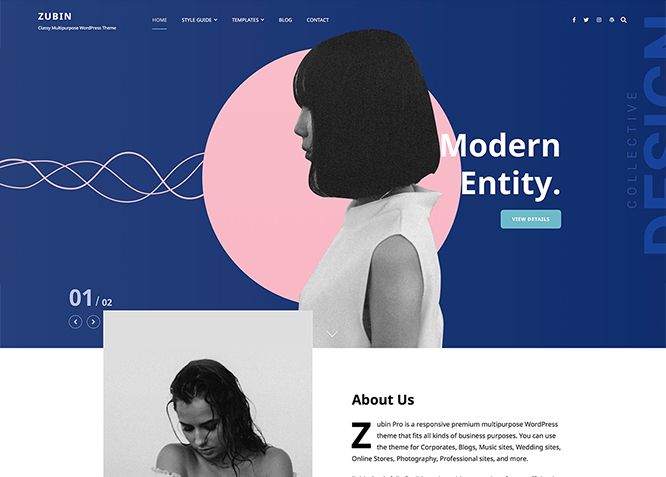
Zubin is a responsive free Multipurpose WordPress theme that fits all kinds of business purposes. You can use the theme for Corporates, Blogs, Music sites, Wedding sites, Online Stores, Photography, Professional sites, and more. Zubin is fully flexible and provides a neat interface to efficiently represent your business in the web world. This responsive multipurpose WordPress theme features many crucial sections that can showcase everything you have to offer. For instance, Featured Slider, Featured Content, Hero Content, Logo Slider, Testimonials, Services, and more. All of these features are highly customizable and you can quickly enable the ones you desire. The fully responsive design in Zubin makes your site look amazingly aesthetic across all devices. Enable the sections you need and take full advantage by tweaking it your way. Zubin is an outstanding multipurpose WordPress theme with all and everything you need to create any type of website you fancy. So, what are you waiting for? Download Zubin today and start promoting your business online quickly and efficiently.
Features
Theme Options
The most powerful feature of Catch Themes is its Theme Options which will allow you to easily customize your website with clicks. So, now you no longer need to be a designer or a programmer to build customized websites. Theme Options allow you to toggle on and off features, adjust layouts, change colors, fonts, logo, favicon, background, add social links and custom CSS.
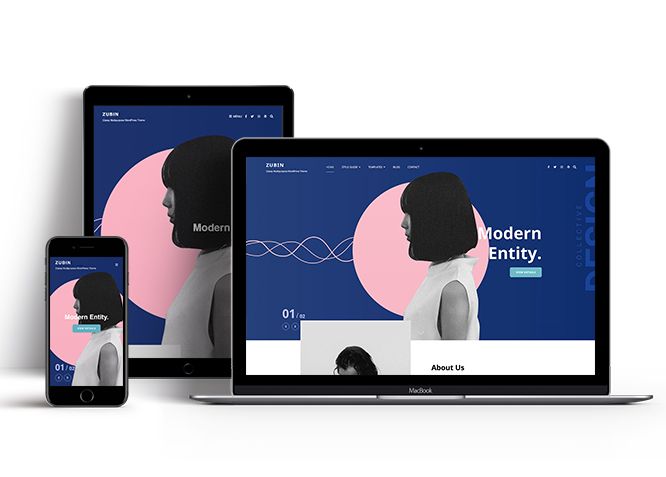
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Webmaster Tools
Webmaster Tools option helps you to minutely manage your site. Firstly, it helps to verify the site in Google, Yahoo and Bing. Additionally, whether it is something like site optimization, keeping track of your site traffic or overseeing and altering your display settings, you can call the shots for you site through Webmaster tools. These tools also allow you to add to your site Header and Footer Scripts like Google Analytics, Site Stats, Facebook, twitter and much more.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Featured Page Slider
Featured Page Slider is an option that is helpful to highlight noteworthy pages on your site. You can have columns of content as well as selected images set on your page slider. The fun part is, you get to decide for how long a page stays on your page before something else comes up on the slider. How will you make that happen? By exercising your control over different slide effects and their timing!
