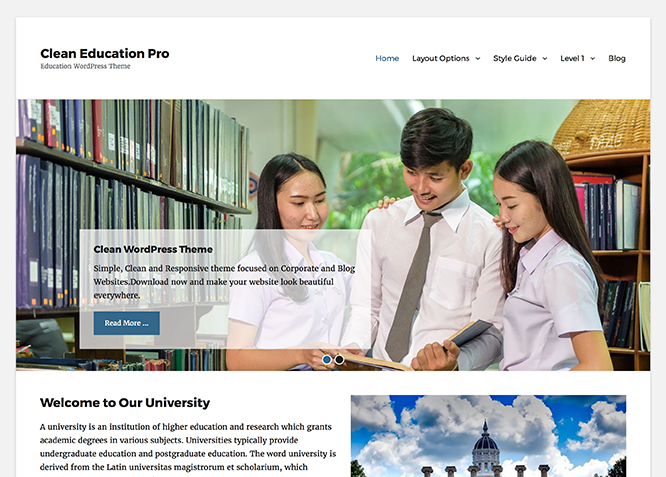
Clean Education Pro – Premium Education WordPress theme for schools and academic institutions stays true to its name. It’s a Premium Education WordPress theme that ensures your education website is simple, clean, and user-friendly. The responsive layout and beautiful design make your website look welcoming. It shows off your institution as a fun and inviting place. With dedicated, separate sections to display your best features to your visitors, Clean Education Pro truly has everything you need. With dedicated separate sections for courses, professors, recent news, events, and testimonials, you can display your best features to your visitors. The comprehensive design makes sure your education website gains healthy exposure and creates the best first impressions. This theme is translation-ready. For more details, check out Theme Instructions.
Features
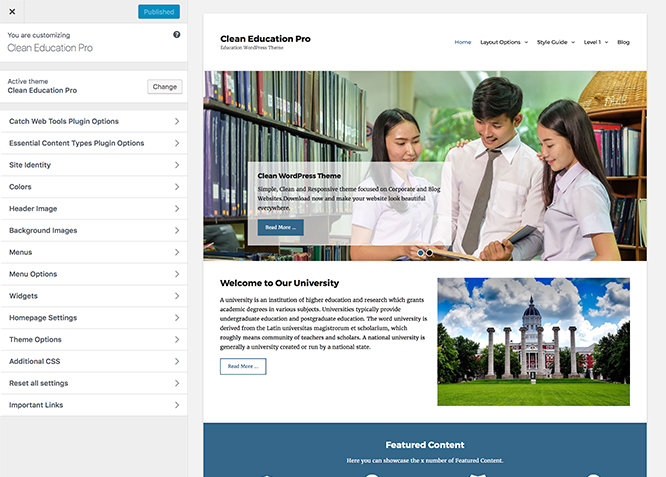
Theme Options
The most powerful feature of Catch Themes is its Theme Options which will allow you to easily customize your website with clicks. So, now you no longer need to be a designer or a programmer to build customized websites. Theme Options allow you to toggle on and off features, adjust layouts, change colors, fonts, logo, favicon, background, add social links and custom CSS.
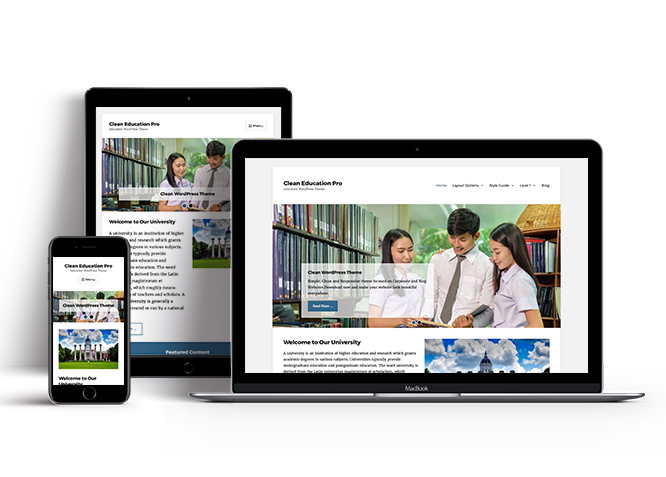
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Featured Post Slider
Featured Slider is an option that is helpful to highlight noteworthy posts on your site. You can have columns of content as well as selected images set on your post slider. The fun part is, you get to decide for how long a post stays on your page before something else comes up on the slider. How will you make that happen? By exercising your control over different slide effects and their timing!
