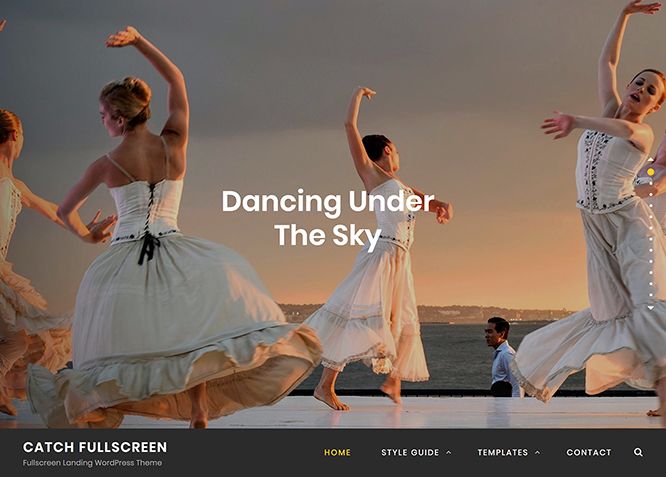
Catch Fullscreen is a free one page WordPress theme that comes with incredible features and captivating design. The theme is extremely easy to customize and you will not have to deal with the most troublesome coding task. The well-designed one page WordPress theme, Catch Fullscreen provides you with crucial features such as header media, featured content, featured slider, hero content, layout options, portfolio, testimonials, and more – which are extremely crucial to create a strong online niche. The theme is completely responsive and your website will look perfect on all devices. Its attractive full screen design and vertical scroll navigation makes your website stand out among others in the web world. Catch Fullscreen helps you build a single scrolling page with great attention to typography and is eye-appealing. For more features, do check out Catch Fullscreen WordPress Theme theme.
Features
Theme Options
The most powerful feature of Catch Themes is its Theme Options which will allow you to easily customize your website with clicks. So, now you no longer need to be a designer or a programmer to build customized websites. Theme Options allow you to toggle on and off features, adjust layouts, change colors, fonts, logo, favicon, background, add social links and custom CSS.
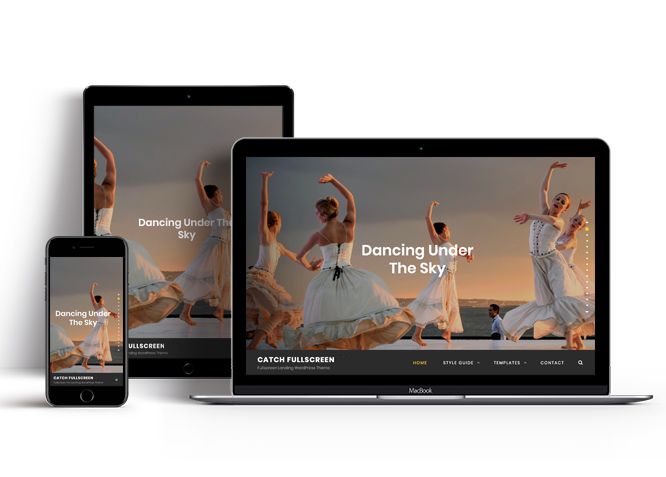
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Featured Page Slider
Featured Page Slider is an option that is helpful to highlight noteworthy pages on your site. You can have columns of content as well as selected images set on your page slider. The fun part is, you get to decide for how long a page stays on your page before something else comes up on the slider. How will you make that happen? By exercising your control over different slide effects and their timing!
Featured Content
Featured Content allows you to highlight your recent & popular posts on your website. It can either be displayed on Homepage or the entire site. You can add your title and sub-title for featured content, select the number of featured content, display Meta, select multiple categories, and enjoy displaying your featured & recent posts.
Hero Content
You can now display the best assets of your website with the Hero Content feature. The feature allows you to highlight the most important content in a fashion that is easily attention-grabbing. You can enable the hero content either on Homepage or the entire site. Hero Content - the easiest way to display your strengths.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Testimonials
People are always curious about what your goods and services are really like. Since customer testimonials are candid and not by the company promoting the product, they assist in building trust. You can display testimonials on Homepage, the entire site or disable it completely.
Portfolio
Portfolio empowers you to showcase your professional skills and accomplishments to the world at large. Display your Portfolio in an elegant manner on the Homepage/Frontpage, the entire site or you can also disable it completely if you don’t need it. An astounding way to easily display your experience, skills, talent, and expertise.
