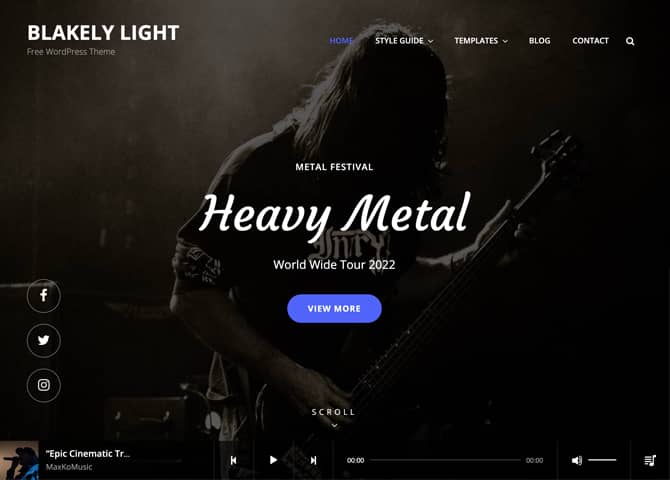
Blakely Light is a free Music WordPress Theme that comes with a light color scheme. It is a clean and minimal Light Music WordPress Theme for all kinds of music blogs and websites. The theme is ideal for all levels of musicians, singers, artists, bands, and other websites related to the music industry. It is a child theme of Blakely, a Dark Music WordPress theme. The theme is fully responsive and your music website looks fantastic on all screen sizes. Moreover, the theme is Translation Ready as well. Blakely Light comes with numerous extensive features and functionalities. For instance, Light Color Scheme, Featured Content, Featured Slider, Hero Content, Album, Portfolio, Services, Testimonials, Sticky Playlist, and more. All of these features are easy to customize and fully responsive. You can use these features mindfully to build and promote your music business. The light design in Blakely Light helps in making your music site elegant, minimal, and absolutely aesthetic.
Features
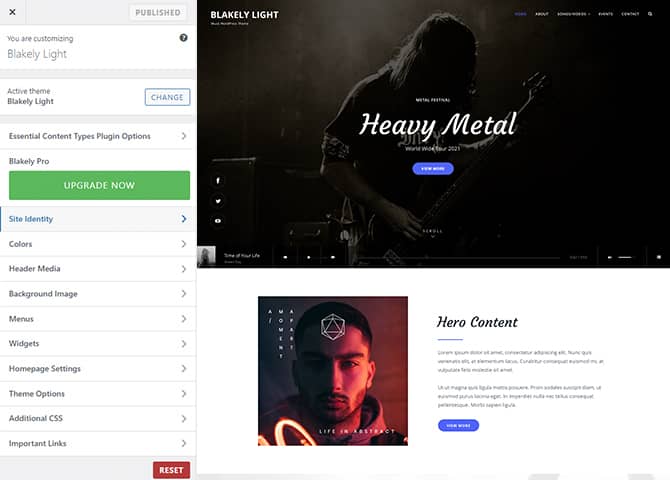
Theme Options
The most powerful feature of Catch Themes is its Theme Options which will allow you to easily customize your website with clicks. So, now you no longer need to be a designer or a programmer to build customized websites. Theme Options allow you to toggle on and off features, adjust layouts, change colors, fonts, logo, favicon, background, add social links and custom CSS.
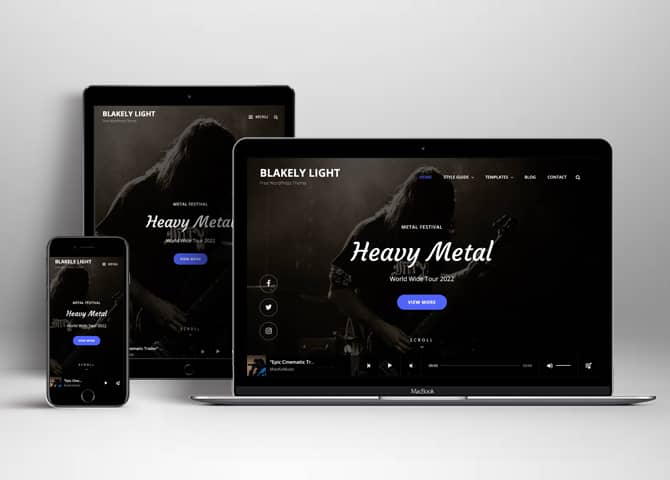
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Featured Page Slider
Featured Page Slider is an option that is helpful to highlight noteworthy pages on your site. You can have columns of content as well as selected images set on your page slider. The fun part is, you get to decide for how long a page stays on your page before something else comes up on the slider. How will you make that happen? By exercising your control over different slide effects and their timing!
Featured Content
Featured Content allows you to highlight your recent & popular posts on your website. It can either be displayed on Homepage or the entire site. You can add your title and sub-title for featured content, select the number of featured content, display Meta, select multiple categories, and enjoy displaying your featured & recent posts.
