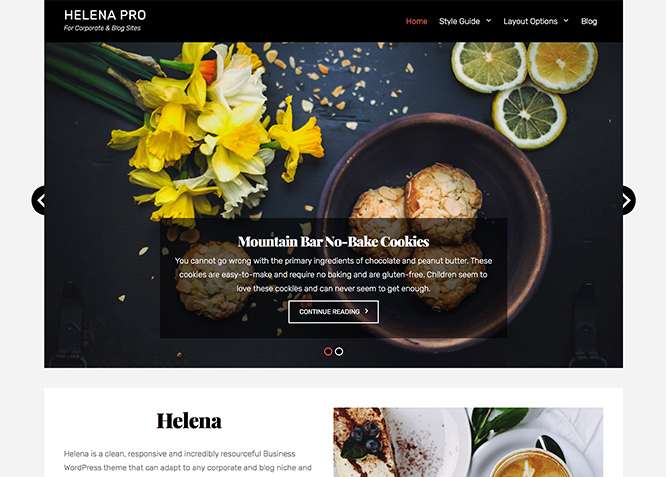
Helena Pro, is a WordPress theme for bloggers who are looking to create a strong social media presence for their WordPress site. Crafted for Corporates and Blogs, Helena is a clean, minimal and responsive, an all-in-one kind of a theme. The masonry grid layout provides a clean look, and the beautiful fonts are easy on the eye. Helena provides you with a superior user experience and ultra-easy navigation. Built using the HTML5 and CSS3 codes, it is so stress-free to maneuver around that your clients will be fully satisfied with your website’s utility. The WordPress theme for Corporate and Blogs is viewed beautifully no matter the screen size the viewer chooses to use, all thanks to the Responsive design. You get powerful theme customization options, allowing you to make your theme look just the way you want it to. Keep your website spic and span with the neatly arranged categories, while accentuating your best features, content and posts with the amazing features included. This theme is translation ready. For more details check out Helena Pro Theme Instructions
Features
Theme Options
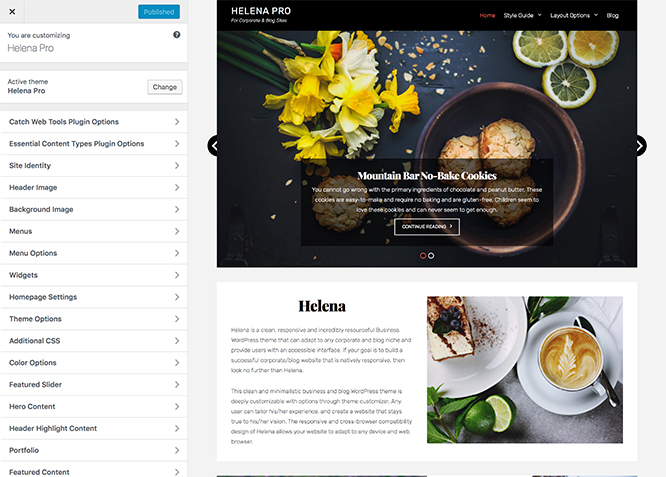
The most powerful feature of Catch Themes is its Theme Options which will allow you to easily customize your website with clicks. So, now you no longer need to be a designer or a programmer to build customized websites. Theme Options allow you to toggle on and off features, adjust layouts, change colors, fonts, logo, favicon, background, add social links and custom CSS.
Responsive Design
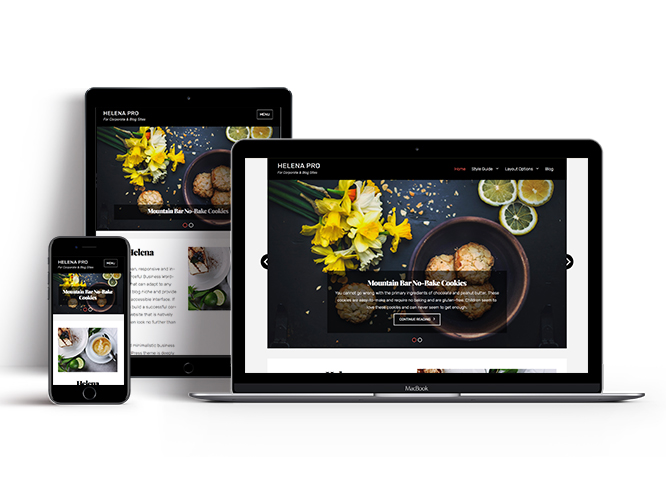
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Featured Post Slider
Featured Slider is an option that is helpful to highlight noteworthy posts on your site. You can have columns of content as well as selected images set on your post slider. The fun part is, you get to decide for how long a post stays on your page before something else comes up on the slider. How will you make that happen? By exercising your control over different slide effects and their timing!
Webmaster Tools
Webmaster Tools option helps you to minutely manage your site. Firstly, it helps to verify the site in Google, Yahoo and Bing. Additionally, whether it is something like site optimization, keeping track of your site traffic or overseeing and altering your display settings, you can call the shots for you site through Webmaster tools. These tools also allow you to add to your site Header and Footer Scripts like Google Analytics, Site Stats, Facebook, twitter and much more.
Custom Widgets
Our themes have widgetized areas commonly known as sidebar. Here, you can add up various widgets and customize their display to satisfy your unique needs.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Featured Image Slider
Featured Image Slider allows you to not only add images, but also write a description for them. If a descriptive caption would not suffice, you also have the option of providing a clickable link. This way, as per your unique needs, should you require, you can easily add a URL to your content.
Featured Page Slider
Featured Page Slider is an option that is helpful to highlight noteworthy pages on your site. You can have columns of content as well as selected images set on your page slider. The fun part is, you get to decide for how long a page stays on your page before something else comes up on the slider. How will you make that happen? By exercising your control over different slide effects and their timing!
Featured Content
Featured Content allows you to highlight your recent & popular posts on your website. It can either be displayed on Homepage or the entire site. You can add your title and sub-title for featured content, select the number of featured content, display Meta, select multiple categories, and enjoy displaying your featured & recent posts.
Custom Fonts
You can choose different types of stylish and engaging fonts for your Site Title, Tagline, Headline Tags, Content Title, and Content Body. Choose the font that suits best for your website from the font family options and makes your website more striking.
Hero Content
You can now display the best assets of your website with the Hero Content feature. The feature allows you to highlight the most important content in a fashion that is easily attention-grabbing. You can enable the hero content either on Homepage or the entire site. Hero Content - the easiest way to display your strengths.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Footer Editor
Footer Editor Options enables you to edit the content of the footer easily. You can either add HTML, plain text, or custom shortcodes which will be inserted into your theme automatically. You can use shortcodes like [the-year], [site-link] and [privacy-policy-link] for the current year, site link and privacy policy link respectively.
