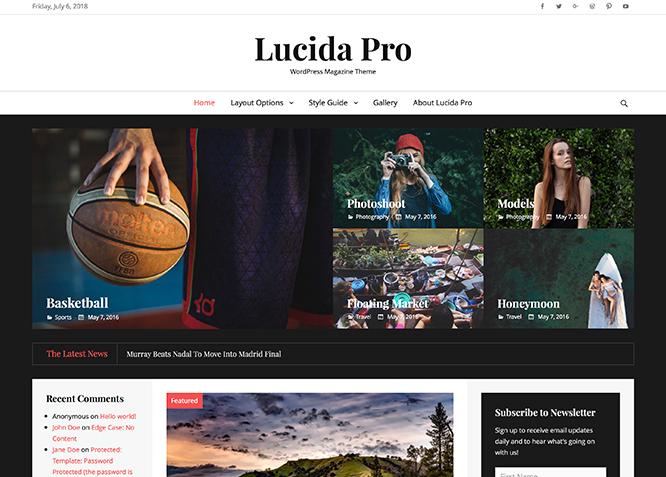
Lucida Pro, the WordPress Theme for Magazine and Blogs represents simplicity and clarity. Lucida is completely responsive and minimalistic, all you need for magazine and blog websites. It is clean, super user-friendly and built using the HTML5 and CSS3 codes, it is so stress-free to maneuver around that your clients will be fully satisfied with your website’s utility. Take control of everything in your site, from placements to font colors. Its vast range of features make it adept to be used in almost any site. With Lucida, create an individual online presence and build your clientele. Lucida takes care of everything. This theme is translation ready. For more details check out Lucida Pro Theme Instructions
Features
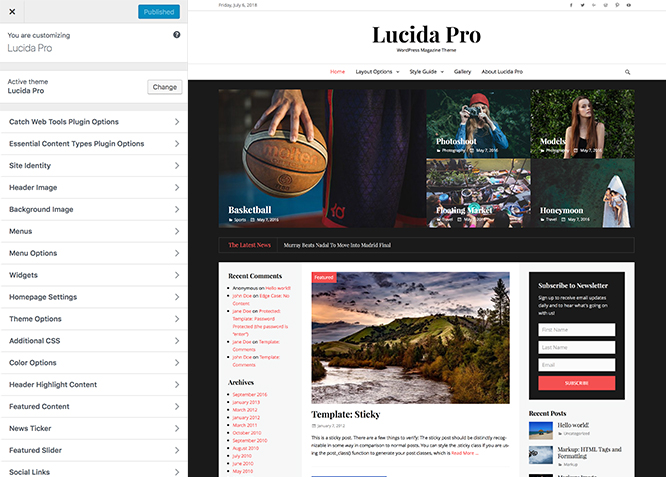
Theme Options
The most powerful feature of Catch Themes is its Theme Options which will allow you to easily customize your website with clicks. So, now you no longer need to be a designer or a programmer to build customized websites. Theme Options allow you to toggle on and off features, adjust layouts, change colors, fonts, logo, favicon, background, add social links and custom CSS.
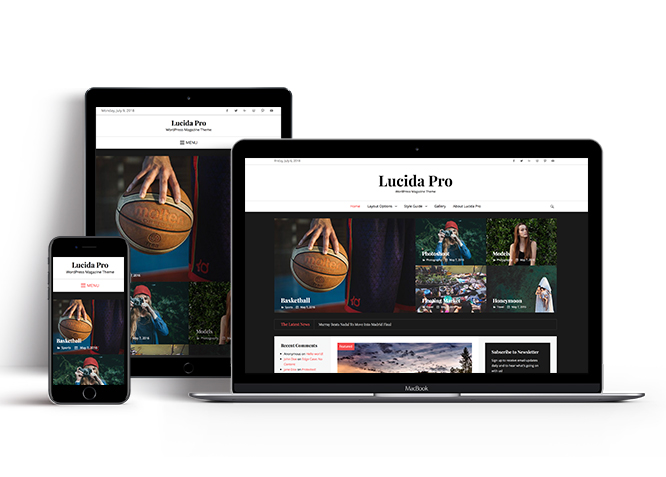
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Featured Post Slider
Featured Slider is an option that is helpful to highlight noteworthy posts on your site. You can have columns of content as well as selected images set on your post slider. The fun part is, you get to decide for how long a post stays on your page before something else comes up on the slider. How will you make that happen? By exercising your control over different slide effects and their timing!
Webmaster Tools
Webmaster Tools option helps you to minutely manage your site. Firstly, it helps to verify the site in Google, Yahoo and Bing. Additionally, whether it is something like site optimization, keeping track of your site traffic or overseeing and altering your display settings, you can call the shots for you site through Webmaster tools. These tools also allow you to add to your site Header and Footer Scripts like Google Analytics, Site Stats, Facebook, twitter and much more.
