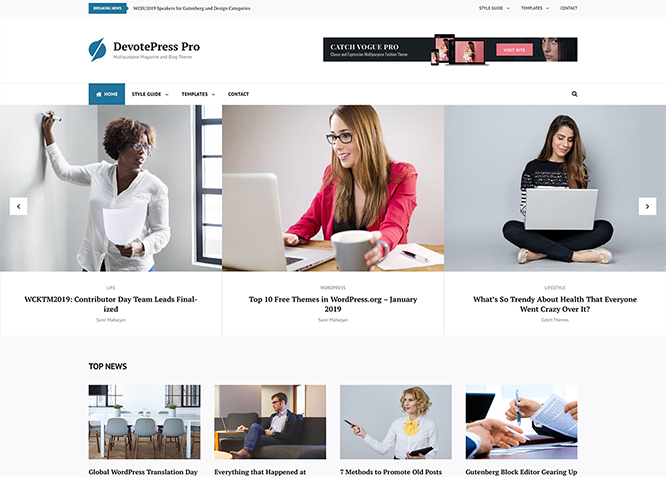
DevotePress Pro is a clean, simple, and elegant premium multipurpose magazine and blog WordPress theme that is extremely responsive and flexible to customize. Our online media portal, DevotePress, is actually what inspired us to craft the theme of the same name. This online publication covers everything and anything related to WordPress. DevotePress Pro provides the audience with ultra-easy navigation and a superior user experience. It provides a clean layout, making your website eye-pleasing and visually aesthetic. It comes with features like Ads Section, Featured Two Columns, Featured Video, Header Highlights, Header Top Options, Interview, Menu Options, News Ticker, Portfolio, Promotion Headline, Scrolling, Service, Team, Top Reads, Trending, Two Columns, and more. All of these features are sure to lift your blog up and make it exclusive. Since it is a multipurpose theme, it is suited for websites of any kind. DevotePress Pro is a combination of simplicity, clarity, and ease of access, everything that a visitor would want from a decent magazine or blog. To top it all, the theme is translation-ready.
Features
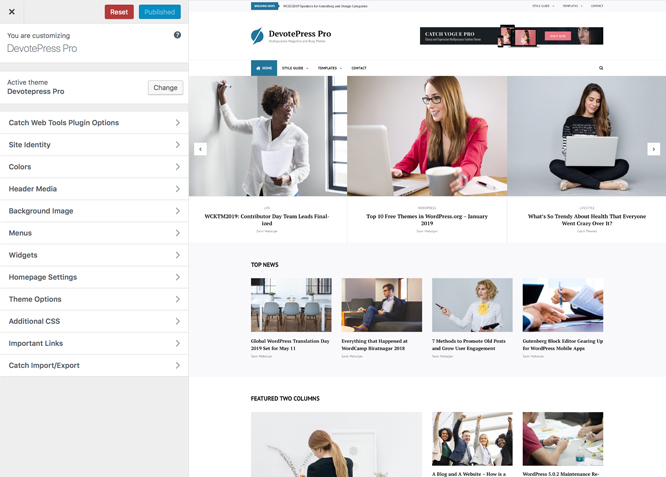
Theme Options
The most powerful feature of Catch Themes is its Theme Options which will allow you to easily customize your website with clicks. So, now you no longer need to be a designer or a programmer to build customized websites. Theme Options allow you to toggle on and off features, adjust layouts, change colors, fonts, logo, favicon, background, add social links and custom CSS.
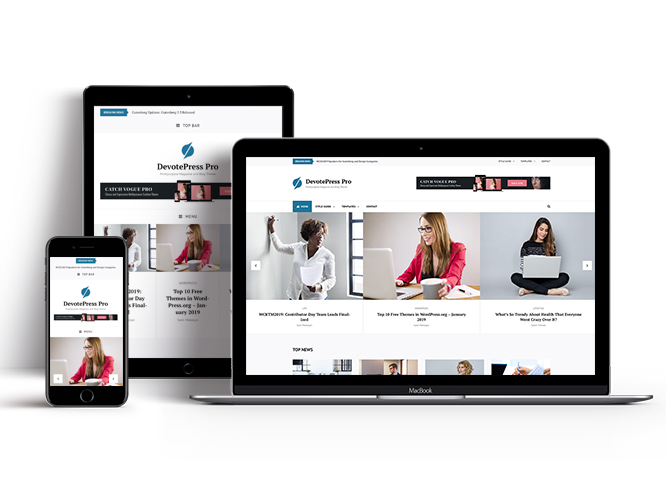
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Featured Post Slider
Featured Slider is an option that is helpful to highlight noteworthy posts on your site. You can have columns of content as well as selected images set on your post slider. The fun part is, you get to decide for how long a post stays on your page before something else comes up on the slider. How will you make that happen? By exercising your control over different slide effects and their timing!
