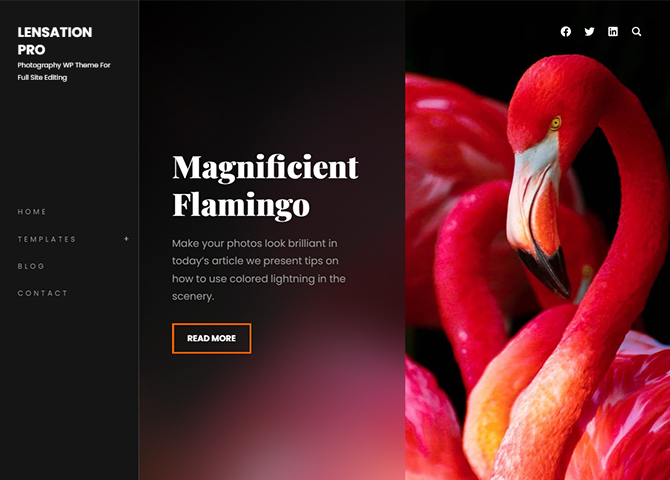
Lensation Pro is a premium photography WordPress block theme for full site editing. This block-based theme is perfect for photographers, photo bloggers, freelancers, and other creative photography-centric websites. However, it is a multipurpose theme and it offers a range of features and design options, so you can use Lensation Pro for all kinds of websites like corporate, personal blogs, portfolios, and more. This theme comes with a dark and light color scheme so choose the one that you like. The dark design makes your site more appealing, classy, and beautiful which is more trending these days. It is easy to use and fully responsive. With Full Site Editing features, you can customize your site easily. The theme comes with simple and easy-to-use block patterns which let you drag and drop the blocks and build the content perfectly. There are 23 + different block patterns, 17 FSE Templates, and 7 Template Parts available in this theme. Some block patterns are Featured Content, Contact Us with Contact Info, Team Slider, Testimonial Slider, Promotional Video, Footer with Three Columns, Post Header, Search Header, Recent Blog, Portfolio, Services, and many more. All of the blocks, block patterns, templates, and template parts in Lensation Pro are fully responsive, highly customizable, and adapt to all screen sizes beautifully. Buy Lensation Pro today and start building your site beautifully with blocks.
Features
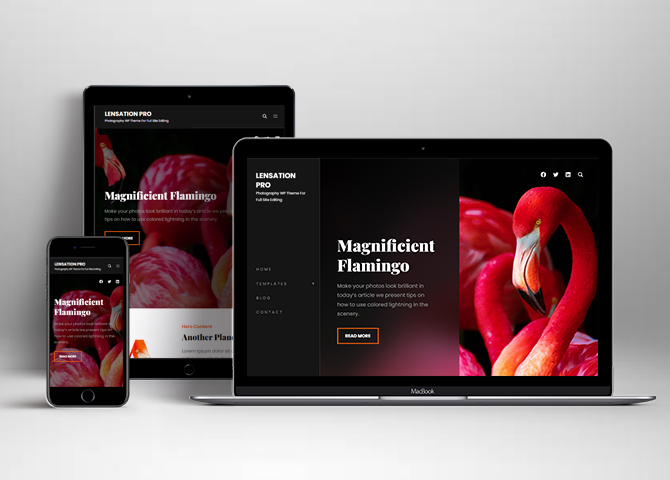
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Featured Content
Featured Content allows you to highlight your recent & popular posts on your website. It can either be displayed on Homepage or the entire site. You can add your title and sub-title for featured content, select the number of featured content, display Meta, select multiple categories, and enjoy displaying your featured & recent posts.
Services
Every website owner wants the world to know about the services they provide. It allows you to place the services you provide for your customers on the spotlight. Choose to display the services in 2 to 4 columns. Display your services on the homepage only or on the entire website.
Hero Content
You can now display the best assets of your website with the Hero Content feature. The feature allows you to highlight the most important content in a fashion that is easily attention-grabbing. You can enable the hero content either on Homepage or the entire site. Hero Content - the easiest way to display your strengths.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Testimonials
People are always curious about what your goods and services are really like. Since customer testimonials are candid and not by the company promoting the product, they assist in building trust. You can display testimonials on Homepage, the entire site or disable it completely.
