
Simple Persona Pro is a clean, simple yet striking WordPress theme for personal blogs especially created for professionals to display your contents in an elegant manner. The theme has been crafted keeping the creative professionals in mind to give their personal website/blog a fresh look. It is made with care for customizing with zero requirements of coding and great attention to typography. Simple Persona Pro is completely responsive and your website looks perfect on all devices. Simple Persona Pro comes with basic features—such as, portfolio, featured content, featured slider, events, testimonials, hero content, WooCommerce, WPML, and more—that are extremely crucial for your personal blog to stand out among other professionals in the web world. Simple Persona Pro is an impressive, and aesthetically pleasing personal blog WordPress theme for professionals to make your website look elegant and welcoming. So, let the world know about you by putting your personal blog on the limelight with the new simple personal blog WordPress theme for professionals, Simple Persona Pro. Not to forget, the theme is translation ready
Check out Support Forum at https://catchthemes.com/support-forum/forum/Simple Persona-pro-premium/ and Demo at https://catchthemes.com/demo/Simple Persona-pro/
Features in “Simple Persona” Free Theme:
- Responsive Design
- Site Identity: Option to add/edit Custom Logo, Move Site Title and tagline before logo, enable/disable Site title and tagline and option to add Site Icon(FavIcon/Webclip Icon)
- Colors: Option to change header text color and background color
- Header Media: Option to add Custom Header Video or embed video from Youtube, display/hide Header Image
- Header Image: Option to change Custom Header, Enable/Disable Featured Header Image, edit Page/Post Featured Image Size, Edit: Title, Content and Button Text, Add/Edit Button Link and open link in new window/tab
- Background Image: Option to choose Background Images
- Menu: Option to use Primary Menu and Social Menu
- Breadcrumb Options: Option to enable/disable Breadcrumb on Homepage/Frontpage or Entire site. option to enable/disable breadcrumb and option to change separator
- Excerpt Options: Option to change Excerpt Length(words) and Read More Text
- Featured Content: Option to use Custom Post type(requires Essential Content Type Plugin) as featured content, enable/disable featured content on entire site or frontpage/homepage
- Featured Slider: Option to choose Page as Featured Slider,further option to enable/disable slider on Homepage/Frontpage and Entire Site, Select Transition Effect, Transition Delay and Transition Length, Image Loader, choose No of Slides and choose numbers of sliders
- Hero Content: Option to choose Page as hero content, further option to enable/disable hero content, enable/disable title and edit display content
- Homepage/Frontpage Setting: Select option to show post from selective category
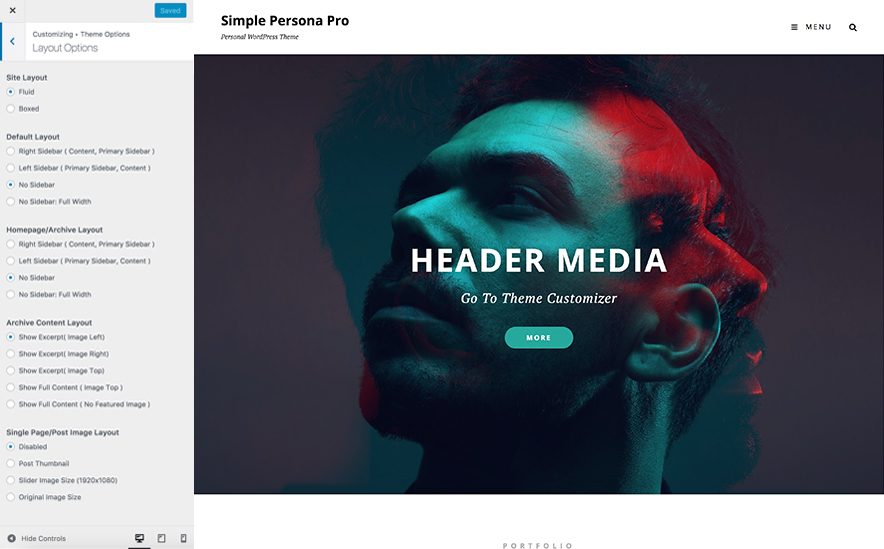
- Layout Options:
- Site Layout: Option to choose from Fluid and Boxed Layout
- Default Layout: Option to choose from: i. Right Sidebar( Content,Primary Sidebar) and ii.No Sidebar
- Homepage/Archive Layout: i. Right Sidebar( Content,Primary Sidebar) and ii.No Sidebar
- Archive Content Layout: i. Show Excerpt( Image Left) and ii. Show Full Content(No Featured Image)
- Single Page/Post Image Layout: Option to enable/disable single page/post layout
- Pagination Options: Option to choose Pagination type from i. Default(Older Posts/Newer Posts), ii. Numeric (Requires WP-PageNavi Plugin) and iii. Infinite Scroll)
- Portfolio: Option to enable/disable Portfolio in Homepage/Frontpage and entire site. Option to select Custom Post Type (requires Essential Content Type Plugin ) as portfolio
- Scroll Up: Option to enable/disable scroll up options
- Search Options: Option to edit Default Display text in search
- Single Post Navigation: Option to enable/disable Single Post Naviagtion
- Social Links: Option to choose 31 social link
- Testimonials : Option to enable/disable Testimonials in Homepage/Frontpage and entire site. Select content type as Post, Page, Category, Image and Custom Post Type (requires Essential Content Type Plugin ). Option to select layout for testimonials
- Additional CSS: Option to add your own CSS style to change the design as per you need
- Widgets Areas: 4 Widget areas to choose from 1. Primary Sidebar, 2. Footer Area 1, 3. Footer Area 2, 4. Footer Area 3
- Widgets: Option to choose CT: Social Icons
- Portfolio :Option to enable/disable Portfolio in Homepage/Frontpage and entire site. (requires Essential Content Type Plugin ).
