 Higher Education—A free education WordPress theme is especially designed for schools and academic institutions. This free education WordPress theme makes sure that your website is simple, clean, and user-friendly. It ensures that your visitors are provided with an easy access to any area they like. With the responsive layout, your website looks perfect through any device. The education WordPress theme has powerful theme customization options as well. There is a dedicated separate sections for courses, professors, recent news, events and testimonials with which you can display your best assets to your visitors. With an array of crucial features filled in it, Higher Education is perfect for schools, universities, language classes, professional courses, and all the academic institutions. Higher Education gives you the perfect online niche that is dynamic, multifunctional and upfront. This theme is translation ready. For more details, check out Theme Instructions.
Higher Education—A free education WordPress theme is especially designed for schools and academic institutions. This free education WordPress theme makes sure that your website is simple, clean, and user-friendly. It ensures that your visitors are provided with an easy access to any area they like. With the responsive layout, your website looks perfect through any device. The education WordPress theme has powerful theme customization options as well. There is a dedicated separate sections for courses, professors, recent news, events and testimonials with which you can display your best assets to your visitors. With an array of crucial features filled in it, Higher Education is perfect for schools, universities, language classes, professional courses, and all the academic institutions. Higher Education gives you the perfect online niche that is dynamic, multifunctional and upfront. This theme is translation ready. For more details, check out Theme Instructions.
Check out Support Forum at https://catchthemes.com/support-forum/forum/higher-education-free/ and Demo at https://catchthemes.com/demo/higher-education/
Features in “Higher Education” Free Theme:
- Responsive Design
- Site Identity: Option to add/edit Custom Logo, Move Site Title and tagline before logo, enable/disable Site title and tagline and option to add Site Icon(FavIcon/Webclip Icon)
- Colors: Option to change header text color and background color
- Header Image: Option to change Custom Header, Enable/Disable Featured Header Image, edit Page/Post Featured Image Size, Edit: Title, Content and Button Text, Add/Edit Button Link and open link in new window/tab
- Background Image: Option to choose Background Images
- Menu: Option to use Primary Menu and Footer Menu
- Breadcrumb Options: Option to enable/disable Breadcrumb on Homepage/Frontpage or Entire site and Option to change separator
- Course: Option to choose Page course typeas , further option to enable/disable course in HomePage/Frontpage, move courses above Footer, enable/disable slider, change Headline and Subheadline, no of courses and display content
- Events: Option to choose Page as event, further option to enable/disable events in HomePage/Frontpage, move events above Footer change Headline and Subheadline, no of events, enable/diable title, event date and event time
- Excerpt Options: Option to change Excerpt Length(words) and Read More Text
- Featured Content: Option to select Page as Featured Content further option to enable/disable content on Entire site and Homepage/Frontpage, select featured content layout, move above Footer, edit Headline and Subheadline for Featured content, select no of featured content, Display Content and enable/disable title
- Featured Slider: Option to choose Page as Featured Slider,further option to enable/disable slider on Homepage/Frontpage and Entire Site, Select Transition Effect, Transition Delay and Transition Length, Image Loader, choose No of Slides and choose numbers of sliders
- Hero Content: Option to enable/disable Hero Content in Homepage/Frontpage and entire site. Select content type as Page, option to choose no of Hero content
- Homepage/Frontpage Setting: Select option to show post from selective category
- Layout Options:
- Default Layout: Option to choose from: i. Content,Primary Sidebar and i.No Sidebar (Content Width)
- Single Page/Post Layout: i. Content,Primary Sidebar and i.No Sidebar (Content Width)
- Archive Content Layout: Option to choose from i. Show Excerpt (Image left) and ii. Show Full Content (No Featured Image)
- Single Page/Post Image Layout: Option to choose various page/post layouts
- Logo Slider: Option to choose logo slider as Page, further option to change transition delay, transition length, change Title, number of Items and number of visible items
- News: Option to choose news as Page, further option to choose layouts, edit headline and subheadline, number of items and enable/disable title
- Our Professors: Option to choose Page as our professors, further option to select layout, edit headline and subheadline, choose number of items and enable/disable title
- Pagination Options: Option to choose Pagination type from i. Default(Older Posts/Newer Posts), ii. Numeric (Requires WP-PageNavi Plugin) and iii. Infinite Scroll)
- Portfolio: Option to enable/disable Portfolio in Homepage/Frontpage and entire site, layout options and option to use Custom Post Type (requires Essential Content Type Plugin ).
- Promotion Headline: Option to enable/disable Promotion Headline on Homepage/Frontpage or Entire site, choose Page as Promotion Headline
- Scroll Up: Option to enable/disable scroll up options
- Search Options: Option to edit Default Display text in search
- Single Post Navigation: Option to enable/disable Single Post Navigation
- Higher Education: Option to choose 31 social link
- Testimonials : Option to enable/disable Testimonials in Homepage/Frontpage and entire site. Select content type as Post, Page, Category, Image and Custom Post Type (requires Essential Content Type Plugin ). Option to select layout for testimonials
- Additional CSS: Option to add your own CSS style to change the design as per you need
- Widgets Areas: 4 Widget areas to choose from 1. Primary Sidebar, 2. Footer Area 1, 3. Footer Area 2, 4. Footer Area 3
- Widgets: Option to choose CT: Social Icons
- Portfolio :Option to enable/disable Portfolio in Homepage/Frontpage and entire site. (requires Essential Content Type Plugin ).