Portfolio
Portfolio empowers you to showcase your professional skills and accomplishments to the world at large. Display your Portfolio in an elegant manner on the Homepage/Frontpage, the entire site or you can also disable it completely if you don’t need it. An astounding way to easily display your experience, skills, talent, and expertise.
Sections Sorter
Sections Sorter allows you to organize various sections on your website by manually sorting them. Simply drag and drop the sections to your desired position and display them orderly.The cool feature in this option is that you can not only rearrange the order but also can quickly edit those sections from Sections Sorter option if you want any changes.
Footer Editor
Footer Editor Options enables you to edit the content of the footer easily. You can either add HTML, plain text, or custom shortcodes which will be inserted into your theme automatically. You can use shortcodes like [the-year], [site-link] and [privacy-policy-link] for the current year, site link and privacy policy link respectively.
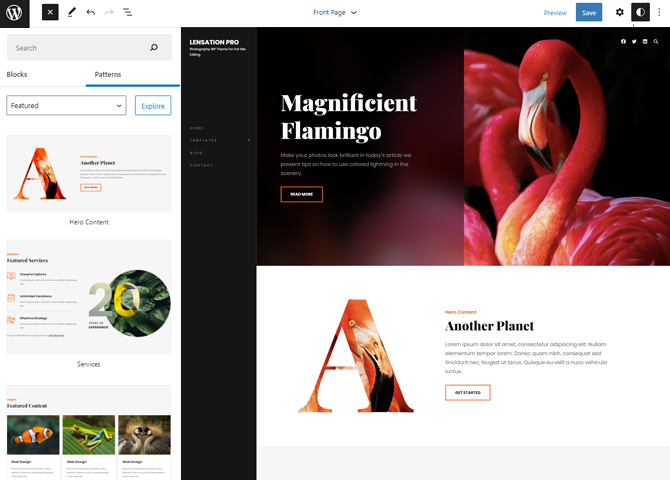
Full Site Editing
Customize your whole website design directly from the Front-End and build something magical. Change your site layout and add blocks/patterns directly on the site whilst working on the page content. Super easy to create dynamic content!
Custom Blocks
Enhance the pages of your website with the blocks. Generally, these custom blocks are more dynamic and have amazing designs. Create a page independently.
Multiple Block Patterns
Comes with a collection of predefined block design layouts, available from the patterns tab of the block inserter. Create an elegant layout that combines different blocks. Build Gracefully!
FSE Pro Plugin
This theme comes with the FSE Pro plugin as a bundle. FSE Pro is a Premium Full Site Editing WordPress Plugin that extends Gutenberg Blocks and Patterns to give your website a unique look and feel. This premium plugin provides you with more control over your site blocks and patterns to build your site with the premium design and creation tools.
More Features
- Responsive Design
- Featured Slider
- Page Templates
- Color Options
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Localized for translations
- Custom Menu
- Custom Footer
- Custom Layout
- Custom Homepage
- Custom CSS
- Support
- WooCommerce Ready
- Hero Content
- Portfolio
- Testimonials
- Services
- Featured Content
- WordPress Standard Codes
- Teams
- Products
- Full Site Editing
- Block Based Theme
- Site Editor
- Patterns
- Blocks
- Template Editing
- Global Styles
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options | ||
| Case Study (Block) | ||
| Skills Bar (Block) | ||
| Masonry (Block) | ||
| Popup Video (Block) | ||
| Header Search (Block) | ||
| Header Social (Block) | ||
| Icons (Block) | ||
| Slider (Block) | ||
| Tabs (Block) | ||
| Playlist (Block) | ||
| Header Media | ||
| Hero Content | ||
| Blog sidebar on Left | ||
| Blog sidebar on Right | ||
| Contact Us | ||
| Contact Us with Info | ||
| CTA | ||
| Featured Content | ||
| Promotional Video | ||
| Portfolio | ||
| Services | ||
| Stats | ||
| Sidebar | ||
| Team Slider | ||
| Testimonial Slider | ||
| Archive Header | ||
| Blog Header | ||
| Header with social search on mobile | ||
| Default Footer | ||
| Footer with Three Columns | ||
| Header with social search on mobile | ||
| Post Header | ||
| Recent Blog | ||
| Search Header | ||
| Sidebar Product | ||
| Shop Header | ||
| Products on Sale | ||
| Shop Header | ||
| Latest Product |
Theme Instructions
How to Install Theme?
