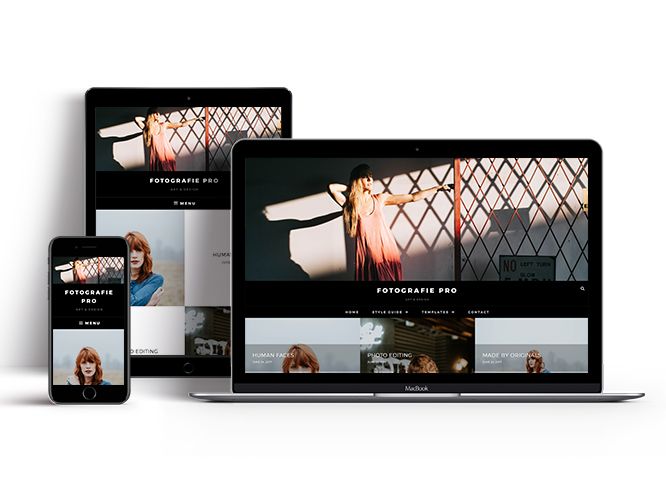
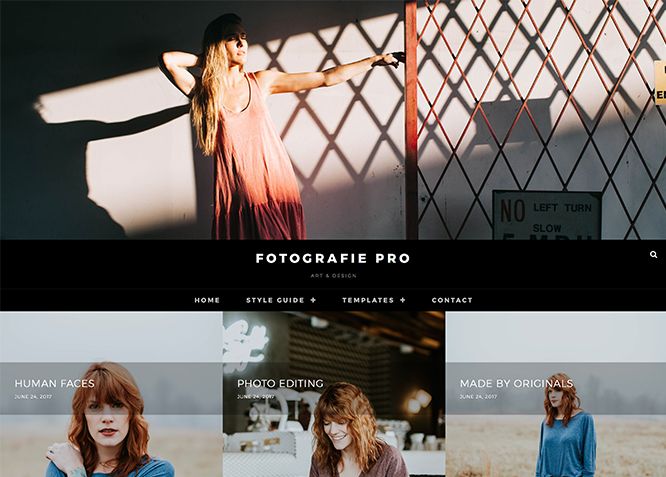
Fotografie Pro is our most popular Premium Photography WordPress theme. Fotografie Pro is a modern photography WordPress theme that comes with high-quality features and minimal design. True to the essence of the German word, Fotografie is simple, elegant and straightforward. It is ideal for creating photography websites for photographers, graphic designers, freelancers, artists, or bloggers. It comes with basic features that are extremely crucial, like header media options, hero content, portfolio, featured slider, featured content, color options and menu options, footer editors, layout options, font family options, WooCommerce Options, Content Options to create a simple and elegant website in no time. Designed to make your photographs stand out with clear, easy to read content, Fotografie Pro has it all to take your photoblogs to the next level. Fotografie Pro stands out in the respect that it puts your photographs in the limelight while doing all the important background work. Showcase to the world what’s important – your Fotografie. This theme is translation ready. For more details check out the Theme Instructions.
Features
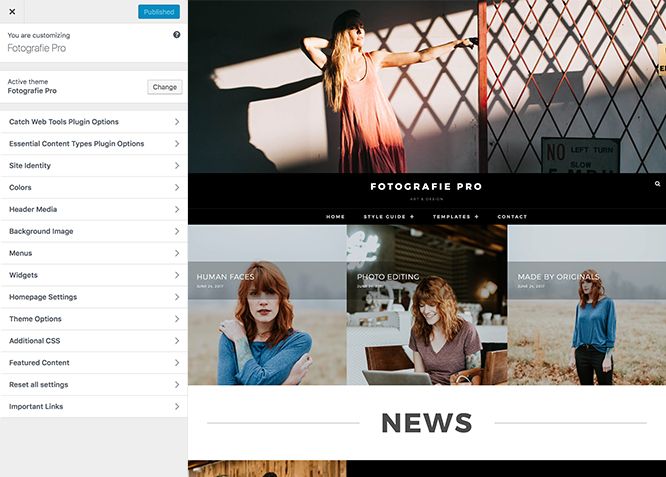
Theme Options
The most powerful feature of Catch Themes is its Theme Options which will allow you to easily customize your website with clicks. So, now you no longer need to be a designer or a programmer to build customized websites. Theme Options allow you to toggle on and off features, adjust layouts, change colors, fonts, logo, favicon, background, add social links and custom CSS.