- Testimonials : Option to enable/disable Testimonials in Homepage/Frontpage and entire site. (requires Essential Content Type Plugin )
- Reset all Settings: Option to reset all the settings to default
Features in “Higher Education” Premium Theme:
- Colors: Additional option to choose from base color scheme (default, dark, gray, red and yellow), background color, page background color, link color, link hover color, main text color and secondary text color
- Header Image: Option to change Custom Header, Enable/Disable Featured Header Image, edit Page/Post Featured Image Size, Edit: Title, Content and Button Text, Add/Edit Button Link and open link in new window/tab
- Background Image: Option to choose Background Images for various sections like: Course Background Settings, Events Background Settings, Featured Content Background Settings, Footer Sidebar Area Background Settings, Hero Content Background Settings, Logo Slider Background Settings, News Background Settings, Our Professors Background Settings, Promotion Headline Background Settings, Testimonial Background Settings
- Menus: Option to use Primary Menu, Secondary Menu and Footer Menu
- Menu Options: Option to enable/disable Primary Menu, enable/disable Primary Menu Social icons and enable/disable Primary Menu Search
- Comment Options: Option to use WordPress setting for comments or disable it completely or in pages
- Course: Option to choose course type as Post, Page, Category and Image
- Events: Option to choose events as Post, Page, Category and Image
- Excerpt Options: Option to change Excerpt Length(words) and Read More Text
- Featured Content: Option to select Page, Post, Category and Image as Featured Content
- Featured Slider: Option to choose Page, Post, Category and Image as Featured Slider
- Font Family Options: Option to choose Site Title Font Family, Default Font Family, Site Tagline Font Family, Content Title Font Family, Content Body Font Family, Headings Tags from h1 to h6 Font Family and reset fonts
- Footer Editor Options: Option to edit Footer Left Content and Footer Right Content
- Hero Content: Select content type as Page, Post, Category and Image further option to choose no of Hero content, Display Content and enable/disable title
- Homepage/Frontpage Setting: Select option to show post from selective category
- Layout Options:
- Default Layout: Option to choose from: i. Primary Sidebar,Content, ii. Primary Sidebar, Content, iii. No Sidebar (Content Width) and iv. No Sidebar(Full Width)
- Single Page/Post Layout: ii. Primary Sidebar,Content, ii. Primary Sidebar, Content, iii. No Sidebar (Content Width) and iv. No Sidebar(Full Width)
- Archive Content Layout: Option to choose from i. Show Excerpt (Image left), ii. Show Excerpt(Image Right), iii. Show Excerpt(Image Top) and iv. Show Full Content (No Featured Image)
- Single Page/Post Image Layout: Option to choose various page/post layouts
- WooCommerce Layout: i. Primary Sidebar,Content, ii. Primary Sidebar, Content, iii. No Sidebar (Content Width) and iv. No Sidebar(Full Width)
- Logo Slider: Option to choose logo slider as Page, Post, Category and Image
- News: Option to choose news as Post, Page, Category and Image
- Our Professors: Option to choose Post, Page, Category and Image as our professors
- Portfolio :Option to enable/disable Portfolio in Homepage/Frontpage and entire site, layout options and option to choose content from Post, Page, Category, Image and Custom Post Type (requires Essential Content Type Plugin ).
- Promotion Headline: Option to enable/disable Promotion Headline on Homepage/Frontpage or Entire site, choose Post, Page, Category and Image as Promotion Headline, edit Promotion Headline Text, edit Promotion SubHeadline Text, edit Promotion Headline Button Text, add/edit Promotion Headline Link and open link in new tab
- Single Post Navigation: Option to enable/disable Single Post Naviagtion
- Social Links: Additional option toedit social icon size and enable/disable social icons on footer
- Social links custom: Option to add as many social custom links as per your need
- Testimonials : Option to enable/disable Testimonials in Homepage/Frontpage and entire site. Select content type as Post, Page, Category, Image and Custom Post Type (requires Essential Content Type Plugin ). Option to select layout for testimonials
- Update Notifier: Option to enable/disable update notifier
- WooCommerce Options: Option to enable/disable Zoom, Lightbox and Slider effects for WooCommerce Product Gallery
- Additional CSS: Option to add your own CSS style to change the design as per you need
- Widgets Areas: Additional 10 widget areas which makes total of 14 Widget areas to choose from 1. Primary Sidebar, 2. Footer Area 1, 3. Footer Area 2, 4. Footer Area 3, 5. Footer Area 4, 6. 404 Page Not Found Content, 7. WooCommerce Primary Sidebar, 8. Optional Homepage Sidebar, 9. Optional Archive Sidebar, 10. Optional Page Sidebar, 11. Optional Post Sidebar, 12. Optional Sidebar One, 13. Optional Sidebar Two and 14. Optional Sidebar Three
- Widgets: Option to choose CT: Social Icons
- Reset all Settings: Option to reset all the settings to default
- WooCommerce for e-commerce
- WPML Ready for multi-language
Installation Using the WordPress Administration Panel #
You can download Themes directly to your blog by using the Add New Themes option in the Appearance sub-menu.
- Download Higher Education from your Catch Themes site at https://catchthemes.com/themes/Higher Education/ to your Desktop
- Log in to the WordPress Administration Panel
- Go to “Appearance => Themes => Add New”
- Click on “Uploads” and Browse the downloaded file Higher Education.zip from the desktop where you have it downloaded
- Click on “Install Now” and then “Activate” to install the Theme
Manual Installation using FTP
To add a new Theme to your WordPress installation, follow these basic steps:
- Download Higher Education from your Catch Themes site at https://catchthemes.com/themes/Higher Education/ to your Desktop
- Unzip Higher Education.zip to your Desktop
- Using an FTP client to access your host web server. Go to /wp-content/themes/ and make sure that you do not already have a Higher Education folder installed. If you do, then back it up and remove it from /wp-content/themes/ before uploading your copy of Higher Education
- Upload Higher Education to /wp-content/themes/
- Activate Higher Education through “Appearance => Themes”, in your WordPress Dashboard
Updating Theme Using the Administration Panel #
You can update Themes directly from the Administration Panel using Catch Updater plugin. Click here to read details about Catch Updater plugin.
For more detail, click here to watch video for Catch Updater Plugin
Updating Theme Using FTP
To update Theme though FTP, follow these basic steps:
- Download Higher Education from your Catch Themes site at https://catchthemes.com/themes/Higher Education/ to your Desktop
- Unzip Higher Education.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Higher Education Theme which shall replace the old files
Always Set Featured Images #
This theme relies heavily on Featured Images. If your post is missing a Featured Image, the post image will not show up on homepage, on archived pages and on Featured Page Slider Content. Click Here to see how to add Featured Image in your Post/Page.
Image Sizes:
Featured Slider
Width: 1400px
Height: 640px
Featured Image: Excerpt Image Top
Width: 920px
Height: 550px
Featured Sections (Used in Archive Left/Right, Portfolio & Recent Courses)
Width: 440px
Height: 440px
Featured Content
Width: 320px
Height: 320px
Hero Content (Used in Hero Content & Professors)
Width: 440px
Height: 560px
Custom Header Image
Width: Flexible (recommended width 1400)
Height : Flexible (recommended height 640)
How to add Featured Image in Post/Page?
- Open the editor of the post/page where you want to display image, and locate the Featured Image module in the bottom right corner under Page Attributes. Click on Set featured image.
- Then you can either upload the image from your computer or select the existing image from your media library and click on Set Featured Image.Click to view screenshot
- For more detail, click here to watch video Screencast
Regenerate Thumbnails #
If you have just changed your theme then you need to regenerate image thumbnail for post published before activating this theme. You can simply install Regenerate Thumbnails Plugin. Then Regenerate Thumbnails through “Tools => Regen. Thumbnails” in your WordPress Dashboard.
