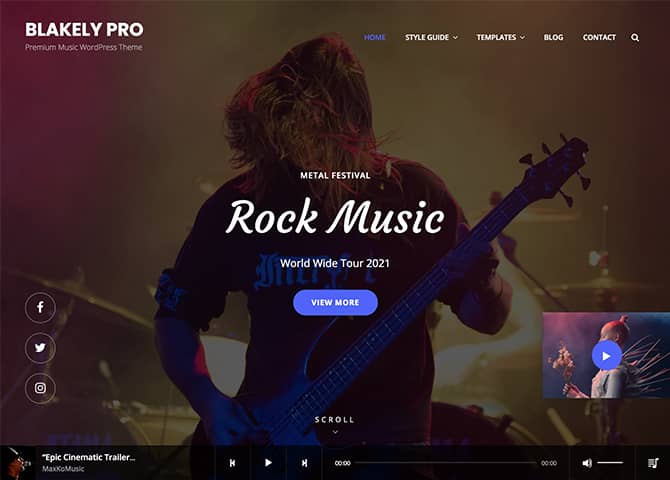
Blakely Pro is a Premium Dark Music WordPress theme that is ideal for building music websites. The theme is suitable for Solo Musicians, Bands, Artists, and Projects related to the music industry. Blakely Pro comes with a dark color scheme which is quite trending among music sites nowadays. The dark design makes your music site bold, beautiful, and classy. The theme is extremely easy to use and also fully responsive. Your music website will look amazingly perfect across all devices and screen sizes. This dark multipurpose music WordPress theme, Blakely Pro carries an abundance of crucial features and functionalities. For instance, Dark Music Design, Album, App Section, Contact, Countdown, Featured Video, Featured Slider, Featured Content, Gallery, Hero Content, Logo Slider, Menu Options, Playlist, Pop Up Video, Portfolio, Promotion Headline, Stats, Sticky Playlist, WooCommerce Products Showcase, Sections Sorter, Testimonials, Team, WPML Ready, and many more. All of these highly-customizable features and sections are completely responsive and absolutely easy to customize. Build a bold, beautiful, and chic music website in just a few minutes with Blakely Pro!
Features
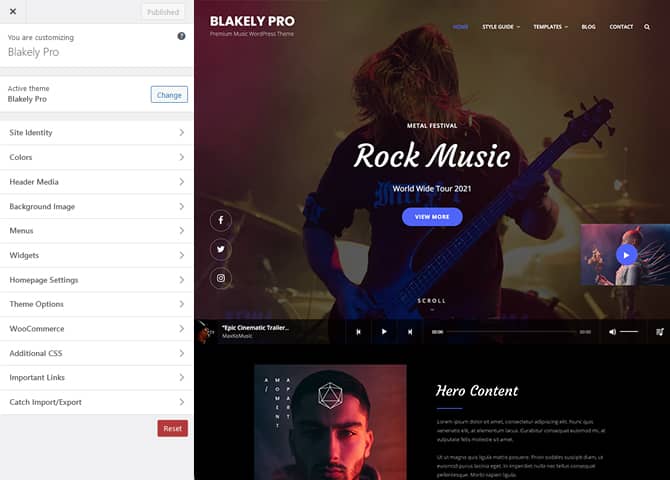
Theme Options
The most powerful feature of Catch Themes is its Theme Options which will allow you to easily customize your website with clicks. So, now you no longer need to be a designer or a programmer to build customized websites. Theme Options allow you to toggle on and off features, adjust layouts, change colors, fonts, logo, favicon, background, add social links and custom CSS.
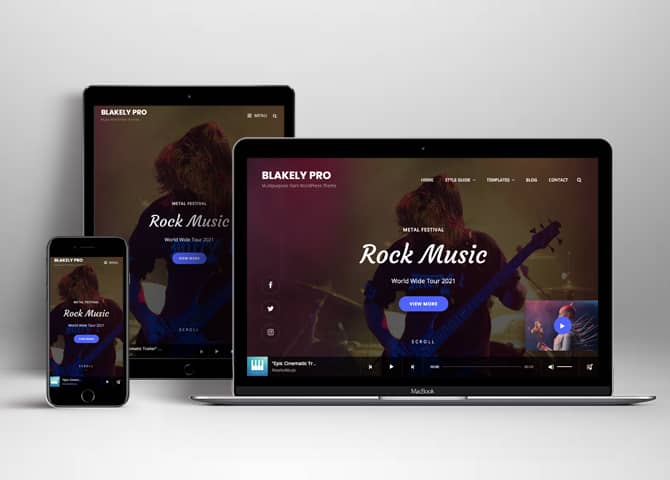
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Featured Post Slider
Featured Slider is an option that is helpful to highlight noteworthy posts on your site. You can have columns of content as well as selected images set on your post slider. The fun part is, you get to decide for how long a post stays on your page before something else comes up on the slider. How will you make that happen? By exercising your control over different slide effects and their timing!
