A pleasant portfolio website can be a very valuable asset if you’re creating something awesome and want to share it with the world. Creative people such as photographers, bloggers, and web designers prefer a clean and minimal design that puts their work in the spotlight. With a good web presence, you will be visible to everyone and your work will finally get the appreciation it deserves. A decent responsive multipurpose portfolio WordPress theme must cover a lot of bases. Apart from actually showcasing your work, the text alongside each piece must give the right level of context. Not only that, it must also be designed well enough to catch everyone’s attention without shifting focus away from the work itself. So, in order to facilitate you with all these features, we bring you, Clean Portfolio Pro — our new responsive multipurpose portfolio WordPress theme.

Staying true to its name, Clean Portfolio Pro is a super clean and responsive multipurpose portfolio WordPress theme that will definitely put your website in the spotlight. Clean Portfolio Pro is extremely light, yet will fully satisfy all the needs of any blogger, illustrator, photographer, or just every creative professional to create a trendy online presence. Clean Portfolio Pro comes with some crucial features like clean header, full HD screen, portfolio, featured slider, testimonial, services, color options and more. With all these amazing features integrated, Clean Portfolio sure is a creative multipurpose portfolio WordPress theme that will fit perfectly for any kind of website. Be it a blog, eCommerce, portfolio, or corporate website, our new responsive multipurpose portfolio WordPress theme, Clean Portfolio Pro will undoubtedly put your website in the spotlight.
Our new multipurpose portfolio WordPress theme, Clean Portfolio Pro has everything to create a warm and welcoming website of any kind beautifully. Clean Portfolio Pro is simple, yet feature-rich theme that provides a flexible framework for your website. Clean Portfolio Pro doesn’t include the unnecessarily fancy animations and graphic effects and instead focuses more on your content. Clean Portfolio Pro is crafted with minimal design and great attention to typography. The theme is highly responsive and functions beautifully across all devices. With the incredible 1080p resolution, the website you desire will be the best performing and best looking website ever. Clean Portfolio Pro is visually impressive, retina-ready, aesthetically minimalistic, clean and fresh-faced, secure and reliable, responsive multipurpose portfolio WordPress theme.
Check out Support Forum at https://catchthemes.com/support-forum/forum/clean-portfolio-pro-premium/ and Demo at https://catchthemes.com/demo/clean-portfolio/
Features in Clean Portfolio Free Version
- Responsive Design
- Site Identity: Option to add/edit Custom Logo, option to enable/disable logo
- Colors: Option to change Header Text Color and Background Color
- Header Media: Option to add Custom Header Video or embed video from Youtube, display/hide Header Image
- Background Image: Option to add Background Image
- Menus: Option to use Primary and Social Menu
- Header Media Option: Option to change Header Media Text
- Layout Options:
- Site Layout : Select from Full width or Boxed layout
- Singular Content Layout: Singular Content Layout is for singular Post Types like Post,Page.Option to choose from 1. Left Sidebar(Primary Sidebar,Content) and 2. No Sidebar
- Breadcrumb: Option to enable/disable Breadcrumb
- Excerpt Options: Option to change Excerpt Length and Read More Text
- Homepage/Frontpage Options: Select option to show post from selective category
- Pagination Options: Option to choose Pagination type from Default(Older Posts/Newer Posts), Numeric, Infinite Scroll (Scroll)
- Scrollup Options: Option to enable/disable Scroll Up
- Hero Content: Option to select Page as Hero Content
- Additional CSS: Option to add your own CSS style to change the design as per you need
- Widget Areas: 4 widgetized (Sidebar) areas that are 1. Sidebar, 2. Footer Area One, 3. Footer Area Two and 4. Footer Area Three
- Header Media Option: Option to change Header Media Text
- Content Types: To get content types you can use Essential Content Type.
- Essential Content Type: You can get following option if you use Essential Content Type plugin
- Custom Content Type
- Portfolio
- Testimonials
- Featured Content
- Services
- Custom Content Type
Additional Features in Clean Portfolio Pro
- Widget Areas: Additional 10 sidebars which makes total of 14 widgetized (Sidebar), they are 1. Sidebar, 2. Footer One, 3. Footer Two, 4. Footer Three, 5. Footer Four, 6. WooCommerce Sidebar, 7. 404 Page Not Found Content, 8. Optional Homepage Sidebar, 9. Optional Archive Sidebar, 10. Optional Page Sidebar, 11. Optional Post Sidebar, 12. Optional Sidebar One, 13. Optional Sidebar Two and 14. Optional Sidebar Three
- Font Family Options: Option to choose from 1.Default Font Family, 2. Site Title Font Family, 3. Site Tagline Font Family, 4. Headings Tags from h1 to h6 Font Family, 5. Content Title Font Family, 6. Content Body Font Family
- Footer Editor Options: Option to add Footer content
- Header Media Option: Option to change Header Media Text
- Option to Change Latest Post Title in Homepage/Frontpage
- Layout Options:
- Site Layout: Option to choose from 1. Boxed and 2. Full Width