Widgets Areas (Sidebar)#
Higher Education currently has 4 widgetized areas(Sidebar) they are 1. Primary Sidebar, 2. Footer Area 1, 3. Footer Area 2, 4. Footer Area 3. You can add a variety of Widgets to this theme from “Appearance => Widgets” or “Appearance => Customize => Widgets” in WordPress.
How to select optional sidebar for individual Page/Post?
This can be achieved through custom meta box by following the steps below:
- Go to Add/Edit option of Page/Post
- There you can find Higher Education Options
- Then click on Select Sidebar
- You can make the required changes by clicking on options under “Select Sidebar”
- Finally Click on “Publish/Update”
Customizer (Theme Options) #
You can customize this theme using cool additional features through Customizer at “Appearance => Customize” from your WordPress Dashboard.
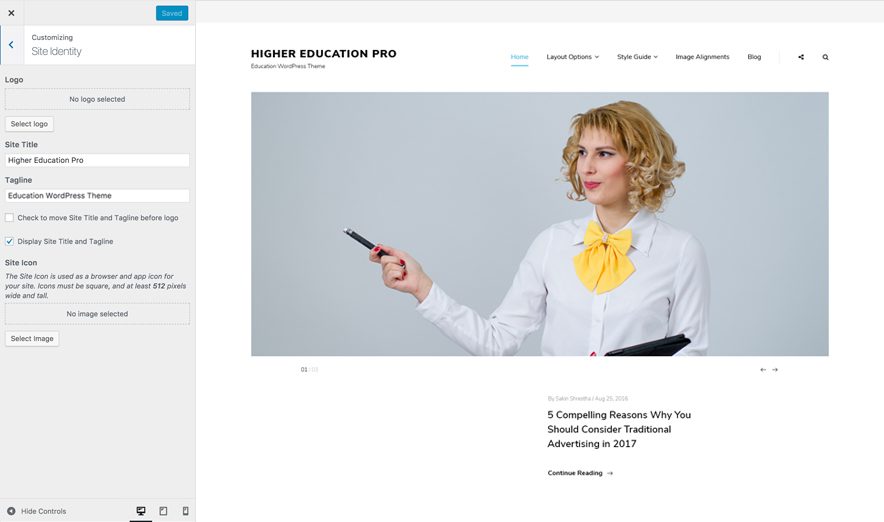
How to add Logo? #
- Go to “Appearance => Customize => Site Identity”
- You can replace the default logo by clicking on it, or click on “Add new Image”
- Then you can either upload the image from your computer or select the existing image from your media library
- Finally, click on “Save & Publish”
How to enable/disable Site Title and Tagline #

- Go to “Appearance => Customize => Site Identity”
- Uncheck “Display Site Title and Tagline” and it will display Site Title and Tagline
- Finally, click on “Save & Publish”
How to add Site Icon (Favicon/Web Clip Icon)? #
- Go to “Appearance => Customize => Site Identity => Site Icon”
- Click on “Select Image” and then you can either upload the image from your computer or select the existing image from your media library
- Finally, click on “Save & Publish”
Header Image #
Custom Header Image is different from site logo. It’s a large global image in the header to obtain a much more personalized look and feel. To add header image, you need to go to “Appearance => Customize => Header Image”. Here, you can add/change/hide Header Image, select option to Enable Featured Header Image on, Size and add in links and alt tag as per your website need.
Options to Enable Header Featured Image
When you are in “Appearance => Customize =>; Header Image”, you will see option “Enable Featured Header Image on”. There are 7 options, which gives you flexibility to add Header Image as per your website need.
Option 1: Homepage/Frontpage
This option will show header image in Homepage/Frontpage only.
Option 2: Excluding Homepage
This option will show header image throughout the site, excluding Homepage.
Option 3: Excluding Homepage, Page/Post Featured Image
This option will show header image throughout the site excluding Homepage. But in Page/Post, your header image will be replaced by Featured Image.
Option 4: Entire Site
This option will show header image throughout the site.
Option 5: Entire Site, Page/Post Featured Image
This option will show header image throughout the site. But in Page/Post, your header image will be replaced by Featured Image.
Option 6: Page and Post
This option will show Header Image in Page and Post only. But in Page/Post, your header image will be replaced by Featured Image.
Option 7: Disable
This option will disable Header Image completely.
How to Change and Enable Custom Header Image? #
- Go to “Appearance => Customize => Header Image”
- Now, select enable options in “Enable Featured Header Image on”
- Click on “Add New Image” to add new header image
- Then you can either upload the image from your computer or select the existing image from your media library
- Click on “Select and Crop” and you can either crop image or skip cropping
- Finally, click on “Save & Publish”
How to enable/disable Header Featured Image for individual Page/Post?
This can be achieved through custom meta box by following the steps below:
- Go to Add/Edit option of Page/Post
- There you can find Higher Education Options
- Then click on Header Featured Image Options
- You can select “Enable” option for Header Featured Image
- Then add “Title”, “Content”, “Button Text” and “Button Link” under respective boxes
- Finally Click on “Publish/Update”
How to enable/disable Header Featured Image Options in different Pages/Posts?
This can be achieved through custom meta box by following the steps below:
- Go to Edit option of Page/Post you want to edit
- There you can find Higher Education Options
- Then click on Header Featured Image Options
- You can select “Enable” option for Header Featured Image
- Finally Click on “Publish/Update”
How to select Single Page/Post Image Layout for individual Page/Post?
This can be achieved through custom meta box by following the steps below:
- Go to Add/Edit option of Page/Post
- There you can find Higher Education Options
- Then click on Single Page/Post Image Layout
- You can select desired option
- Finally Click on “Publish/Update”
Menus #
Higher Education offers exciting Menu Options! This theme supports and recommends using “Custom Menus”. You can create Custom Menu through “Appearance => Menus” from your WordPress Dashboard.
- For more detail, Click here to watch video Screencast
Select Menu Locations
You can assign your custom menu in 2 different locations. You assign it either from “Appearance => Customize => Navigation” or from “Appearance => Menus => Manage Locations”
Select your Custom Menu as Primary Menu to display it as the Main Menu, which will replace the default Page Menu
Select your custom menu as Footer Menu to display Menu in Footer Area
Note: If you do not see Navigation Option in “Appearance => Customize”, it will mean you have not created any menu. Go to “Appearance => Menus” to create menu first.