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Featured Image Slider
Featured Image Slider allows you to not only add images, but also write a description for them. If a descriptive caption would not suffice, you also have the option of providing a clickable link. This way, as per your unique needs, should you require, you can easily add a URL to your content.
Featured Page Slider
Featured Page Slider is an option that is helpful to highlight noteworthy pages on your site. You can have columns of content as well as selected images set on your page slider. The fun part is, you get to decide for how long a page stays on your page before something else comes up on the slider. How will you make that happen? By exercising your control over different slide effects and their timing!
Featured Content
Featured Content allows you to highlight your recent & popular posts on your website. It can either be displayed on Homepage or the entire site. You can add your title and sub-title for featured content, select the number of featured content, display Meta, select multiple categories, and enjoy displaying your featured & recent posts.
Services
Every website owner wants the world to know about the services they provide. It allows you to place the services you provide for your customers on the spotlight. Choose to display the services in 2 to 4 columns. Display your services on the homepage only or on the entire website.
Custom Fonts
You can choose different types of stylish and engaging fonts for your Site Title, Tagline, Headline Tags, Content Title, and Content Body. Choose the font that suits best for your website from the font family options and makes your website more striking.
Hero Content
You can now display the best assets of your website with the Hero Content feature. The feature allows you to highlight the most important content in a fashion that is easily attention-grabbing. You can enable the hero content either on Homepage or the entire site. Hero Content - the easiest way to display your strengths.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Testimonials
People are always curious about what your goods and services are really like. Since customer testimonials are candid and not by the company promoting the product, they assist in building trust. You can display testimonials on Homepage, the entire site or disable it completely.
Portfolio
Portfolio empowers you to showcase your professional skills and accomplishments to the world at large. Display your Portfolio in an elegant manner on the Homepage/Frontpage, the entire site or you can also disable it completely if you don’t need it. An astounding way to easily display your experience, skills, talent, and expertise.
Sections Sorter
Sections Sorter allows you to organize various sections on your website by manually sorting them. Simply drag and drop the sections to your desired position and display them orderly.The cool feature in this option is that you can not only rearrange the order but also can quickly edit those sections from Sections Sorter option if you want any changes.
Footer Editor
Footer Editor Options enables you to edit the content of the footer easily. You can either add HTML, plain text, or custom shortcodes which will be inserted into your theme automatically. You can use shortcodes like [the-year], [site-link] and [privacy-policy-link] for the current year, site link and privacy policy link respectively.
More Features
- Theme Options
- Responsive Design
- Featured Slider
- Page Templates
- Color Options
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Excerpt Length
- Feed Redirect
- Countdown Timer
- Localized for translations
- Custom Header / Logo
- Custom Favicon
- Custom Menu
- Custom Footer
- Custom Background
- Custom Layout
- Custom Fonts
- Custom Homepage
- Custom CSS
- Support
- WooCommerce Ready
- WPML Ready
- Accessibility Ready
- Hero Content
- Portfolio
- Logo Slider
- Events
- Testimonials
- Services
- Header Video
- Featured Content
- WordPress Standard Codes
- Promotion Headline
- Sections Sorter
- Teams
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Album | ||
| Base Color Scheme: Default, Light, Red and Blue | ||
| Color Options for various sections | ||
| Header Media | ||
| Primary Menu | ||
| Floating Social Menu | ||
| Footer Social Menu | ||
| Footer | ||
| App Section | ||
| Comment Options | ||
| Contact | ||
| Contact Details | ||
| Countdown | ||
| Events | ||