- Singular Content Layout: This layout is for Singular Post Types like Post, Page Option to choose from, additional 2 option which makes total of 4 options, they are: 1. Primary Sidebar, Content, 2. Content,Primary Sidebar, 3. No Sidebar and 4. No Sidebar(Full Width)
- Homepage/Archive Layout Layout for Blog/Archive Pages
- Archive Column Layout
Column layout for archive Content. Option to choose from 2 columns, 3 columns and 4 columns. - WooCommerce Layout: This layout is for WooCommerce Pages, option to choose from 1. Primary Sidebar, Content, 2. Content,Primary Sidebar, 3. No Sidebar and 4. No Sidebar(Full Width)
- Portfolio :Option to enable/disable Portfolio in Homepage/Frontpage and
entire site, layout options and option to choose content from Post, Page, Category, image and custom Post type (requires Essential Content Type Plugin ). - Services: Option to enable/disable Services in Homepage/Frontpage and
entire site. Select content type as Post, Page, Category, Image and Custom Post Type (requires Essential Content Type Plugin ). - Testimonials : Option to enable/disable Testimonials in Homepage/Frontpage and
entire site. Select content type as Post, Page, Category, Image and Custom Post Type (requires Essential Content Type Plugin ). Option to select layout for testimonials. - Comment Options: Option to enable/disable comments, notes and website field
- Update Notifier: Option to enable/disable update notifications
- Hero Content Options: Additional 3 options to select they are: Post, Category or Image as Hero Content
- WooCommerce Options: Option to enable/disable Zoom, Lightbox and Slider effects for WooCommerce Product Gallery
- Featured Content: Option to choose 5 different featured content types: i. Post, ii. Page, iii. Category iv. Image and V.Custom Post Type, Option to enable/disable featured content on Homepage/Frontpage or entire site, option to select Featured Content layout from 2 columns,3 columns or 4 columns, edit Featured Content Title and Sub Title
- Featured Slider: Option to chohose 4 different featured slider types: i. Post, ii. Page, iii. Category and iv. Image, Option to enable/disable featured content on Homepage/FrontPage or entire site , option to select Transition Effect, Transition Delay and Transition Length of slides and option to highlight your featured pages in slider
- Reset all settings: Option to reset all the setting to default
- Widgets: Additional 11 widgets which makes total of 14 Widgets to choose from, they are: 1. CT:About, 2.CT:Advertisement Codes, 3. CT:Advertisement Images, 4.CT:Featured Embeds,5. CT:Featured Images, 6. CT:Featured Pages, 7. CT:Featured Posts, 8.CT:Gallery Images, 9. CT:Gallery Pages, 10. CT:Gallery Posts, 11.Catch Instagram Feed Gallery & widget, 12.CT:Newsletter, 13. CT: Social Icons and 14. CT: Tag Cloud
1) Installation #
a)Using the WordPress Administration Panel
- Download Clean Portfolio Pro from your Catch Themes My-Account page to your Desktop
- Log in to the WordPress Administration Panel
- Go to “Appearance => Themes => Add New”
- Click on “Uploads” and Browse the downloaded file cleanportfoliopro.zip from the desktop where you have it downloaded
- Click on “Install Now” and then “Activate” to install the Theme
b)Manual Installation using FTP
To add a new Theme to your WordPress installation, follow these basic steps:
- Download Clean Portfolio Pro from your Catch Themes My-Account page to your Desktop
- Unzip cleanportfoliopro.zip to your Desktop
- Using an FTP client to access your host web server. Go to /wp-content/themes/ and make sure that you do not already have a cleanportfoliopro folder installed. If you do, then back it up and remove it from /wp-content/themes/ before uploading your copy of Clean Portfolio Pro
- Upload Clean Portfolio Pro to /wp-content/themes/
- Activate Clean Portfolio Pro through “Appearance => Themes”, in your WordPress Dashboard
Updating Theme Using the Administration Panel #
You can update Themes directly from the Administration Panel using Catch Updater plugin. Click here to read details about Catch Updater plugin.
Updating Theme Using FTP
To update Theme though FTP, follow these basic steps:
- Download the latest version of Clean Portfolio Pro from your Catch Themes My-Account page to your Desktop
- Unzip cleanportfoliopro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Clean Portfolio Pro Theme which shall replace the old files
Image Sizes:#
Featured large
Width: 960px
Height: 960px
Featured
Width: 640px
Height: 640px
Thumbnail avatar
Width: 90px
Height: 90px
Custom Header
Width: 1920px
Height: 1080px
Post Thumbnail
Width: 1920px
Height: 1080px
Slider Image:
Width: 1920px
Height: 1080px
How to add Featured Image in Post/Page?
- Open the editor of the post/page where you want to display image, and locate the Featured Image module in the bottom right corner under Page Attributes. Click on Set Featured Image.
- Then you can either upload the image from your computer or select the existing image from your media library and click on Set Featured Image.Click to view screenshot
- For more detail, click here to watch video Screencast
Regenerate Thumbnails #
If you have just changed your theme then you need to regenerate image thumbnail for post published before activating this theme. You can simply install Regenerate Thumbnails Plugin. Then Regenerate Thumbnails through “Tools => Regen. Thumbnails” in your WordPress Dashboard.
Customizer (Theme Options) #
You can customize this theme using cool additional features through Customizer at “Appearance => Customize” from your WordPress Dashboard.
