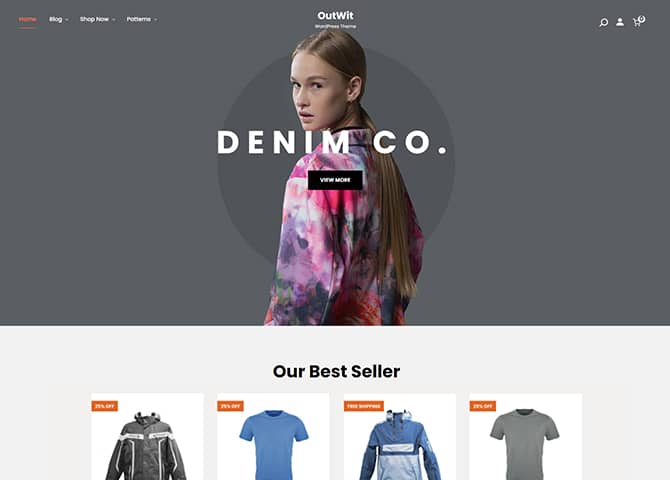
OutWit is a premium versatile eCommerce WordPress block theme that makes building an online store effortless than ever. The theme is perfect for all types of online businesses for displaying products and services online. It comes with tons of powerful features that manage all sorts of eCommerce websites. With the help of drag and drop interface, you can easily change every element of your website. The theme includes an attractive design that is built to boost your online store sales. And, there are many advanced options available that let you style your store the way you like. There are 27+ block patterns, 25 Templates, and 12 Template Parts available in this theme. This theme is fully compatible with the WooCommerce plugin, so build a fully functional online store with OutWit . Some of the block patterns are Best Seller, Featured Content, Footer With Four Columns, 404 Content, On Sale Products, Post Header, Product Sidebar, Promo Section, Review, Shop By Category, and many more. All the block patterns, Templates, and Template Parts are extremely fast loading, optimized for mobile, and highly customizable.
Features
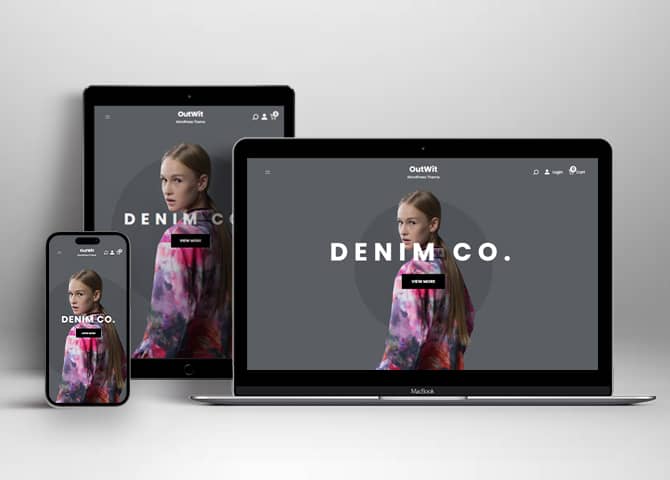
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Featured Image Slider
Featured Image Slider allows you to not only add images, but also write a description for them. If a descriptive caption would not suffice, you also have the option of providing a clickable link. This way, as per your unique needs, should you require, you can easily add a URL to your content.
Featured Content
Featured Content allows you to highlight your recent & popular posts on your website. It can either be displayed on Homepage or the entire site. You can add your title and sub-title for featured content, select the number of featured content, display Meta, select multiple categories, and enjoy displaying your featured & recent posts.
Custom Fonts
You can choose different types of stylish and engaging fonts for your Site Title, Tagline, Headline Tags, Content Title, and Content Body. Choose the font that suits best for your website from the font family options and makes your website more striking.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Sections Sorter
Sections Sorter allows you to organize various sections on your website by manually sorting them. Simply drag and drop the sections to your desired position and display them orderly.The cool feature in this option is that you can not only rearrange the order but also can quickly edit those sections from Sections Sorter option if you want any changes.
