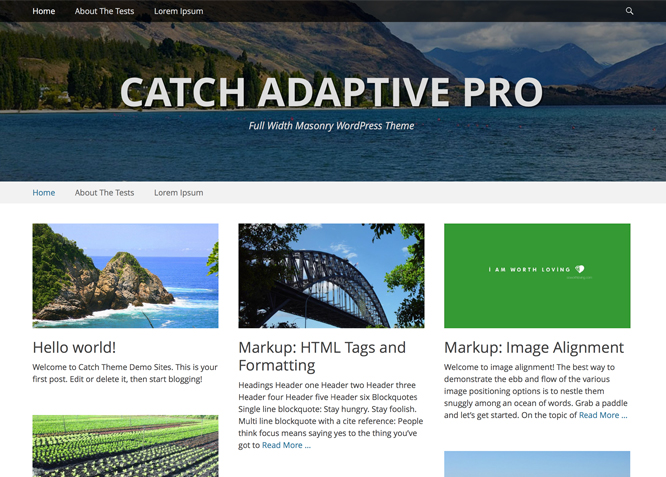
Catch Adaptive Pro is an advance version of Catch Adaptive Free Theme based on Catch Base Pro WordPress Theme. Build on HTML5, CSS3, Masonry and Theme Customizer for real time customization. It comes with a whole set of interesting and rich features which makes this theme highly customizable and flexible. Catch Adaptive Pro WordPress Theme will be best suited for magazine, portfolio, corporate and blogging sites. This theme is translation ready. For more details check out Catch Adaptive Pro Theme Instructions.
Features
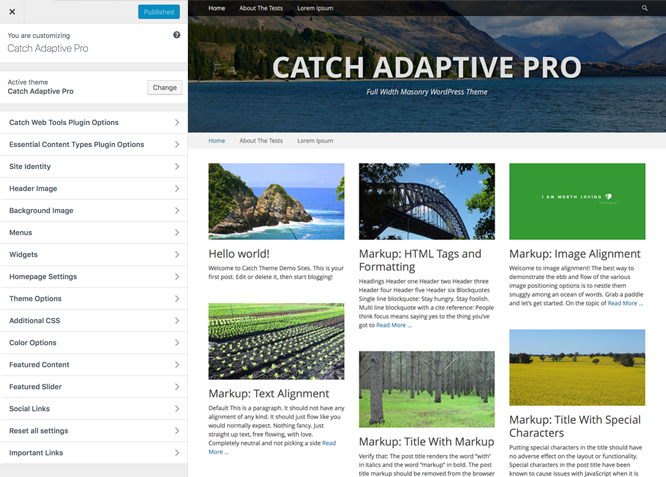
Theme Options
The most powerful feature of Catch Themes is its Theme Options which will allow you to easily customize your website with clicks. So, now you no longer need to be a designer or a programmer to build customized websites. Theme Options allow you to toggle on and off features, adjust layouts, change colors, fonts, logo, favicon, background, add social links and custom CSS.
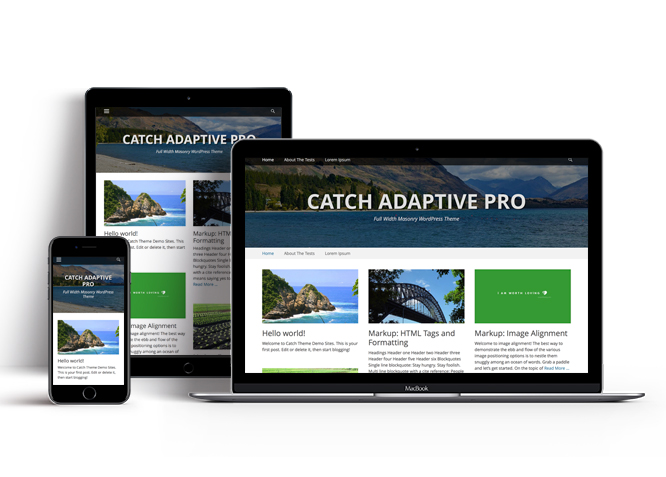
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Featured Post Slider
Featured Slider is an option that is helpful to highlight noteworthy posts on your site. You can have columns of content as well as selected images set on your post slider. The fun part is, you get to decide for how long a post stays on your page before something else comes up on the slider. How will you make that happen? By exercising your control over different slide effects and their timing!
