Adonis Pro is simple, clean and super user-friendly Personal WordPress theme for professionals that will always put everything you have to offer in the forefront. The theme has been crafted in a way, through which, the world will effortlessly know about you and your work. It mainly focuses on creating an elegant personal website for the professionals in only a matter of times. Adonis Pro comes with an array of amazing features — such as, site identity, header media, header image, background image, custom menu, breadcrumb, excerpt, featured content, featured slider, logo slider, hero content, layout options, pagination options, portfolio, testimonials, services, testimonials, contact info, stats, color options, family options, and many more — that are extremely crucial for any professional to flaunt their work. The new minimalistic responsive WordPress theme for Professionals, Adonis Pro is a colorful, fresh, youthful and energetic WordPress theme that gives a polished and professional feel. The theme is translation-ready as well. So, keep your blog varied, entertaining, and let the world know about you with Adonis Pro! For more details, check out Theme Instructions.
Features
Theme Options
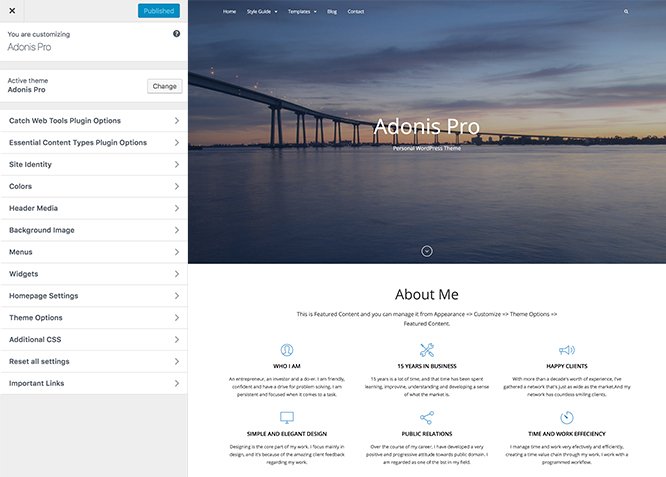
The most powerful feature of Catch Themes is its Theme Options which will allow you to easily customize your website with clicks. So, now you no longer need to be a designer or a programmer to build customized websites. Theme Options allow you to toggle on and off features, adjust layouts, change colors, fonts, logo, favicon, background, add social links and custom CSS.
Responsive Design
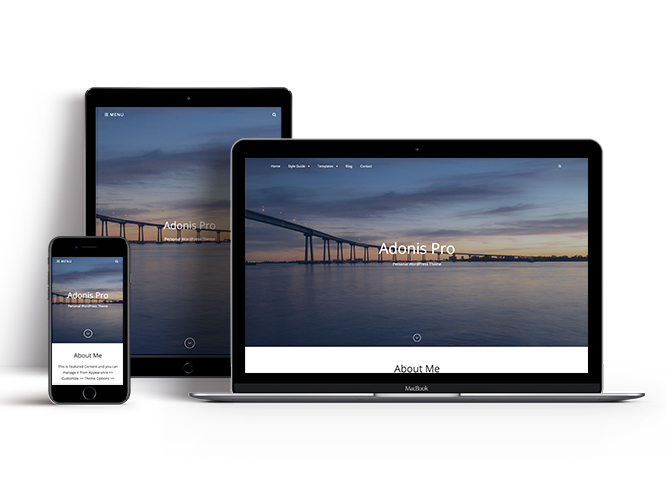
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Featured Post Slider
Featured Slider is an option that is helpful to highlight noteworthy posts on your site. You can have columns of content as well as selected images set on your post slider. The fun part is, you get to decide for how long a post stays on your page before something else comes up on the slider. How will you make that happen? By exercising your control over different slide effects and their timing!
Webmaster Tools
Webmaster Tools option helps you to minutely manage your site. Firstly, it helps to verify the site in Google, Yahoo and Bing. Additionally, whether it is something like site optimization, keeping track of your site traffic or overseeing and altering your display settings, you can call the shots for you site through Webmaster tools. These tools also allow you to add to your site Header and Footer Scripts like Google Analytics, Site Stats, Facebook, twitter and much more.
Custom Widgets
Our themes have widgetized areas commonly known as sidebar. Here, you can add up various widgets and customize their display to satisfy your unique needs.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Featured Image Slider
Featured Image Slider allows you to not only add images, but also write a description for them. If a descriptive caption would not suffice, you also have the option of providing a clickable link. This way, as per your unique needs, should you require, you can easily add a URL to your content.