Webmaster Tools
Webmaster Tools option helps you to minutely manage your site. Firstly, it helps to verify the site in Google, Yahoo and Bing. Additionally, whether it is something like site optimization, keeping track of your site traffic or overseeing and altering your display settings, you can call the shots for you site through Webmaster tools. These tools also allow you to add to your site Header and Footer Scripts like Google Analytics, Site Stats, Facebook, twitter and much more.
Custom Widgets
Our themes have widgetized areas commonly known as sidebar. Here, you can add up various widgets and customize their display to satisfy your unique needs.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Featured Image Slider
Featured Image Slider allows you to not only add images, but also write a description for them. If a descriptive caption would not suffice, you also have the option of providing a clickable link. This way, as per your unique needs, should you require, you can easily add a URL to your content.
Featured Page Slider
Featured Page Slider is an option that is helpful to highlight noteworthy pages on your site. You can have columns of content as well as selected images set on your page slider. The fun part is, you get to decide for how long a page stays on your page before something else comes up on the slider. How will you make that happen? By exercising your control over different slide effects and their timing!
Featured Content
Featured Content allows you to highlight your recent & popular posts on your website. It can either be displayed on Homepage or the entire site. You can add your title and sub-title for featured content, select the number of featured content, display Meta, select multiple categories, and enjoy displaying your featured & recent posts.
Custom Fonts
You can choose different types of stylish and engaging fonts for your Site Title, Tagline, Headline Tags, Content Title, and Content Body. Choose the font that suits best for your website from the font family options and makes your website more striking.
Hero Content
You can now display the best assets of your website with the Hero Content feature. The feature allows you to highlight the most important content in a fashion that is easily attention-grabbing. You can enable the hero content either on Homepage or the entire site. Hero Content - the easiest way to display your strengths.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Testimonials
People are always curious about what your goods and services are really like. Since customer testimonials are candid and not by the company promoting the product, they assist in building trust. You can display testimonials on Homepage, the entire site or disable it completely.
Portfolio
Portfolio empowers you to showcase your professional skills and accomplishments to the world at large. Display your Portfolio in an elegant manner on the Homepage/Frontpage, the entire site or you can also disable it completely if you don’t need it. An astounding way to easily display your experience, skills, talent, and expertise.
Footer Editor
Footer Editor Options enables you to edit the content of the footer easily. You can either add HTML, plain text, or custom shortcodes which will be inserted into your theme automatically. You can use shortcodes like [the-year], [site-link] and [privacy-policy-link] for the current year, site link and privacy policy link respectively.
More Features
- Theme Options
- Responsive Design
- Featured Slider
- Webmaster Tools
- Alternative Styles
- Page Templates
- Color Options
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Excerpt Length
- Feed Redirect
- Gravatar Ready
- Localized for translations
- Custom Header / Logo
- Custom Favicon
- Custom Menu
- Custom Footer
- Custom Background
- Custom Layout
- Custom Widget
- Custom Fonts
- Custom Shortcodes
- Custom Homepage
- Custom CSS
- Advertisement Management
- Support
- WooCommerce Ready
- WPML Ready
- Hero Content
- Portfolio
- Logo Slider
- Courses
- Our Professors
- News
- Events
- Testimonials
- News Ticker
- Featured Content
- WordPress Standard Codes
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options for various sections | ||
| Header Media | ||
| Primary Menu | ||
| Secondary Menu | ||
| Footer Menu | ||