- Testimonials : Option to enable/disable Testimonials in Homepage/Frontpage and entire site. (requires Essential Content Type Plugin )
- Reset all Settings: Option to reset all the settings to default
Features in “Simple Persona Pro” Premium Theme:
- Colors: Additional option to choose from base color scheme (default, dark, gray, red and yellow), background color, page background color, link color, secondary background color, tertiary background color, main text color, secondary text color, tertiary text color, link color, link hover color and border color
- Comment Options: Option to use WordPress setting for comments or disable it completely or in pages
- Events: Option to choose events as Post, Page, Category or Image as events, option to enable/disable events on homepage, edit bottom button text, edit bottom button link
- Excerpt Options: Option to change Excerpt Length(words) and Read More Text
- Featured Content: Option to select Page, Post, Category and Image as Featured Content
- Featured Slider: Option to choose Page, Post, Category and Image as Featured Slider
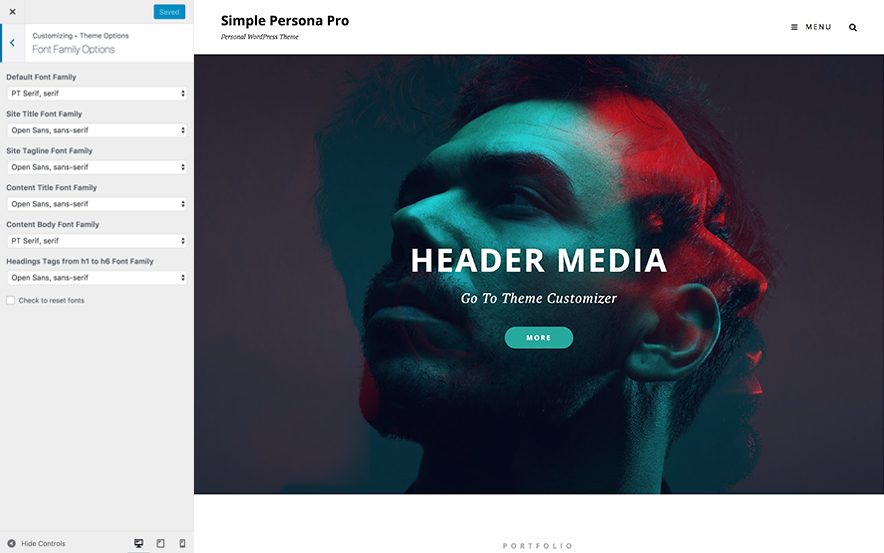
- Font Family Options: Option to choose Default Font Family, Site Title Font Family, Site Tagline Font Family, Content Title Font Family, Content Body Font Family, Headings Tags from h1 to h6 Font Family and reset fonts
- Footer Editor Options: Option to edit Footer Content
- Hero Content: Select content type as Page, Post, Category and Image further option to choose no of Hero content, Display Content and enable/diable title
- Homepage/Frontpage Setting: Select option to show post from selective category, edit recent post headling, recent post sub heading
- Layout Options:
- Default Layout: Additional 2 options to choose default layout which makes total of 4 thery are: i. Right Sidebar(Content, Primary Sidebar), ii. Left Sidebar(Primary Sidebar, Content), iii. No Sidebar and iv. No Sidebar:Full Width
- Single Page/Post Layout: Additional 2 options to choose which makes total of 4 thery are: i. Right Sidebar(Content, Primary Sidebar), ii. Left Sidebar(Primary Sidebar, Content), iii. No Sidebar and iv. No Sidebar:Full Width
- Archive Content Layout: Additiona 3 options which makes total of 5 option to choose from i. Show Excerpt (Image left), ii. Show Excerpt(Image Right), iii. Show Excerpt(Image Top) and iv. Show Full Content (No Featured Image)
- Single Page/Post Image Layout: Option to choose i.Post Thumbnail, ii. Slider Image Size(1920*1080) and iii. Original Image Size
- WooCommerce Layout: i. Right Sidebar(Content,Primary Sidebar), ii. Left Sidebar(Primary Sidebar, Content), iii. No Sidebar and iv. No Sidebar:Full Width
- Menu Options: Additional option to choose Default and Classic Menu
- Portfolio :option to choose content from Post, Page, Category, Image and Custom Post Type (requires Essential Content Type Plugin ), enable/disable Portfolio in Homepage/Frontpage and entire site, layout options
- Testimonials :Option to enable/disable Testimonials in Homepage/Frontpage and entire site. Select content type as Post, Page, Category, Image and Custom Post Type (requires Essential Content Type Plugin ). Option to select layout for testimonials
- Update Notifier: Option to enable/disable update notifier
- WooCommerce Options: Option to enable/disable Zoom, Lightbox and Slider effects for WooCommerce Product Gallery
- Widgets Areas: Additional 10 widget areas which makes total of 14 Widget areas to choose from 1. Primary Sidebar, 2. Footer Area 1, 3. Footer Area 2, 4. Footer Area 3, 5. Footer Area 4, 6. 404 Page Not Found Content, 7. WooCommerce Sidebar, 8. Optional Homepage Sidebar, 9. Optional Archive Sidebar, 10. Optional Page Sidebar, 11. Optional Post Sidebar, 12. Optional Sidebar One, 13. Optional Sidebar Two and 14. Optional Sidebar Three
- Reset all Settings: Option to reset all the settings to default
- WooCommerce for e-commerce
- WPML Ready for multi-language
Installation Using the WordPress Administration Panel #
You can download Themes directly to your blog by using the Add New Themes option in the Appearance sub-menu.
- Download Simple Persona Pro from your Catch Themes member My-Account to your Desktop
- Log in to the WordPress Administration Panel
- Go to “Appearance => Themes => Add New”
- Click on “Uploads” and Browse the downloaded file Simple Persona-pro.zip from the desktop where you have it downloaded
- Click on “Install Now” and then “Activate” to install the Theme
Manual Installation using FTP
To add a new Theme to your WordPress installation, follow these basic steps:
- Download Simple Persona Pro from your Catch Themes member My-Account to your Desktop
- Unzip Simple Persona-pro.zip to your Desktop
- Using an FTP client to access your host web server. Go to /wp-content/themes/ and make sure that you do not already have a simple-persona-pro folder installed. If you do, then back it up and remove it from /wp-content/themes/ before uploading your copy of Simple Persona-pro
- Upload Simple Persona Pro to /wp-content/themes/
- Activate Simple Persona Pro through “Appearance => Themes”, in your WordPress Dashboard
Updating Theme Using the Administration Panel #
You can update Themes directly from the Administration Panel using Catch Updater plugin. Click here to read details about Catch Updater plugin.
Updating Theme Using FTP
To update Theme though FTP, follow these basic steps:
- Download the latest version of Simple Persona Pro from your Catch Themes member My-Account to your Desktop
- Unzip Simple Persona Pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Simple Persona Pro Theme which shall replace the old files
Always Set Featured Images #
This theme relies heavily on Featured Images. If your post is missing a Featured Image, the post image will not show up on homepage, on archived pages and on Featured Page Slider Content. Click Here to see how to add Featured Image in your Post/Page.
Image Sizes:
Post Thumbnail
Width: 470px;
Height: 470px;
Portfolio
Width:1920px;
Height: flexible
Archive Image Top
Width: 990px;
Height: 557px;
Featured Slider
Width: 1920px;
Height: 884px;
Testimonial Image
Width: 180;
Height: 180;
Featured Content Image
Width: 697px;
Height: 392px;
Hero Content Image
Width: 592px;
Height: 592px;
How to add Featured Image in Post/Page?
- Open the editor of the post/page where you want to display image, and locate the Featured Image module in the bottom right corner under Page Attributes. Click on Set featured image.
- Then you can either upload the image from your computer or select the existing image from your media library and click on Set Featured Image.Click to view screenshot
- For more detail, click here to watch video Screencast
Regenerate Thumbnails #
If you have just changed your theme then you need to regenerate image thumbnail for post published before activating this theme. You can simply install Regenerate Thumbnails Plugin. Then Regenerate Thumbnails through “Tools => Regen. Thumbnails” in your WordPress Dashboard.
Widgets Areas (Sidebar)#
Simple Persona Pro currently has 14 widgetized areas(Sidebar) they are 1. Sidebar, 2. Footer Area 1, 3. Footer Area 2, 4. Footer Area 3, 5. Footer Area 4, 6. Instagram, 7. WooCommerce Sidebar, 8.404 Page Not Found Content, 9. Optional Homepage Sidebar, 10. Optional Archive Sidebar, 11. Optional Page Sidebar, 12. Optional Post Sidebar, 13. Optional Sidebar One, 14. Optional Sidebar Two, 15. Optional Sidebar Three. You can add a variety of Widgets to this theme from “Appearance => Widgets” or “Appearance => Customize => Widgets” in WordPress.
How to select optional sidebar for individual Page/Post?
This can be achieved through custom meta box by following the steps below:
- Go to Add/Edit option of Page/Post
- There you can find Simple Persona Pro Options
- Then click on Select Sidebar
- You can make the required changes by clicking on options under “Select Sidebar”
- Finally Click on “Publish/Update”
Customizer (Theme Options) #
You can customize this theme using cool additional features through Customizer at “Appearance => Customize” from your WordPress Dashboard.
