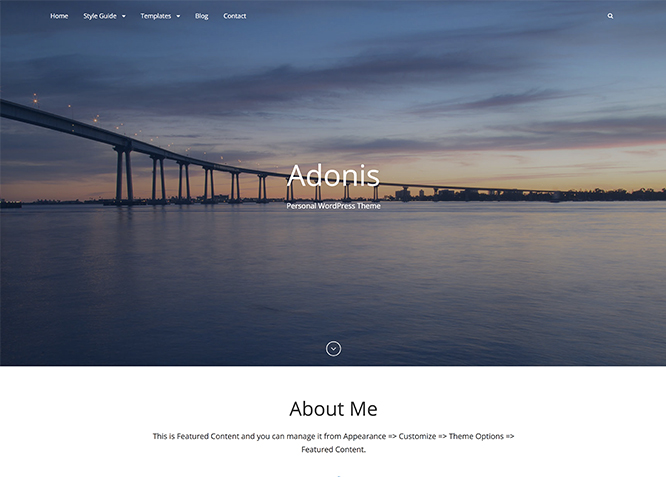
A free Personal WordPress theme for professionals is simple, clean and user-friendly that will always put everything you have to offer in the forefront. Adonis theme has been specially crafted for the professionals to let the world know about them at large. It mainly focuses on creating an elegant personal website for the professionals in only a matter of times. Adonis is a minimalist yet powerful WordPress theme for professionals. It is based on responsive design, allowing your website to look beautiful on any device, regardless of the screen size. Adonis comes with a plethora of awesome features – such as, site identity, header media, header image, background image, custom menu, breadcrumb, excerpt, featured content, featured slider, logo slider, hero content, layout options, pagination options, portfolio, testimonials, services, testimonials, stats, and many more—that are extremely crucial for any professional to showcase their work. This theme is translation ready. For more details, check out Theme Instructions.
Features
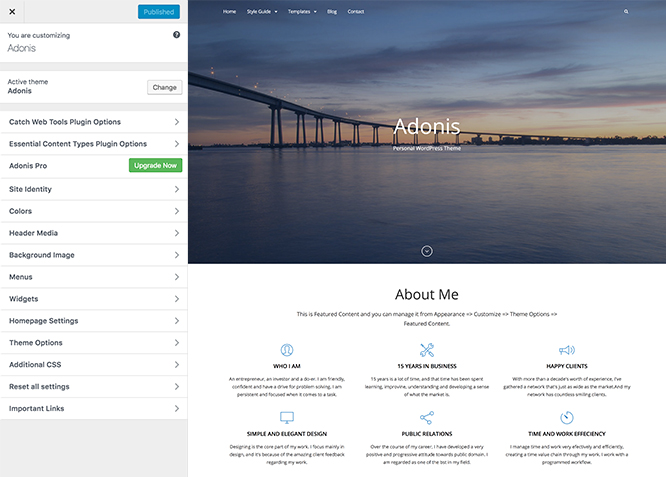
Theme Options
The most powerful feature of Catch Themes is its Theme Options which will allow you to easily customize your website with clicks. So, now you no longer need to be a designer or a programmer to build customized websites. Theme Options allow you to toggle on and off features, adjust layouts, change colors, fonts, logo, favicon, background, add social links and custom CSS.
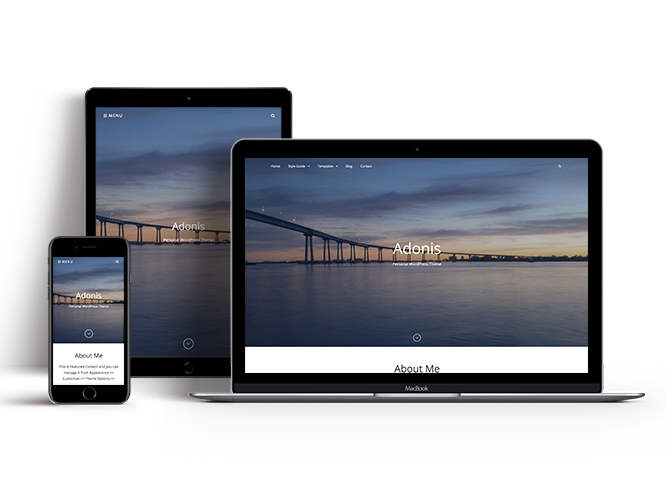
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Featured Page Slider
Featured Page Slider is an option that is helpful to highlight noteworthy pages on your site. You can have columns of content as well as selected images set on your page slider. The fun part is, you get to decide for how long a page stays on your page before something else comes up on the slider. How will you make that happen? By exercising your control over different slide effects and their timing!