| Excerpt Options | ||
| Featured content: Post | ||
| Featured content: Page | ||
| Featured content: Category | ||
| Featured content: Custom | ||
| Featured content: Custom Post Types | ||
| Featured Slider: Post | ||
| Featured Slider: Page | ||
| Featured Slider: Category | ||
| Featured Slider: Custom | ||
| Featured Video | ||
| Font Family Options | ||
| Footer Editor Options | ||
| Gallery: Post | Gallery: Page | Gallery: Categories | Header option:Vertical or Horizontal one | Hero Content: Post | Hero Content: Page | Hero Content: Custom | Hero Content: Category |
| Site Options: Fluid and Boxed | ||
| Default Layout: Right Sidebar ( Content, Primary Sidebar ) | ||
| Default Layout: Left Sidebar ( Primary Sidebar, Content ) | ||
| Default Layout: No Sidebar | ||
| Default Layout: No Sidebar: Full Width | ||
| Homepage/Archive Layout: Right Sidebar ( Content, Primary Sidebar ) | ||
| Homepage/Archive Layout: Left Sidebar ( Primary Sidebar, Content ) | ||
| Homepage/Archive Layout: No Sidebar | ||
| Homepage/Archive Layout: No Sidebar:Full width | ||
| Archive Content Layout: Hide Content | ||
| Archive Content Layout: Excerpt with Featured Image | ||
| Blog/Archive Layout:No Sidebar | ||
| Archive Content Layout:Show Full Content With Image | ||
| Archive Content Layout: Show Full Content (No Featured Image) | ||
| Archive Content Layout: Full Content | ||
| Single Page/Post Image: Slider Image Size(1920*1080) | ||
| Single Page/Post Image: Original Image Size | ||
| WooCommerce Layout | ||
| Menu Options:Classic and Modern | ||
| Logo Slider: Post | ||
| Logo Slider: Page | ||
| Logo Slider: Category | ||
| Logo Slider: Custom | ||
| Pagination Options | ||
| Playlist | ||
| Pop Up Video | ||
| Portfolio: Post | ||
| Portfolio: Page | ||
| Portfolio: Category | ||
| Portfolio: Custom | ||
| Portfolio: Custom Post Type | ||
| Promotion Headline: Post | ||
| Promotion Headline: Page | ||
| Promotion Headline: Category | ||
| Promotion Headline: Custom | ||
| Scroll Up Options | ||
| Search Options | ||
| Services: Post | ||
| Services: Page | ||
| Services: Category | ||
| Services: Custom | ||
| Services: Custom Post Type | ||
| Stats: Post | ||
| Stats: Page | ||
| Stats: Category | ||
| Stats: Custom | ||
| Sticky Playlist: Page | ||
| Sticky Playlist: Post | ||
| Sticky Playlist: Category | ||
| Team | ||
| Testimonials: Post | ||
| Testimonials: Page | ||
| Testimonials: Category | ||
| Testimonials: Custom | ||
| Testimonials: Custom Post Types | ||
| WPML Ready | ||
| WooCommerce Ready |
Theme Instructions
How to install theme?
Go to this link
How to update theme to the latest version?
Go to this link
Always Set Featured Images
This theme relies heavily on Featured Images. If your post is missing a Featured Image, the post image will not show up on homepage, on archived pages and on Featured Page Slider Content. Click Here to see how to add Featured Image in your Post/Page.
How to add Featured Image in Post/Page?
Go to this link
Regenerate Thumbnails
For regenerate thumbnails got to this link
Customizer (Theme Options)
You can customize this theme using cool additional features through Customizer at “Appearance => Customize” from your WordPress Dashboard.
How to add Logo?
Go to this link
How to enable/disable Site Title and Tagline
Go to this link
How to add Site Icon (Favicon/Web Clip Icon)?
Go to this link
Color
Blakely Pro have base color scheme and different options to choose from for each content.
Go to this link
How to add Header Video?
Go to this link
How to add Header Image?
Go to this link
Menus
Blakely Pro offers exciting Menu Options! This theme supports and recommends using “Custom Menus”. You can create Custom Menu through “Appearance => Menus” from your WordPress Dashboard.
Go to this linkto know how to add custom menu
Select Menu Locations
You can assign your custom menu in 4 different locations. You assign it either from “Appearance => Customize => Menus => Manage Location” or from “Appearance => Menus => Manage Location”
Select your menu as Primary Menu
Select menu as Floating social menu
Select menu as Footer Social Menu
Social Footer Menu
Menu Option
Blakely Pro has 2 different primary menu type to choose from.
- Go to Appearance => Customize => Theme Options => Menus Options”
- Under “Menu Type” chosse menu design as Modern or Classic as per your choice
- Click Publish to save changes
Album
Blakely Pro supports Page, Post, Category or Custom as Album.