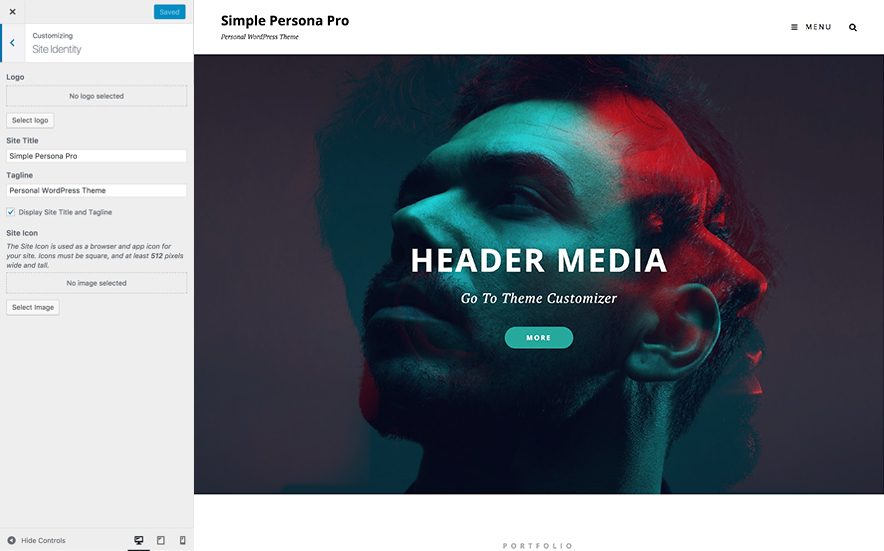
How to add Logo? #

- Go to “Appearance => Customize => Site Identity”
- You can replace the default logo by clicking on it, or click on “Add new Image”
- Then you can either upload the image from your computer or select the existing image from your media library
- Finally, click on “Save & Publish”
How to enable/disable Site Title and Tagline #
- Go to “Appearance => Customize => Site Identity”
- Uncheck “Display Site Title and Tagline” and it will display Site Title and Tagline
- Finally, click on “Save & Publish”
How to add Site Icon (Favicon/Web Clip Icon)? #
- Go to “Appearance => Customize => Site Identity => Site Icon”
- Click on “Select Image” and then you can either upload the image from your computer or select the existing image from your media library
- Finally, click on “Save & Publish”
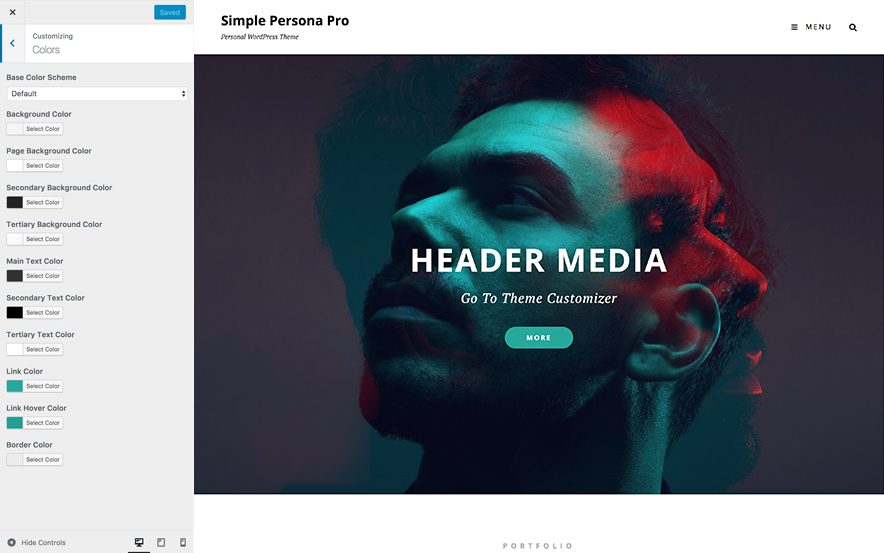
Color Option#

- Go to “Appearance => Customize => Colors”
- Under Base Color Scheme: Select the color scheme as desired from Dark, Grey, Red, Yellow or default color scheme
- Select different colors for different parts of the site like Background Color, Page Background Color, Secondary Background Color, Link Color, Main Text Color and Secondary Text Color
- Finally, click on “Save & Publish”
Header Image #
Custom Header Image is different from site logo. It’s a large global image in the header to obtain a much more Simple Personalized look and feel. To add header image, you need to go to “Appearance => Customize => Header Media =>Header Image”. Here, you can add/change/hide Header Image, select option to Enable Featured Header Image on, Size and add in links and alt tag as per your website need.
Options to Enable Header Featured Image
When you are in “Appearance => Customize => Header Media => Header Image”, you will see option “Enable Featured Header Image on”. There are 7 options, which gives you flexibility to add Header Image as per your website need.
Option 1: Homepage/Frontpage
This option will show header image in Homepage/Frontpage only.
Option 2: Excluding Homepage
This option will show header image throughout the site, excluding Homepage.
Option 3: Excluding Homepage, Page/Post Featured Image
This option will show header image throughout the site excluding Homepage. But in Page/Post, your header image will be replaced by Featured Image.
Option 4: Entire Site
This option will show header image throughout the site.
Option 5: Entire Site, Page/Post Featured Image
This option will show header image throughout the site. But in Page/Post, your header image will be replaced by Featured Image.
Option 6: Page and Post
This option will show Header Image in Page and Post only. But in Page/Post, your header image will be replaced by Featured Image.
Option 7: Disable
This option will disable Header Image completely.
How to Change and Enable Custom Header Image? #
- Go to “Appearance => Customize => Header Image”
- Now, select enable options in “Enable Featured Header Image on”
- Click on “Add New Image” to add new header image
- Then you can either upload the image from your computer or select the existing image from your media library
- Click on “Select and Crop” and you can either crop image or skip cropping
- Finally, click on “Save & Publish”
How to enable/disable Header Featured Image Options in different Pages/Posts?
This can be achieved through custom meta box by following the steps below:
- Go to Edit option of Page/Post you want to edit
- There you can find Simple Persona Pro Options
- Then click on Header Featured Image Options
- You can select “Enable” option for Header Featured Image
- Finally Click on “Publish/Update”
How to select Single Page/Post Image Layout for individual Page/Post?
This can be achieved through custom meta box by following the steps below:
- Go to Add/Edit option of Page/Post
- There you can find Simple Persona Options
- Then click on Single Page/Post Image Layout
- You can select desired option
- Finally Click on “Publish/Update”
How to select date for events using Page/Post?
This can be achieved through custom meta box by following the steps below:
- Go to Add/Edit option of Page/Post
- There you can find Simple Persona Pro Options
- Then click on Events
- You can select desired Date Day and Date Months for your events
- Finally Click on “Publish/Update”
Menus #
Simple Persona Pro offers exciting Menu Options! This theme supports and recommends using “Custom Menus”. You can create Custom Menu through “Appearance => Menus” from your WordPress Dashboard.
- For more detail, Click here to watch video Screencast
Select Menu Locations
You can assign your custom menu in 2 different locations. You assign it either from “Appearance => Customize => Navigation” or from “Appearance => Menus => Manage Locations”
Select your Custom Menu as Primary Menu to display it as the Main Menu, which will replace the default Page Menu
Select your custom menu as Social Menu
Note: If you do not see Navigation Option in “Appearance => Customize”, it will mean you have not created any menu. Go to “Appearance => Menus” to create menu first.
