#How to install theme?
Go to this link
#How to update theme?
Go to this link
#Always Set Featured Images
This theme relies heavily on Featured Images. If your post is missing a Featured Image, the post image will not show up on homepage, on archived pages and on Featured Page Slider. Click Here to see how to add Featured Image in your Post/Page.
Image Sizes:
Post Thumbnail
Width: 640px
Height: 480px
Portfolio
Same as Post Thumbnail
Services
Width: 100px
Height: 100px
Featured Slider
Width: 1920px
Height: 954px
Testimonial Image
Width: 240px
Height: 240px
Featured Content Image
Width: 640px
Height: 480px
Hero Content Image
Width: 592px
Height: 592px
Custom Logo
Width: 225px(fixed)
Height: 225px(fixed)
How to add Featured Image in Post/Page?
Go to this link.
#Regenerate Thumbnails
For regenerate thumbnails got to this link
Adonis currently has 4 widgetized areas(Sidebar) they are 1. Sidebar, 2. Footer Area 1, 3. Footer Area 2 and 4. Footer Area 3. You can add a variety of Widgets to this theme from “Appearance => Widgets” or “Appearance => Customize => Widgets” in WordPress.
#Customizer (Theme Options)
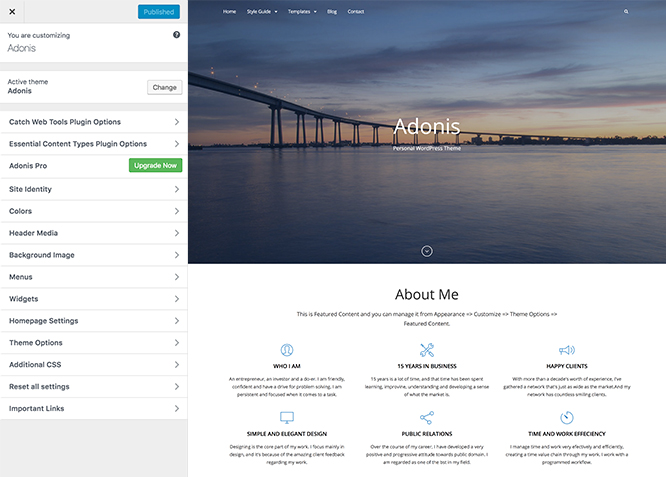
You can customize this theme using cool additional features through Customizer at “Appearance => Customize” from your WordPress Dashboard.
#How to add Logo?
Go to this link
#How to enable/disable Site Title and Tagline
Go to this link
#How to add Site Icon (Favicon/Web Clip Icon)?
Go to this link
Custom Header Image is different from site logo. It’s a large global image in the header to obtain a much more personalized look and feel. To add header image, you need to go to “Appearance => Customize => Header Media =>Header Image”. Here, you can add/change/hide Header Image, select option to Enable Featured Header Image on, Size and add in links and alt tag as per your website need.
Options to Enable Header Featured Image
When you are in “Appearance => Customize => Header Media => Header Image”, you will see option “Enable Featured Header Image on”. There are 7 options, which gives you flexibility to add Header Image as per your website need.
Option 1: Homepage/Frontpage
This option will show header image in Homepage/Frontpage only.
Option 2: Excluding Homepage
This option will show header image throughout the site, excluding Homepage.
Option 3: Excluding Homepage, Page/Post Featured Image
This option will show header image throughout the site excluding Homepage. But in Page/Post, your header image will be replaced by Featured Image.
Option 4: Entire Site
This option will show header image throughout the site.
Option 5: Entire Site, Page/Post Featured Image
This option will show header image throughout the site. But in Page/Post, your header image will be replaced by Featured Image.
Option 6: Page and Post
This option will show Header Image in Page and Post only. But in Page/Post, your header image will be replaced by Featured Image.
Option 7: Disable
This option will disable Header Image completely.
Go to this link
How to enable/disable Header Featured Image Options in different Pages/Posts?
This can be achieved through custom meta box by following the steps below:
- Go to Edit option of Page/Post you want to edit
- There you can find Adonis Options
- Then click on Header Featured Image Options
- You can select “Enable” option for Header Featured Image
- Finally Click on “Publish/Update”
How to select Single Page/Post Image Layout for individual Page/Post?
