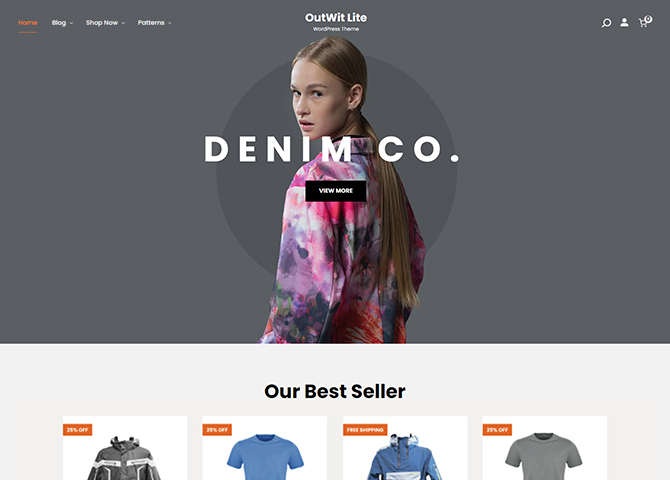
OutWit Lite is a free versatile eCommerce WordPress block theme that makes building an online store effortless than ever. The theme is perfect for all types of online businesses for displaying products and services online. It comes with tons of powerful features that manage all sorts of eCommerce websites. With the help of drag and drop interface, you can easily change every element of your website. The theme includes an attractive design that is built to boost your online store sales. And, there are many advanced options available that let you style your store the way you like. There are 17+ block patterns, 15 Templates, and 7 Template Parts available in this theme. This theme is fully compatible with the WooCommerce plugin, so build a fully functional online store with OutWit Lite. Some of the block patterns are 404 Header, Archive Header, Best Seller, Blog Header With Background, Featured Content, Footer, Header, Promo Section, Recent Blog, Search Header, Shop Header, Sidebar, and many more. All the block patterns, Templates, and Template Parts are extremely fast loading, optimized for mobile, and highly customizable.
Features
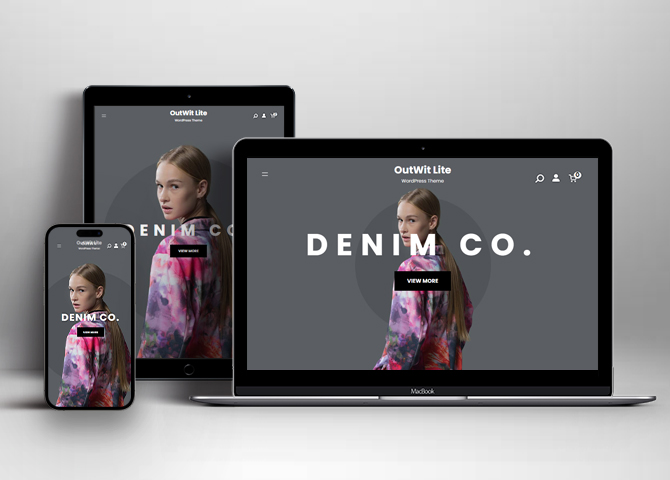
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
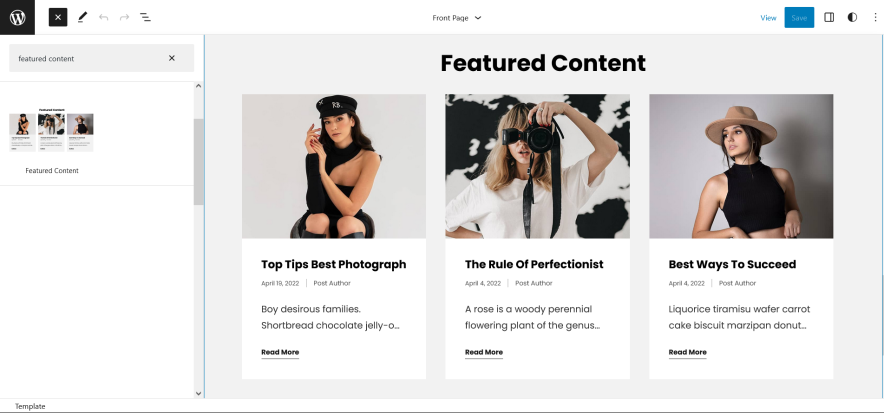
Featured Content
Featured Content allows you to highlight your recent & popular posts on your website. It can either be displayed on Homepage or the entire site. You can add your title and sub-title for featured content, select the number of featured content, display Meta, select multiple categories, and enjoy displaying your featured & recent posts.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Footer Editor
Footer Editor Options enables you to edit the content of the footer easily. You can either add HTML, plain text, or custom shortcodes which will be inserted into your theme automatically. You can use shortcodes like [the-year], [site-link] and [privacy-policy-link] for the current year, site link and privacy policy link respectively.