Webmaster Tools
Webmaster Tools option helps you to minutely manage your site. Firstly, it helps to verify the site in Google, Yahoo and Bing. Additionally, whether it is something like site optimization, keeping track of your site traffic or overseeing and altering your display settings, you can call the shots for you site through Webmaster tools. These tools also allow you to add to your site Header and Footer Scripts like Google Analytics, Site Stats, Facebook, twitter and much more.
Custom Widgets
Our themes have widgetized areas commonly known as sidebar. Here, you can add up various widgets and customize their display to satisfy your unique needs.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Featured Image Slider
Featured Image Slider allows you to not only add images, but also write a description for them. If a descriptive caption would not suffice, you also have the option of providing a clickable link. This way, as per your unique needs, should you require, you can easily add a URL to your content.
Featured Page Slider
Featured Page Slider is an option that is helpful to highlight noteworthy pages on your site. You can have columns of content as well as selected images set on your page slider. The fun part is, you get to decide for how long a page stays on your page before something else comes up on the slider. How will you make that happen? By exercising your control over different slide effects and their timing!
Featured Content
Featured Content allows you to highlight your recent & popular posts on your website. It can either be displayed on Homepage or the entire site. You can add your title and sub-title for featured content, select the number of featured content, display Meta, select multiple categories, and enjoy displaying your featured & recent posts.
Services
Every website owner wants the world to know about the services they provide. It allows you to place the services you provide for your customers on the spotlight. Choose to display the services in 2 to 4 columns. Display your services on the homepage only or on the entire website.
Custom Fonts
You can choose different types of stylish and engaging fonts for your Site Title, Tagline, Headline Tags, Content Title, and Content Body. Choose the font that suits best for your website from the font family options and makes your website more striking.
Hero Content
You can now display the best assets of your website with the Hero Content feature. The feature allows you to highlight the most important content in a fashion that is easily attention-grabbing. You can enable the hero content either on Homepage or the entire site. Hero Content - the easiest way to display your strengths.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Testimonials
People are always curious about what your goods and services are really like. Since customer testimonials are candid and not by the company promoting the product, they assist in building trust. You can display testimonials on Homepage, the entire site or disable it completely.
Portfolio
Portfolio empowers you to showcase your professional skills and accomplishments to the world at large. Display your Portfolio in an elegant manner on the Homepage/Frontpage, the entire site or you can also disable it completely if you don’t need it. An astounding way to easily display your experience, skills, talent, and expertise.
Sections Sorter
Sections Sorter allows you to organize various sections on your website by manually sorting them. Simply drag and drop the sections to your desired position and display them orderly.The cool feature in this option is that you can not only rearrange the order but also can quickly edit those sections from Sections Sorter option if you want any changes.
Footer Editor
Footer Editor Options enables you to edit the content of the footer easily. You can either add HTML, plain text, or custom shortcodes which will be inserted into your theme automatically. You can use shortcodes like [the-year], [site-link] and [privacy-policy-link] for the current year, site link and privacy policy link respectively.