More Features
- Theme Options
- Responsive Design
- Featured Slider
- Page Templates
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Excerpt Length
- Gravatar Ready
- Localized for translations
- Custom Header / Logo
- Custom Favicon
- Custom Menu
- Custom Background
- Custom Layout
- Custom CSS
- Support
- Hero Content
- Portfolio
- Testimonials
- Header Video
- Clean Header
- Full HD Screens
- WordPress Standard Codes
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options for various sections | ||
| Color Scheme: Default, Gray, Red and Yellow | ||
| Header Media | ||
| Primary Menu | ||
| Social on Primary Menu | ||
| Footer Menu | ||
| Social Footer Menu | ||
| Breadcrumb | ||
| Comment Options | ||
| Excerpt Options | ||
| Featured Content: Post | ||
| Featured Content: Page | ||
| Featured Content: Category | ||
| Featured Content Options: Custom | ||
| Featured Content Options: Custom Post Type | ||
| Featured Slider: Post | ||
| Featured Slider: Page | ||
| Featured Slider: Category | ||
| Featured Slider: Custom | ||
| Font Family Options | ||
| Footer Editor Options | ||
| Gallery: Page | ||
| Gallery: Post | ||
| Gallery: Category | ||
| Hero Content: Page | ||
| Hero Content: Post | ||
| Hero Content: Category | ||
| Hero Content: Custom | ||
| Site Layout: Fluid | ||
| Site Layout: Boxed | ||
| Default Layout: Right Sidebar(Content, Primary Sidebar | ||
| Default Layout: Left Sidebar(Primary Sidebar,Content) | ||
| Default Layout: No Sidebar | ||
| Default Layout:No Sidebar:Full Width | ||
| Archive Layout: Right Sidebar(Content, Primary Sidebar | ||
| Archive Layout: Left Sidebar(Primary Sidebar,Content) | ||
| Archive Layout: No Sidebar | ||
| Archive Layout: No Sidebar:Full Width | ||
| Homepage Post Contetn Alignment: Content Right | ||
| Homepage Post Content Alignment: Content Left | ||
| Homepage Post Contetn Alignment: Content Center | ||
| Homepage Post Contetn Alignment: Content Full | ||
| Homepage Post Content Background: enable/disable | ||
| Archive Content Layout: Show Excerpt(Image Left) | ||
| Archive Content Layout:Show Excerpt(Image Right) | ||
| Archive Content Layout:Show Excerpt(Image Top) | ||
| Archive Content Layout:Show Full content(Image Top) | ||
| Archive Content Layout:Show Excerpt(No Featured Image) | ||
| Single Page/Post Layout:Post Thumbnail | ||
| Single Page/Post Layout:Slider Image Size(1920*1080) | ||
| Single Page/Post Layout:Original Image Size | ||
| WooCommerce Layout: Right Sidebar(Content, Primary Sidebar | ||
| WooCommerce Layout: Left Sidebar(Primary Sidebar,Content) | ||
| WooCommerce Layout: No Sidebar | ||
| WooCommerce Layout:No Sidebar:Full Width | ||
| Menu Options: Modern | ||
| Menu Options: Classic | ||
| Menu Options: enable/disable in Primary menu | ||
| Menu Options: enable/disable search in Primary Menu | ||
| Menu Options: enable/disable sticky menu | ||
| Portfolio:Page | ||
| Portfolio:Post | ||
| Portfolio: Category | ||
| Portfolio: Custom | ||
| Portfolio: Custom Post Type | ||
| Promotion Headline: Page | ||
| Promotion Headline: Post | ||
| Promotion Headline: Category | ||
| Promotion Headline: Custom | ||
| Scroll Up | ||
| Search Options | ||
| Section Sorter | ||
| Service: Page | ||
| Service: Post | ||
| Service: Category | ||
| Service: Custom | ||
| Service: Custom Post Type | ||
| Team:Page | ||
| Team:Post | ||
| Team: Category | ||
| Team: Custom | ||
| Update Notifier | ||
| Testimonials: Page | ||
| Testimonials: Post | ||
| Testimonials: Category | ||
| Testimonials: Custom | ||
| Testimonials: Custom Post Type | ||
| WooCommerce Options | ||
| WooCommerce Products ShowCase | ||
| WPML Ready | ||
| WooCommerce Ready |
Theme Instructions
How to install theme?
Go to this link
How to update theme to the latest version?
Go to this link
Always Set Featured Images
This theme relies heavily on Featured Images. If your post is missing a Featured Image, the post image will not show up on homepage, on archived pages and on Featured Page Slider Content. Click Here to see how to add Featured Image in your Post/Page.
