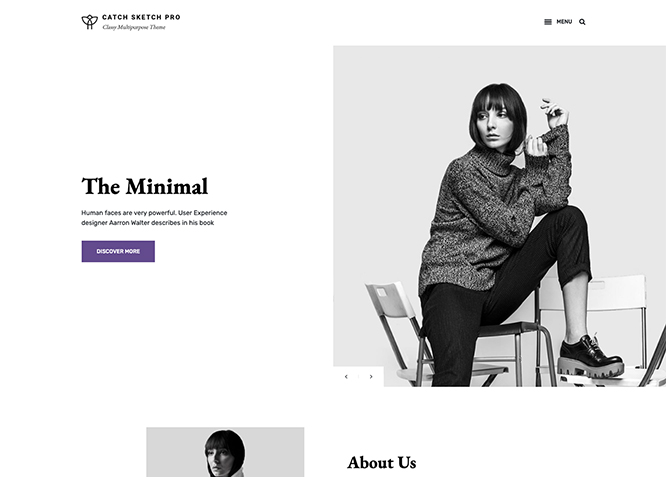
Catch Sketch Pro is an engaging premium multipurpose WordPress theme that fits perfectly for all kinds of businesses. The theme is very flexible and deliberately designed neatly to personalize your website to efficiently represent your brand, company, or organization. Catch Sketch Pro is completely responsive; a perfect pick for promoting products and services, with the ability to create a professional portfolio, social media integration, eCommerce support, and more. It comes with features like Comment Options, Contact Info, Contact Form, Gallery, Hero Content, Logo Slider, Menu Options, Portfolio, Promotion Headline, Services, Stats, Team, Testimonials, Incredible Support, WordPress Standard Codes, and more. With all of these basic features integrated into Catch Sketch Pro, you sure can create a simple and elegant website with utter ease and speed. Catch Sketch Pro is an innovative, simple yet feature-rich multipurpose WordPress theme that provides a flexible framework for any type of websites with a clean outlook. Express your thoughts and push your business to the next level with Catch Sketch Pro.
Features
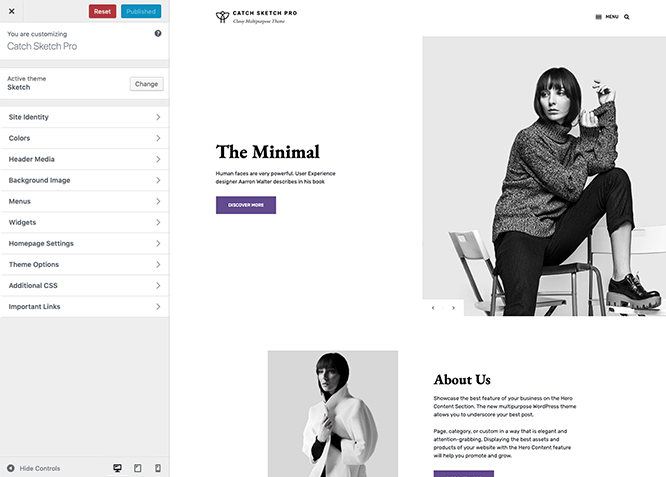
Theme Options
The most powerful feature of Catch Themes is its Theme Options which will allow you to easily customize your website with clicks. So, now you no longer need to be a designer or a programmer to build customized websites. Theme Options allow you to toggle on and off features, adjust layouts, change colors, fonts, logo, favicon, background, add social links and custom CSS.