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Featured Post Slider
Featured Slider is an option that is helpful to highlight noteworthy posts on your site. You can have columns of content as well as selected images set on your post slider. The fun part is, you get to decide for how long a post stays on your page before something else comes up on the slider. How will you make that happen? By exercising your control over different slide effects and their timing!
Webmaster Tools
Webmaster Tools option helps you to minutely manage your site. Firstly, it helps to verify the site in Google, Yahoo and Bing. Additionally, whether it is something like site optimization, keeping track of your site traffic or overseeing and altering your display settings, you can call the shots for you site through Webmaster tools. These tools also allow you to add to your site Header and Footer Scripts like Google Analytics, Site Stats, Facebook, twitter and much more.
Custom Widgets
Our themes have widgetized areas commonly known as sidebar. Here, you can add up various widgets and customize their display to satisfy your unique needs.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Featured Image Slider
Featured Image Slider allows you to not only add images, but also write a description for them. If a descriptive caption would not suffice, you also have the option of providing a clickable link. This way, as per your unique needs, should you require, you can easily add a URL to your content.
Featured Page Slider
Featured Page Slider is an option that is helpful to highlight noteworthy pages on your site. You can have columns of content as well as selected images set on your page slider. The fun part is, you get to decide for how long a page stays on your page before something else comes up on the slider. How will you make that happen? By exercising your control over different slide effects and their timing!
Featured Content
Featured Content allows you to highlight your recent & popular posts on your website. It can either be displayed on Homepage or the entire site. You can add your title and sub-title for featured content, select the number of featured content, display Meta, select multiple categories, and enjoy displaying your featured & recent posts.
Custom Fonts
You can choose different types of stylish and engaging fonts for your Site Title, Tagline, Headline Tags, Content Title, and Content Body. Choose the font that suits best for your website from the font family options and makes your website more striking.
Hero Content
You can now display the best assets of your website with the Hero Content feature. The feature allows you to highlight the most important content in a fashion that is easily attention-grabbing. You can enable the hero content either on Homepage or the entire site. Hero Content - the easiest way to display your strengths.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Portfolio
Portfolio empowers you to showcase your professional skills and accomplishments to the world at large. Display your Portfolio in an elegant manner on the Homepage/Frontpage, the entire site or you can also disable it completely if you don’t need it. An astounding way to easily display your experience, skills, talent, and expertise.
Footer Editor
Footer Editor Options enables you to edit the content of the footer easily. You can either add HTML, plain text, or custom shortcodes which will be inserted into your theme automatically. You can use shortcodes like [the-year], [site-link] and [privacy-policy-link] for the current year, site link and privacy policy link respectively.
More Features
- Theme Options
- Responsive Design
- Featured Slider
- Webmaster Tools
- Alternative Styles
- Page Templates
- Color Options
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Excerpt Length
- Feed Redirect
- Gravatar Ready
- Localized for translations
- Custom Header / Logo
- Custom Favicon
- Custom Menu
- Custom Footer
- Custom Background
- Custom Layout
- Custom Widget
- Custom Fonts
- Custom Homepage
- Custom CSS
- Advertisement Management
- Support
- WooCommerce Ready
- WPML Ready
- Hero Content
- Portfolio
- Header Video
- Featured Content
- WordPress Standard Codes
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options for various sections | ||
| Header Media | ||
| Header Menu | ||
| Footer Menu | ||
| Social Menu | ||
| Breadcrumb | ||
| Comment Options | ||
| Excerpt Options | ||
| Featured content: Post | ||
| Featured content: Page | ||
| Featured content: Category | ||
| Featured content: Custom | ||
| Featured Slider: Post | ||
| Featured Slider: Page | ||
| Featured Slider: Category | ||
| Featured Slider: Custom | ||
| Feed Redirect | ||
| Font Family Options | ||
| Footer Editor Options | ||
| Hero Content:Post | ||
| Hero Content: Page | ||
| Hero Content:Category | ||
| Hero Content:Custom | ||
| Site Layout: Boxed/Fluid | ||
| Singular Content Layout: Left Sidebar (Primary Sidebar, Content) | ||
| Singular Content Layout: No Sidebar | ||
| Singular Content Layout: No Sidebar: Full Width | ||
| Singular Content Layout: Right Sidebar(Content, Primary Sidebar) | ||
| Single Page/Post Image: Enable/Disable | ||
| WooCommerce Layout | ||
| Pagination Options | ||
| Scroll Up Options | ||
| Update Notifier | ||
| WooCommerce Options | ||
| WPML Ready | ||
| WooCommerce Ready |
Theme Instructions
#How to install theme?