| Breadcrumb | ||
| Comment Options | ||
| Courses: Page | ||
| Courses: Post | ||
| Courses: Category | ||
| Courses: Image | ||
| Events: Page | ||
| Events: Post | ||
| Events: Category | ||
| Events: Image | ||
| Excerpt Options | ||
| Featured content: Post | ||
| Featured content: Page | ||
| Featured content: Category | ||
| Featured content: Image | ||
| Featured Slider: Post | ||
| Featured Slider: Page | ||
| Featured Slider: Category | ||
| Featured Slider: Image | ||
| Feed Redirect | ||
| Font Family Options | ||
| Footer Editor Options | ||
| Hero Content:Post | ||
| Hero Content: Page | ||
| Hero Content:Category | ||
| Hero Content:Image | ||
| Default Layout: Primary Sidebar, Content | ||
| Default Layout: Left Sidebar (Content, Primary Sidebar) | ||
| Default Layout: No Sidebar(Content Width) | ||
| Default Layout: No Sidebar(Full Width) | ||
| Archive Content Layout: Show Excerpt(Image Left) | ||
| Archive Content Layout: Show Excerpt(Image Right) | ||
| Archive Content Layout: Show Excerpt(Image Top) | ||
| Archive Content Layout: Show Full Content(No Featured Image) | ||
| Single Page/Post Image | ||
| WooCommerce Layout | ||
| Logo Slider: Page | ||
| Logo Slider: Post | ||
| Logo Slider: Category | ||
| Logo Slider: Image | ||
| News: Post | ||
| News: Page | ||
| News: Category | ||
| News: Image | ||
| News Ticker: Post | ||
| News Ticker: Page | ||
| News Ticker: Category | ||
| News Ticker: Custom | ||
| Our Professors: Post | ||
| Our Professors: Page | ||
| Our Professors: Category | ||
| Our Professors: Image | ||
| Pagination Options | ||
| Porfolio: Post | ||
| Portfolio: Page | ||
| Porfolio: Category | ||
| Portfolio: Image | ||
| Portfolio: Jetpack Portfolio CPT | ||
| Promotion Headline: Page | ||
| Promotion Headline: Post | ||
| Promotion Headline: Category | ||
| Promotion Headline: Custom | ||
| Scroll Up Options | ||
| Search Options | ||
| Single Post Navigation | ||
| Social Links Custom | ||
| Testimonials: Post | ||
| Testimonials: Page | ||
| Testimonials: Category | ||
| Testimonials: Image | ||
| Testimonials: Jetpack Testimonial CPT | ||
| Update Notifier | ||
| WooCommerce Options | ||
| WPML Ready | ||
| WooCommerce Ready |
Theme Instructions
#How to install theme?
Go to this link
#How to update theme to the latest version?
Go to this link
#Always Set Featured Images
This theme relies heavily on Featured Images. If your post is missing a Featured Image, the post image will not show up on homepage, on archived pages and on Featured Page Slider. Click Here to see how to add Featured Image in your Post/Page.
#How to add Featured Image in Post/PageHow to add Featured Image in Post/Page?
Go to this link.
#Image Sizes in px:
Featured Content: Used in Featured Content, Portfolio and Hero Content
Width: 480
Height: 320
Featured Slider
Width: 1320
Height: 566
Featured Image: Excerpt Image Top
Width: 828
Height: 552
Square(Used in Archive image left/right)
Width: 240
Height: 240
Custom Header Image
Width: Flexible (recommended width 1680px)
Height : Flexible (recommended height 720px)
#Regenerate Thumbnails
For regenerate thumbnails got to this link
#Widgets Areas (Sidebar)
Clean Education Pro currently has 14 widgetized areas(Sidebar) they are 1.Primary Sidebar, 2. Footer Area One 3. Footer Area Two, 4. Footer Area Three, 5. Footer Area Four, 6. 404 Page Not Found Content, 7. WooCommerce Primary Sidebar, 8. Optional Homepage Sidebar, 9. Optional Archive Sidebar, 10. Optional Page Sidebar, 11. Optional Post Sidebar, 12. Optional Sidebar One, 13. Optional Sidebar Two and 14. Optional Sidebar Three You can add a variety of Widgets to this theme from “Appearance => Widgets” or “Appearance => Customize => Widgets” in WordPress.
How to select optional sidebar for individual Page/Post?
This can be achieved through custom meta box by following the steps below:
- Go to Add/Edit option of Page/Post
- There you can find Clean Education Options
- Then click on Select Sidebar
- You can make the required changes by clicking on options under “Select Sidebar”
- Finally Click on “Publish/Update”
#Menus
Clean Education Pro offers exciting Menu Options! This theme supports and recommends using “Custom Menus”. You can create Custom Menu through “Appearance => Menus” from your WordPress Dashboard.