Custom Widgets
Our themes have widgetized areas commonly known as sidebar. Here, you can add up various widgets and customize their display to satisfy your unique needs.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Featured Image Slider
Featured Image Slider allows you to not only add images, but also write a description for them. If a descriptive caption would not suffice, you also have the option of providing a clickable link. This way, as per your unique needs, should you require, you can easily add a URL to your content.
Featured Page Slider
Featured Page Slider is an option that is helpful to highlight noteworthy pages on your site. You can have columns of content as well as selected images set on your page slider. The fun part is, you get to decide for how long a page stays on your page before something else comes up on the slider. How will you make that happen? By exercising your control over different slide effects and their timing!
Featured Image Grid Content
Featured Image Grid Content allows you to not only add images, but also write a description for them. If a descriptive caption would not suffice, you also have the option of providing a clickable link. This way, as per your unique needs, should you require, you can easily add a URL to your content.
Featured Page Grid Content
Featured Page Grid Content is an option that is helpful to highlight noteworthy pages on your site. You can have columns of content as well as selected images set on your grid container.
Featured Content
Featured Content allows you to highlight your recent & popular posts on your website. It can either be displayed on Homepage or the entire site. You can add your title and sub-title for featured content, select the number of featured content, display Meta, select multiple categories, and enjoy displaying your featured & recent posts.
Hero Content
You can now display the best assets of your website with the Hero Content feature. The feature allows you to highlight the most important content in a fashion that is easily attention-grabbing. You can enable the hero content either on Homepage or the entire site. Hero Content - the easiest way to display your strengths.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Portfolio
Portfolio empowers you to showcase your professional skills and accomplishments to the world at large. Display your Portfolio in an elegant manner on the Homepage/Frontpage, the entire site or you can also disable it completely if you don’t need it. An astounding way to easily display your experience, skills, talent, and expertise.
Footer Editor
Footer Editor Options enables you to edit the content of the footer easily. You can either add HTML, plain text, or custom shortcodes which will be inserted into your theme automatically. You can use shortcodes like [the-year], [site-link] and [privacy-policy-link] for the current year, site link and privacy policy link respectively.
More Features
- Theme Options
- Responsive Design
- Featured Slider
- Webmaster Tools
- Alternative Styles
- Page Templates
- Color Options
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Excerpt Length
- Feed Redirect
- Gravatar Ready
- Localized for translations
- Custom Header / Logo
- Custom Favicon
- Custom Menu
- Custom Footer
- Custom Background
- Custom Layout
- Custom Widget
- Custom Fonts
- Custom Homepage
- Custom CSS
- Advertisement Management
- Support
- WooCommerce Ready
- WPML Ready
- Header Highlight Content
- Hero Content
- Portfolio
- Logo Slider
- WordPress Standard Codes
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options for various sections | ||
| Header Media | ||
| Primary Menu | ||
| Secondary Menu | ||
| Header Top Menu | ||
| Header Right Menu | ||
| Footer Menu | ||
| Menu Options | ||
| Breadcrumb | ||
| Comment Options | ||
| Excerpt Options | ||
| Feed Redirect | ||
| Font Family Options | ||
| Footer Editor Options | ||
| Header Right Sidebar Options | ||
| Header Top Options | ||
| Default Layout:Three Columns(Secondary Sidebar,Content,Primary Sidebar) | ||
| Default Layout:Three Columns(Content,Secondary Sidebar,Primary Sidebar) | ||
| Default Layout:Three Columns(Primary Sidebar,Secondary Sidebar,Content) | ||
| Default Layout: Primary Sidebar, Content | ||
| Default Layout: Content, Primary Sidebar | ||
| Default Layout: No Sidebar(Content Width) | ||
| Default Layout: No Sidebar(One Column) | ||
| Default Layout: No Sidebar(Full Width) | ||
| Archive Content Layout: Excerpt Image Left | ||
| Archive Content Layout: Excerpt Image Right | ||
| Archive Content Layout: Excerpt Image Top | ||
| Archive Content Layout: Show Full Content(No Featured Image) | ||
| Single Page/Post Image | ||
| WooCommerce Layout | ||
| Pagination Options | ||
| Promotion Headline Options | ||
| Scroll Up Options | ||
| Search Options | ||
| Single Post Navigation | ||
| Update Notifier | ||
| WooCommerce Options | ||
| Header Hightlight content: Post Content | ||
| Header Hightlight content: Page Content | ||
| Header Hightlight content: Category Content | ||
| Header Hightlight content: Image Content | ||
| Header Hightlight content: Embed Content | ||
| Featured content: Featured Widget Content | ||
| Featured content: Featured Post Content | ||
| Featured content: Featured Page Content | ||
| Featured content: Fetured Category Content | ||
| Featured content: Feature Image Content | ||
| News Ticker: Post News Ticker | ||
| News Ticker: Page News Ticker | ||
| News Ticker: Category News Ticker | ||
| News Ticker: Custom Text News Ticker | ||
| Featured Slider: Post | ||
| Featured Slider: Page | ||
| Featured Slider: Category | ||
| Featured Slider: Image | ||
| Social Links Custom | ||
| WPML Ready | ||
| WooCommerce Ready |
Theme Instructions
#How to install theme?
