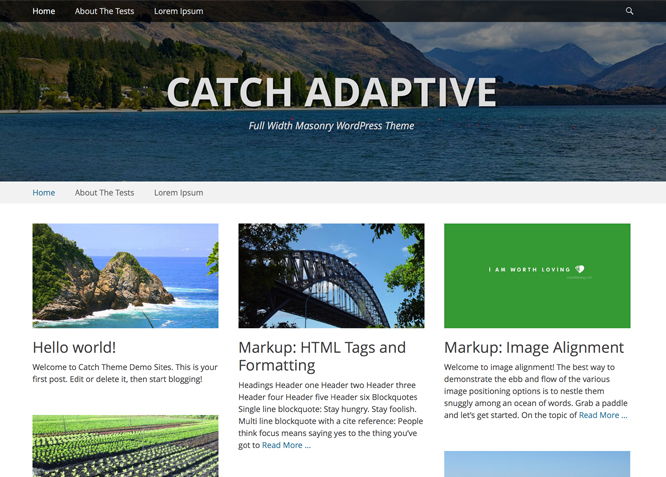
Catch Adaptive is a Simple, Clean and Bold Full Width Responsive WordPress Theme based on Catch Base Theme. Built on HTML5, CSS3 and Theme Customizer for real time customization, it comes with a whole set of interesting and rich features which makes this theme highly customizable and flexible. Make your beautiful yet professional website in no time. This theme is translation ready. For more details check out Catch Adaptive Theme Instructions.
Features
Theme Options
The most powerful feature of Catch Themes is its Theme Options which will allow you to easily customize your website with clicks. So, now you no longer need to be a designer or a programmer to build customized websites. Theme Options allow you to toggle on and off features, adjust layouts, change colors, fonts, logo, favicon, background, add social links and custom CSS.
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Custom Widgets
Our themes have widgetized areas commonly known as sidebar. Here, you can add up various widgets and customize their display to satisfy your unique needs.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Featured Page Slider
Featured Page Slider is an option that is helpful to highlight noteworthy pages on your site. You can have columns of content as well as selected images set on your page slider. The fun part is, you get to decide for how long a page stays on your page before something else comes up on the slider. How will you make that happen? By exercising your control over different slide effects and their timing!
Featured Content
Featured Content allows you to highlight your recent & popular posts on your website. It can either be displayed on Homepage or the entire site. You can add your title and sub-title for featured content, select the number of featured content, display Meta, select multiple categories, and enjoy displaying your featured & recent posts.
More Features
- Theme Options
- Responsive Design
- Featured Slider
- Alternative Styles
- Page Templates
- Color Options
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Excerpt Length
- Feed Redirect
- Gravatar Ready
- Localized for translations
- Custom Header / Logo
- Custom Favicon
- Custom Menu
- Custom Background
- Custom Layout
- Custom Widget
- Custom Homepage
- Custom CSS
- Support
- Featured Content
- Promotion Headline
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options for various sections | ||
| Header Image | ||
| Primary Menu | ||
| Social Menu | ||
| Footer Menu | ||
| Breadcrumb | ||
| Comment Options | ||
| Excerpt Options | ||
| Feed Redirect | ||
| Header Options | ||
| Font Family Options | ||
| Footer Editor Options | ||
| Default Layout: Primary Sidebar,Content | ||
| Default Layout: Content,Primary Sidebar | ||
| Default Layout: No Sidebar(Content Width) | ||
| Default Layout: No Sidebar(Full Width) | ||
| Archive Content Layout: Columns Layout (Image Top) | ||
| Archive Content Layout: Show Excerpt (Image Left) | ||
| Archive Content Layout: Show Excerpt (Image Right) | ||
| Archive Content Layout: Show Excerpt(Image Top) | ||
| Archive Content Layout: Show Full Content (No Featured Image) | ||
| Single Page/Post Image Layout | ||
| Woocommerce Layout | ||
| Pagination Options | ||
| Promotion Headline Options | ||
| Scroll Up Options | ||
| Search Options | ||
| Single Post Navigation | ||
| Update Notifier | ||
| WooCommerce Options | ||
| Featured content: Featured Post Content | ||
| Featured content: Featured Page Content | ||
| Featured content: Featured Category Content | ||
| Featured content: Featured Image Content | ||
| Featured Slider: Featured Post Slider | ||
| Featured Slider: Featured Page Slider | ||
| Featured Slider: Featured Category Slider | ||
| Featured Slider: Featured Image Slider | ||
| Custom Social Slider | ||
| WPML Ready | ||
| WooCommerce Ready |
Theme Instructions
How to install theme?