How to enable Breadcrumb and change separator? #
- Go to “Appearance => Customize => Theme Options => Breadcrumb Options”
- Check option “Check to enable Breadcrumb” to enable Breadcrumb
- To enable Breadcrumb on Homepage, check option “Check to enable Breadcrumb on Homepage”
- To change the separator between Breadcrumbs, use desired separator below “Separator between Breadcrumbs”
- Finally, click on “Save & Publish”
Comment Options #
- Go to “Appearance => Customize => Theme Options => Comment Options”
- Under “Comment Option” select desired option from Use WordPress setting, Disable in Pages and Disable Completely
- To disable note below comments box, check option “Check to Disable Notes”
- To disable website field, check option “Check to Disable Website Field”
- Finally, click on “Save & Publish”
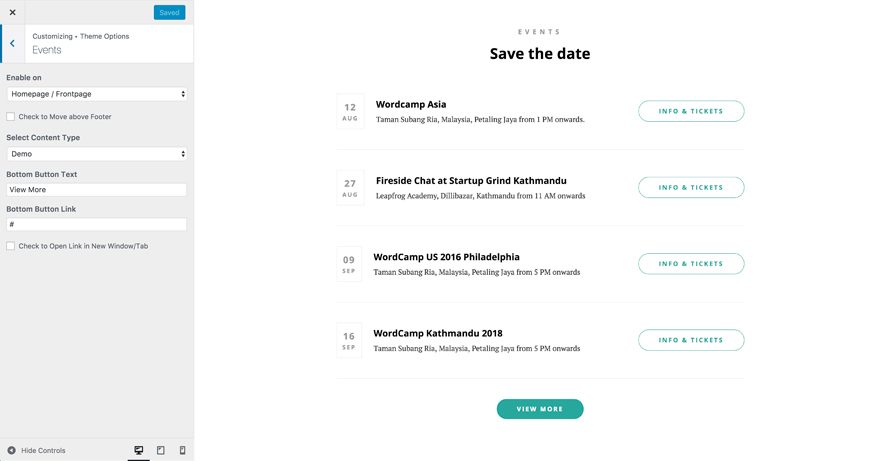
Events #

Simple Persona Pro supports 4 events types they are: 1. Post, 2. Page, 3. Category and 4. Image. For Events, go to “Appearance => Customize => Theme Options => Events”.
How to enable Events?#
- Go to “Appearance => Customize => Theme Options => Events” from your WordPress Dashboard
- To enable events, select “Homepage/Frontpage or Entire Site” option under “Enable on”
- Under “Select Content Type”, you need to select “Post, Page, Category or Image” as per your need
- Finally, click on “Save & Publish”
You can further add Event Date, Date Link, Event Location and Location Links by using edit option of page/post from Simple Persona Options
Post (Events)
Post is created to highlight your Post in events. So, first you need to create a Post and then add Featured Image to the Post.
How to enable Post Content?#
- Make sure Events is enabled
- Under “Select Content Type”, you need to select “Post”
- Then, add in Post ID in Post 1, Post 2 and so on
- Finally, click on “Save & Publish”
Note:
When you select post, make sure your Post have Featured Image. Click here to watch our Video Screencast to add Featured Image.
Page (Events)
Page is created to highlight your Page in Events. So, first you need to create a Page and then add Featured Image to the Page.
How to enable Page Content?#
- Make sure Events is enabled
- Under “Select Content Type”, you need to select “Page”
- Then, select Page in Page 1, Page 2 and so on
- Finally, click on “Save & Publish”
Note:
When you select page, make sure your Page have Featured Image. Click here to watch our Video Screencast to add Featured Image.
Category (Events)
Category content is created to highlight your posts from specific categories in the Events. So, first you need to create a Post, add Featured Image to the post and assign posts to specific category.
How to enable Category Content?#
- Make sure Events is enabled
- Under “Select Content Type”, you need to select “Category”
- Then, select Categories
- Finally, click on “Save & Publish”
Note:
When you select categories, make sure your Posts in those categories have Featured Image Click here to watch our Video Screencast to add Featured Image.
Image (Events)
Image Content is created to highlight independent images in the Events. This option gives you full control to upload your own independent image, with title (optional), content (optional), optional link and target. Just use the following simple steps to add in the Featured Image Content.
How to enable Featured Image Content?#
- Make sure Events is enabled
- Under “Select Content Type”, you need to select “Image”
- Then, upload Image, add in link, title, content as per your need
- Finally, click on “Save & Publish”
How to Move Featured Content above Footer?#
- Make sure Events is enabled
- Go to “Appearance => Customize => Theme Options => Events” from your WordPress Dashboard
- Check option, “Check to Move above Footer”
- Finally, click on “Save & Publish”
How to Change the Excerpt Length and Read More Text? #
- Go to “Appearance => Customize => Theme Options => Excerpt Options”
- Type in the Excerpt Length as in, the number of words, and Read More Text
- Finally, click on “Save & Publish”
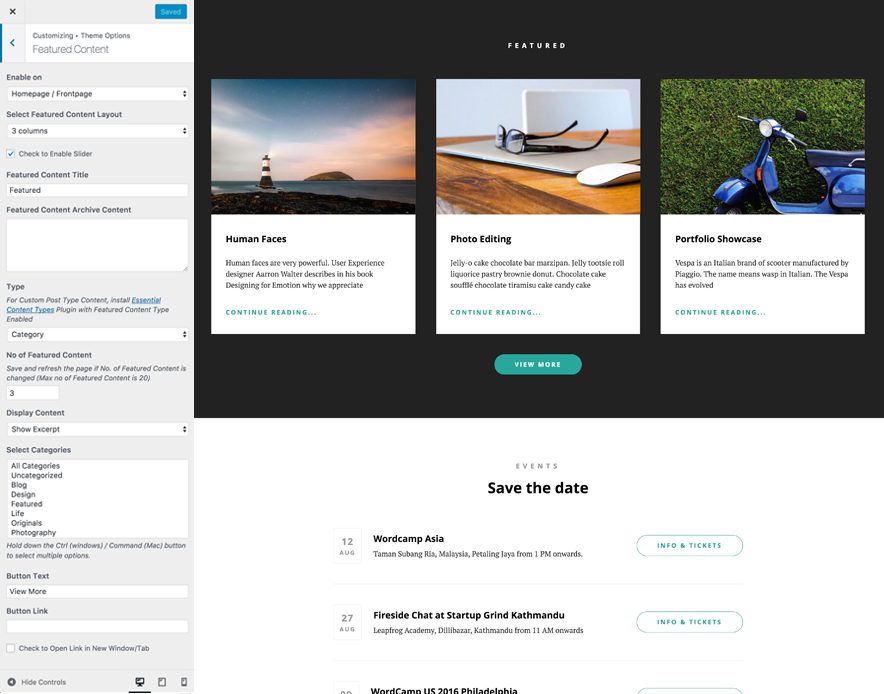
Featured Content #

Simple Persona Pro supports 4 featured content types they are: 1. Post, 2. Page, 3. Category and 4. Image. For Featured Content, go to “Appearance => Customize => Featured Content”.
How to enable Featured Content?#
- Go to “Appearance => Customize => Theme Options => Featured Content” from your WordPress Dashboard
- To enable featured content, select “Homepage/Frontpage or Entire Site” option under “Enable Featured Content on”
- Under “Select Content Type”, you need to select “Post, Featured Page, Category or Image” as per your need
- Finally, click on “Save & Publish”
Post (Featured Content)
Post is created to highlight your Post in the featured content. So, first you need to create a Post and then add Featured Image to the Post.
How to enable Post Content?#
- Make sure featured content is enabled
- Under “Select Content Type”, you need to select “Post”
- Then, add in Post ID in Featured Post 1, Featured Post 2 and so on
- Finally, click on “Save & Publish”
Note:
When you select post, make sure your Post have Featured Image. Click here to watch our Video Screencast to add Featured Image.