Webmaster Tools
Webmaster Tools option helps you to minutely manage your site. Firstly, it helps to verify the site in Google, Yahoo and Bing. Additionally, whether it is something like site optimization, keeping track of your site traffic or overseeing and altering your display settings, you can call the shots for you site through Webmaster tools. These tools also allow you to add to your site Header and Footer Scripts like Google Analytics, Site Stats, Facebook, twitter and much more.
Custom Widgets
Our themes have widgetized areas commonly known as sidebar. Here, you can add up various widgets and customize their display to satisfy your unique needs.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Featured Image Slider
Featured Image Slider allows you to not only add images, but also write a description for them. If a descriptive caption would not suffice, you also have the option of providing a clickable link. This way, as per your unique needs, should you require, you can easily add a URL to your content.
Featured Page Slider
Featured Page Slider is an option that is helpful to highlight noteworthy pages on your site. You can have columns of content as well as selected images set on your page slider. The fun part is, you get to decide for how long a page stays on your page before something else comes up on the slider. How will you make that happen? By exercising your control over different slide effects and their timing!
Featured Content
Featured Content allows you to highlight your recent & popular posts on your website. It can either be displayed on Homepage or the entire site. You can add your title and sub-title for featured content, select the number of featured content, display Meta, select multiple categories, and enjoy displaying your featured & recent posts.
Custom Fonts
You can choose different types of stylish and engaging fonts for your Site Title, Tagline, Headline Tags, Content Title, and Content Body. Choose the font that suits best for your website from the font family options and makes your website more striking.
More Features
- Theme Options
- Responsive Design
- Featured Slider
- Alternative Styles
- Page Templates
- Color Options
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Excerpt Length
- Feed Redirect
- Gravatar Ready
- Localized for translations
- Custom Header / Logo
- Custom Favicon
- Custom Menu
- Custom Footer
- Custom Background
- Custom Layout
- Custom Widget
- Custom Fonts
- Custom Shortcodes
- Custom Homepage
- Custom CSS
- Advertisement Management
- Support
- WooCommerce Ready
- WPML Ready
- Featured Content
- Promotion Headline
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options for various sections | ||
| Header Image | ||
| Primary Menu | ||
| Social Menu | ||
| Footer Menu | ||
| Breadcrumb | ||
| Comment Options | ||
| Excerpt Options | ||
| Feed Redirect | ||
| Header Options | ||
| Font Family Options | ||
| Footer Editor Options | ||
| Default Layout: Primary Sidebar,Content | ||
| Default Layout: Content,Primary Sidebar | ||
| Default Layout: No Sidebar(Content Width) | ||
| Default Layout: No Sidebar(Full Width) | ||
| Archive Content Layout: Columns Layout (Image Top) | ||
| Archive Content Layout: Show Excerpt (Image Left) | ||
| Archive Content Layout: Show Excerpt (Image Right) | ||
| Archive Content Layout: Show Excerpt(Image Top) | ||
| Archive Content Layout: Show Full Content (No Featured Image) | ||
| Single Page/Post Image Layout | ||
| Woocommerce Layout | ||
| Pagination Options | ||
| Promotion Headline Options | ||
| Scroll Up Options | ||
| Search Options | ||
| Single Post Navigation | ||
| Update Notifier | ||
| WooCommerce Options | ||
| Featured content: Featured Post Content | ||
| Featured content: Featured Page Content | ||
| Featured content: Featured Category Content | ||
| Featured content: Featured Image Content | ||
| Featured Slider: Featured Post Slider | ||
| Featured Slider: Featured Page Slider | ||
| Featured Slider: Featured Category Slider | ||
| Featured Slider: Featured Image Slider | ||
| Custom Social Slider | ||
| WPML Ready | ||
| WooCommerce Ready |
Theme Instructions
#How to install theme?
Go to this link
#How to update theme to the latest version?
Go to this link
#Always Set Featured Images
This theme relies heavily on Featured Images. If your post is missing a Featured Image, the post image will not show up on homepage, on archived pages and on Featured Page Slider Content. Click Here to see how to add Featured Image in your Post/Page.