Go to this link
#How to update theme to the latest version?
Go to this link
#Always Set Featured Images
This theme relies heavily on Featured Images. If your post is missing a Featured Image, the post image will not show up on homepage, on archived pages and on Featured Page Slider Content. Click Here to see how to add Featured Image in your Post/Page.
Image Sizes:#
Post Thumbnail
Width: 1148
Height: 574
Featured Image:
Width: 533
Height: 533
Hero Image:
Width: 720
Height: 720
Slider Image:
Width: 1920
Height: 1080
#How to add Featured Image in Post/Page?
Go to this link.
#Regenerate Thumbnails
For regenerate thumbnails got to this link
#Widget Area (Sidebar)
Fotografie Pro currently has 12 widgetized (Sidebar) areas thay are:1. Sidebar, 2. Footer One, 3. Footer Two, 4. Footer Three, 5. Footer Four, 6. WooCommerce Sidebar, 7. 404 Page Not Found Content, 8. Optional Page Sidebar, 9. Optional Post Sidebar, 10. Optional Sidebar One, 11. Optional Sidebar Two and 12. Optional Sidebar Three. Go to “Appearance => Widgets” or “Appearance => Customize => Widgets” in WordPress.
#Menus
Fotografie offers exciting Menu Options! This theme supports and recommends using “Custom Menus”. You can create Custom Menu through “Appearance => Menus” from your WordPress Dashboard.
Select Menu Locations
You can assign your custom menu in 2 different locations. You assign it either from “Appearance => Customize => Menus => Manage Location” or from “Appearance => Menus => Manage Location”
Select your Custom Menu as Header Menu to display it as the Main Menu, which will replace the default Page Menu
Select your custom menu as Social Menu
#Customizer (Theme Options)
You can customize this theme using cool additional features through Customizer at “Appearance => Customize” from your WordPress Dashboard.
#How to add Logo?
Go to this link
#How to enable/disable Site Title and Tagline
Go to this link
#How to add Site Icon (Favicon/Web Clip Icon)?
Go to this link
#How to add Header Video?
Go to this link
#How to add Header Image?
Go to this link
#Breadcrumb
Go to this link
#Comment Options
Go to this link
#How to Change the Excerpt Length and Read More Text?
Go to this link
#Featured Content
Fotografie Pro supports 4 featured content types to choose from: 1. Post, 2. Page, 3. Category and 4. Custom. For Featured Content Options, go to “Appearance => Customize => Featured Content”.
Go to this link
#Featured Slider
Fotografie Pro supports 4 featured slider types they are: 1. Post , 2. Page, 3. Category and 4. Custom. For Featured Slider Options, go to “Appearance => Customize => Theme Options => Featured Slider”.
Go to this link
#Feed Redirect
Go to this link
#How to select different font for different sections?
Go to this link
#How to edit Footer Content?
Go to this link
#Hero Content
Go to this link
#How to Set Certain Categories to Display in Homepage/Frontpage?
Go to this link
#Layout Options
Fotografie Pro has 2 Site Layout, 4 Singular Content Layout options and 4 Woocommerce Layout options image layout to choose from “Appearance => Customize => Theme Options => Layout Options”
Site Layout
Once you are in Layout Options, you can Check the option below “Site Layout” which will set our site layout.
