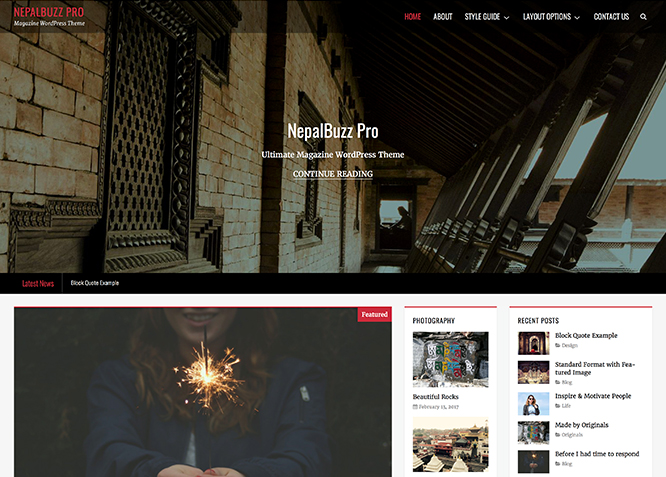
NepalBuzz Pro, the WordPress Theme for Magazine and Blogs represents simplicity and clarity. NepalBuzz Pro is completely responsive and minimalistic, all you need for magazine and blog websites. It is clean, super user-friendly and built using the HTML5 and CSS3 codes, it is so stress-free to maneuver around that your clients will be fully satisfied with your website’s utility. Take control of everything in your site, from placements to font colors. Its vast range of features make it adept to be used in almost any site. With NepalBuzz Pro, create an individual online presence and build your clientele. NepalBuzz Pro takes care of everything. This theme is translation ready. For more details check out Theme Instructions
Features
Theme Options
The most powerful feature of Catch Themes is its Theme Options which will allow you to easily customize your website with clicks. So, now you no longer need to be a designer or a programmer to build customized websites. Theme Options allow you to toggle on and off features, adjust layouts, change colors, fonts, logo, favicon, background, add social links and custom CSS.
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Featured Post Slider
Featured Slider is an option that is helpful to highlight noteworthy posts on your site. You can have columns of content as well as selected images set on your post slider. The fun part is, you get to decide for how long a post stays on your page before something else comes up on the slider. How will you make that happen? By exercising your control over different slide effects and their timing!
Webmaster Tools
Webmaster Tools option helps you to minutely manage your site. Firstly, it helps to verify the site in Google, Yahoo and Bing. Additionally, whether it is something like site optimization, keeping track of your site traffic or overseeing and altering your display settings, you can call the shots for you site through Webmaster tools. These tools also allow you to add to your site Header and Footer Scripts like Google Analytics, Site Stats, Facebook, twitter and much more.
Custom Widgets
Our themes have widgetized areas commonly known as sidebar. Here, you can add up various widgets and customize their display to satisfy your unique needs.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Featured Image Slider
Featured Image Slider allows you to not only add images, but also write a description for them. If a descriptive caption would not suffice, you also have the option of providing a clickable link. This way, as per your unique needs, should you require, you can easily add a URL to your content.
Featured Page Slider
Featured Page Slider is an option that is helpful to highlight noteworthy pages on your site. You can have columns of content as well as selected images set on your page slider. The fun part is, you get to decide for how long a page stays on your page before something else comes up on the slider. How will you make that happen? By exercising your control over different slide effects and their timing!
Featured Content
Featured Content allows you to highlight your recent & popular posts on your website. It can either be displayed on Homepage or the entire site. You can add your title and sub-title for featured content, select the number of featured content, display Meta, select multiple categories, and enjoy displaying your featured & recent posts.
Custom Fonts
You can choose different types of stylish and engaging fonts for your Site Title, Tagline, Headline Tags, Content Title, and Content Body. Choose the font that suits best for your website from the font family options and makes your website more striking.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Footer Editor
Footer Editor Options enables you to edit the content of the footer easily. You can either add HTML, plain text, or custom shortcodes which will be inserted into your theme automatically. You can use shortcodes like [the-year], [site-link] and [privacy-policy-link] for the current year, site link and privacy policy link respectively.