Footer Editor
Footer Editor Options enables you to edit the content of the footer easily. You can either add HTML, plain text, or custom shortcodes which will be inserted into your theme automatically. You can use shortcodes like [the-year], [site-link] and [privacy-policy-link] for the current year, site link and privacy policy link respectively.
Full Site Editing
Customize your whole website design directly from the Front-End and build something magical. Change your site layout and add blocks/patterns directly on the site whilst working on the page content. Super easy to create dynamic content!
Multiple Block Patterns
Comes with a collection of predefined block design layouts, available from the patterns tab of the block inserter. Create an elegant layout that combines different blocks. Build Gracefully!
More Features
- Responsive Design
- Featured Slider
- Page Templates
- Color Options
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Gravatar Ready
- Localized for translations
- Custom Header / Logo
- Custom Menu
- Custom Footer
- Custom Background
- Custom Layout
- Custom Homepage
- Support
- WooCommerce Ready
- Featured Content
- WordPress Standard Codes
- Products
- Full Site Editing
- Block Based Theme
- Site Editor
- Patterns
- Blocks
- Template Editing
- Global Styles
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options | ||
| 404 Header with Background | ||
| 404 Header | ||
| Archive Header with Background | ||
| Archive Header | ||
| Best Seller | ||
| Blog Header With Background | ||
| Featured Content | ||
| Footer | ||
| Footer With Four Columns | ||
| Footer With Three Columns | ||
| Header | ||
| Header With Cart Banner | ||
| Header With Cart | ||
| 404 Content | ||
| Modern Header With Cart Banner | ||
| Modern Header With Cart | ||
| Post Header With Background | ||
| Post Header | ||
| Product Sidebar | ||
| Promo Section | ||
| Recent Blog | ||
| Review | ||
| Search Header With Background | ||
| Search Header | ||
| Shop By Category | ||
| Shop Header | ||
| Shop | ||
| On Sale Product | ||
| Sidebar |
Theme Instructions
How to Install Theme?
Go to this link.
Updating theme to latest version
Go to this link to update you theme
Frequently Asked Question
Before starting please visit our Frequently Asked Question link, to know more about Full Site Editing Themes
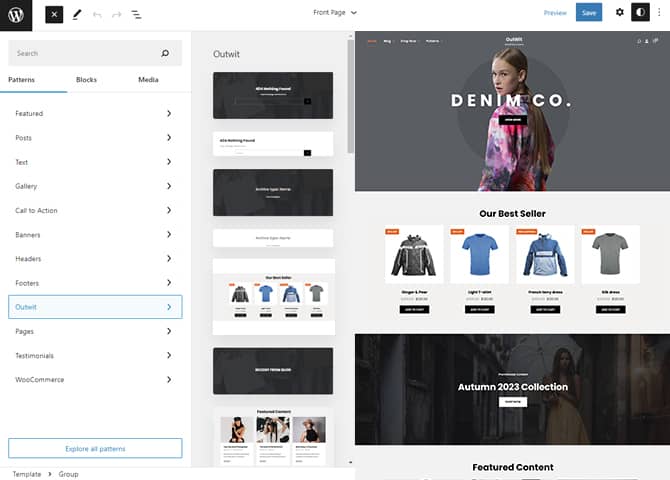
Inserting/Adding OutWit Patterns
Dashboard >> Editor >> ‘+’ Toolbar (Top Left) >> Patterns >> Select OutWit from the dropdown menu >> Add/Insert OutWit Patterns accordingly
Patterns in OutWit
Patterns in OutWit are predefined list of in built sections. Patterns are built with different type of blocks.
You can easily add patterns in any part of your website.