Singular Content Layout
Singular content layout is for singular post types like Post,Pages. There are option to choose from: i. Left Sidebar(Primary Sidebar,Content), ii. No Sidebar, iii. No Sidebar:Full Width, iv. No Sidebar: Full Content Width and v. Right Sidebar(Content,Primary Sidebar)
WooCommerce Layout
Select layout for your WooCommerce pages. Option to choose from 5 Layout Options: i. Left Sidebar(Primary Sidebar,Content), ii. No Sidebar, iii. No Sidebar:Full Width, iv. No Sidebar: Full Content Width and v. Right Sidebar(Content,Primary Sidebar)
#How to change Pagination Options?
Go to this link
#How to enable/disable Scrollup feature?
Go to this link
#How to enable/disable update notifications?
Go to this link
#How to enable/disable Zoom, Lightbox and Slider effects for WooCommerce Product Gallery? #
Go to this link
#Additional CSS
Go to this link for more detail.
Content Types
If you want content type option in your theme you can either use Jepack or our free plugin Essential Content Type. The details are listed below:
Jetpack Support #
Fotografie supports different features from Jetpack like: 1. Portfolio, 2. Content Options and 3. Featured Content. To get these option you need to install Jetpack. To use these features you can simply install Jetpack Plugin, by following the steps provided by the link.
Portfolio (Using Jetpack)#
The Portfolio custom post type gives you an easy way to manage and showcase projects on your site.
You can follow this link for Portfolio Content Post Types
#Content Option(Using Jetpack)
Content Options gives an easy way to make small visual modifications across the site. Content Options supports four main features: Blog Display, Author Bio, Post Details, and Featured Images.
Follow this link to know more about content option Content Option
#Featured Content(Using Jetpack)
Featured Content allows you to easily feature all the post with the “featured”tag or tag of your choice, you can feature up to 3 posts in its feature content area.
For more details about featured content follow the steps mentioned in this link Featured Content
Frontpage Elements
#How to add Portfolio in Homepage/Frontpage using Jetpack?
Follow these steps to showcase projects on your site:
- First you need to install Jetpack and activate Custom Content Type Module to get Portfolio option
- After that you can find Portfolio option in your WordPress Dashboard
- Click on “Portfolio”, there you can see “Add New” option then you can add New Project title and Content, select Featured Image of your choice
- Click on “Publish” button on your right side
- Then go to “Customize => Portfolio” and choose number of items to show in frontpage
- Click on “Publish” button on your right side
- Finally, click on “Save & Publish”
Note: To edit Portfolio Archive Title, Acrhive Content and Archive Featured Image, go to Customize => Portfolio”
#Essential Content Type
You can install our free plugin Essential Content Type from this link and follow the steps provided by the link.
#Portfolio (Using Jetpack)
The Portfolio custom post type gives you an easy way to manage and showcase projects on your site.
You can follow this link for Portfolio Content Post Types
Content Option(Using Jetpack)#
Content Options gives an easy way to make small visual modifications across the site. Content Options supports four main features: Blog Display, Author Bio, Post Details, and Featured Images.
Follow this link to know more about content option Content Option
Featured Content(Using Jetpack)#
Featured Content allows you to easily feature all the post with the “featured”tag or tag of your choice, you can feature up to 3 posts in its feature content area.
For more details about featured content follow the steps mentioned in this link Featured Content
Essential Content Type #
You can install our free plugin Essential Content Type from this link and follow the steps provided by the link.
How to add Portfolio in Homepage/Frontpage using Essential Content Type?#
Follow these steps to showcase projects on your site:
- First you need to install Essential Content Type
- After that you can find Essential Content Type option in your WordPress Dashboard
- Click on “Essential Content Type”, there you can see “Portfolio/Projects” option then you need to click on the button of Portfolio/Projects option(This option is enabled by default)
- Then go to “Customize => Portfolio” and choose number of items to show in frontpage
- Finally, click on “Save & Publish”
Note: To edit Portfolio Archive Title, Acrhive Content and Archive Featured Image, go to Customize => Essential Content Type Plugin Options =>Portfolio”
#How to select different font for different sections?
