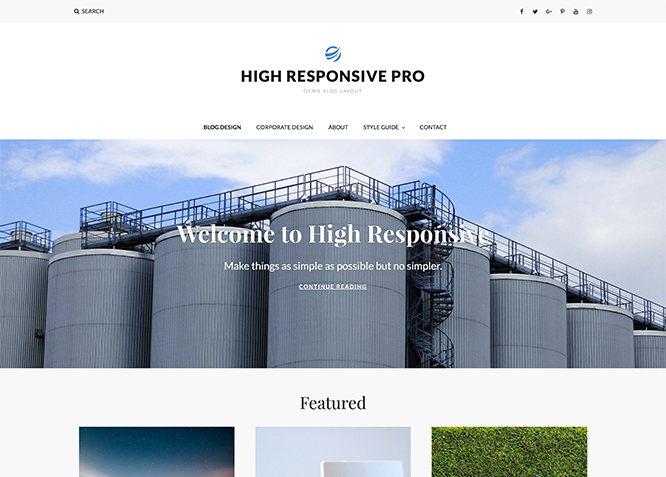
High Responsive Pro – A Multipurpose Responsive WordPress theme specially designed to give you an opportunity to create any kind of website you desire, be it a blog, eCommerce store, portfolio or a corporate website. A multipurpose WordPress theme, High Responsive Pro ensures your website is simple, clean and user-friendly. Staying true to its name, High Responsive Pro is completely responsive and comes with features fit for promoting products and services, ability to create a professional portfolio, social media integration, eCommerce support and much more. The theme is impressive, aesthetically pleasing and guarantees a superior browsing experience for your page visitors. High Responsive Pro is an innovative, simple yet feature-rich theme that provides a flexible framework for any type of websites with a clean outlook. This theme is translation ready. For more details check out the Theme Instructions.
Features
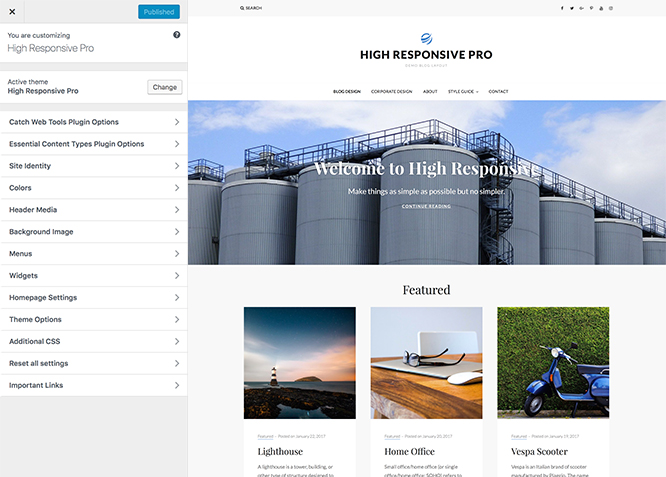
Theme Options
The most powerful feature of Catch Themes is its Theme Options which will allow you to easily customize your website with clicks. So, now you no longer need to be a designer or a programmer to build customized websites. Theme Options allow you to toggle on and off features, adjust layouts, change colors, fonts, logo, favicon, background, add social links and custom CSS.
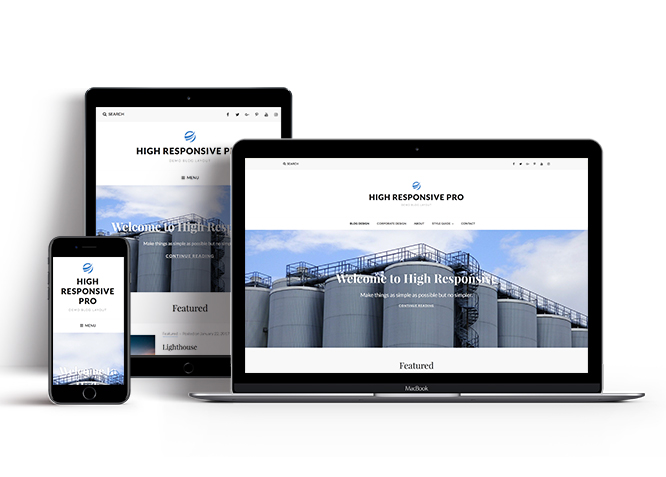
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Featured Post Slider
Featured Slider is an option that is helpful to highlight noteworthy posts on your site. You can have columns of content as well as selected images set on your post slider. The fun part is, you get to decide for how long a post stays on your page before something else comes up on the slider. How will you make that happen? By exercising your control over different slide effects and their timing!