- For more detail, Click here to watch video Screencast
Select Menu Locations
You can assign your custom menu in 4 different locations. You assign it either from “Appearance => Customize => Navigation” or from “Appearance => Menus => Manage Locations”
Select your Custom Menu as Primary Menu to display it as the Main Menu, which will replace the default Page Menu
Select your custom menu as Secondary Menu to display Menu below Primary Menu
Select your custom menu as Footer Menu to display Menu in Footer Area
Note: If you do not see Navigation Option in “Appearance => Customize”, it will mean you have not created any menu. Go to “Appearance => Menus” to create menu first.
#Customizer (Theme Options)
You can customize this theme using cool additional features through Customizer at “Appearance => Customize” from your WordPress Dashboard.
#How to add Logo?
Go to this link
#How to enable/disable Site Title and Tagline
Go to this link
#How to add Site Icon (Favicon/Web Clip Icon)?
Go to this link
#Header Image
Go to this link
#How to Change and Enable Custom Header Image?
Go to this link
How to enable/disable Header Featured Image for individual Page/Post?
This can be achieved through custom meta box by following the steps below:
- Go to Add/Edit option of Page/Post
- There you can find Clean Education Options
- Then click on Header Featured Image Options
- You can select “Enable” option for Header Featured Image
- Then add “Title”, “Content”, “Button Text” and “Button Link” under respective boxes
- Finally Click on “Publish/Update”
How to enable/disable Header Featured Image Options in different Pages/Posts?
This can be achieved through custom meta box by following the steps below:
- Go to Edit option of Page/Post you want to edit
- There you can find Clean Education Options
- Then click on Header Featured Image Options
- You can select “Enable” option for Header Featured Image
- Finally Click on “Publish/Update”
How to select Single Page/Post Image Layout for individual Page/Post?
This can be achieved through custom meta box by following the steps below:
- Go to Add/Edit option of Page/Post
- There you can find Clean Education Options
- Then click on Single Page/Post Image Layout
- You can select desired option
- Finally Click on “Publish/Update”
#How to change Background Images for different sections?
Clean Education Pro allows you to changes background images for different section for this you need to follow steps:
- Go to “Appearance => Customize => Background Images”
- Here you can see various sections to change background images, select the respective section and upload desired image for the section
- Finally Click on “Save & Publish”
#Additional CSS
Go to this link
#Breadcrumb
Go to this link
#Comment Options
Go to this link
#Courses
Clean Education Pro Supports 4 Content Types, they are: 1.Post, 2. Page, 3. Category and 4. Custom. For Courses Go to “Appearance => Customize => Theme Options => Courses”.
Go to this link for courses.
#Events
Clean Education Pro supports 4 events types they are: 1. Post, 2. Page, 3. Category and 4. Custom. For Events, go to “Appearance => Customize => Theme Options => Events”.
Go to this linkfor events.
#Featured Content
Clean Education Pro supports 4 featured content types they are: 1. Post, 2. Page, 3. Category and 4. Custom. For Featured Content, go to “Appearance => Customize => Featured Content”.
Go to this link
#Featured Slider
Clean Education Pro supports 4 featured slider types, they are: 1. Post, 2. Page, 3. Category and 4. Image. For Featured Slider Options, go to “Appearance => Customize => Featured Slider”.
Go to this link
#Feed Redirect
Go to this link
#How to select different font for different sections?
Go to this link
#How to edit Footer Content?
Go to this link
#Hero Content
Clean Education Pro supports 4 Hero Content types to choose from:1. Post , 2. Page, 3. Category and 4. Custom. For Featured Content Options, go to “Appearance => Customize => Theme Options => Hero Content”.
Go to this link
#How to Set Certain Categories to Display in Homepage/Frontpage?
Go to this link
#How to disable Latest posts/Static page on homepage?
This is additional option on Clean Education Pro.
