
Divin Pro — A Multipurpose Blog and Corporate WordPress theme has been especially crafted to put your website in the limelight by focusing more on the content area. It is made with care for customizing with zero need of programming and coding. Divin Pro is designed for clarity with clean typography. It provides you with crucial features for your website to be striking such as several color scheme, header media option, portfolio, testimonials, featured slider, featured content, font family options and more. The theme is extremely responsive and adaptable to all screens and browsers. Divin Pro has everything to create a beautiful and modern corporate, blog, portfolio, eCommerce, or any other website. The theme is clean, impressive, simple yet feature-rich, and aesthetically pleasing multipurpose WordPress theme that provides a flexible framework for any website. Divin Pro provides you the perfect online niche that is dynamic, multifunctional and straight. The theme is translation ready. For more details check out the Theme Instructions.
Check out Support Forum at https://catchthemes.com/support-forum/forum/divin-pro-premium/ and Demo at https://catchthemes.com/demo/divin/
Please download and activate Essential Content Type Plugin to activate Portfolio and Testimonial feature on your site.
Features in “Divin Free Theme”
- Responsive Design
- Site Identity: Option to add/edit Custom Logo, enable/disable Site Title and Tagline, and option to add Site Icon (FavIcon/Webclip Icon)
- Colors: Option to change header text color and background color
- Header Media: Option to add Custom Header video or embed video from YouTube, enable/disable and reposition the Header video, display/hide Header Image, add Header Media Title, Header Media Text, Header Media URL and Header Media URL Text
- Menus: Option to use Primary Menu and Social Menu
- Breadcrumb Options: Option to enable/disable Breadcrumb
- Excerpt Options: Option to change Excerpt Length (words) and Read More Text
- Additional CSS: Option to add your own CSS style to change the design as per your need
- Hero Content Options: Option to enable/disable Hero Content in Homepage/Frontpage and entire site. Select content type as Page.
- Homepage/Frontpage Option: Option to show post from selective category
- Layout Options:
- Site Layout: Option to choose either Fluid or Boxed layout
- Default Layout: Option to choose from:
- Right Sidebar (Content, Primary Sidebar)
- No Sidebar
- Homepage/Archive Layout: Option to choose from:
- Right Sidebar(Content, Primary Sidebar)
- No Sidebar
- Archive Content Layout: Option to choose from
- Show Excerpt (Image Top)
- Show Full Content (No Featured Image)
- Single Page/Post Image Layout: Option to choose various page/post Image layouts
- Disabled
- Enable (Post thumbnail)
- Pagination Options: Option to choose Pagination type from
- Default (Older Posts/Newer Posts)
- Numeric
- Infinite Scroll (Click and Scroll: Requires Jetpack Plugin with Infinite Scroll module enabled)
- Scrollup Options: Option to enable/disable Scroll Up
- Search Options: Option to change text in search field.
- Portfolio :Option to enable/disable Portfolio in Homepage/Frontpage and entire site. (requires Essential Content Type Plugin ).
- Services: Option to enable/disable Services in Homepage/Frontpage and entire site. (requires Essential Content Type Plugin ).
- Testimonials : Option to enable/disable Testimonials in Homepage/Frontpage and entire site. (requires Essential Content Type Plugin )
- Reset all settings: Option to reset all the setting to default
- Widget Areas: 4 widgetized (Sidebar) areas, they are 1. Sidebar, 2. Footer One, 3. Footer Two, 4. Footer Three
- Content Types: To get content types you need Essential Content Type Plugin.
- Essential Content Type: You can get following option if you use Essential Content Type plugin
- Custom Content Type
- Portfolio
- Testimonials
- Services
- Featured Content
- Custom Content Type
Additional Features in “Divin Pro Theme”
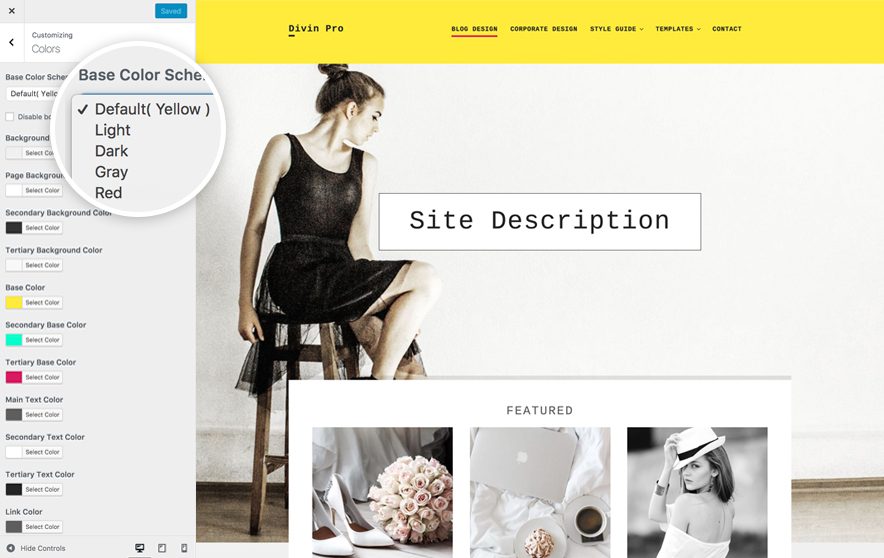
- Colors: Option to choose Base Color Scheme as Default, Dark, Gray or Yellow and also choose Background Color, Page Background Color, Secondary Background Color, Link Color, Main and Secondary Text Color.
- Menus: Additional option to use Footer Menu
- Comment Options: Option to use WordPress setting for comments or disable it completely or in pages
- Featured Slider: Option to enable Featured Slider on Homepage, Entire Site or Disable it completely. Option to select featured slider from Post, Page, Category or Image
- Featured Content: Option to select Post, Page, Category, Image as Featured Content further option to enable/disable content on Entire site and Homepage/Frontpage, select featured content layout, edit Headline and Subheadline for Featured Content, select no. of featured content, Display Content, Display Meta, select multiple categories
- Font Family Options: Option to choose different fonts for Default Font Family, Site Title Font Family, Site Tagline Font Family, Headings Tags from h1 to h6 Font Family, Content Title Font Family and Content Body Font Family
- Footer Editor Options: Option to edit Footer left content, Footer right content and Copyright Text
- Hero Content Options: Option to enable/disable Hero Content in Homepage/Frontpage and entire site. Select content type as Post, Page, Category or Image. Option to display content as show excerpt, full content or hide content.
