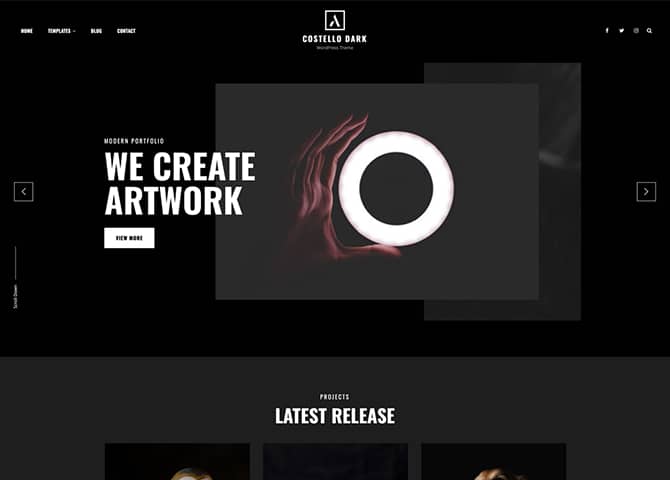
Costello Dark is a Free Dark Portfolio WordPress theme that comes with a modern responsive dark design and highly customizable features and functionalities. The theme is suitable for all kinds of portfolio websites including personal bloggers, creative agencies, freelancers, photographers, illustrators, and similar professionals. The dark design in this theme makes your portfolio website look extra eye-appealing and welcoming to the visitors. Along with the dark bold design, this theme also includes an extensive theme options panel that allows you to tweak colors, fonts, backgrounds, and more. Costello Dark comes with many highly customizable features and sections. For instance, Promotion Headline, Featured Content, Services, Portfolio, Testimonial, Featured Slider, Hero Content, and more. All of these mentioned sections are fully responsive and look absolutely stunning across all devices. In addition, you can also add in your featured sliders and galleries to ace your portfolio.
Features
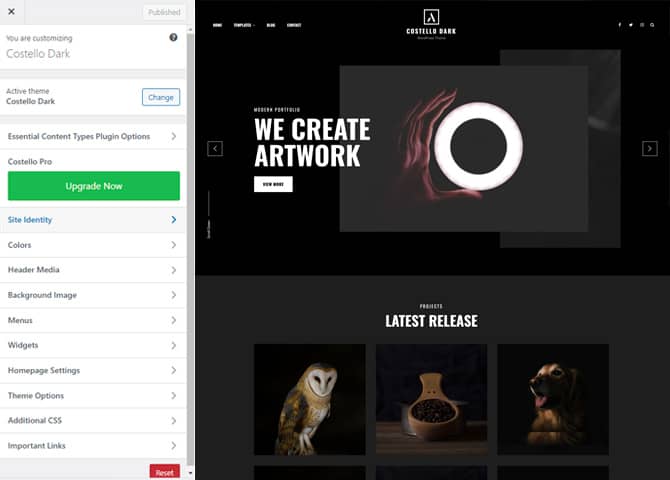
Theme Options
The most powerful feature of Catch Themes is its Theme Options which will allow you to easily customize your website with clicks. So, now you no longer need to be a designer or a programmer to build customized websites. Theme Options allow you to toggle on and off features, adjust layouts, change colors, fonts, logo, favicon, background, add social links and custom CSS.
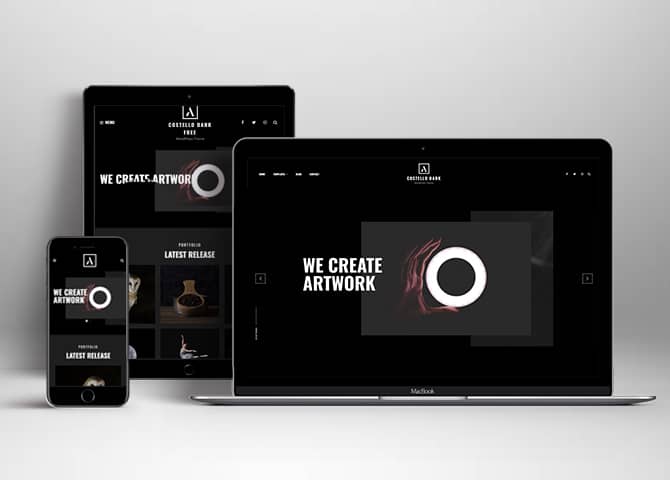
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Featured Page Slider
Featured Page Slider is an option that is helpful to highlight noteworthy pages on your site. You can have columns of content as well as selected images set on your page slider. The fun part is, you get to decide for how long a page stays on your page before something else comes up on the slider. How will you make that happen? By exercising your control over different slide effects and their timing!