2) Header Setup#
How to add Logo? #
- Go to “Appearance => Customize => Site Identity
- You can replace the default logo by clicking on it or clicking on Change Image
- Then you can either upload the image from your computer or select the existing image from your media library
- Finally, click on “Save & Publish”
How to disable Site Title and Tagline? #
- Go to “Appearance => Customize => Site Identity
- Uncheck “Display Site Title and Tagline” and it will not dispaly Site Title and Tagline
- Finally, click on “Save & Publish”
How to add Site Icon (Favicon/Web Clip Icon)? #
- Go to “Appearance => Customize => Site Identity => Site Icon”
- Click on “Select Image” and then you can either upload the image from your computer or select the existing image from your media library
- Finally, click on “Save & Publish”
How to add Header Video? #
- Go to “Appearance => Customize => Header Media”
- To upload your video, click on “Select Video” option, then you can either upload the video from your computer or select the existing video from your media library, video must be less than 8mb
- To embed video from Youtube, you can enter YouTube URL
- Finally, click on “Save & Publish”
How to add Header Image? #
- Go to “Appearance => Customize => Header Media”
- To upload header image click on “Add New Image” or existing Header Image, then you can either upload the image from your computer or select the existing image from your media library
- Finally, click on “Save & Publish”
How to add/edit Header Media Text? #

- Go to “Appearance => Customize => Header Media”
- Under “Header Media Text” change the text
- Finally, click on “Save & Publish”
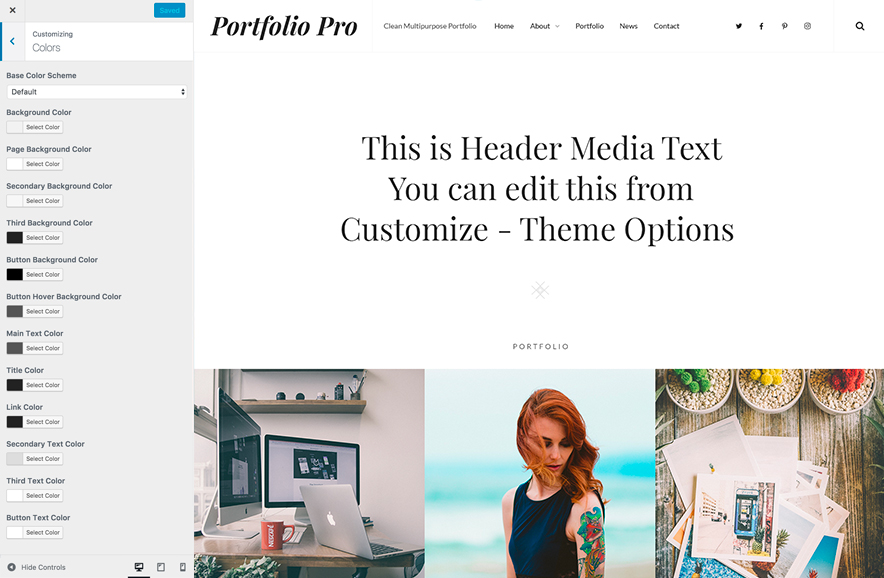
Color Option#

- Go to “Appearance => Customize => Colors”
- Under Base Color Scheme: Select the color scheme as desired from Dark, Grey, Red, Yellow or default color scheme
- Select different colors for different parts of the site like Background Color, Page Background Color, Secondary Background Color, Link Color, Main Text Color and Secondary Text Color
- Finally, click on “Save & Publish”
3) Menus #
Clean Portfolio Pro offers exciting Menu Options! This theme supports and recommends using “Custom Menus”. You can create Custom Menu through “Appearance => Menus” from your WordPress Dashboard.
Select Menu Locations
You can assign your custom menu in 2 different locations. You assign it either from “Appearance => Customize => Menus => Manage Location” or from “Appearance => Menus => Manage Location”
Select your Custom Menu as Primary Menu to display it as the Main Menu, which will replace the default Page Menu
Select your custom menu as Social Menu to display Menu in Header Top or inside Search icon
How to change Menu Options? #
- Go to “Appearance => Customize => Theme Options => Menu Option”
- Disabling Primary Menu : Check on “Disable Primary Menu”.
- Disabling search box in primary menu :check on ” Disable Primary Menu Search “
- Finally, click on “Save & Publish”
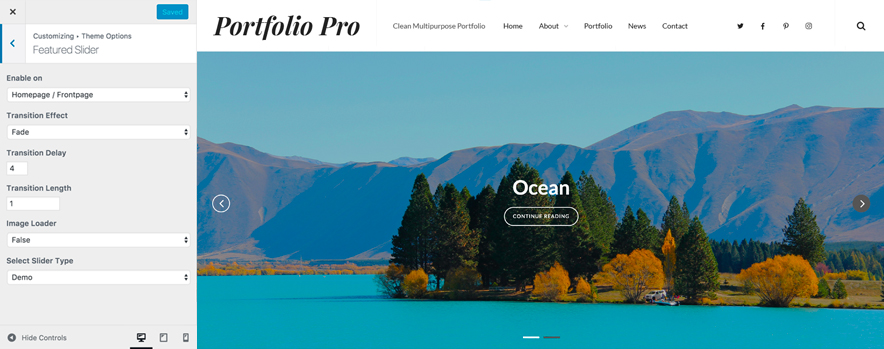
4) Featured Slider #

Clean Portfolio Pro supports 4 featured slider types they are: 1. Post , 2. Page, 3. Category and 4. Image. For Featured Slider Options, go to “Appearance => Customize => Theme Options =>Featured Slider”.
How to enable Featured Slider?#
- Go to “Appearance => Customize => Theme Options => Featured Slider” from your WordPress Dashboard
- To enable slider, select “Homepage/Frontpage or Entire Site” option under “Enable on”
- Under “Select Slider Type”, Select Slider Type as “Page , Page , Category or Image”
- Finally, click on “Save & Publish”
Post (Featured Slider)
Features Post slider is created to highlight your Post in the slider. So, first you need to create a Post and then add Featured Image to the Post.
How to enable Featured Post Slider?#
- Make sure featured slider is enabled
- Under “Select Slider Type”, Select Slider Type as “Post”
- Finally, click on “Save & Publish”
Note:
When you select post, make sure your post have Featured Image. Click here to watch our Video Screencast to add Featured Image.
Page (Featured Slider)
Features page slider is created to highlight your Page in the slider. So, first you need to create a Page and then add Featured Image to the Page.
How to enable Featured Page Slider?#
- Make sure featured slider is enabled
- Under “Select Slider Type”, Select Slider Type as “Page”
- Finally, click on “Save & Publish”
Note:
When you select page, make sure your page have Featured Image. Click here to watch our Video Screencast to add Featured Image.
Category (Featured Slider)
Features category slider is created to highlight your posts from specific categories in the slider. So, first you need to create a Post, add Featured Image to the post and assign posts to specific category.
How to enable Featured Category Slider?#
- Make sure featured slider is enabled
- Under “Select Slider Type”, Select Slider Type as “Category”
- Finally, click on “Save & Publish”
Image (Featured Slider):
Features Image Slider Content is created to highlight selected Images in the Slider Content.