- Layout Options:
- Default Layout: Additional 2 options which makes total of four options to choose from:
- Right Sidebar (Content, Primary Sidebar)
- LeftSidebar (Primary Sidebar, Content)
- No Sidebar
- No Sidebar (Full Width)
- Homepage/Archive Layout: Additional 2 options which makes total of four options to choose from:
- Right Sidebar
- Left Sidebar
- No Sidebar
- NoSidebar (Full Width)
- Archive Content Layout: Additional 1 options which makes total of 3 options to choose from
- Show Excerpt (Image Top)
- Show Excerpt (Image Top)
- Show Full Content (No Featured Image)
- Single Page/Post Image Layout: Additional 1 option which makes 3 options to choose various page/post Image layouts
- Disabled
- Post Thumbnail
- Slider Image Size (1920×1080)
- Original Image Size
- WooCommerce Layout:
- Right Sidebar (Content, Primary Sidebar)
- LeftSidebar (Primary Sidebar, Content)
- No Sidebar
- No Sidebar (Full Width)
- Default Layout: Additional 2 options which makes total of four options to choose from:
- Portfolio :Option to enable/disable Portfolio in Homepage/Frontpage and entire site, layout options and option to choose content from Post, Page, Category, image and custom Post type (requires Essential Content Type Plugin ).
- Services: Option to enable/disable Services in Homepage/Frontpage and entire site. Select content type as Post, Page, Category, Image and Custom Post Type (requires Essential Content Type Plugin ).
- Testimonials : Option to enable/disable Testimonials in Homepage/Frontpage and entire site. Select content type as Post, Page, Category, Image and Custom Post Type (requires Essential Content Type Plugin ). Option to select layout for testimonials.
- Feed Redirect: Option to redirect your feed to feedburner
- Update Notifier: Option to enable/disable update notifications
- WooCommerce Options: Option to enable/disable Zoom, Lightbox and Slider effects for WooCommerce Product Gallery
- Widget Areas: Additional 10 widgetized (Sidebar) areas which makes total of 14 widget areas, they are 1. Sidebar, 2. Footer One, 3. Footer Two, 4. Footer Three, 5. Footer Four. 6. WooCommerce Sidebar, 7. 404 Page Not Found Content, 8. Optional Homepage Sidebar, 9. Optional Archive Sidebar, 10. Optional Page Sidebar, 11. Optional Post Sidebar, 12. Optional Sidebar One, 13. Optional Sidebar Two and 14. Optional Sidebar Three.
- Widgets: Total of 5 Widgets to choose from, they are: 1. CT:About, 2.CT:Advertisement Codes, 3. CT:Advertisement Images, 4. Featured Posts and 5. CT: Social Icons
- WPML Ready : Supports WPML for Multilingual sites
Installation #
a)Using the WordPress Administration Panel
- Download Divin Pro from your Catch Themes member My-Account to your Desktop
- Log in to the WordPress Administration Panel
- Go to “Appearance => Themes => Add New”
- Click on “Uploads” and Browse the downloaded file divinpro.zip from the desktop where you have it downloaded
- Click on “Install Now” and then “Activate” to install the Theme
b)Manual Installation using FTP
To add a new Theme to your WordPress installation, follow these basic steps:
- Download Divin Pro from your Catch Themes member My-Account to your Desktop
- Unzip divinpro.zip to your Desktop
- Using an FTP client to access your host web server. Go to /wp-content/themes/ and make sure that you do not already have a divinpro folder installed. If you do, then back it up and remove it from /wp-content/themes/ before uploading your copy of Divin Pro
- Upload Divin Pro to /wp-content/themes/
- Activate Divin Pro through “Appearance => Themes”, in your WordPress Dashboard
Updating Theme Using the Administration Panel #
You can update Themes directly from the Administration Panel using Catch Updater plugin. Click here to read details about Catch Updater plugin.
Updating Theme Using FTP
To update Theme though FTP, follow these basic steps:
- Download the latest version of Divin Pro from your Catch Themes member My-Account to your Desktop
- Unzip divinpro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Divin Pro Theme which shall replace the old files
Always Set Featured Images #
This theme relies heavily on Featured Images. If your post is missing a Featured Image, the post image will not show up on homepage, on archived pages and on Featured Page Slider. Click Here to see how to add Featured Image in your Post/Page.
Image Sizes:#
Custom Header
Width: 1920px
Height: 1280px
Post Thumbnail
Width: 1060px
Height: 596px
Slider Image:
Width: 1170px
Height: 658px
Featured:
Width: 664px
Height: 373px
Featured Square:
Width:666px
Height:6663px
Testimonial:
Width: 90px
Height: 90px
How to add Featured Image in Post/Page?
- Open the editor of the post/page where you want to display image, and locate the Featured Image module in the bottom right corner under Page Attributes. Click on Set Featured Image.
- Then you can either upload the image from your computer or select the existing image from your media library and click on Set Featured Image.Click to view screenshot
- For more detail, click here to watch video Screencast
Regenerate Thumbnails #
If you have just changed your theme then you need to regenerate image thumbnail for post published before activating this theme. You can simply install Regenerate Thumbnails Plugin. Then Regenerate Thumbnails through “Tools => Regen. Thumbnails” in your WordPress Dashboard.
Customizer (Theme Options) #
You can customize this theme using cool additional features through Customizer at “Appearance => Customize” from your WordPress Dashboard.
