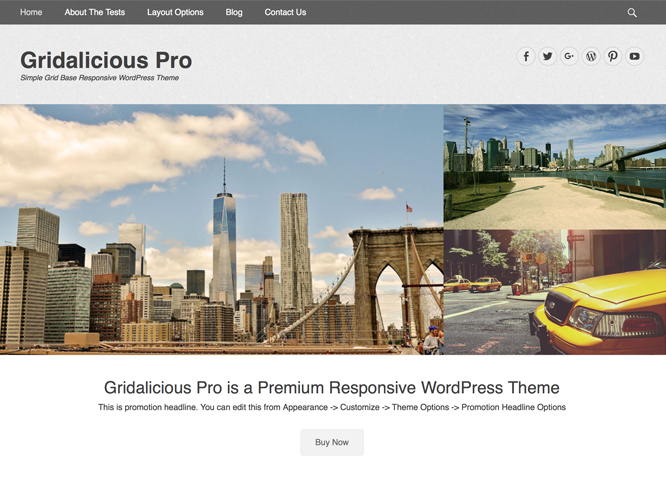
Gridalicious Pro is an advanced version of Gridalicious free theme. Gridalicious Pro is a Simple, Clean, Grid Responsive WordPress Theme which automatically adapts to the screen’s size, ensuring that your content is always displayed beautifully no matter what device visitors are using. It is based in HTML5, CSS3 and WordPress Theme Customizer for real time customization. This theme is translation ready. For more details check out Theme Instructions.
Features
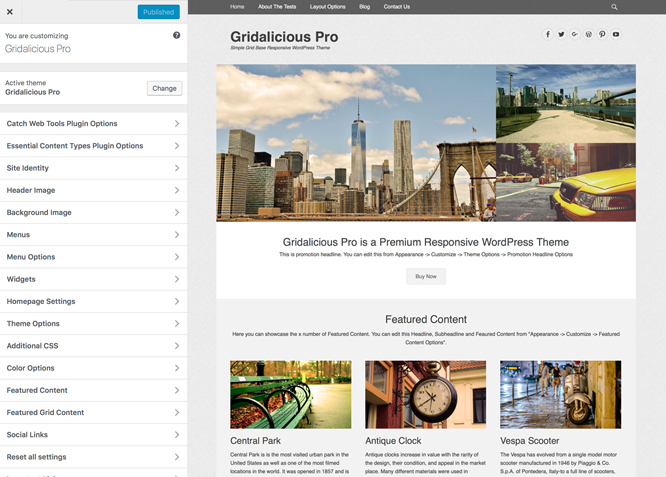
Theme Options
The most powerful feature of Catch Themes is its Theme Options which will allow you to easily customize your website with clicks. So, now you no longer need to be a designer or a programmer to build customized websites. Theme Options allow you to toggle on and off features, adjust layouts, change colors, fonts, logo, favicon, background, add social links and custom CSS.
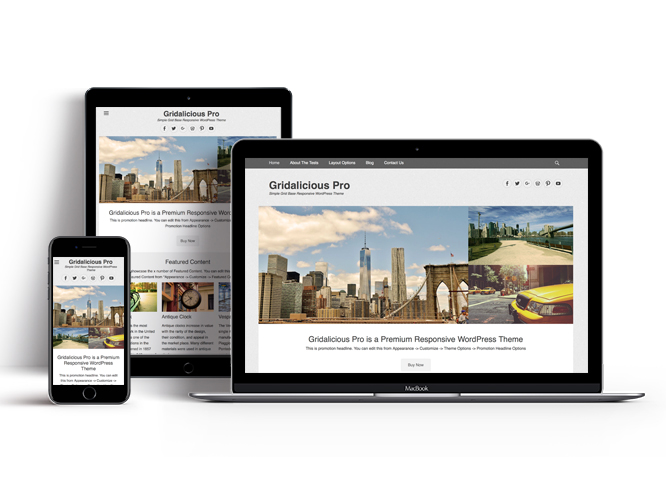
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Webmaster Tools
Webmaster Tools option helps you to minutely manage your site. Firstly, it helps to verify the site in Google, Yahoo and Bing. Additionally, whether it is something like site optimization, keeping track of your site traffic or overseeing and altering your display settings, you can call the shots for you site through Webmaster tools. These tools also allow you to add to your site Header and Footer Scripts like Google Analytics, Site Stats, Facebook, twitter and much more.