Image Sizes in px:#
Featured Content
Width: 410
Height: 321
Featured Slider
Width: 1680
Height: 720
Featured Image: Excerpt Featured Image
Width: 860
Height: 484
Featured Image: No Sidebar, Full Width Featured Image
Width: 1200
Height: 484
Custom Header Image
Width: Flexible (recommended width 1680)
Height : Flexible (recommended height 720)
#How to add Featured Image in Post/Page?
Go to this link.
#Regenerate Thumbnails
For regenerate thumbnails got to this link
#Widget Areas
Catch Adaptive Pro currently has 15 widget areas including, 1.Primary Sidebar, 2. WooCommerce Primary Sidebar,3.Optional Homepage Sidebar, 4. Optional Archive Sidebar, 5. Optional Page Sidebar, 6. Optional Post Sidebar, 7. Optional Sidebar One, 8. Optional Sidebar Two, 9. Optional Sidebar Three, 10. Page Not Found Content, 11. Footer Area One, 12. Footer Area Two and 13. Footer Area Three, 14. Footer Area Four, 15. Header Right. You can add a variety of Widgets to this theme from “Appearance => Widgets” or “Appearance => Customize => Widgets” in WordPress.
#Menus
Catch Adaptive Pro offers exciting Menu Options! This theme supports and recommends using “Custom Menus”. You can create Custom Menu through “Appearance => Menus” from your WordPress Dashboard.
Select Menu Locations
You can assign your custom menu in 3 different locations. You assign it either from “Appearance => Customize => Menu” or from “Appearance => Menus => Manage Locations”
Select your Custom Menu as Primary Menu to display it as the Main Menu, which will replace the default Page Menu
Select your custom menu as Secondary Menu to display Menu below Primary Menu
Select your custom menu as Footer Menu to display Menu in Footer Area
Note: If you do not see Navigation Option in “Appearance => Customize”, it will mean you have not created any menu. Go to “Appearance => Menus” to create menu first.
#Customizer (Theme Options)
You can customize this theme using cool additional features through Customizer at “Appearance => Customize” from your WordPress Dashboard.
#How to add Logo?
Go to this link
#How to add Site Icon (Favicon/Web Clip Icon)?
Go to this link
#Header Image
Go to this link
#How to Change and Enable Custom Header Image?
#Breadcrumb
Go to this link
#Comment Options
Go to this link
#How to Change the Excerpt Length and Read More Text?
Go to this link
#Feed Redirect
Go to this link
#Header Options
- Go to “Appearance => Customize => Theme Options => Header Options”
- Click on “Select Image” below “Select/Add Logo Icon”
- Then you can either upload the image from your computer or select the existing image from your media library
- To disable Primary Menu, check option “Check to disable Primary Menu”
- To disable Header Toggle, check option “Check to disable Header Toggle”
- To disable Header Sidebar, check option “Check to disable Header Sidebar”
- Finally, click on “Save & Publish”
#How to select different font for different sections?
Go to this link
#How to edit Footer Content?
Go to this link
Note: To reset Footer Content check option “Check to reset Footer Content”
#How to Set Certain Categories to Display in Homepage/Frontpage?
Go to this link
Layout Options #
Catch Adaptive Pro has 4 Default Layout options, 5 Archive Content Layout options and 2 Single Page/Post image layout to choose from “Appearance => Customize => Theme Options => Layout Options”
Default Layout
Once you are in Layout Options, you can Check the box below “Default Layout Options” which will set our site layout. Further, you have the choice of selecting custom layout for individual pages and posts through “Catch Adaptive Options => Layout Options”, which you shall find below individual posts and pages, when you click on them for adding/editing.
Woocommerce Layout:
Select layout for your woocommerce pages. Option to choose from 4 Layout Options: i.Primary Sidebar, Content, ii.Content, Primary Sidebar, iii.No Sidebar (Content Width) and iv.No Sidebar (Full Width).
Archive Content Layout
Once you are in Layout Options, you can Check the box below “Archive Content Layout” which will set our site archive layout.
Single Page/Post Image Layout
Once you are in Layout Options, you can Check the box below “Single Page/Post Image Layout” which will set our posts/page image layout. Further, you have the choice of selecting Single Page/Post Image Layout for individual pages and posts through “Catch Adaptive Options => Single Page/Post Image Layout”, which you shall find below individual posts and pages, when you click on them for adding/editing.