Go to this link.
Updating theme to latest version
Go to this link to update you theme
Frequently Asked Question
Before starting please visit our Frequently Asked Question link, to know more about Full Site Editing Themes
Installing Required Plugin for Lensation Pro
Lensation Pro comes with our Premium Plugin FSE Pro, after you purchase Lensation Pro the plugin comes bundled with theme. As most of the blocks and patterns are inherited with the pro plugin we have bundled the theme and plugin together.You can install and activate it with clicking few buttons
1. After installation of theme, go to WordPress Dashboard, there you will find notice “This theme requires the following plugin: FSE Pro”, click on “Begin Install Button” as shown in the picture below:

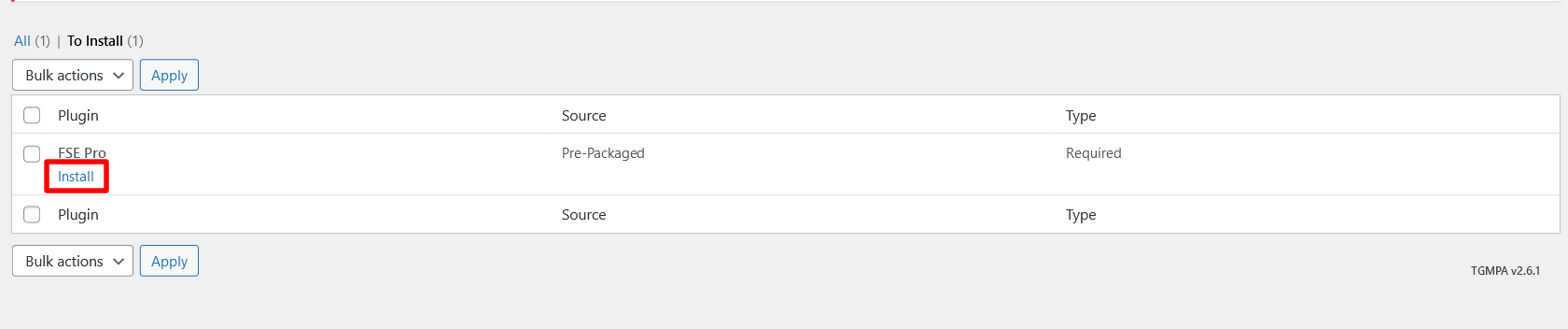
2. Then Click on “Install” button

3. After Installation of FSE PRO Plugin click on “Return to Dashboard Button” to enter license key
4. Get your product license key from the My Account Page. Activating your license key is mandatory.
5. Enter plugin’s license key from Plugins -> FSE Pro plugin license and click on Activate License
Note: Please visit FAQ for FSE Pro Plugin if you have any confusion regarding plugin installation
Patterns in Lensation Pro
Patterns in Lensation Pro are predefined list of in built sections. Patterns are built with different type of blocks.
You can easily add patterns in any part of your website.
You will just have to click on ‘+’ sign on top left of your page or post, then you will see tab for “Pattern” click on that to see list of patterns. Under Scroll Down you will find “Lensation Pro” which will display list of our Lensation Pro pattern
Pattern are group of blocks. Once a pattern is added in editor, they are now individual blocks that can be moved edited or replaced. The pattern stops being pattern as soon as it placed in the editor. The content of patterns are always saved even if the users switches theme. It might look different in different themes.
How to Open Site Editor?
If you are on WordPress Dashboard then go to Appearance -> Editor to open the Site Editor.