Featured Content
Featured Content allows you to highlight your recent & popular posts on your website. It can either be displayed on Homepage or the entire site. You can add your title and sub-title for featured content, select the number of featured content, display Meta, select multiple categories, and enjoy displaying your featured & recent posts.
Services
Every website owner wants the world to know about the services they provide. It allows you to place the services you provide for your customers on the spotlight. Choose to display the services in 2 to 4 columns. Display your services on the homepage only or on the entire website.
Hero Content
You can now display the best assets of your website with the Hero Content feature. The feature allows you to highlight the most important content in a fashion that is easily attention-grabbing. You can enable the hero content either on Homepage or the entire site. Hero Content - the easiest way to display your strengths.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Testimonials
People are always curious about what your goods and services are really like. Since customer testimonials are candid and not by the company promoting the product, they assist in building trust. You can display testimonials on Homepage, the entire site or disable it completely.
Portfolio
Portfolio empowers you to showcase your professional skills and accomplishments to the world at large. Display your Portfolio in an elegant manner on the Homepage/Frontpage, the entire site or you can also disable it completely if you don’t need it. An astounding way to easily display your experience, skills, talent, and expertise.
More Features
- Theme Options
- Responsive Design
- Featured Slider
- Webmaster Tools
- Page Templates
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Excerpt Length
- Gravatar Ready
- Localized for translations
- Custom Header / Logo
- Custom Favicon
- Custom Menu
- Custom Layout
- Custom CSS
- Support
- Hero Content
- Portfolio
- Testimonials
- Services
- Header Video
- Featured Content
- WordPress Standard Codes
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Colors and Themes | ||
| Header Media | ||
| Primary Menu | ||
| Secondary Menu | ||
| Header Top Menu | ||
| Header Top Social Menu | ||
| Primary Social Menu | ||
| Secondary Social Menu | ||
| Social on App Section | ||
| Footer Menu | ||
| Footer Social Menu | ||
| Footer Right Menu | ||
| Footer Right Social Menu | ||
| Album | ||
| App Section | ||
| Collection | ||
| Comment Options | ||
| Contact | ||
| Countdown | ||
| Events | ||
| Excerpt Options | ||
| FAQ | ||
| Featured content: Post | ||
| Featured content: Page | ||
| Featured content: Category | ||
| Featured content: Custom | ||
| Featured content: Custom Post Types | ||
| Featured Slider: Post | ||
| Featured Slider: Page | ||
| Featured Slider: Category | ||
| Featured Slider: Custom | ||
| Featured Video | ||
| Font Family Options | ||
| Footer Editor Options | ||
| Gallery | ||
| Guest | ||
| Header Right Options | ||
| Header Top Options | ||
| Hero Content: Page | ||
| Hero Content:Category | ||
| Hero Content:Custom | ||
| Hero Content:Video | ||
| Site Layout: Fluid/Boxed | ||
| Default Layout: Right Sidebar ( Content, Primary Sidebar ) | ||
| Default Layout: Left Sidebar ( Primary Sidebar, Content ) | ||
| Default Layout: No Sidebar | ||
| Default Layout: No Sidebar: Full Width | ||
| Homepage Layout: Right Sidebar(Content, Primary Side) | ||
| Homepage Layout: Left Sidebar(Primary Side, Content) | ||
| Homepage Layout: No Sidebar | ||
| Homepage Layout: No Sidebar:Full Width | ||
| Blog/Archive Layout: Right Sidebar(Content, Primary Sidebar) | ||