Webmaster Tools
Webmaster Tools option helps you to minutely manage your site. Firstly, it helps to verify the site in Google, Yahoo and Bing. Additionally, whether it is something like site optimization, keeping track of your site traffic or overseeing and altering your display settings, you can call the shots for you site through Webmaster tools. These tools also allow you to add to your site Header and Footer Scripts like Google Analytics, Site Stats, Facebook, twitter and much more.
Custom Widgets
Our themes have widgetized areas commonly known as sidebar. Here, you can add up various widgets and customize their display to satisfy your unique needs.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Featured Image Slider
Featured Image Slider allows you to not only add images, but also write a description for them. If a descriptive caption would not suffice, you also have the option of providing a clickable link. This way, as per your unique needs, should you require, you can easily add a URL to your content.
Featured Page Slider
Featured Page Slider is an option that is helpful to highlight noteworthy pages on your site. You can have columns of content as well as selected images set on your page slider. The fun part is, you get to decide for how long a page stays on your page before something else comes up on the slider. How will you make that happen? By exercising your control over different slide effects and their timing!
Featured Image Grid Content
Featured Image Grid Content allows you to not only add images, but also write a description for them. If a descriptive caption would not suffice, you also have the option of providing a clickable link. This way, as per your unique needs, should you require, you can easily add a URL to your content.
Featured Page Grid Content
Featured Page Grid Content is an option that is helpful to highlight noteworthy pages on your site. You can have columns of content as well as selected images set on your grid container.
Featured Content
Featured Content allows you to highlight your recent & popular posts on your website. It can either be displayed on Homepage or the entire site. You can add your title and sub-title for featured content, select the number of featured content, display Meta, select multiple categories, and enjoy displaying your featured & recent posts.
Services
Every website owner wants the world to know about the services they provide. It allows you to place the services you provide for your customers on the spotlight. Choose to display the services in 2 to 4 columns. Display your services on the homepage only or on the entire website.
Custom Fonts
You can choose different types of stylish and engaging fonts for your Site Title, Tagline, Headline Tags, Content Title, and Content Body. Choose the font that suits best for your website from the font family options and makes your website more striking.
Hero Content
You can now display the best assets of your website with the Hero Content feature. The feature allows you to highlight the most important content in a fashion that is easily attention-grabbing. You can enable the hero content either on Homepage or the entire site. Hero Content - the easiest way to display your strengths.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Testimonials
People are always curious about what your goods and services are really like. Since customer testimonials are candid and not by the company promoting the product, they assist in building trust. You can display testimonials on Homepage, the entire site or disable it completely.
Portfolio
Portfolio empowers you to showcase your professional skills and accomplishments to the world at large. Display your Portfolio in an elegant manner on the Homepage/Frontpage, the entire site or you can also disable it completely if you don’t need it. An astounding way to easily display your experience, skills, talent, and expertise.
Footer Editor
Footer Editor Options enables you to edit the content of the footer easily. You can either add HTML, plain text, or custom shortcodes which will be inserted into your theme automatically. You can use shortcodes like [the-year], [site-link] and [privacy-policy-link] for the current year, site link and privacy policy link respectively.