You will just have to click on ‘+’ sign on top left of your page or post, then you will see tab for “Pattern” click on that to see list of patterns. Under Scroll Down you will find “OutWit” which will display list of our OutWit pattern
Pattern are group of blocks. Once a pattern is added in editor, they are now individual blocks that can be moved edited or replaced. The pattern stops being pattern as soon as it placed in the editor. The content of patterns are always saved even if the users switches theme. It might look different in different themes.
How to Open Site Editor?
If you are on WordPress Dashboard then go to Appearance -> Editor to open the Site Editor.
If you are on Site Frontend then you will see WP Admin Bar on the top of the page, click on “Edit Site” to open the Site Editor.
Patterns in OutWit
There are 28 Patterns in OutWit.
-
- 404 Header With Background
- 404 Header
- Archive Header With Background
- Archive Header
- Best Seller
- Blog Header With Background
- Featured Content
- Footer
- Footer With Four Columns
- Footer With Three Columns
- Header
- Header With Cart Banner
- Header With Cart
- 404 Content
- Modern Header With Cart Banner
- Modern Header With Cart
- Post Header With Background
- Post Header
- Product Sidebar
- Promo Section
- Recent Blog
- Review
- On Sale Product
- Search Header With Background
- Search Header
- Shop By Category
- Shop Header
- Shop
- Sidebar
Add and Edit Menu
You can Select predefined menu and create you own customized menu.
This video shows how to select predefined menu:
1. This Video show how to create your own custom menu:
2. This video shows how to select predefined menu:
Site Navigation Menu
Please visit this link for Navigation Block. You can edit existing menu or create a new one.
How to work with OutWit Blocks and Patterns?
After opening site editor, there are 3 ways you can add Blocks and Pattern in you website:
There are three ways to add a block using the Block Inserter (+) icon.
- Click on the Block inserter (+) icon in the top toolbar and Click on Patterns. Browse the Patterns and select the one that you like to add.
- Click on the Block inserter (+) icon to the right of an empty block, after that Click on the Browse All button, and finally Click on Patterns. Browse the Patterns and select the one that you like to add.
- Click on the Block inserter (+) icon in between blocks, after that Click on the Browse All button, and finally Click on Patterns. Browse the Patterns and select the one that you like to add.
Once the section is selected you can edit its content or if you want to customize the section’ properties/options, click the three dots and select your desired action. Duplicate, Remove, Copy or Add desired section before or after the current section.
Go to this link https://wordpress.org/documentation/article/adding-a-new-block/ to know more about adding blocks and patterns
WooCommerce Block supported patterns
OutWit supports WooCommerce Blocks. You will have to install and activate WooCommerce Plugin to use these pattern. You can add Featured Products in these patterns.
Here are the patterns that supports WooCommerce Blocks:
- Product Sidebar
- Shop By Category
- Product Sidebars
- On Sale Product
- Shop Header
- Review
Further instruction about WooCommerce Block supported patterns are below
How to add WooCommerce products category to the pattern?
OutWit supports WooCommerce blocks, in the above mentioned pattern you can add the products category and descriptions along with button that redirects to the products.
After activating theme, by default few patterns that supports WooCommerce will be activated. You can choose WooCommerce Featured product patterns directly from the pattern.