| Blog/Archive Layout: Left Sidebar(Primary Sidebar, Content) | ||
| Blog/Archive Layout: No Sidebar | ||
| Blog/Archive Layout: No Sidebar:Full Width | ||
| Archive Content Layout: Show Excerpt(Image Left) | ||
| Archive Content Layout: Show Excerpt(Image Right) | ||
| Archive Content Layout: Show Excerpt(Image Left) | ||
| Archive Content Layout: Show Excerpt(Image Top) | ||
| Archive Content Layout: Show full Content(Image top) | ||
| Archive Content Layout: Show Excerpt(Image Left) | ||
| Blog/Archive Post Column: 1 Column | ||
| Blog/Archive Post Column: 2 Columns | ||
| Blog/Archive Post Column: 3 Columns | ||
| Archive Display Meta: Hide Meta | ||
| HomePage Post Column: 1 Column | ||
| HomePage Post Column: 2 Columns | ||
| HomePage Post Column: 3 Columns | ||
| Meta Options: Category, Posted On, Author, Meta Icon | ||
| Single Page/Post Image Layout: Post Thumbnail(1920*1080) | ||
| Single Page/Post Image Layout: Post Thumbnail | ||
| Single Page/Post Image Layout: Original Image Size | ||
| WooCommerce Layout | ||
| Logo Slider: Page | ||
| Logo Slider: Post | ||
| Logo Slider: Category | ||
| Logo Slider: Custom | ||
| Menu Options: Primary Menu Options | ||
| Menu Options: Secondary Menu Options | ||
| Playlist: Page | ||
| Playlist: Post | ||
| Playlist: Category | ||
| Portfolio: Page | ||
| Portfolio: Post | ||
| Portfolio: Category | ||
| Portfolio: Custom | ||
| Portfolio: Custom Post Type | ||
| HomePage Post Column: 2 Columns | ||
| Pricing | ||
| Promotion Contact | ||
| Promotion Headline: Page | ||
| Promotion Headline: Post | ||
| Promotion Headline: Category | ||
| Promotion Headline: Custom | ||
| Pagination Options | ||
| Promotion Sale | ||
| Reservation | ||
| Resume | ||
| Scroll Up Options | ||
| Section Sorter | ||
| Services: Post | ||
| Services: Page | ||
| Services: Category | ||
| Services: Custom | ||
| Services: Custom Post Type | ||
| Skills | ||
| Stats: Post | ||
| Stats: Page | ||
| Stats: Category | ||
| Stats: Custom | ||
| Sticky Playlist | ||
| Team: Post | ||
| Team: Page | ||
| Team: Category | ||
| Team: Custom | ||
| Testimonials: Post | ||
| Testimonials: Page | ||
| Testimonials: Category | ||
| Testimonials: Custom | ||
| Testimonials: Custom Post Type | ||
| Timeline | ||
| Top Destinations | ||
| Venue | ||
| Why Choose Us | ||
| Update Notifier | ||
| WPML Ready | ||
| WooCommerce Ready |
Theme Instructions
#How to install theme?
Go to this link
#How to update theme to the latest version?
Go to this link
#How to add Demo Content?
Go to this link
#Download Demo content files?
Click on the button below to download the demo zip files which contain, customizer.dat (Customizer Settings File), demo-content.xml (Content File), and widgets.wie (Widget Settings File) files.
#Always Set Featured Images
This theme relies heavily on Featured Images. If your post is missing a Featured Image, the post image will not show up on homepage, on archived pages and on Featured Page Slider Content. Click Here to see how to add Featured Image in your Post/Page.
Image Sizes in px:#
Custom Header and Slider Image
Width: 1920
Height: 1080
Post Thumbnail
Width: 963
Height: 642
Archive: Excerpt Image:
Width: 666
Height: 666
Logo slider:
Width: 250
Height: 140
Events:
Width: 963
Height: 642
Playlist:
Width: 666
Height: 888
Hero Content/Team:
Width: 666
Height: 888
Stats:
Width: 100
Height: 100
Testimonial:
Width: 700
Height: 555
Top Destination:
Width: 920
Height: 440
Why Choose Us:
Width: 666
Height: 500
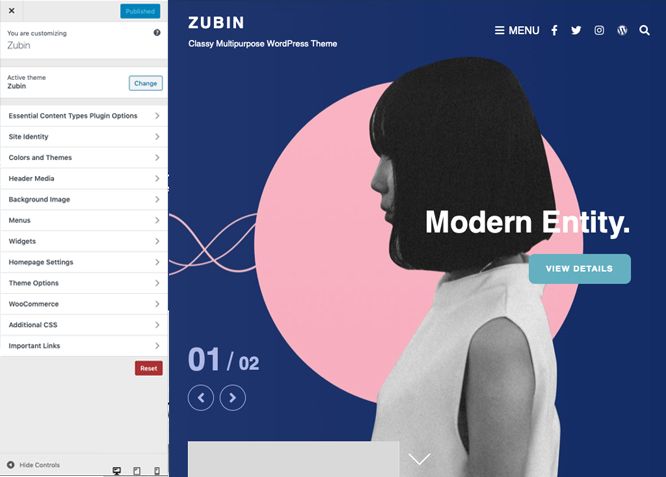
Customizer (Theme Options) #
You can customize this theme using cool additional features through Customizer at “Appearance => Customize” from your WordPress Dashboard.