- Go to “Appearance => Customize => Theme Options => Homepage/Frontpage Options”
- Then check option “Check to disable Latest posts/Static page”
- Finally, click on “Save & Publish”
#Layout Options
Clean Education Pro has 4 Default Layout options, 4 Woocommerce Layout, 4 Archive Content Layout options and various Single Page/Post image layout to choose from “Appearance => Customize => Theme Options => Layout Options”
Default Layout Options
Once you are in Layout Options, you can Check the box below “Default Layout Options” which will set our site layout. Further, you have the choice of selecting custom layout for individual pages and posts through “Clean Education Options => Layout Options”, which you shall find below individual posts and pages, when you click on them for adding/editing.
WooCommerce Layout
Once you are in Layout Options, you can Check the box below “Woocommerce Layout” which will set layout for WooCommerce pages.
Archive Content Layout
Once you are in Layout Options, you can Check the box below “Archive Content Layout” which will set our site archive layout.
Single Page/Post Image Layout
Once you are in Layout Options, you can Check the box below “Single Page/Post Image Layout” which will set our posts/page image layout. Further, you have the choice of selecting Single Page/Post Image Layout for individual pages and posts through “clean-education Options => Single Page/Post Image Layout”, which you shall find below individual posts and pages, when you click on them for adding/editing.
How to edit individual posts/pages layout?
This can be achieved through custom meta box by following the steps below:
- Go to Add/Edit option of Page/Post
- There you can find Clean Education Options
- Then click on Layout Options
- You select required option under “Default”
- Finally Click on “Publish/Update”
WooCommerce Layout and Sidebars#
Go to this link
#Logo Slider
Logo Slider is used to add various Logos as slider. You can highlight your partners or affiliates through this section.
First you need to enable Logo Slider. Clean Education Pro has 4 Logo Slider to choose from, they are: 1. Post, 2. Page, 3. Category and 4. Custom.
Go to this link
#News
News is created to add you page/post/category as Recent News. Clean Education supports 4 News type They are: 1. Post, 2. Page, 3. Category and 4. Custom.
Go to this link
#News Ticker
Clean Education Pro supports 4 news ticker types. They are: 1. Post, 2. Page, 3. Category and 4. Custom. For News Ticker, go to “Appearance => Customize => Theme Options => News Ticker”.
Go to this link
#Our Professors
Clean Education Pro supports 4 content types they are 1. Post, 2. Page, 3. Category and 4. Image. For Our Professors, Go to Appearance => Customize => Theme Options => Our Professors.
Go to this link
#How to change Pagination Options?
Go to this link
#Portfolio
Clean Education Pro supports 5 Portfolio types to choose from: 1. Post , 2. Page, 3. Custom, 4. Category and 5. Custom Post Type.
Go to this link
#How to add Promotion Headline?
Go to this link
#How to enable/disable Scrollup feature?
Go to this link
#How to change default text in search box?
Go to this link
#How to disable Single Post Navigation?
Go to this link
#How to add Social Link?
Go to this link
#How to add custom social links?
Go to this link
#How to enable Testimonial?
Clean Education Pro support 5 types of testimonial, they are: 1. Post, 2. Page 3. Category, 4. Custom and 5. Custom Post Types
Go to this link
#How to enable/disable update notifications?
Go to this link
#Color
Go to this link
#Widgets
Clean Education Pro has 14 Widgets to choose from. They are: 1. CT:About, 2.CT:Advertisement Codes, 3. CT:Advertisement Images, 4.CT:Featured Embeds,5. CT:Featured Images, 6. CT:Featured Pages, 7. CT:Featured Posts, 8.CT:Gallery Images, 9. CT:Gallery Pages, 10. CT:Gallery Posts, 11.CT:Instagram, 12.CT:Newsletter, 13. CT: Social Icons and 14. CT: Tag Cloud. You can add widget in widget area as per your need.
#How to add Widgets in widget area?
Go to this link for more detail.
#How to add “About” information in widget area(CT:About Widget)?
This widget is used to add About Information
- Add CT:About Widget to desired widget area. More Info
- Then add “Title”, “Image Title”, “Image Url”, “Image Link”, “Image Alt Text”, “About Text”, “More Link” and “More Text” under respective fields
- You can check “Check to Open Link in new Tab/Window” option to open link in new tab
- Finally, click on “Save & Publish”
#How to add “Advertisement Code” in widget area(CT:Advertisement Codes)?