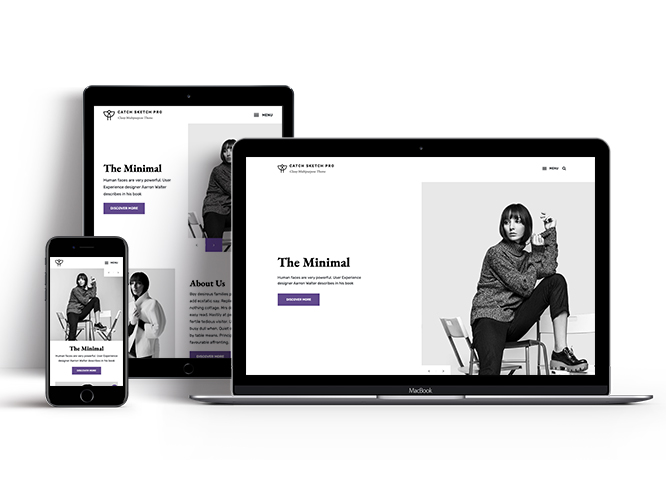
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Featured Post Slider
Featured Slider is an option that is helpful to highlight noteworthy posts on your site. You can have columns of content as well as selected images set on your post slider. The fun part is, you get to decide for how long a post stays on your page before something else comes up on the slider. How will you make that happen? By exercising your control over different slide effects and their timing!
Webmaster Tools
Webmaster Tools option helps you to minutely manage your site. Firstly, it helps to verify the site in Google, Yahoo and Bing. Additionally, whether it is something like site optimization, keeping track of your site traffic or overseeing and altering your display settings, you can call the shots for you site through Webmaster tools. These tools also allow you to add to your site Header and Footer Scripts like Google Analytics, Site Stats, Facebook, twitter and much more.
Custom Widgets
Our themes have widgetized areas commonly known as sidebar. Here, you can add up various widgets and customize their display to satisfy your unique needs.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Featured Image Slider
Featured Image Slider allows you to not only add images, but also write a description for them. If a descriptive caption would not suffice, you also have the option of providing a clickable link. This way, as per your unique needs, should you require, you can easily add a URL to your content.
Featured Page Slider
Featured Page Slider is an option that is helpful to highlight noteworthy pages on your site. You can have columns of content as well as selected images set on your page slider. The fun part is, you get to decide for how long a page stays on your page before something else comes up on the slider. How will you make that happen? By exercising your control over different slide effects and their timing!
Featured Content
Featured Content allows you to highlight your recent & popular posts on your website. It can either be displayed on Homepage or the entire site. You can add your title and sub-title for featured content, select the number of featured content, display Meta, select multiple categories, and enjoy displaying your featured & recent posts.
Services
Every website owner wants the world to know about the services they provide. It allows you to place the services you provide for your customers on the spotlight. Choose to display the services in 2 to 4 columns. Display your services on the homepage only or on the entire website.
Custom Fonts
You can choose different types of stylish and engaging fonts for your Site Title, Tagline, Headline Tags, Content Title, and Content Body. Choose the font that suits best for your website from the font family options and makes your website more striking.
Hero Content
You can now display the best assets of your website with the Hero Content feature. The feature allows you to highlight the most important content in a fashion that is easily attention-grabbing. You can enable the hero content either on Homepage or the entire site. Hero Content - the easiest way to display your strengths.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Testimonials
People are always curious about what your goods and services are really like. Since customer testimonials are candid and not by the company promoting the product, they assist in building trust. You can display testimonials on Homepage, the entire site or disable it completely.
Portfolio
Portfolio empowers you to showcase your professional skills and accomplishments to the world at large. Display your Portfolio in an elegant manner on the Homepage/Frontpage, the entire site or you can also disable it completely if you don’t need it. An astounding way to easily display your experience, skills, talent, and expertise.
Sections Sorter
Sections Sorter allows you to organize various sections on your website by manually sorting them. Simply drag and drop the sections to your desired position and display them orderly.The cool feature in this option is that you can not only rearrange the order but also can quickly edit those sections from Sections Sorter option if you want any changes.
Footer Editor
Footer Editor Options enables you to edit the content of the footer easily. You can either add HTML, plain text, or custom shortcodes which will be inserted into your theme automatically. You can use shortcodes like [the-year], [site-link] and [privacy-policy-link] for the current year, site link and privacy policy link respectively.