Custom Widgets
Our themes have widgetized areas commonly known as sidebar. Here, you can add up various widgets and customize their display to satisfy your unique needs.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Featured Image Grid Content
Featured Image Grid Content allows you to not only add images, but also write a description for them. If a descriptive caption would not suffice, you also have the option of providing a clickable link. This way, as per your unique needs, should you require, you can easily add a URL to your content.
Featured Page Grid Content
Featured Page Grid Content is an option that is helpful to highlight noteworthy pages on your site. You can have columns of content as well as selected images set on your grid container.
Custom Fonts
You can choose different types of stylish and engaging fonts for your Site Title, Tagline, Headline Tags, Content Title, and Content Body. Choose the font that suits best for your website from the font family options and makes your website more striking.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Footer Editor
Footer Editor Options enables you to edit the content of the footer easily. You can either add HTML, plain text, or custom shortcodes which will be inserted into your theme automatically. You can use shortcodes like [the-year], [site-link] and [privacy-policy-link] for the current year, site link and privacy policy link respectively.
More Features
- Theme Options
- Responsive Design
- Webmaster Tools
- Alternative Styles
- Page Templates
- Color Options
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Excerpt Length
- Feed Redirect
- Gravatar Ready
- Localized for translations
- Custom Header / Logo
- Custom Favicon
- Custom Menu
- Custom Footer
- Custom Background
- Custom Layout
- Custom Widget
- Custom Fonts
- Custom Homepage
- Custom CSS
- Support
- WordPress Standard Codes
- Promotion Headline
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options for various sections | ||
| Header Image | ||
| Primary Menu | ||
| Secondary Menu | ||
| Header Right Menu | ||
| Footer Menu | ||
| Menu Options | ||
| Breadcrumb | ||
| Comment Options | ||
| Excerpt Options | ||
| Feed Redirect | ||
| Font Family Options | ||
| Footer Editor Options | ||
| Header Right Sidebar Options | ||
| Default Layout: Primary Sidebar,Content | ||
| Default Layout: Content,Primary Sidebar | ||
| Default Layout: No Sidebar(Content Width) | ||
| No Sidebar (One Column) | ||
| Default Layout: No Sidebar(Full Width) | ||
| Archive Content Layout: Show Excerpt Image Left | ||
| Archive Content Layout: Show Excerpt Image Right | ||
| Archive Content Layout: Excerpt Image Top | ||
| Archive Content Layout: Show Full Content (No Featured Image) | ||
| Single Page/Post Image Layout | ||
| Woocommerce Layout | ||
| Pagination Options | ||
| Promotion Headline Options | ||
| Responsive Options | ||
| Scroll Up Options | ||
| Search Options | ||
| Single Post Navigation | ||
| Update Notifier | ||
| WooCommerce Options | ||
| Featured Content: Featured Post Content | ||
| Featured Content: Featured Page Content | ||
| Featured Content: Featured Category Content | ||
| Featured Content: Featured Image Content | ||
| Featured Grid Content: Featured Post Grid Content | ||
| Featured Grid Content: Featured Page Grid Content | ||
| Featured Grid Content: Featured Category Grid Content | ||
| Featured Grid Content: Featured Image Grid Content | ||
| Custom Social Links | ||
| WPML Ready | ||
| WooCommerce Ready |
Theme Instructions
How to install theme?
Go to this link
How to update theme to the latest version?
Go to this link
Always Set Featured Images
This theme relies heavily on Featured Images. If your post is missing a Featured Image, the post image will not show up on homepage, on archived pages and on Featured Page Slider. Click Here to see how to add Featured Image in your Post/Page.
Image Sizes:
Featured Image
Width: 780px
Height: 439px
Featured Grid
Width: 800px
Height: 450px
Featured Content
Width: 400px
Height: 225px
Featured Header
Width: 1200px
Height: 514px
Custom Header Image
Width: Flexible (recommended width 1200px)
Height : Flexible (recommended height 514px)
How to add Featured Image in Post/Page?
Go to this link.
Regenerate Thumbnails
For regenerate thumbnails got to this link
Customizer (Theme Options)
You can customize this theme using cool additional features through Customizer at “Appearance => Customize” from your WordPress Dashboard.
How to add Logo?
Go to this link
How to disable Site Title and Tagline?
Go to this link
How to add Site Icon (Favicon/Web Clip Icon)?