More Features
- Theme Options
- Responsive Design
- Featured Slider
- Webmaster Tools
- Alternative Styles
- Page Templates
- Color Options
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Excerpt Length
- Feed Redirect
- Gravatar Ready
- Localized for translations
- Custom Header / Logo
- Custom Favicon
- Custom Menu
- Custom Footer
- Custom Background
- Custom Layout
- Custom Widget
- Custom Fonts
- Custom Homepage
- Custom CSS
- Support
- WooCommerce Ready
- WPML Ready
- News Ticker
- Header Video
- Featured Content
- WordPress Standard Codes
- Promotion Headline
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options for various sections | ||
| Header Media | ||
| Primary Menu | ||
| Secondary Menu | ||
| Footer Menu | ||
| Menu Options | ||
| Breadcrumb | ||
| Comment Options | ||
| Excerpt Options | ||
| Feed Redirect | ||
| Font Family Options | ||
| Footer Editor Options | ||
| Featured content: Post | ||
| Featured content: Page | ||
| Featured content: Category | ||
| Featured content: Image | ||
| Featured content: Widget | ||
| News Ticker: Post | ||
| News Ticker: Page | ||
| News Ticker: Category | ||
| News Ticker: Custom Text News Ticker | ||
| Featured Slider: Post | ||
| Featured Slider: Page | ||
| Featured Slider: Category | ||
| Featured Slider: Image | ||
| Custom Social Links | ||
| Default Layout: Three Columns(Secondary Sidebar, Content, Primary Sidebar | ||
| Default Layout: Three Columns(Content, Secondary Sidebar, Primary Sidebar | ||
| Default Layout: Three Columns( Primary Sidebar, Secondary Sidebar, Content | ||
| Default Layout: Primary Sidebar, Content | ||
| Default Layout: Content, Primary Sidebar | ||
| Default Layout: No Sidebar(Content Width) | ||
| Default Layout:No Sidebar(Full Width) | ||
| Single Page/Post Layout: Three Columns(Content, Secondary Sidebar, Primary Sidebar | ||
| Single Page/Post Layout: Three Columns( Primary Sidebar, Secondary Sidebar, Content | ||
| Single Page/Post Layout: Primary Sidebar, Content | ||
| Single Page/Post Layout: Content, Primary Sidebar | ||
| Single Page/Post Layout: No Sidebar(Content Width) | ||
| Single Page/Post Layout: No Sidebar(Full Width) | ||
| Woo Commerce Layout | ||
| Archive Content Layout: Excerpt Image Left | ||
| Archive Content Layout: Excerpt Image Right | ||
| Archive Content Layout: Excerpt Image Top | ||
| Archive Content Layout: Show Full Content(No Featured Image) | ||
| Single Page/Post Image Layout | ||
| Pagination Options | ||
| Promotion Headline Options | ||
| Scroll Up Options | ||
| Search Options | ||
| Single Post Navigation | ||
| Update Notifier | ||
| WooCommerce Options | ||
| WPML Ready | ||
| WooCommerce Ready | ||
| E-commerce Ready |
Theme Instructions
How to install theme?
Go to this link
How to update theme to the latest version?
Go to this link
Always Set Featured Images
This theme relies heavily on Featured Images. If your post is missing a Featured Image, the post image will not show up on homepage, on archived pages and on Featured Page Slider Content. Click Here to see how to add Featured Image in your Post/Page.
Image Sizes:
Post Thumbnail
Width: 940
Height: 529
Slider
Width: 1920
Height: 880
Featured
Width: 355
Height: 266
Thumbnail Size
Width: 90
Height: 68
Custom Header Image
Width: Flexible (recommended width 1920px)
Height : Flexible (recommended height 1080px)
How to add Featured Image in Post/Page?
Go to this link
Regenerate Thumbnails
For regenerate thumbnails got to this link
Widget Area (Sidebar)
NepalBuzz Pro currently has 24 widgetized (Sidebar) areas that are 1. Primary Sidebar, 2. Secondary Sidebar, 3. Before Footer, 4. Footer Area 1, 5. Footer Area 2, 6. Footer Area 3, 7. Footer Area 4, 8. Header Bottom, 9. Before Content, 10. After Content, 11. Before Posts/Pages, 12. After Posts/Pages, 13. Featured Widget Content, 14. Promotion Headline Left, 15. Promotion Headline Right, 16. 404 Page Not Found Content, 17. WooCommerce Primary Sidebar, 18. Optional Homepage Sidebar, 19.Optional Archive Sidebar, 20. Optional Page Sidebar, 21. Optional Post Sidebar, 22. Optional Sidebar One, 23. Optional Sidebar Two and 24. Optional Sidebar Three “Appearance => Widgets” or “Appearance => Customize => Widgets” in WordPress.
Menus
NepalBuzz Pro offers exciting Menu Options! This theme supports and recommends using “Custom Menus”. You can create Custom Menu through “Appearance => Menus” from your WordPress Dashboard.
Select Menu Locations
You can assign your custom menu in 3 different locations. You assign it either from “Appearance => Customize => Menus => Manage Location” or from “Appearance => Menus => Manage Location”
Select your Custom Menu as Primary Menu to display it as the Main Menu, which will replace the default Page Menu
Select your custom menu as Secondary Menu to display Menu below Primary Menu
Select your custom menu as Footer Menu to display Menu in Footer Area
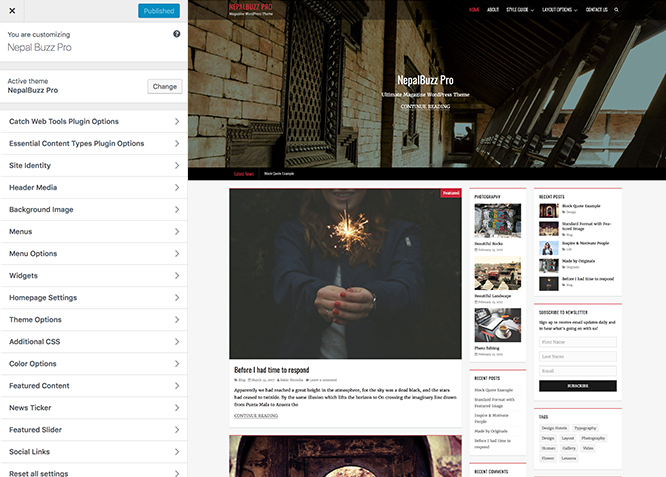
Customizer (Theme Options)
You can customize this theme using cool additional features through Customizer at “Appearance => Customize” from your WordPress Dashboard.
How to add Logo?
Go to this link
How to enable/disable Site Title and Tagline
Go to this link
How to add Site Icon (Favicon/Web Clip Icon)?