This widget is used to add Code as Advertisement.
- Add CT:Advertisement Code to desired widget area. More Info
- Add “Title”, change “Layout” and “Columns” under respective fields
- Then under “Code” you can add codes inside box
- Finally, click on “Save & Publish”
Note: Please do not add CT:Advertisement Code widget in Header Top Left and Header Top Right widget area
#How to add “Advertisement Image” in widget area(CT:Advertisement Image)?
This widget is used to add Image as Advertisement.
- Add CT: Advertisement Images to desired widget area. More Info
- Add “Title”, change “Layout” and “No of Items” under respective fields
- Then under “Image Url” add Url of image, you can further add “Image Link” and “Alt Text”
- Finally, click on “Save & Publish”
Note: Please do not add CT:Advertisement Images widget in Header Top Left and Header Top Right widget area
#How to add “Featured Embeds” in widget area(CT:Featured Embeds)?
This widget is used to add Featured Embeds Codes.
- Add CT:Featured Embeds to desired widget area. More Info
- Add “Title”, change “Layout” and “No of Items” under respective fields
- Then under “Code” you can add codes inside box
- Finally, click on “Save & Publish”
#How to add “Featured Images” in widget area(CT:Featured Images)?
This widget is used to add Featured Images.
- Add CT:Featured Images to desired widget area. More Info
- Add “Title”, change “Layout”, “No of Items”, “Image Alignment” under respective fields
- Then under Image# add “Title”, “Image Url”, “Image Link”, “Alt Text” and “Content” in respective fields
- Finally, click on “Save & Publish”
#How to add “Featured Pages” in widget area(CT:Featured Pages)?
This widget is used add Featured Image.
- Add CT:Featured Pages to desired widget area. More Info
- Add “Title”, “Page ID”, “Layout” under respective fields
- Then under “Image Alignment”, “Image Size”, “Content Type”, “Limit content” and “More Text” you can change as required
- You can further find option to “Disable Image” and “Disable Title”
- Finally, click on “Save & Publish”
#How to add “Featured Posts” in widget area(CT:Featured Posts)?
This widget is used add Featured Image.
- Add CT:Featured Posts to desired widget area. More Info
- Add “Title”, change “Select Post From”, “No of Post”, “Order By”, “Order”, “Layout”, “Image Alignment” and “Image Size “under respective fields
- You can further change “Post Meta Info”
- Finally, click on “Save & Publish”
#How to add “Gallery Images” in widget area(CT:Gallery Images)?
This widget is used add Gallery Image.
- Add CT:Gallery Images to desired widget area. More Info
- Add “Title”, change “Layout” and “No of Items”
- Then under Image# add “Title”, “Image Url”, “Image Link”, “Alt Text” and “Content” in respective fields
- Further you can click in “Check to Open Link in new Tab/Window” to open link in new tab
- Finally, click on “Save & Publish”
#How to add “Gallery Pages” in widget area(CT:Gallery Pages)?
This widget is used to dispaly gallery page with thumbnail.
- Add CT:Gallery Pages to desired widget area. More Info
- Add “Title”, “Page ID”, change”Layout”, “Image Size”, “Content Type”, “Limit content” and “More Text”under respective fields as per required
- You can further find option to “Disable Title”
- Finally, click on “Save & Publish”
#How to add “Gallery Posts” in widget area(CT:Gallery Posts)?
This widget is used to display post with thumbnails.
- Add CT:Gallery Posts to desired widget area. More Info
- Add “Title”, change “Select Post From”, “No of Post”, “Order By”, “Order”, “Layout”, “Image Size”, “Content Type” and “More Text” under respective fields
- You can further change “Post Meta Info” and “Disable Title”
- Finally, click on “Save & Publish”
#How to add “Instagram” in widget area(CT:Instagram)?
This widget is used to display your latest Instagram photos
- Add CT:Instagram to desired widget area. More Info
- Add “Title”, “Username”, change “Layout”, “Number of photos”, “Instagram Image Size and “Link Text” under respective fields
- To open in new tab check “Check to Open Link in new Tab/Window” option
- Finally, click on “Save & Publish”
#How to add “Newsletter” in widget area(CT:Newsletter)?