Image Sizes in px:#
Custom Header
Width: 1920
Height: 822
Post Thumbnail
Width: 1990
Height: 556
Featured
Width: 666
Height: 500
Slider Image/Promotional Headline:
Width: 1920
Height: 1080
Team
Width: 270
Height: 270
Archive Image(Left/Right)
Width: 480
Height 480
Hero Content:
Width: 755
Height: 566
Testimonial:
Width: 100
Height: 100
How to add Featured Image in Post/Page?
Go to this link.
Regenerate Thumbnails
For regenerate thumbnails got to this link
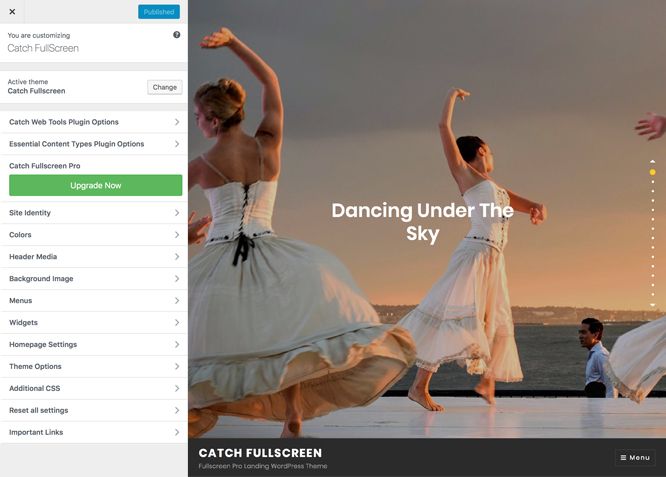
Customizer (Theme Options)
You can customize this theme using cool additional features through Customizer at “Appearance => Customize” from your WordPress Dashboard.
How to add Logo?
Go to this link
How to enable/disable Site Title and Tagline
Go to this link
How to add Site Icon (Favicon/Web Clip Icon)?
Go to this link
How to add Header Video?
Go to this link
How to add Header Image?
Go to this link
Menus
Catch Fullscreen offers exciting Menu Options! This theme supports and recommends using “Custom Menus”. You can create Custom Menu through “Appearance => Menus” from your WordPress Dashboard.
Go to this linkto know how to add custom menu
Select Menu Locations
You can assign your custom menu in 4 different locations. You assign it either from “Appearance => Customize => Menus => Manage Location” or from “Appearance => Menus => Manage Location”
Select your menu as Social on Primary Menu
Social on Primary menu set menu in footer
Essential Content Type
Please download and activate Essential Content Type Plugin to activate Featured Content, Portfolio, Testimonials and Service feature on your site.
Breadcrumb
Go to this link
How to Change the Excerpt Length and Read More Text?
Go to this link
Featured Content
Catch Shop supports Custom Post Type(requires Essential Content Type Plugin ). For Featured Content Options, go to “Appearance => Customize => Theme Options => Featured Content”
How to use Featured Content using Custom Post Type?
Go to this link
Featured Slider
Catch Shop supports Page as featured slider. For Featured Slider Options, go to “Appearance => Customize => Theme Options =>Featured Slider”.
Go to this link
FullPage Options
Catch Fullscreen supports FullPage options for Desktop Navigation and Mobile Navigation. Go to “Appearance => Customize => Theme Options =>FullPage Options”.
- If you want to change Desktop Navigation, check option “On Header” or “On Page Right” as per your need
- If you want to change Mobile Navigation, check option “On Header” or “On Page Right” as per your need
- Finally, click on “Publish”
Hero Content
Catch Fullscreen supports Page as Hero Content Options, go to “Appearance => Customize => Theme Options => Hero Content Options”.
Go to this link
How to Set Certain Categories to Display in Homepage/Frontpage?
Go to this link
Layout Options
Catch Fullscreen has 2 Default Layout, 2 Archive Layout, 2 Homepage Posts Content Alignment, enable/disable Homepage Post Content Background, 2 Archive Content Layout, 1 Single Page/Post Image Layout to choose from “Appearance => Customize => Theme Options => Layout Options”
Site Layout
Once you are in Layout Options, you can Check the option below “Site Layout” which will set your site layout.
