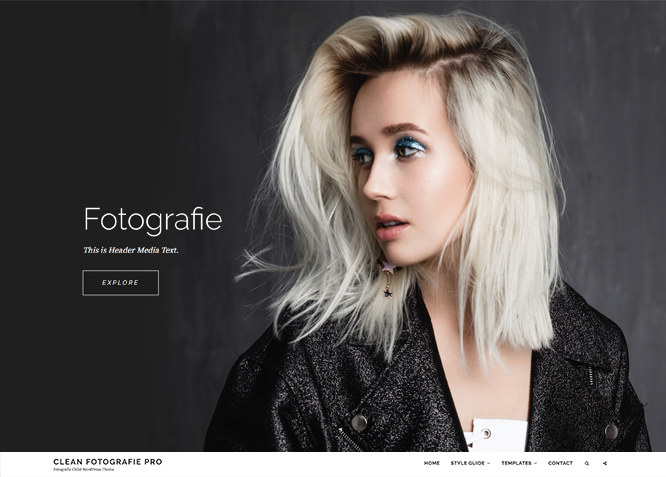
Clean Fotografie is a feature-rich, simple, and Clean Photography WordPress Theme, and is specially designed for creative personas to showcase their creative and professional photography to the world at large. It is a child theme of our popular photography WordPress theme, Fotografie. Clean Fotografie comes with an array of key features for your creative website to stand out among others. True to the essence of its name, Clean Fotografie is simple, clean, elegant, and feature-rich. It is ideal for creative people, such as, Artists, Graphic Designers, Illustrators, Photographers, Bloggers, and other Creative Agencies who desire to showcase their high-quality work with minimal interference. Clean Fotografie comes with amazing features—like header media options, hero content, color options, menu options, and more—that are crucial to take your photoblog website to the next level. The theme is extremely responsive and functions beautifully across all devices. Its minimal and responsive design gives your website a sleek and professional look. This theme is translation-ready. For more details, check out the Theme Instructions.
Features
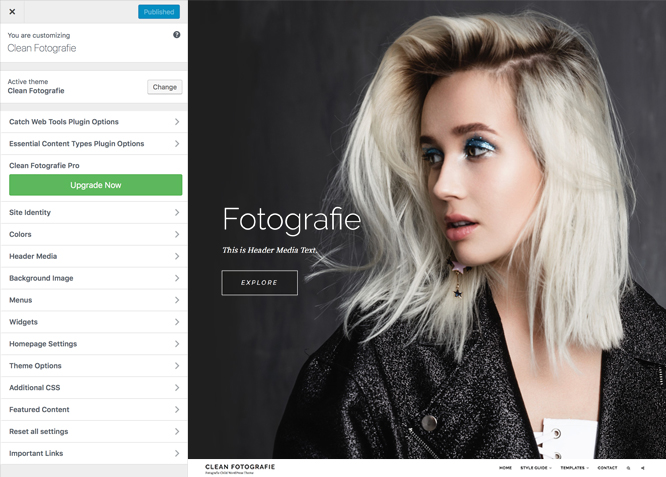
Theme Options
The most powerful feature of Catch Themes is its Theme Options which will allow you to easily customize your website with clicks. So, now you no longer need to be a designer or a programmer to build customized websites. Theme Options allow you to toggle on and off features, adjust layouts, change colors, fonts, logo, favicon, background, add social links and custom CSS.
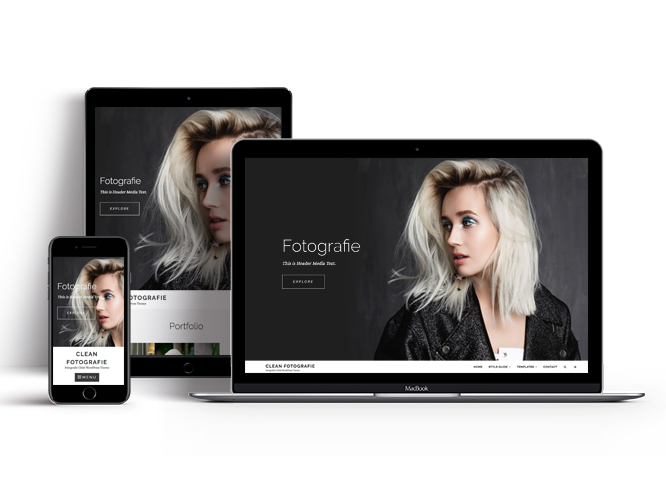
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Featured Page Slider
Featured Page Slider is an option that is helpful to highlight noteworthy pages on your site. You can have columns of content as well as selected images set on your page slider. The fun part is, you get to decide for how long a page stays on your page before something else comes up on the slider. How will you make that happen? By exercising your control over different slide effects and their timing!
Featured Content
Featured Content allows you to highlight your recent & popular posts on your website. It can either be displayed on Homepage or the entire site. You can add your title and sub-title for featured content, select the number of featured content, display Meta, select multiple categories, and enjoy displaying your featured & recent posts.