More Features
- Theme Options
- Responsive Design
- Featured Slider
- Webmaster Tools
- Alternative Styles
- Page Templates
- Color Options
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Excerpt Length
- Gravatar Ready
- Localized for translations
- Custom Header / Logo
- Custom Favicon
- Custom Menu
- Custom Footer
- Custom Background
- Custom Layout
- Custom Widget
- Custom Fonts
- Custom Shortcodes
- Custom Homepage
- Custom CSS
- Support
- WooCommerce Ready
- WPML Ready
- Hero Content
- Portfolio
- Testimonials
- News Ticker
- Services
- Header Video
- Clean Header
- Full HD Screens
- Featured Content
- WordPress Standard Codes
- Sections Sorter
- Teams
- Trending
- Top Reads
- Scrolling
- News Ticker
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options for various sections | ||
| Base Color Scheme: Dark, Red, Gray, Yellow, Sports and Fashion | ||
| Header Media | ||
| Header Top Menu | ||
| Social Top Menu | ||
| Header Right Menu | ||
| Social Header Right Menu | ||
| Primary Menu | ||
| Social Primary Menu | ||
| Footer | ||
| Social Footer | ||
| News Ticker Menu | ||
| Ads Section | ||
| Comment Options | ||
| Excerpt Options | ||
| Featured content: Post | ||
| Featured content: Page | ||
| Featured content: Category | ||
| Featured content: Custom | ||
| Featured content: Custom Post Types | ||
| Featured Slider: Post | ||
| Featured Slider: Page | ||
| Featured Slider: Category | ||
| Featured Slider: Custom | ||
| Featured Two Columns: Page | ||
| Featured Two Columns: Post | ||
| Featured Two Columns: Category | ||
| Featured Two Columns: Custom | ||
| Featured Two Columns: Tags | ||
| Featured Video | ||
| Font Family Options | ||
| Footer Editor Options | ||
| Header Top Options | ||
| Hero Content:Post | ||
| Hero Content: Page | ||
| Hero Content:Category | ||
| Hero Content:Custom | ||
| Hero Content:Tags | ||
| Interview: Page | ||
| Interview: Post | ||
| Interview: Page | ||
| Interview: Category | ||
| Interview: Custom | ||
| Interview: Tags | ||
| Site Layout: Boxed/Fluid | ||
| Default Layout: Right Sidebar ( Content, Primary Sidebar ) | ||
| Default Layout: Left Sidebar ( Primary Sidebar, Content ) | ||
| Default Layout: No Sidebar | ||
| Default Layout: No Sidebar: Full Width | ||
| Homepage/Archive Layout: Right Sidebar(Content, Primary Sidebar) | ||
| Homepage/Archive Layout: Left Sidebar(Primary Sidebar,Content) | ||
| Homepage/Archive Layout:No Sidebar | ||
| Homepage/Archive Layout:Full Width | ||
| Archive Content Layout: Show Excerpt(Image Left) | ||
| Archive Content Layout: Show Excerpt(Image Right) | ||
| Archive Content Layout: Show Excerpt(Image Top) | ||
| Archive Content Layout: Show Full Content(Image Top) | ||
| Archive Content Layout: Show Full Content(No Featured Image) | ||
| Single Page/Post Image Layout: Post Thumbnail | ||
| Single Page/Post Image Layout: Slider Image Size(1920*822) | ||
| Single Page/Post Image Layout: Original Image Size | ||
| WooCommerce Layout | ||
| Menu Options: enable/disable Primary menu | ||
| Menu Options: enable/disable home button on Primary menu | ||
| Menu Options: enable/disable Search on Primary menu | ||
| Menu Options: enable/disable Header Right Menu | ||
| Menu Options:edit Header Top Mobile Menu Label | ||
| Menu Options: edit Header Right Mobile Menu Label | ||
| Menu Options: edit Header Top Mobile Menu Label | ||
| News Ticker: Page | ||
| News Ticker: Post | ||
| News Ticker: Category | ||
| News Ticker: Custom | ||
| News Ticker: Tags | ||
| Portfolio: Page | ||
| Portfolio: Post | ||
| Portfolio: Category | ||
| Portfolio: Custom | ||
| Portfolio: Custom Post Type | ||
| Portfolio: Tags | ||
| Promotion Headline: Page | ||
| Promotion Headline: Post | ||
| Promotion Headline: Category | ||
| Promotion Headline: Image | ||
| Promotion Headline: Tags | ||
| Pagination Options | ||
| Scrolling: Post | ||
| Scrolling: Page | ||
| Scrolling: Category | ||
| Scrolling: Custom | ||
| Scrolling: Tags | ||
| Scroll Up Options | ||
| Section Sorter | ||
| Services: Post | ||
| Services: Page | ||
| Services: Category | ||
| Services: Image | ||
| Services: Custom Post Type | ||
| Services: Tags | ||
| Team: Post | ||
| Team: Page | ||
| Team: Category | ||
| Team: Custom | ||
| Team: Tags | ||
| Testimonials: Post | ||
| Testimonials: Page | ||
| Testimonials: Category | ||
| Testimonials: Custom | ||
| Testimonials: Custom Post Type | ||
| Testimonials: Tags | ||
| Top Reads: Post | ||
| Top Reads: Page | ||
| Top Reads: Category | ||
| Top Reads: Custom | ||
| Top Reads: Tags | ||
| Trending: Post | ||
| Trending: Page | ||
| Trending: Category | ||
| Trending: Custom | ||
| Trending: Tags | ||
| Two Columns: Section One | ||
| Two Columns: Section Two | ||
| Update Notifier | ||
| WPML Ready | ||
| WooCommerce Ready |
Theme Instructions
#How to install theme?