Here is how you display featured category to the pattern:
- Drag and drop the pattern you want to add in the section or click on “+” Sign and add desired pattern
- After adding WooCommerce supported pattern you will find “Featured Category” option you can search the category of the product you want to display and add
- Finally click on done and Save changes
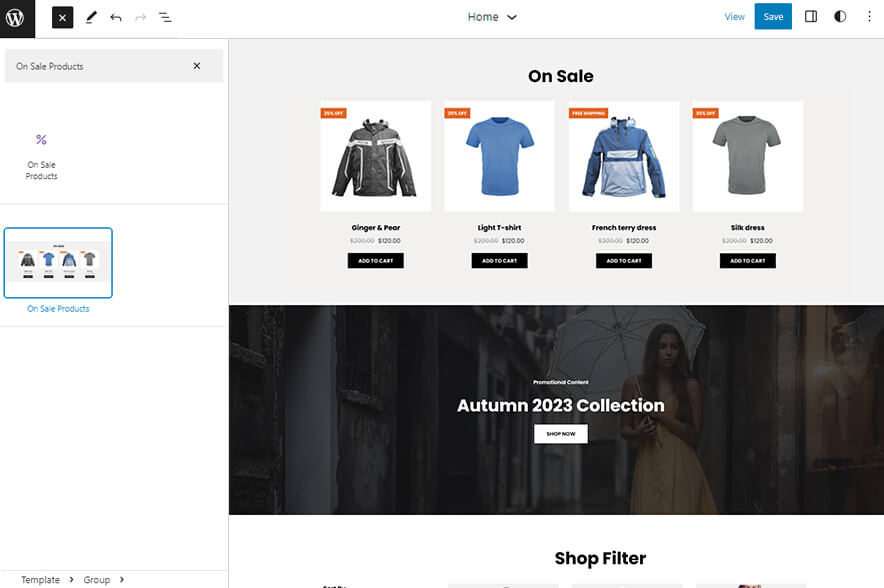
On Sale Products

On Sale Product pattern allows you to display the products that are in sale. It will automatically display the products that are added on sale.
Here is how you add On Sale Products pattern:
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Select “OutWit” to see list of pattern provided by OutWit
- Scroll down and to find “On Sale Products”, click to add Latest Review on your website or drag and drop
- For advance settings, click on setting button on top right to edit Layout(columns and rows), enable disable product image, product title, product price, product rating, add to cart button and so on
- By default there is 3 columns and 1 row (maximum 6)
- Finally, click Save to save changes
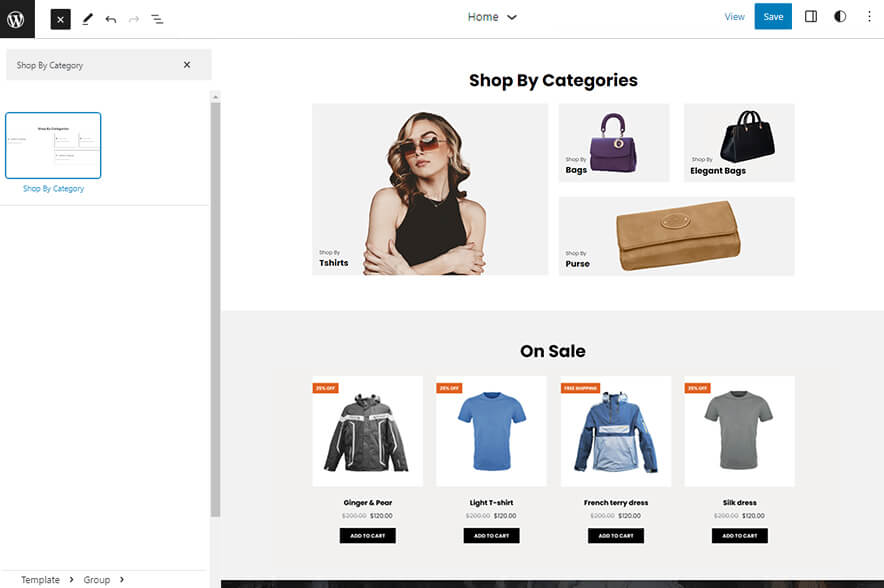
Shop By Category

Shop By Category is also a WooCommerce supported pattern, here you can add different categories of your product and the products that fall in certain category will be displayed.