More Features
- Theme Options
- Responsive Design
- Featured Slider
- Webmaster Tools
- Alternative Styles
- Page Templates
- Color Options
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Excerpt Length
- Feed Redirect
- Gravatar Ready
- Localized for translations
- Custom Header / Logo
- Custom Favicon
- Custom Menu
- Custom Footer
- Custom Background
- Custom Layout
- Custom Widget
- Custom Fonts
- Custom Homepage
- Custom CSS
- Advertisement Management
- Support
- WooCommerce Ready
- WPML Ready
- Header Highlight Content
- Hero Content
- Portfolio
- Logo Slider
- Featured Content
- WordPress Standard Codes
- Promotion Headline
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options for various sections | ||
| Header Media | ||
| Primary Menu | ||
| Social Menu | ||
| Menu Options | ||
| Breadcrumb | ||
| Comment Options | ||
| Excerpt Options | ||
| Feed Redirect | ||
| Font Family Options | ||
| Footer Editor Options | ||
| Default Layout: Primary Sidebar,Content | ||
| Default Layout: Content,Primary Sidebar | ||
| Default Layout: No Sidebar(Content Width) | ||
| Default Layout: No Sidebar(One Column) | ||
| Default Layout: No Sidebar(Full Width) | ||
| Single Page/Post Layout: Primary Sidebar,Content | ||
| Single Page/Post Layout: Content,Primary Sidebar | ||
| Single Page/Post Layout: No Sidebar(Content Width) | ||
| Single Page/Post Layout: No Sidebar(One Column) | ||
| Single Page/Post Layout: No Sidebar(Full Width) | ||
| Archive Content Layout: Excerpt Image Left | ||
| Archive Content Layout: Excerpt Image Right | ||
| Archive Content Layout: Excerpt Image Top | ||
| Archive Content Layout: Show Full Content(No Featured Image) | ||
| Single Page/Post Image | ||
| WooCommerce Layout | ||
| Pagination Options | ||
| Scroll Up Options | ||
| Search Options | ||
| Single Post Navigation | ||
| Update Notifier | ||
| WooCommerce Options | ||
| Header Hightlight content: Post Content | ||
| Header Hightlight content: Page Content | ||
| Header Hightlight content: Category Content | ||
| Header Hightlight content: Image Content | ||
| Header Hightlight content: Embed Content | ||
| Featured Slider: Post | ||
| Featured Slider: Page | ||
| Featured Slider: Category | ||
| Featured Slider: Image | ||
| Hero Content: Post | ||
| Hero Content: Page | ||
| Hero Content: Category | ||
| Hero Content: Custom | ||
| Header Hightlight Content: Post Content | ||
| Header Hightlight Content: Page Content | ||
| Header Hightlight Content: Category Content | ||
| Header Hightlight Content: Image Content | ||
| Header Hightlight Content: Embed Content | ||
| Portfolio: Post | ||
| Portfolio: Page | ||
| Portfolio: Category | ||
| Portfolio: Image | ||
| Featured content: Featured Widget Content | ||
| Featured content: Featured Post Content | ||
| Featured content: Featured Page Content | ||
| Featured content: Fetured Category Content | ||
| Featured content: Feature Image Content | ||
| Logo Slider: Post | ||
| Logo Slider: Page | ||
| Logo Slider: Category | ||
| Logo Slider: Image | ||
| Promotion Headline: Post | ||
| Promotion Headline: Page | ||
| Promotion Headline: Category | ||
| Promotion Headline: Custom | ||
| WPML Ready | ||
| WooCommerce Ready |
Theme Instructions
How to install theme?
Go to this link
How to update theme to the latest version?
Go to this link
Always Set Featured Images
This theme relies heavily on Featured Images. If your post is missing a Featured Image, the post image will not show up on homepage, on archived pages and on Featured Page Slider Content. Click Here to see how to add Featured Image in your Post/Page.
Regenerate Thumbnails
Go to this link
Widgets
Helena Pro currently has 20 widgetized (Sidebar) areas that are 1. Primary Sidebar, 2. Footer Area One, 3. Footer Area Two, 4. Footer Area Three, 5. Footer Area Four, 6. Before Content, 7. After Content, 8, Before Posts/Pages, 9. After Posts/Pages, 10. Featured Widget Content, 11. Promotion Headline Left, 12. Promotion Headline Right, 13. 404 Page Not Found, 14. Optional Homepage Sidebar, 15. Optional Archive Sidebar, 16. Optional Page Sidebar, 17. Optional Post Sidebar, 18. Optional Sidebar One, 19. Optional Sidebar Two and 20. Optional Sidebar Three. You can add a variety of Widgets to this theme from “Appearance => Widgets” or “Appearance => Customize => Widgets” in WordPress.
Menus
Helena offers exciting Menu Options! This theme supports and recommends using “Custom Menus”. You can create Custom Menu through “Appearance => Menus” from your WordPress Dashboard.
Select Menu Locations
You can assign your custom menu in 2 different locations. You assign it either from “Appearance => Customize => Menus => Menu Locations” or from “Appearance => Menus => Manage Locations”
Select your Custom Menu as Primary Menu to display it as the Main Menu, which will replace the default Page Menu
Select your custom menu as Social Menu to display social icons
How do I add the Social Links to Social Menu?
Helena allows you display links to your social media profiles, like Twitter and Facebook, with icons.
- Create a new Custom Menu, by going to “Appearance => Menus => create a new menu” and assign it to the Social Menu location
- Add links to each of your social services using the “Custom Links” panel
- Icons for your social links will automatically appear if it’s available
Available icons: (Linking to any of the following sites will automatically display its icon in your social menu).
* Facebook
* Twitter
* Dribbble
* Google+
* Pinterest
* GitHub
* Tumblr
* YouTube
* Flickr
* Vimeo
* Instagram
* LinkedIn
How to Site Icon?
- Go to “Appearance => Customize => Site Identity”
- You can replace the default logo by clicking on it, or click on “Select File”
- Then you can either upload the image from your computer or select the existing image from your media library
- Finally, click on “Save & Publish”
How to enable/disable Tagline/Site Description?
- Go to “Appearance => Customize => Site Identity”
- Uncheck option “Check to disable Site Title and Tagline”
- Finally, click on “Save & Publish”
How to enable/disable Tagline footer?
- Go to “Appearance => Customize => Site Identity”
- Uncheck option “Check to disable Tagline in footer”
- Finally, click on “Save & Publish”
How to change Background Image?
- Go to “Appearance => Customize => Background Image”
- You can replace the default image by clicking on it, or click on “Select Image”
- Then you can either upload the image from your computer or select the existing image from your media library
- Finally, click on “Save & Publish”
How to enable Breadcrumb and change separator?