Go to this link
#How to update theme to the latest version?
Go to this link
Always Set Featured Images
This theme relies heavily on Featured Images. If your post is missing a Featured Image, the post image will not show up on homepage, on archived pages and on Featured Page Slider Content. Click Here to see how to add Featured Image in your Post/Page.
#Image Sizes in px:
Post Thumbnail
Width: 620
Height: 413
Slider
Width: 1920
Height: 800
Featured
Width: 880
Height: 660
Landscape
Width: 480
Height: 320
Thumbnail Size
Width: 90
Height: 68
Custom Header Image
Width: Flexible (recommended width 1920px)
Height : Flexible (recommended height 800px)
#How to add Featured Image in Post/Page?
Go to this link.
#Regenerate Thumbnails
For regenerate thumbnails got to this link
#Widget Area (Sidebar)
Lucida Pro currently has 26 widgetized (Sidebar) areas that are 1. Primary Sidebar, 2. Footer Area One, 3. Footer Area Two, 4. Footer Area Three, 5. Footer Area Four, 6. Header Top, 7. Header Top Left, 8. Header Top Right, 9. Header Right, 10. Header Bottom, 11. Before Content, 12. After Content, 13. Before Posts/Pages, 14. After Posts/Pages, 15. Featured Widget Content, 16. Promotion Headline Left, 17. Promotion Headline Right, 18. 404 Page Not Found Content, 19. WooCommerce Primary Sidebar, 20. Optional Homepage Sidebar, 21. Optional Archive Sidebar, 22. Optional Page Sidebar, 23. Optional Post Sidebar, 24. Optional Sidebar One, 25. Optional Sidebar Two and 26. Optional Sidebar Three “Appearance => Widgets” or “Appearance => Customize => Widgets” in WordPress.
#Menus
Lucida Pro offers exciting Menu Options! This theme supports and recommends using “Custom Menus”. You can create Custom Menu through “Appearance => Menus” from your WordPress Dashboard.
Select Menu Locations
You can assign your custom menu in 5 different locations. You assign it either from “Appearance => Customize => Menus => Manage Location” or from “Appearance => Menus => Manage Location”
Select your Custom Menu as Primary Menu to display it as the Main Menu, which will replace the default Page Menu
Select your custom menu as Secondary Menu to display Menu below Primary Menu
Select your custom menu as Header Top Menu to display Menu in Header Top Area
Select your custom menu as Header Right Menu to display Menu in Header Right Sidebar Area
Select your custom menu as Footer Menu to display Menu in Footer Area
#Customizer (Theme Options)
You can customize this theme using cool additional features through Customizer at “Appearance => Customize” from your WordPress Dashboard
#How to add Logo?
Go to this link
#How to enable/disable Site Title and Tagline
Go to this link
#How to add Site Icon (Favicon/Web Clip Icon)?
Go to this link
#Header Image
Go to this link
#How to Change and Enable Custom Header Image?
Go to this link
Note: If you want to move header Image Position, choose the position of header below “Featured Header Image Position”
#How to enable/disable Breadcrumb
Go to this link
#Comment Options
Go to this link
#How to Change the Excerpt Length and Read More Text?
Go to this link
#Feed Redirect
Go to this link
Note: If you custom feed(s) are not handled by Feedblitz or Feedburner, do not use Redirect Options.
#How to select different font for different sections?
Go to this link
#How to edit Footer Content?
Go to this link
#How to disable Header Right Sidebar?
- Go to “Appearance => Customize => Theme Options => Header Right Sidebar Options”
- Click on “Check to disable Header Right Sidebar”
- Finally, click on “Save & Publish”
#How to Disable header top and disable date and disable social icon on Fixed Header?
- Go to “Appearance => Customize => Theme Options => Header Top Options”
- Click on “Check to fix header to top” to disable header top
- Click on “Check to disable date” to disable date
- Click on “Check to disable social icons” to disable social icons
- Finally, click on “Save & Publish”
#How to Set Certain Categories to Display in Homepage/Frontpage?