More Features
- Theme Options
- Responsive Design
- Featured Slider
- Webmaster Tools
- Alternative Styles
- Page Templates
- Color Options
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Excerpt Length
- Feed Redirect
- Gravatar Ready
- Localized for translations
- Custom Header / Logo
- Custom Favicon
- Custom Menu
- Custom Footer
- Custom Background
- Custom Layout
- Custom Widget
- Custom Fonts
- Custom Homepage
- Custom CSS
- Advertisement Management
- Support
- WooCommerce Ready
- WPML Ready
- Hero Content
- Portfolio
- Logo Slider
- Testimonials
- Services
- Header Video
- Clean Header
- Featured Content
- WordPress Standard Codes
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options for various sections | ||
| Header Media | ||
| Primary Menu | ||
| Header Right Menu | ||
| Header Top Menu | ||
| Footer Menu | ||
| Social Top Menu | ||
| Social Header Right Menu | ||
| Social Links On Primary Search Menu | ||
| Search Footer Menu | ||
| Breadcrumb | ||
| Comment Options | ||
| Excerpt Options | ||
| Excerpt Options | ||
| Featured content: Post | ||
| Featured content: Page | ||
| Featured content: Category | ||
| Featured content: Image | ||
| Featured content: Custom Post Types | ||
| Featured Slider: Post | ||
| Featured Slider: Page | ||
| Featured Slider: Category | ||
| Featured Slider: Image | ||
| Feed Redirect | ||
| Font Family Options | ||
| Footer Editor Options | ||
| Header Top Options | ||
| Hero Content:Post | ||
| Hero Content: Page | ||
| Hero Content:Category | ||
| Hero Content:Image | ||
| Site Layout: Boxed/Fluid | ||
| Default Layout: Right Sidebar(Content, Primary Sidebar) | ||
| Default Layout: Left Sidebar (Primary Sidebar, Content) | ||
| Default Layout: No Sidebar | ||
| Default Layout: No Sidebar: Full Width | ||
| Archive Content Layout: Show Excerpt (Image Left) | ||
| Archive Content Layout: Show Excerpt (Image Right) | ||
| Archive Content Layout: Show Excerpt (Image Top) | ||
| Archive Content Layout: Show Full Content(No Featured Image) | ||
| Single Page/Post Layout: Primary Sidebar, Content | ||
| Single Page/Post Layout: Post Thumbnail | ||
| Single Page/Post Layout: Slider Image Size | ||
| Single Page/Post Layout:Original Image Size | ||
| WooCommerce Layout | ||
| Menu Options | ||
| Pagination Options | ||
| Porfolio: Post | ||
| Portfolio: Page | ||
| Porfolio: Category | ||
| Portfolio: Image | ||
| Portfolio: Custom Post Types | ||
| Scroll Up Options | ||
| Search Options | ||
| Testimonials: Post | ||
| Testimonials: Page | ||
| Testimonials: Category | ||
| Testimonials: Image | ||
| Testimonials: Custom Post Type | ||
| Update Notifier | ||
| WooCommerce Options | ||
| WPML Ready | ||
| WooCommerce Ready | ||
| WPML Ready |
Theme Instructions
#How to install theme?
Go to this link
#How to update theme to the latest version?
Go to this link
#Always Set Featured Images
This theme relies heavily on Featured Images. If your post is missing a Featured Image, the post image will not show up on homepage, on archived pages and on Featured Page Slider Content. Click Here to see how to add Featured Image in your Post/Page.
#Image Sizes in px:
Custom Header
Width: 1920px
Height: 1080px
Post Thumbnail
Width: 1068px
Height: 567px
Slider Image:
Width: 1920px
Height: 1080px
Featured Archive Image:
Width: 666px
Height: 666px
Testimonial:
Width: 150px
Height: 150px
#How to add Featured Image in Post/Page?
Go to this link.
#Regenerate Thumbnails
For regenerate thumbnails got to this link
#How to disable Site Title and Tagline?
Go to this link
#How to add Site Icon (Favicon/Web Clip Icon)?
Go to this link
#How to add Header Video?
Go to this link
#How to add Header Image?
- Go to “Appearance => Customize => Header Media”
- To upload header image click on “Add New Image” or existing Header Image, then you can either upload the image from your computer or select the existing image from your media library
- Finally, click on “Save & Publish”
#How to add/edit Header Media Text?
- Go to “Appearance => Customize => Theme Options => Header Media Option”
- Under “Header Media Text” change the text
- Finally, click on “Save & Publish”
#How to add/edit Date, Contact Number and address in top header?
- Go to “Appearance => Customize => Theme Options => Header Top Options “
- Clik Disable date to disable date from appearing on your site.
- Add email, phone and address to display them on your site.
#Color Option
Go to this link
#Menus
High Responsive Pro offers exciting Menu Options! This theme supports and recommends using “Custom Menus”. You can create Custom Menu through “Appearance => Menus” from your WordPress Dashboard.