Featured Content
Featured Content allows you to highlight your recent & popular posts on your website. It can either be displayed on Homepage or the entire site. You can add your title and sub-title for featured content, select the number of featured content, display Meta, select multiple categories, and enjoy displaying your featured & recent posts.
Services
Every website owner wants the world to know about the services they provide. It allows you to place the services you provide for your customers on the spotlight. Choose to display the services in 2 to 4 columns. Display your services on the homepage only or on the entire website.
Hero Content
You can now display the best assets of your website with the Hero Content feature. The feature allows you to highlight the most important content in a fashion that is easily attention-grabbing. You can enable the hero content either on Homepage or the entire site. Hero Content - the easiest way to display your strengths.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Testimonials
People are always curious about what your goods and services are really like. Since customer testimonials are candid and not by the company promoting the product, they assist in building trust. You can display testimonials on Homepage, the entire site or disable it completely.
Portfolio
Portfolio empowers you to showcase your professional skills and accomplishments to the world at large. Display your Portfolio in an elegant manner on the Homepage/Frontpage, the entire site or you can also disable it completely if you don’t need it. An astounding way to easily display your experience, skills, talent, and expertise.
More Features
- Theme Options
- Responsive Design
- Featured Slider
- Webmaster Tools
- Page Templates
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Excerpt Length
- Feed Redirect
- Gravatar Ready
- Localized for translations
- Custom Header / Logo
- Custom Favicon
- Custom Menu
- Custom Background
- Custom Layout
- Custom CSS
- Support
- Hero Content
- Portfolio
- Logo Slider
- Testimonials
- Services
- Header Video
- Full HD Screens
- Featured Content
- WordPress Standard Codes
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options for various sections | ||
| Header Media | ||
| Primary Menu | ||
| Social Menu | ||
| Breadcrumb | ||
| Comment Options | ||
| Contact Inof | ||
| Excerpt Options | ||
| Featured content: Post | ||
| Featured content: Page | ||
| Featured content: Category | ||
| Featured content: Image | ||
| Featured content: Custom Post Types | ||
| Featured Slider: Post | ||
| Featured Slider: Page | ||
| Featured Slider: Category | ||
| Featured Slider: Image | ||
| Font Family Options | ||
| Footer Editor Options | ||
| Hero Content:Post | ||
| Hero Content: Page | ||
| Hero Content:Category | ||
| Hero Content:Image | ||
| Site Layout | ||
| Default Layout: Right Sidebar ( Content, Primary Sidebar ) | ||
| Default Layout: Left Sidebar ( Primary Sidebar, Content ) | ||
| Default Layout: No Sidebar | ||
| Default Layout: No Sidebar: Full Width | ||
| Homepage/Archive Layout: Right Sidebar | ||
| Homepage/Archive Layout: Left Sidebar | ||
| Homepage/Archive Layout:No Sidebar | ||
| WooCommerce Layout | ||
| Menu Options:Classic and Modern | ||
| Pagination Options | ||
| Portfolio: Post | ||
| Portfolio: Page | ||
| Portfolio: Category | ||
| Portfolio: Image | ||
| Portfolio: Custom Post Type | ||
| Scroll Up Options | ||
| Services: Post | ||
| Services: Page | ||
| Services: Category | ||
| Services: Image | ||
| Services: Custom Post Type | ||
| Skills: Post | ||
| Skills: Page | ||
| Skills: Category | ||
| Skills: Image | ||
| Stat: Post | ||
| Stat: Page | ||
| Stat: Category | ||
| Stat: Image | ||
| Testimonials: Post | ||
| Testimonials: Page | ||
| Testimonials: Category | ||
| Testimonials: Image | ||
| Testimonials: Custom Post Type | ||
| Update Notifier | ||
| WPML Ready | ||
| WooCommerce Ready |
Theme Instructions
#How to install theme?