Hero Content
You can now display the best assets of your website with the Hero Content feature. The feature allows you to highlight the most important content in a fashion that is easily attention-grabbing. You can enable the hero content either on Homepage or the entire site. Hero Content - the easiest way to display your strengths.
Testimonials
People are always curious about what your goods and services are really like. Since customer testimonials are candid and not by the company promoting the product, they assist in building trust. You can display testimonials on Homepage, the entire site or disable it completely.
Portfolio
Portfolio empowers you to showcase your professional skills and accomplishments to the world at large. Display your Portfolio in an elegant manner on the Homepage/Frontpage, the entire site or you can also disable it completely if you don’t need it. An astounding way to easily display your experience, skills, talent, and expertise.
More Features
- Theme Options
- Responsive Design
- Featured Slider
- Threaded Comments
- Dropdown Menu
- Excerpt Length
- Custom CSS
- Support
- WordPress Standard Codes
- Promotion Headline
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options for various sections | ||
| Base Color Scheme: Light, Red and Blue | ||
| Header Media | ||
| Primary Menu | ||
| Floating Social Menu | ||
| Footer Social Menu | ||
| Footer Menu | ||
| Comment Options | ||
| Countdown | ||
| Contact Form | ||
| Contact Map | ||
| Events | ||
| Excerpt Options | ||
| Featured content: Post | ||
| Featured content: Page | ||
| Featured content: Category | ||
| Featured content: Custom | ||
| Featured content: Custom Post Types | ||
| Featured Slider: Post | ||
| Featured Slider: Page | ||
| Featured Slider: Category | ||
| Featured Slider: Custom | ||
| Featured Video | ||
| Font Family Options | ||
| Footer Editor Options | ||
| Gallery | ||
| Hero Content: Page | ||
| Hero Content: Post | ||
| Hero Content: Category | ||
| Hero Content: Custom | ||
| Site Layout: Fluid/Boxed | ||
| Default Layout: Right Sidebar ( Content, Primary Sidebar ) | ||
| Default Layout: Left Sidebar ( Primary Sidebar, Content ) | ||
| Default Layout: No Sidebar | ||
| Default Layout: No Sidebar: Full Width | ||
| Homepage Layout/Archive Layout: Right Sidebar(Content, Primary Side) | ||
| Homepage Layout/Archive Layout: Left Sidebar(Primary Side, Content) | ||
| Homepage Layout/Archive Layout: No Sidebar | ||
| Homepage Layout/Archive Layout: No Sidebar:Full Width | ||
| Archive Content Layout: Excerpt with Featured Image | ||
| Archive Content Layout: Show Full Content with Image | ||
| Archive Content Layout: Show Full Content(No Featured Image) | ||
| Single Page/Post Image Layout: Slider Image Size(1920*1080) | ||
| Single Page/Post Image Layout: Original Image Size | ||
| WooCommerce Layout: Right Sidebar(Content, Primary Sidebar | ||
| WooCommerce Layout: Left Sidebar(Primary Sidebar, Content | ||
| WooCommerce Layout: No Sidebar | ||
| WooCommerce Layout: No Sidebar: Full Width | ||
| Logo Slider | ||
| Menu Options | ||
| Portfolio: Page | ||
| Portfolio: Post | ||
| Portfolio: Category | ||
| Portfolio: Custom | ||
| Portfolio: Custom Post Type | ||
| Promotion Headline: Page | ||
| Promotion Headline: Post | ||
| Promotion Headline: Category | ||
| Promotion Headline: Custom | ||
| Pagination Options | ||
| Scroll Up Options | ||
| Section Sorter | ||
| Services: Page | ||
| Services: Post | ||
| Services: Category | ||
| Services: Custom Post Types | ||
| Stats: Post | ||
| Stats: Page | ||
| Stats: Category | ||
| Stats: Custom | ||
| Team: Post | ||
| Team: Page | ||
| Team: Category | ||
| Team: Custom | ||
| Testimonials: Post | ||
| Testimonials: Page | ||
| Testimonials: Category | ||
| Testimonials: Custom | ||
| Testimonials: Custom Post Type | ||
| WPML Ready | ||
| WooCommerce Ready |
Theme Instructions
How to install theme?
Go to this link
How to update theme to the latest version?
Go to this link
Always Set Featured Images
This theme relies heavily on Featured Images. If your post is missing a Featured Image, the post image will not show up on homepage, on archived pages and on Featured Page Slider Content. Click Here to see how to add Featured Image in your Post/Page.
How to add Logo?