Go to this link
How to add Header Video?
Go to this link
Note:Video will only be used on Homepage/Frontpage. Other pages will use header image. If you add a video, the image will be used as a fallback while the video loads.
If you want to upload your custom video then the size must be no bigger than 9mb. Go through this link
How to add Header Image?
Go to this link
How to Change and Enable Custom Header Image?
- Go to “Appearance => Customize => Header Media => Header Image”
- Now, select enable options in “Enable Header Media on”
- Click on “Add New Image” to add new header image
- Then you can either upload the image from your computer or select the existing image from your media
- Click on “Select and Crop” and you can either crop image or skip cropping
- Finally, click on “Save & Publish”
Note: If you want to change Header Image Size on Page/Post, choose option below “Page/Post Featured Header Image Size”
How to enable Breadcrumb?
Go to this link
Comment Options
Go to this link
How to Change the Excerpt Length and Read More Text?
Go to this link
How to select different font for different sections?
Go to this link
How to edit Footer Content?
Go to this link
How to Set Certain Categories to Display in Homepage/Frontpage?
Go to this link
Layout Options
NepalBuzz Pro has 7 Default Layout options, 7 Woocommerce Layout options, 4 Archive Content Layout options and various Single Page/Post image layout to choose from “Appearance => Customize => Theme Options => Layout Options”
Default Layout
Once you are in Layout Options, you can Check the box below “Default Layout Options” which will set our site layout. Further, you have the choice of selecting custom layout for individual pages and posts through “NepalBuzz Options => Layout Options”, which you shall find below individual posts and pages, when you click on them for adding/editing.
Single Page/Post Layout
Choose layout for single page/post. Option to choose from i. Three Columns(Secondary Sidebar, Content Primary Sidebar), ii. Three Columns(Content,Secondary Sidebar, Primary Sidebar), iii. Three Columns(Primary Sidebar,Secondary Sidebar, Content), iv. Primary Sidebar,Content, v. Content,Primary Sidebar, vi. No Sidebar(Content Width) and vii. No Sidebar(Full Width)
WooCommerce Layout
Select layout for your WooCommerce pages. Option to choose from 5 Layout Options: i. Three Columns(Secondary Sidebar,Content,Primary Sidebar), ii. Three Columns(COntent,Secondary Sidebar,Primary Sidebar), iii. Three Columns(Primary Sidebar,Secondary Sidebar,Content), iv. Primary Sidebar,Content, v. Content,Primary Sidebar, vi. No Sidebar(Content Width) and vii. No Sidebar(Full Width)
Archive Content Layout
Once you are in Layout Options, you can Check the box below “Archive Content Layout” which will set our site archive layout.
Single Page/Post Image Layout
Once you are in Layout Options, you can Check the box below “Single Page/Post Image Layout” which will set our posts/page image layout. Further, you have the choice of selecting Single Page/Post Image Layout for individual pages and posts through “NepalBuzz Options => Single Page/Post Image Layout”, which you shall find below individual posts and pages, when you click on them for adding/editing.
How to edit individual posts/pages layout?
This can be achieved through custom meta box by following the steps below:
- Go to Add/Edit option of Page/Post
- There you can find NepalBuzz Options
- Then click on Layout Options
- You select required option under “Default”
- Finally Click on “Publish/Update”
How to select optional sidebar for individual Page/Post?
This can be achieved through custom meta box by following the steps below:
- Go to Add/Edit option of Page/Post
- There you can find NepalBuzz Options
- Then click on Select Sidebar
- You can make the required changes by clicking on options under “Select Sidebar”
- Finally Click on “Publish/Update”
How to enable/disable Header Featured Image for individual Page/Post?
This can be achieved through custom meta box by following the steps below:
- Go to Add/Edit option of Page/Post
- There you can find NepalBuzz Options
- Then click on Header Featured Image Options
- You can select option “Enable or Disbale”
- Finally Click on “Publish/Update”
How to select Single Page/Post Image Layout for individual Page/Post?
This can be achieved through custom meta box by following the steps below:
- Go to Add/Edit option of Page/Post
- There you can find NepalBuzz Options
- Then click on Single Page/Post Image Layout
- You can select various size options under Single Page/Post Option
- Finally Click on “Publish/Update”
WooCommerce Layout and Sidebars
Go to this link for more detail.
How to change Pagination Options?
Go to this link
How to add Promotion Headline?
Go to this link
How to enable/disable Scrollup feature?
Go to this link
How to change default text in search box?
Go to this link
How to Disable Single Post Navigation?
- Go to “Appearance => Customize => Theme Options => Single Post Navigation”
- Click on “Check to disable Single Post Navigation”
- Finally, click on “Save & Publish”
How to enable/disable Zoom, Lightbox and Slider effects for WooCommerce Product Gallery? #
Go to this link
How to enable/disable update notifications?
Go to this link
Color Options
NepalBuzz Pro has various you can change the color in various elements in the site through Color Picker options categorized in section such as Basic Colors, Header Colors, Header Bottom Widget Area Colors, Content Colors, Sidebar Colors, Pagination Colors, Footer Colors, Footer Widget Area Colors, Promotion Headline Colors, Scrollup Colors, News Ticker Colors, Featured Slider Colors, Feautured Content Colors, Primary Menu Colors, Primary Mobile Menu Colors, Secondary Menu Colors, Secondary Mobile Menu Colors and Footer Menu Colors.