How to enable Breadcrumb and change separator? #
- Go to “Appearance => Customize => Theme Options => Breadcrumb Options”
- Check option “Check to enable Breadcrumb” to enable Breadcrumb
- To enable Breadcrumb on Homepage, check option “Check to enable Breadcrumb on Homepage”
- To change the separator between Breadcrumbs, use desired separator below “Separator between Breadcrumbs”
- Finally, click on “Save & Publish”
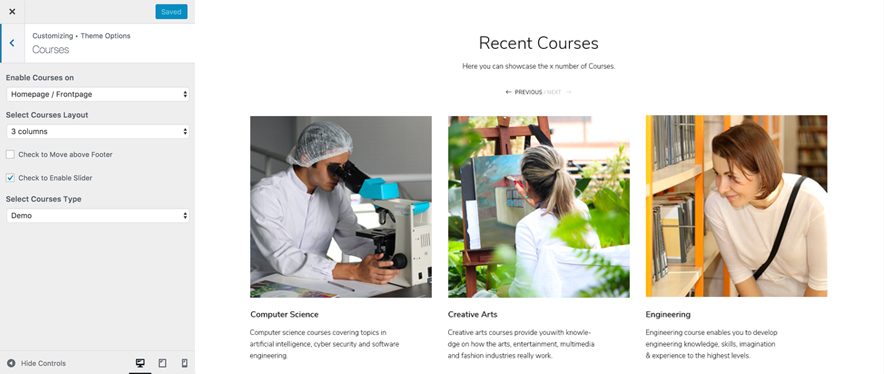
Courses #

Higher Education Supports Page as course . For Courses Go to “Appearance => Customize => Theme Options => Courses”.
How to enable Courses?#
- Go to “Appearance => Customize => Theme Options => Courses”
- Under “Enable Courses On” select option Homepage/Frontpage or Entire Site
- Finally, click on “Save & Publish”
Note: To move courses above footer check option “Check to Move above Footer” and to enable slider in courses check option “Check to Enable Slider”
How to select Courses Layout?#
- Go to “Appearance => Customize => Theme Options => Courses”
- Under “Select Courses Layout” select option Homepage/Frontpage or Entire Site
- Finally, click on “Save & Publish”
How to select Courses Layout?#
- Go to “Appearance => Customize => Theme Options => Courses”
- Under “Select Courses Layout” selection option 3columns or 4columns
- Finally, click on “Save & Publish”
Page
Page is created to highlight your Page in the Courses. So, first you need to create a Page and then add Featured Image to the Page.
How to set Page as Courses?#
- Make sure courses is <a href=”#enable-courses enabled
- Under “Page 1”, “Page 2” and so on choose the page you want to display as course
- Finally, click on “Save & Publish”
Note:
When you select page, make sure your page have Featured Image. Click here to watch our Video Screencast to add Featured Image.
How to edit Headline and Subheadline for Courses?#
- Make sure courses is enabled
- Under “Headline for Courses” add the desired headline and under “Subheadline for Courses” add the sub-headline
- Finally, click on “Save & Publish”
How to change Number of Courses?#
- Make sure courses is enabled
- Under “No of Courses” change the number of Courses as per you need
- Finally, click on “Save & Publish”
How to Display/Hide Content?#
- Make sure courses is enabled
- Go to “Appearance => Customize => Theme Options => Courses” from your WordPress Dashboard
- Under “Display Content”, you can select “Show Excerpt, Show Full Content or Hide Content” to display excerpt as content, whole content as content or not display content respectively, as per you need
- Finally, click on “Save & Publish”
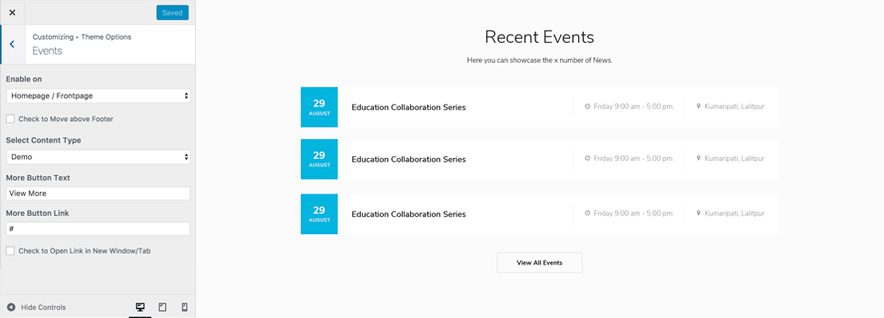
Events #

Higher Education supports Page types as Event. For Events, go to “Appearance => Customize => Theme Options => Events”.
How to enable Events?#
- Go to “Appearance => Customize => Theme Options => Events” from your WordPress Dashboard
- To enable events, select “Homepage/Frontpage or Entire Site” option under “Enable on”
- Finally, click on “Save & Publish”
You can further add Event Date, Date Link, Event Location and Location Links by using edit option of page/post from Higher Education Options
Page (Events)
Page is created to highlight your Page in Events. So, first you need to create a Page and then add Featured Image to the Page.
How to enable Page Content?#
- Make sure Events is enabled
- Under “Page 1”, “Page 2” and so on choose the page you want to display as events
- Finally, click on “Save & Publish”
Note:
When you select page, make sure your Page have Featured Image. Click here to watch our Video Screencast to add Featured Image.
How to Move Events above Footer?#
- Make sure Events is enabled
- Go to “Appearance => Customize => Theme Options => Events” from your WordPress Dashboard
- Check option, “Check to Move above Footer”
- Finally, click on “Save & Publish”
How to Change the Excerpt Length and Read More Text? #
- Go to “Appearance => Customize => Theme Options => Excerpt Options”
- Type in the Excerpt Length as in, the number of words, and Read More Text
- Finally, click on “Save & Publish”
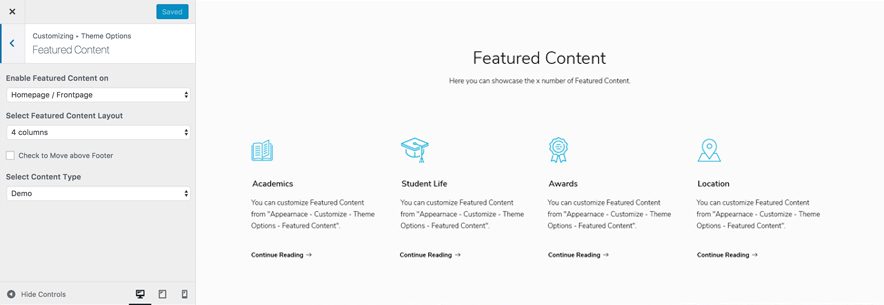
Featured Content #

Higher Education supports Page as featured content type. For Featured Content, go to “Appearance => Customize => Featured Content”.