#How to add Logo?
Go to this link
#How to enable/disable Site Title and Tagline
Go to this link
#How to add Site Icon (Favicon/Web Clip Icon)?
Go to this link
#Color
Go to this link
#How to add Header Video?
Go to this link
#How to add Header Image?
Go to this link
#Menus
Zubin offers exciting Menu Options! This theme supports and recommends using “Custom Menus”. You can create Custom Menu through “Appearance => Menus” from your WordPress Dashboard.
Go to this linkto know how to add custom menu
Select Menu Locations
You can assign your custom menu in 3 different locations. You assign it either from “Appearance => Customize => Menus => Manage Location” or from “Appearance => Menus => Manage Location”
Select your Custom Menu as Primary Menu to display it as the Main Menu, which will replace the default Page Menu
Select Menu as Primary Social Menu
Select Menu as Footer Social menu to display social icon in footer menu
#How to Change the Excerpt Length and Read More Text?
Go to this link
#Featured Content
Zubin supports Custom post type as featured content. 5.Custom Post Type(requires Essential Content Type Plugin ). For Featured Content Options, go to “Appearance => Customize => Theme Options => Featured Content”
Go to this link
#Featured Slider
Zubin supports Page as featured slider. For Featured Slider Options, go to “Appearance => Customize => Theme Options =>Featured Slider”.
Go to this link
#Hero Content
Zubin supports Page as hero content For Hero Content Options, go to “Appearance => Customize => Theme Options => Hero Content Options”.
Go to this link
#How to Set Certain Categories to Display in Homepage/Frontpage?
Go to this link
#Layout Options
Zubin has 2 Default Layout, 2 Homepage/Archive Layout and 2 Blog/Archive Layout to choose from “Appearance => Customize => Theme Options => Layout Options”
Default Layout
Once you are in Layout Options, you can Check the box below “Default Layout Options” which will set our site layout. Further, you have the choice of selecting custom layout for individual pages and posts through “Zubin Options => Layout Options”, which you shall find below individual posts and pages, when you click on them for adding/editing
Homepage Layout
Select layout for homepage under “Homepage Layout” option which will set layout for homepage.
Blog/Archive Image Layout
Once you are in Layout Options, you can Check the box below “Blog/Archive Image Layout” which will set our Blog/Archive image layout. Further, you have the choice of selecting Blog/Archive Image Layout for individual pages and posts through “Zubin Options => Blog/Archive Image Layout”, which you shall find below individual posts and pages, when you click on them for adding/editing.
#How to change Pagination Options?
Go to this link
#Portfolio
Zubin supports Custom Post Type as portfolio.
#How to add Portfolio in Homepage/Frontpage using Essential Content Type?
Go to this link
#How to enable/disable Scrollup feature?
Go to this link
#How to change default text in search box?
Go to this link
#Services
Zubin supports Custom Post Types as services. For Services, go to “Appearance => Customize => Services”
#How to add Services using custom post types?
Go to this link
#Why choose us
Zubin supports page as why choose us as page.
- Go to “Appearance => Customize => Theme Options =>Why choose us”
- Under “Enable on” enable why choose us on homepage/frontpage or entire site
- Select pages under why choose us page1, why choose us page 2 and so on
- Further option to edit tagline, tite and description and no of items too
- Finally click on “Publish” to save changes
#How to enable/disable update notifications?