Go to this link
#Layout Options
Lucida Pro has 8 Default Layout options, 8 Woocommerce Layout options, 4 Archive Content Layout options and various Single Page/Post image layout to choose from “Appearance => Customize => Theme Options => Layout Options”
Default Layout
Once you are in Layout Options, you can Check the box below “Default Layout Options” which will set our site layout. Further, you have the choice of selecting custom layout for individual pages and posts through “Lucida Options => Layout Options”, which you shall find below individual posts and pages, when you click on them for adding/editing.
WooCommerce Layout
Select layout for your WooCommerce pages. Option to choose from 5 Layout Options: i.Primary Sidebar, Content, ii.Content, Primary Sidebar, iii.No Sidebar (Content Width), iv.No Sidebar(One Column) and v.No Sidebar (Full Width).
Archive Content Layout
Once you are in Layout Options, you can Check the box below “Archive Content Layout” which will set our site archive layout.
Single Page/Post Image Layout
Once you are in Layout Options, you can Check the box below “Single Page/Post Image Layout” which will set our posts/page image layout. Further, you have the choice of selecting Single Page/Post Image Layout for individual pages and posts through “Lucida Options => Single Page/Post Image Layout”, which you shall find below individual posts and pages, when you click on them for adding/editing.
How to edit individual posts/pages layout?
This can be achieved through custom meta box by following the steps below:
- Go to Add/Edit option of Page/Post
- There you can find Lucida Options
- Then click on Layout Options
- You select required option under “Default”
- Finally Click on “Publish/Update”
How to select optional sidebar for individual Page/Post?
This can be achieved through custom meta box by following the steps below:
- Go to Add/Edit option of Page/Post
- There you can find Lucida Options
- Then click on Select Sidebar
- You can make the required changes by clicking on options under “Select Sidebar”
- Finally Click on “Publish/Update”
How to enable/disable Header Featured Image for individual Page/Post?
This can be achieved through custom meta box by following the steps below:
- Go to Add/Edit option of Page/Post
- There you can find Lucida Options
- Then click on Header Featured Image Options
- You can select option “Enable or Disbale”
- Finally Click on “Publish/Update”
How to select Single Page/Post Image Layout for individual Page/Post?
This can be achieved through custom meta box by following the steps below:
- Go to Add/Edit option of Page/Post
- There you can find Lucida Options
- Then click on Single Page/Post Image Layout
- You can select various size options under Single Page/Post Option
- Finally Click on “Publish/Update”
#WooCommerce Layout and Sidebars
Go to this link
#How to change Pagination Options?
Go to this link
#How to add Promotion Headline?
Go to this link for promotion headline
#How to disable Footer Mobile Menu?
- Go to “Appearance => Customize => Theme Options => Responsive Options”
- Check option “Check to disable footer mobile menu”
- Finally, click on “Save & Publish”
#How to enable/disable Scrollup feature?
Go to this link
#How to change default text in search box?
Go to this link
#How to Disable Single Post Navigation?
- Go to “Appearance => Customize => Theme Options => Single Post Navigation”
- Click on “Check to disable Single Post Navigation”
- Finally, click on “Save & Publish”
#How to enable/disable update notifications?
Go to this link
#How to enable/disable Zoom, Lightbox and Slider effects for WooCommerce Product Gallery?
Frontpage using Essential Content Type?<
Go to this link
#Additional CSS
Go to this link
#Color Options
Lucida Pro has various you can change the color in various elements in the site through Color Picker options categorized in section such as Basic Colors, Header Colors, Content Colors, Sidebar Colors, Pagination Colors, Footer Colors, Promotion Headline Colors, Scrollup Colors, News Ticker Colors, Header Highlight Colors, Featured Slider Colors, Featured Content Colors Options, Primary Menu Color,Header Top Menu Colors, Header Right Menu Color and Footer Menu Color.
To change the colors, go to “Appearance => Customize => Color Options”, then select Color Scheme, change individual colors and then click on “Save & Publish”
#Header Highlight Content
Header Highlight Content is used to Highlight your content in header.
Lucida Pro supports 5 Header Highlight content types. They are: 1. Post Content, 2. Page Content, 3. Category Content, 4. Custom Content and 5. Embed Content. For Header Highlight Content, go to “Appearance => Customize => Header Highlight Content”.
How to enable Header Highlight Content?#
- Go to “Appearance => Customize => Header Highlight Content” from your WordPress Dashboard
- To enable Header Highlight Content, select “Homepage/Frontpage or Entire Site” option under “Enable Header Highlight Content on”
- Under “Select Content Type”, you need to select “Post Content, Page Content , Category Content, Custom Content or Embed Content” as per your need
- Finally, click on “Save & Publish”
Post Content:
Post Content is created to highlight your Post as Header Highlight Content. So, first you need to create a Post and then add Featured Image to the Post.