Page (Featured Content)
Page is created to highlight your Page in the featured content. So, first you need to create a Page and then add Featured Image to the Page.
How to enable Page Content?#
- Make sure featured content is enabled
- Under “Select Content Type”, you need to select “Page”
- Then, select Page in Featured Page 1, Featured Page 2 and so on
- Finally, click on “Save & Publish”
Note:
When you select page, make sure your Page have Featured Image. Click here to watch our Video Screencast to add Featured Image.
Category (Featured Content)
Category content is created to highlight your posts from specific categories in the featured content. So, first you need to create a Post, add Featured Image to the post and assign posts to specific category.
How to enable Category Content?#
- Make sure featured content is enabled
- Under “Select Content Type”, you need to select “Category”
- Then, select Categories
- Finally, click on “Save & Publish”
Note:
When you select categories, make sure your Posts in those categories have Featured Image Click here to watch our Video Screencast to add Featured Image.
Image (Featured Content)
Image Content is created to highlight independent images in the featured content. This option gives you full control to upload your own independent image, with title (optional), content (optional), optional link and target. Just use the following simple steps to add in the Featured Image Content.
How to enable Featured Image Content?#
- Make sure featured content is enabled
- Under “Select Content Type”, you need to select “Image”
- Then, upload Image, add in link, title, content as per your need
- Finally, click on “Save & Publish”
How to change Featured Content Layout?#
- Simple Persona Pro currently supports two layouts: 1 column, 2 columns, 3 columns and 4 columns
- Make sure featured content is enabled
- Go to “Appearance => Customize => Theme Options => Featured Content” from your WordPress Dashboard
- Under “Select Featured Content Layout”, you can select your desired layout from “2 columns” or “3 columns” or “4 columns”
- Finally, click on “Save & Publish”
How to Move Featured Content above Footer?#
- Make sure featured content is enabled
- Go to “Appearance => Customize => Theme Options => Featured Content” from your WordPress Dashboard
- Check option, “Check to Move above Footer”
- Finally, click on “Save & Publish”
How to change Headline and Subheadline for Featured Content?#
- Make sure featured content is enabled
- Go to “Appearance => Customize => Theme Options => Featured Content” from your WordPress Dashboard
- Under “Headline for Featured Content”, you can change the text as needed or Leave field empty if you want to remove Headline
- Under “Sub-headline for Featured Content”, you can change the text as needed or Leave field empty if you want to remove Sub-headline
- Finally, click on “Save & Publish”
How to change number of Featured Content?#
- Make sure featured content is enabled
- Go to “Appearance => Customize => Theme Options => Featured Content” from your WordPress Dashboard
- Under “No of items” set number of Featured Content as required(You need to save and refresh the page after changing number of Featured Content)
- Finally, click on “Save & Publish”
Note:For best results, it is recommended to set number of featured content to be multiple of Featured Content Layout (E.g. for 3 columns layout, 3, 6, 9 etc. will yield best results).
How to enable/disable title?#
- Make sure featured content is enabled
- Go to “Appearance => Customize => Theme Options => Featured Content” from your WordPress Dashboard
- Check option, “Check to Enable Title” to Enable Featured Content Title
- Finally, click on “Save & Publish”
How to show/hide content in Featured Content?#
- Make sure news is enabled
- Then under “Display Content”, you need to select “Show Excerpt”, “Show Full Content” or “Hide Content”
- Finally, click on “Save & Publish”
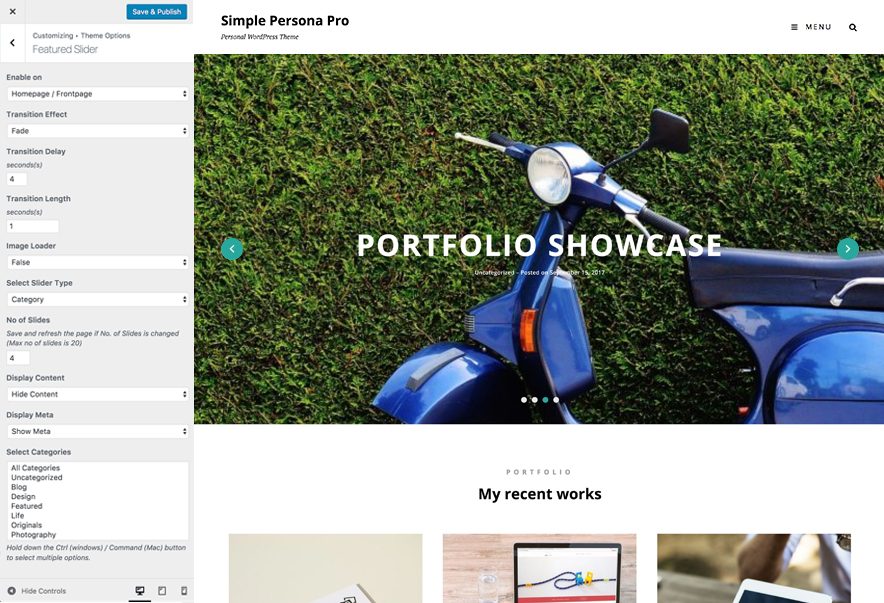
Featured Slider #

Simple Persona Pro supports 4 featured slider types, they are: 1. Post, 2. Page, 3. Category and 4. Image. For Featured Slider Options, go to “Appearance => Customize => Featured Slider”.
How to enable Featured Slider?#
- Go to “Appearance => Customize => Theme Options => Featured Slider” from your WordPress Dashboard
- To enable slider, select “Homepage/Frontpage or Entire Site” option under “Enable Slider on”
- Under “Select Slider Type”, Select Slider Type as “Post, Page , Category or Image”
- Finally, click on “Save & Publish”
Post (Featured Slider)
Post slider is created to highlight your Post in the slider. So, first you need to create a Post and then add Featured Image to the Post.
How to enable Post Slider?#
- Make sure featured slider is enabled
- Under “Select Slider Type”, Select Slider Type as “Post”
- Then, add in Post ID in Post # 1, Post # 2 and so on
- Finally, click on “Save & Publish”
Note:
When you select post, make sure your post have Featured Image. Click here to watch our Video Screencast to add Featured Image.
Note: Featured Post is determined according to Number of Slides.
Page (Featured Slider)
Page slider is created to highlight your Page in the slider. So, first you need to create a Page and then add Featured Image to the Page.
How to enable Page Slider?#
- Make sure featured slider is enabled
- Under “Select Slider Type”, Select Slider Type as “Page”
- Then, select in Page in Page # 1, Page # 2 and so on
- Finally, click on “Save & Publish”
Note:
When you select page, make sure your page have Featured Image. Click here to watch our Video Screencast to add Featured Image.
Note: Featured Page is determined according to Number of Slides.
Category (Featured Slider)
Category slider is created to highlight your posts from specific categories in the slider. So, first you need to create a Post, add Featured Image to the post and assign posts to specific category.
How to enable Category Slider?#
- Make sure featured slider is enabled
- Under “Select Slider Type”, Select Slider Type as “Category”
- Then, select Categories
- Finally, click on “Save & Publish”
Note:
When you select categories, make sure your posts in those categories have Featured Image. Click here to watch our Video Screencast to add Featured Image.
Image (Featured Slider)
Image Slider is created to highlight independent images in the slider. This slider gives you full control to upload your own independent image, with title (optional), content (optional), optional link and target. Just use the following simple steps to add in the Featured Image Slider.
How to enable Image Slider?#
Page Slider Content is created to highlight your Page in the Slider Content. So, first you need to create a Page and then add Featured Image to the Page.