Select Menu Locations
You can assign your custom menu in 2 different locations. You assign it either from “Appearance => Customize => Menus => Manage Location” or from “Appearance => Menus => Manage Location”
Select your Custom Menu as Primary Menu to display it as the Main Menu, which will replace the default Page Menu
Select your custom menu as Social Menu to display Menu in Header Top or inside Serach icon
#How to change Menu Options?
- Go to “Appearance => Customize => Theme Options => Menu Option”
- Disabling Primary Menu : Check on “Check to disable Primary Menu”.
- Enabling search box in primary menu :check on “Check to enable search box in Primary Menu”
- Finally, click on “Save & Publish”
#Featured Slider
High Responsive Pro supports 4 featured slider types they are: 1. Post , 2. Page, 3. Category and 4. Custom. For Featured Slider Options, go to “Appearance => Customize => Theme Options =>Featured Slider”.
Go to this link
#Featured Content
High Responsive Pro supports 5 featured content types to choose from: 1. Post, 2. Page, 3. Category and 4. Custom. 5.Tags (via Jetpack) For Featured Content Options, go to “Appearance => Customize => Theme Options => Featured Content”.
Go to this link
#Hero Content
High Responsive Pro supports 4 Hero Content types to choose from:1. Post , 2. Page, 3. Category and 4. Custom. For Hero Content Options, go to “Appearance => Customize => Theme Options => Hero Content Options”.
Go to this link
#Services
High Responsive Pro supports 5 services types to choose from: 1. Post, 2. Page, 3. Category, 4. Custom and 5. Custom Post Type
Go to this link
#Testimonials
High Responsive Pro supports 5 Testimonials types to choose from: 1. Post, 2. Page, 3. Category, 4. Custom and 5. Custom Post Type
Go to this link
#Portfolio
High Responsive Pro supports 5 portfolio types to choose from: 1. Post, 2. Page, 3. Category, 4. Custom and 5. Custom Post Type
Go to this link
#How to add portfolio in theme using Custom Post Types?
Go to this link
#How to add featured content in theme using Custom Post Types?
Go to this link
#How to add services in theme using Custom Post Types?
Go to this link
#How to add testimonials in theme using Custom Post Types?
Go to this link
#Widget Area (Sidebar)
High Responsive Pro currently has 7 widgetized (Sidebar) areas thay are: 1. Sidebar, 2. Footer Area One, 3. Footer Area Two, 4. Footer Area Three, 5. Footer Area Four. 6. Content Bottom 1 and 7. Content Bottom 2 Go to “Appearance => Widgets” or “Appearance => Customize => Widgets” in WordPress.
#Widgets
High Responsive Pro has 14 Widgets to choose from. They are: 1. CT:About, 2.CT:Advertisement Codes, 3. CT:Advertisement Images, 4.CT:Featured Embeds,5. CT:Featured Images, 6. CT:Featured Pages, 7. CT:Featured Posts, 8.CT:Gallery Images, 9. CT:Galley Pages, 10. CT:Galley Posts, 11.CT:Instagram, 12.CT:Newsletter, 13. CT: Social Icons and 14. CT: Tag Cloud. You can add widget in widget area as per your need.
#How to add Widgets in widget area?
You can add widgets to your widget area from two location
Go to this link
#How to add “About” information in widget area(CT:About Widget)?
This widget is used to add About Information
- Add CT:About Widget to desired widget area. More Info
- Then add “Title”, “Image Title”, “Image Url”, “Image Link”, “Image Alt Text”, “About Text”, “More Link” and “More Text” under respective fields
- You can check “Check to Open Link in new Tab/Window” option to open link in new tab
- Finally, click on “Save & Publish”
#How to add “Advertisement Code” in widget area(CT:Advertisement Codes)?
This widget is used to add Code as Advertisement.
- Add CT:Advertisement Code to desired widget area. More Info
- Add “Title”, change “Columns” and “Layout” under respective fields
- Then under “Code” you can add codes inside box
- Finally, click on “Save & Publish”
Note: Please do not add CT:Advertisement Code widget in Header Top Left and Header Top Right widget area
#How to add “Advertisement Image” in widget area(CT:Advertisement Codes)?
This widget is used to add Image as Advertisement.