How to enable Featured Content?#
- Go to “Appearance => Customize => Theme Options => Featured Content” from your WordPress Dashboard
- To enable featured content, select “Homepage/Frontpage or Entire Site” option under “Enable Featured Content on”
- Finally, click on “Save & Publish”
Page (Featured Content)
Page is created to highlight your Page in the featured content. So, first you need to create a Page and then add Featured Image to the Page.
How to enable Page Content?#
- Make sure featured content is enabled
- Under Page 1, Page 2 and so on select pages you want to display as featured content
- Finally, click on “Save & Publish”
Note:
When you select page, make sure your Page have Featured Image. Click here to watch our Video Screencast to add Featured Image.
How to change Featured Content Layout?#
- Higher Education currently supports two layouts: 3 columns and 4 columns
- Make sure featured content is enabled
- Go to “Appearance => Customize => Theme Options => Featured Content” from your WordPress Dashboard
- Under “Select Featured Content Layout”, you can select your desired layout from “3 columns” or “4 columns”
- Finally, click on “Save & Publish”
How to Move Featured Content above Footer?#
- Make sure featured content is enabled
- Go to “Appearance => Customize => Theme Options => Featured Content” from your WordPress Dashboard
- Check option, “Check to Move above Footer”
- Finally, click on “Save & Publish”
How to change Headline and Subheadline for Featured Content?#
- Make sure featured content is enabled
- Go to “Appearance => Customize => Theme Options => Featured Content” from your WordPress Dashboard
- Under “Headline for Featured Content”, you can change the text as needed or Leave field empty if you want to remove Headline
- Under “Sub-headline for Featured Content”, you can change the text as needed or Leave field empty if you want to remove Sub-headline
- Finally, click on “Save & Publish”
How to change number of Featured Content?#
- Make sure featured content is enabled
- Go to “Appearance => Customize => Theme Options => Featured Content” from your WordPress Dashboard
- Under “No of items” set number of Featured Content as required(You need to save and refresh the page after changing number of Featured Content)
- Finally, click on “Save & Publish”
Note:For best results, it is recommended to set number of featured content to be multiple of Featured Content Layout (E.g. for 3 columns layout, 3, 6, 9 etc. will yield best results).
How to enable/disable title?#
- Make sure featured content is enabled
- Go to “Appearance => Customize => Theme Options => Featured Content” from your WordPress Dashboard
- Check option, “Check to Enable Title” to Enable Featured Content Title
- Finally, click on “Save & Publish”
How to show/hide content in Featured Content?#
- Make sure news is enabled
- Then under “Display Content”, you need to select “Show Excerpt”, “Show Full Content” or “Hide Content”
- Finally, click on “Save & Publish”
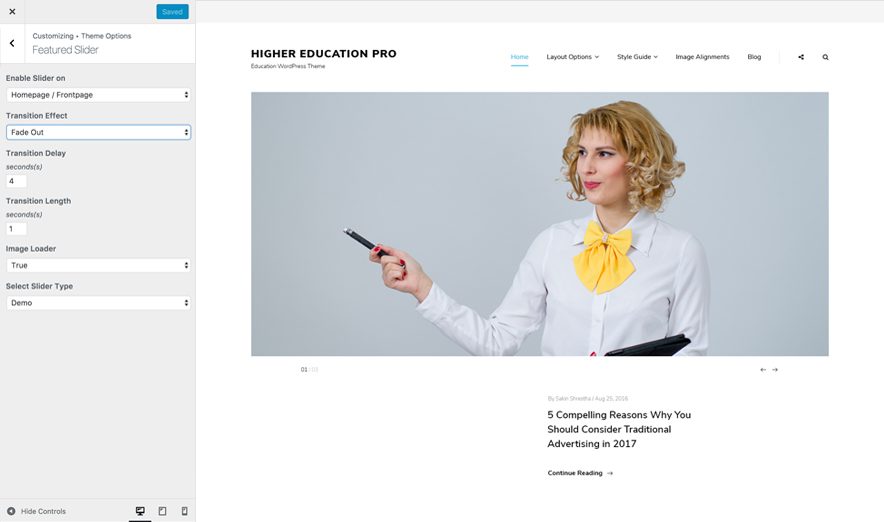
Featured Slider #

Higher Education supports Page as featured slider. For Featured Slider Options, go to “Appearance => Customize => Featured Slider”.
How to enable Featured Slider?#
- Go to “Appearance => Customize => Theme Options => Featured Slider” from your WordPress Dashboard
- To enable slider, select “Homepage/Frontpage or Entire Site” option under “Enable Slider on”
- Finally, click on “Save & Publish”
How to enable Page Slider?#
- Make sure featured slider is enabled
- Under “Select Slider Type”, Select Slider Type as “Page”
- Then, select in Featured Page in Page # 1, Page # 2 and so on
- Finally, click on “Save & Publish”
Note:
When you select page, make sure your page have Featured Image. Click here to watch our Video Screencast to add Featured Image.
Note: Featured Page is determined according to Number of Slides.
How to change Transition Effect, Transition Delay and Transition Length on Slider?#
- Make sure featured slider is enabled
- Go to “Appearance => Customize => Theme Options => Featured Slider” from your WordPress Dashboard
- To change Transition Effect, select option under “Transition Effect”
- To change Transition Delay, change number of second(s) under “Transition Delay” as per your need
- To change Transition Length, change number of second(s) under “Transition Length” as per your need
- Finally, click on “Save & Publish”
Image Loader#
- Go to “Appearance => Customize => Theme Options => Featured Slider” from your WordPress Dashboard
- Under “Image Loader”, select “True, False or Wait” as per your need
- Finally, click on “Save & Publish”
Note:
True: Fixes the height overlap issue. Slideshow will start as soon as two slider are available. Slide may display in random, as image is fetch.
Wait: Fixes the height overlap issue. Slideshow will start only after all images are available.