This can be achieved through custom meta box by following the steps below:
- Go to Add/Edit option of Page/Post
- There you can find Adonis Options
- Then click on Single Page/Post Image Layout
- You can select desired option
- Finally Click on “Publish/Update”
Adonis offers exciting Menu Options! This theme supports and recommends using “Custom Menus”. You can create Custom Menu through “Appearance => Menus” from your WordPress Dashboard.
Select Menu Locations
You can assign your custom menu in 2 different locations. You assign it either from “Appearance => Customize => Navigation” or from “Appearance => Menus => Manage Locations”
Select your Custom Menu as Primary Menu to display it as the Main Menu, which will replace the default Page Menu
Select your custom menu as Social Menu
Note: If you do not see Navigation Option in “Appearance => Customize”, it will mean you have not created any menu. Go to “Appearance => Menus” to create menu first.
#How to enable Breadcrumb?
Go to this link
Go to this link
Adonis supports Page as contact info. For Contact Info, go to “Appearance => Customize => Theme Options => Contact Info”.
#How to enable Contact Info?
- Go to “Appearance => Customize => Theme Options => Contact Info” from your WordPress Dashboard
- To enable Contact Info, select “Homepage/Frontpage or Entire Site” option under “Enable on”
- Under Page, select page you want to display as contact info
- Finally, click on “Save & Publish”
You can further edit title, description, phone title, phone, email title, email, address title, address
#How to Change the Excerpt Length and Read More Text?
Go to this link
#Services
Adonis supports Custom Post type’s services as services. For services you need install our free plugin need to install Essential Content Type Plugin then, go to “Appearance => Customize => Theme Options => services”.
#How to enable Page Content?
- Go to “Appearance => Customize => Theme Options => Testimonials”
- Under “Enable on” select Homepage/Frontpage or Entire Site
- Finally, click on “Save & Publish”
#How to add services in Homepage/Frontpage using Essential Content Type?
Go to this link
#How to use Featured Content using Custom Post Types?
Go to this link
#Featured Slider
Adonis supports Page as featured slider. For Featured Slider Options, go to “Appearance => Customize => Theme Options => Featured Slider”.
Page (Featured Slider)
Page slider is created to highlight your Page in the slider. So, first you need to create a Page and then add Featured Image to the Page.
#How to enable Page Slider?
- Make sure featured slider is enabled
- Then, select in Page in Page # 1, Page # 2 and so on, to display as slider
- Finally, click on “Save & Publish”
#How to change Transition Effect, Transition Delay and Transition Length on Slider?
- Make sure featured slider is enabled
- Go to “Appearance => Customize => Theme Options => Featured Slider” from your WordPress Dashboard
- To change Transition Effect, select option under “Transition Effect”
- To change Transition Delay, change number of second(s) under “Transition Delay” as per your need
- To change Transition Length, change number of second(s) under “Transition Length” as per your need
- Finally, click on “Save & Publish”
#Image Loader
- Go to “Appearance => Customize => Theme Options => Featured Slider” from your WordPress Dashboard
- Under “Image Loader”, select “True, False or Wait” as per your need
- Finally, click on “Save & Publish”
Note:
True: Fixes the height overlap issue. Slideshow will start as soon as two slider are available. Slide may display in random, as image is fetch.
Wait: Fixes the height overlap issue. Slideshow will start only after all images are available.
#How to change number of slides?
- Make sure featured slider is enabled
- Go to “Appearance => Customize => Theme Options => Featured Slider” from your WordPress Dashboard
- Under “No of Slides”, select the number slides as per your need
- Finally, click on “Save & Publish”
Note: To see changes in No of Slides please refresh the customizer page
#Hero Content
Adonis supports Page as Hero Content. For Hero Options, go to “Appearance => Customize => Theme Options => Hero Content”.
Go to this link
#How to Set Certain Categories to Display in Homepage/Frontpage?
Go to this link
#Layout Options
Adonis has 2 Site Layout, 4 Default Layout, 4 Homgepage/Archive Layout, 4 Single Page/Post Layout, 4 Archive Content Layout, 4 Single Page/Post image layout and 4 Woocommerce Layout to choose from “Appearance => Customize => Theme Options => Layout Options”
Site Layout
Choose your site site layout as Fluid or Boxed
Default Layout Options
Once you are in Layout Options, you can Check the box below “Default Layout Options” which will set our site layout. Further, you have the choice of selecting custom layout for individual pages and posts through “Adonis Options => Layout Options”, which you shall find below individual posts and pages, when you click on them for adding/editing.