- Add CT: Advertisement Images to desired widget area. More Info
- Add “Title”, change “Layout” and “No of Items” under respective fields
- Then under “Image Url” add Url of image, you can further add “Image Link” and “Alt Text”
- Finally, click on “Save & Publish”
Note: Please do not add CT:Advertisement Images widget in Header Top Left and Header Top Right widget area
#How to add “Featured Embeds” in widget area(CT:Featured Embeds)?
This widget is used to add Featured Embeds Codes.
- Add CT:Featured Embdes to desired widget area. More Info
- Add “Title”, change “Layout” and “No of Items” under respective fields
- Then under “Code” you can add codes inside box
- Finally, click on “Save & Publish”
#How to add “Featured Images” in widget area(CT:Featured Images)?
This widget is used to add Featured Images.
- Add CT:Featured Images to desired widget area. More Info
- Add “Title”, change “Layout”, “No of Items”, “Image Alignment” under respective fields
- Then under Image# add “Title”, “Image Url”, “Image Link”, “Alt Text” and “Content” in respective fields
- Finally, click on “Save & Publish”
#How to add “Featured Pages” in widget area(CT:Featured Pages)?
This widget is used add Featured Image.
- Add CT:Featured Pages to desired widget area. More Info
- Add “Title”, “Page ID”, “Layout” under respective fields
- Then under “Image Alignment”, “Image Size”, “Content Type”, “Limit content” and “More Text” you can change as required
- You can further find option to “Disable Image” and “Disable Title”
- Finally, click on “Save & Publish”
#How to add “Featured Posts” in widget area(CT:Featured Posts)?
This widget is used add Featured Image.
- Add CT:Featured Posts to desired widget area. More Info
- Add “Title”, change “Select Post From”, “No of Post”, “Order By”, “Order”, “Layout”, “Image Alignment” and “Image Size “under respective fields
- You can further change “Post Meta Info”
- Finally, click on “Save & Publish”
#How to add “Gallery Images” in widget area(CT:Gallery Images)?
This widget is used add Gallery Image.
- Add CT:Gallery Images to desired widget area. More Info
- Add “Title”, change “Layout” and “No of Items”
- Then under Image# add “Title”, “Image Url”, “Image Link”, “Alt Text” and “Content” in respective fields
- Further you can click in “Check to Open Link in new Tab/Window” to open link in new tab
- Finally, click on “Save & Publish”
#How to add “Gallery Pages” in widget area(CT:Gallery Pages)?
This widget is used to dispaly gallery page with thumbnail.
- Add CT:Gallery Pages to desired widget area. More Info
- Add “Title”, “Page ID”, change”Layout”, “Image Size”, “Content Type”, “Limit content” and “More Text”under respective fields as per required
- You can further find option to “Disable Title”
- Finally, click on “Save & Publish”
#How to add “Gallery Posts” in widget area(CT:Gallery Posts)?
This widget is used to display post with thumbnails.
- Add CT:Gallery Posts to desired widget area. More Info
- Add “Title”, change “Select Post From”, “No of Post”, “Order By”, “Order”, “Layout”, “Image Size”, “Content Type” and “More Text” under respective fields
- You can further change “Post Meta Info” and “Disable Title”
- Finally, click on “Save & Publish”
#How to add “Instagram” in widget area(CT:Instagram)?
This widget is used to display your latest Intagram photos
- Add CT:Instagram to desired widget area. More Info
- Add “Title”, “Username”, change “Layout”, “Number of photos”, “Instagram Image Size and “Link Text” under respective fields
- To open in new tab check “Check to Open Link in new Tab/Window” option
- Finally, click on “Save & Publish”
#How to add “Newsletter” in widget area(CT:Newsletter)?
This widget is used to display posts with thumbnails.
- Add CT:Newsletter to desired widget area. More Info
- Add “Title”, “Text To Show Before Form”, “Text To Show After Form”, change “Service” under respective fields
- Finally, click on “Save & Publish”
#How to add “Recent Posts” in widget area(CT:Recent Posts)?
This widget is display featured posts with thumbnails.
- Add CT:Recent Posts to desired widget area. More Info
- Add “Title”, change “No of posts”, “Image Alignment”, “Image Size” under the respective field.
- Finally, click on “Save & Publish”
#How to add “Social Icon” in widget area(CT:Social Icon)?
This widget is used to add social icons as a widget.