Go to this link
#Widgets
Fotografie Pro has 14 Widgets to choose from. They are: 1. CT:About, 2.CT:Advertisement Codes, 3. CT:Advertisement Images, 4.CT:Featured Embeds,5. CT:Featured Images, 6. CT:Featured Pages, 7. CT:Featured Posts, 8.CT:Gallery Images, 9. CT:Galley Pages, 10. CT:Galley Posts, 11.CT:Instagram, 12.CT:Newsletter, 13. CT: Social Icons and 14. CT: Tag Cloud. You can add widget in widget area as per your need.
How to add Widgets in widget area? #
Go to this link for more detail.
#How to add “About” information in widget area(CT:About)?
This widget is used to add About Information
- Add CT:About Widget to desired widget area. More Info
- Then add “Title”, “Image Title”, “Image Url”, “Image Link”, “Image Alt Text”, “About Text”, “More Link” and “More Text” under respective fields
- You can check “Check to Open Link in new Tab/Window” option to open link in new tab
- Finally, click on “Save & Publish”
#How to add “Advertisement Code” in widget area(CT:Advertisement Codes)?
This widget is used to add Code as Advertisement.
- Add CT:Advertisement Code to desired widget area. More Info
- Add “Title”, change “Columns” and “Layout” under respective fields
- Then under “Code” you can add codes inside box
- Finally, click on “Save & Publish”
Note: Please do not add CT:Advertisement Code widget in Header Top Left and Header Top Right widget area
#How to add “Advertisement Image” in widget area(CT:Advertisement Codes)?
This widget is used to add Image as Advertisement.
- Add CT: Advertisement Images to desired widget area. More Info
- Add “Title”, change “Layout” and “No of Items” under respective fields
- Then under “Image Url” add Url of image, you can further add “Image Link” and “Alt Text”
- Finally, click on “Save & Publish”
Note: Please do not add CT:Advertisement Images widget in Header Top Left and Header Top Right widget area
#How to add “Featured Embeds” in widget area(CT:Featured Embeds)?
This widget is used to add Featured Embeds Codes.
- Add CT:Featured Embdes to desired widget area. More Info
- Add “Title”, change “Layout” and “No of Items” under respective fields
- Then under “Code” you can add codes inside box
- Finally, click on “Save & Publish”
#How to add “Featured Images” in widget area(CT:Featured Images)?
This widget is used to add Featured Images.
- Add CT:Featured Images to desired widget area. More Info
- Add “Title”, change “Layout”, “No of Items”, “Image Alignment” under respective fields
- Then under Image# add “Title”, “Image Url”, “Image Link”, “Alt Text” and “Content” in respective fields
- Finally, click on “Save & Publish”
#How to add “Featured Pages” in widget area(CT:Featured Pages)?
This widget is used add Featured Image.
- Add CT:Featured Pages to desired widget area. More Info
- Add “Title”, “Page ID”, “Layout” under respective fields
- Then under “Image Alignment”, “Image Size”, “Content Type”, “Limit content” and “More Text” you can change as required
- You can further find option to “Disable Image” and “Disable Title”
- Finally, click on “Save & Publish”
#How to add “Featured Posts” in widget area(CT:Featured Posts)?
This widget is used add Featured Image.
- Add CT:Featured Posts to desired widget area. More Info
- Add “Title”, change “Select Post From”, “No of Post”, “Order By”, “Order”, “Layout”, “Image Alignment” and “Image Size “under respective fields
- You can further change “Post Meta Info”
- Finally, click on “Save & Publish”
#How to add “Gallery Images” in widget area(CT:Gallery Images)?
This widget is used add Gallery Image.
- Add CT:Gallery Images to desired widget area. More Info
- Add “Title”, change “Layout” and “No of Items”
- Then under Image# add “Title”, “Image Url”, “Image Link”, “Alt Text” and “Content” in respective fields
- Further you can click in “Check to Open Link in new Tab/Window” to open link in new tab
- Finally, click on “Save & Publish”
#How to add “Gallery Pages” in widget area(CT:Gallery Pages)?