Full Site Editing
Customize your whole website design directly from the Front-End and build something magical. Change your site layout and add blocks/patterns directly on the site whilst working on the page content. Super easy to create dynamic content!
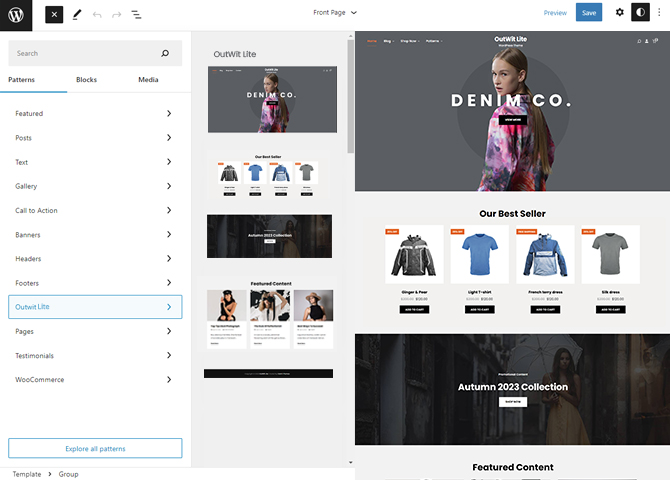
Multiple Block Patterns
Comes with a collection of predefined block design layouts, available from the patterns tab of the block inserter. Create an elegant layout that combines different blocks. Build Gracefully!
More Features
- Responsive Design
- Featured Slider
- Page Templates
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Localized for translations
- Featured Content
- WordPress Standard Codes
- Full Site Editing
- Block Based Theme
- Site Editor
- Patterns
- Blocks
- Template Editing
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options | ||
| 404 Header with Background | ||
| 404 Header | ||
| Archive Header with Background | ||
| Archive Header | ||
| Best Seller | ||
| Blog Header With Background | ||
| Featured Content | ||
| Footer | ||
| Footer With Four Columns | ||
| Footer With Three Columns | ||
| Header | ||
| Header With Cart Banner | ||
| Header With Cart | ||
| 404 Content | ||
| Modern Header With Cart Banner | ||
| Modern Header With Cart | ||
| On Sale Products | ||
| Post Header With Background | ||
| Post Header | ||
| Product Sidebar | ||
| Promo Section | ||
| Recent Blog | ||
| Review | ||
| Search Header With Background | ||
| Search Header | ||
| Shop By Category | ||
| Shop Header | ||
| Shop | ||
| Sidebar |
Theme Instructions
Installation
You can download OutWit Lite free theme through Dashboard > Appearance > Themes > Add New > OutWit Lite. Simply click on the ‘Install’ button and wait for a few seconds to ‘Activate’ the theme.
Frequently Asked Question
Before starting please visit our Frequently Asked Question link, to know more about Full Site Editing Themes
Inserting/Adding OutWit Lite Patterns
Dashboard >> Editor >> ‘+’ Toolbar (Top Left) >> Patterns >> Select OutWit Lite from the dropdown menu >> Add/Insert OutWit Lite Patterns accordingly
Editing Pattern Content
First, click on the pattern content you wish to edit/customize
You can select the section/content in three ways
- Clicking on the section itself
- List View
- Footer Interface Bar
Once the section is selected you can edit its content or if you want to customize the section’ properties/options, click the three dots and select your desired action. Duplicate, Remove, Copy or Add desired section before or after the current section.