How to change number of slides?#
- Make sure featured slider is enabled
- Go to “Appearance => Customize => Theme Options => Featured Slider” from your WordPress Dashboard
- Under “No of Slides”, select the number slides as per your need
- Finally, click on “Save & Publish”
Note: To see changes in No of Slides please refresh the customizer page
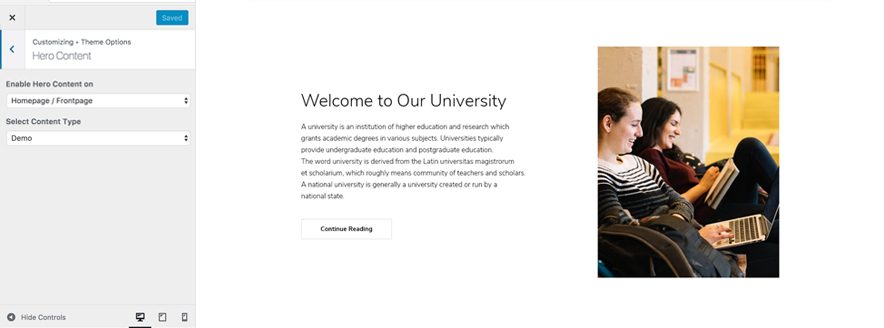
Hero Content #

Higher Education supports Page as Hero content. For Featured Content Options, go to “Appearance => Customize => Theme Options => Hero Content”.
How to enable Hero Content? #
- Go to Appearance => Customize => Theme Options => Hero Content
- To enable Hero Content, select option Entire Site or Homepage/Frontpage under “Enable Hero Content on”
- Finally, click on “Save & Publish”
How to change number of hero content?#
- Make sure hero content is enabled
- Go to “Appearance => Customize => Theme Options => Hero Content” from your WordPress Dashboard
- Under “No of Hero Content”, select the number hero content as per your need
- Finally, click on “Save & Publish”
Note: To see changes in No of Hero Content please refresh the customizer page.
Page (Hero Content)#
Select Page to highlight your page as Hero Content.
- Make sure hero content is enabled
- Under “Page 1, Page 2, Page 3 and so on”, select desired page to show in hero content
- Finally, click on “Save & Publish”
Note: Page is determined according to Number of Hero Content.
How to Set Certain Categories to Display in Homepage/Frontpage? #
- Go to “Appearance => Customize => Theme Options => Homepage/Frontpage Options”
- Then select the category you want, and you may select multiple categories by holding down the CTRL key(windows)/Command Key(Mac)
- Finally, click on “Save & Publish”
How to disable Latest posts/Static page on homepage? #
This is additional option on Higher Education.
- Go to “Appearance => Customize => Theme Options => Homepage/Frontpage Options”
- Then check option “Check to disable Latest posts/Static page”
- Finally, click on “Save & Publish”
Layout Options #
Higher Education has 2 Default Layout options, 2 Archive Content Layout options, 2 Single Page/Post Layout, various Single Page/Post image layout to choose from “Appearance => Customize => Theme Options => Layout Options”
Default Layout Options
Once you are in Layout Options, you can Check the box below “Default Layout Options” which will set our site layout. Further, you have the choice of selecting custom layout for individual pages and posts through “Higher Education Options => Layout Options”, which you shall find below individual posts and pages, when you click on them for adding/editing.
Single Page/Post Layout
Once you are in Layout Options, you can Check the box below “Single Page/Post Layout” which will set layout for single pages/posts.
Archive Content Layout
Once you are in Layout Options, you can Check the box below “Archive Content Layout” which will set our site archive layout.
Single Page/Post Image Layout
Once you are in Layout Options, you can Check the box below “Single Page/Post Image Layout” which will set our posts/page image layout. Further, you have the choice of selecting Single Page/Post Image Layout for individual pages and posts through “Higher Education Options => Single Page/Post Image Layout”, which you shall find below individual posts and pages, when you click on them for adding/editing.
How to edit individual posts/pages layout?
This can be achieved through custom meta box by following the steps below:
- Go to Add/Edit option of Page/Post
- There you can find Higher Education Options
- Then click on Layout Options
- You select required option under “Default”
- Finally Click on “Publish/Update”
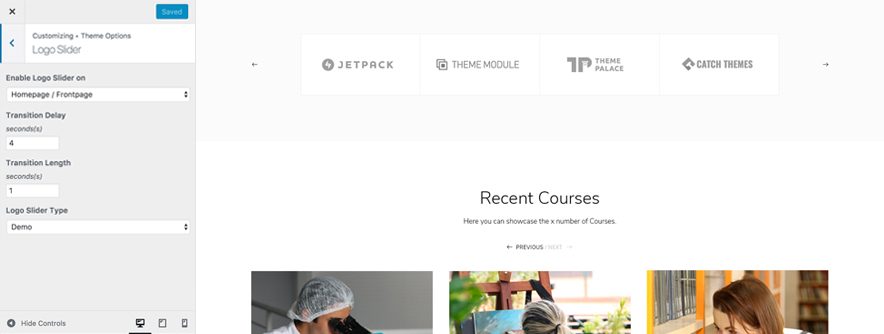
Logo Slider

Logo Slider is used to add various Logos as slider. You can highlight your partners or affiliates through this section.
First you need to enable Logo Slider. Higher Education supports Page as logo slider
How to enable Logo Slider? #
- Go to Appearance => Customize => Theme Options => Logo Slider
- To enable Logo Slider, select option Entire Site or Homepage/Frontpage under “Enable Logo Slider on”
- Finally, click on “Save & Publish”
Note: For best effect, make sure all the images are of same size on logo slider.
How to change number of logo slider items?#
- Make sure logo slider is enabled
- Go to “Appearance => Customize => Theme Options => Logo Slider” from your WordPress Dashboard
- Under “No of Items”, select the number items you wish to add in slider
- Finally, click on “Save & Publish”
How to change number of visible items in logo?#
- Make sure logo slider is enabled
- Go to “Appearance => Customize => Theme Options => Logo Slider” from your WordPress Dashboard
- Under “No of visible items”, select the number items you wish to visible in slider
- Finally, click on “Save & Publish”
How to change Transition Delay and Transition Length on Logo Slider?#
- Make sure logo slider is enabled
- Go to “Appearance => Customize => Theme Options => Logo Slider” from your WordPress Dashboard
- To change Transition Delay, change number of second(s) under “Transition Delay” as per your need
- To change Transition Length, change number of second(s) under “Transition Length” as per your need
- Finally, click on “Save & Publish”
Page (Logo Slider)#
Select Page to highlight you page content as Logo Slider. First you need to create page and featured image to you page.
- Make sure logo slider is enabled
- Under “Page #1, Page #2, Page #3 and so on”, select desired page to show
- Finally, click on “Save & Publish”
Note: Page is determined according to Number of Logo Slider.