Here is how you add Shop By Category pattern:
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Select “OutWit” to see list of pattern provided by OutWit
- Scroll down and to find “Shop By Category”, click to add Shop By Category on your website or drag and drop
- After you add the pattern you will find sections where you can select the categories, click check box to add the category in sections
- For advanced setting, click on setting button top right, there you can edit content, media setting
- Finally, click Save to save changes
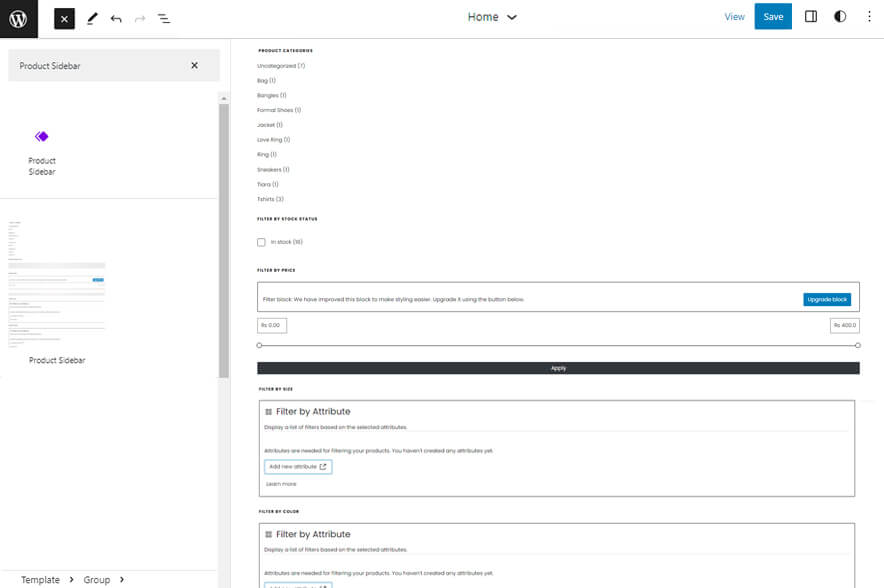
Products Sidebar

Product Sidebar pattern allows you to select and display product category along with the list of category in sidebar.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Select “OutWit” to see list of pattern provided by OutWit
- Scroll down and to find “Product Sidebars”, click to add Product Sidebars on your website or drag and drop
- To add category with sidebar, go to the front end of the page and select the category you wish to add in shop
- Finally, click Save to save changes
Review
Review pattern allows you to display review of the product or service you provide. You can showcase positive feedback received to gain trust among new customer. After adding this pattern the products that have reviews will be displayed automatically.
Here is how you add Review pattern:
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Select “OutWit” to see list of pattern provided by OutWit
- Scroll down and to find “Review”, click to add Review on your website or drag and drop
- For advance settings, click on setting button on top right to Content (Product name, Product rating, Reviewer Name, Image, Review Date, Review Content), order Reviews by (Most recent, highest rating, lowest rating), starting number of reviews and so on
- By default there are the 3 of reviews of product shown you can show feedback of 20 maximum
- Finally, click Save to save changes
Patterns supported by OutWit
Header Patterns
There are different headers provided by OutWit. Here are the list of headers. You can choose header according to your need.