More Features
- Theme Options
- Responsive Design
- Featured Slider
- Webmaster Tools
- Alternative Styles
- Page Templates
- Color Options
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Excerpt Length
- Gravatar Ready
- Localized for translations
- Custom Header / Logo
- Custom Favicon
- Custom Menu
- Custom Footer
- Custom Background
- Custom Layout
- Custom Widget
- Custom Fonts
- Custom Homepage
- Custom CSS
- Support
- WooCommerce Ready
- WPML Ready
- Testimonials
- Services
- Header Video
- Featured Content
- WordPress Standard Codes
- Promotion Headline
- Sections Sorter
- Teams
- Block Based Theme
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options for various sections | ||
| Base Color Scheme: Dark, Gray and Yellow | ||
| Header Media | ||
| Primary Menu | ||
| Social on Header Top | ||
| Social on Header | ||
| Social on Footer | ||
| Social on Contact Info | ||
| Comment Options | ||
| Contant Info | ||
| Contant Form: Post | ||
| Contant Form: Page | ||
| Contant Form: Custom | ||
| Discography | ||
| Excerpt Options | ||
| Featured content: Post | ||
| Featured content: Page | ||
| Featured content: Category | ||
| Featured content: Custom | ||
| Featured content: Custom Post Types | ||
| Featured Slider: Post | ||
| Featured Slider: Page | ||
| Featured Slider: Category | ||
| Featured Slider: Custom | ||
| Featured Video | ||
| Font Family Options | ||
| Footer Editor Options | ||
| Header Top | ||
| Gallery: Post | ||
| Gallery: Page | ||
| Gallery: Category | ||
| Hero Content:Post | ||
| Hero Content: Page | ||
| Hero Content:Category | ||
| Hero Content:Custom | ||
| Site Layout: Fluid/Boxed | ||
| Default Layout: Right Sidebar ( Content, Primary Sidebar ) | ||
| Default Layout: Left Sidebar ( Primary Sidebar, Content ) | ||
| Default Layout: No Sidebar | ||
| Default Layout: No Sidebar: Full Width | ||
| Homepage Layout: Right Sidebar(Content, Primary Side) | ||
| Homepage Layout: Left Sidebar(Primary Side, Content) | ||
| Homepage Layout: No Sidebar | ||
| Homepage Layout: No Sidebar:Full Width | ||
| Homepage Post Column: 1Column | ||
| Homepage Post Column: 3Columns | ||
| Blog/Archive Layout: Right Sidebar(Content, Primary Sidebar) | ||
| Blog/Archive Layout: Left Sidebar(Primary Sidebar, Content) | ||
| Blog/Archive Layout: No Sidebar | ||
| Blog/Archive Layout: No Sidebar:Full Width | ||
| Blog/ Archive Posts Column: 1Column | ||
| Blog/Archive Posts Column: 3Columns | ||
| Archive Content Layout: Show Excerpt | ||
| Archive Content Layout: Full Content | ||
| Archive Content Layout: Hide Content | ||
| Archive Display Meta: Hide Meta | ||
| Archive Display Meta: Show Meta | ||
| Single Page/Post Image Layout: Post Thumbnail(1060*596) | ||
| Single Page/Post Image Layout: Featured(664*373) | ||
| Single Page/Post Image Layout: Original Image Size | ||
| WooCommerce Layout | ||
| Logo Slider: Page | ||
| Logo Slider: Post | ||
| Logo Slider: Category | ||
| Logo Slider: Custom | ||
| Menu Options: Classic | ||
| Menu Options: Modern | ||
| Menu Options: Enable/disable search on Primary Menu | ||
| Menu Options: Enable/disable cart on Primary | ||
| Portfolio: Page | ||
| Portfolio: Post | ||
| Portfolio: Category | ||
| Portfolio: Custom | ||
| Portfolio: Custom Post Type | ||
| Promotion Headline: Page | ||
| Promotion Headline: Post | ||
| Promotion Headline: Category | ||
| Promotion Headline: Custom | ||
| Pagination Options | ||
| Scroll Up Options | ||
| Section Sorter | ||
| Services: Post | ||
| Services: Page | ||
| Services: Category | ||
| Services: Custom | ||
| Services: Custom Post Type | ||
| Stats: Post | ||
| Stats: Page | ||
| Stats: Category | ||
| Stats: Custom | ||
| Team: Post | ||
| Team: Page | ||
| Team: Category | ||
| Team: Custom | ||
| Testimonials: Post | ||
| Testimonials: Page | ||
| Testimonials: Category | ||
| Testimonials: Custom | ||
| Testimonials: Custom Post Type | ||
| Playlist | ||
| Sticky Playlist | ||
| Update Notifier | ||
| WPML Ready | ||
| WooCommerce Ready |
Theme Instructions
#How to install theme?