Go to this link
#How to update theme?
Go to this link
#Always Set Featured Images
This theme relies heavily on Featured Images. If your post is missing a Featured Image, the post image will not show up on homepage, on archived pages and on Featured Page Slider. Click Here to see how to add Featured Image in your Post/Page.
Image Sizes:
Post Thumbnail
Width: 640px
Height: 480px
Portfolio
Same as Post Thumbnail
Services
Width: 100px
Height: 100px
Featured Slider
Width: 1920px
Height: 954px
Testimonial Image
Width: 240px
Height: 240px
Featured Content Image
Width: 640px
Height: 480px
Hero Content Image
Width: 592px
Height: 592px
Custom Logo
Width: 225px(fixed)
Height: 225px(fixed)
How to add Featured Image in Post/Page?
Go to this link.
#Regenerate Thumbnails
For regenerate thumbnails got to this link
#Widgets Areas (Sidebar)
Adonis currently has 4 widgetized areas(Sidebar) they are 1. Sidebar, 2. Footer Area 1, 3. Footer Area 2 and 4. Footer Area 3. You can add a variety of Widgets to this theme from “Appearance => Widgets” or “Appearance => Customize => Widgets” in WordPress.
#Customizer (Theme Options)
You can customize this theme using cool additional features through Customizer at “Appearance => Customize” from your WordPress Dashboard.
#How to add Logo?
Go to this link
#How to enable/disable Site Title and Tagline
Go to this link
#How to add Site Icon (Favicon/Web Clip Icon)?
Go to this link
#Header Image
Custom Header Image is different from site logo. It’s a large global image in the header to obtain a much more personalized look and feel. To add header image, you need to go to “Appearance => Customize => Header Media =>Header Image”. Here, you can add/change/hide Header Image, select option to Enable Featured Header Image on, Size and add in links and alt tag as per your website need.
Options to Enable Header Featured Image
When you are in “Appearance => Customize => Header Media => Header Image”, you will see option “Enable Featured Header Image on”. There are 7 options, which gives you flexibility to add Header Image as per your website need.
Option 1: Homepage/Frontpage
This option will show header image in Homepage/Frontpage only.
Option 2: Excluding Homepage
This option will show header image throughout the site, excluding Homepage.
Option 3: Excluding Homepage, Page/Post Featured Image
This option will show header image throughout the site excluding Homepage. But in Page/Post, your header image will be replaced by Featured Image.
Option 4: Entire Site
This option will show header image throughout the site.
Option 5: Entire Site, Page/Post Featured Image
This option will show header image throughout the site. But in Page/Post, your header image will be replaced by Featured Image.
Option 6: Page and Post
This option will show Header Image in Page and Post only. But in Page/Post, your header image will be replaced by Featured Image.
Option 7: Disable
This option will disable Header Image completely.
#How to add Header Image?
Go to this link
How to enable/disable Header Featured Image Options in different Pages/Posts?
This can be achieved through custom meta box by following the steps below:
- Go to Edit option of Page/Post you want to edit
- There you can find Adonis Options
- Then click on Header Featured Image Options
- You can select “Enable” option for Header Featured Image
- Finally Click on “Publish/Update”
How to select Single Page/Post Image Layout for individual Page/Post?
This can be achieved through custom meta box by following the steps below:
- Go to Add/Edit option of Page/Post
- There you can find Adonis Options
- Then click on Single Page/Post Image Layout
- You can select desired option
- Finally Click on “Publish/Update”
#Menus
Adonis offers exciting Menu Options! This theme supports and recommends using “Custom Menus”. You can create Custom Menu through “Appearance => Menus” from your WordPress Dashboard.
- For more detail, Click here to watch video Screencast
Select Menu Locations
You can assign your custom menu in 2 different locations. You assign it either from “Appearance => Customize => Navigation” or from “Appearance => Menus => Manage Locations”
Select your Custom Menu as Primary Menu to display it as the Main Menu, which will replace the default Page Menu
Select your custom menu as Social Menu
Note: If you do not see Navigation Option in “Appearance => Customize”, it will mean you have not created any menu. Go to “Appearance => Menus” to create menu first.
#How to enable Breadcrumb?