Go to this link
Color
Go to this link
How to add Header Image?
Go to this link
Menus
Gridalicious Pro offers exciting Menu Options! This theme supports and recommends using “Custom Menus”. You can create Custom Menu through “Appearance => Menus” from your WordPress Dashboard.
Select Menu Locations
You can assign your custom menu in 4 different locations. You assign it either from “Appearance => Customize => Menus => Manage Location” or from “Appearance => Menus => Manage Location”
Select your menu as Primary Menu
Select your menu as Secondary Menu
Select you menu as Header Right Menu to display social menu on header top
Select your menu as Footer Menu to display social links on Primary Menu
Comment Options
Go to this link
How to Change the Excerpt Length and Read More Text?
Go to this link
Featured Content
Gridalicious Pro supports 4 featured content types to choose from: 1. Post, 2. Page, 3. Category and 4. Custom.
Go to this link
How to select different font for different sections?
Go to this link
How to edit Footer content?
Go to this link
Layout Options
Gridalicious Pro has 5 Default Layout options, 4 Archive Content Layout options and 3 page/post image layout to choose from “Appearance => Customize => Theme Options => Layout Options”
Default Layout Options
Once you are in Layout Options, you can Check the box below “Default Layout Options” which will set our site layout. Further, you have the choice of selecting custom layout for individual pages and posts through “Gridalicious Options => Layout Options”, which you shall find below individual posts and pages, when you click on them for adding/editing.
Archive Content Layout
Once you are in Layout Options, you can Check the box below “Archive Content Layout” which will set our site archive layout.
Single Page/Post Image Layout
Once you are in Layout Options, you can Check the box below “Single Page/Post Image Layout” which will set our posts/page image layout. Further, you have the choice of selecting Single Page/Post Image Layout for individual pages and posts through “Gridalicious Options => Single Page/Post Image Layout”, which you shall find below individual posts and pages, when you click on them for adding/editing.
Further option to show/hide meta information on archive
For this option please follow following steps:
- Go to Appearance => Customize => Theme Options => Layout Option
- Check option, “Check to hide meta information on archive pages” to hide meta information and uncheck to show
- Finally, click on “Save & Publish”
How to edit individual posts/pages layout?
This can be achieved through custom meta box by following the steps below:
- Go to Add/Edit option of Page/Post
- There you can find Gridalicious Options
- Then click on Layout Options
- You select required option under “Default”
- Finally Click on “Publish/Update”
How to select optional sidebar for individual Page/Post?
This can be achieved through custom meta box by following the steps below:
- Go to Add/Edit option of Page/Post
- There you can find Gridalicious Options
- Then click on Select Sidebar
- You can make the required changes by clicking on options under “Select Sidebar”
- Finally Click on “Publish/Update”
How to enable/disable Header Featured Image for individual Page/Post?
This can be achieved through custom meta box by following the steps below:
- Go to Add/Edit option of Page/Post
- There you can find Gridalicious Options
- Then click on Header Featured Image Options
- You can select option “Enable or Disbale”
- Finally Click on “Publish/Update”
How to select Single Page/Post Image Layout for individual Page/Post?
This can be achieved through custom meta box by following the steps below:
- Go to Add/Edit option of Page/Post
- There you can find Gridalicious Options
- Then click on Single Page/Post Image Layout
- You can select option “Featured, Slider, Full Size or Disable Image”
- Finally Click on “Publish/Update”
How to enable Breadcrumb and change separator?
Go to this link for more details
How to Change the Excerpt Length and More Tag Text?
Go to this link for more details
How to select different font for different sections?
Go to this link for more details
How to Set Certain Categories to Display in Homepage/Frontpage?
Go to this link for more details
How to add Site Icon (Favicon/Web Clip Icon)?
Go to this link
How to add Header Image?
Go to this link
Featured Grid Content
Gridalicious Pro supports 4 featured grid content options types to choose from: Featured Post Grid Content, Featured Page Grid Content, Featured Category Grid Content and Featured Image Grid Content. For Featured Grid Content Options, go to “Appearance => Customize => Featured Grid Content Options”.
Featured Image Grid Content:
Featured Image Grid Content is created to highlight independent images in the grid content. This grid content gives you full control to upload your own independent image, with title (optional), content (optional), optional link and target. Just use the following simple steps to add in the Featured Image Grid Content.
