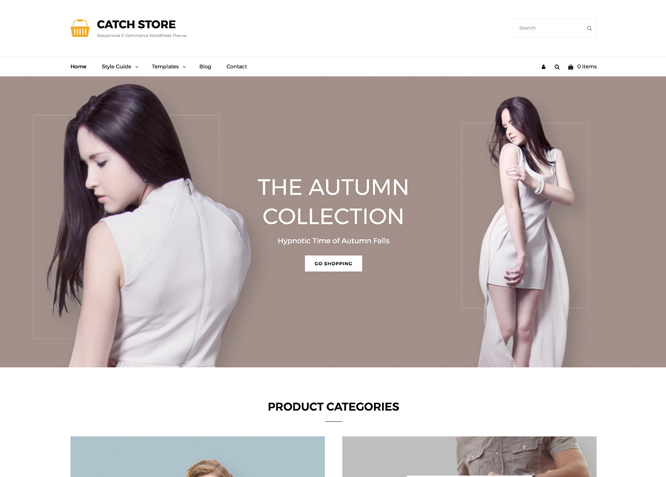
Catch Store is a simple yet solid free eCommerce WordPress theme that comes with a clean and minimal design. You have to install and activate the WooCommerce plugin in order to use the Catch Store theme. It is ideal for webmasters looking to create handy and modern online shops. It provides features that you’d expect from a decent online storefront in today’s market, and much more under the hood. This theme comes with features such as Featured Content, Featured Slider, Hero Content Options, Portfolio, Recent Products, Sale Products, Testimonials, and more. Catch Store is completely responsive and your online store will look attractive and elegant no matter what device your customers browse from. Download Catch Store today! Build your marketplace, start rolling out products and make a sale! For more astounding eCommerce features, make sure you check out the premium version, Catch Store Pro.
Features
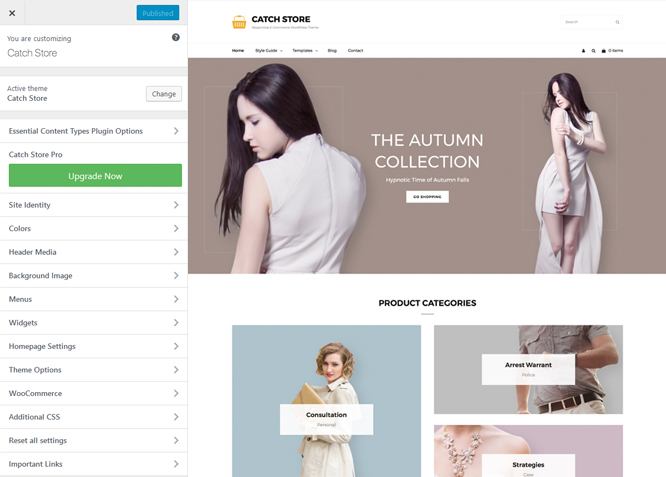
Theme Options
The most powerful feature of Catch Themes is its Theme Options which will allow you to easily customize your website with clicks. So, now you no longer need to be a designer or a programmer to build customized websites. Theme Options allow you to toggle on and off features, adjust layouts, change colors, fonts, logo, favicon, background, add social links and custom CSS.
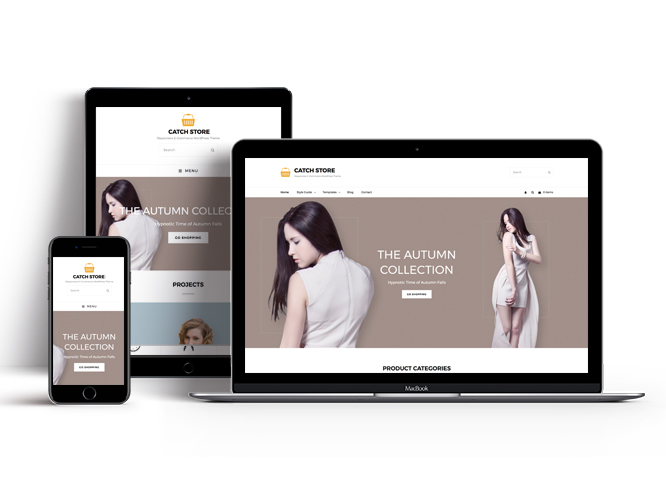
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Webmaster Tools
Webmaster Tools option helps you to minutely manage your site. Firstly, it helps to verify the site in Google, Yahoo and Bing. Additionally, whether it is something like site optimization, keeping track of your site traffic or overseeing and altering your display settings, you can call the shots for you site through Webmaster tools. These tools also allow you to add to your site Header and Footer Scripts like Google Analytics, Site Stats, Facebook, twitter and much more.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Featured Page Slider
Featured Page Slider is an option that is helpful to highlight noteworthy pages on your site. You can have columns of content as well as selected images set on your page slider. The fun part is, you get to decide for how long a page stays on your page before something else comes up on the slider. How will you make that happen? By exercising your control over different slide effects and their timing!