Header Setup#
How to add Logo? #
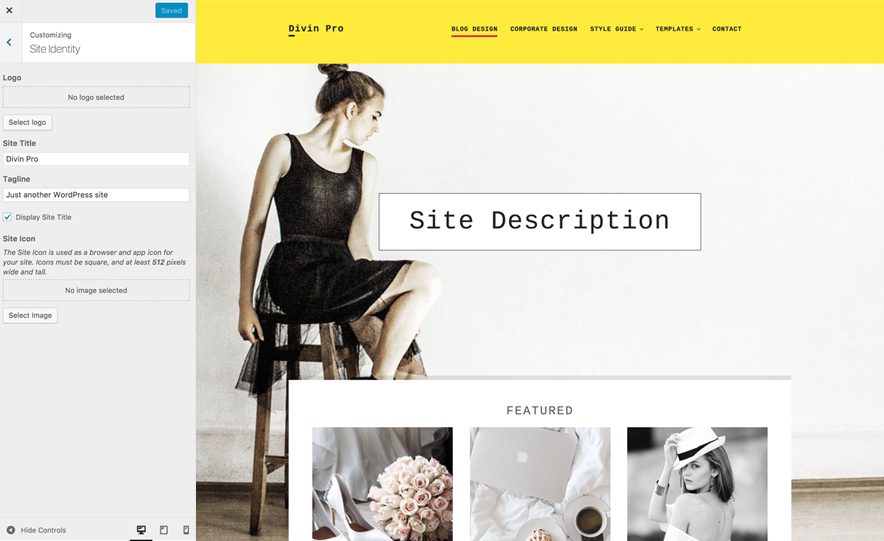
- Go to “Appearance => Customize => Site Identity
- You can replace the default logo by clicking on it or clicking on Change Image
- Then you can either upload the image from your computer or select the existing image from your media library
- Finally, click on “Save & Publish”
How to disable Site Title and Tagline? #

- Go to “Appearance => Customize => Site Identity
- Uncheck “Disable Site Title and Tagline” and it will not dispaly Site Title and Tagline
- Finally, click on “Save & Publish”
How to add Site Icon (Favicon/Web Clip Icon)? #
- Go to “Appearance => Customize => Site Identity => Site Icon”
- Click on “Select Image” and then you can either upload the image from your computer or select the existing image from your media library
- Finally, click on “Save & Publish”
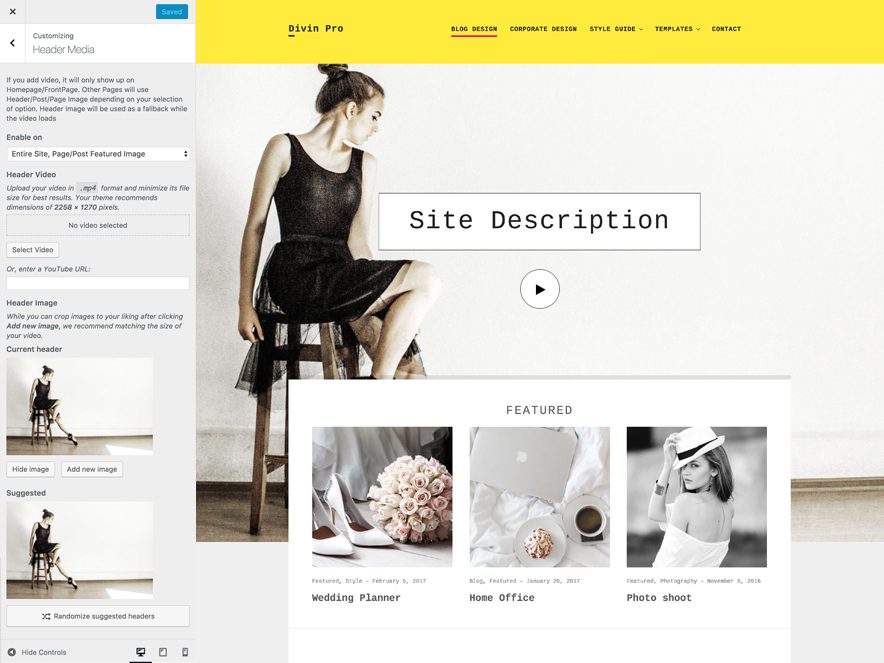
How to add Header Video? #

- Go to “Appearance => Customize => Header Media”
- To upload your video, click on “Select Video” option, then you can either upload the video from your computer or select the existing video from your media library, video must be less than 8mb
- To embed video from Youtube, you can enter YouTube URL
- Finally, click on “Save & Publish”
How to add Header Image? #
- Go to “Appearance => Customize => Header Media”
- To upload header image click on “Add New Image” or existing Header Image, then you can either upload the image from your computer or select the existing image from your media library
- Finally, click on “Save & Publish”
How to add/edit Header Media Text? #
- Go to “Appearance => Customize => Theme Options => Header Media Option”
- Under “Header Media Text” change the text
- Finally, click on “Save & Publish”
Color Option#

- Go to “Appearance => Customize => Colors”
- Under Base Color Scheme: Select the color scheme as desired from Dark, Grey, Red, Yellow or default color scheme
- Select different colors for different parts of the site like Background Color, Page Background Color, Secondary Background Color, Link Color, Main Text Color and Secondary Text Color
- Finally, click on “Save & Publish”
Menus #
Divin Pro offers exciting Menu Options! This theme supports and recommends using “Custom Menus”. You can create Custom Menu through “Appearance => Menus” from your WordPress Dashboard.
Select Menu Locations
You can assign your custom menu in 8 different locations. You assign it either from “Appearance => Customize => Menus => Manage Location” or from “Appearance => Menus => Manage Location”
Select your Custom Menu as Primary Menu to display it as the Main Menu, which will replace the default Page Menu
Select your custom menu as Social Menu to display Menu in Header Top or inside Serach icon
How to enable/disable Breadcrumb? #
- Go to “Appearance => Customize => Theme Options => Breadcrumb”
- Check option, “Check to enable Breadcrumb” to enable and uncheck to disable
- Finally, click on “Save & Publish”
Comment Options #
- Go to “Appearance => Customize => Theme Options => Comment Options”
- Under “Comment Option” select desired option from Use WordPress setting, Disable in Pages and Disable Completely
- To disable website field, check option “Check to Disable Website Field”
- Finally, click on “Save & Publish”
How to Change the Excerpt Length and Read More Text? #
- Go to “Appearance => Customize => Theme Options => Excerpt Options”
- Type in the Excerpt Length as in, the number of words, and Read More Text
- Finally, click on “Save & Publish”
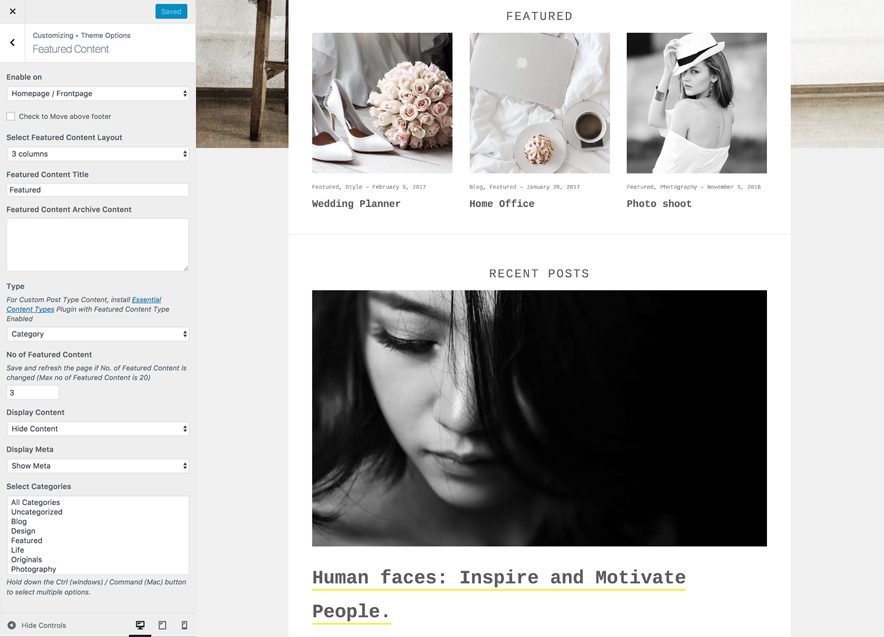
Featured Content #
Divin Pro supports 4featured content types to choose from: 1. Post, 2. Page, 3. Category and 4. Image. For Featured Content Options, go to “Appearance => Customize => Theme Options => Featured Content”.