Add and Edit Menu
You can Select predefined menu and create you own customized menu.
This video shows how to select predefined menu:
1. This Video show how to create your own custom menu:
2. This video shows how to select predefined menu:
Site Navigation Menu
Please visit this link for Navigation Block. You can edit existing menu or create a new one.
How to work with OutWit Lite Blocks and Patterns
After opening site editor, there are 3 ways you can add Blocks and Pattern in you website:
There are three ways to add a block and patterns using the Block Inserter (+) icon.
- Click on the Block and pattern inserter (+) icon in the top toolbar and Click on Patterns. Browse the Patterns and select the one that you like to add.
- Click on the Block and pattern inserter (+) icon to the right of an empty block, after that Click on the Browse All button, and finally Click on Patterns. Browse the Patterns and select the one that you like to add.
- Click on the Block and pattern inserter (+) icon in between blocks, after that Click on the Browse All button, and finally Click on Patterns. Browse the Patterns and select the one that you like to add.
Once the section is selected you can edit its content or if you want to customize the section’ properties/options, click the three dots and select your desired action. Duplicate, Remove, Copy or Add desired section before or after the current section.
Go to this link to know more about adding blocks and patterns
List of Pattern supported by OutWit Lite
There are 20 patterns supported by OutWit Lite:
- 404 Header With Background
- 404 Header
- Archive Header with Background
- Archive Header
- Best Seller
- Blog Header With Background
- Featured Content
- Footer
- Header
- Header with Cart Banner
- Header With Cart
- 404 Content
- Post Header With Background
- Post Header
- Promo Section
- Recent Blog
- Search Header With Background
- Search Header
- Shop Header
- Sidebar
How to Open Site Editor?
If you are on WordPress Dashboard then go to Appearance -> Editor to open the Site Editor.
If you are on Site Frontend then you will see WP Admin Bar on the top of the page, click on “Edit Site” to open the Site Editor.
Patterns supported by OutWit Lite
Featured Content

OutWit Lite supports Featured content pattern, this pattern can be used to highlight the desired content with description and image.
Here is how you add it to your website:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Select “OutWit Lite” to see list of pattern provided by OutWit Lite
- Scroll down to find Featured Content, click to add desired area or drag and drop
- After adding Featured you can edit its text, replace image according to you need
- After adding Featured Content you can edit its text, replace image and change stats according to you need
- For more advance option click on top left setting icon, there you can change Media & Text Setting, Media Width, Color
- Finally, click “Save” to save changes
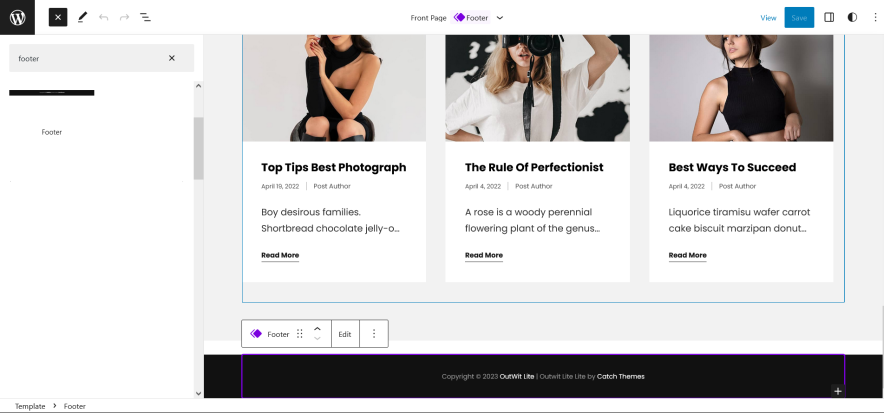
Footer

Footer pattern in OutWit Lite allows you to edit copyright information.