More Features
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Excerpt Length
- Custom CSS
- Portfolio
- Testimonials
- WordPress Standard Codes
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Album | ||
| Base Color Scheme: Default, Light, Red and Blue | ||
| Color Options for various sections | ||
| Header Media | ||
| Primary Menu | ||
| Floating Social Menu | ||
| Footer Social Menu | ||
| Footer | ||
| App Section | ||
| Comment Options | ||
| Contact | ||
| Contact Details | ||
| Countdown | ||
| Events | ||
| Excerpt Options | ||
| Featured content: Post | ||
| Featured content: Page | ||
| Featured content: Category | ||
| Featured content: Custom | ||
| Featured content: Custom Post Types | ||
| Featured Slider: Post | ||
| Featured Slider: Page | ||
| Featured Slider: Category | ||
| Featured Slider: Custom | ||
| Featured Video | ||
| Font Family Options | ||
| Footer Editor Options | ||
| Gallery: Post | Gallery: Page | Gallery: Categories | Header option:Vertical or Horizontal one | Hero Content: Post | Hero Content: Page | Hero Content: Custom | Hero Content: Category |
| Site Options: Fluid and Boxed | ||
| Default Layout: Right Sidebar ( Content, Primary Sidebar ) | ||
| Default Layout: Left Sidebar ( Primary Sidebar, Content ) | ||
| Default Layout: No Sidebar | ||
| Default Layout: No Sidebar: Full Width | ||
| Homepage/Archive Layout: Right Sidebar ( Content, Primary Sidebar ) | ||
| Homepage/Archive Layout: Left Sidebar ( Primary Sidebar, Content ) | ||
| Homepage/Archive Layout: No Sidebar | ||
| Homepage/Archive Layout: No Sidebar:Full width | ||
| Archive Content Layout: Hide Content | ||
| Archive Content Layout: Excerpt with Featured Image | ||
| Blog/Archive Layout:No Sidebar | ||
| Archive Content Layout:Show Full Content With Image | ||
| Archive Content Layout: Show Full Content (No Featured Image) | ||
| Archive Content Layout: Full Content | ||
| Single Page/Post Image: Slider Image Size(1920*1080) | ||
| Single Page/Post Image: Original Image Size | ||
| WooCommerce Layout | ||
| Menu Options:Classic and Modern | ||
| Logo Slider: Post | ||
| Logo Slider: Page | ||
| Logo Slider: Category | ||
| Logo Slider: Custom | ||
| Pagination Options | ||
| Playlist | ||
| Pop Up Video | ||
| Portfolio: Post | ||
| Portfolio: Page | ||
| Portfolio: Category | ||
| Portfolio: Custom | ||
| Portfolio: Custom Post Type | ||
| Promotion Headline: Post | ||
| Promotion Headline: Page | ||
| Promotion Headline: Category | ||
| Promotion Headline: Custom | ||
| Scroll Up Options | ||
| Search Options | ||
| Services: Post | ||
| Services: Page | ||
| Services: Category | ||
| Services: Custom | ||
| Services: Custom Post Type | ||
| Stats: Post | ||
| Stats: Page | ||
| Stats: Category | ||
| Stats: Custom | ||
| Sticky Playlist: Page | ||
| Sticky Playlist: Post | ||
| Sticky Playlist: Category | ||
| Team | ||
| Testimonials: Post | ||
| Testimonials: Page | ||
| Testimonials: Category | ||
| Testimonials: Custom | ||
| Testimonials: Custom Post Types | ||
| WPML Ready | ||
| WooCommerce Ready |
Theme Instructions
How to install theme?
Go to this link
How to update theme to the latest version?
Go to this link
Always Set Featured Images
This theme relies heavily on Featured Images. If your post is missing a Featured Image, the post image will not show up on homepage, on archived pages and on Featured Page Slider Content. Click Here to see how to add Featured Image in your Post/Page.
How to add Featured Image in Post/Page?
Go to this link
Regenerate Thumbnails
For regenerate thumbnails got to this link
Customizer (Theme Options)
You can customize this theme using cool additional features through Customizer at “Appearance => Customize” from your WordPress Dashboard.
How to add Logo?
Go to this link
How to enable/disable Site Title and Tagline
Go to this link
How to add Site Icon (Favicon/Web Clip Icon)?
Go to this link
How to add Header Video?
Go to this link
How to add Header Image?
Go to this link
Menus
Blakely Light offers exciting Menu Options! This theme supports and recommends using “Custom Menus”. You can create Custom Menu through “Appearance => Menus” from your WordPress Dashboard.
Go to this linkto know how to add custom menu
Select Menu Locations
You can assign your custom menu in 2 different locations. You assign it either from “Appearance => Customize => Menus => Manage Location” or from “Appearance => Menus => Manage Location”
Select your menu as Primary Menu
Select your menu as Floating Social Menu on header
How to Change the Excerpt Length and Read More Text?