How to enable Featured Content?#
- Go to “Appearance => Customize => Theme Options => Featured Content” from your WordPress Dashboard
- To enable featured content, select “Homepage/Frontpage or Entire Site” option under “Enable on”
- Under “Select Content Type”, you need to select “Post, Page, Category, Image” as per your need
- Finally, click on “Save & Publish”
Post (Featured Content):
Featured Post Content is created to highlight your Post in the featured content. So, first you need to create a Post and then add Featured Image to the Post.
How to enable Featured Post Content?#
- Make sure featured content is enabled
- Under “Select Content Type”, you need to select “Post”
- Then Select Post under Post 1, Post 2 and so on
- Finally, click on “Save & Publish”
Note:
When you select post, make sure your Post have Featured Image. Click here to watch our Video Screencast to add Featured Image.
Page (Featured Content):
Featured Page content is created to highlight your Page in the featured content. So, first you need to create a Page and then add Featured Image to the Page.
How to enable Featured Page Content?#
- Make sure featured content is enabled
- Under “Select Content Type”, you need to select “Page”
- Then select page under Page # 1, Page # 2 and so on
- Finally, click on “Save & Publish”
Note:
When you select page, make sure your Page have Featured Image. Click here to watch our Video Screencast to add Featured Image.
Category (Featured Content)
Featured category content is created to highlight your posts from specific categories in the featured content. So, first you need to create a Post, add Featured Image to the post and assign posts to specific category.
How to enable Featured Category Content?#
- Make sure featured content is enabled
- Under “Select Content Type”, you need to select “Category”
- Then, Select Categories
- Finally, click on “Save & Publish”
Note:
When you select categories, make sure your Posts in those categories have Featured Image Click here to watch our Video Screencast to add Featured Image.
Image (Featured Content):
Featured Image Content is created to highlight independent images in the featured content. This option gives you full control to upload your own independent image, with title (optional), content (optional), optional link and target. Just use the following simple steps to add in the Featured Image Content.
How to enable Featured Image Content?#
- Make sure featured content is enabled
- Under “Select Content Type”, you need to select “Image”
- Then, under Featured Content #1, Featured Content #2 and so on add “Image”, “Link”, “Title” and “Content” as per your need
- Finally, click on “Save & Publish”
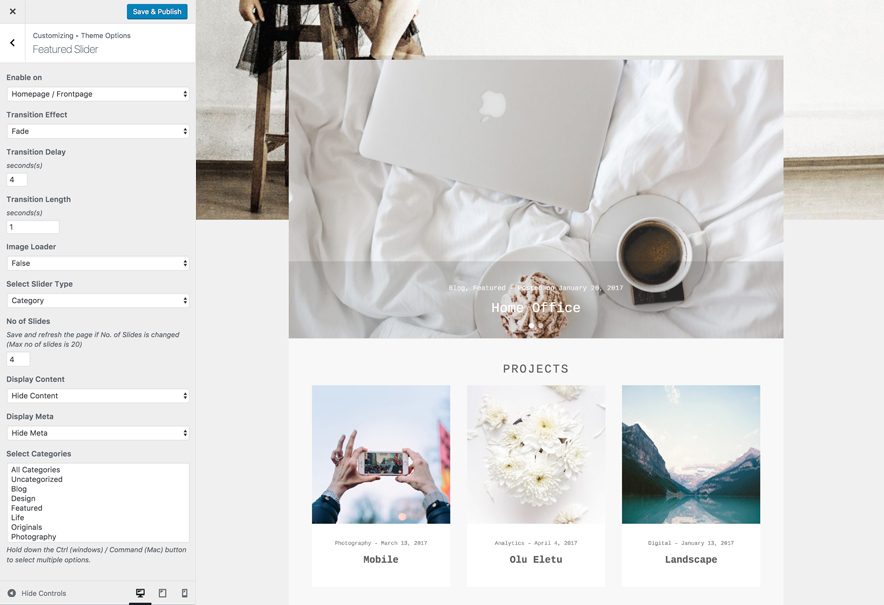
Featured Slider #
Divine Pro supports 4 featured slider types they are: 1. Post, 2. Page, 3. Category and 4. Image. For Featured Slider Options, go to “Appearance => Customize => Theme Options =>Featured Slider”.

How to enable Featured Slider?#
- Go to “Appearance => Customize => Theme Options => Featured Slider” from your WordPress Dashboard
- To enable slider, select “Homepage/Frontpage or Entire Site” option under “Enable on”
- Under “Select Slider Type”, Select Slider Type as “Page , Page , Category or Image”
- Finally, click on “Save & Publish”
Post (Featured Slider)
Features Post slider is created to highlight your Post in the slider. So, first you need to create a Post and then add Featured Image to the Post.
How to enable Featured Post Slider?#
- Make sure featured slider is enabled
- Under “Select Slider Type”, Select Slider Type as “Post”
- Finally, click on “Save & Publish”
Note:
When you select post, make sure your post have Featured Image. Click here to watch our Video Screencast to add Featured Image.
Page (Featured Slider)
Features page slider is created to highlight your Page in the slider. So, first you need to create a Page and then add Featured Image to the Page.