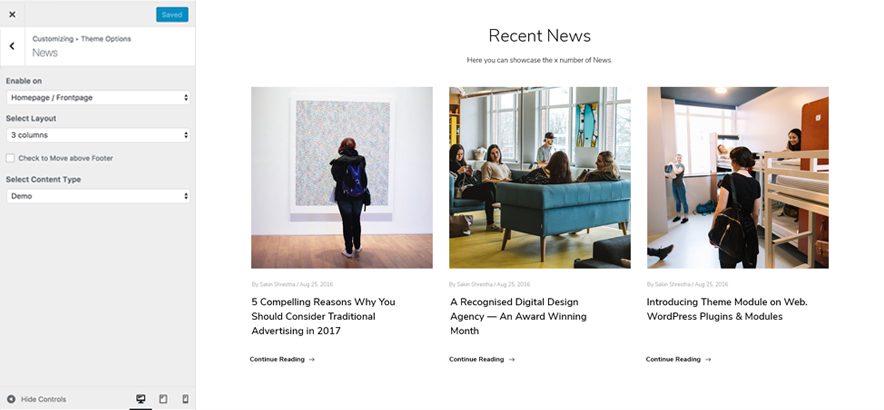
News

Higher Education supports Page as News.
How to enable News? #
- Go to Appearance => Customize => Theme Options => News
- To enable News, select option Entire Site or Homepage/Frontpage under “Enable on”
- Finally, click on “Save & Publish”
How to change headline and subheadline in news? #
- Make sure news is enabled
- Go to Appearance => Customize => Theme Options => News
- To change Headline, edit the field below “Headline”
- To change sub-headline, edit the field below “Subheadline”
- Finally, click on “Save & Publish”
How to change number of items in News? #
- Make sure news is enabled
- Go to Appearance => Customize => Theme Options => News
- To change Number of items to be shown in news, edit the option below “No of items”
- Finally, click on “Save & Publish”
Page (News)#
Select Page to highlight your page as News. First you need to create page and add featured image to you page.
- Make sure news is enabled
- Under Page 1, Page 2 and so on, select desired page
- Finally, click on “Save & Publish”
Note: Page is determined according to Number of Items.
How to show/hide content in News?#
- Make sure news is enabled
- Then under “Display Content”, you need to select “Show Excerpt”, “Show Full Content” or “Hide Content”
- Finally, click on “Save & Publish”
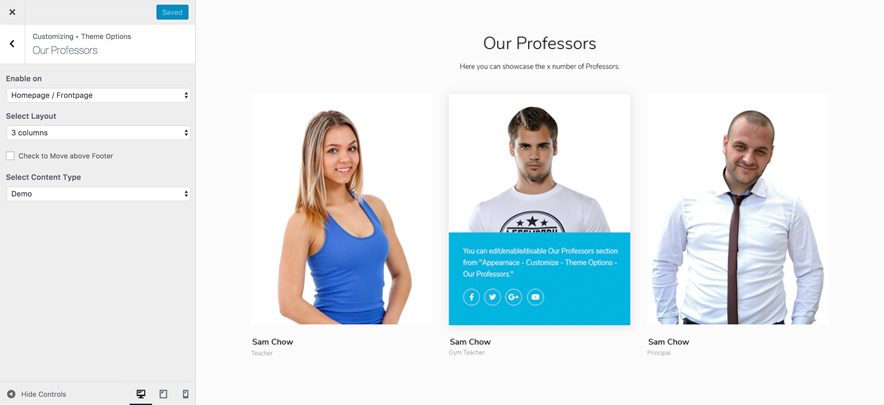
Our Professors

Higher Education supports Page as our professor. For Our Professors, Go to Appearance => Customize => Theme Options => Our Professors.
How to enable our professors?#
- Go to “Appearance => Customize => Theme Options => Our Professors”
- To enable our professors, select “Homepage/Frontpage or Entire Site” option under “Enable on”
- Finally, click on “Save & Publish”
How to select layout for Our Professors?#
- Higher Education currently supports two layouts:3 columns and 4 columns
- Make sure Portfolio is enabled
- Go to “Appearance => Customize => Theme Options => Our Professors” from your WordPress Dashboard
- Under “Select Portfolio Layout”, select portfolio layout as “3 columns or 4 columns”
- Finally, click on “Save & Publish”
Page (Our Professors)#
Page is created to highlight your page as Our Professors Section.
- Go to “Appearance => Customize => Theme Options => Our Professors”
- Make sure Our Professors option is enabled
- Under Page 1, Page 2 so on, select the desired “Page” as our professors
- Finally, click on “Save & Publish”
How to change Headline and Sub-headline for Our Professors?#
- Make sure Our Professors option is enabled
- Go to “Appearance => Customize => Theme Options => Our Professors” from your WordPress Dashboard
- Under “Headline”, you can add desired text or leave it empty if you don’t want to disable fields”
- Under “Sub-headline”, you can add desired text or leave it empty if you don’t want to disable fields”
- Finally, click on “Save & Publish”
How to change number of items in Our Professors?#
- Make sure Our Professors option is enabled
- Go to “Appearance => Customize => Theme Options => Our Professors” from your WordPress Dashboard
- Under “No of Items” you can select number of item your want to display in our professors
- Finally, click on “Save & Publish”
How to change Pagination Options? #
- Go to “Appearance => Customize => Theme Options => Pagination Options”
- Under “Pagination Type”, select desired option
- Finally, click on “Save & Publish”
Note: WP-PageNavi Plugin is recommended for Numeric Option(But will work without it).
Infinite Scroll Options requires JetPack Plugin with Infinite Scroll module Enabled.
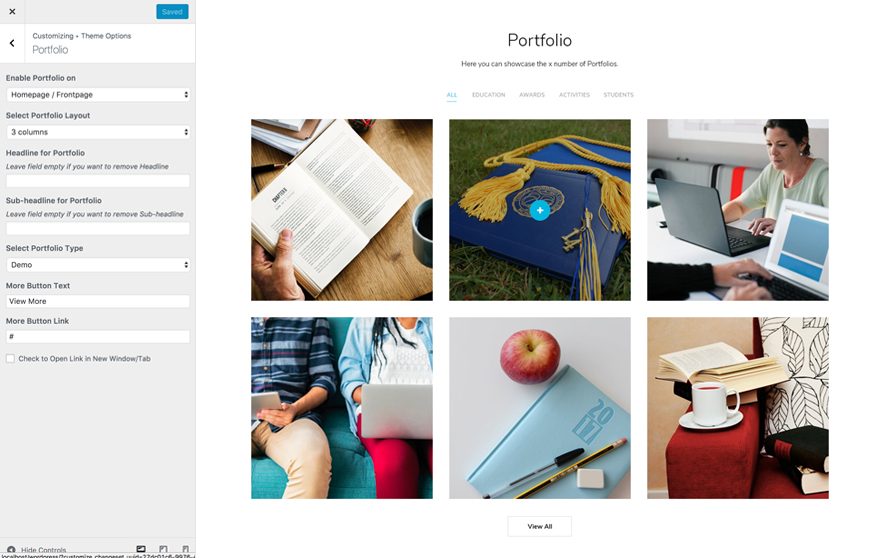
Portfolio

Portfolio option in Higher Education is used to highlight Page in your website as Portfolio. There are 4 Portfolio Types to choose from.