Go to this link
#Comment Options
Go to this link
#Contact Info
Adonis supports Page as contact info. For Contact Info, go to “Appearance => Customize => Theme Options => Contact Info”.
#How to enable Contact Info?
- Go to “Appearance => Customize => Theme Options => Contact Info” from your WordPress Dashboard
- To enable Contact Info, select “Homepage/Frontpage or Entire Site” option under “Enable on”
- Under Page, select page you want to display as contact info
- Finally, click on “Save & Publish”
You can further edit title, description, phone title, phone, email title, email, address title, address
#How to Change the Excerpt Length and Read More Text?
Go to this link
#Services
Adonis supports Custom Post type’s services as services. For services you need install our free plugin need to install Essential Content Type Plugin then, go to “Appearance => Customize => Theme Options => services”.
#How to enable Page Content?
- Go to “Appearance => Customize => Theme Options => Testimonials”
- Under “Enable on” select Homepage/Frontpage or Entire Site
- Finally, click on “Save & Publish”
#How to add services in Homepage/Frontpage using Essential Content Type?
Go to this link
#How to use Featured Content using Custom Post Types?
Go to this link
#Featured Slider
Adonis supports Page as featured slider. For Featured Slider Options, go to “Appearance => Customize => Theme Options => Featured Slider”.
Page (Featured Slider)
Page slider is created to highlight your Page in the slider. So, first you need to create a Page and then add Featured Image to the Page.
#How to enable Page Slider?
- Make sure featured slider is enabled
- Then, select in Page in Page # 1, Page # 2 and so on, to display as slider
- Finally, click on “Save & Publish”
#How to change Transition Effect, Transition Delay and Transition Length on Slider?
- Make sure featured slider is enabled
- Go to “Appearance => Customize => Theme Options => Featured Slider” from your WordPress Dashboard
- To change Transition Effect, select option under “Transition Effect”
- To change Transition Delay, change number of second(s) under “Transition Delay” as per your need
- To change Transition Length, change number of second(s) under “Transition Length” as per your need
- Finally, click on “Save & Publish”
#Image Loader
- Go to “Appearance => Customize => Theme Options => Featured Slider” from your WordPress Dashboard
- Under “Image Loader”, select “True, False or Wait” as per your need
- Finally, click on “Save & Publish”
Note:
True: Fixes the height overlap issue. Slideshow will start as soon as two slider are available. Slide may display in random, as image is fetch.
Wait: Fixes the height overlap issue. Slideshow will start only after all images are available.
#How to change number of slides?
- Make sure featured slider is enabled
- Go to “Appearance => Customize => Theme Options => Featured Slider” from your WordPress Dashboard
- Under “No of Slides”, select the number slides as per your need
- Finally, click on “Save & Publish”
Note: To see changes in No of Slides please refresh the customizer page
#Hero Content
Adonis supports Page as Hero Content. For Hero Options, go to “Appearance => Customize => Theme Options => Hero Content”.
Go to this link
#How to Set Certain Categories to Display in Homepage/Frontpage?
Go to this link
#Layout Options
Adonis has 2 Site Layout, 4 Default Layout, 4 Homgepage/Archive Layout, 4 Single Page/Post Layout, 4 Archive Content Layout, 4 Single Page/Post image layout and 4 Woocommerce Layout to choose from “Appearance => Customize => Theme Options => Layout Options”
Site Layout
Choose your site site layout as Fluid or Boxed
Default Layout Options
Once you are in Layout Options, you can Check the box below “Default Layout Options” which will set our site layout. Further, you have the choice of selecting custom layout for individual pages and posts through “Adonis Options => Layout Options”, which you shall find below individual posts and pages, when you click on them for adding/editing.
Homepage/Archive Layout
Once you are in Layout Options, you can Check the box below “Homepage/Archive Layout” which will set our layout for Homepage/Archive Page. Further, you have the choice of selecting custom layout for individual pages and posts through “Adonisl Trainer Options => Layout Options”, which you shall find below individual posts and pages, when you click on them for adding/editing
Single Page/Post Layout
Once you are in Layout Options, you can Check the box below “Single Page/Post Layout” which will set layout for single pages/posts.
Archive Content Layout
Once you are in Layout Options, you can Check the box below “Archive Content Layout” which will set our site archive layout.