Featured Content
Featured Content allows you to highlight your recent & popular posts on your website. It can either be displayed on Homepage or the entire site. You can add your title and sub-title for featured content, select the number of featured content, display Meta, select multiple categories, and enjoy displaying your featured & recent posts.
Hero Content
You can now display the best assets of your website with the Hero Content feature. The feature allows you to highlight the most important content in a fashion that is easily attention-grabbing. You can enable the hero content either on Homepage or the entire site. Hero Content - the easiest way to display your strengths.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Testimonials
People are always curious about what your goods and services are really like. Since customer testimonials are candid and not by the company promoting the product, they assist in building trust. You can display testimonials on Homepage, the entire site or disable it completely.
More Features
- Theme Options
- Responsive Design
- Featured Slider
- Webmaster Tools
- Page Templates
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Excerpt Length
- Feed Redirect
- Gravatar Ready
- Localized for translations
- Custom Header / Logo
- Custom Favicon
- Custom Menu
- Custom Layout
- Custom CSS
- Support
- WooCommerce Ready
- Hero Content
- Testimonials
- Header Video
- Featured Content
- WordPress Standard Codes
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options for various sections | ||
| Color Scheme: Default, Dark, Red, Gray, Yellow and Clean | ||
| Header Media | ||
| Primary Menu | ||
| Header Right Menu | ||
| Header Top Menu | ||
| Footer Menu | ||
| Social Top Menu | ||
| Social Above Primary Menu | ||
| Social Footer Menu | ||
| Breadcrumb | ||
| Comment Options | ||
| Excerpt Options | ||
| Featured Content: Post | ||
| Featured Content: Page | ||
| Featured Content: Category | ||
| Featured Content Options: Image | ||
| Featured Content Options: Custom Post Type | ||
| Featured Content Options: Product | ||
| Featured Slider: Post | ||
| Featured Slider: Page | ||
| Featured Slider: Category | ||
| Featured Slider: Image | ||
| Featured Slider: Product | ||
| Font Family Options | ||
| Footer Editor Options | ||
| Header Top Options: enable/disable header top | ||
| Header Top Options: enable/disable search | ||
| Header Top Options: enable/disable date | ||
| Hero Content: Page | ||
| Hero Content: Post | ||
| Hero Content: Category | ||
| Hero Content: Image | ||
| Hero Content: Product | ||
| Hero Content: Content Alignment | ||
| Site Layout: Fluid | ||
| Site Layout: Boxed | ||
| Default Layout: Right Sidebar(Content, Primary Sidebar | ||
| Default Layout: Left Sidebar(Primary Sidebar,Content) | ||
| Default Layout: No Sidebar | ||
| Default Layout:No Sidebar:Full Width | ||
| Homepage/Archive Layout: Right Sidebar(Content, Primary Sidebar | ||
| Homepage/Archive Layout: Left Sidebar(Primary Sidebar,Content) | ||
| Homepage/Archive Layout: No Sidebar | ||
| Homepage/Archive Layout:No Sidebar:Full Width | ||
| Single Page/Post Layout:Post Thumbnail | ||
| Single Page/Post Layout:Slider Image Size(1920*822) | ||
| Single Page/Post Layout:Original Image Size | ||
| WooCommerce Layout: Right Sidebar(Content, Primary Sidebar | ||
| WooCommerce Layout: Left Sidebar(Primary Sidebar,Content) | ||
| WooCommerce Layout: No Sidebar | ||
| WooCommerce Layout:No Sidebar:Full Width | ||
| Menu Options: enable/disable Primary Menu | ||
| Menu Options: enable/disable Search in Header Right Menu | ||
| Menu Options: enable/disable cart Icon in Primary Menu | ||
| Menu Options: Header Top Mobile Menu Label | ||
| Menu Options: Header Right Mobile Menu Label | ||
| Menu Options: Primary Mobile Menu Label | ||
| Portfolio:Page | ||
| Portfolio:Post | ||
| Portfolio: Category | ||
| Portfolio: Image | ||
| Portfolio: Custom Post Type | ||
| Portfolio: Product | ||
| Product Review | ||
| Promotion Headline: Post | ||
| Promotion Headline: Page | ||
| Promotion Headline: Category | ||
| Promotion Headline: Custom | ||
| Promotion Headline: Product | ||
| Recent Products | ||
| Sale Products | ||
| Team:Page | ||
| Team:Post | ||
| Team: Category | ||
| Team: Image | ||
| Section Sorter | ||
| Scroll Up | ||
| Search Options | ||
| Section Sorter | ||
| Stats: Page | ||
| Stats: Post | ||
| Stats: Category | ||
| Stats: Custom | ||
| Update Notifier | ||
| Testimonials: Page | ||
| Testimonials: Post | ||
| Testimonials: Category | ||
| Testimonials: Image | ||
| Testimonials: Custom Post Type | ||
| Top Rated Products | ||
| WooCommerce Options | ||
| WooCommerce Products ShowCase | ||
| WPML Ready | ||
| WooCommerce Ready |
Theme Instructions
#How to install theme?