This widget is used to dispaly gallery page with thumbnail.
- Add CT:Gallery Pages to desired widget area. More Info
- Add “Title”, “Page ID”, change”Layout”, “Image Size”, “Content Type”, “Limit content” and “More Text”under respective fields as per required
- You can further find option to “Disable Title”
- Finally, click on “Save & Publish”
#How to add “Gallery Posts” in widget area(CT:Gallery Posts)?
This widget is used to display post with thumbnails.
- Add CT:Gallery Posts to desired widget area. More Info
- Add “Title”, change “Select Post From”, “No of Post”, “Order By”, “Order”, “Layout”, “Image Size”, “Content Type” and “More Text” under respective fields
- You can further change “Post Meta Info” and “Disable Title”
- Finally, click on “Save & Publish”
#How to add “Instagram” in widget area(CT:Instagram)?
This widget is used to display your latest Intagram photos
- Add CT:Instagram to desired widget area. More Info
- Add “Title”, “Username”, change “Layout”, “Number of photos”, “Instagram Image Size and “Link Text” under respective fields
- To open in new tab check “Check to Open Link in new Tab/Window” option
- Finally, click on “Save & Publish”
#How to add “Newsletter” in widget area(CT:Newsletter)?
This widget is used to display posts with thumbnails.
- Add CT:Newsletter to desired widget area. More Info
- Add “Title”, “Text To Show Before Form”, “Text To Show After Form”, change “Service” under respective fields
- Finally, click on “Save & Publish”
#How to add “Social Icon” in widget area(CT:Social Icon)?
This widget is used to add social icons as a widget.
- Add CT:Social Icon to desired widget area. More Info
- Add “Title” under the respective field.
- Finally, click on “Save & Publish”
Recommended Plugins
* Catch Web Tools for Webmaster Tools, To Top, Catch IDs
* Essential Content Type
* Contact Form 7 for Contact Form
* WooCommerce for E-commerce
* WP-PageNavi for Numeric Pagination
* Regenerate Thumbnails to for Regenerating Thumbnails
* Jetpack for Infinite Scroll, Gallery, Stats, Image CDN and many more
Change Log
3.6.2 (Released: December 17, 2025)
- Updated: WordPress 6.9 ready
3.6.1 (Released: June 17, 2025)
- Added: Threads, Telegram, Discord, Line, Xing and Vk icons
3.6 (Released: May 25, 2025)
- Added: Twitter X, TikTok and Bluesky icons
- Updated: Font Awesome to version 6.7.2
- Updated: About admin CSS for changelog display
- Updated: WordPress 6.8 ready
3.5.3 (Released: October 09, 2024)
- Bug Fixed: Sub-menu issue
- Bug Fixed: Escaping author display name
- Updated: WordPress 6.6 ready
3.5.2 (Released: June 13, 2024)
- Updated: WordPress 6.5 ready
3.5.1 (Released: March 05, 2024)
- Bug Fixed: Theme updater deprecation notice in PHP 8.1
- Updated: WordPress 6.4 ready
3.5 (Released: August 04, 2022)
- Bug Fixed: Category slider default order issue
- Bug Fixed: ECT Portfolio warning
- Updated: Google Font hosted locally (https://make.wordpress.org/themes/2022/06/18/complying-with-gdpr-when-using-google-fonts/)
- Updated: WordPress 6.0 ready
- Updated: Blocks and Editor Blocks CSS
3.4 (Released: February 10, 2022)
- Updated: WordPress 5.9 ready
3.3.4 (Released: December 19, 2021)
- Added: Image size option for Featured Content
3.3.3 (Released: November 19, 2021)
- Updated: Demo import support
3.3.2 (Released: April 18, 2021)
- Bug Fixed: Header Video Issue from last update
3.3.1 (Released: March 22, 2021)
- Bug Fixed: Header Video Issue
3.3 (Released: August 22, 2020)
- Bug Fixed: Theme check issues
- Updated: Readme
3.2 (Released: July 26, 2020)
- Added: Search text option
3.1.4 (Released: March 27, 2020)