Featured Page Slider
Featured Page Slider is an option that is helpful to highlight noteworthy pages on your site. You can have columns of content as well as selected images set on your page slider. The fun part is, you get to decide for how long a page stays on your page before something else comes up on the slider. How will you make that happen? By exercising your control over different slide effects and their timing!
Featured Content
Featured Content allows you to highlight your recent & popular posts on your website. It can either be displayed on Homepage or the entire site. You can add your title and sub-title for featured content, select the number of featured content, display Meta, select multiple categories, and enjoy displaying your featured & recent posts.
Services
Every website owner wants the world to know about the services they provide. It allows you to place the services you provide for your customers on the spotlight. Choose to display the services in 2 to 4 columns. Display your services on the homepage only or on the entire website.
Custom Fonts
You can choose different types of stylish and engaging fonts for your Site Title, Tagline, Headline Tags, Content Title, and Content Body. Choose the font that suits best for your website from the font family options and makes your website more striking.
Hero Content
You can now display the best assets of your website with the Hero Content feature. The feature allows you to highlight the most important content in a fashion that is easily attention-grabbing. You can enable the hero content either on Homepage or the entire site. Hero Content - the easiest way to display your strengths.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Testimonials
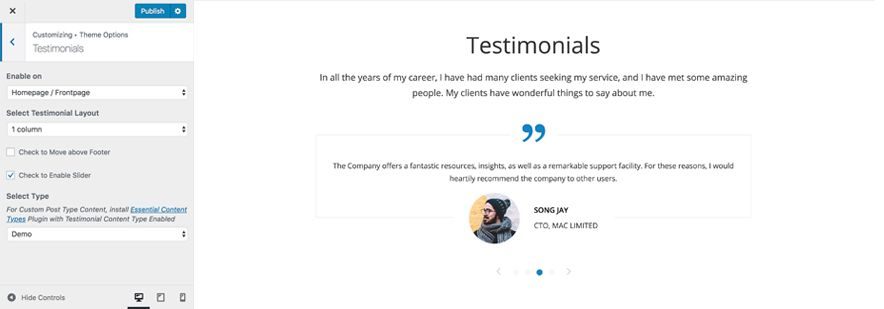
People are always curious about what your goods and services are really like. Since customer testimonials are candid and not by the company promoting the product, they assist in building trust. You can display testimonials on Homepage, the entire site or disable it completely.
Portfolio
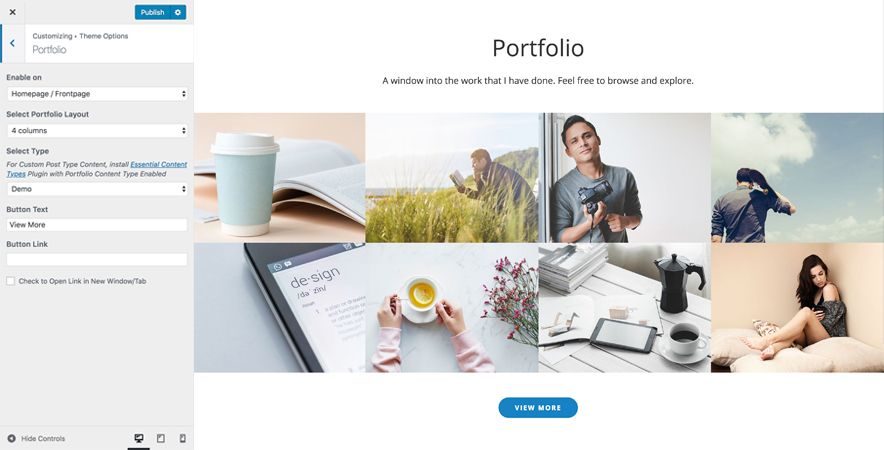
Portfolio empowers you to showcase your professional skills and accomplishments to the world at large. Display your Portfolio in an elegant manner on the Homepage/Frontpage, the entire site or you can also disable it completely if you don’t need it. An astounding way to easily display your experience, skills, talent, and expertise.