Go to this link
#How to update theme to the latest version?
Go to this link
#Always Set Featured Images
This theme relies heavily on Featured Images. If your post is missing a Featured Image, the post image will not show up on homepage, on archived pages and on Featured Page Slider Content. Click Here to see how to add Featured Image in your Post/Page.
Image Sizes in px:#
Post Thumbnail
Width: 1400
Height: 787
Slider:
Width: 1920
Height: 822
Hero Content
Width: 730
Height: 547
Featured(Featured Slider 3 Columns, Highlight Section, Secound Image, Team Portfolio, Featured Content, Services, Scrolling, Top Reads, Featured Two colurm except first, Excerpt First Image, Services
Width: 640
Height: 427
Testimonial
Width: 100
Height: 100
Header Highlight Section First Image
Width: 768
Height: 512
Excerpt Image Left and right, top reads
Width: 200
Height: 133
#How to add Featured Image in Post/Page?
Go to this link.
#Regenerate Thumbnails
For regenerate thumbnails got to this link
Customizer (Theme Options) #
You can customize this theme using cool additional features through Customizer at “Appearance => Customize” from your WordPress Dashboard.
#How to add Logo?
Go to this link
#How to enable/disable Site Title and Tagline
Go to this link
#How to add Site Icon (Favicon/Web Clip Icon)?
Go to this link
#Color
DevotePress Pro have base color scheme and different options to choose from for each content. Options to choose from Header Text Color, Background Color, Page Background Color, Secondary Background Color, Main Text Color, Button Text Color, Button Text Hover Color, Button Background Color, Button Hover Background Color, Link Color, Link Hover Color, Heading Text Color, Tertiary Background Color, Text Color With Background, Border Color and Slider Controller and Tertiary Text Color
Go to this link
#How to add Header Video?
Go to this link
#How to add Header Image?
Go to this link
#Menus
DevotePress Pro offers exciting Menu Options! This theme supports and recommends using “Custom Menus”. You can create Custom Menu through “Appearance => Menus” from your WordPress Dashboard.
Go to this linkto know how to add custom menu
Select Menu Locations
You can assign your custom menu in 8 different locations. You assign it either from “Appearance => Customize => Menus => Manage Location” or from “Appearance => Menus => Manage Location”
Select Header Top menu to display menu in header top
Select Social Top menu to display as social menu in top
Select Header Right menu to display menu as header right
Select your menu as Social Header Right
Select your menu as Social on Primary Menu
Select your menu as Social on Social Primary
Select Footer Menu
Social Footer Menu to display social menu in footer
#Ad Section
DevotePress supports Ad section in theme, Ad section is added through Widget. Here are the steps to display ad section in your theme
- Go to “Cutomize=> Widget”
- There you can find Ad Section1 to AdSection5
- Select the section where you want to display your add then click on “Add a Widget”
- Then Go to “Theme Option=> Ad Section” option there you can find Enable Ad section from Section 1 to 5
- You can enable/disable ad section or other option inside each drop down as per your need
- Finally, Save and Publish
#Comment Options
Go to this link
#How to Change the Excerpt Length and Read More Text?