How to enable Featured Post Content?#
- Make sure Header Highlight Content is enabled
- Go to “Appearance => Customize => Header Highlight Content” from your WordPress Dashboard
- Under “Select Content Type”, you need to select “Post Content”
- Finally, click on “Save & Publish”
Note:
When you select post, make sure your Post have Featured Image. Click here to watch our Video Screencast to add Featured Image.
Page Content:
Page content is created to highlight your Page as Header Highlight Content. So, first you need to create a Page and then add Featured Image to the Page.
How to enable Page Content?#
- Make sure Header Highlight Content is enabled
- Go to “Appearance => Customize => Header Highlight Content” from your WordPress Dashboard
- Under “Select Content Type”, you need to select “Page Content”
- Finally, click on “Save & Publish”
Note:
When you select page, make sure your Page have Featured Image. Click here to watch our Video Screencast to add Featured Image.
Category Content
Category content is created to highlight your posts from specific categories in the featured content. So, first you need to create a Post, add Featured Image to the post and assign posts to specific category.
How to enable Category Content?#
- Make sure Header Highlight Content is enabled
- Go to “Appearance => Customize => Header Highlight Content” from your WordPress Dashboard
- Under “Select Content Type”, you need to select “Category Content”
- Finally, click on “Save & Publish”
Note:
When you select categories, make sure your Posts in those categories have Featured ImageClick here to watch our Video Screencast to add Featured Image.
Custom Content:
Custom Content is created to highlight independent images in the content.
How to enable Custom Content?#
- Make sure Header Highlight Content is enabled
- Go to “Appearance => Customize => Header Highlight Content” from your WordPress Dashboard
- Under “Select Content Type”, you need to select “Custom Content”
- Finally, click on “Save & Publish”
Embed Content:
Embed Content is created to highlight Embed Content as Header Highlight Content.
#How to enable Embed Content?
- Make sure Header Highlight Content is enabled
- Go to “Appearance => Customize => Header Highlight Content” from your WordPress Dashboard
- Under “Select Content Type”, you need to select “Embed Content”
- Finally, click on “Save & Publish”
#How to change Headline and Sub-headline for Header Highlight Content?
- Make sure Header Highlight Content is enabled
- Go to “Appearance => Customize => Header Highlight Content” from your WordPress Dashboard
- Under “Headline for Header Highlight Content”, you can add desired text or leave it empty if you dont want to disable fields”
- Under “Sub-headline for Header Highlight Content”, you can add desired text or leave it empty if you dont want to disable fields”
- Finally, click on “Save & Publish”
#How to change number of Highlight Content?
- Make sure header highligh content is enabled
- Go to “Appearance => Customize => Header Highlight Content” from your WordPress Dashboard
- Under “No of Header Highlight Content” set number of Header Highlight Content as required(You need to save and refresh the page after changing number of Featured Content)
- Then, select your pages in “Page Content #”
- Finally, click on “Save & Publish”
How to select Post Content in Header Highlight?#
- Make sure post content is enabled
- Under Post 1, Post 2 and so on, add the desired “Post Id”
- Finally, click on “Save & Publish”
Note: Post is determined according to selectedNumber of Header Highlight Content.
#How to select Page Content in Header Highlight?
- Make sure page content is enabled
- Under Page 1, Page 2 and so on, add the desired “Page”
- Finally, click on “Save & Publish”
Note: Page is determined according to selectedNumber of Header Highlight Content.
#How to Set Certain Categories to Display in Homepage/Frontpage?
- Make sure category content is enabled
- Then select the category you want, and you may select multiple categories by holding down the CTRL key(windows)/Command Key(Mac)
- Finally, click on “Save & Publish”
#How to select Custom Content in Header Higlight?
- Make sure Custom Content is enabled
- Under Header Highlight Content #1, Header Highlight Content #2 and so on, add the “Link” and “Title”
- Check option “Check to Open Link in New Window/Tab”, to open link in new window
- Finally, click on “Save & Publish”
Note: Custom Content is determined according to selectedNumber of Header Highlight Content.
#How to select Embed Content in Header Higlight?
- Make sure embed content is enabled
- Under Embed Content 1, Embed Content 2 and so on add desired embed
- Finally, click on “Save & Publish”
Note: Embed Content is determined according to selectedNumber of Header Highlight Content.