More Features
- Theme Options
- Responsive Design
- Featured Slider
- Webmaster Tools
- Alternative Styles
- Page Templates
- Color Options
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Excerpt Length
- Feed Redirect
- Gravatar Ready
- Localized for translations
- Custom Header / Logo
- Custom Favicon
- Custom Menu
- Custom Footer
- Custom Background
- Custom Layout
- Custom Widget
- Custom Fonts
- Custom Homepage
- Custom CSS
- Support
- WooCommerce Ready
- WPML Ready
- Hero Content
- Portfolio
- Logo Slider
- Testimonials
- Services
- Header Video
- Full HD Screens
- Featured Content
- WordPress Standard Codes
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options for various sections | ||
| Header Media | ||
| Primary Menu | ||
| Social Menu | ||
| Breadcrumb | ||
| Comment Options | ||
| Contact Inof | ||
| Excerpt Options | ||
| Featured content: Post | ||
| Featured content: Page | ||
| Featured content: Category | ||
| Featured content: Image | ||
| Featured content: Custom Post Types | ||
| Featured Slider: Post | ||
| Featured Slider: Page | ||
| Featured Slider: Category | ||
| Featured Slider: Image | ||
| Font Family Options | ||
| Footer Editor Options | ||
| Hero Content:Post | ||
| Hero Content: Page | ||
| Hero Content:Category | ||
| Hero Content:Image | ||
| Site Layout | ||
| Default Layout: Right Sidebar ( Content, Primary Sidebar ) | ||
| Default Layout: Left Sidebar ( Primary Sidebar, Content ) | ||
| Default Layout: No Sidebar | ||
| Default Layout: No Sidebar: Full Width | ||
| Homepage/Archive Layout: Right Sidebar | ||
| Homepage/Archive Layout: Left Sidebar | ||
| Homepage/Archive Layout:No Sidebar | ||
| WooCommerce Layout | ||
| Menu Options:Classic and Modern | ||
| Pagination Options | ||
| Portfolio: Post | ||
| Portfolio: Page | ||
| Portfolio: Category | ||
| Portfolio: Image | ||
| Portfolio: Custom Post Type | ||
| Scroll Up Options | ||
| Services: Post | ||
| Services: Page | ||
| Services: Category | ||
| Services: Image | ||
| Services: Custom Post Type | ||
| Skills: Post | ||
| Skills: Page | ||
| Skills: Category | ||
| Skills: Image | ||
| Stat: Post | ||
| Stat: Page | ||
| Stat: Category | ||
| Stat: Image | ||
| Testimonials: Post | ||
| Testimonials: Page | ||
| Testimonials: Category | ||
| Testimonials: Image | ||
| Testimonials: Custom Post Type | ||
| Update Notifier | ||
| WPML Ready | ||
| WooCommerce Ready |
Theme Instructions
#How to install theme?
Go to this link
#How to update theme to the latest version?
Go to this link
#Always Set Featured Images
This theme relies heavily on Featured Images. If your post is missing a Featured Image, the post image will not show up on homepage, on archived pages and on Featured Page Slider Content. Click Here to see how to add Featured Image in your Post/Page.
#Image Sizes in px:
Post Thumbnail
Width: 640
Height: 480
Portfolio
Same as Post Thumbnail
Services
Width: 100
Height: 100
Featured Slider
Width: 1920
Height: 954
Testimonial Image
Width: 240
Height: 240
Featured Content Image
Width: 640
Height: 480
Hero Content Image
Width: 592
Height: 592
Custom Logo
Width: 225(fixed)
Height: 225(fixed)
Customizer (Theme Options) #
You can customize this theme using cool additional features through Customizer at “Appearance => Customize” from your WordPress Dashboard.
#How to add Logo?
Go to this link
#Widgets Areas (Sidebar)
Adonis Pro currently supports 14 widgetized areas(Sidebar) including 1. Sidebar, 2. Footer Area 1, 3. Footer Area 2, 4. Footer Area 3, 5. Footer Area 4, 6. Instagram, 7. WooCommerce Sidebar, 8.404 Page Not Found Content, 9. Optional Homepage Sidebar, 10. Optional Archive Sidebar, 11. Optional Page Sidebar, 12. Optional Post Sidebar, 13. Optional Sidebar One, 14. Optional Sidebar Two, 15. Optional Sidebar Three. You can add a variety of Widgets to this theme from “Appearance => Widgets” or “Appearance => Customize => Widgets” in WordPress
#Customizer (Theme Options)
You can customize this theme using cool additional features through Customizer at “Appearance => Customize” from your WordPress Dashboard.
#How to enable/disable Site Title and Tagline
Go to this link
#How to add Site Icon (Favicon/Web Clip Icon)?