Go to this link
#Featured Content
DevotePress Pro supports 5 featured content types to choose from: 1. Post, 2. Page, 3. Category, 4. Custom. 5. Tags and 6.Custom Post Type(requires Essential Content Type Plugin ). For Featured Content Options, go to “Appearance => Customize => Theme Options => Featured Content”
Go to this link
#Featured Slider
DevotePress Pro supports 4 featured slider types they are: 1. Post , 2. Page, 3. Category, 4. Custom and 5.Tags. For Featured Slider Options, go to “Appearance => Customize => Theme Options =>Featured Slider”.
Further option to change Nav arrows, Nav dots, Auto Play and Loop(Last to first)
Go to this link
#Featured Two Columns
DevotePress Pro supports 4 Featured Two Columns types to choose from they are: 1. Post , 2. Page, 3. Category, 4. Custom and 5.Tags. For Featured Two Columns Options, go to “Appearance => Customize => Theme Options =>Featured Two Columns”.
- Enable Featured Two Columns by click option under “Enable On”, entire site or homepage/frontpage
- Then under “Type” choose Post, Page, Category or Custom as per your need
- If you choose “Type” as Post, choose post under Post #1, Post#2 or so on to display your post as Featured Two Columns
- If you choose “Type” as Page, choose page under Page 1, Page 2 or so on to display your page as Featured Two Columns
- If you choose “Type” as Category, choose category under “Select Categories” drop down to display your categories as Featured Two Columns
- If you choose “Type” as Custom, choose Image, edit Link, Title, Subtitle, Content, More Link Button Link under respective headings to display your custom data as Featured Two Columns
- If you choose “Type” as Tags, choose tag under “Select Tags” drop down to display your categories as Featured Two Columns
- Further option to change Title, Description of Featured Two Columns and Headline Bottom Border, option to change number of items to be displayed
- Finally, click on “Save & Publish”
#Featured Video
DevotePress Pro allow you to add 20 feaured videos URL. For Featured video “Go to Customize=> Theme Options=> Featured Video”
- Enable Featured Two Columns by click option under “Enable On”, entire site or homepage/frontpage
- Under No of Featured Video(Save and refresh the page if No. of Featured Video is changed (Max no of Featured Video is 20)
- Then Under Video Url1, Video Url2 and so on add the link of video you want to showcase as featured video
- Finally, click on “Save & Publish”
#How to select different font for different sections?
Go to this link
#How to edit Footer Content?
Go to this link
#Hero Content
DevotePress Pro supports 4 Hero Content types to choose from:1. Post , 2. Page, 3. Category, 4. Custom and 5. Tags. For Hero Content Options, go to “Appearance => Customize => Theme Options => Hero Content Options”.
Go to this link
#How to add Header Highlights?
DevotePress Pro supports header highlights types to choose from they are: 1. Post , 2. Page, 3. Category, 4. Custom and 5. Tags. For Header Highlights Options, go to “Appearance => Customize => Theme Options => Header Highlights.”
- Enable Header Highlights on Homepage/Frontpage or Entire Site
- Then under “Type” choose Post, Page, Category or Custom as per your need
- If you choose “Type” as Post, choose post under Post 1, Post 2 or so on to display your post as Header Highlights
- If you choose “Type” as Page, choose page under Page 1, Page 2 or so on to display your page as Header Highlights
- If you choose “Type” as Category, choose category under “Select Categories” drop down to display your categories as Header Highlights
- If you choose “Type” as Tags, choose category under “Select Tags” drop down to display your categories as Header Highlights
- If you choose “Type” as Custom, choose Image, edit Link, Title, Subtitle, Content, More Link Button Link under respective headings to display your custom data as Header Highlights
- Further option to change headline, sub-headline, headline bottom border, number of items
- Finally, click on save and publish
#How to add Header Top Options?
- Go to “Customize=> Theme Options=> Header Top Options”
- Add “Email”, “Phone” and “Address”
- Further option to enable/disable header top, enable/disable search and enable/disable date
- Finally, click on save and publish
#How to Set Certain Categories to Display in Homepage/Frontpage?