How to enable Featured Page Slider?#
- Make sure featured slider is enabled
- Under “Select Slider Type”, Select Slider Type as “Page”
- Finally, click on “Save & Publish”
Note:
When you select page, make sure your page have Featured Image. Click here to watch our Video Screencast to add Featured Image.
Category (Featured Slider)
Features category slider is created to highlight your posts from specific categories in the slider. So, first you need to create a Post, add Featured Image to the post and assign posts to specific category.
How to enable Featured Category Slider?#
- Make sure featured slider is enabled
- Under “Select Slider Type”, Select Slider Type as “Category”
- Finally, click on “Save & Publish”
Image (Featured Slider):
Features Image Slider Content is created to highlight selected Images in the Slider Content.
How to enable Featured Image Slider?#
- Make sure featured slider is enabled
- Under “Select Slider Type”, Select Slider Type as “Image”
- Select image for the slider,add title, link and Content for the slider
- Finally, click on “Save & Publish”
How to change Transition Effect, Transition Delay and Transition Length on Slider?#
- Make sure featured slider is enabled
- Go to “Appearance => Customize => Theme Options => Featured Slider” from your WordPress Dashboard
- To change Transition Effect, select option under “Transition Effect”
- To change Transition Delay, change number of second(s) under “Transition Delay” as per your need
- To change Transition Length, change number of second(s) under “Transition Length” as per your need
- Finally, click on “Save & Publish”
Image Loader#
- Go to “Appearance => Customize => Theme Options => Featured Slider” from your WordPress Dashboard
- Under “Image Loader”, select “True, False or Wait” as per your need
- Finally, click on “Save & Publish”
Note:
True: Fixes the height overlap issue. Slideshow will start as soon as two slider are available. Slide may display in random, as image is fetch.
Wait: Fixes the height overlap issue. Slideshow will start only after all images are available.
How to change number of slides in featured slider?#
- Make sure featured slider is enabled
- Go to “Appearance => Customize => Theme Options => Featured Slider” from your WordPress Dashboard
- Under “No of Slides”, select the number slides as per your need
- Finally, click on “Save & Publish”
Note: To see changes in No of Slides please refresh the customizer page.
Feed Redirect #
- Go to “Appearance => Customize => Theme Options => Feed Redirect”
- Add Feed link below “Feed Redirect”
- Finally, click on “Save & Publish”
Note: If you custom feed(s) are not handled by Feedblitz or Feedburner, do not use Redirect Options.
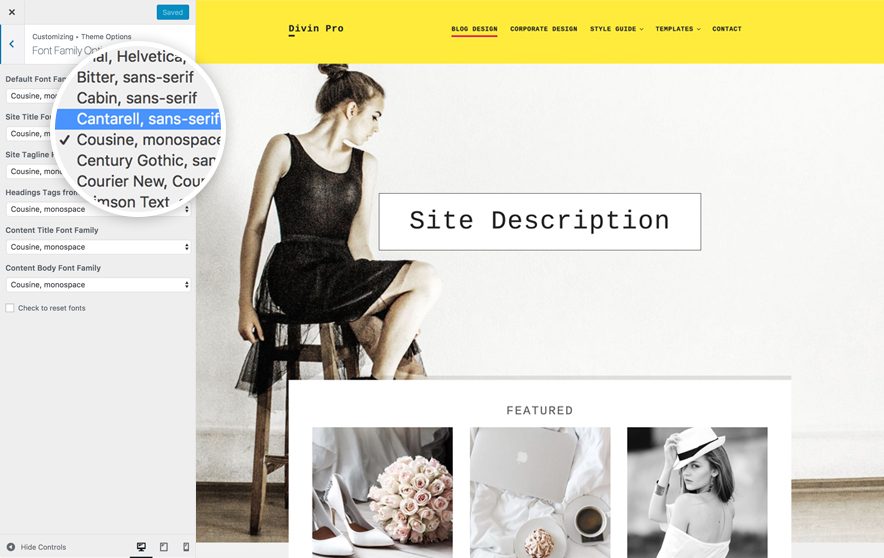
How to select different font for different sections? #

- Go to “Appearance => Customize => Theme Options => Font Family Options”
- Select desired font below each given section
- Finally, click on “Save & Publish”
How to edit Footer Content? #
- Go to “Appearance => Customize => Theme Options => Footer Editor Options”
- Under “Footer Content”, you can either add html or plain text
- Finally, click on “Save & Publish”
Note: To reset Footer Content check option “Check to reset Footer Content”
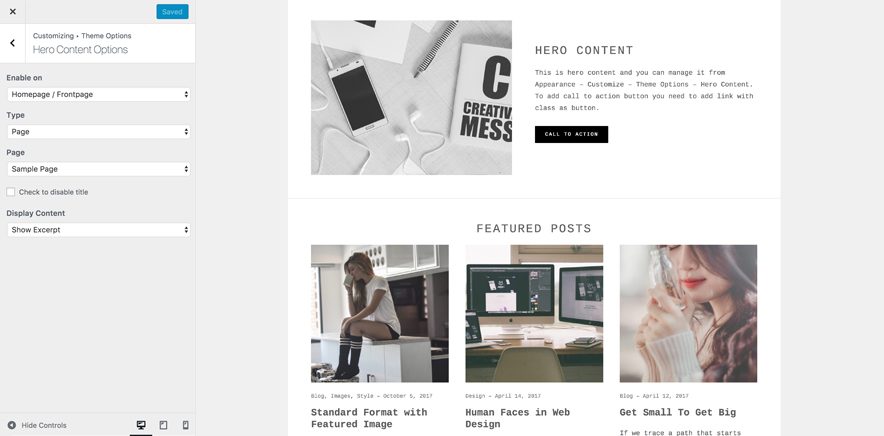
Hero Content #

Divin Pro supports 4 Hero Content types to choose from: 1. Post, 2. Page, 3. Category and 4. Image. For Hero Content Options, go to “Appearance => Customize => Theme Options => Hero Content Options”.
How to enable Hero Content? #
- Go to Appearance => Customize => Theme Options => Hero Content Options
- To enable Hero Content, select option Entire Site or Homepage/Frontpage under “Enable Hero Content on”
- Under “Select Content Type”, you need to select “Post, Page, Category or Image ” as per your need
- Finally, click on “Save & Publish”
Post (Hero Content)#
Select Post Content to highlight your posts as Hero Content. First you need to create post and add featured image to you post.
- Make sure hero content is enabled
- Under “Type”, you need to select “Post”
- Then, select the post from post drop down list.