Go to this link
#Color
Go to this link
Header Image #
Go to this link
#How to Change and Enable Custom Header Image?
Go to this link
How to enable/disable Header Featured Image Options in different Pages/Posts?
Go to this link
How to select Single Page/Post Image Layout for individual Page/Post?
Go to this link
Logo Slider #
Adonis Pro support Post, Page, Custom and Category as logo slider.
Go to this link
#Menus
Adonis Pro offers exciting Menu Options! This theme supports and recommends using “Custom Menus”. You can create Custom Menu through “Appearance => Menus” from your WordPress Dashboard.
- For more detail, Click here to watch video Screencast
Select Menu Locations
You can assign your custom menu in 2 different locations. You assign it either from “Appearance => Customize => Navigation” or from “Appearance => Menus => Manage Locations”
Select your Custom Menu as Primary Menu to display it as the Main Menu, which will replace the default Page Menu
Select your custom menu as Social Menu
Note: If you do not see Navigation Option in “Appearance => Customize”, it will mean you have not created any menu. Go to “Appearance => Menus” to create menu first.
#Breadcrumb
Go to this link
#Comment Options
Go to this link
#Contact Info
Adonis Pro supports 4 contact types they are: 1. Post, 2. Page and 3. Custom. For Contact Info, go to “Appearance => Customize => Theme Options => Contact Info”.
#How to enable Contact Info?
- Go to “Appearance => Customize => Theme Options => Contact Info” from your WordPress Dashboard
- To enable Contact Info, select “Homepage/Frontpage or Entire Site” option under “Enable on”
- Under “Type”, you need to select “Post, Page or Custom” as per your need
- If you select “Type” as Post, select option under Post to display as contact info
- If you select “Type” as Page, select option under Page to display as contact info
- If you select “Type” as Custom, add custom shortcodes from contact form 7 or Jetpack under box under custom content
- Finally, click on “Save & Publish”
You can further edit title, description, phone title, phone, email title, email, address title, address
#How to Change the Excerpt Length and Read More Text?
Go to this link
#Services
Adonis Pro supports 5 services types they are: 1. Post, 2. Page, 3. Category, 4. Custom and 5. Custom Post Types. For Services, go to “Appearance => Customize => Services”.
Go to this link
#How to add Services using custom post types?
Go to this link
Featured Content #
Adonis Pro supports 5 featured content types including, 1. Post, 2. Page, 3. Category, 4. Custom and 5. Custom Post Type. For Featured Content, go to “Appearance => Customize => Theme Options => Featured Content”.
Go to this link to add featured content
Featured Content using Essential Content Type #
Go to this link to add featured content using Essential Content Type
Note:For best results, it is recommended to set number of featured content to be multiple of Featured Content Layout (E.g. for 3 columns layout, 3, 6, 9 etc. will yield best results).
Featured Slider #
Adonis Pro supports 4 featured slider types, they are: 1. Post, 2. Page, 3. Category and 4. Image. For Featured Slider Options, go to “Appearance => Customize => Featured Slider”.
Go to this link to add featured slider
Note: To see changes in No of Slides please refresh the customizer page
How to select different font for different sections? #
Go to this link
How to edit/remove Footer Copyright information? #
Go to this link for footer editor
Hero Content #
Adonis Pro supports 4 Hero Content types to choose from:1. Post , 2. Page, 3. Category and 4. Image. For Hero Options, go to “Appearance => Customize => Theme Options => Hero Content”.
Go to this link
How to Set Certain Categories to Display in Homepage/Frontpage? #
Go to this link
How to disable recent posts/content on homepage? #
This is additional option on Adonis Pro.
- Go to “Appearance => Customize => Theme Options => Homepage/Frontpage Options”
- Then check option “Check to disable Recent posts/Content on homepage”
- Finally, click on “Save & Publish”
Layout Options #
Adonis Pro has 2 Site Layout, 4 Default Layout, 4 Homgepage/Archive Layout, 4 Single Page/Post Layout, 4 Archive Content Layout, 4 Single Page/Post image layout and 4 Woocommerce Layout to choose from “Appearance => Customize => Theme Options => Layout Options”
Site Layout
Choose your site site layout as Fluid or Boxed
Default Layout Options
Once you are in Layout Options, you can Check the box below “Default Layout Options” which will set our site layout. Further, you have the choice of selecting custom layout for individual pages and posts through “Adonis Options => Layout Options”, which you shall find below individual posts and pages, when you click on them for adding/editing.