This widget is used to display posts with thumbnails.
- Add CT:Newsletter to desired widget area. More Info
- Add “Title”, “Text To Show Before Form”, “Text To Show After Form”, change “Service” under respective fields
- Finally, click on “Save & Publish”
#How to add “Social Icon” in widget area(CT:Social Icon)?
This widget is used to add social icons as a widget.
- Add CT:Social Icon to desired widget area. More Info
- Add “Title” under the respective field.
- Finally, click on “Save & Publish”
How to add “Tag Cloud” in widget area(CT:Tag Cloud)? #
This widget is used to display Custom Tag Cloud with selected layout .
- Add CT:Tag Cloud to desired widget area. More Info
- Add “Title” , “No of Items”, “Skins”, “Sequence” under the respective field.
- Further you can choose “Taxonomies to be used”, add “Custom Taxonomy”
- Finally, click on “Save & Publish”
#Social Media Icons
Clean Education Pro has custom social icons for various social networking sites. You can activate the social icons you want by adding in your social profile links through “Appearance => Customize => Theme Options => Social Links”, in your WordPress Dashboard.
Further, you can add your own custom social image, title, links through “Appearance => Customize => Social Links => Custom Social Links”, in your WordPress Dashboard.
#Embed Multimedia into Posts or Pages
For externally hosted videos (for example a YouTube or Vimeo video), you can directly paste the link of your video page into the content editor. You do not necessarily have to paste the embed code in the content. WordPress will automatically embed the video from the link.
#Webmaster Tools
Go to this link for more detail
#Translating Your Theme with WPML
Go to this link for more detail
Recommended Plugins
* Catch Web Tools for Webmaster Tools
* To Top
* Catch IDs
* Essential Content Type
* Contact Form 7 for Contact Form
* WooCommerce for E-commerce
* WPML for multi-language
* WP-PageNavi for Numeric Pagination
* Regenerate Thumbnails to for Regenerating Thumbnails
* Jetpack for Infinite Scroll, Gallery, Stats, Titled Gallery, Image CDN and many more
Change Log
3.5.2 (Released: December 14, 2025)
- Bug Fixed: Deprecated Function WP_Dependencies-add_data() warning after WordPress update 6.9
- Updated: WordPress 6.9 ready
3.5.1 (Released: October 21, 2025)
- Added: License notice option in Theme Options
- Updated: Theme license notice
3.5 (Released: June 16, 2025)
- Added: Twitter X, Tiktok, Bluesky, and Threads icons
- Replaced: Genericons library to Font Awesome
- Updated: About admin CSS for changelog display
- Updated: WordPress 6.8 ready
3.4.2 (Released: February 21, 2024)
- Bug Fixed: Theme updater deprecation notice in PHP 8.1
- Removed: CT: Instagram Widget
- Updated: WordPress 6.4 ready
3.4.1 (Released: August 04, 2022)
- Updated: Google Font hosted locally (https://make.wordpress.org/themes/2022/06/18/complying-with-gdpr-when-using-google-fonts/)
3.4 (Released: February 10, 2022)
- Updated: WordPress 5.9 ready
3.3 (Released: June 30, 2020)
- Updated: data-vocabulary-org-schema deprecated now replaced by schema-org's JSON-LD
- Updated: Theme Check Issues
3.2 (Released: May 21, 2020)
- Removed: Updating Pro Theme tab in About Theme page
- Updated: Updater support for child theme
- Updated: readme.txt and style.css as per the new requirements
3.1 (Released: October 22, 2019)
- Added: About page
- Added: Automatic Update using license key
3.0.4 (Released: May 07, 2019)
- Bug Fixed: Page type issue in all sections
3.0.3 (Released: May 02, 2019)
- Bug Fixed: Pages not showing in Courses
3.0.2 (Released: April 25, 2019)
- Added: Support for wp_body_open action
- Bug Fixed: Order by issue in WP_Query
3.0.1 (Released: February 5, 2019)
- Added: Transition Length and Transition Delay option added in Courses section ( Requested by: gustavson)
3.0 (Released: January 28, 2019)
- Added: Theme support for block styles