How to enable Featured Image Slider?#
- Make sure featured slider is enabled
- Under “Select Slider Type”, Select Slider Type as “Image”
- Select image for the slider,add title, link and Content for the slider
- Finally, click on “Save & Publish”
How to change Transition Effect, Transition Delay and Transition Length on Slider?#
- Make sure featured slider is enabled
- Go to “Appearance => Customize => Theme Options => Featured Slider” from your WordPress Dashboard
- To change Transition Effect, select option under “Transition Effect”
- To change Transition Delay, change number of second(s) under “Transition Delay” as per your need
- To change Transition Length, change number of second(s) under “Transition Length” as per your need
- Finally, click on “Save & Publish”
Image Loader#
- Go to “Appearance => Customize => Theme Options => Featured Slider” from your WordPress Dashboard
- Under “Image Loader”, select “True, False or Wait” as per your need
- Finally, click on “Save & Publish”
Note:
True: Fixes the height overlap issue. Slideshow will start as soon as two slider are available. Slide may display in random, as image is fetch.
Wait: Fixes the height overlap issue. Slideshow will start only after all images are available.
How to change number of slides in featured slider?#
- Make sure featured slider is enabled
- Go to “Appearance => Customize => Theme Options => Featured Slider” from your WordPress Dashboard
- Under “No of Slides”, select the number slides as per your need
- Finally, click on “Save & Publish”
Note: To see changes in No of Slides please refresh the customizer page.
5) Featured Content #

Clean Portfolio Pro supports 5 featured content types to choose from: 1. Post, 2. Page, 3. Category and 4. Image. 5.Custom Post Type. For Featured Content Options, go to “Appearance => Customize => Theme Options => Featured Content”.
How to enable Featured Content?#
- Go to “Appearance => Customize => Theme Options => Featured Content” from your WordPress Dashboard
- To enable featured content, select “Homepage/Frontpage or Entire Site” option under “Enable on”
- Under “Select Content Type”, you need to select “Post, Page, Category, Image or Tags” as per your need
- Finally, click on “Save & Publish”
Post (Featured Content):
Featured Post Content is created to highlight your Post in the featured content. So, first you need to create a Post and then add Featured Image to the Post.
How to enable Featured Post Content?#
- Make sure featured content is enabled
- Under “Select Content Type”, you need to select “Post”
- Then Select Post under Post 1, Post 2 and so on
- Finally, click on “Save & Publish”
Note:
When you select post, make sure your Post have Featured Image. Click here to watch our Video Screencast to add Featured Image.
Page (Featured Content):
Featured Page content is created to highlight your Page in the featured content. So, first you need to create a Page and then add Featured Image to the Page.
How to enable Featured Page Content?#
- Make sure featured content is enabled
- Under “Select Content Type”, you need to select “Page”
- Then select page under Featured Page 1, Featured Page 2 and so on
- Finally, click on “Save & Publish”
Note:
When you select page, make sure your Page have Featured Image. Click here to watch our Video Screencast to add Featured Image.
Category (Featured Content)
Featured category content is created to highlight your posts from specific categories in the featured content. So, first you need to create a Post, add Featured Image to the post and assign posts to specific category.
How to enable Featured Category Content?#
- Make sure featured content is enabled
- Under “Select Content Type”, you need to select “Category”
- Then, Select Categories
- Finally, click on “Save & Publish”
Note:
When you select categories, make sure your Posts in those categories have Featured Image Click here to watch our Video Screencast to add Featured Image.
Image (Featured Content):
Featured Image Content is created to highlight independent images in the featured content. This option gives you full control to upload your own independent image, with title (optional), content (optional), optional link and target. Just use the following simple steps to add in the Featured Image Content.
How to enable Featured Image Content?#
- Make sure featured content is enabled
- Under “Select Content Type”, you need to select “Image”
- Then, under Featured Content #1, Featured Content #2 and so on add “Image”, “Link”, “Title” and “Content” as per your need
- Finally, click on “Save & Publish”
Custom Post Type via Essential content Types (Featured Content):
Custom Post Type is created to highlight Custom Post in the featured content. This option gives you full control to make your post as featured content. You will need to create Custom Post from featured content from your dashboard.
How to enable Custom Post Type?#
- Make sure featured content is enabled
- Under “Select Content Type”, you need to select “Custom Post Type” and click on “Save & Publish”
- Then, Go to Appearance => Customize => Featured Content and Under Featured Content select the name you would like to display as featured content.
- Finally, click on “Save & Publish”
Note:
When you select Custom Post Type, make sure your Custom Posts have Featured Image Click here to watch our Video Screencast to add Featured Image.
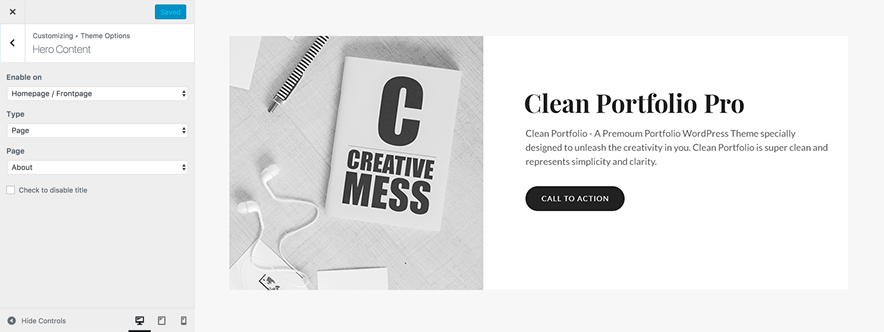
Hero Content #

Clean Portfolio Pro supports 4 Hero Content types to choose from:1. Post , 2. Page, 3. Category and 4. Image. For Hero Content Options, go to “Appearance => Customize => Theme Options => Hero Content Options”.
How to enable Hero Content? #
- Go to Appearance => Customize => Theme Options => Hero Content Options
- To enable Hero Content, select option Entire Site or Homepage/Frontpage under “Enable Hero Content on”
- Under “Select Content Type”, you need to select “Post, Page, Category or Image ” as per your need
- Finally, click on “Save & Publish”
Post (Hero Content)#
Select Post Content to highlight your posts as Hero Content. First you need to create post and add featured image to you post.
