Catch Wheels Pro is a unique and powerful, reliable and robust, creative and elegant, smooth and bold WordPress theme for Motovloggers and Vloggers. The theme has been specially designed keeping the creative Motovloggers in mind. It carries all the features that are essential for creating a professional-looking Motovlogging website and to share your passion. Catch Wheels Pro is completely responsive and your website will look stunning on all devices. It comes with basic features that are extremely crucial to create a bold and adventurous website for Motovloggers, like portfolio, events, color options, hero content, font family options, menu options, promotional headline, services, layout options, and more. With all these amazing features integrated into the theme, Catch Wheels Pro will surely help you create a strong, adventurous and bold website with the feel of professionalism in no time. Catch Wheels Pro—a perfect choice for Motovloggers with a passion to ride! This theme is translation ready. For more details, check out the Theme Instructions.
Features
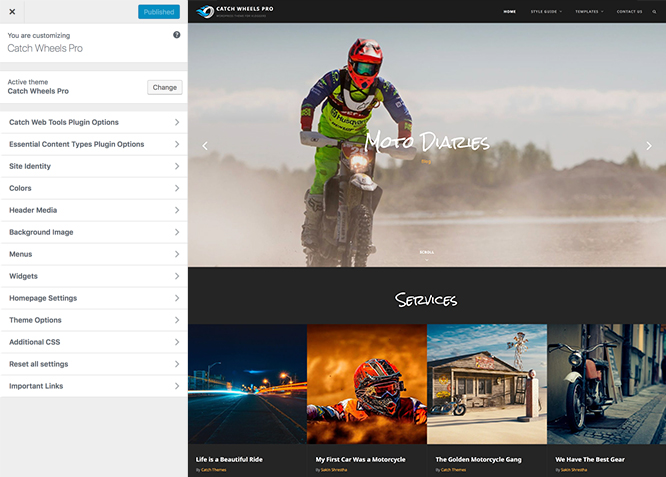
Theme Options
The most powerful feature of Catch Themes is its Theme Options which will allow you to easily customize your website with clicks. So, now you no longer need to be a designer or a programmer to build customized websites. Theme Options allow you to toggle on and off features, adjust layouts, change colors, fonts, logo, favicon, background, add social links and custom CSS.
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Featured Post Slider
Featured Slider is an option that is helpful to highlight noteworthy posts on your site. You can have columns of content as well as selected images set on your post slider. The fun part is, you get to decide for how long a post stays on your page before something else comes up on the slider. How will you make that happen? By exercising your control over different slide effects and their timing!
Webmaster Tools
Webmaster Tools option helps you to minutely manage your site. Firstly, it helps to verify the site in Google, Yahoo and Bing. Additionally, whether it is something like site optimization, keeping track of your site traffic or overseeing and altering your display settings, you can call the shots for you site through Webmaster tools. These tools also allow you to add to your site Header and Footer Scripts like Google Analytics, Site Stats, Facebook, twitter and much more.
Custom Widgets
Our themes have widgetized areas commonly known as sidebar. Here, you can add up various widgets and customize their display to satisfy your unique needs.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Featured Image Slider
Featured Image Slider allows you to not only add images, but also write a description for them. If a descriptive caption would not suffice, you also have the option of providing a clickable link. This way, as per your unique needs, should you require, you can easily add a URL to your content.
Featured Page Slider
Featured Page Slider is an option that is helpful to highlight noteworthy pages on your site. You can have columns of content as well as selected images set on your page slider. The fun part is, you get to decide for how long a page stays on your page before something else comes up on the slider. How will you make that happen? By exercising your control over different slide effects and their timing!
Featured Content
Featured Content allows you to highlight your recent & popular posts on your website. It can either be displayed on Homepage or the entire site. You can add your title and sub-title for featured content, select the number of featured content, display Meta, select multiple categories, and enjoy displaying your featured & recent posts.
Services
Every website owner wants the world to know about the services they provide. It allows you to place the services you provide for your customers on the spotlight. Choose to display the services in 2 to 4 columns. Display your services on the homepage only or on the entire website.