Hero Content
You can now display the best assets of your website with the Hero Content feature. The feature allows you to highlight the most important content in a fashion that is easily attention-grabbing. You can enable the hero content either on Homepage or the entire site. Hero Content - the easiest way to display your strengths.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Portfolio
Portfolio empowers you to showcase your professional skills and accomplishments to the world at large. Display your Portfolio in an elegant manner on the Homepage/Frontpage, the entire site or you can also disable it completely if you don’t need it. An astounding way to easily display your experience, skills, talent, and expertise.
More Features
- Theme Options
- Responsive Design
- Featured Slider
- Page Templates
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Excerpt Length
- Gravatar Ready
- Localized for translations
- Custom Header / Logo
- Custom Favicon
- Custom Menu
- Custom Layout
- Custom CSS
- Hero Content
- Portfolio
- Header Video
- Clean Header
- Full HD Screens
- Featured Content
- WordPress Standard Codes
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options for various sections | ||
| Header Media | ||
| Social Footer Menu | ||
| Header Menu | ||
| Social Menu | ||
| Breadcrumb | ||
| Comment Options | ||
| Excerpt Options | ||
| Featured content: Post | ||
| Featured content: Page | ||
| Featured content: Category | ||
| Featured content: Image | ||
| Featured Slider: Post | ||
| Featured Slider: Page | ||
| Featured Slider: Category | ||
| Featured Slider: Image | ||
| Font Family Options | ||
| Footer Editor Options | ||
| Hero Content: Post | ||
| Hero Content: Page | ||
| Hero Content: Category | ||
| Hero Content: Image | ||
| Site Layout: Boxed/Fluid | ||
| Singular Content Layout: Left Sidebar(Primary Sidebar, Content) | ||
| Singular Content Layout: No Sidebar | ||
| Singular Content Layout: No Sidebar: Full Width | ||
| Singular Content Layout: No Sidebar: Full Content Width | ||
| Singular Content Layout: Right Sidebar | ||
| WooCommerce Layout | ||
| Pagination Options | ||
| Scroll Up Options | ||
| Update Notifier | ||
| WPML Ready | ||
| WooCommerce Ready |
Theme Instructions
#How to install theme?
Go to this link
#How to update theme to the latest version?
Go to this link
#How to add Demo Content?
Go to this link
#Download Demo content files?
Click on the button below to download the demo zip files which contain, customizer.dat (Customizer Settings File), demo-content.xml (Content File), and widgets.wie (Widget Settings File) files.
#Always Set Featured Images
This theme relies heavily on Featured Images. If your post is missing a Featured Image, the post image will not show up on homepage, on archived pages and on Featured Page Slider Content. Click Here to see how to add Featured Image in your Post/Page.
Image Sizes in px:#
Post Thumbnail
Width: 1148px
Height: 574px
Featured Image:
Width: 533px
Height: 533px
Hero Image:
Width: 720px
Height: 720px
Slider Image:
Width: 1920px
Height: 1080px
#How to add Featured Image in Post/Page?
Go to this link.
#Regenerate Thumbnails
For regenerate thumbnails got to this link
#Widget Area (Sidebar)
Clean Fotografie currently has 4 widgetized (Sidebar) areas thay are: 1. Sidebar, 2. Footer One, 3. Footer Two and 4. Footer Three. Go to “Appearance => Widgets” or “Appearance => Customize => Widgets” in WordPress.
#Menus
Clean Fotografie offers exciting Menu Options! This theme supports and recommends using “Custom Menus”. You can create Custom Menu through “Appearance => Menus” from your WordPress Dashboard.
Select Menu Locations
You can assign your custom menu in 2 different locations. You assign it either from “Appearance => Customize => Menus => Manage Location” or from “Appearance => Menus => Manage Location”
Select your Custom Menu as Header Menu to display it as the Main Menu, which will replace the default Page Menu
Select your custom menu as Social Menu to display social icons
#Customizer (Theme Options)
You can customize this theme using cool additional features through Customizer at “Appearance => Customize” from your WordPress Dashboard.
#How to add Logo?
Go to this link
#How to enable/disable Site Title and Tagline
Go to this link
#How to add Site Icon(Favicon/Web Clip Icon)?
Go to this link
#How to add Header Video?
Go to this link
#How to add Header Image?
Go to this link
#How to enable Breadcrumb?
Go to this link
#How to Change the Excerpt Length and Read More Text?
Go to this link
#How to choose Hero Content Option?
Clean Fotografie supports Page as hero content.
Go to this link
#Layout Options
Clean Fotografie has 2 Site Layout and 2 Singular Content Layout options to choose from “Appearance => Customize => Theme Options => Layout Options”
Site Layout
Once you are in Layout Options, you can Check the option below “Site Layout” which will set our site layout.