- Updated: Updater support for child theme
3.1.3 (Released: February 03, 2020)
- Bug Fixed: Header image issue on Portfolio Archive Featured Image
- Bug Fixed: Breadcrumb issue with disabled on homepage
3.1.2 (Released: January 31, 2020)
- Bug Fixed: Child Category breadcrumb issue
- Bug Fixed: Portfolio Archive Title issue
3.1.1 (Released: January 29, 2020)
- Bug Fixed: Multi Category Sanitization issue
- Bug Fixed: Custom featured content color issue
- Updated: data-vocabulary-org-schema deprecated now replaced by schema-org's JSON-LD
3.1 (Released: October 22, 2019)
- Added: About page
- Added: Automatic Update using license key
- Bug Fixed: Keyboard navigation accessibility issue, removed navigation.js file
3.0.2 (Released: May 22, 2019)
- Added: Footer Menu
3.0.1 (Released: April 25, 2019)
- Added: Support for wp_body_open action
- Bug Fixed: Breadcrumb link issue
- Bug Fixed: Menu toggle color issue in mobile chrome browser
3.0 (Released: January 29, 2019)
- Added: Theme support for block styles
- Added: Theme support for full and wide align images
- Added: Theme support for for editor styles
- Added: Theme support for responsive embeds
- Added: Theme support for custom editor font sizes
- Added: Theme support for custom color scheme
- Added: Support for Catch Infinite Scroll Free and Pro
- Added: no-sidebar class on body when no sidebar layout is selected
- Updated: FitVid only loaded for WP < 5.0 as it breaks embedded videos on Block Editor
2.2.8 (Released: December 16, 2018)
- Bug Fixed: WooCommerce Sidebar issue on Shop Page
- Removed: Check to enable header video on mobile devices option
- Updated: Metabox UI
2.2.7 (Released: December 04, 2018)
- Bug Fixed: Singular Content Layout also changing layout for Archive Pages now fixed
2.2.6 (Released: October 22, 2018)
- Bug Fixed: Color issue when there is multiple sticky posts
2.2.5 (Released: October 03, 2018)
- Bug Fixed: Gallery item layout issue
- Bug Fixed: Homepage layout when singular content layout is changed
- Updated: Content delivered through the_content filter
2.2.4 (Released: September 10, 2018)
- Bug Fixed: Added Content Filter to image/custom sections content that takes html
- Bug Fixed: WooCommerce - Product archive pages not taking WooCommerce Layout
2.2.3 (Released: August 25, 2018)
- Bug Fixed: Header media pause/play icon
- Bug Fixed: WooCoommerce product search issue (Reported by : petertran)
2.2.2 (Released: August 10, 2018)
- Updated: Migration Script from free to pro
2.2.1 (Released: June 25, 2018)
- Replaced class_exists( 'woocommerce' ) with class_exists( 'WooCommerce' ) as WooCommerce update caused issues
2.2 (Released: June 18, 2018)
- Added: Core Privacy Policy link support in footer
- Bug Fixed: CT:Instagram widget image size issue
- Updated: Mobile menu to show below 1024px
2.1.3 (Released: April 12, 2018)
- Updated: CT: Instagram Widget updated due to changes in instagram.com
2.1.2 (Released: April 04, 2018)
- Bug Fixed: Design issue with Jetpack plugin Infinite Scroll css
2.1.1 (Released: March 30, 2018)
- Bug Fixed: Google font loading issue
- Bug Fixed: Singular Layout issue
2.1 (Released: March 22, 2018)
- Bug Fixed: Design issue with Catch Infinite Scroll plugin
- Bug Fixed: Static homepage page not taking full width option
- Bug fixed: Search page infinite scroll issue
- Bug Fixed: Escaping issues
- Bug Fixed: Discarded use of 'create_function'
- Code Optimization
2.0.5 (Released: January 25, 2018)
- Bug Fixed: Creating default object warning
- Bug Fixed: Escaping issues
2.0.4 (Released: January 24, 2018)