Go to this link
How to update theme to the latest version?
Go to this link
Always Set Featured Images
This theme relies heavily on Featured Images. If your post is missing a Featured Image, the post image will not show up on homepage, on archived pages and on Featured Page Slider Content. Click Here to see how to add Featured Image in your Post/Page.
How to add Logo?
Go to this link
Always Set Featured Images
This theme relies heavily on Featured Images. If your post is missing a Featured Image, the post image will not show up on homepage, on archived pages and on Featured Page Slider Content. Click Here to see how to add Featured Image in your Post/Page.
Image Sizes in px:
Featured Content
Width: 410
Height: 321
Featured Slider
Width: 1680
Height: 720
Featured Image: Excerpt Featured Image
Width: 860
Height: 484
Featured Image: No Sidebar, Full Width Featured Image
Width: 1200
Height: 484
Custom Header Image
Width: Flexible (recommended width 1680)
Height : Flexible (recommended height 720)
How to add Featured Image in Post/Page?
Go to this link
Regenerate Thumbnails
For regenerate thumbnails got to this link
Widget Areas
Catch Adaptive currently has 4 widget areas areas that are 1. Primary Sidebar, 2. Footer Area One, 3. Footer Area Two and 4. Footer Area Three. You can add a variety of Widgets to this theme from “Appearance => Widgets” or “Appearance => Customize => Widgets” in WordPress.
Menus
Catch Adaptive offers exciting Menu Options! This theme supports and recommends using “Custom Menus”. You can create Custom Menu through “Appearance => Menus” from your WordPress Dashboard.
Select Menu Locations
You can assign your custom menu in 2 different locations. You assign it either from “Appearance => Customize => Menus” or from “Appearance => Menus => Manage Locations”
Select your Custom Menu as Primary Menu to display it as the Main Menu, which will replace the default Page Menu
Note: For WordPress version less than 4.3, if you do not see Navigation Option in “Appearance => Customize”, it will mean you have not created any menu. Go to “Appearance => Menus” to create menu first.
Customizer (Theme Options) <
You can customize this theme using cool additional features through Customizer at “Appearance => Customize” from your WordPress Dashboard.
How to add Logo?
Go to this link
How to enable/disable Site Title and Tagline
Go to this link
How to add Site Icon (Favicon/Web Clip Icon)?
Go to this link
Header Image
Custom Header Image is different from site logo. It’s a large global image in the header to obtain a much more personalized look and feel. To add header image, you need to go to “Appearance => Customize => Header Image”. Here, you can add/change/hide Header Image, select option to Enable Featured Header Image on, Position, Size and add in links and alt tag as per your website need.
Go to this link
Options to Enable Header Featured Image
When you are in “Appearance => Customize =>; Header Image”, you will see option “Enable Featured Header Image on”. There are 7 options, which gives you flexibility to add Header Image as per your website need.
How to Change and Enable Custom Header Image?
- Go to “Appearance => Customize => Header Image”
- Now, select enable options in “Enable Featured Header Image on”
- Click on “Add New Image” to add new header image
- Then you can either upload the image from your computer or select the existing image from your media library
- Click on “Select and Crop” and you can either crop image or skip cropping
- Finally, click on “Save & Publish”
Breadcrumb
Go to this link
Additional CSS
Go to this link
How to Change the Excerpt Length and Read More Text?
Go to this link
How to Set Certain Categories to Display in Homepage/Frontpage?