- Go to “Appearance => Customize => Featured Grid Content Options” from your WordPress Dashboard
- Under “Featured Grid Content Type”, Select Grid Content Type as “Featured Image Grid Content”
- Here you can change the number of featured content, upload images, connecting to an image link, adding in the title, content, and setting target to open link in a new window as needed
- Under “Featured Grid Content Settings”, you can change setting “Enable Grid Content”
- Finally, click on “Save & Publish”
Featured Page Grid Content
Features page grid content is created to highlight your Page in the grid content. So, first you need to create a Page and then add Featured Image to the Page.
- Go to “Appearance => Customize => Featured Grid Content Options” from your WordPress Dashboard
- Under “Featured Grid Content Type”, you need to select “Featured Page Grid Content”
- Here you can change the of featured content and select your pages in “Featured Page #”
- Under “Featured Grid Content Settings”, you can change setting “Enable Grid Content”
- Finally, click on “Save & Publish”
Note:
When you select page, make sure your page have Featured Image. Click here to watch our Video Screencast to add Featured Image.
Featured Post Grid Content
Features post grid content is created to highlight your Post in the grid content. So, first you need to create a Post and then add Featured Image to the Post.
- Go to “Appearance => Customize => Featured Grid Content Options” from your WordPress Dashboard
- Under “Featured Grid Content Type”, you need to select “Featured Post Grid Content”
- Here you can change the number of featured content and add in your Post IDs in “Featured Post #”
- Under “Featured Grid Content Settings”, you can change setting “Enable Grid Content”
- Finally, click on “Save & Publish”
Note:
When you select post, make sure your post have Featured Image. Click here to watch our Video Screencast to add Featured Image.
Featured Category Grid Content
Features category grid content is created to highlight your posts from specific categories in the grid content. So, first you need to create a Post, add Featured Image to the post and assign posts to specific category.
- Go to “Appearance => Customize => Featured Grid Content Options” from your WordPress Dashboard
- Under “Featured Grid Content Type”, you need to select “Featured Category Grid Content”
- Here you can change the number of featured and from “Select Grid Content Type” you can either select the category you want or select multiple categories by holding down the CTRL key
- Finally, click on “Save & Publish”
Note:
When you select categories, make sure your posts in those categories have Featured Image. Click here to watch our Video Screencast to add Featured Image.
How to change Pagination Options?
Go to this link
WooCommerce Options
Go to this link
Regenerate Thumbnails #
If you have just changed your theme then you need to regenerate image thumbnail for post published before activating this theme. You can simply install Regenerate Thumbnails Plugin. Then Regenerate Thumbnails through “Tools => Regen. Thumbnails” in your WordPress Dashboard.
Widgets
Gridalicious Pro currently has 14 widgetized (Sidebar) areas that are 1.Primary Sidebar, 2. Optional Homepage Sidebar, 3. Optional Archive Sidebar, 4. Optional Page Sidebar, 5. Optional Post Sidebar, 6. Optional Sidebar One, 7. Optional Sidebar Two, 8. Optional Sidebar Three, 9. Page Not Found Content, 10. Footer Area One, 11. Footer Area Two and 12. Footer Area Three, 13. Footer Area Four, 14. Header Right. You can add a variety of Widgets to this theme from “Appearance => Widgets” or “Appearance => Customize => Widgets” in WordPress.
How to add Widgets in widget area?