Go to this link
#How to update theme to the latest version?
Go to this link
#Always Set Featured Images
This theme relies heavily on Featured Images. If your post is missing a Featured Image, the post image will not show up on homepage, on archived pages and on Featured Page Slider Content. Click Here to see how to add Featured Image in your Post/Page.
Image Sizes in px:#
Post Thumbnail
Width: 596
Height: 447
Slider Image:
Width: 950
Height: 950
Promotional Headline:
Width: 1980
Height: 711
Hero Content
Width: 440
Height: 587
Testimonial
Width: 71
Height: 71
Service
Width: 640
Height: 640
Team
Width: 236
Height: 236
Logo
Width: 216
Height: 108
Stats
Width: 85
Height: 85
Portfolio
Width: 640
Height: 999
#How to add Featured Image in Post/Page?
Go to this link.
#Regenerate Thumbnails
For regenerate thumbnails got to this link
Customizer (Theme Options) #
You can customize this theme using cool additional features through Customizer at “Appearance => Customize” from your WordPress Dashboard.
#How to add Logo?
Go to this link
#How to enable/disable Site Title and Tagline
Go to this link
#How to add Site Icon (Favicon/Web Clip Icon)?
Go to this link
#Color
Catch Sketch Pro have base color scheme and different options to choose from for each content. Options to choose from Header Text Color, Background Color, Page Background Color, Secondary Background Color, Main Text Color, Heading Text Color, Link Color, Link Hover Color, Secondary Link Color, Button Background Color, Button Text Color, Button Hover Background Color, Button Hover Text Color, Border Color, Text Color with background and Tertiary Background Color.
Go to this link
#How to add Header Video?
Go to this link
#How to add Header Image?
Go to this link
#Menus
Catch Sketch Pro offers exciting Menu Options! This theme supports and recommends using “Custom Menus”. You can create Custom Menu through “Appearance => Menus” from your WordPress Dashboard.
Go to this linkto know how to add custom menu
Select Menu Locations
You can assign your custom menu in 3 different locations. You assign it either from “Appearance => Customize => Menus => Manage Location” or from “Appearance => Menus => Manage Location”
Select Menu as Primary menu
Select Social Header top menu to display social link on header top
Select Menu as Social on Header to display social link on header
Select menu as Social on Footer to display social link on footer
Select menu as cotact Info to display social menu in contact info section
#Comment Options
Go to this link
#Contact Info
- Go to Theme Options => Customize => Contact Info
- Enable Contact Info on Homepage/Frontpage or Entire Site
- Then add Title, Description, Phone, Email, Address, Link , Map Image and Link under respective field
- Further option to open link in New Window/Tab
- Finally Save & Publish
#Events
Go to this link for Events
#How to Change the Excerpt Length and Read More Text?