Custom Fonts
You can choose different types of stylish and engaging fonts for your Site Title, Tagline, Headline Tags, Content Title, and Content Body. Choose the font that suits best for your website from the font family options and makes your website more striking.
Hero Content
You can now display the best assets of your website with the Hero Content feature. The feature allows you to highlight the most important content in a fashion that is easily attention-grabbing. You can enable the hero content either on Homepage or the entire site. Hero Content - the easiest way to display your strengths.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Portfolio
Portfolio empowers you to showcase your professional skills and accomplishments to the world at large. Display your Portfolio in an elegant manner on the Homepage/Frontpage, the entire site or you can also disable it completely if you don’t need it. An astounding way to easily display your experience, skills, talent, and expertise.
Footer Editor
Footer Editor Options enables you to edit the content of the footer easily. You can either add HTML, plain text, or custom shortcodes which will be inserted into your theme automatically. You can use shortcodes like [the-year], [site-link] and [privacy-policy-link] for the current year, site link and privacy policy link respectively.
More Features
- Theme Options
- Responsive Design
- Featured Slider
- Webmaster Tools
- Alternative Styles
- Page Templates
- Color Options
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Excerpt Length
- Gravatar Ready
- Localized for translations
- Custom Header / Logo
- Custom Favicon
- Custom Menu
- Custom Footer
- Custom Background
- Custom Layout
- Custom Widget
- Custom Fonts
- Custom Homepage
- Custom CSS
- Support
- WooCommerce Ready
- WPML Ready
- Hero Content
- Portfolio
- Events
- Services
- Header Video
- Clean Header
- Full HD Screens
- Featured Content
- WordPress Standard Codes
- Promotion Headline
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options for various sections | ||
| Header Media | ||
| Primary Menu | ||
| Social on Primary Menu | ||
| Social on Footer | ||
| Breadcrumb | ||
| Comment Options | ||
| Events | ||
| Excerpt Options | ||
| Featured content: Post | ||
| Featured content: Page | ||
| Featured content: Category | ||
| Featured content: Image | ||
| Featured content: Custom Post Types | ||
| Featured Slider: Post | ||
| Featured Slider: Page | ||
| Featured Slider: Category | ||
| Featured Slider: Image | ||
| Font Family Options | ||
| Footer Editor Options | ||
| Hero Content | ||
| Site Layout | ||
| Default Layout: Right Sidebar ( Content, Primary Sidebar ) | ||
| Default Layout: Left Sidebar ( Primary Sidebar, Content ) | ||
| Default Layout: No Sidebar | ||
| Default Layout: No Sidebar: Full Width | ||
| Homepage/Archive Layout: Right Sidebar | ||
| Homepage/Archive Layout: Left Sidebar | ||
| Homepage/Archive Layout:No Sidebar:Full Width | ||
| Homepage/Archive Layout: No Sidebar | ||
| Archive display meta | ||
| Archive Content Layout | ||
| WooCommerce Layout | ||
| Menu Options:Classic and Modern | ||
| Moveable Sidebar Options | ||
| Pagination Options | ||
| Portfolio: Post | ||
| Portfolio: Page | ||
| Portfolio: Category | ||
| Portfolio: Image | ||
| Portfolio: Custom Post Type | ||
| Promotional Headline | ||
| Scroll Up Options | ||
| Services: Post | ||
| Services: Page | ||
| Services: Category | ||
| Services: Image | ||
| Services: Custom Post Type | ||
| Update Notifier | ||
| WPML Ready | ||
| WooCommerce Ready |
Theme Instructions
#How to install theme?
Go to this link
#How to update theme to the latest version?
Go to this link
#Always Set Featured Images
This theme relies heavily on Featured Images. If your post is missing a Featured Image, the post image will not show up on homepage, on archived pages and on Featured Page Slider Content. Click Here to see how to add Featured Image in your Post/Page
Always Set Featured Images #
This theme relies heavily on Featured Images. If your post is missing a Featured Image, the post image will not show up on homepage, on archived pages and on Featured Page Slider. Click Here to see how to add Featured Image in your Post/Page.