To change the colors, go to “Appearance => Customize => Color Options”, then select Color Scheme, change individual colors and then click on “Save & Publish”
Featured Content
NepalBuzz Pro supports 5 featured content types, they are: 1. Widget, 2. Post, 3. Page, 4. Category and 5. Custom. For Featured Content Options, go to “Appearance => Customize => Featured Content”.
How to enable Featured Content?#
- Go to “Appearance => Customize => Featured Content” from your WordPress Dashboard
- To enable featured content, select “Homepage/Frontpage or Entire Site” option under “Enable Featured Content on”
- Under “Select Content Type”, you need to select ” Post, Page, Category, Image or Widget” as per your need
- Finally, click on “Save & Publish”
Post (Featured Content):
Featured Post Content is created to highlight your Post in the featured content. So, first you need to create a Post and then add Featured Image to the Post.
How to enable Featured Post Content?#
- Make sure featured content is enabled
- Under “Select Content Type”, you need to select “Post”
- Then add Post ID under Featured Post 1, Featured Post 2 and so on
- Finally, click on “Save & Publish”
Note:
When you select post, make sure your Post have Featured Image. Click here to watch our Video Screencast to add Featured Image.
Page (Featured Content):
Featured Page content is created to highlight your Page in the featured content. So, first you need to create a Page and then add Featured Image to the Page.
How to enable Featured Page Content?#
- Make sure featured content is enabled
- Under “Select Content Type”, you need to select “Page”
- Then select page under Featured Post 1, Featured Post 2 and so on
- Finally, click on “Save & Publish”
Note:
When you select page, make sure your Page have Featured Image. Click here to watch our Video Screencast to add Featured Image.
Category (Featured Content):
Featured Category content is created to highlight your posts from specific categories in the featured content. So, first you need to create a Post, add Featured Image to the post and assign posts to specific category.
How to enable Featured Category Content?#
- Make sure featured content is enabled
- Under “Select Content Type”, you need to select “Category”
- Then, select categories
- Finally, click on “Save & Publish”
Note:
When you select categories, make sure your Posts in those categories have Featured ImageClick here to watch our Video Screencast to add Featured Image.
Image (Featured Content):
Featured Image Content is created to highlight independent images in the featured content. This option gives you full control to upload your own independent image, with title (optional), content (optional), optional link and target. Just use the following simple steps to add in the Featured Image Content.
How to enable Featured Image Content?#
- Make sure featured content is enabled
- Under “Select Content Type”, you need to select “Image”
- Then, under Featured Content #1, Featured Content #2 and so on add “Image”, “Link”, “Title” and “Content” as per your need
- Finally, click on “Save & Publish”
Widget (Featured Content):
Featured Widget Content is different from above Featured Contents. It is created to give you more control in this placeholder called “Featured Widget Content”. You can add widgets like as advertisement, recent posts, text, images and so on per your need in this Featured Widget content.
How to enable Featured Widget Content and add widgets to Featured Widget Content?#
- Make sure featured content is enabled
- Under “Select Content Type”, you need to select “Widget”
- Click on “Save & Publish”
- Then go to “Appearance => Widget => Featured Widget Content”, add desired wigets in Featured Widget Content by draging the widget
- Make the required changes and “Save” the widget
How to change Featured Content Layout?#
- NepalBuzz Pro currently supports two layouts: 2 columns, 3 columns and 4 columns
- Make sure featured content is enabled
- Go to “Appearance => Customize => Featured Content” from your WordPress Dashboard
- Under “Select Featured Content Layout”, you can select your desired layout from “2 columns, 3 columns” or “4 columns”
- Finally, click on “Save & Publish”
How to Move Featured Content above Footer?#
- Make sure featured content is enabled
- Go to “Appearance => Customize => Featured Content” from your WordPress Dashboard
- Check option, “Check to Move above Footer”
- Finally, click on “Save & Publish”
How to change Headline and Subheadline?#
- Make sure featured content is enabled
- Go to “Appearance => Customize => Featured Content” from your WordPress Dashboard
- Under “Headline for Featured Content”, you can change the text as needed or Leave field empty if you want to remove Headline
- Under “Sub-headline for Featured Content”, you can change the text as needed or Leave field empty if you want to remove Sub-headline
- Finally, click on “Save & Publish”
Note:Make sure the number of sliders are greater than the Featured Content Layout(greater than 3 for 3 columns and greater than 4 for 4 columns) for Sliding Effect to be enabled even after checking “Check to Enable Sliding Effect” option.
How to change number of Featured Content? #
- Make sure featured content is enabled
- Go to “Appearance => Customize => Featured Content” from your WordPress Dashboard
- Under “No of Featured Content” set number of Featured Content as required(You need to save and refresh the page after changing number of Featured Content)
- Finally, click on “Save & Publish”
Note:For best results, it is recommended to set number of featured content to be multiple of Featured Content Layout (E.g. for 3 columns layout, 3, 6, 9 etc. will yield best results).
How to Display/Hide Content?#
- Make sure featured content is enabled
- Go to “Appearance => Customize => Featured Content => Featured Content Options” from your WordPress Dashboard
- Under Display Content, you can select “Show Excerpt, Show Full Content or Hide Content” to display excerpt as content, whole content as content or not display content respectively, as per you need
- Finally, click on “Save & Publish”
News Ticker
NepalBuzz Pro supports 4 news ticker types. They are: 1. Post, 2. Page , 3. Category and 4. Custom Text News Ticker. For News Ticker, go to “Appearance => Customize => News Ticker”.