Here is how you add it to your website:
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “OutWit Lite” to see list of pattern provided by OutWit Lite
- Scroll down and to find “Footer”, click to add pattern or drag and drop to place it in desired area
- Edit footer default by clicking on the content itself, you can replace the copyright information, change links and text
- Finally, click “Save” to save changes
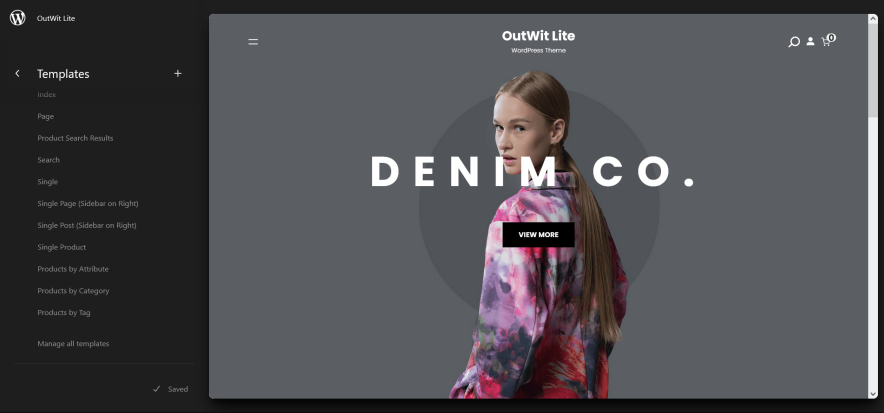
Templates in OutWit Lite

You can find 18 different Templates provided by our OutWit Lite theme. You can customize these templates if you feel like changing anything on a certain template and wish to see those changes across your site.
- 404: Displays when no content is found
- Archive Product:Display your products.
- Archive: Displays post categories, tags, and other archives
- Blank: The blank template can be used for displaying the contents of a post or page
- Blog(Sidbebar on Right)
- Front Page: Displays the homepage
- Home: Displays posts on the homepage, or on the Posts page if a static homepage is set.
- Index: Displays Posts
- Page (with Products)
- Product Search Results: Displays search results for your store
- Search: Displays search results
- Single
- Single Page(Sidebar on Right)
- Single Post(Sidebar on Right)
- Product By Attribute
- Single Product
- Products by Category
- Products by Tag
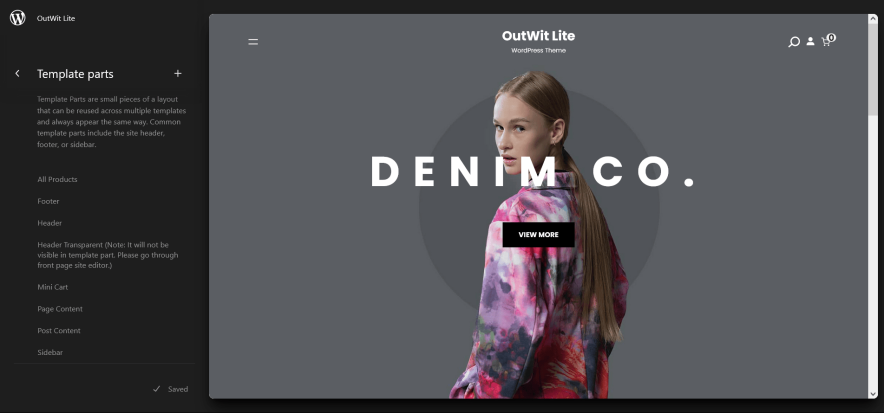
Template Parts in OutWit Lite

- All Products
- Footer
- Header
- Header With Cart
- Header With Cart Banner
- Minicart: Template used to display the Mini Cart drawer
- Page Content
- Post Content
- Sidebar
Change Log
1.0.3 (Released: September 21, 2023)
- Updated: Cart and Checkout page
- Updated: Twitter icon
1.0.2 (Released: September 18, 2023)
- Updated: Header
- Updated: WordPress 6.3 ready
1.0.1 (Released: June 08, 2023)
- Added: Info buttons and message
- Updated: Installation text in readme.txt file
1.0 (Released: May 30, 2023)
- Initial Release