- Finally, click on “Save & Publish”
Page (Hero Content)#
Select Page to highlight your page as Hero Content.
- Make sure hero content is enabled
- Under “Type”, you need to select “Page”
- Under “Page”, select desired page to show as hero content.
- Finally, click on “Save & Publish”
Category (Hero Content)#
Category is created to highlight your posts from specific categories in the hero content. So, first you need to create a Post, add Featured Image to the post and assign posts to specific category.
- Make sure hero content is enabled
- Under “Type”, you need to select “Category”
- Then select the category you want to display as hero content.
- Finally, click on “Save & Publish”
Image (Hero Content)#
Image hero content is used to highlight the custom image, link and other content as Hero Content.
- Make sure hero content is enabled
- Under “Type”, you need to select “Image”
- Then under “title, content image, image link, button and button link”, select desired page title, content, image, image link, button and button link.
- Finally, click on “Save & Publish”
How to Set Certain Categories to Display in Homepage/Frontpage? #
- Go to “Appearance => Customize => Theme Options => Homepage/Frontpage Options”
- Then select the category you want, and you may select multiple categories by holding down the CTRL key(windows)/Command Key(Mac)
- Finally, click on “Save & Publish”
Layout Options #
Divin Pro has 2 Site Layout, 4 Default Layout options, 4 Homepage/Archive Layout, 3 Archive Content Layout, 3 Single Page/Post Image Layout and 4 Woocommerce Layout options image layout to choose from “Appearance => Customize => Theme Options => Layout Options”
Site Layout
Once you are in Layout Options, you can Check the option below “Site Layout” which will set your site layout
Default Layout
Once you are in Layout Options, you can Check the box below “Default Layout” which will set our site layout. There are option to choose from i. Right Sidebar (Content, Primary Sidebar), ii. LeftSidebar (Primary Sidebar, Content), iii. No Sidebar and iv.No Sidebar (Full Width)
Homepage/Archive Layout
Once you are in Layout Options, you can Check the box below “Homepage/Archive Layout” which will set layout for homepage/archive page. There are option to choose from i. Right Sidebar (Content, Primary Sidebar), ii. LeftSidebar (Primary Sidebar, Content), iii. No Sidebar and iv.No Sidebar (Full Width)
Archive Content Layout
Once you are in Layout Options, you can Check the box below “Archive Content Layout” which will set layout for archive content. There are option to choose from i. Show Excerpt(Image Top), ii. Show Full Content(Image Top) and iii. Show Full Content(No Featured Image)
Single Page/Post Image Layout
Once you are in Layout Options, you can Check the box below “Single Page/Post Image Layout” which will set our posts/page image layout. There are options to choose from i. Post Thumbnail(1060*596), ii. Featured(664*373) and iii. Origina Image Size
WooCommerce Layout
Select layout for your WooCommerce pages. Option to choose from 4 Layout Options: There are option to choose from i. Right Sidebar (Content, Primary Sidebar), ii. LeftSidebar (Primary Sidebar, Content), iii. No Sidebar and iv.No Sidebar (Full Width)
How to change Pagination Options? #
- Go to “Appearance => Customize => Theme Options => Pagination Options”
- Under Pagination Type, select desired option
- Finally, click on “Save & Publish”
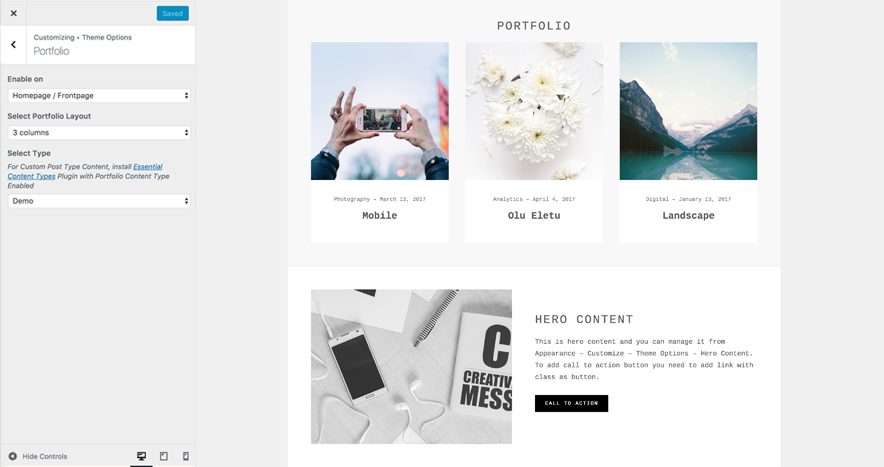
Portfolio #
Divin Pro supports 4 Portfolio types to choose from: 1. Post, 2. Page, 3. Category and 4. Image.
To use Porfolio option Go to Customize => Theme Options => Portfolio
How to enable Portfolio? #
- Go to Appearance => Customize => Theme Options => Portfolio
- To enable Porfolio, select option Entire Site or Homepage/Frontpage under “Enable on”
- Under “Select Content Type”, you need to select “Post, Page, Category or Image ” as per your need
- Finally, click on “Save & Publish”
Post (Porfolio)#
Select Post Content to highlight your posts as Porfolio. First you need to create post and add featured image to you post.
- Make sure hero content is enabled
- Under “Type”, you need to select “Post”
- Then, select the post from post drop down list.
- Finally, click on “Save & Publish”
Page (Porfolio)#
Select Page to highlight your page as Porfolio.
- Make sure Porfolio is enabled
- Under “Type”, you need to select “Page”
- Under “Page”, select desired page to show as portfolio.
- Finally, click on “Save & Publish”
Category (Porfolio)#
Category is created to highlight your posts from specific categories in the Porfolio. So, first you need to create a Post, add Featured Image to the post and assign posts to specific category.
- Make sure Porfolio is enabled
- Under “Type”, you need to select “Category”
- Then select the category you want to display as Porfolio.
- Finally, click on “Save & Publish”
Image (Porfolio)#
Image Porfolio is used to highlight the custom image, link and other content as Porfolio.
- Make sure Portfolio is enabled
- Under “Type”, you need to select “Image”
- Then under “title, content image, image link, button and button link”, select desired page title, content, image, image link, button and button link.