How to enable News Ticker?#
- Go to “Appearance => Customize => News Ticker” from your WordPress Dashboard
- To enable news ticker, select “Homepage/Frontpage or Entire Site” option under “Enable News Ticker on”
- Under “Select Ticker Type”, Select Ticker Type as “Post News Ticker, Page News Ticker, Category News Ticker or Custom Text News Ticker” as per your need
- Finally, click on “Save & Publish”
Post (News Ticker)
Post News Ticker is created to highlight your Post in ticker. So, first you need to create a Post and then add Featured Image to the Post.
How to enable Post News Ticker?#
- Make sure news ticker is enabled
- Under “Select Ticker Type”, Select Ticker Type as “Post News Ticker”
- Finally, click on “Save & Publish”
Note:
When you select post, make sure your post have Featured Image. Click here to watch our Video Screencast to add Featured Image.
Page (News Ticker)
Page News Ticker is created to highlight your Page in ticker. So, first you need to create a Page and then add Featured Image to the Page.
How to enable Page News Ticker?#
- Make sure news ticker is enabled
- Under “Select Ticker Type”, Select Ticker Type as “Page News Ticker”
- Finally, click on “Save & Publish”
Note:
When you select post, make sure your post have Featured Image. Click here to watch our Video Screencast to add Featured Image.
Category (News Ticker)
Category News Ticker is created to highlight your posts from specific categories in the ticker. So, first you need to create a Post, add Featured Image to the post and assign posts to specific category.
How to enable Category News Ticker?#
- Make sure news ticker is enabled
- Under “Select Ticker Type”, Select Ticker Type as “Category News Ticker”
- Finally, click on “Save & Publish”
Custom Text News Ticker
Custom Text News Ticker is created to highlight custom texts and links as news ticker.
How to enable Category News Ticker?#
- Make sure news ticker is enabled
- Under “Select Ticker Type”, Select Ticker Type as “Custom Text News Ticker”
- Finally, click on “Save & Publish”
How to select No of News Ticker?#
- Make sure news ticker is enabled
- Go to “Appearance => Customize => News Ticker” from your WordPress Dashboard
- Under “No of News Ticker”, select number of news ticker as per your need (Maximum no of News Ticker is 20)
- Finally, click on “Save & Publish”
Note: To see changes in No of News Ticker please save and refresh the page.
How to select Post News Ticker?#
- Make sure post news ticker is enabled
- Under Post 1, Post 2 and so on, add the desired “Post Id”
- Finally, click on “Save & Publish”
Note: Post is determined according to selectedNumber of News Ticker.
How to select Page News Ticker?#
- Make sure page news ticker is enabled
- Under Page 1, Page 2 and so on, add the desired “Page”
- Finally, click on “Save & Publish”
Note: Page is determined according to selectedNumber of News Ticker.
How to Set Certain Categories to Display in Homepage/Frontpage? #
- Make sure category news ticker is enabled
- Then select the category you want, and you may select multiple categories by holding down the CTRL key(windows)/Command Key(Mac)
- Finally, click on “Save & Publish”
How to select Custom Text News Ticker?#
- Make sure custom text news ticker is enabled
- Under News Ticker #1, News Ticker #2 and so on, add the “Link” and “Title”
- Check option “Check to Open Link in New Window/Tab”, to open link in new window
- Finally, click on “Save & Publish”
Note:Custom Text News Ticker is determined according to selectedNumber of News Ticker.
How to determine news ticker position?#
- Go to “Appearance => Customize => News Ticker” from your WordPress Dashboard
- To enable ticker, select “Homepage/Frontpage or Entire Site” option under “Enable News Ticker on”
- Under “News Ticker Position”, Select position as “Below Menu or Above Content”
- Finally, click on “Save & Publish”
How to change Transition Effect?#
- Go to “Appearance => Customize => News Ticker” from your WordPress Dashboard
- To enable ticker, select “Homepage/Frontpage or Entire Site” option under “Enable News Ticker on”
- Under “Transition Effect”, select the desired effect
- Finally, click on “Save & Publish”
How to change News Ticker Label (Headline)?#
- Make sure news ticker is enabled
- Go to “Appearance => Customize => News Ticker” from your WordPress Dashboard
- Under “News Ticker Label”, you can edit Headline as per your need or Leave field empty if you want to remove Headline
- Finally, click on “Save & Publish”
Featured Slider
NepalBuzz Pro supports 4 featured slider types to choose from: 1. Post, 2. Page, 3. Category and 4. Image. For Featured Slider Options, go to “Appearance => Customize => Featured Slider”.
How to enable Featured Slider?#
- Go to “Appearance => Customize => Featured Slider” from your WordPress Dashboard
- To enable slider, select “Homepage/Frontpage or Entire Site” option under “Enable Slider on”
- Under “Select Slider Type”, Select Slider Type as “Featured Page Slider, Featured Page Slider, Featured Category Slider or Featured Image Slider”
- Finally, click on “Save & Publish”
Image (Featured Slider):
Features page Slider Content is created to highlight your Page in the Slider Content. So, first you need to create a Page and then add Featured Image to the Page.
Click here to watch our Video Screencast to add Featured Image Slider.
How to enable Featured Image Slider?#
- Make sure featured slider is enabled
- Under “Select Slider Type”, Select Slider Type as “Image”
- Finally, click on “Save & Publish”
Post (Featured Slider)
Features post slider is created to highlight your Post in the slider. So, first you need to create a Post and then add Featured Image to the Post.