Image Sizes in px:#
Custom Header
Width: 1920
Height: 400
Post Thumbnail
Width: 480
Height: 360
Slider Image:
Width: 1920
Height: 822
Inner Page Header
Width: 1920
Height: 500
Hero Content:
Width: 480
Height: 640
Service:
Width: 740
Height: 555
#How to add Featured Image in Post/Page?
Go to this link.
#Regenerate Thumbnails
For regenerate thumbnails got to this link
#Customizer (Theme Options)
You can customize this theme using cool additional features through Customizer at “Appearance => Customize” from your WordPress Dashboard.
#How to add Logo?
Go to this link
#How to enable/disable Site Title and Tagline
Go to this link
#How to add Site Icon (Favicon/Web Clip Icon)?
Go to this link
#Color
Go to this link
#How to add Header Video?
Go to this link
#How to add Header Image?
Go to this link
<h2 id="menus"#>Menus
Catch Wheels Pro offers exciting Menu Options! This theme supports and recommends using “Custom Menus”. You can create Custom Menu through “Appearance => Menus” from your WordPress Dashboard.
Select Menu Locations
You can assign your custom menu in 3 different locations. You assign it either from “Appearance => Customize => Menus => Manage Location” or from “Appearance => Menus => Manage Location”
Select your Custom Menu as Primary Menu to display it as the Main Menu, which will replace the default Page Menu
Select your menu as Social
Select your custom menu as Footer Menu to display Menu in Footer Area
#Breadcrumb
Go to this link
#Comment Options
Go to this link
#How to Change the Excerpt Length and Read More Text?
Go to this link
#Featured Content
Catch Wheels Pro supports 5 featured content types to choose from: 1. Post, 2. Page, 3. Category and 4. Custom. 5.Custom Post Type(requires Essential Content Type Plugin ). For Featured Content Options, go to “Appearance => Customize => Theme Options => Featured Content”
Go to this link
#Featured Slider
Catch Wheels Pro supports 4 featured slider types they are: 1. Post , 2. Page, 3. Category and 4. Custom. For Featured Slider Options, go to “Appearance => Customize => Theme Options =>Featured Slider”.
Go to this link
#How to select different font for different sections?
Go to this link
#How to edit Footer Content?
Go to this link
Note: To reset Footer Content check option “Check to reset Footer Content”
#Hero Content
Catch Wheels Pro supports 4 Hero Content types to choose from:1. Post , 2. Page, 3. Category and 4. Custom. For Hero Content Options, go to “Appearance => Customize => Theme Options => Hero Content Options”.
Go to this link
#How to Set Certain Categories to Display in Homepage/Frontpage?
Go to this link
#Layout Options
Catch Wheels Pro has 2 Site Layout, 4 Default Layout, 4 Homepage/Archive Layout, 4 Featured Image and 4 Woocommerce Layout options image layout to choose from “Appearance => Customize => Theme Options => Layout Options”
Site Layout
Once you are in Layout Options, you can Check the option below “Site Layout” which will set your site layout.
Default Layout
Once you are in Layout Options, you can Check the box below “Default Layout Options” which will set our site layout. Further, you have the choice of selecting custom layout for individual pages and posts through “Catch Wheels Options => Layout Options”, which you shall find below individual posts and pages, when you click on them for adding/editing
Homepage/Archive Layout
Once you are in Layout Options, you can Check the box below “Homepage/Archive Layout” which will set our layout for Homepage/Archive Page. Further, you have the choice of selecting custom layout for individual pages and posts through “Catch Wheels Options => Layout Options”, which you shall find below individual posts and pages, when you click on them for adding/editing
Archive Content Layout
Once you are in Layout Options, you can Check the box below “Archive Content Layout” which will set our layout for Archive content.