How to edit individual posts/pages layout?
This can be achieved through custom meta box by following the steps below:
- Go to Add/Edit option of Page/Post
- There you can find Catch Adaptive Options
- Then click onLayout Options
- You select required option under”Default”
- Finally Click on “Publish/Update”
How to select optional sidebar for individual Page/Post?
This can be achieved through custom meta box by following the steps below:
- Go to Add/Edit option of Page/Post
- There you can find Catch Adaptive Options
- Then click on Select Sidebar
- You can make the required changes by clicking on options under “Select Sidebar”
- Finally Click on “Publish/Update”
How to enable/disable Header Featured Image for individual Page/Post?
This can be achieved through custom meta box by following the steps below:
- Go to Add/Edit option of Page/Post
- There you can find Catch Adaptive Options
- Then click on Header Featured Image Options
- You can select option “Enable or Disbale”
- Finally Click on “Publish/Update”
How to select Single Page/Post Image Layout for individual Page/Post?
This can be achieved through custom meta box by following the steps below:
- Go to Add/Edit option of Page/Post
- There you can find Catch Adaptive Options
- Then click on Single Page/Post Image Layout
- You can select option “Featured, Slider, Full Size or Disable Image”
- Finally Click on “Publish/Update”
#WooCommerce Layout and Sidebars
Go to this link
#How to change Pagination Options?
Go to this link
#How to add Promotion Headline?
Go to this link
#How to enable/disable Scrollup feature?
Go to this link
#How to change default text in search box?
Go to this link
#How to disable Single Post Navigation?
- Go to “Appearance => Customize => Theme Options => Single Post Navigation”
- Check option “Check to disable Single Post Navigation”
- Finally, click on “Save & Publish”
#How to enable/disable update notifications?
Go to this link
Additional CSS #
Go to this link
#Color
Go to this link
Featured Content#
Catch Adaptive Pro supports 4 featured content types including 1.Featured Post Content, 2.Featured Page Content, 3.Featured Category Content and 4.Featured Image Content. For Featured Content Options, go to “Appearance => Customize => Featured Content => Featured Content Options”.
How to enable Featured Content?#
- Go to “Appearance => Customize => Featured Content => Featured Content Options” from your WordPress Dashboard
- To enable featured content, select “Homepage/Frontpage or Entire Site” option under “Enable Featured Content on”
- Under “Select Content Type”, you need to select “Featured Post Content, Featured Page Content, Featured Category Content or Featured Image Content” as per your need
- Finally, click on “Save & Publish”
Featured Post Content:
Featured post content is created to highlight your Post in the featured content. So, first you need to create a Post and then add Featured Image to the Post.
How to enable Featured Post Content?#
- Make sure Featured Content is enabled
- Under “Select Content Type”, you need to select “Featured Post Content”
- Then, add Post ID in Featured Post 1, Featured Post 2 and so on
- Finally, click on “Save & Publish”
Note:
When you select post, make sure your Post have Featured Image. Click here to watch our Video Screencast to add Featured Image.
Featured Page Content:
Featured page content is created to highlight your Page in the featured content. So, first you need to create a Page and then add Featured Image to the Page.
How to enable Featured Page Content?#
- Make sure Featured Content is enabled
- Under “Select Content Type”, you need to select “Featured Page Content”
- Then, select Page in Featured Page 1, Featured Page 2 and so on
- Finally, click on “Save & Publish”
Note:
When you select page, make sure your Page have Featured Image. Click here to watch our Video Screencast to add Featured Image.
Featured Category Content
Featured category content is created to highlight your posts from specific categories in the featured content. So, first you need to create a Post, add Featured Image to the post and assign posts to specific category.
How to enable Featured Category Content?#
Featured page content is created to highlight your Page in the featured content. So, first you need to create a Page and then add Featured Image to the Page.
- Make sure Featured Content is enabled
- Under “Select Content Type”, you need to select “Featured Category Content”
- Then, select categories
- Finally, click on “Save & Publish”
Note:
When you select categories, make sure your Posts in those categories have Featured ImageClick here to watch our Video Screencast to add Featured Image.
Featured Image Content:
Featured Image Content is created to highlight independent images in the featured content. This option gives you full control to upload your own independent image, with title (optional), content (optional), optional link and target. Just use the following simple steps to add in the Featured Image Content.