- Go to “Appearance => Customize => Theme Options => Breadcrumb Options”
- Check option “Check to enable Breadcrumb” to enable Breadcrumb
- To enable Breadcrumb on Homepage, check option “Check to enable Breadcrumb on Homepage”
- To change the separator between Breadcrumbs, use desired separator below “Separator between Breadcrumbs”
- Finally, click on “Save & Publish”
Comment Options
- Go to “Appearance => Customize => Theme Options => Comment Options”
- Under “Comment Option” select desired option from Use WordPress setting, Disable in Pages and Disable Completely
- To disable note below comments box, check option “Check to Disable Notes”
- To disable website field, check option “Check to Disable Website Field”
- Finally, click on “Save & Publish”
Additional CSS
You can add your custom CSS that will overwrite the theme CSS for further design customization through “Appearance => Customize => Additional CSS”, in your WordPress Dashboard.
Note: If you are doing heavy customization and adding lot of Additional CSS then we recommended to build Child Theme and add it in your child theme style.css file. Read More about child theme…
How to Change the Excerpt Length and Read More Tag?
- Go to “Appearance => Customize => Theme Options => Excerpt Options”
- Type in the Excerpt Length as in, the number of words, and Read More Tag
- Finally, click on “Save & Publish”
Feed Redirect
- Go to “Appearance => Customize => Theme Options => Feed Redirect”
- Add Feed link below “Feed Redirect”
- Finally, click on “Save & Publish”
Note: If you custom feed(s) are not handled by Feedblitz or Feedburner, do not use Redirect Options.
Fixed Header Top Options
- Go to “Appearance => Customize => Theme Options => Fix Header Top Options”
- To disable Primary Menu, check option “Check to disable Primary Menu”
- To disable search in Primary Menu, check option “Check to disable search in Primary Menu”
- Finally, click on “Save & Publish”
How to select different font for different sections?
Go to this link
How to edit Footer Content?
Go to this link
Note: To reset Footer Content check option “Check to reset Footer Content”
How to Set Certain Categories to Display in Homepage/Frontpage?
Go to this link
Layout Options
To enable equal height of posts on blog page, Check option “Check to enable equal height of posts on blog page” inside “Appearance => Customize => Theme Options => Layout Options”.
Default Layout Options
Once you are in Layout Options, you can Check the box below “Default Layout Options” which will set our site layout. Further, you have the choice of selecting custom layout for individual pages and posts through “Helena Options => Layout Options”, which you shall find below individual posts and pages, when you click on them for adding/editing.
WooCommerce Layout
Once you are in Layout Options, you can Check the box below “WooCommerce Layout” which will set layout for WooCommerce pages.
Single Page/Post Layout
Once you are in Layout Options, you can Check the box below “Single Page/Post Layout” which will set layout for single page/post layout
Archive Content Layout
Once you are in Layout Options, you can Check the box below “Archive Content Layout” which will set our site archive layout.
Single Page/Post Image
Once you are in Layout Options, you can Check the box below “Single Page/Post Image” which will set our posts/page image layout. Further, you have the choice of selecting Single Page/Post Image for individual pages and posts through “Helena Options => Single Page/Post Image”, which you shall find below individual posts and pages, when you click on them for adding/editing
How to change Pagination Options?
Go to this link
How to enable/disable Scrollup feature?
Go to this link
How to change default text in search box?
Go to this link
How to disable Single Post Navigation?
- Go to “Appearance => Customize => Theme Options => Single Post Navigation”
- Check option “Check to disable Single Post Navigation”
- Finally, click on “Save & Publish”
Color Options
Helena Pro has 2 different color schemes that you can choose from, and further you can customize individual colors of various elements in the site through Color Picker options categorized in section such as 1. Basic Color, 2. Header Color, 3. Content Color, 4. Social Menu Color, 5. Sidebar Color, 6. Pagination Color, 7. Footer Color, 8. Promotion Headline Color, 9. Scrollup Color, 10. Header Highlight Color, 11. Slider Color, 12. Hero Content Color, 13. Featured Content Color, 14. Primary Menu color, 15. Secondary Menu Color and 16. Footer Menu Color
To change the colors, go to “Appearance => Customize => Color Options”, then select Color Scheme, change individual colors and then click on “Save & Publish”
Featured Slider
Helena Pro supports 4 featured slider types: 1. Featured Post Slider, 2. Featured Page Slider, 3. Featured Category Slider and 4. Featured Image Slider. For Featured Slider Options, go to “Appearance => Customize => Featured Slider”.
How to enable Featured Slider?#
- Go to “Appearance => Customize => Theme Options => Featured Slider” from your WordPress Dashboard
- To enable slider, select “Homepage/Frontpage or Entire Site” option under “Enable Slider on”
- Under “Select Slider Type”, Select Slider Type as “Featured Post Slider, Featured Page Slider, Featured Category Slider or Featured Image Slider”
- Finally, click on “Save & Publish”
Featured Post Slider
Features post slider is created to highlight your Post in the slider. So, first you need to create a Post and then add Featured Image to the Post.
How to enable Featured Post Slider?#
- Make sure featured slider is enabled
- Then, “Select Slider Type”, Select Slider Type as “Featured Post Slider”
- Under “Featured Post #1, Featured Post #2, Featured Post #3 and so on”, add desired “Post Id”
- Finally, click on “Save & Publish”
Note:
When you select post, make sure your post have Featured Image. Click here to watch our Video Screencast to add Featured Image.
Featured Page Slider
Features page slider is created to highlight your Page in the slider. So, first you need to create a Page and then add Featured Image to the Page.
How to enable Featured Page Slider?#
- Make sure featured slider is enabled
- Then, “Select Slider Type”, Select Slider Type as “Featured Page Slider”
- Under “Featured Page #1, Featured Page #2, Featured Page #3 and Featured Page #4”, select desired page to show in slider
- Finally, click on “Save & Publish”
Note:
When you select page, make sure your page have Featured Image. Click here to watch our Video Screencast to add Featured Image.
Featured Category Slider
Features category slider is created to highlight your posts from specific categories in the slider. So, first you need to create a Post, add Featured Image to the post and assign posts to specific category.
How to enable Featured Category Slider?#
- Make sure featured slider is enabled
- Under “Select Slider Type”, Select Slider Type as “Featured Category Slider”
- Then, select Categories
- Finally, click on “Save & Publish”
Note:
When you select categories, make sure your posts in those categories have Featured Image. Click here to watch our Video Screencast to add Featured Image.
Featured Image Slider
Featured Image Slider is created to highlight independent images in the slider. This slider gives you full control to upload your own independent image, with title (optional), content (optional), optional link and target. Just use the following simple steps to add in the Featured Image Slider.
How to enable Featured Image Slider?#
Features Page Slider Content is created to highlight your Page in the Slider Content. So, first you need to create a Page and then add Featured Image to the Page.