- Go to Appearance => Customize => Theme Options => Album, enable Album on entire site or Homepage/Frontpage
- Under Type select Page, Post, Category or Custom
- If you select “Post” as type select the post you want to display as Album
- If you select “Page” as type select the page you want to display as Album
- If you select “Category” as type select the category you want to display as Album
- If you select “Custom” as type add Image, Link, title under respective header
- Further option to edit background image overlay, add background image, text alignment, edit headline, number of items
- Make changes as per your requirements and Click Publish to save changes
App Section
Blakely Pro supports App Section you can choose Page, Post, Customa and Image as App section here is how you add App Section to you website
- Go to Appearance => Customize => Theme Options => App Section, enable app section on entire site or Homepage/Frontpage
- Under Type select Page, Post, Category or Custom
- If you select “Post” as type select the post you want to display in App Section
- If you select “Page” as type select the page you want to display in App Section
- If you select “Category” as type select the category you want to display in App Section
- If you select “Custom” as type select “App Link type” from Image or button and “App Link Layout” from layout two or layout one, then select “App Image First”, “App Image First link” edit Title, Content and background image as per you need
- Further option to edit background image overlay, content position and text alignment
- Make changes as per your requirements and Click Publish to save changes
Comment Options
Go to this link
Contact
Blakely Pro supports Contact Form here is how you add contact in your website
- Go to Apperance => Customize => Theme Options => Contact
- Under “Contact Form” enable Contact form in entire site or homepage/frontpage
- Under “Type” select type as “Post”, “Page” or “Custom”
- If you select type as “Post” select post you want to display as contact
- If you select type as “Page” select page you want to display as contact
- If you select custom as contact then add custom shortcodes under “Custom Content”
- Further option to add “Contact Map” section select type as Image or Custom Code
- If you select Type as “Image” then add image and link under the repective header
- If you select Type as “Custom Code” then add Google iframe maps code in it
- Finally click publish to save changes
Contact Details
Blakely Pro support Contact Details which allow you to add contact widget in you website.
Here is how you do add it
- Go to Apperance => Customize => Theme Options => Contact Details
- Enable contact details either on Homepage/frontpage or Entire site
- Add Headline and subheadline, to add contact details widget click on the given link and add widgets as per you requirements
- Finally, click “Publish” to save changes
Events
Go to this link for Events
Further option to enable disable display title, display event date and display location icon
How to Change the Excerpt Length and Read More Text?
Go to this link
Featured Video
Blakely Pro supports featured video, here is how you add featured videos to your website
- Go to Appearance => Customize => Theme Options => Featured Video
- Enable Featured Video under “Enable on”, entire site or homepage/frontpage
- Under No of Featured add number of video you want to display (max 20 featured videos)
- Under Video Url 1 add video link, video title, video sub title and so on
- Select Style as Style 1 or Style 2 as per your requirements
- Further option to enable/disable lightbox option, section tagline, section title and section description
- Click Publish to save changes
Featured Content
Blakely Pro supports 5 featured content types, 1. Post, 2. Page, 3. Category and 4. Custom. 5.Custom Post Type(requires Essential Content Type Plugin ).
For Featured Content Options, go to “Appearance => Customize => Theme Options => Featured Content”
Go to this link
Featured Slider
Blakely Pro supports 4 featured slider including, 1. Post , 2. Page, 3. Category and 4. Custom. For Featured Slider Options, go to “Appearance => Customize => Theme Options =>Featured Slider”.
Go to this link
Additional option is Blakely pro to add logo in each slider image which will display above title
How to select different font for different sections?
Go to this link
How to edit Footer Content?
Go to this link
Note: To reset Footer Content check option “Check to reset Footer Content”
How to add Gallery in theme?
Blakely Pro supports Page, Post and Category as Gallery.To add galley you need to add our free plugin catch gallery
Go to this link
Hero Content
Blakely Pro supports 4 Hero Content types to choose from, 1. Post , 2. Page, 3. Category and 4. Custom. For Hero Content Options, go to “Appearance => Customize => Theme Options => Hero Content Options”.
Go to this link
How to Set Certain Categories to Display in Homepage/Frontpage?
Go to this link
Further options in Blakely Pro
- Enable/disable Recent Posts/Content on homepage
- Edit Tagline, Recent Posts Title, Posts Page Header Text, Recent Header Text
- Enable/Disable Recent Posts on Static Page
Layout Options
Blakely Pro has 2 Site Layout, 4 Default Layout, 4 Homepage/Archive Layout, 4 Archive Content Layout and 2 Single Page/Post Image Layout options image layout to choose from “Appearance => Customize => Theme Options => Layout Options”
Site Layout
Once you are in Layout Options, you can Check the option below “Site Layout” which will set your site layout.