#How to enable Featured Image Content?
Featured page content is created to highlight your Page in the featured content. So, first you need to create a Page and then add Featured Image to the Page.
- Make sure Featured Content is enabled
- Under “Select Content Type”, you need to select “Featured Image Content”
- Then under Featured Content#1, Featured Content#2 and so on add “image”, “Link”, “Title” and Content” as per your need
- Finally, click on “Save & Publish”
#How to change Featured Content Layout?
- Catch Adaptive Pro currently supports two layouts: 3 columns and 4 columns
- Make sure featured content is enabled
- Go to “Appearance => Customize => Featured Content => Featured Content Options” from your WordPress Dashboard
- Under “Select Featured Content Layout”, you can select your desired layout from “3 columns” or “4 columns”
- Finally, click on “Save & Publish”
#How to Move Featured Content above Footer?
- Make sure Featured Content is enabled
- Go to “Appearance => Customize => Featured Content => Featured Content Options” from your WordPress Dashboard
- Check option, “Check to Move above Footer”
- Finally, click on “Save & Publish”
#How to enable/disable Sliding Effect?
- Make sure Featured Content is enabled
- Go to “Appearance => Customize => Featured Content => Featured Content Options” from your WordPress Dashboard
- Check option, “Check to Enable Sliding Effect”
- Finally, click on “Save & Publish”
Note:Make sure the number of sliders are greater than the Featured Content Layout(greater than 3 for 3 columns and greater than 4 for 4 columns) for Sliding Effect to be enabled even after checking “Check to Enable Sliding Effect” option.
#How to change Headline and Subheadline?
- Make sure Featured Content is enabled
- Go to “Appearance => Customize => Featured Content => Featured Content Options” from your WordPress Dashboard
- Under “Headline for Featured Content”, you can change the text as needed or Leave field empty if you want to remove Headline
- Under “Sub-headline for Featured Content”, you can change the text as needed or Leave field empty if you want to remove Sub-headline
- Finally, click on “Save & Publish”
Note:Make sure the number of sliders are greater than the Featured Content Layout(greater than 3 for 3 columns and greater than 4 for 4 columns) for Sliding Effect to be enabled even after checking “Check to Enable Sliding Effect” option.
#How to change number of Featured Content?
- Make sure Featured Content is enabled
- Go to “Appearance => Customize => Featured Content => Featured Content Options” from your WordPress Dashboard
- Under “No of Featured Content” set number of Featured Content as required(You need to save and refresh the page after changing number of Featured Content)
- Finally, click on “Save & Publish”
Note:For best results, it is recommended to set number of featured content to be multiple of Featured Content Layout (E.g. for 3 columns layout, 3, 6, 9 etc. will yield best results).
#How to enable/disable title and Content?
- Make sure Featured Content is enabled
- Go to “Appearance => Customize => Featured Content => Featured Content Options” from your WordPress Dashboard
- Check option, “Check to Enable Title” to Enable Featured Content Title
- Then under Display Content, you can select “Show Excerpt, Show Full Content or Hide Content” to display excerpt as content, whole content as content or not display content respectively, as per you need
- Finally, click on “Save & Publish”
How to change Featured Content Background Setting? #
- Make sure featured content is enabled
- Go to “Appearance => Customize => Featured Content => Featured Content Background Settings” from your WordPress Dashboard
- You can replace the default logo by clicking on it, or click on “Change Image”
- Then you can either upload the image from your computer or select the existing image from your media library
- You can select options for image Display Position (Top,Bottom), Repeat(No repeat, Tile) and Attachment (Scroll, Fixed) as per your need
- Finally, click on “Save & Publish”
#Featured Slider
Catch Adaptive Pro supports 4 featured slider types including, 1.Featured Post Slider, 2.Featured Page Slider, 3.Featured Category Slider and 4.
Featured Image Slider. For Featured Slider Options, go to “Appearance => Customize => Featured Slider => Featured Slider Options”
How to enable Featured Slider?#
- Go to “Appearance => Customize => Featured Slider Options” from your WordPress Dashboard
- To enable slider, select “Homepage/Frontpage or Entire Site” option under “Enable Slider on”
- Under “Select Slider Type”, Select Slider Type as “Featured Page Slider, Featured Page Slider, Featured Category Slider or Featured Image Slider”
- Finally, click on “Save & Publish”
Featured Post Slider
Features post slider is created to highlight your Post in the slider. So, first you need to create a Post and then add Featured Image to the Post.