Archive Display Meta
Once you are in Layout Options, you can Check the box below “Archive Display Meta” which will either show or hide post meta
Single Page/Post Image Layout
Once you are in Layout Options, you can Check the box below “Single Page/Post Image Layout” which will set our posts/page image layout. Further, you have the choice of selecting Single Page/Post Image Layout for individual pages and posts through “Catch Wheels Options => Single Page/Post Image Layout”, which you shall find below individual posts and pages, when you click on them for adding/editing.
WooCommerce Layout
Select layout for your WooCommerce pages. Option to choose from 4 Layout Options: i. Left Sidebar(Primary Sidebar,Content), ii. No Sidebar, iii. No Sidebar:Full Width and iv. Right Sidebar(Content,Primary Sidebar)
#How to choose different menu style?
- Go to Appearance => Customize => Theme Options => Menu Style
- Under “Menu Style”, choose Modern or Classic style as per your need
- Finally, click on “Save & Publish”
#How to change Pagination Options?
Go to this link
#Portfolio
Catch Wheels Pro support Page, Post, Category, Custom and Custom Post Type as Portfolio.
Go to this link
#Promotion Headline
Catch Wheels Pro supports 4 Promotion Headline types to choose from: 1. Post , 2. Page, 3. Category and 4. Custom. For Promotion Headline Options, go to “Appearance => Customize => Theme Options => Promotion Headline”.
Go to this link
#How to enable/disable Scrollup feature?
Go to this link
#How to change default text in search box?
Go to this link
#Services
Catch Wheels Pro supports 5 Services types to choose from: 1. Post , 2. Page, 3. Custom, 4. Category and 5. Custom Post Type.
Go to this link
Note: To change number of services to be shown change option from No of items
#How to enable/disable update notifications?
Go to this link
#How to enable/disable Zoom, Lightbox and Slider effects for WooCommerce Product Gallery? #
Go to this link
#Content Types
If you want content type option in your theme you can use our free plugin Essential Content Type. The details are listed below:
Essential Content Type #
You can install our free plugin Essential Content Type from this link and follow the steps provided by the link.
#How to use Featured Content using Custom Post Type?
Go to this link
#How to add Service in Homepage/Frontpage using Essential Content Type?
Go to this link
#How to add Portfolio in Homepage/Frontpage using Essential Content Type?
Go to this link
#Widget Area (Sidebar)
Catch Wheels Pro currently has 15 widgetized (Sidebar) areas thay are: 1. Sidebar, 2. Footer One, 3. Footer Two, 4. Footer Three, 5. Footer Four, 6. WooCommerce Sidebar, 7. 404 Page Not Found Content, 8. Optional Homepage Sidebar, 9. Optional Archive Sidebar, 10. Optional Page Sidebar, 11. Optional Post Sidebar, 12. Optional Sidebar One, 13. Optional Sidebar Two and 14. Optional Sidebar Three and 15. Newletter Go to “Appearance => Widgets” or “Appearance => Customize => Widgets” in WordPress.
Widgets #
Catch Wheels Pro has 1 Widgets to choose from. They are: 1. CT: Social Icons. You can add widget in widget area as per your need.
How to add Widgets in widget area? #
You can add widgets to your widget area from two location
Go to this link for more detail.
#Additional CSS
You can add your custom CSS that will overwrite the theme CSS for further design customization through “Appearance => Customize => Additional CSS”, in your WordPress Dashboard.