Default Layout
Once you are in Layout Options, you can Check the option below “Default Layout Options” which will set our site layout. Further, you have the choice of selecting custom layout for individual pages and posts through “Catch Fullscreen Options => Layout Options”, which you shall find below individual posts and pages, when you click on them for adding/editing
Archive Layout
Once you are in Layout Options, you can Check the option below “Archice Layout” which will set our site layout for Archive Pages, it is not for Homepage
Homepage Post Content Alignment
Once you are in Layout Options, you can Check the option below “Homepage Post Content Alignment” which will set our site layout for Homepage Posts
Archive Content Layout
Once you are in Layout Options, you can Check the option below “Archive Content Layout” which will set our layout for Archive Page. Further, you have the choice of selecting custom layout for individual pages and posts through “Catch Fullscreen Options => Layout Options”, which you shall find below individual posts and pages, when you click on them for adding/editing
Single Page/Post Image Layout
Once you are in Layout Options, you can Check the option below “Single Page/Post Image Layout” which will set our posts/page image layout. Further, you have the choice of selecting Single Page/Post Image Layout for individual pages and posts through “Catch Fullscreen Options => Single Page/Post Image Layout”, which you shall find below individual posts and pages, when you click on them for adding/editing.
How to enable/disable Scrollup feature?
Go to this link
How to change default text in search box?
Go to this link
#How to add service in theme?
Catch Fullscreen supports Custom Post Type as Service.
How to add Services using custom post types?
Go to this link
#Portfolio
Catch Fullscreen Custom Post Type as Portfolio.
Catch Fullscreen supports Custom Post Type(requires Essential Content Type Plugin ) as Porfolio. For Portfolio, go to “Appearance => Customize => Theme Options => Portfolio”
How to add Portfolio in Homepage/Frontpage using Essential Content Type?
Go to this link
Testimonials
Catch Fullscreen supports Custom Post Type as Testimonials.
#How to add Testimonials in Homepage/Frontpage using Essential Content Type?
Go to this link
How to change Pagination Options?
Go to this link
Widget Area (Sidebar)
Catch Fullscreen currently has 4 widgetized (Sidebar) areas thay are: 1. Sidebar, 2. Footer One, 3. Footer Two and 4. Footer Three. Go to “Appearance => Widgets” or “Appearance => Customize => Widgets” in WordPress.
Widgets
Catch Fullscreen supports CT: Social Icons. You can add widget in widget area as per your need.
How to add Widgets in widget area?
You can add widgets to your widget area from two location
Go to this link for more detail.
How to add “Social Icon” in widget area(CT:Social Icon)?
This widget is used to add social icons as a widget.
- Add CT:Social Icon to desired widget area. More Info
- Add “Title” under the respective field.
- Finally, click on “Save & Publish”
Additional CSS
You can add your custom CSS that will overwrite the theme CSS for further design customization through “Appearance => Customize => Additional CSS”, in your WordPress Dashboard.
Note: If you are doing heavy customization and adding lot of custom css then we recommended to build Child Theme and add it in your child theme style.css file. Read More about child theme…
Webmaster Tools
Go to this link for more detail
Recommended Plugins
* Catch Web Tools for Webmaster Tools, To Top, Catch IDs
* Essential Content Type
* Catch Dark Mode
* WP-PageNavi for Numeric Pagination
* Regenerate Thumbnails to for Regenerating Thumbnails
* Jetpack for Infinite Scroll, Gallery, Stats, Image CDN and many more
Change Log
2.3.6 (Released: June 12, 2024)
- Removed: Depreciated Instagram Feed Plugin recommendation
- Updated: WordPress 6.5 ready
2.3.5 (Released: December 20, 2023)
- Updated: WordPress 6.4 ready
2.3.4 (Released: October 04, 2023)
- Updated: WordPress 6.3 ready
2.3.3 (Released: February 10, 2023)
- Bug Fixed: Removed unnecessary comment code in custom-header.php
2.3.2 (Released: August 14, 2022)
- Bug Fixed: Testimonial Section Title issue (Reported by: @jarq)
2.3.1 (Released: July 28, 2022)
- Updated: Google Font hosted locally (https://make.wordpress.org/themes/2022/06/18/complying-with-gdpr-when-using-google-fonts/)
2.3 (Released: May 24, 2022)