- Add CT:Social Icon to desired widget area. More Info
- Add “Title” under the respective field.
- Finally, click on “Save & Publish”
#Layout Options
High Responsive Pro has 2 Site Layout, 4 Singular Content Layout options and 4 Woocommerce Layout options image layout to choose from “Appearance => Customize => Theme Options => Layout Options”
Site Layout
Once you are in Layout Options, you can Check the option below “Site Layout” which will set your site layout.
Singular Content Layout
Singular content layout is for singular post types like Post,Pages. There are option to choose from: i. Left Sidebar(Primary Sidebar,Content), ii. No Sidebar, iii. No Sidebar:Full Widht and iv. Right Sidebar(Content,Primary Sidebar)
WooCommerce Layout
Select layout for your WooCommerce pages. Option to choose from 5 Layout Options: i. Left Sidebar(Primary Sidebar,Content), ii. No Sidebar, iii. No Sidebar:Full Widht and iv. Right Sidebar(Content,Primary Sidebar)
#How to Change the Excerpt Length and Read More Text?
Go to this link
#Comment Options
Go to this link
#Feed Redirect
Go to this link
#How to select different font for different sections?
Go to this link
#How to edit Footer Content?
Go to this link
Note: To reset Footer Content check option “Check to reset Footer Content”
#How to Set Certain Categories to Display in Homepage/Frontpage?
Go to this link
#How to change Pagination Options?
Go to this link
#How to enable/disable Scrollup feature?
Go to this link
#How to enable/disable update notifications?
Go to this link
#How to enable/disable Zoom, Lightbox and Slider effects for WooCommerce Product Gallery?
Go to this link
Additional CSS #
Go to this link
Embed Multimedia into Posts or Pages #
For externally hosted videos (for example a YouTube or Vimeo video), you can directly paste the link of your video page into the content editor. You do not necessarily have to paste the embed code in the content. WordPress will automatically embed the video from the link.
#Webmaster Tools
Go to this link
#Translating Your Theme with WPML
Go to this link for more detail
Recommended Plugins
* Catch Web Tools for Webmaster Tools, To Top, Catch IDs
* Essential Content Type
* Contact Form 7 for Contact Form
* WooCommerce for E-commerce
* WPML for multi-language
* Regenerate Thumbnails to for Regenerating Thumbnails
* Jetpack for Infinite Scroll, Gallery, Stats, Image CDN and many more
Change Log
2.5.1 (Released: December 17, 2025)
- Bug Fixed: Deprecated Function WP_Dependencies-add_data() warning after WordPress update 6.9
- Updated: WordPress 6.9 ready
2.5 (Released: June 04, 2025)
- Added: X-Twitter, Bluesky, Threads, Feed, and Tiktok icons
- Updated: About admin CSS for changelog display
- Updated: WordPress 6.8 ready
2.4.2 (Released: February 26, 2024)
- Bug Fixed: Theme updater deprecation notice in PHP 8.1
- Updated: WordPress 6.4 ready
2.4.1 (Released: August 17, 2022)
- Bug Fixed: Category slider default order issue
- Updated: Google Font hosted locally (https://make.wordpress.org/themes/2022/06/18/complying-with-gdpr-when-using-google-fonts/)
2.4 (Released: February 24, 2022)
- Bug Fixed: Portfolio Custom Type link issue
2.3 (Released: February 15, 2022)
- Updated: WordPress 5.9 ready
2.2.3 (Released: August 01, 2021)
- Added: Show/Hide Archive Posts meta option
- Bug Fixed: Theme Check issues
- Bug Fixed: Multi flex-height, changed to flex-height and flex-width
- Bug Fixed: Link issue in Testimonial Section
2.2.2 (Released: May 23, 2020)
- Bug Fixed: Featured Content displaying only homepage content issue
2.2 (Released: May 21, 2020)
- Bug Fixed: Multi Category Sanitization issue
- Bug Fixed: Sidebar CSS clear issue
- Removed: Updating Pro Theme tab in About Theme page
- Updated: Theme Instruction link
- Updated: Updater support for child theme
- Updated: readme.txt and style.css as per the new requirements
2.1 (Released: October 22, 2019)
- Added: About page
- Added: Automatic Update using license key
- Added: Support for wp_body_open action