- Make sure featured slider is enabled
- Then, “Select Slider Type”, Select Slider Type as “Featured Image Slider”
- Under “Featured Slide #1, Featured Slide #2, Featured Slide #3 and so on”, select desired image, custom link, title and content
- Finally, click on “Save & Publish”
Note:
When you select page, make sure your page have Featured Image. Click here to watch our Video Screencast to add Featured Image.
How to change Transition Effect, Transition Delay and Transition Length on Slider?
- Make sure featured slider is enabled
- Go to “Appearance => Customize => Theme Options => Featured Slider” from your WordPress Dashboard
- To change Transition Effect, select option under “Transition Effect”
- To change Transition Delay, change number of second(s) under “Transition Delay” as per your need
- To change Transition Length, change number of second(s) under “Transition Length” as per your need
- Finally, click on “Save & Publish”
Image Loader
- Go to “Appearance => Customize => Theme Options => Featured Slider” from your WordPress Dashboard
- Under “Image Loader”, select “True, False or Wait” as per your need
- Finally, click on “Save & Publish”
Note:
True: Fixes the height overlap issue. Slideshow will start as soon as two slider are available. Slide may display in random, as image is fetch.
Wait: Fixes the height overlap issue. Slideshow will start only after all images are available.
How to change number of slides?
- Make sure featured slider is enabled
- Go to “Appearance => Customize => Theme Options => Featured Slider” from your WordPress Dashboard
- Under “No of Slides”, select the number slides as per your need
- Finally, click on “Save & Publish”
Note: To see changes in No of Slides please refresh the customizer page
How exclude Slider post from Homepage posts?#
- Make sure featured slider is enabled
- Go to “Appearance => Customize => Theme Options => Featured Slider” from your WordPress Dashboard
- Check option, “Check to exclude Slider post from Homepage posts”
- Finally, click on “Save & Publish”
Note: This option is only shown while choosing Featured Post Slider
Hero Content
Helena Pro supports 4 Hero Content types, they are:1. Post Content, 2. Page Content, 3. Category Content and 4. Custom Content. For Hero Content, go to “Appearance => Customize => Hero Content”.
How to enable Hero Content? #
- Go to Appearance => Customize => Theme Options => Hero Content
- To enable Hero Content, select option Entire Site or Homepage/Frontpage under “Enable Hero Content on”
- Under “Select Content Type”, you need to select “Post Content, Page Content, Category Content or Custom Content” as per your need
- Finally, click on “Save & Publish”
How to change number of hero content?#
- Make sure hero content is enabled
- Go to “Appearance => Customize => Theme Options => Hero Content” from your WordPress Dashboard
- Under “No of Hero Content”, select the number hero content as per your need
- Finally, click on “Save & Publish”
Note: To see changes in No of Hero Content please refresh the customizer page.
Post Content#
Select Post Content to highlight your posts as Hero Content. First you need to create post and add featured image to you post.
- Make sure hero content is enabled
- Under “Select Content Type”, you need to select “Post Content”
- Then, add in Post ID in Featured Post 1, Featured Post 2 and so on
- Finally, click on “Save & Publish”
Note: Post Content is determined according to Number of Hero Content.
Page Content#
Select Page Content to highlight your page as Hero Content.
- Make sure hero content is enabled
- Under “Page #1, Page #2, Page #3 and so on”, select desired page to show in slider
- Finally, click on “Save & Publish”
Note: Page Content is determined according to Number of Hero Content.
Category Content#
Category content is created to highlight your posts from specific categories in the hero content. So, first you need to create a Post, add Featured Image to the post and assign posts to specific category.
- Make sure hero content is enabled
- Then select the category you want, and you may select multiple categories by holding down the CTRL key(windows)/Command Key(Mac)
- Finally, click on “Save & Publish”
Custom Content#
Custom Content is used to highlight the custom image, link and other content as Hero Content.
- Make sure hero content is enabled
- Under “Hero Content #1, Hero Content #2 and so on”, select desired page title, content, button text and button link
- Finally, click on “Save & Publish”
Note: Custom Content is determined according to Number of Hero Content.
How to enable/disable title and Content?#
- Make sure hero content is enabled
- Go to “Appearance => Customize => Theme Options => Hero Content” from your WordPress Dashboard
- Check option, “Check to Enable Title” to Enable Featured Title
- Then under Display Content, you can select “Show Excerpt, Show Full Content or Hide Content” to display excerpt as content, whole content as content or not display content respectively, as per you need
- Finally, click on “Save & Publish”
Header Highlight Content
Header Highlight Content is used to Highlight your content in header.
Helena Pro supports 5 Header Highlight content types. They are: 1. Post Content, 2. Page Content, 3. Category Content, 4. Image Content and 5. Embed Content. For Header Highlight Content, go to “Appearance => Customize => Header Highlight Content”.
How to enable Header Highlight Content?#
- Go to “Appearance => Customize => Theme Option => Header Highlight Content” from your WordPress Dashboard
- To enable Header Highlight Content, select “Homepage/Frontpage or Entire Site” option under “Enable Header Highlight Content on”
- Under “Select Content Type”, you need to select “Post Content, Page Content , Category Content, Image Content or Embed Content” as per your need
- Finally, click on “Save & Publish”
Post Content:
Post Content is created to highlight your Post as Header Highlight Content. So, first you need to create a Post and then add Featured Image to the Post.
How to enable Featured Post Content?#
- Make sure Header Highlight Content is enabled
- Go to “Appearance => Customize => Theme Option => Header Highlight Content” from your WordPress Dashboard
- Then under “Select Content Type”, you need to select “Post Content”
- Under Post 1, Post 2 and so on, add the desired “Post Id”
- Finally, click on “Save & Publish”
Note: Post is determined according to selectedNumber of Header Highlight Content.
Note:
When you select post, make sure your Post has Featured Image. Click here to watch our Video Screencast to add Featured Image.
Page Content:
Page content is created to highlight your Page as Header Highlight Content. So, first you need to create a Page and then add Featured Image to the Page.
How to enable Page Content?#
- Make sure Header Highlight Content is enabled
- Go to “Appearance => Customize => Theme Option => Header Highlight Content” from your WordPress Dashboard
- Then under “Select Content Type”, you need to select “Page Content”
- Under Page 1, Page 2 and so on, add the desired “Page”
- Finally, click on “Save & Publish”
Note: Page is determined according to selectedNumber of Header Highlight Content.
Note:
When you select page, make sure your Page has Featured Image. Click here to watch our Video Screencast to add Featured Image.
Category Content
Category content is created to highlight your posts from specific categories in the featured content. So, first you need to create a Post, add Featured Image to the post and assign posts to specific category.
How to enable Category Content?#
- Make sure Header Highlight Content is enabled
- Go to “Appearance => Customize => Theme Option => Header Highlight Content” from your WordPress Dashboard
- Under “Select Content Type”, you need to select “Category Content”
- Then select the category you want, and you may select multiple categories by holding down the CTRL key(windows)/Command Key(Mac)
- Finally, click on “Save & Publish”
Note:
When you select categories, make sure your Posts in those categories has Featured ImageClick here to watch our Video Screencast to add Featured Image.