Go to this link
Where does Logo Icon Appear?
Logo Icon appears in your Fixed Top, just before Primary Menu.
Layout Options
Catch Adaptive has 3 Default Layout options, 3 Archive Content Layout options and 2 Single Page/Post Image Layout to choose from “Appearance => Customize => Theme Options => Layout Options”
Default Layout
Once you are in Layout Options, you can Check the box below “Default Layout” which will set our site layout. Further, you have the choice of selecting custom layout for individual pages and posts through “Catch Adaptive Options => Layout Options”, which you shall find below individual posts and pages, when you click on them for adding/editing.
Archive Content Layout
Once you are in Layout Options, you can Check the box below “Archive Content Layout” which will set our site archive layout.
Single Page/Post Image Layout
Once you are in Layout Options, you can Check the box below “Single Page/Post Image Layout” which will set our posts/page image layout. Further, you have the choice of selecting Single Page/Post Image Layout for individual pages and posts through “Catch Adaptive Options => Single Page/Post Image Layout”, which you shall find below individual posts and pages, when you click on them for adding/editing.
How to edit individual posts/pages layout?
This can be achieved through custom meta box by following the steps below:
- Go to Add/Edit option of Page/Post
- There you can find Catch Adaptive Options
- Then click onLayout Options
- You select required option under”Default”
- Finally Click on “Publish/Update”
How to select optional sidebar for individual Page/Post?
This can be achieved through custom meta box by following the steps below:
- Go to Add/Edit option of Page/Post
- There you can find Catch Adaptive Options
- Then click on Select Sidebar
- You can make the required changes by clicking on options under “Select Sidebar”
- Finally Click on “Publish/Update”
How to enable/disable Header Featured Image for individual Page/Post?
This can be achieved through custom meta box by following the steps below:
- Go to Add/Edit option of Page/Post
- There you can find Catch Adaptive Options
- Then click on Header Featured Image Options
- You can select option “Enable or Disbale”
- Finally Click on “Publish/Update”
How to select Single Page/Post Image Layout for individual Page/Post?
This can be achieved through custom meta box by following the steps below:
- Go to Add/Edit option of Page/Post
- There you can find Catch Adaptive Options
- Then click on Single Page/Post Image Layout
- You can select option “Featured, Slider, Full Size or Disable Image”
- Finally Click on “Publish/Update”
How to change Pagination Options?
Go to this link
How to add Promotion Headline?
Go to this link
How to change default text in search box?
Go to this link
Featured Content
Catch Adaptive supports Featured Page Content. For Featured Content Options, go to “Appearance => Customize => Featured Content => Featured Content Options”.
How to enable Featured Page Content?
Featured page content is created to highlight your Page in the featured content. So, first you need to create a Page and then add Featured Image to the Page.
- Go to “Appearance => Customize => Featured Content => Featured Content Options” from your WordPress Dashboard
- To enable featured content, select “Homepage/Frontpage or Entire Site” option under “Enable Featured Content on”
- Under “Select Content Type”, you need to select “Featured Page Content”
- Then, select Page in Featured Page 1, Featured Page 2 and so on
- Finally, click on “Save & Publish”
Note:
Featured Content
When you select page, make sure your Page have Featured Image. Click here to watch our Video Screencast to add Featured Image.
How to change Featured Content Layout?
- Catch Adaptive currently supports two layouts: 3 columns and 4 columns
- Make sure featured content is enabled
- Go to “Appearance => Customize => Featured Content => Featured Content Options” from your WordPress Dashboard
- Under “Select Featured Content Layout”, you can select your desired layout from “3 columns” or “4 columns”
- Finally, click on “Save & Publish”
How to Move Featured Content above Footer?
- Make sure featured content is enabled
- Go to “Appearance => Customize => Featured Content => Featured Content Options” from your WordPress Dashboard
- Check option, “Check to Move above Footer”
- Finally, click on “Save & Publish”
How to enable/disable Sliding Effect?