Go to this link
Album
Blakely Light supports page as Album, you can create playlist on the page you want to display as Album
- Go to “Appearance => Customize => Theme Options => Album”, enable album under “Enable on”
- Then add Page as Album select pages under “Album Page1”, “Album Page2” and so on
- Edit Headline, Sub headline and choose no of items
- Finally, Click Publish to save changes
Featured Content
Blakely Light supports Custom Post Type(requires Essential Content Type Plugin ). For Featured Content Options, go to “Appearance => Customize => Theme Options => Featured Content”
How to use Featured Content using Custom Post Type?
Go to this link
Featured Slider
Blakely Light supports Page as featured slider. For Featured Slider Options, go to “Appearance => Customize => Theme Options =>Featured Slider”.
Go to this link
Hero Content
Blakely Light supports Page as Hero Content Options, go to “Appearance => Customize => Theme Options => Hero Content Options”.
Go to this link
How to Set Certain Categories to Display in Homepage/Frontpage?
Go to this link
Layout Options
Blakely Light has 2 Default Layout, 2 Homepage/Archive Layout and 1 Single Page/Post Image Layout to choose from “Appearance => Customize => Theme Options => Layout Options”
Default Layout
Once you are in Layout Options, you can Check the option below “Default Layout Options” which will set our site layout. Further, you have the choice of selecting custom layout for individual pages and posts through “Blakely Light Options => Layout Options”, which you shall find below individual posts and pages, when you click on them for adding/editing
Homepage/Archive Layout
Once you are in Layout Options, you can Check the option below “Home/Archive Layout Options” which will set our site layout. Further, you have the choice of selecting custom layout for individual pages and posts through “Template”, which you shall find below individual posts and pages, when you click on them for adding/editing
Single Page/Post Image Layout
Once you are in Layout Options, you can Check the option below “Single Page/Post Image Layout” which will set our posts/page image layout. Further, you have the choice of selecting Single Page/Post Image Layout for individual pages and posts through “Template”, which you shall find below individual posts and pages, when you click on them for adding/editing.
How to enable/disable Scroll up feature?
Go to this link
How to change default text in search box?
Go to this link
Portfolio
Blakely Light supports Custom Post Type as Portfolio.
Go to this link
Service
Blakely Light supports Custom Post Type as Service.
Go to this link
Sticky Playlist
Blakely Light supports Page as Sticky Playlist. Follow the following steps to add Sticky Playlist to your theme:
- Go to “Customize => Theme Options => Sticky Playlist”
- Under Page choose the page you want to display as playlist
- To add sticky playlist, open the edit page of post, page or category you have selected, on the left hand side you will find “Add Media” button click on that Inside “Add Media” you will find Create Audio Playlist option, from there you can choose you audio to add in sticky playlist
- Finally, “Save & Publish”
Testimonials
Blakely Light supports Custom Post Type as Testimonials.
Go to this link
How to change Pagination Options?
Go to this link
Widget Area (Sidebar)
Blakely Light currently has 4 widgetized (Sidebar) areas thay are: 1. Sidebar, 2. Footer One, 3. Footer Two and 4. Footer Three. Go to “Appearance => Widgets” or “Appearance => Customize => Widgets” in WordPress.
Widgets
Blakely Light supports CT: Social Icons. You can add widget in widget area as per your need.
How to add Widgets in widget area?
You can add widgets to your widget area from two location
Go to this link for more detail.
How to add “Social Icon” in widget area(CT:Social Icon)?
This widget is used to add social icons as a widget.
- Add CT:Social Icon to desired widget area. More Info
- Add “Title” under the respective field.
- Finally, click on “Save & Publish”
Additional CSS
You can add your custom CSS that will overwrite the theme CSS for further design customization through “Appearance => Customize => Additional CSS”, in your WordPress Dashboard.
Note: If you are doing heavy customization and adding lot of custom css then we recommended to build Child Theme and add it in your child theme style.css file. Read More about child theme…
Webmaster Tools
Go to this link for more detail
Recommended Plugins
* Catch Web Tools for Webmaster Tools, To Top, Catch IDs
* Essential Content Type
* Catch Dark Mode
* WP-PageNavi for Numeric Pagination
* Regenerate Thumbnails to for Regenerating Thumbnails
* Jetpack for Infinite Scroll, Gallery, Stats, Image CDN and many more
Change Log
2.0.1 (Released: December 09, 2025)
- Bug Fixed: Default text color in customizer
- Updated: WordPress 6.9 ready
2.0 (Released: May 29, 2025)
- Added: Twitter X, Threads, and Bluesky icons
- Updated: WordPress 6.8 ready
1.2.2 (Released: September 03, 2024)
- Updated: WordPress 6.6 ready
1.2.1 (Released: June 12, 2024)
- Updated: WordPress 6.5 ready
1.2 (Released: November 09, 2023)
- Updated: WordPress 6.4 ready
1.1 (Released: January 30, 2023)
- Updated: Themes, instructions and other important links
1.0 (Released: June 30, 2022)
- Initial Release