Homepage/Archive Layout
Once you are in Layout Options, you can Check the box below “Homepage/Archive Layout” which will set our layout for Homepage/Archive Page. Further, you have the choice of selecting custom layout for individual pages and posts through “Adonisl Trainer Options => Layout Options”, which you shall find below individual posts and pages, when you click on them for adding/editing
Single Page/Post Layout
Once you are in Layout Options, you can Check the box below “Single Page/Post Layout” which will set layout for single pages/posts.
Archive Content Layout
Once you are in Layout Options, you can Check the box below “Archive Content Layout” which will set our site archive layout.
Single Page/Post Image Layout
Once you are in Layout Options, you can Check the box below “Single Page/Post Image Layout” which will set our posts/page image layout. Further, you have the choice of selecting Single Page/Post Image Layout for individual pages and posts through “higher-education Options => Single Page/Post Image Layout”, which you shall find below individual posts and pages, when you click on them for adding/editing
#Logo Slider
Adonis support Page as logo slider.
- Go to “Appearance => Customize => Theme Options => Logo Slider”
- Enable logo slider under option “Enable on”
- Then, select the page under Page1, Page2 and so on to display as logo slider
- Further option to change title, sub title, background image and number of items
- Finally, click on “Save & Publish”
Go to this link
#Portfolio
Portfolio option in Adonis is used to highlight Custom Post Type as your portfolio.
#How to add Portfolio in Homepage/Frontpage using Essential Content Type?
Go to this link
Go to this link
#How to change default text in search box?
Go to this link
#Stats
Adonis supports Stats as Page.
- Go to “Appearance => Customize => Theme Options => Stats”
- Enable stats by click option under “Enable on”
- Then under Page1, Page2 and so on choose the pages you want to display as stats
- Further option to change number of items, title, sub title and background image
- Finally, click on “Save & Publish”
#Testimonials
Adonis Custom Post Type for Testimonials.
#How to add Testimonials in Homepage/Frontpage using Essential Content Type?#
Go to this link
#How to select number of Testimonial?
- Make sure Testimonial is enabled
- Go to “Appearance => Customize => Theme Options => Testimonial” from your WordPress Dashboard
- Under “No of items”, select number of testimonial you want to display
- Finally, click on “Save & Publish”
Note: To see changes in No of Testimonial please save and refresh the page.
Adonis suppots CT: Social Icons. You can add widget in widget area as per your need.
You can add widgets to your widget area from two location
Go to this link for more detail
#How to add “Social Icon” in widget area(CT:Social Icon)?
This widget is used to add social icons as a widget.
- Add CT:Social Icon to desired widget area. More Info
- Add “Title” under the respective field.
- Finally, click on “Save & Publish”
For externally hosted videos (for example a YouTube or Vimeo video), you can directly paste the link of your video page into the content editor. You do not necessarily have to paste the embed code in the content. WordPress will automatically embed the video from the link.
We have moved Webmaster Tools to our plugin Catch Web Tools for better management and data access. So, just install Catch Web Tools plugin and activate “Webmaster Tools” from Catch Web Tools plugin dashboard. You can verify your site on Google, Yahoo and Bing by adding in the IDs in the respective boxes through “Catch Web Tools => Webmaster Tools” in your WordPress Dashboard. Further, you can add in the Google Analytic. Adding scripts in Header and Footer does not require you to edit codes through Webmaster Tools.
How to Insert Site Verification IDs?
- Go to “Catch Web Tools => Webmaster Tools => Site Verification” in your WordPress Dashboard
- Enter the Site Verification ID (Google, Yahoo, Bing) wherever you wish to verify your site
- Click on Save Changes button
How to Insert Analytics / Other Scripts in Header/Footer?
- Go to “Catch Web Tools => Webmaster Tools => Header and Footer Scripts” in your WordPress Dashboard
- Here you can add in various scripts like, Google, Facebook etc.
- Enter the script in upper text area, for text you want to load on Header
- Enter the script in lower text area, for text you want to load on Footer
- Click on Save Changes button
Recommended Plugins
* Catch Web Tools for Webmaster Tools, To Top, Catch IDs
* Essential Content Type
* Contact Form 7 for Contact Form
* Regenerate Thumbnails to for Regenerating Thumbnails
* Jetpack for Infinite Scroll, Gallery, Stats, Image CDN and many more