- Make sure featured slider is enabled
- Under “Select Slider Type”, Select Slider Type as “Image”
- Then under “Slide #1, Slide #2, Slide #3 and so on”, select desired image, custom link, title and content
- Finally, click on “Save & Publish”
Note:
When you select page, make sure your page have Featured Image. Click here to watch our Video Screencast to add Featured Image.
Note: Image Slider is determined according to Number of Slides.
How to change Transition Effect, Transition Delay and Transition Length on Slider?#
- Make sure featured slider is enabled
- Go to “Appearance => Customize => Theme Options => Featured Slider” from your WordPress Dashboard
- To change Transition Effect, select option under “Transition Effect”
- To change Transition Delay, change number of second(s) under “Transition Delay” as per your need
- To change Transition Length, change number of second(s) under “Transition Length” as per your need
- Finally, click on “Save & Publish”
Image Loader#
- Go to “Appearance => Customize => Theme Options => Featured Slider” from your WordPress Dashboard
- Under “Image Loader”, select “True, False or Wait” as per your need
- Finally, click on “Save & Publish”
Note:
True: Fixes the height overlap issue. Slideshow will start as soon as two slider are available. Slide may display in random, as image is fetch.
Wait: Fixes the height overlap issue. Slideshow will start only after all images are available.
How to change number of slides?#
- Make sure featured slider is enabled
- Go to “Appearance => Customize => Theme Options => Featured Slider” from your WordPress Dashboard
- Under “No of Slides”, select the number slides as per your need
- Finally, click on “Save & Publish”
Note: To see changes in No of Slides please refresh the customizer page
How to select different font for different sections? #

- Go to “Appearance => Customize => Theme Options => Font Family Options”
- Select desired font below each given section
- Finally, click on “Save & Publish”
How to edit/remove Footer Copyright information? #
- Go to “Appearance => Customize => Theme Options => Footer Editor Options”
- Under “Footer Left Content” and “Footer Content” you can add html or plain text
- Finally, click on “Save & Publish”
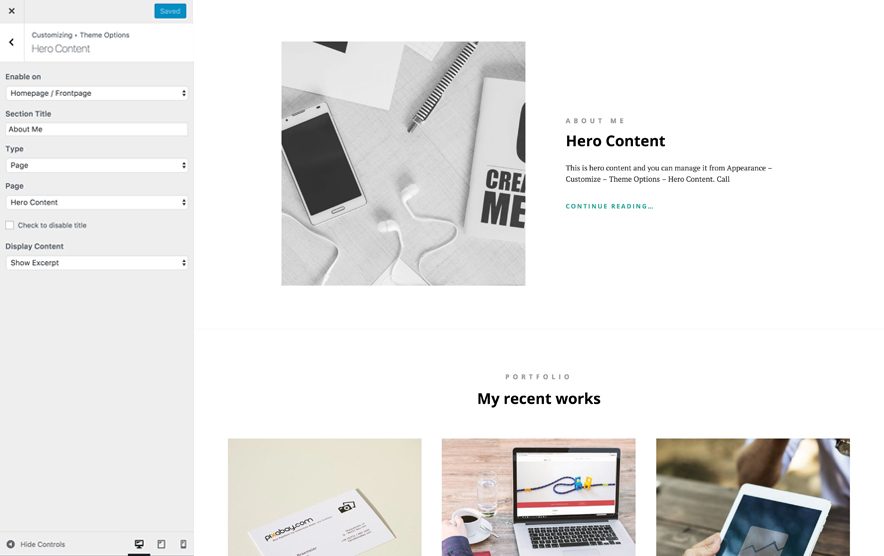
Hero Content #

Simple Persona Pro supports 4 Hero Content types to choose from:1. Post , 2. Page, 3. Category and 4. Image. For Hero Options, go to “Appearance => Customize => Theme Options => Hero Content”.
How to enable Hero Content? #
- Go to Appearance => Customize => Theme Options => Hero Content
- To enable Hero Content, select option Entire Site or Homepage/Frontpage under “Enable Hero Content on”
- Under “Type”, you need to select “Post, Page, Category or Image ” as per your need
- Finally, click on “Save & Publish”
How to choose hero content type? #
- Go to Appearance => Customize => Theme Options => Hero Content
- To enable Hero Content, select option Entire Site or Homepage/Frontpage under “Enable Hero Content on”
- Under “Type” if you choose “Post” then select Post you want to display as hero content
- Under “Type” if you choose “Page” then select Page you want to display as hero content
- Under “Type” if you choose “Category” then select Category you want to display as hero content
- Under “Type” if you choose “Image” then select title, content, image, image link, button text and button link for your hero content
- Finally, click on “Save & Publish”
How to Set Certain Categories to Display in Homepage/Frontpage? #
- Go to “Appearance => Customize => Theme Options => Homepage/Frontpage Options”
- Then select the category you want, and you may select multiple categories by holding down the CTRL key(windows)/Command Key(Mac)
- Finally, click on “Save & Publish”
How to disable recent posts/content on homepage? #
This is additional option on Simple Persona Pro.
- Go to “Appearance => Customize => Theme Options => Homepage/Frontpage Options”
- Then check option “Check to disable Recent posts/Content”
- Finally, click on “Save & Publish”
Layout Options #

Simple Persona Pro has 2 Site Layout, 4 Default Layout, 4 Homgepage/Archive Layout, 4 Single Page/Post Layout, 4 Archive Content Layout, 4 Single Page/Post image layout and 4 Woocommerce Layout to choose from “Appearance => Customize => Theme Options => Layout Options”
Site Layout
Choose your site site layout as Fluid or Boxed
Default Layout Options
Once you are in Layout Options, you can Check the box below “Default Layout Options” which will set our site layout. Further, you have the choice of selecting custom layout for individual pages and posts through “Simple Persona Options => Layout Options”, which you shall find below individual posts and pages, when you click on them for adding/editing.
Homepage/Archive Layout
Once you are in Layout Options, you can Check the box below “Homepage/Archive Layout” which will set our layout for Homepage/Archive Page. Further, you have the choice of selecting custom layout for individual pages and posts through “Simple Personal Trainer Options => Layout Options”, which you shall find below individual posts and pages, when you click on them for adding/editing
Single Page/Post Layout
Once you are in Layout Options, you can Check the box below “Single Page/Post Layout” which will set layout for single pages/posts.
Archive Content Layout
Once you are in Layout Options, you can Check the box below “Archive Content Layout” which will set our site archive layout.
Single Page/Post Image Layout
Once you are in Layout Options, you can Check the box below “Single Page/Post Image Layout” which will set our posts/page image layout. Further, you have the choice of selecting Single Page/Post Image Layout for individual pages and posts through “higher-education Options => Single Page/Post Image Layout”, which you shall find below individual posts and pages, when you click on them for adding/editing
WooCommerce Layout
Once you are in Layout Options, you can Check the box below “Woocommerce Layout” which will set layout for WooCommerce pages.
WooCommerce Layout and Sidebars#
Transform your WordPress website into a thoroughbred eCommerce store. Delivering enterprise-level quality and features, backed by a name you can trust. Say “hello” to the WooCommerce eCommerce plugin.
WooCommerce is a powerful, extendable eCommerce plugin that helps you sell anything.