Homepage/Archive Layout
Once you are in Layout Options, you can Check the box below “Homepage/Archive Layout” which will set our layout for Homepage/Archive Page. Further, you have the choice of selecting custom layout for individual pages and posts through “Adonis Trainer Options => Layout Options”, which you shall find below individual posts and pages, when you click on them for adding/editing
Single Page/Post Layout
Once you are in Layout Options, you can Check the box below “Single Page/Post Layout” which will set layout for single pages/posts.
Archive Content Layout
Once you are in Layout Options, you can Check the box below “Archive Content Layout” which will set our site archive layout.
Single Page/Post Image Layout
Once you are in Layout Options, you can Check the box below “Single Page/Post Image Layout” which will set our posts/page image layout. Further, you have the choice of selecting Single Page/Post Image Layout for individual pages and posts through “higher-education Options => Single Page/Post Image Layout”, which you shall find below individual posts and pages, when you click on them for adding/editing
WooCommerce Layout
Once you are in Layout Options, you can Check the box below “Woocommerce Layout” which will set layout for WooCommerce pages.
WooCommerce Layout and Sidebars#
Transform your WordPress website into a thoroughbred eCommerce store. Delivering enterprise-level quality and features, backed by a name you can trust. Say “hello” to the WooCommerce eCommerce plugin.
WooCommerce is a powerful, extendable eCommerce plugin that helps you sell anything.
How to change layout for WooCommerce pages?#
- Go to “Appearance => Customize => Theme Options => Layout Options”
- Under “WooCommerce Layout” select the desired option
- Finally, click on “Save & Publish”
How to add different widgets to WooCommerce pages?#
- Go to “Appearance => Widgets”
- Add Widgets to “WooCommerce Primary Sidebar”
- Finally, click on “Save” on each added widget
How to choose different menu style and disable search box in header? #
- Go to Appearance => Customize => Theme Options => Menu Style
- Under “Menu Type”, choose Default or Classic as per your need
- To disable search box in header click option “Check to disable search box in Header”
- Finally, click on “Save & Publish”
How to change Pagination Options? #
- Go to “Appearance => Customize => Theme Options => Pagination Options”
- Under “Pagination Type”, select desired option
- Finally, click on “Save & Publish”
Note: WP-PageNavi Plugin is recommended for Numeric Option(But will work without it).
Portfolio

Portfolio option in Adonis Pro is used to highlight Page, Post, Category or Image in your website as Portfolio. There are 5 Portfolio Types to choose from. They are: 1. Page, 2. Post, 3.Category , 4.Custom and 5. Custom Post Type.
Go to this link to add Portfolio
Portfolio using custom post type
Go to this link to add portfolio using custom post type
Testimonials

Adonis Pro support 5 types of testimonial including 1. Post, 2. Custom Post Type, 3. Page 4. Category and 5. Custom
Go to this link to add testimonial using custom post type
Testimonial using custom post type
Go to this link to add testimonial using custom post type
How to disable Theme Update Notifications? #
Go to this link
How to enable/disable Zoom, Lightbox and Slider effects for WooCommerce Product Gallery? #
Go to this link
Widgets #
Adonis Pro supports CT: Social Icons. You can add widget in widget area as per your need.
How to add Widgets in widget area? #
You can add widgets to your widget area from two location
1. Go to “Appearance => Widget”, then drag the widget to the widget area or you can click in the widget then list of widget area will appear, now you can choose desired widget area and click on “Add Widget”.
2. Go to “Appearance => Customize => Widgets”, then you can find list of widget area. Click on the any widget area and you will see “Add a Widget” option by click on it you can find list of Widget which you can add to respected widget area.+
How to add “Social Icon” in widget area(CT:Social Icon)? #
This widget is used to add social icons as a widget.
- Add CT:Social Icon to desired widget area. More Info
- Add “Title” under the respective field.
- Finally, click on “Save & Publish”
Embed Multimedia into Posts or Pages #
For externally hosted videos (for example a YouTube or Vimeo video), you can directly paste the link of your video page into the content editor. You do not necessarily have to paste the embed code in the content. WordPress will automatically embed the video from the link.