How to Display/Hide Content?#
- Make sure header highlight content is enabled
- Go to “Appearance => Customize => Header Highlight Content” from your WordPress Dashboard
- Under Display Content, you can select “Show Excerpt, Show Full Content or Hide Content” to display excerpt as content, whole content as content or not display content respectively, as per you need
- Finally, click on “Save & Publish”
Note: You can further Hide/Show “Category Meta”, “Tag Meta”, “Posted On Date” and “Hide Author Meta” only while selecting Post Content and Category Content
#Featured Content
Lucida Pro supports 5 featured content types to choose from: 1. Widget , 2. Post, 3. Page, 4. Category and 5. Custom . For Featured Content Options, go to “Appearance => Customize => Featured Content”.
Go to this link
#News Ticker
Lucida Pro supports 4 news ticker types. They are: 1. Post, 2. Page, 3. Category and 4. Custom. For News Ticker, go to “Appearance => Customize => News Ticker”.
Go to this link
#Featured Slider
Lucida Pro supports 4 featured slider types to choose from: 1. Post , 2. Page, 3. Category and 4. Custom . For Featured Slider Options, go to “Appearance => Customize => Featured Slider”.
Go to this link
#Social Media Icons
Lucida Pro has custom social icons for various social networking sites. You can activate the social icons you want by adding in your social profile links through “Appearance => Customize => Social Links => Social Links”, in your WordPress Dashboard.
Further, you can add your own custom social image, title, links through “Appearance => Customize => Social Links => Custom Social Links”, in your WordPress Dashboard.
#Widgets
Lucida Pro has 14 Widgets to choose from. They are: 1. CT:About, 2.CT:Advertisement Codes, 3. CT:Advertisement Images, 4.CT:Featured Embeds,5. CT:Featured Images, 6. CT:Featured Pages, 7. CT:Featured Posts, 8.CT:Gallery Images, 9. CT:Galley Pages, 10. CT:Galley Posts, 11.CT:Instagram, 12.CT:Newsletter, 13. CT: Social Icons and 14. CT: Tag Cloud. You can add widget in widget area as per your need.
#How to add Widgets in widget area?
Go to this link
#How to add “About” information in widget area(CT:About Widget)?
This widget is used to add About Information
- Add CT:About Widget to desired widget area. More Info
- Then add “Title”, “Image Title”, “Image Url”, “Image Link”, “Image Alt Text”, “About Text”, “More Link” and “More Text” under respective fields
- You can check “Check to Open Link in new Tab/Window” option to open link in new tab
- Finally, click on “Save & Publish”
#How to add “Advertisement Code” in widget area(CT:Advertisement Codes)?
This widget is used to add Code as Advertisement.
- Add CT:Advertisement Code to desired widget area. More Info
- Add “Title”, change “Columns” and “Layout” under respective fields
- Then under “Code” you can add codes inside box
- Finally, click on “Save & Publish”
Note: Please do not add CT:Advertisement Code widget in Header Top Left and Header Top Right widget area
#How to add “Advertisement Image” in widget area(CT:Advertisement Codes)?
This widget is used to add Image as Advertisement.
- Add CT: Advertisement Images to desired widget area. More Info
- Add “Title”, change “Layout” and “No of Items” under respective fields
- Then under “Image Url” add Url of image, you can further add “Image Link” and “Alt Text”
- Finally, click on “Save & Publish”
Note: Please do not add CT:Advertisement Images widget in Header Top Left and Header Top Right widget area
#How to add “Featured Embeds” in widget area(CT:Featured Embeds)?
This widget is used to add Featured Embeds Codes.
- Add CT:Featured Embdes to desired widget area. More Info
- Add “Title”, change “Layout” and “No of Items” under respective fields
- Then under “Code” you can add codes inside box
- Finally, click on “Save & Publish”
#How to add “Featured Images” in widget area(CT:Featured Images)?
This widget is used to add Featured Images.
- Add CT:Featured Images to desired widget area. More Info
- Add “Title”, change “Layout”, “No of Items”, “Image Alignment” under respective fields
- Then under Image# add “Title”, “Image Url”, “Image Link”, “Alt Text” and “Content” in respective fields
- Finally, click on “Save & Publish”
#How to add “Featured Pages” in widget area(CT:Featured Pages)?
This widget is used add Featured Image.
- Add CT:Featured Pages to desired widget area. More Info
- Add “Title”, “Page ID”, “Layout” under respective fields
- Then under “Image Alignment”, “Image Size”, “Content Type”, “Limit content” and “More Text” you can change as required
- You can further find option to “Disable Image” and “Disable Title”
- Finally, click on “Save & Publish”
#How to add “Featured Posts” in widget area(CT:Featured Posts)?
This widget is used add Featured Image.