- Make sure hero content is enabled
- Under “Select Content Type”, you need to select “Post”
- Then, select the post from post drop down list.
- Finally, click on “Save & Publish”
Page (Hero Content)#
Select Page to highlight your page as Hero Content.
- Make sure hero content is enabled
- Under “Select Content Type”, you need to select “Page”
- Under “Page”, select desired page to show as hero content.
- Finally, click on “Save & Publish”
Category (Hero Content)#
Category is created to highlight your posts from specific categories in the hero content. So, first you need to create a Post, add Featured Image to the post and assign posts to specific category.
- Make sure hero content is enabled
- Under “Select Content Type”, you need to select “Category”
- Then select the category you want to display as hero content.
- Finally, click on “Save & Publish”
Image (Hero Content)#
Image hero content is used to highlight the custom image, link and other content as Hero Content.
- Make sure hero content is enabled
- Under “Select Content Type”, you need to select “Image”
- Then under “title, content image, image link, button and button link”, select desired page title, content, image, image link, button and button link.
- Finally, click on “Save & Publish”
Content Types
If you want content type option in your theme you can our free plugin Essential Content Types. The details are listed below:
Essential Content Types Support #
Clean Portfolio Pro supports different features from Essential Content Types like: 1. Portfolio, 2. Testimonial, 3. Services and 4. Featured Content. To get these option you need to install Essential Content Types. To use these features you can simply install Essential Content Types Plugin, by following the provided link.
Portfolio and Testimonial(Using Essential Content Types)#
The Portfolio custom post type gives you an easy way to manage and showcase projects on your site.
The Testimonial custom post type allows you to add, organize, and display your testimonials.
Services (Using Essential Content Types)#
The Services custom post type gives you an easy way to manage and showcase the services that you provide on your site.
It allows you to showcase wide range of services that you can provide.
Featured Content(Using Essential Content Types)#
Featured Content allows you to easily feature all the post, you can feature up to 20 posts in its feature content area.
Frontpage Elements
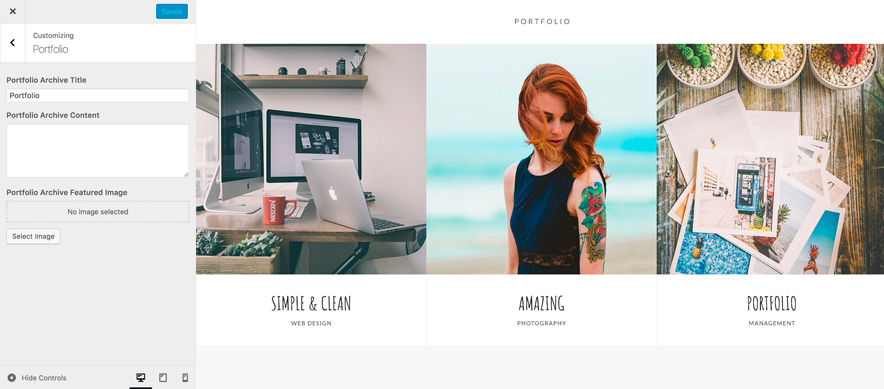
How to add Portfolio in Homepage/Frontpage ?#

Follow these steps to showcase projects on your site:
- First you need to install Essential Content Types
- After that you can find Portfolio option in your WordPress Dashboard
- Click on “Portfolio”, there you can see “Add New” option then you can add New Project title and Content, select Featured Image of your choice
- To enable testimonial go to “Customize => Theme Options=> Testimonial” and select “Homepage/Frontpage or Entire Site” option under “Enable on”
- Click on “Publish” button on your right side
- Then go to “Customize => Portfolio” and enter Archive Title and Archive Content to show in frontpage
- Finally, click on “Save & Publish”
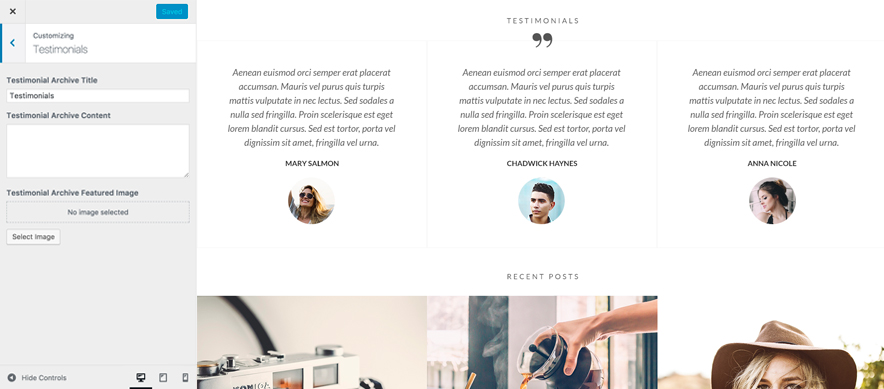
How to add Testimonial in Homepage/Frontpage?#

Follow these steps to add, organize and display Testimonials:
- First you need to install Essential Content Types to get Testimonial option
- After installation you can find Testimonial option in your WordPress Dashboard
- Click on “Testimonial”, there you can see “Add New” option then you can add New Testimonial title and Content, select Featured Image of your choice
- To enable testimonial go to “Customize => Theme Options=> Testimonial” and select “Homepage/Frontpage or Entire Site” option under “Enable on”