Go to this link
#Featured Content
Catch Sketch Pro supports 5 featured content types to choose from: 1. Post, 2. Page, 3. Category and 4. Custom. 5.Custom Post Type(requires Essential Content Type Plugin ). For Featured Content Options, go to “Appearance => Customize => Theme Options => Featured Content”
Go to this link
#Featured Slider
Catch Sketch Pro supports 4 featured slider types they are: 1. Post , 2. Page, 3. Category and 4. Custom. For Featured Slider Options, go to “Appearance => Customize => Theme Options =>Featured Slider”.
Go to this link
#Featured Video
Catch Sketch Pro supports featured video. You can embed your video from various sites to your web site. Follow the following step to add featured video:
- Go to Appearance => Customize => Theme Options => Featured Video
- To enable featured video select option under “Enable on”, select homepage/frontpage or Enite site
- Under Video Url 1, Video Url 2 and so on add the link of video you want to feature in your website(Go to this link to see the list of site you can embed videos from)
- Finally, click on “Save & Publish”
Note:Further option to edit feaured video title, subtitle and number of featured videos
#How to select different font for different sections?
Go to this link
#How to edit Footer Content?
Go to this link
#How to add gallery in theme?
Go to this link
#Hero Content
Catch Sketch Pro supports 4 Hero Content types to choose from:1. Post , 2. Page, 3. Category and 4. Custom. For Hero Content Options, go to “Appearance => Customize => Theme Options => Hero Content Options”.
Go to this link
#How to Set Certain Categories to Display in Homepage/Frontpage?
Go to this link
#Layout Options
Catch Sketch Pro has 2 Site Layout, 4 Default Layout, 4 Homepage Layout, 3 Homepage Posts Columns, 4 Blog/Archive Layout, 3 Blog/Archive Posts Columm, 3 Archive Content Layout, 2 Archive Display Meta and 3 Single Page/Post Image to choose from “Appearance => Customize => Theme Options => Layout Options”
Default Layout
Once you are in Layout Options, you can Check the option below “Default Layout Options” which will set our site layout. Further, you have the choice of selecting custom layout for individual pages and posts through “Catch Sketch Options => Layout Options”, which you shall find below individual posts and pages, when you click on them for adding/editing
Homepage Layout
Once you are in Layout Options, you can Check the option below “Homepage Layout” which will set our site layout for Homepage Posts
Homepage Posts Columns
Once you are in Layout Options, you can Check the option below “Homepage Posts Columns” which will set our site layout for Homepage Posts Columns
Blog/Archive Layout
Once you are in Layout Options, you can Check the option below “Blog/Archive Layout” which will set our site layout for Blog and Archive page
Blog/Archive Posts Column
Once you are in Layout Options, you can Check the option below “Blog/Archive Posts Column” which will set our layout for column of blog and archive
Archive Content Layout
Once you are in Layout Options, you can Check the option below “Archive Content Layout” choose show excerpt, full content or hide content
Archive Display Meta
Once you are in Layout Options, you can Check the option below “Archive Display Meta” choose show meta or hide meta for your archive page
Single Page/Post Image Layout
Once you are in Layout Options, you can Check the option below “Single Page/Post Image Layout” which will set our posts/page image layout. Further, you have the choice of selecting Single Page/Post Image Layout for individual pages and posts through “Catch Sketch Options => Single Page/Post Image Layout”, which you shall find below individual posts and pages, when you click on them for adding/editing.
WooCommerce Layout
Select layout for your WooCommerce pages. Option to choose from 4 Layout Options: i. Left Sidebar(Primary Sidebar,Content), ii. No Sidebar, iii. No Sidebar:Full Width and iv. Right Sidebar(Content,Primary Sidebar)
#Logo Slider
Go to this link
#Menu Options
- Go to “Cutomize => Theme Options => Menu Options”
- Change menu style as “Classic” or “Modern” as per you need
- Further option to show submenu below Parent menu and enable /disable search on primary menu
#How to change Pagination Options?
Go to this link
#Portfolio
Catch Sketch Pro supports 5 Portfolio types to choose from: 1. Post , 2. Page, 3. Custom, 4. Category and 5. Custom Post Type.