Go to this link
#Layout Options
DevotePress Pro has 2 Site Layout, 4 Default Layout, 4 Archive Layout, 3 Homepage Posts Content Alignment, 2 Homepage Post Content Background, 4 Archive Content Layout, 4 Single Page/Post Image Layout and 4 Woocommerce Layout options image layout to choose from “Appearance => Customize => Theme Options => Layout Options”
Site Layout
Once you are in Layout Options, you can Check the option below “Site Layout” which will set your site layout.
Default Layout
Once you are in Layout Options, you can Check the option below “Default Layout Options” which will set our site layout. Further, you have the choice of selecting custom layout for individual pages and posts through “DevotePress Options => Layout Options”, which you shall find below individual posts and pages, when you click on them for adding/editing
Homepage/Archive Layout
Once you are in Layout Options, you can Check the option below “Homepage/Archive Layout” which will set our site layout for Homepage Posts
Archive Content Layout
Once you are in Layout Options, you can Check the option below “Archive Content Layout” which will set our layout for Archive Page. Further, you have the choice of selecting custom layout for individual pages and posts through “DevotePress Options => Layout Options”, which you shall find below individual posts and pages, when you click on them for adding/editing
Single Page/Post Image Layout
Once you are in Layout Options, you can Check the option below “Single Page/Post Image Layout” which will set our posts/page image layout. Further, you have the choice of selecting Single Page/Post Image Layout for individual pages and posts through “DevotePress Options => Single Page/Post Image Layout”, which you shall find below individual posts and pages, when you click on them for adding/editing.
WooCommerce Layout
Select layout for your WooCommerce pages. Option to choose from 4 Layout Options: i. Left Sidebar(Primary Sidebar,Content), ii. No Sidebar, iii. No Sidebar:Full Width and iv. Right Sidebar(Content,Primary Sidebar)
#Menu Options
Menu Option allows you to change menu labels.
- Go to”Appearance => Customize => Theme Options => Menu Options”
- Under “Header Top Mobile Menu Label”, “Header Right Mobile Menu Label” and “Primary Mobile Menu Label” change lable as per your need
- Further option to enable/disable Primary Menu, enable/disable home button on Primary menu, enable/disable home button on Primary Menu, enable/disable search on Primary Menu and enable/disable search in Header Right Menu
- Finally, Save and Publish
#News Ticker
Go to this link
Further option to change nav arrows, autoplay, loop(last to first), transition timeout
#How to change Pagination Options?
Go to this link
#Portfolio
DevotePress Pro supports 5 Portfolio types to choose from: 1. Post , 2. Page, 3. Custom, 4. Category, 5. Custom Post Type and 6. Tags.
Go to this link
#How to add Portfolio in Homepage/Frontpage using Essential Content Type?
Go to this link
#Promotion Headline
Go to this link
Note: Further option to change Background Image Overlay, Content Position, display content and enable/disable box design wrap test with frame
#How to add Scrolling?
DevotePress support scrolling option, thisfeature allows you to display the news and information in a way that is constantly changing; side by side scrolling—sliders alike. You can select scrolling type as: 1.Post, 2.Page, 3.Category and 4.Custom
- Go to “Appearence => Customize => Theme Options => Scrolling”
- If you choose “Type” as Post, choose post under Post 1, Post 2 or so on to display your post as Scrolling
- If you choose “Type” as Page, choose page under Page 1, Page 2 or so on to display your page as Scrolling
- If you choose “Type” as Category, choose category under “Select Categories” drop down to display your categories as Scrolling
- If you choose “Type” as Custom, choose Image, edit Link, Title, Subtitle, Content, More Link Button Link under respective headings to display your custom data as Scrolling
- If you choose “Type” as Tags, choose tag under “Select Tags” drop down to display your categories as Scrolling
- Further option to change sub-title, enable/disable nav arrows, enable/disable nav dots, enable/disable autoplay, enable/disable loop(Last to first), Transition timeout, number of items, display content and display meta
- Finally, click on save and publish
#How to enable/disable Scrollup feature?
Go to this link
#How to change default text in search box?
Go to this link
#Section Sorter
DevotePress Pro supports section sorter.
The Sections Sorter is a feature that allows you to organize various sections on your website by manually sorting them. You can now rearrange and put forward the section that you want your visitors to see first.