- Make sure featured content is enabled
- Go to “Appearance => Customize => Featured Content => Featured Content Options” from your WordPress Dashboard
- Check option, “Check to Enable Sliding Effect”
- Finally, click on “Save & Publish”
Note:Make sure the number of sliders are greater than the Featured Content Layout(greater than 3 for 3 columns and greater than 4 for 4 columns) for Sliding Effect to be enabled even after checking “Check to Enable Sliding Effect” option.
How to change Headline and Subheadline?
- Make sure featured content is enabled
- Go to “Appearance => Customize => Featured Content => Featured Content Options” from your WordPress Dashboard
- Under “Headline for Featured Content”, you can change the text as needed or Leave field empty if you want to remove Headline
- Under “Sub-headline for Featured Content”, you can change the text as needed or Leave field empty if you want to remove Sub-headline
- Finally, click on “Save & Publish”
Note:Make sure the number of sliders are greater than the Featured Content Layout(greater than 3 for 3 columns and greater than 4 for 4 columns) for Sliding Effect to be enabled even after checking “Check to Enable Sliding Effect” option.
How to change number of Featured Content?
- Make sure featured content is enabled
- Go to “Appearance => Customize => Featured Content => Featured Content Options” from your WordPress Dashboard
- Under “No of Featured Content” set number of Featured Content as required(You need to save and refresh the page after changing number of Featured Content)
- Finally, click on “Save & Publish”
Note:For best results, it is recommended to set number of featured content to be multiple of Featured Content Layout (E.g. for 3 columns layout, 3, 6, 9 etc. will yield best results).
How to enable/disable title and Content?
- Make sure featured content is enabled
- Go to “Appearance => Customize => Featured Content => Featured Content Options” from your WordPress Dashboard
- Check option, “Check to Enable Title” to Enable Featured Content Title
- Then under Display Content, you can select “Show Excerpt, Show Full Content or Hide Content” to display excerpt as content, whole content as content or not display content respectively, as per you need
- Finally, click on “Save & Publish”
How to change Featured Content Background Setting?
- Make sure featured content is enabled
- Go to “Appearance => Customize => Featured Content => Featured Content Background Settings” from your WordPress Dashboard
- You can replace the default background image by clicking on it, or click on “Change Image”
- Then you can either upload the image from your computer or select the existing image from your media library
- Finally, click on “Save & Publish”
Featured Slider<
Catch Adaptive supports Featured Page Slider Content. For Featured Slider Content Options, go to “Appearance => Customize => Featured Slider => Featured Slider Options”
How to enable Featured Page Slider?
Features page Slider Content is created to highlight your Page in the Slider Content. So, first you need to create a Page and then add Featured Image to the Page.
Click here to watch our Video Screencast to add Featured Page Slider.
- Go to “Appearance => Customize => Featured Slider => Featured Slider Options” from your WordPress Dashboard
- To enable slider, select “Homepage/Frontpage or Entire Site” option under “Enable Slider on”
- Under “Select Slider Type”, Select Slider Type as “Featured Page Slider”
- Then, select Page in Featured Page #1, Featured Page #2 and so on
- Finally, click on “Save & Publish”
How to change Transition Effect, Transition Delay and Transition Length on Slider?
- Go to “Appearance => Customize => Featured Slider => Featured Slider Options” from your WordPress Dashboard
- To change Transition Effect, select option under “Transition Effect”
- To change Transition Delay, change number of second(s) under “Transition Delay” as per your need
- To change Transition Length, change number of second(s) under “Transition Length” as per your need
- Finally, click on “Save & Publish”
Image Loader
- Go to “Appearance => Customize => Featured Slider => Featured Slider Options” from your WordPress Dashboard
- Under “Image Loader”, select “True, False or Wait” as per your need
- Finally, click on “Save & Publish”
Note:
True: Fixes the height overlap issue. Slideshow will start as soon as two slider are available. Slide may display in random, as image is fetch.
Wait: Fixes the height overlap issue. Slideshow will start only after all images are available.
How to change number of slides and select Featured Page?