Click here to watch our Video Screencast to add Featured Post/Category Slider.
How to enable Featured Post Slider?#
- Make sure featured slider is enabled
- Under “Select Slider Type”, Select Slider Type as “Post”
- Finally, click on “Save & Publish”
Note:
When you select post, make sure your post have Featured Image. Click here to watch our Video Screencast to add Featured Image.
Page (Featured Slider)
Features page slider is created to highlight your Page in the slider. So, first you need to create a Page and then add Featured Image to the Page.
Click here to watch our Video Screencast to add Featured Page Slider.
How to enable Featured Page Slider?#
- Make sure featured slider is enabled
- Under “Select Slider Type”, Select Slider Type as “Page”
- Finally, click on “Save & Publish”
Note:
When you select page, make sure your page have Featured Image. Click here to watch our Video Screencast to add Featured Image.
Category (Featured Slider)
Features category slider is created to highlight your posts from specific categories in the slider. So, first you need to create a Post, add Featured Image to the post and assign posts to specific category.
Click here to watch our Video Screencast to add Featured Post/Category Slider.
How to enable Featured Category Slider?#
- Make sure featured slider is enabled
- Under “Select Slider Type”, Select Slider Type as “Category”
- Finally, click on “Save & Publish”
How to change Transition Effect, Transition Delay and Transition Length on Slider?#
- Make sure featured slider is enabled
- Go to “Appearance => Customize => Featured Slider” from your WordPress Dashboard
- To change Transition Effect, select option under “Transition Effect”
- To change Transition Delay, change number of second(s) under “Transition Delay” as per your need
- To change Transition Length, change number of second(s) under “Transition Length” as per your need
- Finally, click on “Save & Publish”
Image Loader#
- Go to “Appearance => Customize => Featured Slider” from your WordPress Dashboard
- Under “Image Loader”, select “True, False or Wait” as per your need
- Finally, click on “Save & Publish”
Note:
True: Fixes the height overlap issue. Slideshow will start as soon as two slider are available. Slide may display in random, as image is fetch.
Wait: Fixes the height overlap issue. Slideshow will start only after all images are available.
How to change number of slides in featured slider?#
- Make sure featured slider is enabled
- Go to “Appearance => Customize => Featured Slider” from your WordPress Dashboard
- Under “No of Slides”, select the number slides as per your need
- Finally, click on “Save & Publish”
Note: To see changes in No of Slides please refresh the customizer page.
How exclude Slider post from Homepage posts?#
- Make sure featured slider is enabled
- Go to “Appearance => Customize => Featured Slider” from your WordPress Dashboard
- Check option, “Check to exclude Slider post from Homepage posts”
- Finally, click on “Save & Publish”
How to select featured post in featured slider?#
- Make sure featured post slider is enabled
- Under “Featured Post #1, Featured Post #2, Featured Post #3 and so on”, add desired “Post Id”
- Finally, click on “Save & Publish”
Note: Featured Post is determined according to Number of Slides.
How to select featured page in featured slider?#
- Make sure featured slider is enabled
- Under “Featured Page #1, Featured Page #2, Featured Page #3 and Featured Page #4”, select desired page to show in slider
- Finally, click on “Save & Publish”
Note: Featured Page is determined according to Number of Slides.
How to select featured image in featured slider?#
- Make sure featured image slider is enabled
- Under “Featured Slide #1, Featured Slide #2, Featured Slide #3 and so on”, select desired image, custom link, title and content
- Finally, click on “Save & Publish”
Note: Featured Image Slider is determined according to Number of Slides.
Social Media Icons
NepalBuzz Pro has custom social icons for various social networking sites. You can activate the social icons you want by adding in your social profile links through “Appearance => Customize => Social Links => Social Links”, in your WordPress Dashboard.
Further, you can add your own custom social image, title, links through “Appearance => Customize => Social Links => Custom Social Links”, in your WordPress Dashboard.
Widgets
NepalBuzz Pro has 16 Widgets to choose from, they are CT:About, 2. CT:Advertisement Codes, 3. CT: Advetisement Images, 4. Featured Embeds, 5. Featured Images, 6. Featured Pages, 7. CT:Featured Posts, 8. CT:Galley Images, 9. CT:Gallery Pages, 10. CT:Gallety Posts, 11. CT:Image and Menu Widget. 12. CT: Instragram, 13. CT:Newsletter, 14. CT: Social Icons, 15. CT: Tabbed Featured Posts and 16. CT: Tag Cloud
How to add Widgets in widget area?
Go to this link for more detail.
#How to add “About” information in widget area(CT:About Widget)?
This widget is used to add About Information
- Add CT:About Widget to desired widget area. More Info
- Then add “Title”, “Image Title”, “Image Url”, “Image Link”, “Image Alt Text”, “About Text”, “More Link” and “More Text” under respective fields
- You can check “Check to Open Link in new Tab/Window” option to open link in new tab
- Finally, click on “Save & Publish”
#How to add “Advertisement Code” in widget area(CT:Advertisement Codes)?
This widget is used to add Code as Advertisement.
- Add CT:Advertisement Code to desired widget area. More Info
- Add “Title”, change “Columns” and “Layout” under respective fields
- Then under “Code” you can add codes inside box
- Finally, click on “Save & Publish”
Note: Please do not add CT:Advertisement Code widget in Header Top Left and Header Top Right widget area
#How to add “Advertisement Image” in widget area(CT:Advertisement Codes)?