- Click on “Publish” button on your right side
- Then go to “Customize => Testimonials” and Testimonial Archive Title and Testimonial Archive Content
- Finally, click on “Save & Publish”
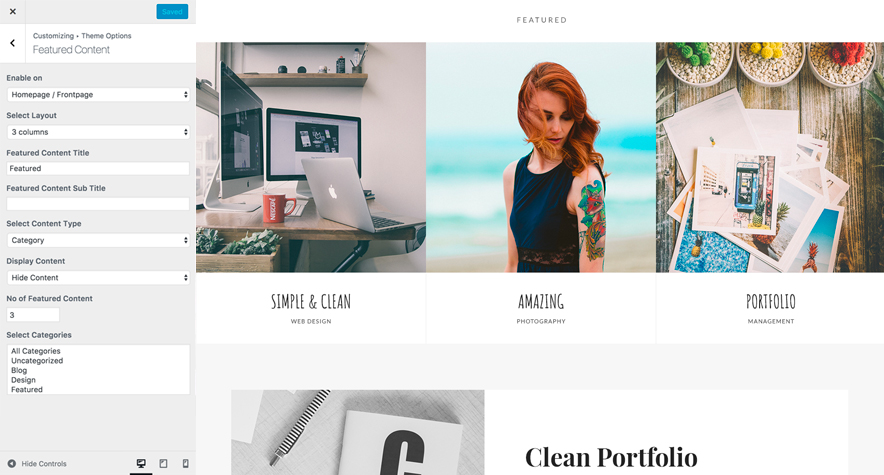
How to add Featured Content in Homepage/Frontpage?#
Follow these steps to add, organize and display Featured Content:
- First you need to install Essential Content Type
- After that you can find Essential Content Type option in your WordPress Dashboard
- Click on “Essential Content Type”, there you can see “Featured Content” option then you need to on the button of Testimonials option(This option is enabled by default)
- To enable featured content go to “Customize => Theme Options=> featured content” and select “Homepage/Frontpage or Entire Site” option under “Enable on”
- Then go to “Customize => Featured Content” and edit Featured Content Archive Title, Featured Content Archive Content and Featured Content Archive Featured Image as per your need/li>
- Finally, click on “Save & Publish”
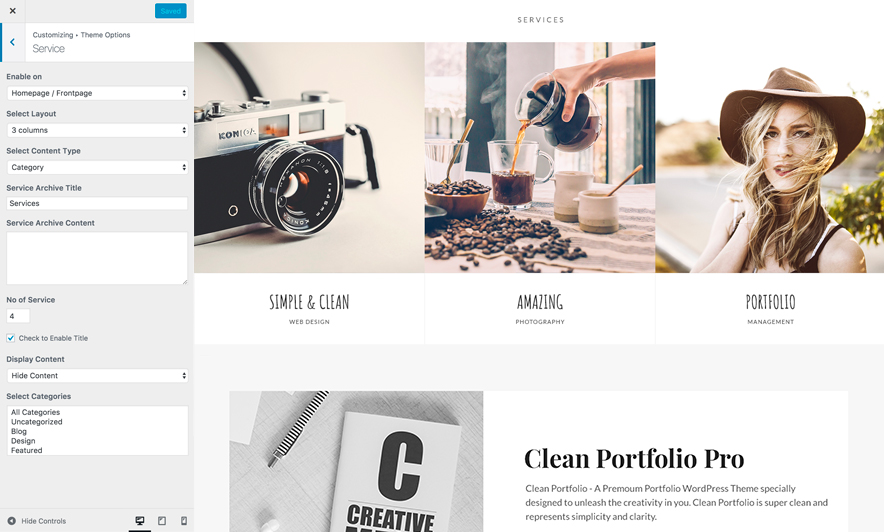
Services #

Follow these steps to showcase the services that you provide.
- First Go to Appearance => Customize => Theme Options => Service
- Under Enable on : you can select Homepage / Frontpage, entire site or completely disable it.
- Under Select Service Layout: Select the number of columns for the layout of services.
- Under Select Content Type: You can select form Post, Page, Category, Image or Custom post type (requires essential content types plugin).
- Under Service Archive Title: Provide the name for the service.
- Under Service Archive Content : Additional details about the service.
- Finally, click on “Save & Publish”
Widget Area (Sidebar)#
Clean Portfolio Pro currently has 14 widgetized (Sidebar) areas there are: 1. Sidebar, 2. Footer Area One, 3. Footer Area Two, 4. Footer Area Three, 5. Footer Area Four. 6. WooCommerce Sidebar, 7. 404 Page Not Found Content, 8. Optional Homepage Sidebar, 9. Optional Archive Sidebar, 10. Optional Page Sidebar, 11. Optional Post Sidebar, 12. Optional Sidebar One, 13. Optional Sidebar Two and 14. Optional Sidebar Three Go to “Appearance => Widgets” or “Appearance => Customize => Widgets” in WordPress.
Widgets #
Clean Portfolio Pro has 14 Widgets to choose from. They are: 1. CT:About, 2.CT:Advertisement Codes, 3. CT:Advertisement Images, 4.CT:Featured Embeds,5. CT:Featured Images, 6. CT:Featured Pages, 7. CT:Featured Posts, 8.CT:Gallery Images, 9. CT:Galley Pages, 10. CT:Galley Posts, 11.Catch Instagram Feed Gallery & widget, 12.CT:Newsletter, 13. CT: Social Icons and 14. CT: Tag Cloud. You can add widget in widget area as per your need.
How to add Widgets in widget area? #
You can add widgets to your widget area from two location
1. Go to “Appearance => Widget”, then drag the widget to the widget area or you can click in the widget then list of widget area will appear, now you can choose desired widget area and click on “Add Widget”.
2. Go to “Appearance => Customize => Widgets”, then you can find list of widget area. Click on the any widget area and you will see “Add a Widget” option by click on it you can find list of Widget which you can add to respected widget area.
How to add “About” information in widget area(CT:About Widget)? #
This widget is used to add About Information
- Add CT:About Widget to desired widget area. More Info
- Then add “Title”, “Image Title”, “Image Url”, “Image Link”, “Image Alt Text”, “About Text”, “More Link” and “More Text” under respective fields
- You can check “Check to Open Link in new Tab/Window” option to open link in new tab
- Finally, click on “Save & Publish”
How to add “Advertisement Code” in widget area(CT:Advertisement Codes)? #
This widget is used to add Code as Advertisement.