- Finally, click on “Save & Publish”
Note:For Custom Post Type Content, install Essential Content Types Plugin with Portfolio Content Type Enabled
How to enable/disable Scrollup feature? #
- Go to “Appearance => Customize => Theme Options => Scrollup Options”
- Check option “Check to disable Scroll Up”
- Finally, click on “Save & Publish”
How to edit search option text? #
- Go to “Appearance => Customize => Theme Options => Search Option
- Under “Search Text” edit the search text as desired
- Finally, click on “Save & Publish”
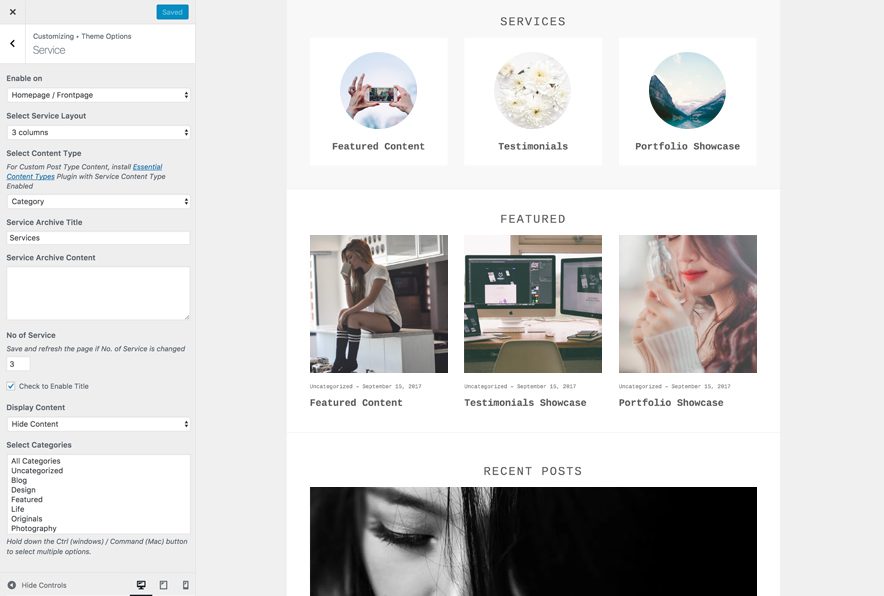
Services #

Follow these steps to showcase the services that you provide.
- First Go to Appearance => Customize => Theme Options => Service
- Under Enable on : you can select Homepage / Frontpage, entire site or completely disable it.
- Under Main Image: Select the image as desired.
- Under Main Image Link: Input the Link for the image.
- Under Select Service Layout: Select the number of columns for the layout of services.
- Under Select Content Type: You can select form Post, Page, Category, Image or Custom post type (requires essential content types plugin).
- Under Service Archive Title: Provide the name for the service.
- Under Service Archive Content : Additional details about the service.
- Finally, click on “Save & Publish”
Testimonials #
Divin Pro supports 4 Testimonial types to choose from: 1. Post, 2. Page, 3. Category and 4. Image.
To use Testimonials option Go to Customize => Theme Options => Testimonials
How to enable Testimonials? #
- Go to Appearance => Customize => Theme Options => Testimonials
- To enable Testimonials, select option Entire Site or Homepage/Frontpage under “Enable on”
- Under “Select Content Type”, you need to select “Post, Page, Category or Image ” as per your need
- Finally, click on “Save & Publish”
Post (Testimonials)#
Select Post Content to highlight your posts as Testimonials. First you need to create post and add featured image to you post.
- Make sure Testimonials is enabled
- Under “Type”, you need to select “Post”
- Then, select the post from post drop down list.
- Finally, click on “Save & Publish”
Page (Testimonials)#
Select Page to highlight your page as Testimonials.
- Make sure Testimonials is enabled
- Under “Type”, you need to select “Page”
- Under “Page”, select desired page to show as Testimonials.
- Finally, click on “Save & Publish”
Category (Testimonials)#
Category is created to highlight your posts from specific categories in the Testimonials. So, first you need to create a Post, add Featured Image to the post and assign posts to specific category.
- Make sure Testimonials is enabled
- Under “Type”, you need to select “Category”
- Then select the category you want to display as Portfolio.
- Finally, click on “Save & Publish”
Image (Testimonials)#
Image Testimonials is used to highlight the custom image, link and other content as Testimonials.
- Make sure Testimonials is enabled
- Under “Type”, you need to select “Image”
- Then under “image, image link, testimonial text name and position”, select desired testimonial image, image link, testimonial text name and position
- Finally, click on “Save & Publish”
How to change Testimonials headline/subheadline?#
- Make sure Testimonials is enabled
- Under “Headline” and “Subheadline”, you need add desired text
- Finally, click on “Save & Publish”
Note:For Custom Post Type Content, install Essential Content Types Plugin with Portfolio Content Type Enabled.
How to enable/disable update notifications? #
- Go to “Appearance => Customize => Theme Options => Update Notifier”
- Check option “Check to disable update notifications” to disable and uncheck to enable
- Finally, click on “Save & Publish”
How to enable/disable Zoom, Lightbox and Slider effects for WooCommerce Product Gallery? #
- Go to “Appearance => Customize => Theme Options => WooCommerce Options”
- Check option “Check to disable Product Gallery Zoom”, to disable Product Gallery Zoom
- Check option “Check to disable Product Gallery Lightbox”, to disable Product Gallery Lightbox
- Check option “Check to disable Product Gallery Slider”, to disable Product Gallery Slider
- Finally, click on “Save & Publish”
Additional CSS #
You can add your custom CSS that will overwrite the theme CSS for further design customization through “Appearance => Customize => Additional CSS”, in your WordPress Dashboard.
Note: If you are doing heavy customization and adding lot of custom css then we recommended to build Child Theme and add it in your child theme style.css file. Read More about child theme…
Content Types
If you want content type option in your theme you can either use Jetpack or our free plugin Essential Content Type. The details are listed below:
Jetpack Support #
Divin Pro supports different features from Jetpack like: 1. Portfolio, 2. Content Options and 3. Featured Content. To get these option you need to install Jetpack. To use these features you can simply install Jetpack Plugin, by following the steps provided by the link.
Portfolio and Testimonial(Using Jetpack)#
The Portfolio custom post type gives you an easy way to manage and showcase projects on your site.
The Testimonial custom post type allows you to add, organize, and display your testimonials.
You can follow this link for Portfolio and Testimonial Content Post Types
Content Option(Using Jetpack)#
Content Options gives an easy way to make small visual modifications across the site. Content Options supports four main features: Blog Display, Author Bio, Post Details, and Featured Images.