- Bug Fixed: Featured Slider Default Type issue
2.0.3 (Released: January 13, 2018)
- Bug Fixed: CT: Instagram Widget thumbnail and small image sizes issue
- Bug Fixed: Woocommerce breadcrumb color issue (Reported by Dmitry Litosh)
- Removed: Unnecessary code in JS
2.0.2 (Released: December 13, 2017)
- Bug Fixed: Content width and style
- Bug Fixed: Color Scheme issue
- Enhanced: Child theme ready function conditions
2.0.1 (Released: December 12, 2017)
- Added: Extra Header Image Options
- Bug Fixed: Slider title color issue
- Enhanced: Child theme ready function conditions
- Enhanced: Table css for responsive design
2.0 (Released: November 22, 2017)
- Added: Color Scheme (Dark, Grey, Red, Yellow)
- Added other Color Options
- Bug Fixed: Disable Homepage/Frontpage content disabling blog page content
- Bug Fixed: Pre code wrapping issue
- Enhanced: child theme ready function conditions
1.5.2 (Released: November 08, 2017)
- Bug Fixed: Featured Image Content article class
- Bug Fixed: Site Branding HTML structure
1.5.1 (Released: November 07, 2017)
- Bug Fixed: Featured Image Content article class fix
- Bug Fixed: Homepage/Frontpage options on Static Page
- Bug Fixed: WooCommerce Layout issue in Product Category page
- Bug Fixed: WooCommerce Checkout page css issue
1.5 (Released: October 03, 2017)
- Bug Fixed: Option to enable recent posts on Static Frontpage
1.4 (Released: September 29, 2017)
- Bug Fixed: Missing escaping for $theme_data variables
- Bug Fixed: Removed Unnecessary functions and js files
- Bug Fixed: Template path issue in Post templates (Reported by: DiabolicalPotato)
- Bug Fixed: RTL header search issue
- Update: Class Names updated
1.3 (Released: September 20, 2017)
- Added: Option to change latest post title (News) in frontpage
- Added: Option to disable recent posts in static frontpage
- Bug Fixed: Frontpage layout
1.2 (Released: September 09, 2017)
- Added: Editor stylesheet
- Added: editor-style tag
- Added: Missing widgets.css file
- Bug Fixed: Menu focus color issue
- Bug Fixed: Infinite scroll loading image display issue
- Bug Fixed: Fatal error from update checked
- Bug Fixed: Removed links on post thumbnails on single post
- Bug Fixed: Escaped widget form fields
- Bug Fixed: Password protected form button styling
- Enhanced: Singular footer meta font size
1.1.4 (Released: August 30, 2017)
- Enhanced: Increase the color contrast of footer widget title
- Enhanced: Breadcrumb spaces and styling
- Enhanced: Featured Content text overlay background
- Bug Fixed: Class prefixes made consistent
1.1.3 (Released: August 25, 2017)
- Added new image size for fluid layout
- Bug Fixed: Hero content and archive image link issue
- Bug Fixed: Escaping issue for default images in portfolio and featured content
- Updated image size for hero content
1.1.2 (Released: August 17, 2017)
- Bug Fixed: Default layout type set to boxed
- Bug Fixed: Mobile header search styling issue
- Bug Fixed: Search archive page layout
- Bug Fixed: 404 page layout
1.1.1 (Released: July 24, 2017)
- Enhanced: Heading hierarchy of portfolio post type
1.1 (Released: July 17, 2017)
- Added: Feature Image Metabox Options
- Bug Fixed: Sticky posts ignored on recent posts
- Bug Fixed: Default Portfolio changed to Projects
- Bug Fixed: Default header image not registered
1.0 (Released: July 10, 2017)
- Initial release
Satisfaction Guarantee
We make sure our customers are fully satisfied with our WordPress themes and meet their expectations. If you are not satisfied with your purchase, you are entitled to our 30-Day 100% Money Back Guarantee. No risks, Buy with Confidence!