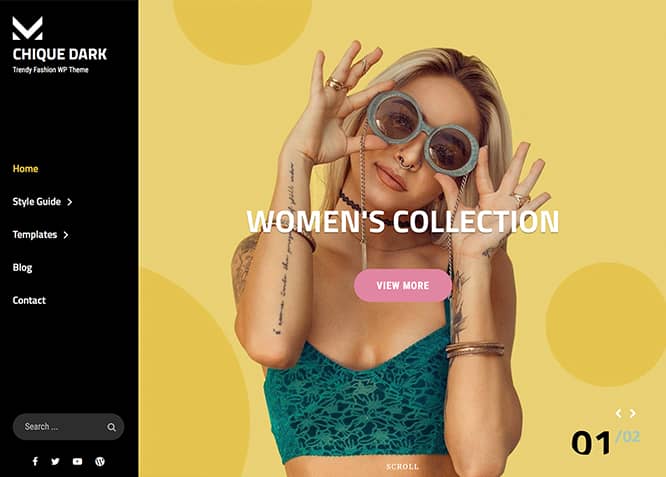
Chique Dark is a free Dark Multipurpose Fashion WordPress theme that is ideal for fashion blogs and other business websites alike. It is a child theme of Chique, a popular multipurpose fashion WordPress theme. One of the most impressive features in Chique Dark is the dark design it carries. This theme is a dark version of its parent theme, Chique. The dark design in Chique Dark makes your website elegant, bold, and visually aesthetic. It is an ideal choice for those who are into dark color schemes and want to provide their audience an eye-pleasing experience on their site. With a powerful, adaptable dark version and many highly customizable features, Chique Dark is the best dark multipurpose fashion WordPress theme that is available for absolutely free. Chique Dark comes with awesome features like Dark Color Style, Responsive Design, Featured Content, Services, Testimonials, Portfolio, Team, Hero Content, Layout Options, and many more. All of the features are highly customizable and let you fine-tune your fashion website’s look and feel to no end. Moreover, Chique Dark is translation-ready and cross-browser compatible as well.
Features
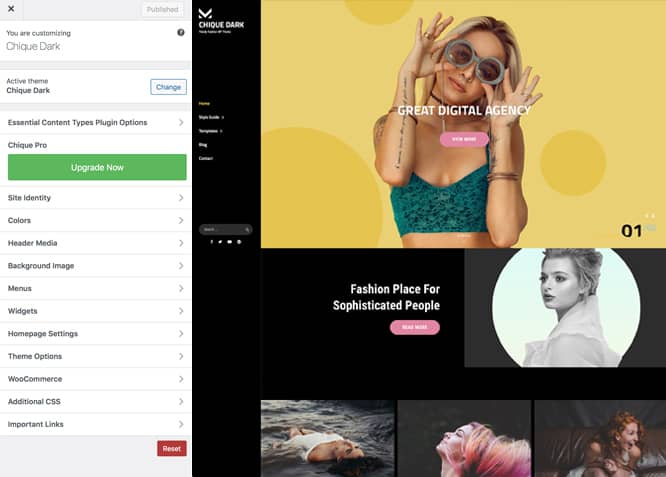
Theme Options
The most powerful feature of Catch Themes is its Theme Options which will allow you to easily customize your website with clicks. So, now you no longer need to be a designer or a programmer to build customized websites. Theme Options allow you to toggle on and off features, adjust layouts, change colors, fonts, logo, favicon, background, add social links and custom CSS.
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Featured Page Slider
Featured Page Slider is an option that is helpful to highlight noteworthy pages on your site. You can have columns of content as well as selected images set on your page slider. The fun part is, you get to decide for how long a page stays on your page before something else comes up on the slider. How will you make that happen? By exercising your control over different slide effects and their timing!
Featured Content
Featured Content allows you to highlight your recent & popular posts on your website. It can either be displayed on Homepage or the entire site. You can add your title and sub-title for featured content, select the number of featured content, display Meta, select multiple categories, and enjoy displaying your featured & recent posts.
Services
Every website owner wants the world to know about the services they provide. It allows you to place the services you provide for your customers on the spotlight. Choose to display the services in 2 to 4 columns. Display your services on the homepage only or on the entire website.
Hero Content
You can now display the best assets of your website with the Hero Content feature. The feature allows you to highlight the most important content in a fashion that is easily attention-grabbing. You can enable the hero content either on Homepage or the entire site. Hero Content - the easiest way to display your strengths.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Testimonials
People are always curious about what your goods and services are really like. Since customer testimonials are candid and not by the company promoting the product, they assist in building trust. You can display testimonials on Homepage, the entire site or disable it completely.
Portfolio
Portfolio empowers you to showcase your professional skills and accomplishments to the world at large. Display your Portfolio in an elegant manner on the Homepage/Frontpage, the entire site or you can also disable it completely if you don’t need it. An astounding way to easily display your experience, skills, talent, and expertise.