Click here to watch our Video Screencast to add Featured Post/Category Slider.
How to enable Featured Post Slider?#
- Make sure that featured slider in enabled
- Under “Select Slider Type”, Select Slider Type as “Featured Post Slider”
- Then, add Post ID in Featured Post 1, Featured Post 2 and so on
- Finally, click on “Save & Publish”
Note:
When you select post, make sure your post have Featured Image. Click here to watch our Video Screencast to add Featured Image.
Featured Page Slider
Features page slider is created to highlight your Page in the slider. So, first you need to create a Page and then add Featured Image to the Page.
Click here to watch our Video Screencast to add Featured Page Slider.
How to enable Featured Page Slider?#
- Make sure that featured slider in enabled
- Under “Select Slider Type”, Select Slider Type as “Featured Page Slider”
- Then, select Page in Featured Page 1, Featured Page 2 and so on
- Finally, click on “Save & Publish”
Note:
When you select page, make sure your page have Featured Image. Click here to watch our Video Screencast to add Featured Image.
Featured Category Slider
Features category slider is created to highlight your posts from specific categories in the slider. So, first you need to create a Post, add Featured Image to the post and assign posts to specific category.
Click here to watch our Video Screencast to add Featured Post/Category Slider.
How to enable Featured Category Slider?#
- Make sure that featured slider in enabled
- Under “Select Slider Type”, Select Slider Type as “Featured Category Slider”
- Then, select categoires
- Finally, click on “Save & Publish”
Note:
When you select categories, make sure your posts in those categories have Featured Image. Click here to watch our Video Screencast to add Featured Image.
Featured Image Slider:
Featured Image Slider is created to highlight independent images in the slider. This slider gives you full control to upload your own independent image, with title (optional), content (optional), optional link and target. Just use the following simple steps to add in the Featured Image Slider.
Click here to watch our Video Screencast to add Featured Image Slider.
#How to enable Featured Image Slider?
- Make sure that featured slider in enabled
- Under “Select Slider Type”, Select Slider Type as “Featured Image Slider”
- Then under Featured Slide#1, Featured Slide#2 and so on add “Image”, “Link”, “Title” and Content as per your need
- Finally, click on “Save & Publish”
Note:
When you select page, make sure your page have Featured Image. Click here to watch our Video Screencast to add Featured Image.
#How to change Transition Effect, Transition Delay and Transition Length on Slider?
- Make sure that featured slider in enabled
- Go to “Appearance => Customize => Featured Slider => Featured Slider Options” from your WordPress Dashboard
- To change Transition Effect, select option under “Transition Effect”
- To change Transition Delay, change number of second(s) under “Transition Delay” as per your need
- To change Transition Length, change number of second(s) under “Transition Length” as per your need
- Finally, click on “Save & Publish”
#Image Loader
- Make sure that featured slider in enabled
- Go to “Appearance => Customize => Featured Slider => Featured Slider Options” from your WordPress Dashboard
- Under “Image Loader”, select “True, False or Wait” as per your need
- Finally, click on “Save & Publish”
Note:
True: Fixes the height overlap issue. Slideshow will start as soon as two slider are available. Slide may display in random, as image is fetch.
Wait: Fixes the height overlap issue. Slideshow will start only after all images are available.
#How to change number of slides?
- Make sure featured slider is enabled
- Go to “Appearance => Customize => Featured Slider => Featured Slider Options” from your WordPress Dashboard
- Under “No of Slider”, select the number slides as per your need
- Finally, click on “Save & Publish”
#How exclude Slider post from Homepage posts?
- Make sure featured slider is enabled
- Go to “Appearance => Customize => Featured Slider => Featured Slider Options” from your WordPress Dashboard
- Check option, “Check to exclude Slider post from Homepage posts”
- Finally, click on “Save & Publish”
#Social Media Icons
Catch Adaptive Pro has custom social icons for various social networking sites. You can activate the social icons you want by adding in your social profile links through “Appearance => Customize => Social Links => Social Links”, in your WordPress Dashboard.