Default Layout
Once you are in Layout Options, you can Check the option below “Default Layout Options” which will set our site layout. Further, you have the choice of selecting custom layout for individual pages and posts through “Blakely Options => Layout Options”, which you shall find below individual posts and pages, when you click on them for adding/editing
Homepag/Archive Layout
Once you are in Layout Options, you can Check the option below “Homepage/Archive Layout Options” which will set our blog/archive layout. Further, you have the choice of selecting custom layout for individual pages and posts through “Blakely Options => Layout Options”, which you shall find below individual posts and pages, when you click on them for adding/editing
Archive Content Layout
Once you are in Layout Options, you can Check the option below “Archive Content Layout” which will set our layout for Archive Page. Further, you have the choice of selecting custom layout for individual pages and posts through “Blakely Options => Layout Options”, which you shall find below individual posts and pages, when you click on them for adding/editing
Single Page/Post Image Layout
Once you are in Layout Options, you can Check the option below “Single Page/Post Image Layout” which will set our posts/page image layout. Further, you have the choice of selecting Single Page/Post Image Layout for individual pages and posts through “Blakely Options => Single Page/Post Image Layout”, which you shall find below individual posts and pages, when you click on them for adding/editing.
How to change Pagination Options?
Go to this link
Promotion Headline
Go to this link
Note: Further option to change Content Position, Text Alignment, Background Image Overlay, Promotion Headline Image
How to enable/disable Scrollup feature?
Go to this link
How to change default text in search box?
Go to this link
Portfolio
Blakely Pro support Page, Post, Category, Custom, Custom Post Type and CPT- Project Types as Portfolio
Go to this link
Blakely Pro have new option CPT- Project Types as Portfolio, you can choose option under “Select Project Type” to display as portfolio.
Note: Further option to change Content Position, Text Alignment, Background Image Overlay, Promotion Headline Image
How to add Portfolio using custom post types?
Go to this link
Playlist
Blakely Pro support Page, Post and Category as Playlist.
Here is how you add playlist to your website.
- Go to “Customize => Theme Options => Playlist”
- Under “Type” choose Page, Post or Category as per you need
- If you choose “Page” as type then under “Page” choose the page you want to display as playlist
- If you choose “Post” as type then under “Post” choose the post you want to display as playlist
- If you choose “Category” as type then under “Category” choose the categories you want to display as playlist
- To add playlist, open the edit page of post,page or category you have selected, on the left hand side you will find “Add Media” button click on that
Inside “Add Media” you will find Create Audio Playlist option, from there you can choose you audio to add in playlist - Finally, “Save & Publish”
Pop Up Video
Pop up video is new option in Blalely Pro, pop up vidoe shows up in header area.
- Go to Appearance => Customize => Theme options => Pop Up Video
- Under “Video Url” add link for video you want to display
- Add Video Thumbnail Image, Video Subtitle, Video Title, Description and Video Style as Scroll or Fixed
- Finally, click “Publish” to save changes
Services
Blakely Pro supports 5 services types including, 1. Post, 2. Page, 3. Category, 4. Custom and 5. Custom Post Types. For Services, go to “Appearance => Customize => Services”.
Go to this link
Stats
Go to this link
Further option to add numbers to each items under “Number of Item1″,”Number for Item2” and so on for each section
Sticky Playlist
Blakely Pro supports Page, Post and Category as Sticky Playlist. Follow the following steps to add Sticky Playlist to your theme:
- Go to “Customize => Theme Options => Sticky Playlist”
- Under Page choose the page you want to display as playlist
- To add sticky playlist, open the edit page of post, page or category you have selected, on the left hand side you will find “Add Media” button click on that Inside “Add Media” you will find Create Audio Playlist option, from there you can choose you audio to add in sticky playlist
- Finally, “Save & Publish”
Testimonials
Blakely Pro supports 5 Testimonial types to choose from: 1. Post , 2. Page, 3. Image, 4. Category and 5. Custom Post Type.
Go to this link
How to add Team in theme?
Blakely Pro Supports team as Post, Page, Category, Image and Custom Post Types.
Go to this link
How to enable/disable Zoom, Lightbox and Slider effects for WooCommerce Product Gallery? “>
Go to this link
Content Types
If you want content type option in your theme you can use our free plugin Essential Content Type. The details are listed below:
Essential Content Type
You can install our free plugin Essential Content Type from this link and follow the steps provided by the link.