This widget is used to add Image as Advertisement.
- Add CT: Advertisement Images to desired widget area. More Info
- Add “Title”, change “Layout” and “No of Items” under respective fields
- Then under “Image Url” add Url of image, you can further add “Image Link” and “Alt Text”
- Finally, click on “Save & Publish”
Note: Please do not add CT:Advertisement Images widget in Header Top Left and Header Top Right widget area
#How to add “Featured Embeds” in widget area(CT:Featured Embeds)?
This widget is used to add Featured Embeds Codes.
- Add CT:Featured Embdes to desired widget area. More Info
- Add “Title”, change “Layout” and “No of Items” under respective fields
- Then under “Code” you can add codes inside box
- Finally, click on “Save & Publish”
#How to add “Featured Images” in widget area(CT:Featured Images)?
This widget is used to add Featured Images.
- Add CT:Featured Images to desired widget area. More Info
- Add “Title”, change “Layout”, “No of Items”, “Image Alignment” under respective fields
- Then under Image# add “Title”, “Image Url”, “Image Link”, “Alt Text” and “Content” in respective fields
- Finally, click on “Save & Publish”
#How to add “Featured Pages” in widget area(CT:Featured Pages)?
This widget is used add Featured Image.
- Add CT:Featured Pages to desired widget area. More Info
- Add “Title”, “Page ID”, “Layout” under respective fields
- Then under “Image Alignment”, “Image Size”, “Content Type”, “Limit content” and “More Text” you can change as required
- You can further find option to “Disable Image” and “Disable Title”
- Finally, click on “Save & Publish”
#How to add “Featured Posts” in widget area(CT:Featured Posts)?
This widget is used add Featured Image.
- Add CT:Featured Posts to desired widget area. More Info
- Add “Title”, change “Select Post From”, “No of Post”, “Order By”, “Order”, “Layout”, “Image Alignment” and “Image Size “under respective fields
- You can further change “Post Meta Info”
- Finally, click on “Save & Publish”
Note:Featured Posts works as Recent Post as well.
#How to add “Gallery Images” in widget area(CT:Gallery Images)?
This widget is used add Gallery Image.
- Add CT:Gallery Images to desired widget area. More Info
- Add “Title”, change “Layout” and “No of Items”
- Then under Image# add “Title”, “Image Url”, “Image Link”, “Alt Text” and “Content” in respective fields
- Further you can click in “Check to Open Link in new Tab/Window” to open link in new tab
- Finally, click on “Save & Publish”
How to add “Gallery Pages” in widget area(CT:Gallery Pages)?
This widget is used to dispaly gallery page with thumbnail.
- Add CT:Gallery Pages to desired widget area. More Info
- Add “Title”, “Page ID”, change”Layout”, “Image Size”, “Content Type”, “Limit content” and “More Text”under respective fields as per required
- You can further find option to “Disable Title”
- Finally, click on “Save & Publish”
How to add “Gallery Posts” in widget area(CT:Gallery Posts)?
This widget is used to display post with thumbnails.
- Add CT:Gallery Posts to desired widget area. More Info
- Add “Title”, change “Select Post From”, “No of Post”, “Order By”, “Order”, “Layout”, “Image Size”, “Content Type” and “More Text” under respective fields
- You can further change “Post Meta Info” and “Disable Title”
- Finally, click on “Save & Publish”
How to add “Image and Menu Widget” in widget area(CT: Image and Menu Widget)?
This widget adds an image and a menu. It can be use for branding in sidebar.
- Add CT: Image and Menu Widget to desired widget area. More Info
- Then, Add “Title”, “Image Title”, “Image URL”, “Image Link”, “Image Alignment”, “About Text” and so on according to your need
- Finally, click on “Save & Publish”
How to add “Instagram” in widget area(CT:Instagram)?
This widget is used to display your latest Intagram photos
- Add CT:Instagram to desired widget area. More Info
- Add “Title”, “Username”, change “Layout”, “Number of photos”, “Instagram Image Size and “Link Text” under respective fields
- To open in new tab check “Check to Open Link in new Tab/Window” option
- Finally, click on “Save & Publish”
#How to add “Newsletter” in widget area(CT:Newsletter)?
This widget is used to display posts with thumbnails.
- Add CT:Newsletter to desired widget area. More Info
- Add “Title”, “Text To Show Before Form”, “Text To Show After Form”, change “Service” under respective fields
- Finally, click on “Save & Publish”
#How to add “Social Icon” in widget area(CT:Social Icon)?
This widget is used to add social icons as a widget.
- Add CT:Social Icon to desired widget area. More Info
- Add “Title” under the respective field.
- Finally, click on “Save & Publish”
#How to add “Tabbed Featured Posts” in widget area(CT:Tabbed Featured Posts)?
This widget is used to display tabbed featured posts with thumbnails. This widget is same as Featured post but it allows you to display post in tabs. Follow these steps to setup this widget
- Add CT: Tabbed Featured Posts to desired widget area. More Info
- You can see “Tab 1” and “Tab 2” option and desired title for Tabs under “Title” also under the respective field.
- Further option to select the post for respected Tabs
- Finally, click on “Save & Publish”
#Embed Multimedia into Posts or Pages
For externally hosted videos (for example a YouTube or Vimeo video), you can directly paste the link of your video page into the content editor. You do not necessarily have to paste the embed code in the content. WordPress will automatically embed the video from the link.