Go to this link
#How to update theme to the latest version?
Go to this link
#Always Set Featured Images
This theme relies heavily on Featured Images. If your post is missing a Featured Image, the post image will not show up on homepage, on archived pages and on Featured Page Slider Content. Click Here to see how to add Featured Image in your Post/Page.
#Image Sizes in px:
Post Thumbnail:
Width: 1040
Height: 535
Featured Slider Image/Header Media:
Width: 1920
Height: 835
Hero Content:
Width: 730
Height: 547
Testimonial:
Width: 80
Height: 80
Portfolio/Featured Content/Stats:
Width: 640
Height: 800
Customizer (Theme Options) #
You can customize this theme using cool additional features through Customizer at “Appearance => Customize” from your WordPress Dashboard.
#How to add Logo?
Go to this link
#How to enable/disable Site Title and Tagline
Go to this link
#How to add Site Icon (Favicon/Web Clip Icon)?
Go to this link
#Color
Go to this link
#How to add Header Video?
Go to this link
#How to add Header Image?
Go to this link
#Menus
Catch Store offers exciting Menu Options! This theme supports and recommends using “Custom Menus”. You can create Custom Menu through “Appearance => Menus” from your WordPress Dashboard.
Go to this linkto know how to add custom menu
Select Menu Locations
You can assign your menu in 2 different locations. You assign it either from “Appearance => Customize => Menus => Manage Location” or from “Appearance => Menus => Manage Location”
Select your Custom Menu as Primary Menu to display it as the Main Menu, which will replace the default Page Menu
Select your menu as Social Footer Menu
#Breadcrumb
Go to this link
#How to Change the Excerpt Length and Read More Text?
Go to this link
#Featured Content
Catch Store Custom Post Type as Featured Content(requires Essential Content Type Plugin ). For Featured Content Options, go to “Appearance => Customize => Theme Options => Featured Content”
#How to use Featured Content using Custom Post Type?
Go to this link
#Featured Slider
Catch Store Page as Featured Slider.
Go to this link
#Hero Content
Catch Store supports Page. For Hero Content Options, go to “Appearance => Customize => Theme Options => Hero Content Options”.
Go to this link
#How to Set Certain Categories to Display in Homepage/Frontpage?
Go to this link
#Portfolio
Catch Store supports Custom Post Type as Portfolio.
#How to add Portfolio in Homepage/Frontpage using Essential Content Type?
Go to this link
#How to enable/disable Scrollup feature?
Go to this link
#Layout Options
Catch Store has 2 Default Layout and 2 Homepage/Archive Layout to choose from “Appearance => Customize => Theme Options => Layout Options”
Default Layout
Once you are in Layout Options, you can Check the box below “Default Layout Options” which will set our site layout. Further, you have the choice of selecting custom layout for individual pages and posts through “Audioman Options => Layout Options”, which you shall find below individual posts and pages, when you click on them for adding/editing
Single Page/Post Image Layout
Once you are in Layout Options, you can Check the box below “Homepage/Archive Layout” which will set our homepage/archive layout image layout.
#How to change Pagination Options?
Go to this link
#How to change default text in search box?
Go to this link
#Testimonials
Catch Store supports Custom Post Type as Testimonials.