You can add widgets to your widget area from two location
Go to this link for more details
Additional CSS
Go to this link
WPML Ready
Go to this link
Recommended Plugins
* Catch Web Tools for Webmaster Tools
* To Top
* Catch IDs
* Essential Content Type
* Contact Form 7 for Contact Form
* WooCommerce for E-commerce
* WPML for multi-language
* WP-PageNavi for Numeric Pagination
* Regenerate Thumbnails to for Regenerating Thumbnails
* Jetpack for Infinite Scroll, Gallery, Stats, Titled Gallery, Image CDN and many more
Change Log
4.0.2 (Released: December 17, 2025)
- Bug Fixed: Deprecated Function WP_Dependencies-add_data() warning after WordPress update 6.9
- Updated: WordPress 6.9 ready
4.0.1 (Released: September 04, 2025)
- Bug Fixed: Menu toggle icon for small devices
4.0 (Released: September 02, 2025)
- Added: Tiktok, Twitter-X, Bluesky, Threads, Tel and Feed icons
- Removed: PollDaddy Icon
- Replaced: Genericons library to Font Awesome
- Updated: Theme license notice
- Updated: About admin CSS for changelog display
- Updated: WordPress 6.8 ready
3.8.2 (Released: March 05, 2024)
- Bug Fixed: Theme updater deprecation notice in PHP 8.1
- Updated: WordPress 6.4 ready
3.8.1 (Released: August 29, 2022)
- Updated: Google Font hosted locally (https://make.wordpress.org/themes/2022/06/18/complying-with-gdpr-when-using-google-fonts/)
3.8 (Released: February 15, 2022)
- Updated: WordPress 5.9 ready
3.7.2 (Released: September 10, 2021)
- Added: Core Blocks Support
- Bug Fixed: Added underline on the anchor tag
- Updated: Updater support for child theme
- Updated: Screenshot Image size
- Updated: readme.txt and styles.css file as per new requirement
3.7 (Released: October 22, 2019)
- Added: About page
- Added: Automatic Update using license key
- Added: Support for wp_body_open action
- Bug Fixed: Keyboard navigation accessibility issue
- Updated: Metabox UI
- Updated: Readme file as per new requirement
(Released: October 26, 2018)
- Added: Core Privacy Policy link support in footer
- Replaced: class_exists( 'woocommerce' ) with class_exists( 'WooCommerce' ) as WooCommerce update caused issues
- Updated: Migration Script from free to pro
- Updated: Label changed from Image type to Custom
- Updated: Content delivered through the_content filter
3.5 (Released: April 12, 2018)
- Added: Featured grid content layout option
- Added: WooCommerce Product Lightbox, Zoom and Slider Options
- Bug Fixed: Breadcrumb custom post archive link
- Bug Fixed: Design issue with Catch Infinite Scroll plugin
- Bug Fixed: Undefined variable in Featured content title attribute
- Code optimization
- Removed: changelog.txt file and added changelog in readme.txt file
- Updated: Theme updater script
- Updated: JS compression
3.4.1 (Released: June 08, 2017)
- Added: Option to Display all Categories in Customizer
- Bug Fixed: Added qtrans_convertURL() function_exists check
- Bug Fixed: Meta information not showing on archive pages with image left and right
- Removed: Support for custom favicon and web clip icon
- Code Optimization
- Compatible with WordPress 4.8
3.4 (Released: December 06, 2016)
- Added: Option to Display all Categories in Customizer
- Bug Fixed: Added qtrans_convertURL() function_exists check
- Bug Fixed: Meta information not showing on archive pages with image left and right
- Removed: Support for custom favicon and web clip icon
- Code Optimization
- Compatible with WordPress 4.8
3.3.2 (Released: November 16, 2016)
- Bug Fixed: Sidebar issues in archive and 404 pages (Reported by: gmg-jet)
- Code Optimization
3.3.1 (Released: October 28, 2016)
- Updated: Reset all settings compatibility with WordPress v4.6
3.3 (Released: August 21, 2016)
- Added German translation de_DE.po and de_DE.mo
- Bug Fixed: `sprintf() too few arguments` issue on other languages
3.2.1 (Released: July 28, 2016)
- Added WooCommerce Theme Support
- Replaced '|' with '%7c' for accessibility in google font load
- Bug Fixed: Content Width Implementation Code
- Bug Fixed: Removed white space issue
- Updated: All instances of catchthemes.com converted to https
- Updated: Textdomain to 'gridalicious-pro'
- Updated: Theme tags
3.2 (Released: April 11, 2016)
- Added: CT: Advertisement Widget - "Check to Hide Ad on 404 page" option (more info in readme)
- Added: Social Icons for Phone, Handset, Cart, Cloud, Link( Custom Link )
- Enhancement: Used antispambot() function on emails output on social icons
- Fixed: Page menu class issue in mobile view
- Fixed: Genericions issue with To Top plugin
- Updated: Genericons to 3.4.1
- Updated: Jetpack Scroll Pagination Option to enable infinite scroll in Reading Settings
- Updated: Sidr menu script to version 2.1.1.1
- Updated: Meta viewport for better responsive support