More Features
- Theme Options
- Responsive Design
- Featured Slider
- Page Templates
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Excerpt Length
- Gravatar Ready
- Localized for translations
- Custom Header / Logo
- Custom Favicon
- Custom Menu
- Custom Layout
- Custom CSS
- Support
- Hero Content
- Portfolio
- Testimonials
- Services
- Header Video
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Album | ||
| Base Color Scheme: Dark, Photography, Corporate, e-Commerce, Yellow or Gray | ||
| Color Options for various sections | ||
| Header Media | ||
| Primary Menu | ||
| Social On Header | ||
| Social On Footer | ||
| Social On Contact Info | ||
| Comment Options | ||
| Contact Info | ||
| Countdown | ||
| Event Slider | ||
| Excerpt Options | ||
| Featured content: Post | ||
| Featured content: Page | ||
| Featured content: Category | ||
| Featured content: Custom | ||
| Featured content: Custom Post Types | ||
| Featured Slider: Post | ||
| Featured Slider: Page | ||
| Featured Slider: Category | ||
| Featured Slider: Custom | ||
| Featured Video | ||
| Font Family Options | ||
| Footer Editor Options | ||
| Gallery: Post | Gallery: Page | Gallery: Categories | Header option:Vertical or Horizontal one | Hero Content: Post | Hero Content: Page | Hero Content: Custom | Hero Content: Category |
| Layout Options: Header Sidebar Width(px) | ||
| Default Layout: Right Sidebar ( Content, Primary Sidebar ) | ||
| Default Layout: Left Sidebar ( Primary Sidebar, Content ) | ||
| Default Layout: No Sidebar | ||
| Default Layout: No Sidebar: Full Width | ||
| Homepage Layout: Right Sidebar ( Content, Primary Sidebar ) | ||
| Homepage Layout: Left Sidebar ( Primary Sidebar, Content ) | ||
| Homepage Layout: No Sidebar | ||
| Homepage Layout: No Sidebar:full width | ||
| Blog/Archive Layout: Right Sidebar(Content, Primary Sidebar) | ||
| Blog/Archive Layout: Left Sidebar(Primary Sidebar,Content) | ||
| Blog/Archive Layout:No Sidebar | ||
| Blog/Archive Layout:No Sidebar:Full Width | ||
| Archive Content Layout: Show Excerpt | ||
| Archive Content Layout: Full Content | ||
| Archive Content Layout: Hide Content | ||
| Archive Meta: Posted On | ||
| Archive Meta: Author | ||
| Archive Meta: Tags | ||
| Archive Meta: Categories | ||
| Single Page/Post Image: Post Thumbnail(940*528) | ||
| Single Page/Post Image: Featured(666*499) | ||
| Single Page/Post Image: Original Image Size | ||
| WooCommerce Layout | ||
| Menu Options:Classic and Modern | ||
| Logo Slider: Post | ||
| Logo Slider: Page | ||
| Logo Slider: Category | ||
| Logo Slider: Custom | ||
| Pagination Options | ||
| Playlist | ||
| Portfolio: Post | ||
| Portfolio: Page | ||
| Portfolio: Category | ||
| Portfolio: Custom | ||
| Portfolio: Custom Post Type | ||
| Pricing: Post | ||
| Pricing: Page | ||
| Pricing: Category | ||
| Pricing: Custom | ||
| Promotion Contact | ||
| Promotion Headline: Post | ||
| Promotion Headline: Page | ||
| Promotion Headline: Category | ||
| Promotion Headline: Custom | ||
| Promotion Sale: Page | ||
| Promotion Sale: Post | ||
| Promotion Sale: Category | ||
| Promotion Sale: Custom | ||
| Reservation: Reservation Info( Left Section ) | ||
| Reservation: Reservation Form( Right Section ) | ||
| Scroll Up Options | ||
| Search Options | ||
| Services: Post | ||
| Services: Page | ||
| Services: Category | ||
| Services: Custom | ||
| Services: Custom Post Type | ||
| Skills | ||
| Stats: Post | ||
| Stats: Page | ||
| Stats: Category | ||
| Stats: Custom | ||
| Sticky Playlist | ||
| Team: Post | ||
| Team: Page | ||
| Team: Category | ||
| Team: Custom | ||
| Testimonials: Post | ||
| Testimonials: Page | ||
| Testimonials: Category | ||
| Testimonials: Custom | ||
| Testimonials: Custom Post Types | ||
| Timeline | ||
| Venue | ||
| Why Choose | ||
| Update Notifier | ||
| WPML Ready | ||
| WooCommerce Ready |
Theme Instructions
How to install theme?
Go to this link
How to update theme to the latest version?
Go to this link
Always Set Featured Images
This theme relies heavily on Featured Images. If your post is missing a Featured Image, the post image will not show up on homepage, on archived pages and on Featured Page Slider Content. Click Here to see how to add Featured Image in your Post/Page.
How to add Featured Image in Post/Page?
Go to this link.
Regenerate Thumbnails
For regenerate thumbnails got to this link
Customizer (Theme Options)
You can customize this theme using cool additional features through Customizer at “Appearance => Customize” from your WordPress Dashboard.
How to add Logo?