How to enable Portfolio? #
- Go to Appearance => Customize => Theme Options =>Portfolio
- To enable Portfolio, select option Entire Site or Homepage/Frontpage under “Enable Portfolio on”
- Under “Select Portfolio Type”, you need to select “Post, Page, Category or Image” as per your need
- Finally, click on “Save & Publish”
How to select portfolio layout?#
- Make sure Portfolio is enabled
- Go to “Appearance => Customize => Theme Options => Portfolio” from your WordPress Dashboard
- Under “Select Portfolio Layout”, select portfolio layout as “2 columns or 3 columns or 4 columns”
- Finally, click on “Save & Publish”
How to edit or remove Headline and Sub-headline for Portfolio?#
- Make sure portfolio is enabled
- Go to “Appearance => Customize => Theme Options => Portfolio” from your WordPress Dashboard
- Under “Headline for Portfolio”,you can change the text as needed or Leave field empty if you want to remove Headline
- Under “Sub-headline for Portfolio”, you can change the text as needed or Leave field empty if you want to remove Headline
- Finally, click on “Save & Publish”
How to change number of portfolio?#
- Make sure portfolio is enabled
- Go to “Appearance => Customize => Theme Options =>Portfolio” from your WordPress Dashboard
- Under “No of Portfolio”, select the number portfolio as per your need
- Finally, click on “Save & Publish”
Note: To see changes in No of Portfolio please refresh the customizer page.
Page (Portfolio)#
Select Page Portfolio to highlight your page as Portfolio.
- Make sure portfolio is enabled
- Under “Featured Page #1, Featured Page #2, Featured Page #3 and so on”, select desired page to show
- Finally, click on “Save & Publish”
Note: Page Portfolio is determined according to Number of Portfolio.
Custom Post Type (Portfolio)#
For Custom Post Type Content, either install Essential Content Type
Plugin or Jetpack Plugin with portfolio Content Type Enabled
How to add Promotion Headline? #
- Go to “Appearance => Customize => Theme Options => Promotion Headline Options”
- To enable Promotion Headline, select “Homepage/Frontpage or Entire Site” option under “Enable Headline on”
- Under “Select Page” select desired page as promotional headline
- Finally, click on “Save & Publish”
How to disable Scrollup feature? #
- Go to “Appearance => Customize => Theme Options => Scrollup Options”
- Check option “Check to disable Scroll Up”
- Finally, click on “Save & Publish”
How to change default text in search box? #
- Go to “Appearance => Customize => Theme Options => Search Options”
- Change the text below “Display Default Text in Search”
- Finally, click on “Save & Publish”
How to add Social Link? #
- Go to “Appearance => Customize => Theme Options => Social Links”
- Add links for social media under the mentioned box
- You can find further option to change social icon size under “Social Icon Size(px)”
- Finally, click on “Save & Publish”
Custom Post Type
To use this featured, either install Essential Content Type
Plugin or Jetpack Plugin with portfolio Content Type Enabled
How to select number of Testimonial?#
- Make sure Testimonial is enabled
- Go to “Appearance => Customize => Theme Options => Testimonial” from your WordPress Dashboard
- Under “No of Testimonial”, select number of testimonial you want to display
- Finally, click on “Save & Publish”
Note: To see changes in No of Testimonial please save and refresh the page.
Note: To move testimonial above footer check option “Check to Move above Footer” and to enable slider in courses check option “Check to Enable Slider”
Widgets #
Higher Education supports CT: Social Icons. You can add widget in widget area as per your need.
How to add Widgets in widget area? #
You can add widgets to your widget area from two location
1. Go to “Appearance => Widget”, then drag the widget to the widget area or you can click in the widget then list of widget area will appear, now you can choose desired widget area and click on “Add Widget”.
2. Go to “Appearance => Customize => Widgets”, then you can find list of widget area. Click on the any widget area and you will see “Add a Widget” option by click on it you can find list of Widget which you can add to respected widget area.
How to add “Social Icon” in widget area(CT:Social Icon)? #
This widget is used to add social icons as a widget.
- Add CT:Social Icon to desired widget area. More Info
- Add “Title” under the respective field.
- Finally, click on “Save & Publish”
Embed Multimedia into Posts or Pages #
For externally hosted videos (for example a YouTube or Vimeo video), you can directly paste the link of your video page into the content editor. You do not necessarily have to paste the embed code in the content. WordPress will automatically embed the video from the link.
Webmaster Tools #
We have moved Webmaster Tools to our plugin Catch Web Tools for better management and data access. So, just install Catch Web Tools plugin and activate “Webmaster Tools” from Catch Web Tools plugin dashboard. You can verify your site on Google, Yahoo and Bing by adding in the IDs in the respective boxes through “Catch Web Tools => Webmaster Tools” in your WordPress Dashboard. Further, you can add in the Google Analytic. Adding scripts in Header and Footer does not require you to edit codes through Webmaster Tools.
How to Insert Site Verification IDs?
- Go to “Catch Web Tools => Webmaster Tools => Site Verification” in your WordPress Dashboard
- Enter the Site Verification ID (Google, Yahoo, Bing) wherever you wish to verify your site
- Click on Save Changes button
How to Insert Analytics / Other Scripts in Header/Footer?
- Go to “Catch Web Tools => Webmaster Tools => Header and Footer Scripts” in your WordPress Dashboard
- Here you can add in various scripts like, Google, Facebook etc.
- Enter the script in upper text area, for text you want to load on Header
- Enter the script in lower text area, for text you want to load on Footer
- Click on Save Changes button
Recommended Plugins
* Catch Web Tools for Webmaster Tools
* To Top
* Catch IDs
* Essential Content Type
* Contact Form 7 for Contact Form
* Regenerate Thumbnails to for Regenerating Thumbnails
* Jetpack for Infinite Scroll, Gallery, Stats, Titled Gallery, Image CDN and many more