Further, you can add your own custom social image, title, links through “Appearance => Customize => Social Links => Custom Social Links”, in your WordPress Dashboard.
Embed Multimedia into Posts or Pages #
For externally hosted videos (for example a YouTube or Vimeo video), you can directly paste the link of your video page into the content editor. You do not necessarily have to paste the embed code in the content. WordPress will automatically embed the video from the link.
#Webmaster Tools
Go to this link
#Translating Your Theme with WPML
Go to this link for more detail
Recommended Plugins
* Catch Web Tools for Webmaster Tools, To Top, Catch IDs
* Essential Content Type
* Contact Form 7 for Contact Form
* WooCommerce for E-commerce
* WPML for multi-language
* Regenerate Thumbnails to for Regenerating Thumbnails
* Jetpack for Infinite Scroll, Gallery, Stats, Image CDN and many more
Change Log
2.8.4 (Released: September 04, 2024)
- Bug Fixed: Escaping author display name
- Updated: WordPress 6.6 ready
2.8.3 (Released: November 26, 2023)
- Bug Fixed: Theme updater deprecation notice in PHP 8.1
- Updated: WordPress 6.4 ready
2.8.2 (Released: August 29, 2022)
- Updated: Google Font hosted locally (https://make.wordpress.org/themes/2022/06/18/complying-with-gdpr-when-using-google-fonts/)
2.8.1 (Released: February 05, 2022)
- Updated: WordPress 5.9 ready
2.8 (Released: November 04, 2021)
- Added: Default Blocks Support
- Bug Fixed: Added underline on the anchor tag
- Updated: Updater support for child theme
2.7.3 (Released: February 03, 2020)
- Bug Fixed: Breadcrumb issue with disabled on homepage
2.7.2 (Released: January 31, 2020)
- Updated: schema-org's JSON-LD
2.7.1 (Released: January 24, 2019)
- Updated: data-vocabulary-org-schema deprecated now replaced by schema-org's JSON-LD
2.7 (Released: October 22, 2019)
- Added: About page
- Added: Automatic Update using license key
- Bug Fixed: Keyboard navigation accessibility issue
2.6 (Released: July 30, 2019)
- Added: Support for wp_body_open action
- Added: MedievalSharp Google Font (Requested by: stormwolfe)
2.5.5 (Released: January 30, 2019)
- Bug Fixed: Updated Content delivered through the_content filter
- Bug Fixed: Added function_exists check for get_the_privacy_policy_link function usage
- Bug Fixed: JS issue in IOS devices
- Updated: Migration Script from free to pro
- Updated: Label changed from Image type to Custom
- Updated: Readme file as per new requirement
- Updated: Metabox UI
2.5.4 (Released: July 12, 2018)
- Added: Core Privacy Policy link support in footer
- Bug fixed: Added missing else 'homepage header image'
- Replaced class_exists( 'woocommerce' ) with class_exists( 'WooCommerce' ) as WooCommerce update caused issues
2.5.3 (Released: March 30, 2018)
- Bug Fixed: Design issue with Catch Infinite Scroll plugin
2.5.2 (Released: March 06, 2018)
- Enhanced Security: Replaced wp_filter_post_kses with wp_kses_post
2.5.1 (Released: February 06, 2018)
- Added: Google Font Rye (Feature request by stormwolfe)
- Bug Fixed: Escaping get_template_directory_uri()
- Bug Fixed: iOS compatibility for Featured Content background
2.5 (Released: November 25, 2017)
- Major Update: Enhanced HTML structure
- Bug Fixed: Breadcrumb custom post archive link
- Bug Fixed: Show header sidebar default text to user only with edit theme access
- Bug Fixed: Fixed header issue with admin bar
- Bug Fixed: IOS issue with background blurred for featured content
- Enhanced: Allow html code in Featured Image Content with display content as Show Full Content
2.4.2 (Released: June 28, 2017)
- Added: WooCommerce Product Lightbox, Zoom and Slider Options
- Code Optimization
- Removed: changelog.txt file and added changelog in readme.txt file
2.4.1
- Added: Option to Display all Categories in Customizer
- Added: Hide archive meta option
- Bug Fixed: Added qtrans_convertURL() function_exists check
- Bug Fixed: WPLM multi category select issue
- Compatible with WordPress 4.8
- Code Optimization
- Optimization: Replaced wp_reset_query with wp_reset_postdata