Go to this link
How to enable/disable Site Title and Tagline
Go to this link
How to add Site Icon (Favicon/Web Clip Icon)?
Go to this link
How to add Header Video?
Go to this link
How to add Header Image?
Go to this link
Menus
Chique Dark offers exciting Menu Options! This theme supports and recommends using “Custom Menus”. You can create Custom Menu through “Appearance => Menus” from your WordPress Dashboard.
Go to this linkto know how to add custom menu
Select Menu Locations
You can assign your custom menu in 2 different locations. You assign it either from “Appearance => Customize => Menus => Manage Location” or from “Appearance => Menus => Manage Location”
Select your menu as Primary Menu
Select your menu as social on header menu to add social links on header area
How to Change the Excerpt Length and Read More Text?
Go to this link
Featured Content
Chique Dark supports Custom Post Type(requires Essential Content Type Plugin ). For Featured Content Options, go to “Appearance => Customize => Theme Options => Featured Content”
How to use Featured Content using Custom Post Type?
Go to this link
Featured Slider
Chique Dark supports Page as featured slider. For Featured Slider Options, go to “Appearance => Customize => Theme Options =>Featured Slider”.
Go to this link
Hero Content
Chique Dark supports Page as Hero Content Options, go to “Appearance => Customize => Theme Options => Hero Content Options”.
Go to this link
How to Set Certain Categories to Display in Homepage/Frontpage?
Go to this link
Layout Options
Chique Dark has 2 Default Layout, 2 Blog/Archive Layout and 1 Single Page/Post Image Layout to choose from “Appearance => Customize => Theme Options => Layout Options”
Default Layout
Once you are in Layout Options, you can Check the option below “Default Layout Options” which will set our site layout. Further, you have the choice of selecting custom layout for individual pages and posts through “Chique Dark Options => Layout Options”, which you shall find below individual posts and pages, when you click on them for adding/editing
Homepage Layout
Homepage layout option decides layout for homepage, Chique dark has homepage layout options to choose from Right sidebar(Content, Primary Sidebar) or No sidebar. Further, you have the choice of selecting custom layout for individual pages and posts through “Template”, which you shall find below individual posts and pages, when you click on them for adding/editing
Blog/Archive Layout
Once you are in Layout Options, you can Check the option below “Blog/Archive Layout Options” which will set our site layout. Further, you have the choice of selecting custom layout for individual pages and posts through “Template”, which you shall find below individual posts and pages, when you click on them for adding/editing
How to enable/disable Scrollup feature?
Go to this link
How to change default text in search box?
Go to this link
Service
Chique Dark supports Custom Post Type as Service.
Go to this link
Testimonials
Chique Dark supports Custom Post Type as Testimonials.
Go to this link
How to change Pagination Options?
Go to this link
Widget Area (Sidebar)
Chique Dark currently has 4 widgetized (Sidebar) areas thay are: 1. Sidebar, 2. Footer One, 3. Footer Two and 4. Footer Three. Go to “Appearance => Widgets” or “Appearance => Customize => Widgets” in WordPress.
Widgets
Chique Dark supports CT: Social Icons. You can add widget in widget area as per your need.
How to add Widgets in widget area?
You can add widgets to your widget area from two location
Go to this link for more detail.
How to add “Social Icon” in widget area(CT:Social Icon)?
This widget is used to add social icons as a widget.
- Add CT:Social Icon to desired widget area. More Info
- Add “Title” under the respective field.
- Finally, click on “Save & Publish”
Additional CSS
You can add your custom CSS that will overwrite the theme CSS for further design customization through “Appearance => Customize => Additional CSS”, in your WordPress Dashboard.
Note: If you are doing heavy customization and adding lot of custom css then we recommended to build Child Theme and add it in your child theme style.css file. Read More about child theme…
Webmaster Tools
Go to this link for more detail
Recommended Plugins
* Catch Web Tools for Webmaster Tools, To Top, Catch IDs
* Essential Content Type
* Catch Dark Mode
* WP-PageNavi for Numeric Pagination
* Regenerate Thumbnails to for Regenerating Thumbnails
* Jetpack for Infinite Scroll, Gallery, Stats, Image CDN and many more
Change Log
1.1.6 (Released: December 10, 2025)
- Updated: WordPress 6.9 ready
1.1.5 (Released: June 15, 2025)
- Updated: WordPress 6.8 ready
1.1.4 (Released: June 12, 2024)
- Updated: WordPress 6.5 ready
1.1.3 (Released: February 07, 2024)
- Updated: WordPress 6.4 ready
1.1.2 (Released: November 29, 2022)
- Updated: WordPress 6.1 ready
1.1.1 (Released: September 01, 2022)
- Updated: WordPress 6.0 ready
1.1 (Released: February 10, 2022)
- Removed: Extra function chique_dark_dark_header_default_color()
- Updated: WordPress 5.9 ready
1.0.1 (Released: October 08, 2021)
- Bug Fixed: Default Header textcolor, background color and header image fix
1.0 (Released: September 21, 2021)
- Initial Release