Go to this link
#Content Types
If you want content type option in your theme you can use our free plugin Essential Content Type. The details are listed below:
Essential Content Type #
You can install our free plugin Essential Content Type from this link and follow the steps provided by the link.
#How to use Featured Content using Custom Post Type?
Go to this link
#How to add Testimonials in Homepage/Frontpage using Essential Content Type?
Go to this link
#How to add Portfolio in Homepage/Frontpage using Essential Content Type?
Go to this link
#How to add Services using custom post types?
Go to this link
#Widget Area (Sidebar)
Zubin currently has 4 widgetized (Sidebar) areas thay are: 1. Sidebar, 2. Footer One, 3. Footer Two and 4. Footer Three. Go to “Appearance => Widgets” or “Appearance => Customize => Widgets” in WordPress.
#Widgets
Zubin supports CT: Social Icons. You can add widget in widget area as per your need.
#How to add Widgets in widget area?
You can add widgets to your widget area from two location
Go to this link for more detail.
#How to add “Social Icon” in widget area(CT:Social Icon)?
This widget is used to add social icons as a widget.
- Add CT:Social Icon to desired widget area. More Info
- Add “Title” under the respective field.
- Finally, click on “Save & Publish”
#Additional CSS
You can add your custom CSS that will overwrite the theme CSS for further design customization through “Appearance => Customize => Additional CSS”, in your WordPress Dashboard.
Note: If you are doing heavy customization and adding lot of custom css then we recommended to build Child Theme and add it in your child theme style.css file. Read More about child theme…
#Webmaster Tools
Go to this link for more detail
Recommended Plugins
- Catch Web Tools for Webmaster Tools, To Top, Catch IDs
- Essential Content Type
- WP-PageNavi for Numeric Pagination
- Regenerate Thumbnails to for Regenerating Thumbnails
- Jetpack for Infinite Scroll, Gallery, Stats, Image CDN and many more
Change Log
1.4.1 (Released: June 13, 2024)
- Updated: WordPress 6.5 ready
1.4 (Released: February 01, 2024)
- Bug Fixed: Header Media button position
- Removed: Depreciated Instagram Feed Plugin recommendation
- Updated: WordPress 6.4 ready
1.3 (Released: April 09, 2023)
- Added: Line and TikTok icons CSS
- Bug Fixed: feed, email, and telephone icons CSS
- Bug Fixed: Removed unnecessary comment code in custom-header.php
- Updated: WordPress 6.2 ready
1.2 (Released: August 26, 2022)
- Updated: Google Font hosted locally (https://make.wordpress.org/themes/2022/06/18/complying-with-gdpr-when-using-google-fonts/)
1.1 (Released: February 12, 2022)
- Updated: WordPress 5.9 ready
1.0.5 (Released: September 10, 2021)
- Bug Fixed: Font Awesome Load issue
- Bug Fixed: Title Color issue in Editor Blocks
- Bug Fixed: Portfolio overlay and anchor issue
- Bug Fixed: Removed extra ; from style
- Updated: Screenshot Image
1.0.4 (Released: January 25, 2021)
- Bug Fixed: Add underline on the anchor tag
- Bug Fixed: Layout, colors, and font issue in editor blocks
- Update: Support for Child theme Zubin Music
- Update: Minor CSS
1.0.3 (Released: November 02, 2020)
- Bug Fixed: Typo issue on Testimonial
1.0.2 (Released: October 30, 2020)
- Bug Fixed: Search Keyboard Navigation Issue
1.0.1 (Released: October 27, 2020)
- Removed: Default Header Text
- Updated: Keyboard navigation scripts
1.0 (Released: October 22, 2020)
- Bug Fixed: Removed update notifier file
- Bug Fixed: 404 Header image issue, removed as we have no second header
- Removed: Unnecessary script for playlist
0.2 (Released: August 07, 2020)
- Bug Fixed: Theme check issues
- Removed: Unnecessary file (style.css.map)
- Updated: CSS
0.1 (Released: June 18, 2020)
- Initial Release