Go to this link
#How to add Portfolio in Homepage/Frontpage using Essential Content Type?
Go to this link
#Promotion Headline
Go to this link
Note: Further option to change Background Image Overlay, Content Position, display content and enable/disable box design wrap test with frame
#How to add Playlist in theme?
Catch Sketch Pro supports Page, Post and Category as Sticky Playlist. Follow the following steps to add Sticky Playlist to your theme:
- Go to “Customize=> Theme Options => Sticky Playlist”
- Under Page choose the page you want to display as playlist
- To add sticky playlist, open the edit page of post, page or category you have selected, on the left hand side you will find “Add Media” button click on that Inside “Add Media” you will find Create Audio Playlist option, from there you can choose you audio to add in sticky playlist
- Finally, “Save & Publish”
#How to enable/disable Scrollup feature?
Go to this link
#How to change default text in search box?
Go to this link
#Section Sorter
Catch Sketch Pro supports section sorter.
The Sections Sorter is a feature that allows you to organize various sections on your website by manually sorting them. You can now rearrange and put forward the section that you want your visitors to see first.
You can sort the sections of your website by visiting Customize => Theme Options => Sections Sorter. Simply drag and drop the sections to your desired position and display them orderly. Also, another cool feature in this option is that you can not only rearrange the order but also can quickly edit those sections from Sections Sorter option if you want any changes.
Services #
Catch Sketch Pro supports 5 Services types to choose from: 1. Post , 2. Page, 3. Custom, 4. Category and 5. Custom Post Type.
Go to this link
id=”services”>Services #
Go to this link
Team #
Catch Sketch Pro supports 5 Services types to choose from: 1. Post , 2. Page, 3. Custom and 4. Category.
Go to this link
#Testimonials
Catch Sketch Pro supports 5 Testimonial types to choose from: 1. Post , 2. Page, 3. Custom, 4. Category and 5. Custom Post Type.
Go to this link
#How to add sticky playlist in theme?
- Go to “Customize=> Theme Options =>Sticky Playlist”
- Under “Type” choose Page, Post or Category as per you need
- If you choose “Page” as type then under “Page” choose the page you want to display as sticky playlist
- If you choose “Post” as type then under “Post” choose the post you want to display as sticky playlist
- If you choose “Category” as type then under “Category” choose the categories you want to display as sticky playlist
- To add playlist, open the edit page of post,page or category you have selected, on the left hand side you will find “Add Media” button click on that
Inside “Add Media” you will find Create Audio Playlist option, from there you can choose you audio to add in sticky playlist - Finally, “Save & Publish”
id=”testimonial-option-ect”>#How to add Testimonials in Homepage/Frontpage using Essential Content Type?
#How to add Widgets in widget area?
You can add widgets to your widget area from two location
Go to this link for more detail.
#Additional CSS
Go to this link for more detail.