Follow this link to know more about content option Content Option
Frontpage Elements
How to add Portfolio in Homepage/Frontpage using Jetpack?#
Follow these steps to showcase projects on your site:
- First you need to install Jetpack and activate Custom Content Type Module to get Portfolio option
- After that you can find Portfolio option in your WordPress Dashboard
- Click on “Portfolio”, there you can see “Add New” option then you can add New Project title and Content, select Featured Image of your choice
- Click on “Publish” button on your right side
- Then go to “Customize => Portfolio” and choose number of items to show in frontpage
- Click on “Publish” button on your right side
- Finally, click on “Save & Publish”
Note: To edit Portfolio Archive Title, Acrhive Content and Archive Featured Image, go to Customize => Portfolio”
Essential Content Type #
You can install our free plugin Essential Content Type from this link and follow the steps provided by the link.
How to add Portfolio in Homepage/Frontpage using Essential Content Type?#

Follow these steps to showcase projects on your site:
- First you need to install Essential Content Type
- After that you can find Essential Content Type option in your WordPress Dashboard
- Click on “Essential Content Type”, there you can see “Portfolio/Projects” option then you need to on the button of Portfolio/Projects option(This option is enabled by default)
- Then go to “Customize => Portfolio” and choose number of items to show in frontpage
- Finally, click on “Save & Publish”
Note: To edit Portfolio Archive Title, Acrhive Content and Archive Featured Image, go to Customize => Portfolio”
How to add Testimonials in Homepage/Frontpage using Essential Content Type?#

Follow these steps to showcase projects on your site:
- First you need to install Essential Content Type
- After that you can find Essential Content Type option in your WordPress Dashboard
- Click on “Essential Content Type”, there you can see “Testimonial” option then you need to on the button of Testimonials option(This option is enabled by default)
- Then go to “Customize => Testimonial” and choose number of items to show in frontpage
- Finally, click on “Save & Publish”
Note: You can further edit Portfolio Archive Title, Archive Content and Archive Featured Image, go to Customize => Portfolio”
How to add Featured Content in Homepage/Frontpage?#
Follow these steps to add, organize and display Featured Content:
- First you need to install Essential Content Type
- After that you can find Essential Content Type option in your WordPress Dashboard
- Click on “Essential Content Type”, there you can see “Featured Content” option then you need to on the button of Testimonials option(This option is enabled by default)
- Then go to “Customize => Featured Content” and edit Featured Content Archive Title, Featured Content Archive Content and Featured Content Archive Featured Image as per your need/li>
- Finally, click on “Save & Publish”
Widget Area (Sidebar)#
Divin Pro currently has 14 widgetized (Sidebar) areas there are: 1. Sidebar, 2. Footer One, 3. Footer Two, 4. Footer Three, 5. Footer Four. 6. WooCommerce Sidebar, 7. 404 Page Not Found Content, 8. Optional Homepage Sidebar, 9. Optional Archive Sidebar, 10. Optional Page Sidebar, 11. Optional Post Sidebar, 12. Optional Sidebar One, 13. Optional Sidebar Two and 14. Optional Sidebar Three. Go to “Appearance => Widgets” or “Appearance => Customize => Widgets” in WordPress.
Widgets #
Divin Pro has 5 Widgets to choose from. They are: 1. CT:About, 2.CT:Advertisement Codes, 3. CT:Advertisement Images, 4. Featured Posts and 5. CT: Social Icons . You can add widget in widget area as per your need.
How to add Widgets in widget area? #
You can add widgets to your widget area from two location
1. Go to “Appearance => Widget”, then drag the widget to the widget area or you can click in the widget then list of widget area will appear, now you can choose desired widget area and click on “Add Widget”.
2. Go to “Appearance => Customize => Widgets”, then you can find list of widget area. Click on the any widget area and you will see “Add a Widget” option by click on it you can find list of Widget which you can add to respected widget area.
How to add “About” information in widget area(CT:About Widget)? #
This widget is used to add About Information
- Add CT:About Widget to desired widget area. More Info
- Then add “Title”, “Image Title”, “Image Url”, “Image Link”, “Image Alt Text”, “About Text”, “More Link” and “More Text” under respective fields
- You can check “Check to Open Link in new Tab/Window” option to open link in new tab
- Finally, click on “Save & Publish”
How to add “Advertisement Code” in widget area(CT:Advertisement Codes)? #
This widget is used to add Code as Advertisement.
- Add CT:Advertisement Code to desired widget area. More Info
- Add “Title”, change “Columns” and “Layout” under respective fields
- Then under “Code” you can add codes inside box
- Finally, click on “Save & Publish”
How to add “Advertisement Image” in widget area(CT:Advertisement Codes)? #
This widget is used to add Image as Advertisement.
- Add CT: Advertisement Images to desired widget area. More Info
- Add “Title”, change “Layout” and “No of Items” under respective fields
- Then under “Image Url” add Url of image, you can further add “Image Link” and “Alt Text”
- Finally, click on “Save & Publish”
How to add “Featured Posts” in widget area(CT:Featured Posts)? #
This widget is used add Featured Image.
- Add CT:Featured Posts to desired widget area. More Info
- Add “Title”, change “Select Post From”, “No of Post”, “Order By”, “Order”, “Layout”, “Image Alignment” and “Image Size “under respective fields
- You can further change “Post Meta Info”
- Finally, click on “Save & Publish”
Translating Your Theme with WPML#
Basic Setup
Divin Pro is WPML-compatible, that means all the text in this theme can be translated to the language of your choice. To begin, be sure you have the WPML Plugin installed and activated, along with WPML String Translation plugin.
For First Time Setup
To set up WPML for the first time, follow their Getting Started Guide.
To begin translating, select WPML (in the Dashboard menu) => String Translation. You should see a list of the strings in the theme, with blue translation links to the right. Click these links to reveal the list of languages you use on your blog and the associated translations. Go to this link for more details.
Translating your content
To translate your posts, pages and custom data types, go to this link
Recommended Plugins
* Catch Web Tools for Webmaster Tools, To Top, Catch IDs
* Essential Content Type
* Contact Form 7 for Contact Form
* WooCommerce for E-commerce
* WPML for multi-language
* WP-PageNavi for Numeric Pagination
* Regenerate Thumbnails to for Regenerating Thumbnails
* Jetpack for Infinite Scroll, Gallery, Stats, Image CDN and many more