- Bug Fixed: Excerpt in post single page
- Bug Fixed: Keyboard navigation accessibility issue
2.0.1 (Released: March 01, 2019)
- Updated: Editor blocks style
2.0 (Released: January 04, 2019)
- Added: Theme support for block styles
- Added: Theme support for editor styles
- Added: Theme support for full and wide align images
- Added: Theme support for responsive embeds
- Added: Theme support for custom editor font sizes
- Added: Theme support for custom color scheme
- Bug fixed: Testimonial Typo corrected
- Updated: Metabox UI
- Updated: Readme file as per new requirement
1.7 (Released: October 05, 2018)
- Added: Core Privacy Policy link support in footer
- Bug Fixed: Header alignment issue
- Bug Fixed: Header Top search toggle icon
- Bug Fixed: SVG social icons in CT: Social Icons
- Bug Fixed: Added Content Filter to image/custom sections content that takes html
- Replaced: class_exists( 'woocommerce' ) with class_exists( 'WooCommerce' ) as WooCommerce update caused issues
- Updated: Migration Script from free to pro
- Updated: Label changed from Image type to Custom
- Updated Content delivered through the_content filter
1.6.1 (Released: May 21, 2018)
- Added: Breadcrumb option to disable home
1.6 (Released: May 10, 2018)
- Bug Fixed: Discarded use of 'create_function'
- Bug Fixed: Escaping get_template_directory_uri()
- Bug Fixed: Header Video not showing when there is no header media content
- Bug Fixed: Design issue with Catch Infinite Scroll plugin
- Bug Fixed: Word wrap issue
- Bug Fixed: CT:Instagram widget image size issue
- Code Optimization
- Updated: CT:Instagram Widget updated due to changes in instagram.com
1.5.1 (Released: January 13, 2018)
- Bug Fixed: CT: Instagram Widget thumbnail and small image sizes issue
1.5 (Released: December 21, 2017)
- Bug Fixed: Display site title and tagline issue (Reported by duanepalmer)
- Bug Fixed: Header image size issue
- Bug Fixed: Responsive images function
- Bug Fixed: Footer navigation depth to level 1
- Bug Fixed: Responsive menu js
- Bug Fixed: Featured image content html structure issue
1.4 (Released: November 22, 2017)
- Added Optional Sidebars
- Bug Fixed: Disable Homepage/Frontpage content disabling blog page content
- Updated: Textdomain to high-responsive-pro
1.3 (Released: November 17, 2017)
- Bug Fixed: Phone and email on site header displaying code
- Bug Fixed: Featured Sections display control issue
- Bug Fixed: Featured Image Content not showing Title and Sub title
- Bug Fixed: Featured Image Content article class fix
- Bug Fixed: Hide more link in testimonial
- Added: Infinite scroll compatibility in WooCommerce page
1.2 (Released: October 10, 2017)
- Bug Fixed: Removed unnecessary font loading
- Bug Fixed: Gallery widget margin issue
- Updated: Theme Description
1.1.2 (Released: September 27, 2017)
- Bug Fixed: Header Top Search disable option disabling all header top
- Bug Fixed: Breadcrumb issue
- Bug Fixed: Removed unnecessary codes in gallery-page widget
- Optimized: Images
- Updates: Class name updates
1.1.1 (Released: September 25, 2017)
- Bug Fixed: Testimonial Title on CPT issue
- Bug Fixed: Testimonial Slider Wrap issue
1.1 (Released: September 11, 2017)
- Added: Missing widgets.css file
- Bug Fixed: Feed Redirect Missing Codes
- Bug Fixed: aria-expanded issue in menu script
- Bug Fixed: Search option text not working
- Bug Fixed: Link targets not working in Custom Testimonial and Portfolio
- Bug Fixed: Remove unnecessary styling for header image in highresponsive_header_style
- Moved: CSS directory inside assets directory for better file management
1.0.1 (Released: August 25, 2017)
- Bug Fixed: Widgets css clearing issue
- Bug Fixed: Services image alignment issue in mobile devices
1.0 (Released: August 22, 2017)
- Initial Release
Satisfaction Guarantee
We make sure our customers are fully satisfied with our WordPress themes and meet their expectations. If you are not satisfied with your purchase, you are entitled to our 30-Day 100% Money Back Guarantee. No risks, Buy with Confidence!