- Add CT:Advertisement Code to desired widget area. More Info
- Add “Title”, change “Columns” and “Layout” under respective fields
- Then under “Code” you can add codes inside box
- Finally, click on “Save & Publish”
How to add “Advertisement Image” in widget area(CT:Advertisement Codes)? #
This widget is used to add Image as Advertisement.
- Add CT: Advertisement Images to desired widget area. More Info
- Add “Title”, change “Layout” and “No of Items” under respective fields
- Then under “Image Url” add Url of image, you can further add “Image Link” and “Alt Text”
- Finally, click on “Save & Publish”
How to add “Featured Embeds” in widget area(CT:Featured Embeds)? #
This widget is used to add Featured Embeds Codes.
- Add CT:Featured Embdes to desired widget area. More Info
- Add “Title”, change “Layout” and “No of Items” under respective fields
- Then under “Code” you can add codes inside box
- Finally, click on “Save & Publish”
How to add “Featured Images” in widget area(CT:Featured Images)? #
This widget is used to add Featured Images.
- Add CT:Featured Images to desired widget area. More Info
- Add “Title”, change “Layout”, “No of Items”, “Image Alignment” under respective fields
- Then under Image# add “Title”, “Image Url”, “Image Link”, “Alt Text” and “Content” in respective fields
- Finally, click on “Save & Publish”
How to add “Featured Pages” in widget area(CT:Featured Pages)? #
This widget is used add Featured Image.
- Add CT:Featured Pages to desired widget area. More Info
- Add “Title”, “Page ID”, “Layout” under respective fields
- Then under “Image Alignment”, “Image Size”, “Content Type”, “Limit content” and “More Text” you can change as required
- You can further find option to “Disable Image” and “Disable Title”
- Finally, click on “Save & Publish”
How to add “Featured Posts” in widget area(CT:Featured Posts)? #
This widget is used add Featured Image.
- Add CT:Featured Posts to desired widget area. More Info
- Add “Title”, change “Select Post From”, “No of Post”, “Order By”, “Order”, “Layout”, “Image Alignment” and “Image Size “under respective fields
- You can further change “Post Meta Info”
- Finally, click on “Save & Publish”
How to add “Gallery Images” in widget area(CT:Gallery Images)? #
This widget is used add Gallery Image.
- Add CT:Gallery Images to desired widget area. More Info
- Add “Title”, change “Layout” and “No of Items”
- Then under Image# add “Title”, “Image Url”, “Image Link”, “Alt Text” and “Content” in respective fields
- Further you can click in “Check to Open Link in new Tab/Window” to open link in new tab
- Finally, click on “Save & Publish”
How to add “Gallery Pages” in widget area(CT:Gallery Pages)? #
This widget is used to dispaly gallery page with thumbnail.
- Add CT:Gallery Pages to desired widget area. More Info
- Add “Title”, “Page ID”, change”Layout”, “Image Size”, “Content Type”, “Limit content” and “More Text”under respective fields as per required
- You can further find option to “Disable Title”
- Finally, click on “Save & Publish”
How to add “Gallery Posts” in widget area(CT:Gallery Posts)? #
This widget is used to display post with thumbnails.
- Add CT:Gallery Posts to desired widget area. More Info
- Add “Title”, change “Select Post From”, “No of Post”, “Order By”, “Order”, “Layout”, “Image Size”, “Content Type” and “More Text” under respective fields
- You can further change “Post Meta Info” and “Disable Title”
- Finally, click on “Save & Publish”
How to add “Instagram” in widget area(Catch Instagram Feed Gallery & widget)? #
This widget is used to display your latest Intagram photos
- Add Catch Instagram Feed Gallery & widget to desired widget area. More Info
- Add “Title”, “Username”, change “Number of photos”, “Instagram Image Size under respective fields
- Finally, click on “Save & Publish”
How to add “Newsletter” in widget area(CT:Newsletter)? #
This widget is used to display posts with thumbnails.
- Add CT:Newsletter to desired widget area. More Info
- Add “Title”, “Text To Show Before Form”, “Text To Show After Form”, change “Service” under respective fields
- Finally, click on “Save & Publish”
How to add “Recent Posts” in widget area(CT:Recent Posts)? #
This widget is display featured posts with thumbnails.
- Add CT:Recent Posts to desired widget area. More Info
- Add “Title”, change “No of posts”, “Image Alignment”, “Image Size” under the respective field.
- Finally, click on “Save & Publish”
How to add “Social Icon” in widget area(CT:Social Icon)? #
This widget is used to add social icons as a widget.
- Add CT:Social Icon to desired widget area. More Info
- Add “Title” under the respective field.
- Finally, click on “Save & Publish”
Layout Options #
Clean Portfolio Pro has 2 Site Layout, 4 Singular Content Layout, 4 Homepage/Archive Layout options, 3 Archive Column Layout and 4 Woocommerce Layout options to choose from “Appearance => Customize => Theme Options => Layout Options”
Site Layout
Once you are in Layout Options, you can Check the option below “Site Layout” which will set your site layout.
Singular Content Layout
Singular content layout is for singular post types like Post,Pages. There are option to choose from: i. Left Sidebar(Primary Sidebar,Content), ii. No Sidebar, iii. No Sidebar:Full Widht and iv. Right Sidebar(Content,Primary Sidebar)
Homepage/Archive Layout
This layout is for Blog/Archive Pages. There are option to choose from: i. Left Sidebar(Primary Sidebar,Content), ii. No Sidebar, iii. No Sidebar:Full Widht and iv. Right Sidebar(Content,Primary Sidebar)
Archive Column Layout
This layout option is for Selecting the number of columns to be displayed in Archive pages. There are option to choose from: i. Two Columns, ii. Three Columns and iii. Three Columns
WooCommerce Layout
Select layout for your WooCommerce pages. Option to choose from 4 Layout Options: i. Left Sidebar(Primary Sidebar,Content), ii. No Sidebar, iii. No Sidebar:Full Widht and iv. Right Sidebar(Content,Primary Sidebar)
How to Change the Excerpt Length and Continue reading Text? #
- Go to “Appearance => Customize => Theme Options => Excerpt Options”
- Type in the Excerpt Length as in, the number of words, and Continue reading Text
- Finally, click on “Save & Publish”
Comment Options #
- Go to “Appearance => Customize => Theme Options => Comment Options”
- Under “Comment Option” select desired option from Use WordPress setting, Disable in Pages and Disable Completely
- To disable note below comments box, check option “Check to Disable Notes”
- To disable website field, check option “Check to Disable Website Field”
- Finally, click on “Save & Publish”
Feed Redirect #
- For feed redirect options use Catch Web Tools Plugin=> Webmaster tools modules
- First Enable it by clicking on : Enable Webmaster Module
- Under Feed Redirect/ Custom Feeds Enter the custom feed URl and click on save changes.