#How to add Testimonials in Homepage/Frontpage using Essential Content Type?
Go to this link
#Widget Area (Sidebar)
Catch Store currently has 4 widgetized (Sidebar) areas thay are: 1. Sidebar, 2. Footer One, 3. Footer Two, 4. Footer Three. Go to “Appearance => Widgets” or “Appearance => Customize => Widgets” in WordPress.
#Widgets
Catch Store supports CT: Social Icons. You can add widget in widget area as per your need.
#How to add Widgets in widget area?
You can add widgets to your widget area from two location
Go to this link for more detail.
#How to add “Social Icon” in widget area(CT:Social Icon)?
This widget is used to add social icons as a widget.
- Add CT:Social Icon to desired widget area. More Info
- Add “Title” under the respective field.
- Finally, click on “Save & Publish”
#Additional CSS
You can add your custom CSS that will overwrite the theme CSS for further design customization through “Appearance => Customize => Additional CSS”, in your WordPress Dashboard.
Note: If you are doing heavy customization and adding lot of custom css then we recommended to build Child Theme and add it in your child theme style.css file. Read More about child theme…
#Webmaster Tools
Go to this link for more detail
Recommended Plugins
* Catch Web Tools for Webmaster Tools, To Top, Catch IDs and so on
* Essential Content Type
* Contact Form 7 for Contact Form
* Regenerate Thumbnails to for Regenerating Thumbnails
* Jetpack for Infinite Scroll, Gallery, Stats, Image CDN and many more
Change Log
2.3.3 (Released: June 12, 2024)
- Removed: Depreciated Instagram Feed Plugin recommendation
- Updated: WordPress 6.5 ready
2.3.2 (Released: February 10, 2023)
- Bug Fixed: Removed unnecessary comment code in custom-header.php
2.3.1 (Released: July 25, 2022)
- Updated: Google Font hosted locally (https://make.wordpress.org/themes/2022/06/18/complying-with-gdpr-when-using-google-fonts/)
2.3 (Released: February 10, 2022)
- Updated: WordPress 5.9 ready
2.2 (Released: August 02, 2021)
- Updated: WooCommerce Product per row support up to 6 items
2.1.8 (Released: June 01, 2021)
- Bug Fixed: WooCommerce Layout default value issue
- Bug Fixed: Theme Check issues
2.1.7 (Released: January 29, 2020)
- Bug Fixed: Multi flex-height, changed to flex-height and flex-width
- Updated: Mobile header spacing and design
- Updated: Copyright text centered at the footer
2.1.6 (Released: May 28, 2020)
- Bug Fixed: Breadcrumb issue when there are no categories
- Bug Fixed: catch_store_get_theme_layout condition issue
- Updated: CSS update
- Updated: readme.txt and style.css as per the new requirements
2.1.5 (Released: November 15, 2019)
- Bug Fixed: Keyboard navigation accessibility issue
2.1.4 (Released: July 18, 2019)
- Bug Fixed: WooCommerce issues fixed by adding WooCommerce exists check
2.1.3 (Released: July 18, 2019)
- Bug Fixed: Cart Icon issue fixed ( Reported by: broogle )
- Bug Fixed: Header image not changing on customizer
2.1.2 (Released: May 26, 2019)
- Bug Fixed: JS Update
2.1.1 (Released: May 17, 2019)
- Bug Fixed: Cart item showing on all items on shop (Reported By: clivengcy)
2.1 (Released: May 04, 2019)
- Added: Support for wp_body_open action
- Bug Fixed: Undefined variable: header_media_logo
- Bug Fixed: Excerpt in post single page
- Bug Fixed: Header cart not updating on Ajax fire
- Removed: Unnecessary codes
- Updated: Blockquote style
2.0 (Released: December 25, 2018)
- Added: Theme support for block styles
- Added: Theme support for for editor styles
- Added: Theme support for full and wide align images
- Added: Theme support for responsive embeds
- Added: Theme support for custom editor font sizes
- Added: Theme support for custom color scheme
- Bug Fixed: Spacing issue in responsive device
- Removed: Unnecessary file front-recent-posts.php
- Updated: Metabox UI
- Updated: Readme file as per the new requirement
1.0.1 (Released: November 06, 2018)
- Bug Fixed: Portfolio design issue
- Bug Fixed: Section Position according to design
- Updated: Theme description
1.0 (Released: November 06, 2018)
- Initial Release