Go to this link
How to enable/disable Site Title and Tagline
Go to this link
How to add Site Icon (Favicon/Web Clip Icon)?
Go to this link
How to add Header Video?
Go to this link
How to add Header Image?
Go to this link
Menus
Costello Dark offers exciting Menu Options! This theme supports and recommends using “Custom Menus”. You can create Custom Menu through “Appearance => Menus” from your WordPress Dashboard.
Go to this linkto know how to add custom menu
Select Menu Locations
You can assign your custom menu in 2 different locations. You assign it either from “Appearance => Customize => Menus => Manage Location” or from “Appearance => Menus => Manage Location”
Select your Custom Menu as Primary Menu to display it as the Main Menu, which will replace the default Page Menu
Select Header Social menu to display social icons on header
Content Types
If you want content type option in your theme you can use our free plugin Essential Content Type. The details are listed below:
Essential Content Type
You can install our free plugin Essential Content Type from this link and follow the steps provided by the link.
How to Change the Excerpt Length and Read More Text?
Go to this link
Featured Content
Costello Dark supports Custom Post Type(requires Essential Content Type Plugin ). For Featured Content Options, go to “Appearance => Customize => Theme Options => Featured Content”
How to use Featured Content using Custom Post Type?
Go to this link
Featured Slider
Costello Dark supports Page as featured slider. For Featured Slider Options, go to “Appearance => Customize => Theme Options =>Featured Slider”.
Go to this link
Hero Content
Costello Dark supports Page as hero content For Hero Content Options, go to “Appearance => Customize => Theme Options => Hero Content Options”.
Go to this link
How to Set Certain Categories to Display in Homepage/Frontpage?
Go to this link
Layout Options
Costello Dark has 2 Default Layout, 2 Homepage/Archive Layouts and 3 Single Page/Post layout to choose from “Appearance => Customize => Theme Options => Layout Options”
Default Layout
Once you are in Layout Options, you can Check the box below “Default Layout Options” which will set our site layout. Further, you have the choice of selecting custom layout for individual pages and posts through “Costello Dark Options => Layout Options”, which you shall find below individual posts and pages, when you click on them for adding/editing
Homepage/ Archive Layout
Once you are in Layout Options, you can Check the box below “Homepage/ Archive Layout” which will layout for homepage/archive layout
Single Page/Post Image
Once you are in Single Page/Post Image Options, you can Check the box below “Homepage/ Archive Layout” which will layout for homepage/archive layout
How to change Pagination Options?
Go to this link
Portfolio
Costello Dark supports Custom Post Type as Portfolio.
Go to this link
How to enable/disable Scrollup feature?
Go to this link
Promotion Headline
Costello Dark support page as Promotion Headline.
Go to this link
Services
Costello Dark supports Custom Post Type as Services.
Go to this link
Testimonials
Costello Dark supports Custom Post Type as testimonials.
Go to this link
Widget Area (Sidebar)
Costello Dark currently has 4 widgetized (Sidebar) areas thay are: 1. Sidebar, 2. Footer One, 3. Footer Two and 4. Footer Three. Go to “Appearance => Widgets” or “Appearance => Customize => Widgets” in WordPress.
Widgets
Costello Dark supports CT: Social Icons. You can add widget in widget area as per your need.
How to add Widgets in widget area?
You can add widgets to your widget area from two location
Go to this link for more detail.
How to add “Social Icon” in widget area(CT:Social Icon)?
This widget is used to add social icons as a widget.
- Add CT:Social Icon to desired widget area. More Info
- Add “Title” under the respective field.
- Finally, click on “Save & Publish”
Additional CSS
You can add your custom CSS that will overwrite the theme CSS for further design customization through “Appearance => Customize => Additional CSS”, in your WordPress Dashboard.
Note: If you are doing heavy customization and adding lot of custom css then we recommended to build Child Theme and add it in your child theme style.css file. Read More about child theme…
Webmaster Tools
Go to this link for more detail
Recommended Plugins
* Catch Web Tools for Webmaster Tools, To Top, Catch IDs
* Essential Content Type
* Catch Dark Mode
* WP-PageNavi for Numeric Pagination
* Regenerate Thumbnails to for Regenerating Thumbnails
* Jetpack for Infinite Scroll, Gallery, Stats, Image CDN and many more
Change Log
1.1.2 (Released: June 13, 2024)
- Updated: WordPress 6.5 ready
1.1.1 (Released: January 08, 2024)
- Updated: Version due to SVN issue
1.1 (Released: January 08, 2024)
- Updated: WordPress 6.4 ready
1.0 (Released: June 30, 2022)
- Initial Release