Image Content:
Image Content is created to highlight independent images in the content.
How to enable Image Content?#
- Make sure Header Highlight Content is enabled
- Go to “Appearance => Customize => => Theme Option => Header Highlight Content” from your WordPress Dashboard
- Under “Select Content Type”, you need to select “Image Content”
- Then under Header Highlight Content #1, Header Highlight Content #2 and so on, add the “Link” and “Title”
- Check option “Check to Open Link in New Window/Tab”, to open link in new window
- Finally, click on “Save & Publish”
Note: Image Content is determined according to selectedNumber of Header Highlight Content.
Embed Content:
Embed Content is created to highlight Embed Content as Header Highlight Content.
How to enable Embed Content?#
- Make sure Header Highlight Content is enabled
- Go to “Appearance => Customize => Theme Option => Header Highlight Content” from your WordPress Dashboard
- Then under “Select Content Type”, you need to select “Embed Content”
- Under Embed Content 1, Embed Content 2 and so on add desired embed
- Finally, click on “Save & Publish”
Note: Embed Content is determined according to selectedNumber of Header Highlight Content.
How to change Headline and Sub-headline for Header Highlight Content?#
- Make sure Header Highlight Content is enabled
- Go to “Appearance => Customize => Theme Option => Header Highlight Content” from your WordPress Dashboard
- Under “Headline for Header Highlight Content”, you can add desired text or leave it empty if you dont want to disable fields”
- Under “Sub-headline for Header Highlight Content”, you can add desired text or leave it empty if you dont want to disable fields”
- Finally, click on “Save & Publish”
How to change number of Highlight Content?#
- Make sure header highligh content is enabled
- Go to “Appearance => Customize => Theme Option => Header Highlight Content” from your WordPress Dashboard
- Under “No of Header Highlight Content” set number of Header Highlight Content as required(You need to save and refresh the page after changing number of Featured Content)
- Then, select your pages in “Page Content #”
- Finally, click on “Save & Publish”
How to Display/Hide Content?#
- Make sure header highlight content is enabled
- Go to “Appearance => Customize => Theme Option => Header Highlight Content” from your WordPress Dashboard
- Under Display Content, you can select “Show Excerpt, Show Full Content or Hide Content” to display excerpt as content, whole content as content or not display content respectively, as per you need
- Finally, click on “Save & Publish”
Note: You can further Hide/Show “Category Meta”, “Tag Meta”, “Posted On Date” and “Hide Author Meta” only while selecting Post Content
Portfolio
Portfolio option in Helena Pro is used to highlight Page, Post, Category or Image in your website as Portfolio. There are 4 Portfolio Types to choose from. They are: 1. Post Portfolio, 2. Page Portfolio, 3. Category Portfolio and 4. Image Portfolio.
How to enable Portfolio? #
- Go to Appearance => Customize => Theme Option => Portfolio
- To enable Portfolio, select option Entire Site or Homepage/Frontpage under “Enable Portfolio on”
- Under “Select Portfolio Type”, you need to select “Post Portfolio, Page Portfolio, Category Portfolio or Image Portfolio” as per your need
- Finally, click on “Save & Publish”
How to select portfolio layout?#
- Helena Pro currently supports two layouts: 1 column, 2 column, 3 columns and 4 columns
- Make sure Portfolio is enabled
- Go to “Appearance => Customize => Theme Option => Portfolio” from your WordPress Dashboard
- Under “Select Portfolio Layout”, select portfolio layout as “1 column, 2 column, 3 columns or 4 columns”
- Finally, click on “Save & Publish”
How to edit or remove Headline and Sub-headline for Portfolio?#
- Make sure portfolio is enabled
- Go to “Appearance => Customize=> Theme Option => Portfolio” from your WordPress Dashboard
- Under “Headline for Portfolio”,you can change the text as needed or Leave field empty if you want to remove Headline
- Under “Sub-headline for Portfolio”, you can change the text as needed or Leave field empty if you want to remove Headline
- Finally, click on “Save & Publish”
How to change number of portfolio?#
- Make sure portfolio is enabled
- Go to “Appearance => Customize => Theme Option => Portfolio” from your WordPress Dashboard
- Under “No of Portfolio”, select the number portfolio as per your need
- Finally, click on “Save & Publish”
Note: To see changes in No of Portfolio please refresh the customizer page.
Post Portfolio#
Select Post Portfolio to highlight your posts as Portfolio. First you need to create post and add featured image to you post.
- Make sure portfolio is enabled
- Under “Select Content Type”, you need to select “Post Content”
- Then, add in Post ID in Featured Post 1, Featured Post 2 and so on
- Finally, click on “Save & Publish”
Note: Post Portfolio is determined according to Number of Portfolio.
Page Portfolio#
Select Page Portfolio to highlight your page as Portfolio.
- Make sure portfolio is enabled
- Under “Featured Page #1, Featured Page #2, Featured Page #3 and so on”, select desired page to show
- Finally, click on “Save & Publish”
Note: Page Portfolio is determined according to Number of Portfolio.
Category Portfolio#
Category Portfolio is created to highlight your posts from specific categories in portfolio. So, first you need to create a Post, add Featured Image to the post and assign posts to specific category.
- Make sure portfolio is enabled
- Then select the category you want, and you may select multiple categories by holding down the CTRL key(windows)/Command Key(Mac)
- Finally, click on “Save & Publish”
Image Portfolio#
Image Portfolio is used to highlight the custom image, link and other content as Portfolio.
- Make sure portfolio is enabled
- Under “Portfolio #1, Portfolio #2 and so on”, select desired image, link, title and content
- Finally, click on “Save & Publish”
Note: Image Portfolio is determined according to Number of Portfolio.
Featured Content
Helena Pro supports 4 featured content types they are: 1. Featured Post Content, 2. Featured Page Content, 3. Featured Category Content and 4. Featured Image Content. For Featured Content Options, go to “Appearance => Customize => Featured Content Options”.
How to enable Featured Content?#
- Go to “Appearance => Customize => Theme Option => Featured Content” from your WordPress Dashboard
- To enable featured content, select “Homepage/Frontpage or Entire Site” option under “Enable Featured Content on”
- Under “Select Content Type”, you need to select “Featured Post Content, Featured Page Content, Featured Category Content or Featured Image Content” as per your need
- Finally, click on “Save & Publish”
Featured Post Content:
Featured post content is created to highlight your Post in the featured content. So, first you need to create a Post and then add Featured Image to the Post.
How to enable Featured Post Content?#
- Make sure featured content is enabled
- Under “Select Content Type”, you need to select “Featured Post Content”
- Then, add in Post ID in Featured Post 1, Featured Post 2 and so on
- Finally, click on “Save & Publish”
Note:
When you select post, make sure your Post have Featured Image. Click here to watch our Video Screencast to add Featured Image.