Webmaster Tools
Go to this link for more detail
Translating Your Theme with WPML
Go to this link for more detail
Recommended Plugins
* Catch Web Tools for Webmaster Tools
* To Top
* Catch IDs
* Essential Content Type
* Catch Dark Mode
* Contact Form 7 for Contact Form
* WooCommerce for E-commerce
* WPML for multi-language
* WP-PageNavi for Numeric Pagination
* Regenerate Thumbnails to for Regenerating Thumbnails
* Jetpack for Infinite Scroll, Gallery, Stats, Titled Gallery, Image CDN and many mor
Change Log
2.6.1 (Released: December 16, 2025)
- Bug Fixed: Deprecated Function WP_Dependencies-add_data() warning after WordPress update 6.9
- Updated: WordPress 6.9 ready
2.6 (Released: June 02, 2025)
- Added: Bluesky, Tiktok, Threads, and X.com icon
- Updated: About admin CSS for changelog display
- Updated: Font Awesome 6.7.2
- Updated: WordPress 6.8 ready
2.5.2 (Released: February 16, 2024)
- Bug Fixed: Theme updater deprecation notice in PHP 8.1
- Removed: CT: Instagram Widget
- Updated: WordPress 6.4 ready
2.5.1 (Released: August 21, 2022)
- Bug Fixed: Category slider default order issue
- Updated: Google Font hosted locally (https://make.wordpress.org/themes/2022/06/18/complying-with-gdpr-when-using-google-fonts/)
2.5 (Released: February 16, 2022)
- Updated: WordPress 5.9 ready
2.4 (Released: May 21, 2020)
- Removed: Updating Pro Theme tab in About Theme page
- Updated: Updater support for child theme
- Updated: readme.txt and style.css as per the new requirements
2.3 (Released: October 22, 2019)
- Added: About page
- Added: Automatic Update using license key
2.2 (Released: April 17, 2019)
- Added: Support for wp_body_open action
- Added: Theme support for block styles
- Added: Theme support for editor styles
- Added: Theme support for full and wide align images
- Added: Theme support for responsive embeds
- Added: Theme support for custom editor font sizes
- Added: Theme support for custom color scheme
- Bug Fixed: Notice when tabbed widget is used by views without JetPack stats, removed on production site
- Bug Fixed: Padding issue in Infinite Scroll button
- Updated: Readme file as per new requirement
- Updated: Metabox UI
- Updated: Google font delivery update
2.1 (Released: October 29, 2018)
- Added: Core Privacy Policy link support in footer
- Replaced: class_exists( 'woocommerce' ) with class_exists( 'WooCommerce' ) as WooCommerce update caused issues
- Updated: Migration Script from free to pro
- Updated: Label changed from Image type to Custom
- Updated: Content delivered through the_content filter
2.0.4 (Released: May 15, 2018)
- Bug Fixed: Blockquote alignment issue
- Enhanched: Comment section styling
- Enhanched: Jetpack related posts
- Click here for detail change log
2.0.3 (Released: May 10, 2018)
- Updated: CT: Instagram Widget updated due to changes in instagram.com
- Bug Fixed: CT:Instagram widget image size issue
- Bug Fixed: Open link in new tab in Custom text news ticker
- Bug Fixed: Design issue with Catch Infinite Scroll plugin
- Bug Fixed: Discarded use of 'create_function'
- Code Optimization
- Click here for detail change log
2.0.2 (Released: January 13, 2018)
- Bug Fixed: CT: Instagram Widget thumbnail and small image sizes issue
- Click here for detail change log
2.0.1 (Released: December 21, 2017)
- Bug Fixed: Sticky Label class in sticky post label
- Bug Fixed: Archive pages header design
- Updated: JS compression
- Click here for detail change log
2.0 (Released: October 11, 2017)
- Enhanced: HTML structure
- Click here for detail change log
1.2.1 (Released: July 14, 2017)
- Bug Fixed: Featured Content, Featured Slider and News Ticker Display option issue( Reported By: theophila )
- Bug Fixed: Header Image transients and metabox issue
- Changed file header doc
- Removed: changelog.txt file and added changelog in readme.txt file
- Click here for detail change log
1.2 (Released: June 23, 2017)
- Bug Fixed: Sanitization and escaping issues
- Bug Fixed: String missing i18n
1.1.1 (Released: June 08, 2017)
- Bug Fixed: Default values for typography and footer content
- Bug Fixed: Social Icons size option not working
- Bug Fixed: Social Icons focus css missing
- Bug Fixed: Undefined index: image_alignment in CT: Gallery Pages widget
- Compatible with WordPress 4.8
1.1 (Released: Mary 23, 2017)
- Added: Order posts by views on CT: Featured Posts widget
- Added: Option "Automatically add paragraphs" in CT: Image and Menu Widget
- Bug Fixed: News Ticker Category type not working when all categories selected
- Bug Fixed: Tabbed Featured Posts Widget order by views not working
- Bug Fixed: Mobile menu scrolling issue
- Updated: News Ticker disable by default
- Updated: Tabbed Featured Posts Widget default title changed from "Recent Post" to "Recent Posts"
1.0 (Released: May 16, 2017)
- Initial Release
Satisfaction Guarantee
We make sure our customers are fully satisfied with our WordPress themes and meet their expectations. If you are not satisfied with your purchase, you are entitled to our 30-Day 100% Money Back Guarantee. No risks, Buy with Confidence!