- Added: Scroll Bar Option in FullPage Options
- Updated: WordPress 6.0 ready
2.2.7 (Released: February 05, 2022)
- Updated: WordPress 5.9 ready
2.2.6 (Released: November 26, 2021)
- Bug Fixed: Block widget title design issue
- Updated: Blocks and Editor Blocks CSS
2.2.5 (Released: June 21, 2021)
- Bug Fixed: Custom Header Video pause on scroll issue
2.2.4 (Released: May 23, 2021)
- Bug Fixed: Image anchor link issue in featured slider section
- Updated: FullPage JS to v3.1.1
2.2.3 (Released: April 19, 2021)
- Bug Fixed: Modern menu issue when both slider and custom header enabled or disabled
2.2.2 (Released: March 31, 2021)
- Bug Fixed: Scroll Overflow js issue, solved by updating library
- Updated: Minor CSS
2.2.1 (Released: March 19, 2021)
- Bug Fixed: Multi flex-height, changed to flex-height and flex-width
2.2 (Released: November 26, 2020)
- Bug Fixed: Modern Menu issue on desktop due to the last update
- Bug Fixed: Sections spacing issue
2.1.9 (Released: November 14, 2020)
- Bug Fixed: Site Header has been set to top by default in the mobile device due to an ios device issue
2.1.8 (Released: August 20, 2020)
- Bug Fixed: Theme check issues
- Updated: Screenshot and other images
- Updated: Readme
2.1.7 (Released: December 21, 2019)
- Bug Fixed: Breadcrumb issue when there are no categories
2.1.6 (Released: December 18, 2019)
- Bug Fixed: Scroll up button not working
2.1.5 (Released: December 17, 2019)
- Bug Fixed: Breadcrumb issue when there are no categories
- Bug Fixed: Container width issues in mobile devices
2.1.4 (Released: November 15, 2019)
- Bug Fixed: Multi Category Sanitization issue
2.1.3 (Released: September 06, 2019)
- Updated: Header Media Code
2.1.2 (Released: August 05, 2019)
- Bug Fixed: Navigation JS issue when scrolling
2.1.1 (Released: July 15, 2019)
- Bug Fixed: Header video when no text issue
- Bug Fixed: Header JS issue when scrolling
2.1 (Released: May 07, 2019)
- Added: Support for wp_body_open action
- Added: Check to Enable Pagination in Homepage Posts option
- Bug Fixed: Excerpt in post single page
2.0.6 (Released: March 12, 2019)
- Bug Fixed: WooCommerce product sale price color issue
- Bug Fixed: Scrolling issue when clicked on anchor link in the menu
2.0.5 (Released: February 12, 2019)
- Bug Fixed: Background issue on iPhones
2.0.4 (Released: February 03, 2019)
- Bug Fixed: Navigation issue fixed during header media and slider are disabled
- Bug Fixed: Navigation issue fixed during normal scrolling enabled
2.0.3 (Released: January 24, 2019)
- Bug Fixed: sticky navigation issue fixed while header media is disabled
- Bug Fixed: Slider issue in safari browser
2.0.2 (Released: January 17, 2019)
- Bug Fixed: Primary menu issue on smaller screens
2.0.1 (Released: December 26, 2018)
- Bug Fixed: Primary menu on desktop and mobile fixed
2.0 (Released: December 19, 2018)
- Added: Theme support for block styles
- Added: Theme support for full and wide align images
- Added: Theme support for responsive embeds
- Added: Theme support for custom editor font sizes
- Added: Theme support for custom color scheme
- Added: Theme support for for editor styles
- Updated: Metabox UI
- Updated: Readme file as per the new requirement
1.0.9 (Released: December 09, 2018)
- Bug Fixed: Header Video Image issue on mobile phones
- Updated: Metabox UI
1.0.8 (Released: December 04, 2018)
- Bug Fixed: Menu on click while header media is disabled
1.0.7 (Released: November 10, 2018)
- Updated: Custom header color has been updated
1.0.6 (Released: October 22, 2018)
- Bug Fixed: Desktop and Mobile header navigation scrolling script issue
- Bug Fixed: Section class missing in footer
1.0.5 (Released: October 10, 2018)
- Bug Fixed: Testimonial Typo corrected
1.0.4 (Released: October 08, 2018)
- Added: FullPage Options
- Bug Fixed: Footer spacing issue
1.0.3 (Released: October 03, 2018)
- Bug Fixed: vsprintf - Too few arguments issue inc/custom-header.php when Header text is disabled
- Bug Fixed: Header fixed on 'Check to center header'
- Bug Fixed: Team section post-thumbnail spacing issue
1.0.2 (Released: September 13, 2018)
- Updated: Added License/Copyright attribution of missing resources( TGMPA and iScroll ) in readme file.
- Updated: Updated Images as previous were not CC0
- Updated: Screenshot
1.0.1 (Released: September 13, 2018)
- Updated: Header Text and CSS
- Updated: Screenshot
1.0 (Released: September 07, 2018)
- Initial release