Webmaster Tools #
We have moved Webmaster Tools to our plugin Catch Web Tools for better management and data access. So, just install Catch Web Tools plugin and activate “Webmaster Tools” from Catch Web Tools plugin dashboard. You can verify your site on Google, Yahoo and Bing by adding in the IDs in the respective boxes through “Catch Web Tools => Webmaster Tools” in your WordPress Dashboard. Further, you can add in the Google Analytic. Adding scripts in Header and Footer does not require you to edit codes through Webmaster Tools.
How to Insert Site Verification IDs?
- Go to “Catch Web Tools => Webmaster Tools => Site Verification” in your WordPress Dashboard
- Enter the Site Verification ID (Google, Yahoo, Bing) wherever you wish to verify your site
- Click on Save Changes button
How to Insert Analytics / Other Scripts in Header/Footer?
- Go to “Catch Web Tools => Webmaster Tools => Header and Footer Scripts” in your WordPress Dashboard
- Here you can add in various scripts like, Google, Facebook etc.
- Enter the script in upper text area, for text you want to load on Header
- Enter the script in lower text area, for text you want to load on Footer
- Click on Save Changes button
Translating Your Theme with WPML#
Basic Setup
Adonis Pro is WPML-compatible, that means all the text in this theme can be translated to the language of your choice. To begin, be sure you have the WPML Plugin installed and activated, along with WPML String Translation plugin.
For First Time Setup
To set up WPML for the first time, follow their Getting Started Guide.
To begin translating, select WPML (in the Dashboard menu) -> String Translation. You should see a list of the strings in the theme, with blue translation links to the right. Click these links to reveal the list of languages you use on your blog and the associated translations. Go to this link for more details.
Translating your content
To translate your posts, pages and custom data types, go to this link
Recommended Plugins
* Catch Web Tools for Webmaster Tools
* To Top
* Catch IDs
* <a href=”https://catchthemes.com/wp-plugins/essential-content-types/” target=”_blank” rel=”noopener”
Essential Content Type
* Contact Form 7 for Contact Form
* WooCommerce for E-commerce
* WPML for multi-language
* WP-PageNavi for Numeric Pagination
* Regenerate Thumbnails to for Regenerating Thumbnails
* Jetpack for Infinite Scroll, Gallery, Stats, Titled Gallery, Image CDN and many more
Change Log
2.0.1 (Released: December 22, 2025)
- Removed: Unnecessary js files
- Updated: WordPress 6.9 ready
2.0 (Released: June 21, 2025)
- Added: Twitter X, Bluesky, Bandcamp, Threads, Xing, Fetlife, Etsy and Telegram icons
1.9 (Released: May 21, 2025)
- Bug Fixed: Hero content default display content
- Updated: WordPress 6.8 ready
1.8.6 (Released: August 28, 2024)
- Bug Fixed: Escaping author display name
- Updated: WordPress 6.6 ready
1.8.5 (Released: June 12, 2024)
- Removed: Depreciated Instagram Feed Plugin recommendation
1.8.4 (Released: April 22, 2024)
- Added: Lekton Google font
- Updated: WordPress 6.5 ready
1.8.3 (Released: December 08, 2023)
- Added: Apple, Amazon, Line and Discord icon
- Updated: Twitter and Tiktok icon
1.8.2 (Released: November 23, 2023)
- Bug Fixed: Undefined array issue in License tab
1.8.1 (Released: November 22, 2023)
- Bug Fixed: Theme updater deprecation notice in PHP 8.1
- Updated: WordPress 6.4 ready
1.8 (Released: April 18, 2023)
- Bug Fixed: PHP 8 compatibility issue in color scheme
- Updated: WordPress 6.2 ready
1.7.2 (Released: February 10, 2023)
- Bug Fixed: Removed unnecessary comment code in custom-header.php
1.7.1 (Released: July 06, 2022)
- Bug Fixed: Category slider default order issue
- Updated: Google Font hosted locally (https://make.wordpress.org/themes/2022/06/18/complying-with-gdpr-when-using-google-fonts/)
1.7 (Released: February 05, 2022)
- Updated: WordPress 5.9 ready
1.6.9 (Released: November 18, 2021)
- Updated: Demo import support
1.6.8 (Released: November 04, 2021)
- Bug Fixed: Theme Updater issue
1.6.7 (Released: September 30, 2021)
- Added: Komoot social icon (Requested by: sebastiaanhorn)
1.6.6 (Released: May 20, 2021)
- Added: Tiktok icon (Requested by: sebastiaanhorn)