Featured Page Content:
Featured page content is created to highlight your Page in the featured content. So, first you need to create a Page and then add Featured Image to the Page.
How to enable Featured Page Content?#
- Make sure featured content is enabled
- Under “Select Content Type”, you need to select “Featured Page Content”
- Then, select Page in Featured Page 1, Featured Page 2 and so on
- Finally, click on “Save & Publish”
Note:
When you select page, make sure your Page have Featured Image. Click here to watch our Video Screencast to add Featured Image.
Featured Category Content
Featured category content is created to highlight your posts from specific categories in the featured content. So, first you need to create a Post, add Featured Image to the post and assign posts to specific category.
How to enable Featured Category Content?#
- Make sure featured content is enabled
- Under “Select Content Type”, you need to select “Featured Category Content”
- Then, select Categories
- Finally, click on “Save & Publish”
Note:
When you select categories, make sure your Posts in those categories have Featured ImageClick here to watch our Video Screencast to add Featured Image.
Featured Image Content:
Featured Image Content is created to highlight independent images in the featured content. This option gives you full control to upload your own independent image, with title (optional), content (optional), optional link and target. Just use the following simple steps to add in the Featured Image Content.
How to enable Featured Image Content?#
- Make sure featured content is enabled
- Under “Select Content Type”, you need to select “Featured Image Content”
- Then, upload Image, add in link, title, content as per your need
- Finally, click on “Save & Publish”
How to change Featured Content Layout?#
- Helena Pro currently supports two layouts: 1 column, 2columns, 3 columns and 4 columns
- Make sure featured content is enabled
- Go to “Appearance => Customize => Theme Option => Featured Content” from your WordPress Dashboard
- Under “Select Featured Content Layout”, you can select your desired layout from “1 column, 2columns, 3 columns” or “4 columns”
- Finally, click on “Save & Publish”
How to Move Featured Content above Footer?#
- Make sure featured content is enabled
- Go to “Appearance => Customize => Theme Option => Featured Content” from your WordPress Dashboard
- Check option, “Check to Move above Footer”
- Finally, click on “Save & Publish”
How to enable/disable Slider?#
- Make sure featured content is enabled
- Go to “Appearance => Customize => Theme Option => Featured Content” from your WordPress Dashboard
- Check option, “Check to Enable Slider”
- Finally, click on “Save & Publish”
Note:Make sure the number of sliders are greater than the Featured Content Layout(greater than 3 for 3 columns and greater than 4 for 4 columns) for Sliding Effect to be enabled even after checking “Check to Enable Sliding Effect” option.
How to change Headline and Subheadline?#
- Make sure featured content is enabled
- Go to “Appearance => Customize => Theme Option => Featured Content” from your WordPress Dashboard
- Under “Headline for Featured Content”, you can change the text as needed or Leave field empty if you want to remove Headline
- Under “Sub-headline for Featured Content”, you can change the text as needed or Leave field empty if you want to remove Sub-headline
- Finally, click on “Save & Publish”
Note:Make sure the number of sliders are greater than the Featured Content Layout(greater than 3 for 3 columns and greater than 4 for 4 columns) for Sliding Effect to be enabled even after checking “Check to Enable Sliding Effect” option.
How to change number of Featured Content?#
- Make sure featured content is enabled
- Go to “Appearance => Customize => Theme Option => Featured Content” from your WordPress Dashboard
- Under “No of Featured Content” set number of Featured Content as required(You need to save and refresh the page after changing number of Featured Content)
- Finally, click on “Save & Publish”
Note:For best results, it is recommended to set number of featured content to be multiple of Featured Content Layout (E.g. for 3 columns layout, 3, 6, 9 etc. will yield best results).
How to enable/disable title and Content?#
- Make sure featured content is enabled
- Go to “Appearance => Customize => Theme Option => Featured Content” from your WordPress Dashboard
- Check option, “Check to Enable Title” to Enable Featured Content Title
- Then under Display Content, you can select “Show Excerpt, Show Full Content or Hide Content” to display excerpt as content, whole content as content or not display content respectively, as per you need
- Finally, click on “Save & Publish”
Promotion Headline
Helena Pro supports 4 types promotion headlines they are: 1. Post Promotion Headline, 2. Page Promotion Headline, 3. Category Promotion Headline and 4. Custom Promotion Headline
How to add Promotion Headline? #
- Go to “Appearance => Customize => Theme Options => Promotion Headline”
- To enable Promotion Headline, select “Homepage/Frontpage or Entire Site” option under “Enable Headline on”
- Then, under “Type” you can choose desired promotion headline and change the display content as Show Excerpt, Show Full Content or Hide Content”
- Finally, click on “Save & Publish”
How to add Post Promotion Headline?#
- Make sure promotion headline is enabled
- Then, “Type” choose promotion headline as “Post Promotion Headline”
- Under Post ID add the ID of the post that you would like to display as Promotion Headline
- Finally, click on “Save & Publish”
How to add Page Promotion Headline?#
- Make sure promotion headline is enabled
- Then, “Type” choose promotion headline as “Page Promotion Headline”
- Under “Select Page” choose the page you want to display as Promotion Headline
- Finally, click on “Save & Publish”
How to add Category Promotion Headline?#
- Make sure promotion headline is enabled
- Then, “Type” choose promotion headline as “Category Promotion Headline”
- Under “Select Category” choose the category you want to display as Promotion Headline
- Finally, click on “Save & Publish”
How to add Custom Promotion Headline?#
- Make sure promotion headline is enabled
- Then, “Type” choose promotion headline as “Custom Promotion Headline”
- Under “Title”, “Content”, “Bottom 1 Text” and “Bottom 1 Link” change the respected content
- Finally, click on “Save & Publish”
Widgets
Helena Pro has 14 Widgets to choose from. They are: 1. CT:About, 2.CT:Advertisement Codes, 3. CT:Advertisement Images, 4.CT:Featured Embeds,5. CT:Featured Images, 6. CT:Featured Pages, 7. CT:Featured Posts, 8.CT:Gallery Images, 9. CT:Gallery Pages, 10. CT:Gallery Posts, 11.CT:Instagram, 12.CT:Newsletter, 13. CT: Social Icons and 14. CT: Tag Cloud. You can add widget in widget area as per your need.
How to add Widgets in widget area?
You can add widgets to your widget area from two location
1. Go to “Appearance => Widget”, then drag the widget to the widget area or you can click in the widget then list of widget area will appear, now you can choose desired widget area and click on “Add Widget”.
2. Go to “Appearance => Customize => Widgets”, then you can find list of widget area. Click on the any widget area and you will see “Add a Widget” option by click on it you can find list of Widget which you can add to respected widget area.
How to add “About” information in widget area(CT:About Widget)?