- Removed: Backward compatibility functions
2.4
- Bug Fixed: Reset Options in customizer updated
- Bug Fixed: array_filter() in category types for slider,content, etc causing issues in some php versions ( Reported by wcgwcg )
- Solved by removing the function and type casting using (array)
- Updated: Used the_archive_title() and the_archive_description()
- Updated: fitvids handle to 'jquery-fitvids', sidr handle to 'jquery-sidr'
- Removed: HTML script loading from catchadaptive_head() function and added it as wp_enqueue_script() in catchadaptive_head() function
- Updated: Custom CSS to Additional CSS( Core Support ) for WP version 4.7
- Code Optimization
2.3.1
- Bug Fixed: white space issue
- Bug Fixed: Content Width Implementation Code
- Bug Fixed: `sprintf() too few arguments` issue on other languages
- Updated: Tags in style.css header
- Updated: All instances of catchthemes.com converted to https
- Updated: Textdomain to 'catch-adaptive-pro'
2.3
- Added French translation fr_FR.po and fr_FR.mo
- Added German translation de_DE.po and de_DE.mo
- Bug Fixed: # missing in background color of masthead ( Reported by Mupa )
- Replaced '|' with '%7c' for accessibility in google font load
2.2
- Bug Fixed: Slider image handle issue replaced catchadaptive_slider with catchadaptive-slider (Reported by mupa)
- Updated: Import all theme mod option from free theme when upgrading to pro including menus and widgets
- Updated: Content Width Implementation
- Updated: Theme Layout retrieval via function
- Updated: Favicon and Web Clip Migration to Site Icon( Core Support )
- Updated: Logo to Custom Logo( Core Support ) for WP version 4.5
2.1
- Added: Social Icons for Phone, Handset, Cart, Cloud, Link( Custom Link )
- Added: CT: Advertisement Widget - "Check to Hide Ad on 404 page" option (more info in readme)
- Bug Fixed: Custom Social Icon Link not saving due to sanitization issues
- Bug Fixed: Featured image size issue (Replacing catchadaptive-full-width with catchadaptive-featured-full)
- Bug Fixed: Migration from free to pro now migrates even WordPress Core Options like Header Image, Widgets, Background, etc
- Bug Fixed: Trying to get page id on 404 pages
- Bug Fixed: Genericions issue with To Top plugin
- Enhanced: Used antispambot() function on emails output on social icons
- Updated: Text Domain in style.css updated to catch-adaptive
- Updated: Genericons to 3.4.1
- Updated: Jetpack Scroll Pagination Option to enable infinite scroll in Reading Settings
- Updated: Sidr menu script to version 2.1.1.1
- Updated: Meta viewport for better responsive support
2.0
- Added Brazilian Portuguese translation pt_BR.po and pt_BR.mo
- Bug Fixed: Form overflow issue in mobile devices
- Bug Fixed: Featured Slider Transition Effect Not Updating
1.2
- Bug Fixed: Update notifier path ( Reported by Eric Thorén )
- Bug Fixed: Breadcrumb css issue in IE 11
- Removed panel for featured content and featured slider for WordPress version greater than 4.2
- Removed Custom Textarea control for customizer
- Updated responsive menu js (jquery.sidr.js)
- Updated Customizer active callback scripts (previously handled by jQuery)
- Updated Customizer Color Scheme Script for changing values of colors on change of color scheme
1.1
- Added: Missing keywords esc_attr_x:1,2c in .pot file
- Added missing WPML Configuration file
- Bug Fixed: Page header overlapping ( Reported by Jeff )
- Bug Fixed: Header image issue in Mobile devices ( Reported by flypigx )
- Bug Fixed: Changed esc_attr_e to echo esc_attr in searchform.php
- Compatible with WordPress 4.3
- Updated codes to comply with deprecating PHP4 style constructors in WordPress 4.3
- Removed support for WordPress version less than 4.1
- Updated text-domain
1.0 (Released: August 20, 2015)
- Initial Release
Satisfaction Guarantee
We make sure our customers are fully satisfied with our WordPress themes and meet their expectations. If you are not satisfied with your purchase, you are entitled to our 30-Day 100% Money Back Guarantee. No risks, Buy with Confidence!