You can sort the sections of your website by visiting Customize => Theme Options => Sections Sorter. Simply drag and drop the sections to your desired position and display them orderly. Also, another cool feature in this option is that you can not only rearrange the order but also can quickly edit those sections from Sections Sorter option if you want any changes.
Services #
DevotePress Pro supports 5 Services types to choose from: 1. Post , 2. Page, 3. Custom, 4. Category, 5. Custom Post Type and Tags.
Go to this link
#How to add service in theme?
Go to this link
Team #
DevotePress Pro supports 5 Services types to choose from: 1. Post , 2. Page, 3. Custom, 4. Category and Tags.
Go to this link
#Testimonials
DevotePress Pro supports 5 Testimonial types to choose from: 1. Post , 2. Page, 3. Custom, 4. Category, 5. Custom Post Type and 6. Tags.
Go to this link
#How to add Testimonials in Homepage/Frontpage using Essential Content Type?
Go to this link
#Top Reads
DevotePress Pro supports top reads, there might be some news, gossips, or information which a large number of the audience might enjoy reading. Those type of articles can be featured in the Top Reads section. Use your Top Reads section wisely; it can help you attract many new visitors.
You can choose the Top Reads content type from Post, Page, Category, or Custom. There are also a number of other customization options available which are described below.
- “Appearence => Customize => Theme Options => Top Reads”
- If you choose “Type” as Post, choose post under Post 1, Post 2 or so on to display your post as Top Read
- If you choose “Type” as Page, choose page under Page 1, Page 2 or so on to display your page as Top Read
- If you choose “Type” as Category, choose category under “Select Categories” drop down to display your categories as Top Read
- If you choose “Type” as Custom, choose Image, edit Link, Title, Subtitle, Content, More Link Button Link under respective headings to display your custom data as Top Read
- If you choose “Type” as Tags, choose tag under “Select Tags” drop down to display your categories as Top Read
- Further option to change title, sub-title, title bottom border, number of items and meta
- Finally, click on save and publish
#Trending
DevotePress supports treading section, trending section is quite similar to the Top Reads section. It allows you to display the content that is currently on “Trending”. The section is important to showcase the trending posts and information and equal your pace with all the latest happenings.
You can choose trending types from: 1.Page, 2.Post, 3.Category, 4. Custom and 5. Tags
- “Appearence => Customize => Theme Options => Trending”
- If you choose “Type” as Post, choose post under Post 1, Post 2 or so on to display your post as Trending
- If you choose “Type” as Page, choose page under Page 1, Page 2 or so on to display your page as Trending
- If you choose “Type” as Category, choose category under “Select Categories” drop down to display your categories as Trending
- If you choose “Type” as Custom, choose Image, edit Link, Title, Subtitle, Content, More Link Button Link under respective headings to display your custom data as Trending
- If you choose “Type” as tags, choose tag under “Select Tags” drop down to display your categories as Trending
- Further option to change title, sub-title, headline bottom border, edit content layout and meta
- Finally, click on save and publish
#Two Columns
The Two Columns section allows you to display the content (post, page, category, or custom) in two different columns named as section one and two. You can choose the content type for both sections separately.
- “Appearence => Customize => Theme Options => Two columns”
- Under Section One enable the section by choosing Entire site or Homepage/Frontpage
- Under Type choose Page, Post, Category, Tags or Custom that you want to show as Section One
- Further option to choose title bottom border, number of content, section one title
- Then for Section Two enable the section by choosing Entire site or Homepage/Frontpage
- Under Type choose Page, Post, Category, Tags or Custom that you want to show as Section One
- Further option to choose title bottom border, number of content, section one title
- Finally, save and publish
#How to add Widgets in widget area?
You can add widgets to your widget area from two location
Go to this link for more detail.
#Additional CSS
Go to this link for more detail.