- Go to “Appearance => Customize => Featured Slider => Featured Slider Options” from your WordPress Dashboard
- Under “No fo Slides”, select the number slides as per your need
- Finally, click on “Save & Publish”
Social Media Icons
Catch Adaptive has custom social icons for various social networking sites. You can activate the social icons you want by adding in your social profile links through “Appearance => Customize => Social Links => Social Links”, in your WordPress Dashboard.
Embed Multimedia into Posts or Pages
For externally hosted videos (for example a YouTube or Vimeo video), you can directly paste the link of your video page into the content editor. You do not necessarily have to paste the embed code in the content. WordPress will automatically embed the video from the link.
Webmaster Tools
Go to this link for more detail
Recommended Plugins
* Catch Web Tools for Webmaster Tools, To Top, Catch IDs
* Essential Content Type
* Catch Dark Mode
* WP-PageNavi for Numeric Pagination
* Regenerate Thumbnails to for Regenerating Thumbnails
* Jetpack for Infinite Scroll, Gallery, Stats, Image CDN and many more
Change Log
2.3 (Released: December 09, 2025)
- Bug Fixed: Deprecated Function WP_Dependencies-add_data() warning after WordPress update 6.9
- Updated: WordPress 6.9 ready
2.2 (Released: June 04, 2025)
- Added: Twitter X, TikTok, Bluesky, Threads icons
- Replaced: Genericons library to Font Awesome
- Removed: Polldaddy icon
- Updated: WordPress 6.8 ready
2.1.8 (Released: September 04, 2024)
- Bug Fixed: Escaping author display name
- Updated: WordPress 6.6 ready
2.1.7 (Released: November 26, 2023)
- Updated: WordPress 6.4 ready
2.1.6 (Released: August 29, 2022)
- Updated: WordPress 6.0 ready
2.1.5 (Released: February 05, 2022)
- Updated: WordPress 5.9 ready
2.1.4 (Released: August 20, 2020)
- Fix: WP 5.5 compatibility for jquery
2.1.3 (Released: August 11, 2020)
- Removed: Cycle slider shuffle not compatible with theme check so it has been removed
- Updated: Screenshot and other images
- Updated: Theme Check Issues
2.1.2 (Released: February 03, 2020)
- Bug Fixed: Breadcrumb issue with disabled on homepage
2.1.1 (Released: January 31, 2020)
- Updated: schema-org's JSON-LD
2.1 (Released: January 24, 2020)
- Bug Fixed: Keyboard navigation accessibility issue
- Updated: data-vocabulary-org-schema deprecated now replaced by schema-org's JSON-LD
2.0 (Released: July 30, 2019)
- Added: Support for wp_body_open action
1.9.4 (Released: January 30, 2019)
- Bug Fixed: Updated Content delivered through the_content filter
- Bug Fixed: Added function_exists check for get_the_privacy_policy_link function usage
- Bug Fixed: JS issue in IOS devices
- Updated: Upgrade to pro button CSS update
- Updated: Content type label updated
- Updated: Metabox UI
- Updated: Readme file as per new requirement
1.9.3 (Released: July 12, 2018)
- Added: Core Privacy Policy link support in footer
1.9.2 (Released: March 30, 2018)
- Bug Fixed: Design issue with Catch Infinite Scroll plugin
1.9.1 (Released: February 06, 2018)
- Bug Fixed: Escaping get_template_directory_uri()
- Bug Fixed: iOS compatibility for Featured Content background
1.9 (Released: November 25, 2017)
- Major Update: Enhanced HTML structure
- Bug Fixed: Breadcrumb custom post archive link
- Bug Fixed: Fixed header issue with admin bar
- Bug Fixed: IOS issue with background blurred for featured content
1.8.4 (Released: June 28, 2017)
- Removed: changelog.txt file and added changelog in readme.txt file
1.8.3 (Released: June 28, 2017)
- Bug Fixed: Featured Content Slider layout
- Code Optimization
1.8.2
- Added: Option to display all categories in Customizer
- Code Optimization
- Compatible with WordPress 4.8