This widget is used to add About Information
- Add CT:About Widget to desired widget area. More Info
- Then add “Title”, “Image Title”, “Image Url”, “Image Link”, “Image Alt Text”, “About Text”, “More Link” and “More Text” under respective fields
- You can check “Check to Open Link in new Tab/Window” option to open link in new tab
- Finally, click on “Save & Publish”
How to add “Advertisement Code” in widget area(CT:Advertisement Codes)?
This widget is used to add Code as Advertisement.
- Add CT:Advertisement Code to desired widget area. More Info
- Add “Title”, change “Layout” and “Columns” under respective fields
- Then under “Code” you can add codes inside box
- Finally, click on “Save & Publish”
Note: Please do not add CT:Advertisement Code widget in Header Top Left and Header Top Right widget area
How to add “Advertisement Image” in widget area(CT:Advertisement Image)?
This widget is used to add Image as Advertisement.
- Add CT: Advertisement Images to desired widget area. More Info
- Add “Title”, change “Layout” and “No of Items” under respective fields
- Then under “Image Url” add Url of image, you can further add “Image Link” and “Alt Text”
- Finally, click on “Save & Publish”
Note: Please do not add CT:Advertisement Images widget in Header Top Left and Header Top Right widget area
How to add “Featured Embeds” in widget area(CT:Featured Embeds)?
This widget is used to add Featured Embeds Codes.
- Add CT:Featured Embeds to desired widget area. More Info
- Add “Title”, change “Layout” and “No of Items” under respective fields
- Then under “Code” you can add codes inside box
- Finally, click on “Save & Publish”
How to add “Featured Images” in widget area(CT:Featured Images)?
This widget is used to add Featured Images.
- Add CT:Featured Images to desired widget area. More Info
- Add “Title”, change “Layout”, “No of Items”, “Image Alignment” under respective fields
- Then under Image# add “Title”, “Image Url”, “Image Link”, “Alt Text” and “Content” in respective fields
- Finally, click on “Save & Publish”
How to add “Featured Pages” in widget area(CT:Featured Pages)?
This widget is used add Featured Image.
- Add CT:Featured Pages to desired widget area. More Info
- Add “Title”, “Page ID”, “Layout” under respective fields
- Then under “Image Alignment”, “Image Size”, “Content Type”, “Limit content” and “More Text” you can change as required
- You can further find option to “Disable Image” and “Disable Title”
- Finally, click on “Save & Publish”
How to add “Featured Posts” in widget area(CT:Featured Posts)?
This widget is used add Featured Image.
- Add CT:Featured Posts to desired widget area. More Info
- Add “Title”, change “Select Post From”, “No of Post”, “Order By”, “Order”, “Layout”, “Image Alignment” and “Image Size “under respective fields
- You can further change “Post Meta Info”
- Finally, click on “Save & Publish”
How to add “Gallery Images” in widget area(CT:Gallery Images)?
This widget is used add Gallery Image.
- Add CT:Gallery Images to desired widget area. More Info
- Add “Title”, change “Layout” and “No of Items”
- Then under Image# add “Title”, “Image Url”, “Image Link”, “Alt Text” and “Content” in respective fields
- Further you can click in “Check to Open Link in new Tab/Window” to open link in new tab
- Finally, click on “Save & Publish”
How to add “Gallery Pages” in widget area(CT:Gallery Pages)?
This widget is used to dispaly gallery page with thumbnail.
- Add CT:Gallery Pages to desired widget area. More Info
- Add “Title”, “Page ID”, change”Layout”, “Image Size”, “Content Type”, “Limit content” and “More Text”under respective fields as per required
- You can further find option to “Disable Title”
- Finally, click on “Save & Publish”
How to add “Gallery Posts” in widget area(CT:Gallery Posts)?
This widget is used to display post with thumbnails.
- Add CT:Gallery Posts to desired widget area. More Info
- Add “Title”, change “Select Post From”, “No of Post”, “Order By”, “Order”, “Layout”, “Image Size”, “Content Type” and “More Text” under respective fields
- You can further change “Post Meta Info” and “Disable Title”
- Finally, click on “Save & Publish”
How to add “Instagram” in widget area(CT:Instagram)?
This widget is used to display your latest Instagram photos
- Add CT:Instagram to desired widget area. More Info
- Add “Title”, “Username”, change “Layout”, “Number of photos”, “Instagram Image Size and “Link Text” under respective fields
- To open in new tab check “Check to Open Link in new Tab/Window” option
- Finally, click on “Save & Publish”
How to add “Newsletter” in widget area(CT:Newsletter)?
This widget is used to display posts with thumbnails.
- Add CT:Newsletter to desired widget area. More Info
- Add “Title”, “Text To Show Before Form”, “Text To Show After Form”, change “Service” under respective fields
- Finally, click on “Save & Publish”
How to add “Social Icon” in widget area(CT:Social Icon)?
This widget is used to add social icons as a widget.
- Add CT:Social Icon to desired widget area. More Info
- Add “Title” under the respective field.
- Finally, click on “Save & Publish”
How to add “Tag Cloud” in widget area(CT:Tag Cloud)?
This widget is used to display Custom Tag Cloud with selected layout .
- Add CT:Tag Cloud to desired widget area. More Info
- Add “Title” , “No of Items”, “Skins”, “Sequence” under the respective field.
- Further you can choose “Taxonomies to be used”, add “Custom Taxonomy”
- Finally, click on “Save & Publish”
Social Media Icons
Helena Pro has custom social icons for various social networking sites. You can activate the social icons you want by adding in your social profile links through “Appearance => Customize => Social Links => Social Links”, in your WordPress Dashboard.
Further, you can add your own custom social image, title, links through “Appearance => Customize => Social Links => Custom Social Links”, in your WordPress Dashboard.
Embed Multimedia into Posts or Pages
For externally hosted videos (for example a YouTube or Vimeo video), you can directly paste the link of your video page into the content editor. You do not necessarily have to paste the embed code in the content. WordPress will automatically embed the video from the link.
Webmaster Tools
We have moved Webmaster Tools to our plugin Catch Web Tools for better management and data access. So, just install Catch Web Tools plugin and activate “Webmaster Tools” from Catch Web Tools plugin dashboard. You can verify your site on Google, Yahoo and Bing by adding in the IDs in the respective boxes through “Catch Web Tools => Webmaster Tools” in your WordPress Dashboard. Further, you can add in the Google Analytic. Adding scripts in Header and Footer does not require you to edit codes through Webmaster Tools.
How to Insert Site Verification IDs?
- Go to “Catch Web Tools => Webmaster Tools => Site Verification” in your WordPress Dashboard
- Enter the Site Verification ID (Google, Yahoo, Bing) wherever you wish to verify your site
- Click on Save Changes button
How to Insert Analytics / Other Scripts in Header/Footer?