How to use Featured Content using Custom Post Type?
Go to this link
#How to add Testimonials in Homepage/Frontpage using Essential Content Type?
Go to this link
How to add Services using custom post types?
Go to this link
Widget Area (Sidebar)
Blakely Pro currently has 15 widgetized (Sidebar) areas thay are: 1. Sidebar, 2. Footer One, 3. Footer Two, 4. Footer Three, 5. Footer Four, 6. WooCommerce Sidebar, 7. Content Bottom1, 8. Content Bottom2, 9. 404 Page Not Found Content, 10. Optional Homepage Sidebar, 11. Optional Archive Sidebar, 12. Optional Page Sidebar, 13. Optional Post Sidebar, 14. Optional Sidebar One, 15. Optional Sidebar Two and 16. Optional Sidebar Three. Go to “Appearance => Widgets” or “Appearance => Customize => Widgets” in WordPress.
Widgets
Blakely Pro supports CT: Social Icons. You can add widget in widget area as per your need.
How to add Widgets in widget area?
You can add widgets to your widget area from two location
Go to this link for more detail.
How to add “Social Icon” in widget area(CT:Social Icon)?
This widget is used to add social icons as a widget.
- Add CT:Social Icon to desired widget area. More Info
- Add “Title” under the respective field.
- Finally, click on “Save & Publish”
Additional CSS
You can add your custom CSS that will overwrite the theme CSS for further design customization through “Appearance => Customize => Additional CSS”, in your WordPress Dashboard.
Note: If you are doing heavy customization and adding lot of custom css then we recommended to build Child Theme and add it in your child theme style.css file. Read More about child theme…
Webmaster Tools
Go to this link for more detail
Translating Your Theme with WPML
Go to this link for more detail
Recommended Plugins
* Catch Web Tools for Webmaster Tools
* To Top
* Catch IDs
* Essential Content Type
* Catch Dark Mode
* Contact Form 7 for Contact Form
* WooCommerce for E-commerce
* WPML for multi-language
* WP-PageNavi for Numeric Pagination
* Regenerate Thumbnails to for Regenerating Thumbnails
* Jetpack for Infinite Scroll, Gallery, Stats, Titled Gallery, Image CDN and many more
Change Log
2.1 (Released: September 03, 2024)
- Bug Fixed: Escaping author display name
- Updated: WordPress 6.6 ready
2.0.2 (Released: June 12, 2024)
- Updated: WordPress 6.5 ready
2.0.1 (Released: February 14, 2024)
- Removed: Depreciated Instagram Feed Plugin recommendation
2.0 (Released: November 09, 2023)
- Bug Fixed: Theme updater deprecation notice in PHP 8.1
- Bug Fixed: Absolute Site Branding Hover Color title
- Updated: WordPress 6.4 ready
1.2.9 (Released: February 19, 2023)
- Added: Tiktok, Discord, Line, Phone, Feed Social Icons
- Updated: WordPress 6.3 ready
1.2.8 (Released: February 10, 2023)
- Bug Fixed: Removed unnecessary comment code in custom-header.php
1.2.7 (Released: January 22, 2022)
- Bug Fixed: View demo URL in about page
- Bug Fixed: Theme instructions URL in Customizer
- Bug Fixed: Changelog URL in Customizer
1.2.6 (Released: November 29, 2022)
- Bug Fixed: Improved the Lightbox Close Button
1.2.5 (Released: October 12, 2022)
- Bug Fixed: Scrollup display
1.2.4 (Released: July 25, 2022)
- Bug Fixed: Demo Import link issue
- Updated: Google Font hosted locally (https://make.wordpress.org/themes/2022/06/18/complying-with-gdpr-when-using-google-fonts/)
1.2.3 (Released: April 02, 2022)
- Bug Fixed: Countdown section time issue
- Bug Fixed: Category slider default order issue
1.2.2 (Released: February 09, 2022)
- Added: SVG Icons for Apple and Deezer (Requested By: lindenstudio)
1.2.1 (Released: February 05, 2022)
- Updated: WordPress 5.9 ready
1.2 (Released: November 18, 2021)
- Updated: Demo import support
1.1 (Released: October 10, 2021)
- Bug Fixed: Orderby issue in Category type
1.0 (Released: September 21, 2021)
- Initial release
Satisfaction Guarantee
We make sure our customers are fully satisfied with our WordPress themes and meet their expectations. If you are not satisfied with your purchase, you are entitled to our 30-Day 100% Money Back Guarantee. No risks, Buy with Confidence!