Single Page/Post Image Layout
Once you are in Layout Options, you can Check the box below “Single Page/Post Image Layout” which will set our posts/page image layout. Further, you have the choice of selecting Single Page/Post Image Layout for individual pages and posts through “higher-education Options => Single Page/Post Image Layout”, which you shall find below individual posts and pages, when you click on them for adding/editing
#Logo Slider
Adonis support Page as logo slider.
- Go to “Appearance => Customize => Theme Options => Logo Slider”
- Enable logo slider under option “Enable on”
- Then, select the page under Page1, Page2 and so on to display as logo slider
- Further option to change title, sub title, background image and number of items
- Finally, click on “Save & Publish”
#How to change Pagination Options?
Go to this link
#Portfolio
Portfolio option in Adonis is used to highlight Custom Post Type as your portfolio.
#How to add Portfolio in Homepage/Frontpage using Essential Content Type?
Go to this link
#How to enable/disable Scrollup feature?
Go to this link
#How to change default text in search box?
Go to this link
#Stats
Adonis supports Stats as Page.
- Go to “Appearance => Customize => Theme Options => Stats”
- Enable stats by click option under “Enable on”
- Then under Page1, Page2 and so on choose the pages you want to display as stats
- Further option to change number of items, title, sub title and background image
- Finally, click on “Save & Publish”
#Testimonials
Adonis Custom Post Type for Testimonials.
#How to add Testimonials in Homepage/Frontpage using Essential Content Type?#
Go to this link
#How to select number of Testimonial?
- Make sure Testimonial is enabled
- Go to “Appearance => Customize => Theme Options => Testimonial” from your WordPress Dashboard
- Under “No of items”, select number of testimonial you want to display
- Finally, click on “Save & Publish”
Note: To see changes in No of Testimonial please save and refresh the page.
#Widgets
Adonis suppots CT: Social Icons. You can add widget in widget area as per your need.
#How to add Widgets in widget area?
You can add widgets to your widget area from two location
Go to this link for more detail
#How to add “Social Icon” in widget area(CT:Social Icon)?
This widget is used to add social icons as a widget.
- Add CT:Social Icon to desired widget area. More Info
- Add “Title” under the respective field.
- Finally, click on “Save & Publish”
#Embed Multimedia into Posts or Pages
For externally hosted videos (for example a YouTube or Vimeo video), you can directly paste the link of your video page into the content editor. You do not necessarily have to paste the embed code in the content. WordPress will automatically embed the video from the link.
#Webmaster Tools
We have moved Webmaster Tools to our plugin Catch Web Tools for better management and data access. So, just install Catch Web Tools plugin and activate “Webmaster Tools” from Catch Web Tools plugin dashboard. You can verify your site on Google, Yahoo and Bing by adding in the IDs in the respective boxes through “Catch Web Tools => Webmaster Tools” in your WordPress Dashboard. Further, you can add in the Google Analytic. Adding scripts in Header and Footer does not require you to edit codes through Webmaster Tools.
How to Insert Site Verification IDs?
- Go to “Catch Web Tools => Webmaster Tools => Site Verification” in your WordPress Dashboard
- Enter the Site Verification ID (Google, Yahoo, Bing) wherever you wish to verify your site
- Click on Save Changes button
How to Insert Analytics / Other Scripts in Header/Footer?
- Go to “Catch Web Tools => Webmaster Tools => Header and Footer Scripts” in your WordPress Dashboard
- Here you can add in various scripts like, Google, Facebook etc.