Singular Content Layout
Singular content layout is for singular post types like Post,Pages. There are option to choose from: i. Left Sidebar(Primary Sidebar,Content) and ii. No Sidebar
#How to change Pagination Options?
Go to this link
#How to enable/disable Scrollup feature?
Go to this link
#Featured Content
Clean Fotografie supports Page as featured content. For Featured Content Options, go to “Appearance => Customize => Featured Content”.
For featured content go to this link
#How to Set Certain Categories to Display in Homepage/Frontpage?
Go to this link
#Additional CSS
You can add your custom CSS that will overwrite the theme CSS for further design customization through “Appearance => Customize => Additional CSS”, in your WordPress Dashboard.
Note: If you are doing heavy customization and adding lot of custom css then we recommended to build Child Theme and add it in your child theme style.css file. Read More about child theme…
#Content Types
If you want content type option in your theme you can either use our free plugin Essential Content Type. The details are listed below:
You can install our free plugin Essential Content Type from this link and follow the steps provided by the link.
#Widgets
Clean Fotografie has 2 Widgets to choose from. They are: 1. CT: Recent Posts and 2. CT: Social Icons. You can add widget in widget area as per your need.
#How to add Widgets in widget area?
You can add widgets to your widget area from two location
Go to this link for more details
#How to add “Social Icon” in widget area(CT:Social Icon)?
This widget is used to add social icons as a widget.
- Add CT:Social Icon to desired widget area. More Info
- Add “Title” under the respective field.
- Finally, click on “Save & Publish”
Recommended Plugins
* Catch Web Tools for Webmaster Tools, To Top, Catch IDs
* Essential Content Type
* Contact Form 7 for Contact Form
* Regenerate Thumbnails to for Regenerating Thumbnails
* Jetpack for Infinite Scroll, Gallery, Stats, Image CDN and many more
Change Log
1.5.1 (Released: December 14, 2025)
- Updated: WordPress 6.9 ready
1.5 (Released: June 17, 2025)
- Added: Twitter X, TikTok, Bluesky, Threads, Telegram, Discord, Line, Xing and Vk icons
- Updated: Font Awesome to version 6.7.2
- Updated: WordPress 6.8 ready
1.4.5 (Released: June 13, 2024)
- Updated: WordPress 6.5 ready
1.4.4 (Released: February 26, 2024)
- Removed: Depreciated Instagram Feed Plugin recommendation
- Updated: WordPress 6.4 ready
1.4.3 (Released: March 26, 2023)
- Bug Fixed: Header Search and Social position
1.4.2 (Released: August 04, 2022)
- Updated: Google Font hosted locally (https://make.wordpress.org/themes/2022/06/18/complying-with-gdpr-when-using-google-fonts/)
1.4.1 (Released: March 01, 2022)
- Bug Fixed: Upgrade to Pro section in customizer class issue
1.4 (Released: February 10, 2022)
- Updated: WordPress 5.9 ready
1.3.1 (Released: February 03, 2021)
- Bug Fixed: Navigation Menu issue when header media disabled
1.3 (Released: July 26, 2020)
- Added: Search text option
1.2.1 (Released: May 20, 2020)
- Updated: readme.txt and style.css as per the new requirements
1.2 (Released: May 09, 2019)
- Added: Support for wp_body_open action
1.1.2 (Released: March 27, 2019)
- Bug Fixed: Drop-down Menu, Search and Social issue fixed for screen size between 1024px and 1152px when menu is not fixed
1.1.1 (Released: March 20, 2019)
- Bug Fixed: Drop-down Menu, Search and Social issue fixed for screen size between 1024px and 1152px
1.1 (Released: February 06, 2019)
- Added: Newsletter Widget Area
- Bug Fixed: Color issue when there is multiple sticky posts
- Bug Fixed: Issue of Submenu, social and search state on default and fixed
- Updated: Readme file as per the new requirement
1.0.6 (Released: August 27, 2018)
- Bug Fixed: Improper escaping for aria-label on menus
1.0.5 (Released: June 27, 2018)
- Bug Fixed: Header Text color not preview-able in customizer
1.0.4 (Released: June 18, 2018)
- Bug Fixed: Menu display issue with slider
- Bug Fixed: Catch Infinite Scroll plugin button design issue
- Bug Fixed: Header Social and Search design issue
1.0.3 (Released: May 25, 2018)
- Bug Fixed: Main menu submenu display arrow issue
- Bug Fixed: Responsive font size issue
1.0.2 (Released: May 18, 2018)
- Bug Fixed: Header Social Menu extra wrapper
1.0.1 - (Released: May 16, 2018)
- Bug Fixed: Sticky header element
1.0 - (Released: May 15, 2018)
- Bug Fixed: Design issue with Catch Infinite Scroll plugin
- Bug Fixed: Nav top Social button seen when there is no social menu selected
- Bug Fixed: Textdomain issues
- Updated: Codes for translators and added comments for WPCS
0.1 - (Released: February 19, 2018)
- Initial release