- 404 Header With Background
- 404 Header
- Archive Header With Background
- Archive Header
- Header
- Header With Cart
Here is how you add header to website:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click select “OutWit” to see list of pattern provided by OutWit
- Scroll down to find 8 different type of header(mentioned above), click to add desired header or drag and drop
- After adding header, Click on Top left setting icon there you can edit the sections
- Edit Header Accordingly you can add, images, text, cover and so on
- Finally, click “Save” to save changes
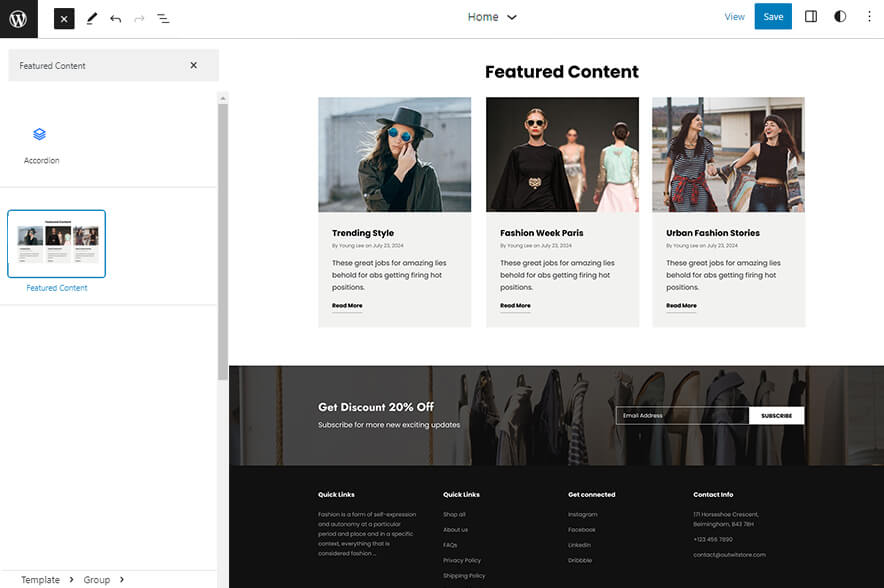
Featured Content

OutWit supports Featured content pattern, this pattern can be used to highlight the desired content with description and image.
Here is how you add it to your website:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Select “OutWit” to see list of pattern provided by OutWit
- Scroll down to find Featured Content, click to add desired area or drag and drop
- After adding About us you can edit its text, replace image according to you need
- After adding Featured Content you can edit its text, replace image and change stats according to you need
- For more advance option click on top left setting icon, there you can change Media & Text Setting, Media Width, Color
- Finally, click “Save” to save changes
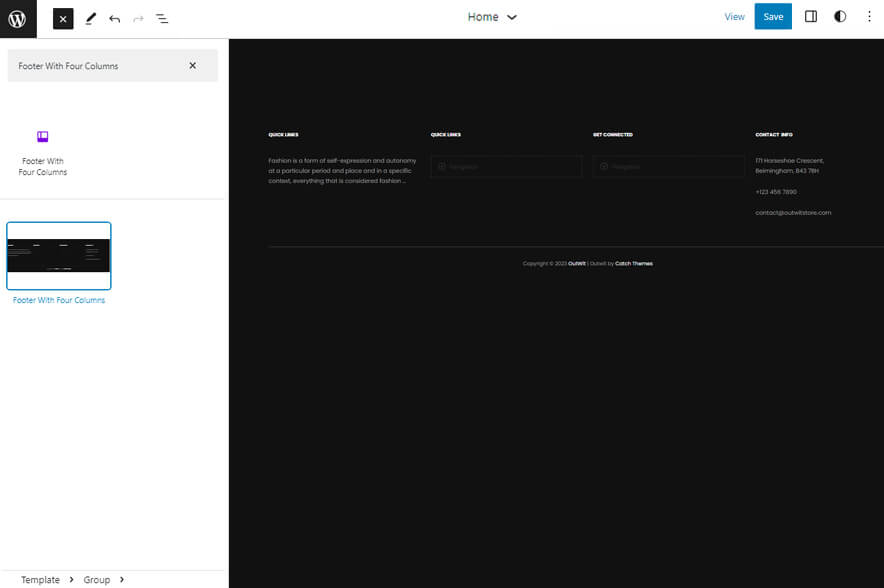
Footer With Four Columns

The Footer With Four Columns pattern allows you to insert a section that you can display right above your default footer. In the pattern, by default, there are four columns and you can use the columns to add quick information, useful links, recent posts and also your contact info including your social icons.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Select “OutWit” to see list of pattern provided by OutWit
- Scroll down and to find “Footer With Four Columns”, click to add Footer With Four Columns on your website or drag and drop
- Edit Footer With Four Columns accordingly by changing text, social links, add recent posts
- Finally click Save, to save changes
How to to duplicate sections?
