloud to desired widget area. More Info
- Add “Title” , “No of Items”, “Skins”, “Sequence” under the respective field.
- Further you can choose “Taxonomies to be used”, add “Custom Taxonomy”
- Finally, click on “Save & Publish”
Social Media Icons
Helena has custom social icons for various social networking sites. You can activate the social icons you want by adding in your social profile links through “Appearance => Customize => Menu Location => Social Menu”, in your WordPress Dashboard.
Embed Multimedia into Posts or Pages
For externally hosted videos (for example a YouTube or Vimeo video), you can directly paste the link of your video page into the content editor. You do not necessarily have to paste the embed code in the content. WordPress will automatically embed the video from the link.
Webmaster Tools
We have moved Webmaster Tools to our plugin Catch Web Tools for better management and data access. So, just install Catch Web Tools plugin and activate “Webmaster Tools” from Catch Web Tools plugin dashboard. You can verify your site on Google, Yahoo and Bing by adding in the IDs in the respective boxes through “Catch Web Tools => Webmaster Tools” in your WordPress Dashboard. Further, you can add in the Google Analytic. Adding scripts in Header and Footer does not require you to edit codes through Webmaster Tools.
How to Insert Site Verification IDs?
- Go to “Catch Web Tools => Webmaster Tools => Site Verification” in your WordPress Dashboard
- Enter the Site Verification ID (Google, Yahoo, Bing) wherever you wish to verify your site
- Click on Save Changes button
How to Insert Analytics / Other Scripts in Header/Footer?
- Go to “Catch Web Tools => Webmaster Tools => Header and Footer Scripts” in your WordPress Dashboard
- Here you can add in various scripts like, Google, Facebook etc.
- Enter the script in upper text area, for text you want to load on Header
- Enter the script in lower text area, for text you want to load on Footer
- Click on Save Changes button
Recommended Plugins
* Catch Web Tools for Webmaster Tools, To Top, Catch IDs
* Essential Content Type
* Catch Dark Mode
* WP-PageNavi for Numeric Pagination
* Regenerate Thumbnails to for Regenerating Thumbnails
* Jetpack for Infinite Scroll, Gallery, Stats, Image CDN and many more
Change Log
2.0.2 (Released: December 17, 2025)
- Bug Fixed: Comments Icon broken
- Bug Fixed: Menu drop-down toggle arrow alignment
- Updated: WordPress 6.9 ready
2.0.1 (Released: June 04, 2025)
- Added: Threads icon
2.0 (Released: May 27, 2025)
- Bug Fixed: Post comments link misalignment caused by floated post date
- Bug Fixed: Theme button arrow alignment
- Replaced: Genericons library to Font Awesome
- Updated: WordPress 6.8 ready
1.8.2 (Released: March 05, 2024)
- Updated: WordPress 6.4 ready
1.8.1 (Released: August 16, 2022)
- Updated: Google Font hosted locally (https://make.wordpress.org/themes/2022/06/18/complying-with-gdpr-when-using-google-fonts/)
1.8 (Released: April 29, 2022)
- Bug Fixed: Category slider default order issue
- Updated: Customizer Sections Update
- Moved Featured Content inside Theme Options
- Moved Featured Slider inside Theme Options
- Moved Header Highlight Content inside Theme Options
- Moved Hero content inside Theme Options
- Moved Logo Slider inside Theme Options
- Moved Portfolio inside Theme Options
- Moved Promotion Headline inside Theme Options
- Removed: Legacy Support for Custom CSS option
1.7 (Released: February 17, 2022)
- Added: Core Blocks Support
- Bug Fixed: Customizer loading issue on some servers
- Updated: WordPress 5.9 ready
- Removed: jQuery Cycle2 shuffle transition effect
1.6 (Released: May 19, 2020)
- Added: Support for wp_body_open action
- Updated: Metabox UI
- Updated: readme.txt and styles.css file as per new requirement
1.5 (Released: October 26, 2018)
- Added: Core Privacy Policy link support in footer
- Updated: Upgrade to pro button css update
- Updated Content delivered through the_content filter
- Updated: Content type label updated
1.4 (Released: April 17, 2018)
- Bug Fixed: CT: Instagram Widget thumbnail and small image sizes issue
- Bug Fixed: Discarded use of 'create_function'
- Bug Fixed: Design issue with Catch Infinite Scroll plugin
- Bug Fixed: Dark color scheme
- Code Optimization
- Updated: JS compression
- Updated: Masonry JS
1.3.4 (Released: September 18, 2017)
- Bug Fixed: Footer widget issue showing four columns
- Bug Fixed: Header Image links unnecessary escaping issue
- Code Optimization
- Removed: changelog.txt file and added changelog in readme.txt file