How to change layout for WooCommerce pages?#
- Go to “Appearance => Customize => Theme Options => Layout Options”
- Under “WooCommerce Layout” select the desired option
- Finally, click on “Save & Publish”
How to add different widgets to WooCommerce pages?#
- Go to “Appearance => Widgets”
- Add Widgets to “WooCommerce Primary Sidebar”
- Finally, click on “Save” on each added widget
How to choose different menu style and disable search box in header? #
- Go to Appearance => Customize => Theme Options => Menu Style
- Under “Menu Type”, choose Default or Classic as per your need
- To disable search box in header click option “Check to disable search box in Header”
- Finally, click on “Save & Publish”
How to change Pagination Options? #
- Go to “Appearance => Customize => Theme Options => Pagination Options”
- Under “Pagination Type”, select desired option
- Finally, click on “Save & Publish”
Note: WP-PageNavi Plugin is recommended for Numeric Option(But will work without it).
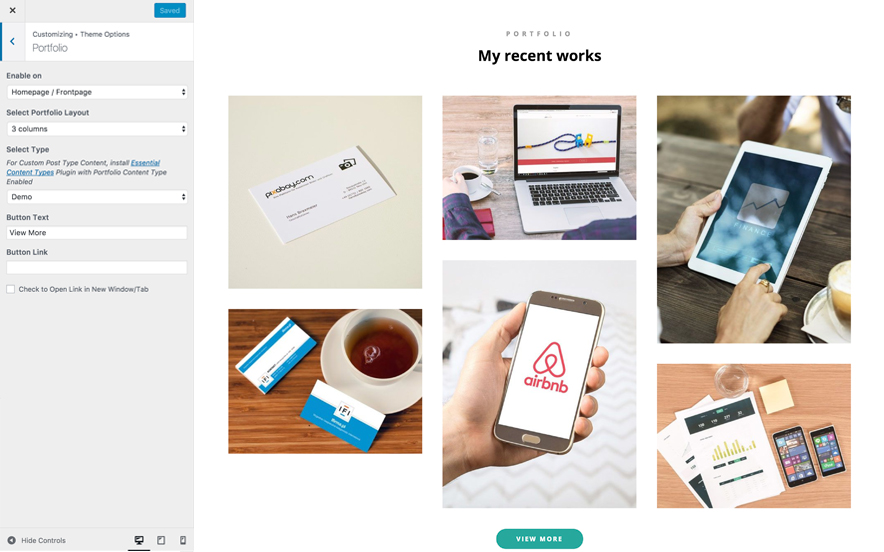
Portfolio

Portfolio option in Simple Persona Pro is used to highlight Page, Post, Category or Image in your website as Portfolio. There are 5 Portfolio Types to choose from. They are: 1. Page, 2. Post, 3.Category , 4.Image and 5. Custom Post Type.
How to enable Portfolio? #
- Go to Appearance => Customize => Theme Options =>Portfolio
- To enable Portfolio, select option Entire Site or Homepage/Frontpage under “Enable Portfolio on”
- Under “Select Portfolio Type”, you need to select “Post, Page, Category or Image” as per your need
- Finally, click on “Save & Publish”
How to select portfolio layout?#
- Make sure Portfolio is enabled
- Go to “Appearance => Customize => Theme Options => Portfolio” from your WordPress Dashboard
- Under “Select Portfolio Layout”, select portfolio layout as “1 column, 2 columns or 3 columns or 4 columns”
- Finally, click on “Save & Publish”
How to edit or remove Headline and Sub-headline for Portfolio?#
- Make sure portfolio is enabled
- Go to “Appearance => Customize => Theme Options => Portfolio” from your WordPress Dashboard
- Under “Headline for Portfolio”,you can change the text as needed or Leave field empty if you want to remove Headline
- Under “Sub-headline for Portfolio”, you can change the text as needed or Leave field empty if you want to remove Headline
- Finally, click on “Save & Publish”
How to change number of portfolio?#
- Make sure portfolio is enabled
- Go to “Appearance => Customize => Theme Options =>Portfolio” from your WordPress Dashboard
- Under “No of Portfolio”, select the number portfolio as per your need
- Finally, click on “Save & Publish”
Note: To see changes in No of Portfolio please refresh the customizer page.
Post (Portfolio)#
Select Post Portfolio to highlight your posts as Portfolio. First you need to create post and add featured image to you post.
- Make sure portfolio is enabled
- Under “Select Content Type”, you need to select “Post Content”
- Then, add in Post ID in Post 1, Post 2 and so on
- Finally, click on “Save & Publish”
Note: Post Portfolio is determined according to Number of Portfolio.
Page (Portfolio)#
Select Page Portfolio to highlight your page as Portfolio.
- Make sure portfolio is enabled
- Under “Page #1, Page #2, Page #3 and so on”, select desired page to show
- Finally, click on “Save & Publish”
Note: Page Portfolio is determined according to Number of Portfolio.
Category (Portfolio)#
Category Portfolio is created to highlight your posts from specific categories in portfolio. So, first you need to create a Post, add Featured Image to the post and assign posts to specific category.
- Make sure portfolio is enabled
- Then select the category you want, and you may select multiple categories by holding down the CTRL key(windows)/Command Key(Mac)
- Finally, click on “Save & Publish”
Image Portfolio#
Image Portfolio is used to highlight the custom image, link and other content as Portfolio.
- Make sure portfolio is enabled
- Under “Portfolio #1, Portfolio #2 and so on”, select desired image, link, title and content
- Finally, click on “Save & Publish”
Note: Image Porfolio is determined according to Number of Portfolio.
Custom Post Type (Portfolio)#
For Custom Post Type Content, install Essential Content Type
Plugin
How to add Portfolio in Homepage/Frontpage using Essential Content Type?#
Follow these steps to showcase projects on your site:
- First you need to install Essential Content Type
- After that you can find Essential Content Type option in your WordPress Dashboard
- Click on “Essential Content Type”, there you can see “Portfolio/Projects” option then you need to click on the button of Portfolio/Projects option(This option is enabled by default)
- Then go to “Customize => Portfolio” and choose number of items to show in frontpage
- Finally, click on “Save & Publish”
Note: To edit Portfolio Archive Title, Acrhive Content and Archive Featured Image, go to Customize => Portfolio”
How to disable Scrollup feature? #
- Go to “Appearance => Customize => Theme Options => Scrollup Options”
- Check option “Check to disable Scroll Up”
- Finally, click on “Save & Publish”
How to change default text in search box? #
- Go to “Appearance => Customize => Theme Options => Search Options”
- Change the text below “Display Default Text in Search”
- Finally, click on “Save & Publish”
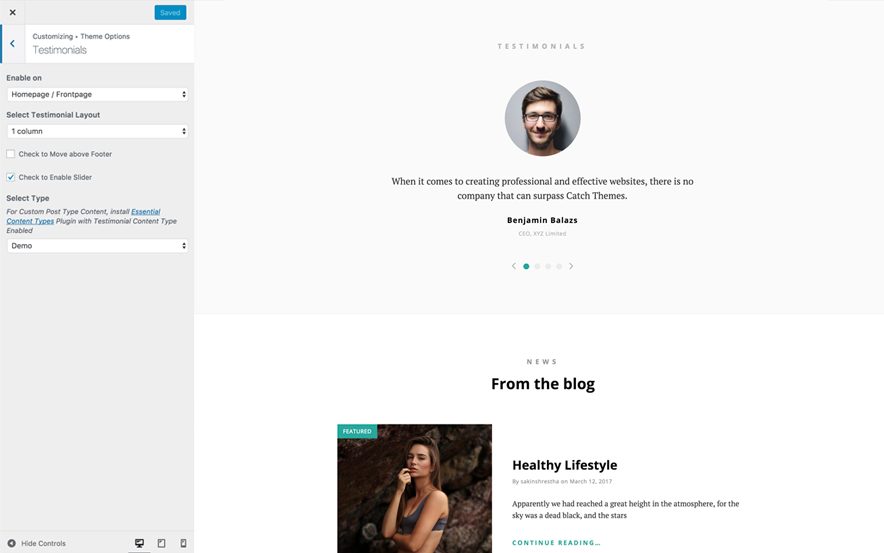
Testimonials

Simple Persona Pro support 5 types of testimonial, they are: 1. Post, 2. Custom Post Type, 3. Page 4. Category and 5. Image
How to enable Testimonial? #
- Go to “Appearance => Customize => Theme Options => Testimonial”
- Under “Enable Testimonial on” select Homepage/Frontpage or Entire Site
- Then under “Select Content Type” select “Post”, “Jetpack Testimonial Custom Post Type”, “Page”, “Category” or “Image”
- Finally, click on “Save & Publish”
How to select layout for testimonial? #
- Go to “Appearance => Customize => Theme Options => Testimonial”
- Make sure Testimonial option is enabled
- Then under “Select Testimonial Layout” select the desired columns you want to display in testimonial “1 column or 2 columns”
- Finally, click on “Save & Publish”
How to change Headline and Sub-headline for Testimonial?#
- Make sure testimonial option is enabled
- Go to “Appearance => Customize => Theme Options => Testimonial” from your WordPress Dashboard
- Under “Headline”, you can add desired text or leave it empty if you don’t want to disable fields”
- Under “Sub-headline”, you can add desired text or leave it empty if you don’t want to disable fields”
- Finally, click on “Save & Publish”
Post (Testimonial)
- Go to “Appearance => Customize => Theme Options => Testimonial”