Note: If you are doing heavy customization and adding lot of custom css then we recommended to build Child Theme and add it in your child theme style.css file. Read More about child theme…
#Webmaster Tools
Go to this link for more detail
#Translating Your Theme with WPML
Go to this link for more detail
Recommended Plugins
* Catch Web Tools for Webmaster Tools
* To Top
* Catch IDs
* Essential Content Type
* Contact Form 7 for Contact Form
* WooCommerce for E-commerce
* WPML for multi-language
* WP-PageNavi for Numeric Pagination
* Regenerate Thumbnails to for Regenerating Thumbnails
* Jetpack for Infinite Scroll, Gallery, Stats, Titled Gallery, Image CDN and many more
Change Log
2.2.1 (Released: February 16, 2024)
- Bug Fixed: Theme updater deprecation notice in PHP 8.1
- Removed: Depreciated Instagram Feed Plugin recommendation
- Updated: WordPress 6.4 ready
2.2 (Released: April 08, 2023)
- Added: TikTok and more Social Icons CSS
- Updated: Font Awesome to version 5.14.0
- Updated: WordPress 6.2 ready
2.1.8 (Released: March 16, 2023)
- Bug Fixed: Removed unnecessary comment code in custom-header.php
- Bug Fixed: Header Video class issue
2.1.7 (Released: August 03, 2022)
- Bug Fixed: Category slider default order issue
- Updated: Google Font hosted locally (https://make.wordpress.org/themes/2022/06/18/complying-with-gdpr-when-using-google-fonts/)
2.1.6 (Released: February 10, 2022)
- Updated: WordPress 5.9 ready
2.1.5 (Released: November 18, 2021)
- Updated: Demo import support
2.1.4 (Released: February 03, 2021)
- Bug Fixed: Multi flex-height, changed to flex-height and flex-width
- Updated: data-vocabulary-org-schema deprecated now replaced by schema-org's JSON-LD
2.1.3 (Released: June 10, 2020)
- Bug Fixed: Header Video z-index issue
2.1.2 (Released: June 05, 2020)
- Bug Fixed: Fallback image issue on mobile devices when Header Video enabled
- Updated: Updater support for child theme
2.1.1 (Released: January 15, 2020)
- Bug Fixed: h1 tag issue
- Bug Fixed: Breadcrumb issue when there are no categories
- Bug Fixed: Promotion Headline Category background issue
- Bug Fixed: Multi Category Sanitization issue
2.1 (Released: October 22, 2019)
- Added: About page
- Added: Automatic Update using license key
- Added: Support for wp_body_open action
2.0 (Released: April 09, 2019)
- Added: Theme support for block styles
- Added: Theme support for full and wide align images
- Added: Theme support for responsive embeds
- Added: Theme support for custom editor font sizes
- Added: Theme support for custom color scheme
- Bug Fixed: Added Content Filter to image/custom sections content that takes html
- Bug Fixed: Updated Content delivered through the_content filter
- Bug Fixed: No-sidebar full width layout for full align option
- Bug Fixed: Promotion Headline Category Background Issue
- Bug Fixed: Button Border color issue
- Bug Fixed: Headings Tags Font family issue
- Updated: Migration Script from free to pro
- Updated: Label changed from Image type to Custom
- Updated: Metabox UI
- Updated: Readme file as per the new requirement
1.2.3 (Released: August 02, 2018)
- Bug Fixed: Improper escaping for aria-label on menus
- Bug Fixed: Function call typo fixed
- Updated: Breadcrumb functions - used the_archive_title() instead of single_cat_title and single_tag_title
1.2.2 (Released: July 31, 2018)
- Bug Fixed: Header Image issue fixed in Blog page
- Bug Fixed: Free to pro options migration script
1.2.1 (Released: July 06, 2018)
- Bug Fixed: Menu Flickering on site load
1.2 (Released: July 04, 2018)
- Added: Header Image Support for Testimonials, Portfolio, Services and Featured Content via Essential Content Types
- Replaced class_exists( 'woocommerce' ) with class_exists( 'WooCommerce' ) as WooCommerce update caused issues
- Bug Fixed: Portfolio and testimonials title issue
1.1 (Released: June 18, 2018)
- Added: Core Privacy Policy link support in footer
1.0 (Released: May 18, 2018)
- Initial release
Satisfaction Guarantee
We make sure our customers are fully satisfied with our WordPress themes and meet their expectations. If you are not satisfied with your purchase, you are entitled to our 30-Day 100% Money Back Guarantee. No risks, Buy with Confidence!