Duplicate section can be used if you want add similar section in your pattern.
For Example: If you want to add one more column in between your Featured Content Duplicate section can be used, as it will create similar section and you can edit the content accordingly.
Duplicate section is very easy step to add on particular sections in your pattern. It can be done in two ways via Clicking on content or Table of content (List View)
- Step of Duplication By Clicking on content:
-
- Add the desired pattern, then click on the section you want to duplicate
- Click on the section you want to duplicate, after clicking tool bar will open and click the three buttons
- After clicking on the three dots menu on the tool bar, click on the “Duplicate” option to replicate your desired section or design
- Edit the section accordingly
- Click on “Save” button to save your changes
- Steps of Duplication by using List View
- Add the desired pattern, then click on the section you want to duplicate
- Open the “List View” tab from top tool bar, to open the table of content
- Scroll down to the section that you want to duplicate
- Click on three dots menu and select “Duplicate” option to replicate your desired section or design
- Edit the section accordingly
- Click on “Save” button to save your changes
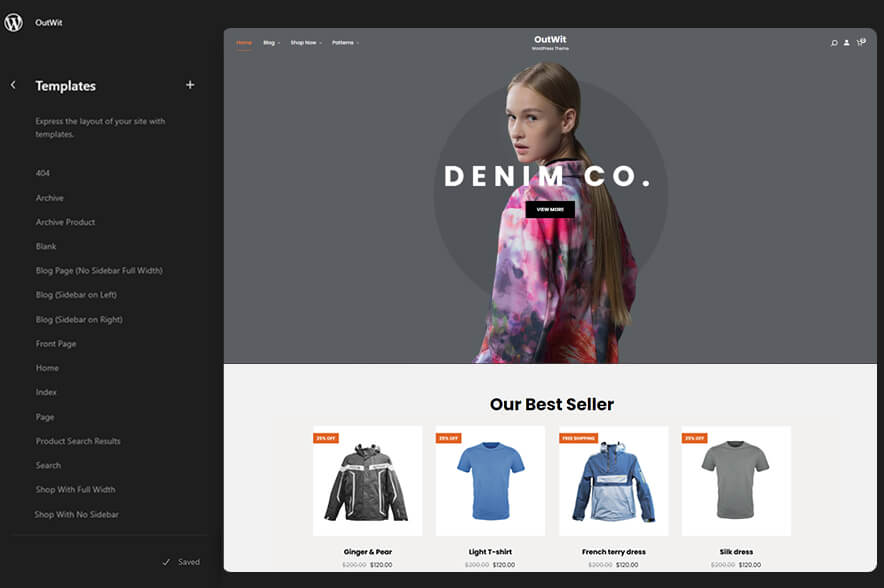
Templates in OutWit

Templates in OutWit
You can find 28 Templates provided by OutWit. You can customize these templates if you feel like changing anything on a certain template and wish to see those changes across your site.