- Make sure Testimonial option is enabled
- Under “Select Type” select “Post”
- Then Under Featured Post1, Featured Post2 and so on add Post Id, you want to display as testimonial
- Finally, click on “Save & Publish”
Page (Testimonial)
- Go to “Appearance => Customize => Theme Options => Testimonial”
- Make sure Testimonial option is enabled
- Under “Select Type” select “Page”
- Then Under Featured Page 1, Featured Page 2 and select the page, you want to display as testimonial
- Finally, click on “Save & Publish”
Category (Testimonial)
- Go to “Appearance => Customize => Theme Options => Testimonial”
- Make sure Testimonial option is enabled
- Under “Select Type” select “Category”
- Then select the category you want, and you may select multiple categories by holding down the CTRL key(windows)/Command Key(Mac)
- Finally, click on “Save & Publish”
Image (Testimonial)
- Go to “Appearance => Customize => Theme Options => Testimonial”
- Make sure Testimonial option is enabled
- Under “Select Type” select “Image”
- Under “Testimonial #1, Testimonial #2 and so on”, select desired image, link, title
- Finally, click on “Save & Publish”
Custom Post Type
To use this featured, install Essential Content Type
Plugin
How to add Testimonials in Homepage/Frontpage using Essential Content Type?#
Follow these steps to showcase projects on your site:
- First you need to install Essential Content Type
- After that you can find Essential Content Type option in your WordPress Dashboard
- Click on “Essential Content Type”, there you can see “Testimonial” option then you need to on the button of Testimonials option(This option is enabled by default)
- Then go to “Customize => Testimonial” and choose number of items to show in frontpage
- Finally, click on “Save & Publish”
Note: You can further edit Portfolio Archive Title, Acrhive Content and Archive Featured Image, go to Customize => Portfolio
How to select number of Testimonial?#
- Make sure Testimonial is enabled
- Go to “Appearance => Customize => Theme Options => Testimonial” from your WordPress Dashboard
- Under “No of Testimonial”, select number of testimonial you want to display
- Finally, click on “Save & Publish”
Note: To see changes in No of Testimonial please save and refresh the page.
Note: To move testimoial above footer check option “Check to Move above Footer” and to enable slider in courses check option “Check to Enable Slider”
How to disable Theme Update Notifications? #
- Go to “Appearance => Customize => Theme Options => Update Notifier Options”
- Check option “Check to disable update notifications”
- Finally, click on “Save & Publish”
How to enable/disable Zoom, Lightbox and Slider effects for WooCommerce Product Gallery? #
- Go to “Appearance => Customize => Theme Options => WooCommerce Options”
- Check option “Check to disable Product Gallery Zoom”, to disable Product Gallery Zoom
- Check option “Check to disable Product Gallery Lightbox”, to disable Product Gallery Lightbox
- Check option “Check to disable Product Gallery Slider”, to disable Product Gallery Slider
- Finally, click on “Save & Publish”
Widgets #
Simple Persona Pro suppots CT: Social Icons. You can add widget in widget area as per your need.
How to add Widgets in widget area? #
You can add widgets to your widget area from two location
1. Go to “Appearance => Widget”, then drag the widget to the widget area or you can click in the widget then list of widget area will appear, now you can choose desired widget area and click on “Add Widget”.
2. Go to “Appearance => Customize => Widgets”, then you can find list of widget area. Click on the any widget area and you will see “Add a Widget” option by click on it you can find list of Widget which you can add to respected widget area.+
How to add “Social Icon” in widget area(CT:Social Icon)? #
This widget is used to add social icons as a widget.
- Add CT:Social Icon to desired widget area. More Info
- Add “Title” under the respective field.
- Finally, click on “Save & Publish”
Embed Multimedia into Posts or Pages #
For externally hosted videos (for example a YouTube or Vimeo video), you can directly paste the link of your video page into the content editor. You do not necessarily have to paste the embed code in the content. WordPress will automatically embed the video from the link.
Webmaster Tools #
We have moved Webmaster Tools to our plugin Catch Web Tools for better management and data access. So, just install Catch Web Tools plugin and activate “Webmaster Tools” from Catch Web Tools plugin dashboard. You can verify your site on Google, Yahoo and Bing by adding in the IDs in the respective boxes through “Catch Web Tools => Webmaster Tools” in your WordPress Dashboard. Further, you can add in the Google Analytic. Adding scripts in Header and Footer does not require you to edit codes through Webmaster Tools.
How to Insert Site Verification IDs?
- Go to “Catch Web Tools => Webmaster Tools => Site Verification” in your WordPress Dashboard
- Enter the Site Verification ID (Google, Yahoo, Bing) wherever you wish to verify your site
- Click on Save Changes button
How to Insert Analytics / Other Scripts in Header/Footer?
- Go to “Catch Web Tools => Webmaster Tools => Header and Footer Scripts” in your WordPress Dashboard
- Here you can add in various scripts like, Google, Facebook etc.
- Enter the script in upper text area, for text you want to load on Header
- Enter the script in lower text area, for text you want to load on Footer
- Click on Save Changes button
Translating Your Theme with WPML#

Basic Setup
Simple Persona Pro is WPML-compatible, that means all the text in this theme can be translated to the language of your choice. To begin, be sure you have the WPML Plugin installed and activated, along with WPML String Translation plugin.
For First Time Setup
To set up WPML for the first time, follow their Getting Started Guide.
To begin translating, select WPML (in the Dashboard menu) -> String Translation. You should see a list of the strings in the theme, with blue translation links to the right. Click these links to reveal the list of languages you use on your blog and the associated translations. Go to this link for more details.
Translating your content
To translate your posts, pages and custom data types, go to this link
Recommended Plugins
* Catch Web Tools for Webmaster Tools
* To Top
* Catch IDs
* Essential Content Type
* Contact Form 7 for Contact Form
* WooCommerce for E-commerce
* WPML for multi-language
* WP-PageNavi for Numeric Pagination
* Regenerate Thumbnails to for Regenerating Thumbnails
* Jetpack for Infinite Scroll, Gallery, Stats, Titled Gallery, Image CDN and many more