- Add CT:Featured Posts to desired widget area. More Info
- Add “Title”, change “Select Post From”, “No of Post”, “Order By”, “Order”, “Layout”, “Image Alignment” and “Image Size “under respective fields
- You can further change “Post Meta Info”
- Finally, click on “Save & Publish”
#How to add “Gallery Images” in widget area(CT:Gallery Images)?
This widget is used add Gallery Image.
- Add CT:Gallery Images to desired widget area. More Info
- Add “Title”, change “Layout” and “No of Items”
- Then under Image# add “Title”, “Image Url”, “Image Link”, “Alt Text” and “Content” in respective fields
- Further you can click in “Check to Open Link in new Tab/Window” to open link in new tab
- Finally, click on “Save & Publish”
#How to add “Gallery Pages” in widget area(CT:Gallery Pages)?
This widget is used to dispaly gallery page with thumbnail.
- Add CT:Gallery Pages to desired widget area. More Info
- Add “Title”, “Page ID”, change”Layout”, “Image Size”, “Content Type”, “Limit content” and “More Text”under respective fields as per required
- You can further find option to “Disable Title”
- Finally, click on “Save & Publish”
#How to add “Gallery Posts” in widget area(CT:Gallery Posts)?
This widget is used to display post with thumbnails.
- Add CT:Gallery Posts to desired widget area. More Info
- Add “Title”, change “Select Post From”, “No of Post”, “Order By”, “Order”, “Layout”, “Image Size”, “Content Type” and “More Text” under respective fields
- You can further change “Post Meta Info” and “Disable Title”
- Finally, click on “Save & Publish”
#
How to add “Instagram” in widget area(CT:Instagram)?
This widget is used to display your latest Intagram photos
- Add CT:Instagram to desired widget area. More Info
- Add “Title”, “Username”, change “Layout”, “Number of photos”, “Instagram Image Size and “Link Text” under respective fields
- To open in new tab check “Check to Open Link in new Tab/Window” option
- Finally, click on “Save & Publish”
#How to add “Newsletter” in widget area(CT:Newsletter)?
This widget is used to display posts with thumbnails.
- Add CT:Newsletter to desired widget area. More Info
- Add “Title”, “Text To Show Before Form”, “Text To Show After Form”, change “Service” under respective fields
- Finally, click on “Save & Publish”
#How to add “Social Icon” in widget area(CT:Social Icon)?
This widget is used to add social icons as a widget.
- Add CT:Social Icon to desired widget area. More Info
- Add “Title” under the respective field.
- Finally, click on “Save & Publish”
Embed Multimedia into Posts or Pages #
For externally hosted videos (for example a YouTube or Vimeo video), you can directly paste the link of your video page into the content editor. You do not necessarily have to paste the embed code in the content. WordPress will automatically embed the video from the link.
#Webmaster Tools
Go to this link
#Translating Your Theme with WPML
Go to this link
Recommended Plugins
* Catch Web Tools for Webmaster Tools, To Top, Catch IDs and so on
* Essential Content Type
* Contact Form 7 for Contact Form
* WooCommerce for E-commerce
* WPML for multi-language
* WP-PageNavi for Numeric Pagination
* Regenerate Thumbnails to for Regenerating Thumbnails
* Jetpack for Infinite Scroll, Gallery, Stats, Image CDN and many more
Change Log
2.2.1 (Released: December 16, 2025)
- Bug Fixed: Deprecated Function WP_Dependencies-add_data() warning after WordPress update 6.9
- Updated: WordPress 6.9 ready
2.2 (Released: June 02, 2025)
- Added: Twitter X, TikTok, Phone, Bluesky, and Threads icons
- Bug Fixed: Recent Post float issue on small devices
- Removed: PollDaddy Icon
- Replaced: Genericons library to Font Awesome
- Updated: About admin CSS for changelog display
- Updated: WordPress 6.8 ready
2.1 (Released: February 26, 2024)
- Bug Fixed: Theme updater deprecation notice in PHP 8.1
- Updated: WordPress 6.4 ready
2.0 (Released: February 03, 2023)
- Added: Header Video Feature
- Added: Fitvids Option (Fixed Video Spacing issue)
1.9.1 (Released: August 21, 2022)
- Bug Fixed: Category slider default order issue
- Updated: Google Font hosted locally (https://make.wordpress.org/themes/2022/06/18/complying-with-gdpr-when-using-google-fonts/)
1.9 (Released: February 16, 2022)
- Updated: WordPress 5.9 ready
1.8 (Released: November 10, 2021)
- Added: Core Blocks Support
- Bug Fixed: Added underline on the anchor tag
1.7.2 (Released: February 03, 2021)
- Updated: data-vocabulary-org-schema deprecated now replaced by schema-org's JSON-LD