Note: If you custom feed(s) are not handled by Feedblitz or Feedburner, do not use Redirect Options.
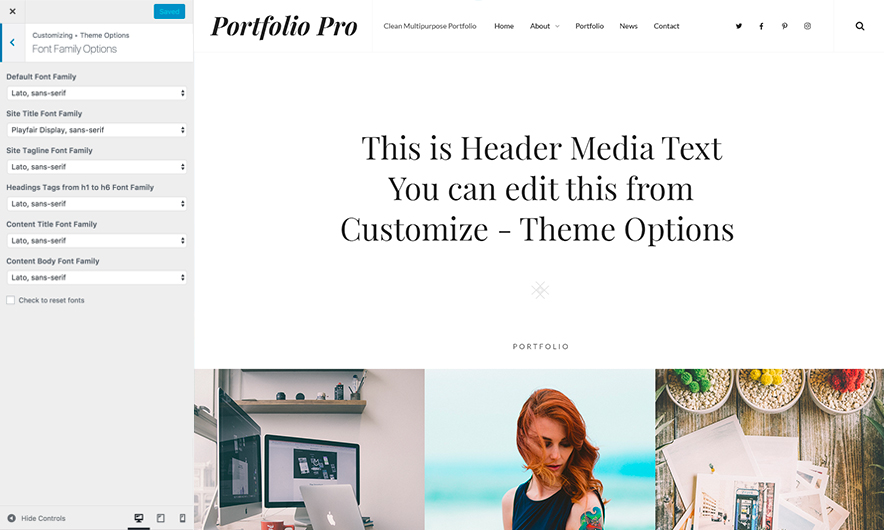
How to select different font for different sections? #

- Go to “Appearance => Customize => Theme Options => Font Family Options”
- Select desired font below each given section
- Finally, click on “Save & Publish”
How to edit Footer Content? #
- Go to “Appearance => Customize => Theme Options => Footer Editor Options”
- Under “Footer Content”, you can either add html or plain text
- Finally, click on “Save & Publish”
Note: To reset Footer Content check option “Check to reset Footer Content”
How to Set Certain Categories to Display in Homepage/Frontpage? #
- Go to “Appearance => Customize => Theme Options => Homepage/Frontpage Options”
- Then select the category you want, and you may select multiple categories by holding down the CTRL key(windows)/Command Key(Mac)
- Finally, click on “Save & Publish”
How to Disable Recent Posts in Homepage/Frontpage? #
- Go to “Appearance => Customize => Theme Options => Homepage/Frontpage Options”
- Then check on “Check to disable Recent Posts/Content on homepage” to disable Recent Post in Homepage/Frontpage
- Finally, click on “Save & Publish”
How to Disable Recent Posts in Static Homepage/Frontpage? #
- Go to “Appearance => Customize => Theme Options => Homepage/Frontpage Options”
- Then check on “Check to disable Recent Posts on Static Frontpage ” to disable Recent Post in static Homepage/Frontpage
- Finally, click on “Save & Publish”
How to Change Latest Post Title in Homepage/Frontpage? #
- Go to “Appearance => Customize => Theme Options => Homepage/Frontpage Options”
- Then Under Latest Posts Title: Enter title as desired and it will be displayed in Homepage/Frontpage
- Finally, click on “Save & Publish”
How to change Pagination Options? #
- Go to “Appearance => Customize => Theme Options => Pagination Options”
- Under Pagination Type, select desired option
- Finally, click on “Save & Publish”
How to enable/disable Scrollup feature? #
- Go to “Appearance => Customize => Theme Options => Scrollup Options”
- Check option “Check to disable Scroll Up”
- Finally, click on “Save & Publish”
How to enable/disable update notifications? #
- Go to “Appearance => Customize => Theme Options => Update Notifier”
- Check option “Check to disable update notifications” to disable and uncheck to enable
- Finally, click on “Save & Publish”
How to enable/disable Zoom, Lightbox and Slider effects for WooCommerce Product Gallery? #
- Go to “Appearance => Customize => Theme Options => WooCommerce Options”
- Check option “Check to disable Product Gallery Zoom”, to disable Product Gallery Zoom
- Check option “Check to disable Product Gallery Lightbox”, to disable Product Gallery Lightbox
- Check option “Check to disable Product Gallery Slider”, to disable Product Gallery Slider
- Finally, click on “Save & Publish”
Additional CSS #
You can add your custom CSS that will overwrite the theme CSS for further design customization through “Appearance => Customize => Additional CSS”, in your WordPress Dashboard.
Note: If you are doing heavy customization and adding lot of custom css then we recommended to build Child Theme and add it in your child theme style.css file. Read More about child theme…
Recommended Plugins
* Catch Web Tools for Webmaster Tools
* To Top
* Catch IDs
* Essential Content Type
* Contact Form 7 for Contact Form
* WooCommerce for E-commerce
* WPML for multi-language
* WP-PageNavi for Numeric Pagination
* Regenerate Thumbnails to for Regenerating Thumbnails
* Jetpack for Infinite Scroll, Gallery, Stats, Titled Gallery, Image CDN and many more