#Webmaster Tools
Go to this link for more details
#Translating Your Theme with WPML
Go to this link for more detail
Recommended Plugins
* Catch Web Tools for Webmaster Tools
* To Top
* Catch IDs
* Essential Content Type
* Contact Form 7 for Contact Form
* WooCommerce for E-commerce
* WPML for multi-language
* WP-PageNavi for Numeric Pagination
* Regenerate Thumbnails to for Regenerating Thumbnails
* Jetpack for Infinite Scroll, Gallery, Stats, Titled Gallery, Image CDN and many more
Change Log
2.3.1 (Released: December 14, 2025)
- Updated: WordPress 6.9 ready
3.2 (Released: June 14, 2025)
- Added: Twitter X, Threads, Tiktok, Bluesky, Discord, Feed, Phone and Line icons
- Updated: Font Awesome to version 6.7.2
- Bug Fixed: Social widget icons issue
- Updated: WordPress 6.8 ready
3.1.2 (Released: November 22, 2024)
- Bug Fixed: WooCommerce Thumbnail for single product page
- Updated: WordPress 6.7 ready
3.1.1 (Released: June 12, 2024)
- Updated: WordPress 6.5 ready
3.1 (Released: February 05, 2024)
- Bug Fixed: Theme updater deprecation notice in PHP 8.1
- Removed: Depreciated Instagram Feed Plugin recommendation
- Updated: WordPress 6.4 ready
3.0.3 (Released: July 28, 2022)
- Bug Fixed: Category slider default order issue
- Bug Fixed: Demo Import link issue
- Updated: Google Font hosted locally (https://make.wordpress.org/themes/2022/06/18/complying-with-gdpr-when-using-google-fonts/)
3.0.2 (Released: March 26, 2022)
- Updated: Blocks and editor blocks updated
3.0.1 (Released: March 24, 2022)
- Bug Fixed: Jetack Testimonial headline and sub-headline issue
3.0 (Released: February 10, 2022)
- Bug Fixed: Pages not saving due to metabox Event Year
- Bug Fixed: Order of default category posts shown in portfolio
- Bug Fixed: Continue reading text color in Featured Content Section
- Bug Fixed: Block widget title issue
- Updated: WordPress 5.9 ready
2.3.6 (Released: December 16, 2021)
- Bug Fixed: Removed meta from single page
2.3.5 (Released: November 18, 2021)
- Updated: Demo import support
2.3.4 (Released: November 05, 2021)
- Bug Fixed: % in comments causing issue in PHP 8
- Bug Fixed: Removed extra ; from style
2.3.3 (Released: March 19, 2021)
- Added: Transition Length and Transition Delay Option
2.3.2 (Released: February 20, 2021)
- Added: Sticky Post label option
2.3.1 (Released: January 16, 2021)
- Bug Fixed: Header Media Issue
- Bug Fixed: Multi flex-height, changed to flex-height and flex-width
2.3 (Released: October 12, 2020)
- Added: Social icon support for Soundcloud, Apple and Amazon
- Updated: Header Media Title of Blog page to Page title
2.2 (Released: May 23, 2020)
- Bug Fixed: content.php heading condition
- Updated: readme.txt and style.css as per the new requirement
- Updated: Customizer reset button moved to the bottom
2.1 (Released: April 21, 2020)
- Added: Color Schemes added (Photography and E-commerce)
- Added: Collection Section
- Added: Layout option for portfolio
2.0 (Released: April 10, 2020)
- Added: New Sections Added:
- Color Schemes added (Modern, Minimal, Blog, Music, Corporate, Wedding)
- App Section
- Header Top
- Playlist Section
- Sticky Playlist Section
- Event Section
- Featured Video Section
- Discography Section
- Added: Options in Slider, promotion headline, hero, menu, testimonial and layout sections
- Added: New demos Modern, Minimal, Blog, Music, Corporate, Wedding in Catch Themes Demo Import
1.4 (Released: February 24, 2020)
- Bug Fixed: Changes button background color on editor style
- Bug Fixed: Page item dropdown button issue
- Bug Fixed: h1 HTML tag issue
- Updated: Updater support for child theme
1.3 (Released: November 21, 2019)
- Added: Requires PHP block in readme file
- Bug Fixed: Escaping issue in excerpt more text
1.2 (Released: November 15, 2019)
- Bug Fixed: Section Sorter Compatibility issue with WordPress 5.3
1.1 (Released: October 22, 2019)
- Added: Automatic Update using license key
- Bug Fixed: margin of heading issue
- Removed: Demo Importer file
1.0.1 (Released: August 28, 2019)
- Bug Fixed: Tag link Spell wrong issue
- Updated: Header Media Code
1.0 (Released: August 23, 2019)
- Initial Release
Satisfaction Guarantee
We make sure our customers are fully satisfied with our WordPress themes and meet their expectations. If you are not satisfied with your purchase, you are entitled to our 30-Day 100% Money Back Guarantee. No risks, Buy with Confidence!