1.7.1 (Released: October 28, 2020)
- Enhanced: HTML structure for Site Title and Page/Post Title
1.7 (Released: May 21, 2020)
- Removed: Updating Pro Theme tab in About Theme page
- Updated: Updater support for child theme
- Updated: readme.txt and style.css as per the new requirements
1.6 (Released: October 22, 2019)
- Added: About page
- Added: Automatic Update using license key
1.5 (Released: April 18, 2019)
- Added: Support for wp_body_open action
- Added: Core Privacy Policy link support in footer
- Bug Fixed: CT:Instagram widget image size issue
- Bug Fixed: Undefined variable $length
- Replaced class_exists( 'woocommerce' ) with class_exists( 'WooCommerce' ) as WooCommerce update caused issues
- Updated: Section Contents now take some html data
- Updated: Migration Script from free to pro
- Updated: Label changed from Image type to Custom
- Updated Content delivered through the_content filter
- Updated: Metabox UI
- Updated: Readme file as per new requirement
1.4.7 (Released: April 17, 2018)
- Updated: CT: Instagram Widget updated due to changes in instagram.com
- Bug Fixed: Design issue with Catch Infinite Scroll plugin
1.4.6 (Released: January 13, 2018)
- Bug Fixed: CT: Instagram Widget thumbnail and small image sizes issue
- Updated: JS compression
1.4.5 (Released: July 10, 2017)
- Bug Fixed: Metabox not taking Header Image Values
- Bug Fixed: Header Highlight Content Image not refreshing when changing Post Image, caused by transients
- Removed: changelog.txt file and added changelog in readme.txt file
1.4.4 (Released: June 8, 2017)
- Bug Fixed: Default values for typography and footer content
- Bug Fixed: support-translation.php prefixes
- Bug Fixed: social icon styles
- Bug Fixed: Footer widget area and Before footer widget area layout
- Compatible with WordPress 4.8
1.4.3 (Released: April 27, 2017)
- Bug fixed: Promotion Headline - $headline displayed instead of $sub_headline
1.4.2 (Released: April 26, 2017)
- Added: WooCommerce Product Lightbox, Zoom and Slider Options
- Bug Fixed: Output Sanitization Issues
- Bug Fixed: Translation Issues
- Bug Fixed: excerpt_length and excerpt_more hooks now do not affect admin side
- Bug Fixed: Removed use of create_function for inititalizing widgets
- Bug Fixed: Prefixed localized objects
- Bug Fixed: Replaced wp_reset_query() with wp_reset_postdata() when used with WP_Query Class
- Compressed: Images
- Enhanced: Style for blockquote, q and alignment
- Removed: Unnecesary images
- Updated: File Structures and functions for supporting translation plugins
1.4.1 (Released: March 27, 2017)
- Bug Fixed: Added qtrans_convertURL() function_exists check
- Bug Fixed: CT: Featured Images widget layout issue
- Bug Fixed: CT: Gallery Images widget layout issue
- Bug Fixed: CT: Featured Pages and CT: Featured Posts issue in footer widget area
- Internationalized footer date
- Code Optimization
1.4 (Released: January 06, 2017)
- Added: Option to Display all Categories in Customizer
- Added: Display content option in customizer featured slider
- Bug Fixed: Drop down toggle arrow issue in Primary and Secondary menus
- Bug Fixed: Entry meta color css issue
- Bug Fixed: Slider Meta data
- Bug Fixed: jquery offset error on hide date option
- Enhanced: HTML structure to remove multiple h1
1.3 (Released: December 06, 2016)
- Updated: Custom CSS to Additional CSS( Core Support ) for WP version 4.7
- Code Optimization
1.2.1 (Released: October 27, 2016)
- Bug Fixed: Layout issue in responsive design
- Bug Fixed: Secondary menu issue in responsive design
- Bug Fixed: Removed unnecessary widget areas
1.2 (Released: October 05, 2016)
- Bug Fixed: Compressed production version scripts
- Bug Fixed: Whitespace issues error hampering xml files display
- Updated: HTML script loading from lucida_head() function and added it as wp_enqueue_script() in lucida_scripts() function
- Updated: Used the_archive_title() and the_archive_description() in archive.php
- Updated: Styles/Scripts handle standardized
1.1 (Released: September 29, 2016)
- Removed: update_option for thumbnail image size and added new image sizes as lucida-small
1.0 (Released: September 21, 2016)
- Initial release
Satisfaction Guarantee
We make sure our customers are fully satisfied with our WordPress themes and meet their expectations. If you are not satisfied with your purchase, you are entitled to our 30-Day 100% Money Back Guarantee. No risks, Buy with Confidence!