- Updated: Import all theme mod option from free theme when upgrading to pro including menus and widgets
- Updated: Content Width Implementation
- Updated: Theme Layout retrieval via function
- Updated: Favicon and Web Clip Migration to Site Icon( Core Support )
- Updated: Logo to Custom Logo( Core Support ) for WP version 4.5
3.1 (Released: December 23, 2015)
- Added: French translation fr_FR.po and fr_FR.mo
- Bug Fixed: Featured Slider Transition Effect Not Updating
- Bug Fixed: Breadcrumb css issue in IE 11
- Bug Fixed: Migration from free to pro now migrates even WordPress Core Options like Header Image, Widgets, Background, etc
- Bug Fixed: Custom Social Icon Link not saving due to sanitization issues
- Bug Fixed: Body Classes Layouts Issue
- Removed panel for featured content and featured slider for WordPress version greater than 4.2
- Removed Custom Textarea control for customizer
- Updated Customizer active callback scripts (previously handled by jQuery)
- Updated Customizer Color Scheme Script for changing values of colors on change of color scheme
3.0 (Released: August 20, 2015)
- Added: Support for Random Header Image
- Added: Featured Content "Display Content" option
- Added: Single Post Navigation Disable Option
- Added: Support for WPML, Polylang, qTranslate X, mqTranslate and qTranslate Plugins
- Bug Fixed: Removal of extra '/' in sub-categories in breadcrumb and updates in breadcrumb
- Bug Fixed: Blog page featured image not overwriting default header image
- Bug Fixed: Color Options not working for Default page menu
- Bug Fixed: Header Color options showing blank in custom css when disabling site title and tagline
- Bug Fixed: Metabox Options not saving properly
- Bug Fixed: Error 404, Not-Found, No-Search Result page layout css
- Bug Fixed: Changed esc_attr_e to echo esc_attr in searchform.php
- Combined options for Featured Content and renamed the section From Featured Content Options to Featured Content in Customizer
- Combined options for Featured Slider and renamed the section From Featured Slider Options to Featured Slider in Customizer
- Compatible with WordPress 4.3
- Optimized: Customizer custom script for color scheme
- Removed unnecessary js from custom customizer js as support for WordPress versions less than 4.0 is not required
- Updated: Sidr script
- Updated: Widgets and their names
- Removed: support for WordPress version less than 4.1
- Updated: codes to comply with deprecating PHP4 style constructors in WordPress 4.3
2.1 (Released: April 09, 2015)
- Bug Fixed: Added default background image and color for background
- Bug Fixed: Sidebar layout option
- Bug Fixed: Social icon wrap
- Bug Fixed: Featured Content issues
- Added link in featured content title
- Featured category content not showing title and excerpt
- Remove extra link below the content
2.0 (Released: March 20, 2015)
- Added new google font
- Josefin Sans
- Libre Baskerville
- Valera
- Added Option in Enable Header Image: Excluding Home, Page/Post Featured Image
- Added shortcode support in footer left content
- Added gridalicious- prefix to some js handles
- Added Gridalicious Advertisement Widget
- Bug Fixed: undefined index $page_for_posts for Featured Header Image
- Bug Fixed: featured-heading-wrap, $headline and $subheadline empty check in featured content
- Bug Fixed: Featured Content missing classes entry-header and entry-title
- Bug Fixed: Featured Grid Content, undefined variable in page and category grid content
- Bug Fixed: Html is now allowed in Promotion Headline
- Bug Fixed: Html is now allowed in Featured Content Headline and Sub-headline
- Bug Fixed: Breadcrumb undefined index issue
- Bug Fixed: Featured Content Layout Type css issue
- Bug Fixed: added missing keyword _nx:1,2,4c and esc_html__ in language file gridalicious.pot
- Bug Fixed: Skype Social icon and open link in new window for email issues
- Bug Fixed: Content Layout issue with content width
- Bug Fixed: Featured Image Content issue, only showing one content ( Reported by John )
- Changed get_page to get_post as get_page is depriciated
- Fixed header text condition for Sidebar
- Removed jquery cookie and its dependencies
- Removed unnecessary file gridalicious-menu.js
- Removed duplicate class site-header as ID found
- Renamed "custom_meta_box_nonce" renamed to "gridalicious_custom_meta_box_nonce"
- Replaced the_title() with the_title_attribute() where title is used as attribute
- Replaced all require_once with require
- Sanitized custom metabox settings
1.0 (Released: January 26, 2015)
- Initial Release
Satisfaction Guarantee
We make sure our customers are fully satisfied with our WordPress themes and meet their expectations. If you are not satisfied with your purchase, you are entitled to our 30-Day 100% Money Back Guarantee. No risks, Buy with Confidence!