- Enter the script in upper text area, for text you want to load on Header
- Enter the script in lower text area, for text you want to load on Footer
- Click on Save Changes button
Recommended Plugins
* Catch Web Tools for Webmaster Tools, To Top, Catch IDs
* Essential Content Type
* Contact Form 7 for Contact Form
* Regenerate Thumbnails to for Regenerating Thumbnails
* Jetpack for Infinite Scroll, Gallery, Stats, Image CDN and many more
Change Log
1.7.1 (Released: December 22, 2025)
- Removed: Unnecessary js files
- Updated: WordPress 6.9 ready
1.7 (Released: June 21, 2025)
- Added: Twitter X, Bluesky, Bandcamp, Threads, Xing, Fetlife, Etsy and Telegram icons
1.6 (Released: May 21, 2025)
- Bug Fixed: Hero content default display content
- Updated: WordPress 6.8 ready
1.5 (Released: August 28, 2024)
- Bug Fixed: Escaping author display name
- Updated: WordPress 6.6 ready
1.4.9 (Released: June 12, 2024)
- Removed: Depreciated Instagram Feed Plugin recommendation
1.4.8 (Released: April 22, 2024)
- Updated: WordPress 6.5 ready
1.4.7 (Released: December 08, 2023)
- Added: Apple, Amazon, Tiktok, Discord, Komoot, Sketchfab and Line icon
- Updated: Twitter icon
1.4.6 (Released: November 22, 2023)
- Updated: WordPress 6.4 ready
1.4.5 (Released: February 10, 2023)
- Bug Fixed: Removed unnecessary comment code in custom-header.php
1.4.4 (Released: July 06, 2022)
- Updated: Google Font hosted locally (https://make.wordpress.org/themes/2022/06/18/complying-with-gdpr-when-using-google-fonts/)
1.4.3 (Released: February 05, 2022)
- Updated: WordPress 5.9 ready
1.4.2 (Released: April 19, 2021)
- Bug Fixed: Logo Slider issue
1.4.1 (Released: November 25, 2020)
- Bug Fixed: Add underline on the anchor tag
1.4 (Released: August 07, 2020)
- Updated: All images
- Updated: Screenshot
- Updated: Readme
1.3.9 (Released: May 27, 2020)
- Updated: readme.txt and style.css as per the new requirements
1.3.8 (Released: February 03, 2020)
- Bug Fixed: Breadcrumb issue with disabled on homepage
1.3.7 (Released: January 31, 2020)
- Bug Fixed: Child Category breadcrumb issue
1.3.6 (Released: January 29, 2020)
- Bug Fixed: Typo issue
- Updated: data-vocabulary-org-schema deprecated now replaced by schema-org's JSON-LD
1.3.5 (Released: January 07, 2019)
- Added: Flexible image size for custom logo
- Bug Fixed: Multi Category Sanitization issue
1.3.4 (Released: September 12, 2019)
- Bug Fixed: Header video when no text issue
1.3.3 (Released: May 16, 2019)
- Added: Support for wp_body_open action
1.3.2 (Released: March 27, 2019)
- Bug Fixed: Color issue in menu
- Bug Fixed: No-sidebar full width layout for full align option
- Bug Fixed: get_privacy_policy_link() issue on old WP versions
1.3.1 (Released: December 18, 2018)
- Added: Theme support for for editor styles
1.3 (Released: December 11, 2018)
- Added: Theme support for block styles
- Added: Theme support for full and wide align images
- Added: Theme support for responsive embeds
- Added: Theme support for custom editor font sizes
- Added: Theme support for custom color scheme
- Bug Fixed: Header Video Image issue on mobile phones
- Updated: Metabox UI
- Updated: Readme file as per new requirement
1.2.1 (Released: December 04, 2018)
- Bug Fixed: Testimonial Typo corrected
- Bug Fixed: Empty string in translation function
- Removed: Unnecessary file (wpml-config.xml)
- Updated: Recent Posts Heading and Sub Heading default text updated
- Updated: Readme file
1.2 (Released: October 03, 2018)
- Bug Fixed: Feature Slider section border issue
- Bug Fixed: Updated Content delivered through the_content filter
- Updated: Page max-width changed 2560px
- Updated: Recent Posts widget styles
- Updated: Woocommerce widget css
1.1.1 (Released: August 10, 2018)
- Bug Fixed: Header Image for front blog page issue
- Bug Fixed: Improper escaping for aria-label on menus
- Updated: Breadcrumb functions - used the_archive_title() instead of single_cat_title and single_tag_title
1.1 (Released: July 30, 2018)
- Added: Header Image Support for Testimonials, Portfolio, Services and Featured Content via Essential Content Types
- Updated: Upgrade to pro button css
- Updated: Screenshot
1.0 (Released: June 10, 2018)
- Added: Core Privacy Policy link support in footer
- Bug Fixed: svg.icons.svg syntax
0.1 (Released: April 09, 2018)
- Initial release