- Added: Theme support for full and wide align images
- Added: Theme support for for editor styles
- Added: Theme support for responsive embeds
- Added: Theme support for custom editor font sizes
- Added: Theme support for custom color scheme
- Updated: FitVid only loaded for WP < 5.0 as it breaks embeded videos on Block Editor
- Updated: Metabox UI
- Updated: Readme file as per the new requirement
2.4 (Released: October 26, 2018)
- Added: Core Privacy Policy link support in footer
- Bug Fixed: CT:Instagram widget image size issue
- Bug Fixed: Updated Content delivered through the_content filter
- Bug Fixed: Testimonial Typo corrected
- Replaced: class_exists( 'woocommerce' ) with class_exists( 'WooCommerce' ) as WooCommerce update caused issues
- Updated: Migration Script from free to pro
- Updated: Label changed from Image type to Custom
2.3.1 (Released: April 16, 2018)
- Updated: CT:Instagram Widget updated due to changes in instagram.com
2.3 (Released: April 10, 2018)
- Added Spanish translation es_ES.po and es_ES.mo
- Bug Fixed: Design issue with Catch Infinite Scroll plugin
- Bug Fixed: Discarded use of 'create_function'
- Code Optimization
2.2 (Released: January 13, 2018)
- Bug Fixed: CT: Instagram Widget thumbnail and small image sizes issue
- Bug Fixed: Courses layout issue for two column layout (Reported by elham-rahimzadeh70)
- Bug Fixed: Infinite scroll layout issue
- Bug Fixed: Post Requiring Password showing Featured Image
- Optimized: Theme images
- Updated: JS compression
2.1.8 (Released: November 24, 2018)
- Bug Fixed: Courses layout issue for two column layout (Reported by elham-rahimzadeh70)
- Bug Fixed: Infinite scroll layout issue
- Bug Fixed: Post Requiring Password showing Featured Image
- Optimized: Theme images
- Updated: JS compression
2.1.7 (Released: September 18, 2017)
- Bug Fixed: Infinite scroll button styling issue
2.1.6 (Released: September 13, 2017)
- Bug Fixed: Custom Taxonomy and category sanitize functions ( Reported By: saschabahl )
- Code optimization
- Removed: changelog.txt file and added changelog in readme.txt file
2.1.5 (Released: June 14, 2017)
- Added: Polylang Compatible
- Added: WooCommerce Product Lightbox, Zoom and Slider Options
- Bug Fixed: WPLM multi category select issue
- Compatible with WordPress 4.8
2.1.3 (Released: April 27, 2017)
- Bug Fixed: Closing div in portfolio section (Reported by sinfomac)
- Bug Fixed: Unnecessary sanitization on Portfolio title(Image) (Reported by jgallego)
2.1.2 (Released: March 27, 2017)
- Bug Fixed: CT: Featured Images widget layout issue
- Bug Fixed: CT: Gallery Images widget layout issue
- Bug Fixed: CT: Featured Pages and CT: Featured Posts issue in footer widget area
2.1.1 (Released: March 24, 2017)
- Code Optimization
2.1 (Released: February 17, 2017)
- Added: Headline and Sub-headline in Demo Featured Content
- Bug Fixed: Margin issue with section header
- Code Optimization
2.0.1 (Released: February 13, 2017)
- Bug Fixed: Added qtrans_convertURL() function_exists check
- Bug Fixed: Slider display issue before loading
- Updated: Demo images and Screenshot
2.0 (Released: January 06, 2017)
- Added: Option to Display all Categories in Customizer
- Bug Fixed: Site title font size in rem value
- Enhanced: HTML structure of site title and tagline
1.2 (Released: December 06, 2016)
- Bug Fixed: Events section's border color(Reported by: SaschaBahl)
- Updated: Custom CSS to Additional CSS( Core Support ) for WP version 4.7
1.1 (Released: November 20, 2016)
- Bug Fixed: Invalid value error in Social Icon Size due to sanitization issue(Reported by: SaschaBahl)
- Code Optimization
1.0 (Released: October 27, 2016)
- Initial Release
Satisfaction Guarantee
We make sure our customers are fully satisfied with our WordPress themes and meet their expectations. If you are not satisfied with your purchase, you are entitled to our 30-Day 100% Money Back Guarantee. No risks, Buy with Confidence!