- Removed: Backward compatibility functions
1.8.1
- Bug Fixed: typo issue in the_archive_title() in catchadaptive_archive_page_header() function (Reported by ptrebilco )
1.8
- Bug Fixed: Reset Options in customizer updated
- Updated: Used the_archive_title() and the_archive_description()
- Removed: HTML script loading from catchadaptive_head() function and added it as wp_enqueue_script() in catchadaptive_head() function
- Updated: fitvids handle to 'jquery-fitvids', sidr handle to 'jquery-sidr'
- Updated: Upgrade Button in customizer with respect to trt decision
- Updated: Custom CSS to Additional CSS( Core Support ) for WP version 4.7
- Code Optimization
1.7.1
- Bug Fixed: Upgrade to pro button link
1.7
- Bug Fixed: white space issue
- Bug Fixed:
sprintf() too few argumentsissue on other languages - Updated: Content Width Implementation Code
- Updated: Tags in style.css header
- Updated: All instances of catchthemes.com converted to https
1.6
- Bug Fixed: Slider image handle issue replaced catchadaptive_slider with catchadaptive-slider (Reported by mupa)
- Removed: Extra code for function (image_slider, post_slider, category_slider)
- Updated: Content Width Implementation
- Updated: Theme Layout retrieval via function
- Updated: Favicon and Web Clip Migration to Site Icon( Core Support )
- Updated: Logo to Custom Logo( Core Support ) for WP version 4.5
1.5
- Added: Disable scrollup option
- Added: Social Icons for Phone, Handset, Cart, Cloud, Link( Custom Link )
- Bug Fixed: Featured Slider Transition Effect Not Updating
- Bug Fixed: Genericions issue with To Top plugin
- Enhanced: Used antispambot() function on emails output on social icons
- Updated: Genericons to 3.4.1
- Updated: Jetpack Scroll Pagination Option to enable infinite scroll in Reading Settings
- Updated: Text Domain in style.css updated to catch-adaptive
- Updated: Sidr menu script to version 2.1.1.1
- Updated: Meta viewport for better responsive support
1.4
- Added German translation de_DE.po and de_DE.mo
- Updated responsive menu js (jquery.sidr.js)
1.3
- Added Brazilian Portuguese translation pt_BR.po and pt_BR.mo
- Bug Fixed: broken link for upgrade to pro button ( Reported by Brenda Evans )
1.2.3
- Bug Fixed: Breadcrumb css issue in IE 11
- Removed panel for featured slider for WordPress version greater than 4.2
- Updated Customizer active callback scripts (previously handled by jQuery)
1.2
- Added French translation fr_FR.po and fr_FR.mo
1.1
- Bug Fixed: Changed esc_attr_e to echo esc_attr in searchform.php
- Bug Fixed: Header image issue in Mobile devices ( Reported by flypig )
- Compatible with WordPress 4.3
- Removed support for WordPress version less than 4.1
- Updated codes to comply with deprecating PHP4 style constructors in WordPress 4.3
- Updated text-domain
1.0
- Added: Missing keywords esc_attr_x:1,2c in .pot file
- Updated: Theme Description and corrected link in readme.txt
- Bug Fixed: Page header overlapping ( Reported by Jeff )
- Bug Fixed: Replaced color for customizer Light: Background color from #000000 to #ffffff Dark: Background color from #000000 to #202020 ** Dark: Header Text color from #dddddd to #bebebe
0.4
- Changed screenshot
0.3
- Bug Fixed: Escaped missing options in slider, social icons and breadcrumb implementation
- Changed the link for html5shiv in readme file
- Made strings in demo featured content and slider translatable
- Optimized Customizer Scripts
- Removed unnecessary codes and bundled image file
- Renamed Catchcatchadaptive to Catchadaptive
0.2
- Official release at CatchThemes.com
- Bug Fixed: Color Scheme
- Bug Fixed: Slider control font size
- Bug Fixed: Page slider show excerpt option not working
- Bug Fixed: Infinite Scroll issue with masonry
0.1
- Initial Release