1.6.5 (Released: February 20, 2021)
- Added: Primary Menu Label option
1.6.4 (Released: November 25, 2020)
- Added: Option to enable scroll down on entire site (Requested by: maiwenn)
- Bug Fixed: Add underline on the anchor tag
1.6.3 (Released: October 31, 2020)
- Bug Fixed: Unwanted "." in the code
1.6.2 (Released: September 22, 2020)
- Bug Fixed: Instagram widget area issue
1.6.1 (Released: June 06, 2020)
- Bug Fixed: Services section not showing up
1.6 (Released: May 27, 2020)
- Added: Recent Posts More button text option
- Added: Sections sorter
- Updated: Updater support for child theme
- Updated: readme.txt and style.css as per the new requirements
1.5.4 (Released: February 03, 2020)
- Bug Fixed: Breadcrumb issue with disabled on homepage
1.5.3 (Released: January 31, 2020)
- Bug Fixed: Child Category breadcrumb issue
1.5.2 (Released: January 29, 2020)
- Bug Fixed: Typo issue
- Updated: data-vocabulary-org-schema deprecated now replaced by schema-org's JSON-LD
1.5.1 (Released: January 07, 2020)
- Added: Flexible image size for custom logo
- Bug Fixed: Multi Category Sanitization issue
- Updated: Theme Update Message
1.5 (Released: October 22, 2019)
- Added: About page
- Added: Automatic Update using license key
1.4.4 (Released: October 04, 2019)
- Bug Fixed: Header video when no text issue
- Bug Fixed: Number of items in Skills Section
1.4.3 (Released: May 16, 2019)
- Added: Support for wp_body_open action
- Added: Added Social Icon for Sketchfab ( Requested by: gonzaleztennant )
1.4.2 (Released: March 27, 2019)
- Bug Fixed: Color issue in menu
- Bug Fixed: get_privacy_policy_link() issue on old WP versions
- Bug Fixed: No-sidebar full width layout for full align option
- Bug Fixed: Post Thumbnail issue in Stats Custom Type ( Reported by: wellsphotoco )
- Bug Fixed: Image Loader Issue
1.4.1 (Released: December 18, 2018)
- Added: Theme support for for editor styles
- Bug Fixed: Custom colors and block enqueue priority
1.4 (Released: December 11, 2018)
- Added: Theme support for block styles
- Added: Theme support for full and wide align images
- Added: Theme support for responsive embeds
- Added: Theme support for custom editor font sizes
- Added: Theme support for custom color scheme
- Bug Fixed: Header Video Image issue on mobile phones
- Removed: Unnecessary text from recent post sub heading
- Removed: Check to enable header video on mobile devices option
- Updated: Metabox UI
1.3 (Released: October 03, 2018)
- Bug Fixed: Added Content Filter to image/custom sections content that takes html
- Bug Fixed: Header Video on mobile devices issue
- Bug Fixed: Feature Slider section border issue
- Bug Fixed: Updated Content delivered through the_content filter
- Updated: Page max-width changed 2560px
- Updated: Recent Posts widget styles
- Updated: Woocommerce widget css
- Updated: Label changed from Image type to Custom
1.2.2 (Released: August 10, 2018)
- Bug Fixed: Improper escaping for aria-label on menus
- Bug Fixed: Fixed social menu in mobile version
- Updated: Migration Script from free to pro
- Updated: Breadcrumb functions - used the_archive_title() instead of single_cat_title and single_tag_title
1.2.1 (Released: July 31, 2018)
- Bug Fixed: Free to pro options migration script
1.2 (Released: July 30, 2018)
- Added: Header Image Support for Testimonials, Portfolio, Services and Featured Content via Essential Content Types
- Added: Option to move Social Menu from Search Box to Header Right
- Bug Fixed: missing else in header image condition
- Bug Fixed: SVG social icons in CT: Social Icons
- Replaced: class_exists( 'woocommerce' ) with class_exists( 'WooCommerce' ) as WooCommerce update caused issues
1.1 (Released: June 18, 2018)
- Added: Core Privacy Policy link support in footer
- Added: Option to enable header videos on mobile
- Bug Fixed: svg.icons.svg syntax
- Bug Fixed: Testimonial Position to Move above Content
1.0 (Released: April 09, 2018)
- Initial release
Satisfaction Guarantee
We make sure our customers are fully satisfied with our WordPress themes and meet their expectations. If you are not satisfied with your purchase, you are entitled to our 30-Day 100% Money Back Guarantee. No risks, Buy with Confidence!