- Go to “Catch Web Tools => Webmaster Tools => Header and Footer Scripts” in your WordPress Dashboard
- Here you can add in various scripts like, Google, Facebook etc.
- Enter the script in upper text area, for text you want to load on Header
- Enter the script in lower text area, for text you want to load on Footer
- Click on Save Changes button
Translating Your Theme with WPML
Basic Setup
Helena Pro is WPML-compatible, that means all the text in this theme can be translated to the language of your choice. To begin, be sure you have the WPML Plugin installed and activated, along with WPML String Translation plugin.
For First Time Setup
To set up WPML for the first time, follow their Getting Started Guide.
To begin translating, select WPML (in the Dashboard menu) -> String Translation. You should see a list of the strings in the theme, with blue translation links to the right. Click these links to reveal the list of languages you use on your blog and the associated translations. Go to this link for more details.
Translating your content
To translate your posts, pages and custom data types, go to this link
Recommended Plugins
* Catch Web Tools for Webmaster Tools
* To Top
* Catch IDs
* Essential Content Type
* Catch Dark Mode
* Contact Form 7 for Contact Form
* WooCommerce for E-commerce
* WPML for multi-language
* WP-PageNavi for Numeric Pagination
* Regenerate Thumbnails to for Regenerating Thumbnails
* Jetpack for Infinite Scroll, Gallery, Stats, Titled Gallery, Image CDN and many more
Change Log
2.0.2 (Released: December 17, 2025)
- Bug Fixed: Comments Icon broken
- Bug Fixed: Menu drop-down toggle arrow alignment
- Updated: WordPress 6.9 ready
2.0.1 (Released: June 04, 2025)
- Added: Threads icon
2.0 (Released: May 27, 2025)
- Bug Fixed: Post comments link misalignment caused by floated post date
- Bug Fixed: Theme button arrow alignment
- Replaced: Genericons library to Font Awesome
- Updated: About admin CSS for changelog display
- Updated: WordPress 6.8 ready
1.9.2 (Released: March 05, 2024)
- Bug Fixed: Theme updater deprecation notice in PHP 8.1
- Updated: WordPress 6.4 ready
1.9.1 (Released: August 16, 2022)
- Updated: Google Font hosted locally (https://make.wordpress.org/themes/2022/06/18/complying-with-gdpr-when-using-google-fonts/)
1.9 (Released: April 29, 2022)
- Updated: Customizer Sections Update
- Moved Menu Options inside Menu - View All Locations
- Moved Featured Content inside Theme Options
- Moved Featured Slider inside Theme Options
- Moved Header Highlight Content inside Theme Options
- Moved Hero content inside Theme Options
- Moved Logo Slider inside Theme Options
- Moved Portfolio inside Theme Options
- Moved Promotion Headline inside Theme Options
- Removed: Legacy Support for Custom CSS option
1.8 (Released: April 01, 2022)
- Bug Fixed: Customizer options not showing up
- Bug Fixed: Category slider default order issue
1.7 (Released: February 15, 2022)
- Updated: WordPress 5.9 ready
1.6.3 (Released: November 19, 2021)
- Updated: Demo import support
1.6.2 (Released: November 10, 2021)
- Added: Core Blocks Support
- Bug Fixed: Customizer loading issue on some servers
1.6.1 (Released: May 19, 2020)
- Updated: Updater support for child theme
- Updated: readme.txt and styles.css file as per new requirement
1.6 (Released: October 22, 2019)
- Added: About page
- Added: Automatic Update using license key
- Added: Support for wp_body_open action
- Updated: Metabox UI
- Updated: Readme file as per new requirement
1.5 (Released: October 26, 2018)
- Added: Core Privacy Policy link support in footer
- Bug Fixed: CT:Instagram widget image size issue
- Replaced class_exists( 'woocommerce' ) with class_exists( 'WooCommerce' ) as WooCommerce update caused issues
- Updated: Migration Script from free to pro
- Updated: Label changed from Image type to Custom
- Updated: Content delivered through the_content filter
1.4 (Released: April 17, 2018)
- Bug Fixed: Discarded use of 'create_function'
- Bug Fixed: Design issue with Catch Infinite Scroll plugin
- Bug Fixed: Dark color scheme
- Code Optimization
- Updated: Masonary JS
- Updated: CT:Instagram Widget updated due to changes in instagram.com
- Click here for detail change log
1.3.6 (Released: January 13, 2018)
- Bug Fixed: CT: Instagram Widget thumbnail and small image sizes issue
- Updated: JS compression
1.3.5 (Released: September 18, 2017)
- Added: WooCommerce Product Lightbox, Zoom and Slider Options
- Bug Fixed: Header Image links unnecessary escaping issue
- Code Optimization
- Removed: changelog.txt file and added changelog in readme.txt file
- Update: Theme updater script
1.3.4 (Released: June 12, 2017)
- Bug Fixed: Wrapper position for opacity
1.3.4 (Released: June 08, 2017)
- Bug Fixed: Header Highlight Content undefined variable i
- Compatible with WordPress 4.8
1.3.2 (Released: March 17, 2017)
- Added: Transient flush on save post
- Bug Fixed: CT: Featured Images widget layout issue
- Bug Fixed: CT: Gallery Images widget layout issue
1.3.1 (Released: March 17, 2017)
- Big Fixed: Excerpt length and text issue
1.3 (Released: February 17, 2017)
- Added: Option to Display all Categories in Customizer
- Bug Fixed: Featured Content Layouts
- Bug Fixed: Removed unnecessary image sizes from single page/post (Featured Image) options
- Bug Fixed: Added qtrans_convertURL() function_exists check
- Bug Fixed: Position of Footer Widget Area
- Updated: Screenshot
- Code Optimization
1.2.2 (Released: January 14, 2017)
- Bug Fixed: Featured content default number
- Bug Fixed: Featured content wrapper conditions mismatch
- Updated: Default Page/Post Featured Image Size to Slider size
- Updated: Remove unnecessary image options in Page/Post Featured Image Size and Single Page/Post Image
- Updated: Remove text Permalink to in titles of featured content, slider and other sections
1.2.1 (Released: January 02, 2017)
- Bug Fixed: Function_exists check had non-existent function check in feature-content.php
1.2 (Released: December 06, 2016)
- Updated: Custom CSS to Additional CSS( Core Support ) for WP version 4.7
- Code Optimization
1.1.1 (Released: October 25, 2016)
- Bug Fixed: post-thumbnails image used in header-highlight-content
- Header Highlight Content number step changed to 1
1.1 (Released: September 29, 2016)
- Removed: update_option for thumbnail image size and added new image sizes as helena-small
1.0 (Released: September 21, 2016)
- Initial release
Satisfaction Guarantee
We make sure our customers are fully satisfied with our WordPress themes and meet their expectations. If you are not satisfied with your purchase, you are entitled to our 30-Day 100% Money Back Guarantee. No risks, Buy with Confidence!