#Webmaster Tools
Go to this link for more detail
#Translating Your Theme with WPML
Go to this link for more detail
Recommended Plugins
* Catch Web Tools for Webmaster Tools
* To Top
* Catch IDs
* Essential Content Type
* Contact Form 7 for Contact Form
* WooCommerce for E-commerce
* WPML for multi-language
* WP-PageNavi for Numeric Pagination
* Regenerate Thumbnails to for Regenerating Thumbnails
* Jetpack for Infinite Scroll, Gallery, Stats, Titled Gallery, Image CDN and many more
Change Log
2.0.1 (Released: December 15, 2025)
- Bug Fixed: Deprecated Function WP_Dependencies-add_data() warning after WordPress update 6.9
- Updated: WordPress 6.9 ready
2.0 (Released: August 21, 2025)
- Added: TikTok, Twitter X, Bluesky, Bandcamp, Threads, Tel, Xing, Fetlife, Etsy and Telegram icons
- Updated: Theme license notice
- Updated: Admin about CSS for changelog
- Updated: WordPress 6.8 ready
1.5.2 (Released: June 13, 2024)
- Updated: WordPress 6.5 ready
1.5.1 (Released: March 08, 2024)
- Bug Fixed: Theme updater deprecation notice in PHP 8.1
- Removed: Depreciated Instagram Feed Plugin recommendation
- Updated: WordPress 6.4 ready
1.5 (Released: October 04, 2023)
- Bug Fixed: Theme updater deprecation notice in PHP 8.1
- Bug Fixed: Removed unnecessary comment code in custom-header.php
- Updated: WordPress 6.3 ready
1.4.5 (Released: August 14, 2022)
- Bug Fixed: Category slider default order issue
- Bug Fixed: Demo Import link issue
- Updated: Google Font hosted locally (https://make.wordpress.org/themes/2022/06/18/complying-with-gdpr-when-using-google-fonts/)
1.4.4 (Released: February 14, 2022)
- Updated: WordPress 5.9 ready
1.4.3 (Released: November 19, 2021)
- Updated: Demo import support
1.4.2 (Released: November 09, 2021)
- Bug Fixed: % in comments causing issue in PHP 8
- Bug Fixed: Removed extra ; from function.js script
1.4.1 (Released: January 08, 2021)
- Bug Fixed: Header Image issue
- Bug Fixed: Multi flex-height, changed to flex-height and flex-width
1.4 (Released: September 30, 2020)
- Updated: Updater support for child theme
- Updated: Customizer reset button moved to the bottom
1.3.3 (Released: January 17, 2020)
- Replaced: Theme name reference devotepress to DevotePress
1.3.2 (Released: November 20, 2019)
- Bug Fixed: WP_ERROR issue in Two Columns Tags type
1.3.1 (Released: November 15, 2019)
- Bug Fixed: Section Sorter Compatibility issue with WordPress 5.3
- Bug Fixed: Multi Category Sanitization issue
1.3 (Released: October 22, 2019)
- Added: Automatic Updates using license key
- Bug Fixed: removing extra closing symbol in svg-icons.svg file
- Bug Fixed: explode() expects parameter 2 to be string in section sorter
1.2 (Released: August 12, 2019)
- Added: Catch Themes Demo import plugin support
- Bug Fixed: Code tag font-size issue fixed in editor-style
- Bug Fixed: Updating To Pro iframe issue in admin section
- Bug Fixed: JS masonry unnecessary codes removed
- Bug Fixed: Advertisement image alignment issue
- Bug Fixed: Recent blog and site title spacing issue
- Bug Fixed: Navigation active color issue
- Bug Fixed: Newsletter spacing issue
- Bug Fixed: Feature video section CSS update
- Bug Fixed: Keyboard navigation accessibility issue
1.1 (Released: June 14, 2019)
- Added: German translation de_DE.po and de_DE.mo (By Frank Zoechling)
- Updated: Animation for social icons in footer and widgets
- Updated: Line height of headings in blog and slider
- Bug Fixed: News ticker border issue in mobile
- Bug Fixed: Header top date border issue
- Bug Fixed: Footer Instagram title issue
1.0.1 (Released: April 27, 2019)
- Bug Fixed: Owl Carousel and match height
- Bug Fixed: Removed no thumb from interview section
- Updated: Link Style
- Updated: Colors
- Updated: Header Top Styles
- Updated: Truncate news ticker for more than 8 words
1.0 (Released: April 26, 2019)
- Initial Release
Satisfaction Guarantee
We make sure our customers are fully satisfied with our WordPress themes and meet their expectations. If you are not satisfied with your purchase, you are entitled to our 30-Day 100% Money Back Guarantee. No risks, Buy with Confidence!