- 404: Displays when no content is found
- Archive: Displays post categories, tags, and other archives
- Archive Product
- Blank: The blank template can be used for displaying the contents of a post or page
- Blog Page (No Sidebar Full Width)
- Blog Page(Sidebar on Left): Display latest posts with a sidebar on the left side of the site
- Blog Page(Sidebar on Right): Display latest posts with a sidebar on the right side of the site
- Front Page: Display the homepage
- Home: Displays posts on the homepage, or on the Posts page if a static homepage is set
- Index: Displays Posts
- Page: Displays a single page
- Product Search Results
- Search: Displays search results
- Shop With Full Width
- Shop With No Sidebar
- Shop (Sidebar on Left)
- Shop (Sidebar on Right)
- Single
- Single Page(No Sidebar Full Width)
- Single Page (Sidebar on Right)
- Single Post (No Sidebar Full Width)
- Single Post (Sidebar on Left)
- Shop (Sidebar on Right)
- Single Product
- Product by Attribute
- Product by Category
- Products by Tag
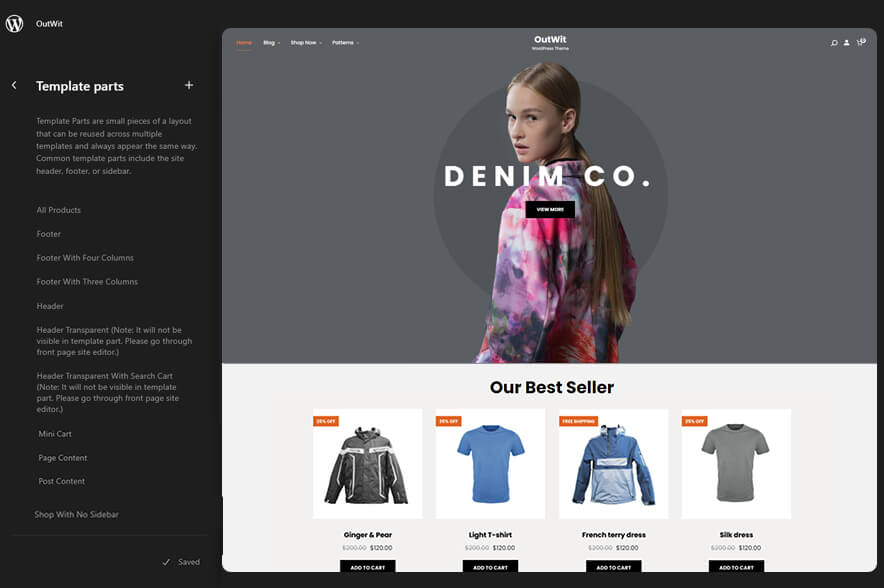
Template Parts in OutWit

There are 16 Template Parts in OutWit.
- All Products
- Footer
- Footer With Four Columns
- Footer With Three Columns
- Header
- Header Transparent With Search Cart
- Header With Banner
- Header With Cart
- Header With Cart Banner
- Mini Cart
- Modern Header With Cart
- Modern Header With Cart Banner
- Page Content
- Post Content
- Products Sidebar
- Sidebar
Change Log
3.0.1 (Released: January 21, 2026)
- Bug Fixed: Design issue in Shop By Category pattern
- Bug Fixed: Image zooming issue in single product page
3.0 (Released: January 16, 2026)
- Added: New product collection part
- Bug Fixed: Shop header layout issue in editor
- Updated: Patterns having classic/static product templates
- Updated: All the WooCommerce product patterns, parts, templates
2.1.1 (Released: January 01, 2026)
- Updated: WordPress 6.9 ready
2.1 (Released: May 29, 2025)
- Bug Fixed: Changed Footer default to footer
2.0 (Released: May 27, 2025)
- Added: Theme about page
- Added: Theme updater with license key
- Added: Order confirmation template
- Removed: Merlin script
- Bug Fixed: Header issue
- Bug Fixed: Navigation color issue
- Bug Fixed: Header with background issue in editor
- Updated: Navigation block in header patterns
- Updated: Testimonial CSS
- Updated: Customer account and mini cart icon size adjusted
- Updated: Block heading color in cover block
- Updated: Multiple patterns
- Updated: Minor CSS
- Updated: WordPress 6.8 ready
1.2 (Released: September 21, 2023)
- Updated: Twitter icon
1.1 (Released: September 18, 2023)
- Added - Added modern menu header feature
- Updated - Header
- Updated: WordPress 6.3 ready
1.0 (Released: May 30, 2023)
- Initial Release
Satisfaction Guarantee
We make sure our customers are fully satisfied with our WordPress themes and meet their expectations. If you are not satisfied with your purchase, you are entitled to our 30-Day 100% Money Back Guarantee. No risks, Buy with Confidence!