If you are on Site Frontend then you will see WP Admin Bar on the top of the page, click on “Edit Site” to open the Site Editor.
Add and Edit Menu
You can Select predefined menu and create you own customized menu.
This video shows how to select predefined menu:
1. This Video show how to create your own custom menu:
2. This video shows how to select predefined menu:
Blocks in Lensation Pro
To use Blocks in Lensation Pro you will have to activate our Premium Plugin FSE Pro Plugin.
Lensation Pro supports 13 different blocks:
- Case Study
- Skill Bar
- Masonry
- Popup Video
- Playlist
- Header Search
- Header Social
- Slider
- Tabs
- Icons
Patterns in Lensation Pro
There are 28 Patterns in Lensation Pro among that some patterns requires FSE Pro Plugin, you will have to activate FSE Pro.
Here is the list of Patterns Lensation Pro supports including patterns from FSE Pro Plugin.
- Hero Content
- Blog sidebar on Left
- Blog Sidebar on Right
- Contact Us
- Contact Us with Contact Info
- CTA
- Featured Content
- Header Media
- Promotional Video
- Portfolio
- Services
- Stats
- Sidebar
- Team Slider
- Testimonial Slider
- 404 Header
- Archive Header
- Blog Header
- Default Footer
- Footer with Three Columns
- Header with social search on mobile
- Post Header
- Recent Blog
- Search Header
- Shop Header
- Sidebar Product
- Product On Sale
- Latest Product
How to work with Lensation Pro Blocks and Patterns
After opening site editor, there are 3 ways you can add Blocks and Pattern in you website:
Drag and Drop
- Click on “+” sign on the top bar to display Blocks and Pattern
- If you want to add Blocks click on Blocks, Scroll down and to find “FSE Blocks”, choose the block you wish to add
- If you want to add Patterns, Click on Pattern then choose “Lensation” to find all the patterns provided by Lensation Pro
- Simply Drag and Drop your block/pattern to desired site area
- Make necessary changes
- Finally, Click “SAVE” to save changes
Top Tool Bar
- Click on “+” sign on the top bar to display Blocks and Pattern
- If you want to Block Scroll down and to find “FSE Blocks”, choose the block you wish to add
- If you want to add Patterns, Click on pattern then choose Lensation to find all the pattern provided by Lensation Pro
- Click on desired pattern to add
- Make necessary changes
- Finally, Click “SAVE” to save changes
Adding Directly
- Click on “+” sign in the template or page to display patterns and blocks
- Then search for block or pattern in search bar
- Make necessary changes
- Finally, Click “SAVE” to save changes
How to Edit Pattern Content?
First, click on the pattern content you wish to edit/customize
You can select the section/content in three ways
- Clicking on the section itself
- List View
- Footer Interface Bar
Once the section is selected you can edit its content or if you want to customize the section’ properties/options, click the three dots and select your desired action. Duplicate, Remove, Copy or Add desired section before or after the current section.
Patterns supported by Lensation Pro
WooCommerce Block supported patterns
Lensation Pro now supports WooCommerce Blocks. You will have to install and activate WooCommerce Plugin to use these pattern. You can add Featured Products in these patterns.
Here are the patterns that supports WooCommerce Blocks:
- Latest Product
- Sidebar Product
- Top Rated Product
- On Sale Product
How to add WooCommerce products category to the pattern?
Lensation Pro supports WooCommerce blocks, in the above mentioned pattern you can add the products category and descriptions along with button that redirects to the products.
After activating theme, by default few patterns that supports WooCommerce will be activated. You can choose WooCommerce Featured product patterns directly from the pattern.
Here is how you display featured category to the pattern:
- Drag and drop the pattern you want to add in the section or click on “+” Sign and add desired pattern
- After adding WooCommerce supported pattern you will find “Featured Category” option you can search the category of the product you want to display and add
- Finally click on done and Save changes
Sidebar Products
Sidebar Products pattern allows you to select and display product category along with the list of category in sidebar.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Lensation Pro” to see list of pattern provided by Lensation Pro
- Scroll down and to find “Sidebar Products”, click to add Sidebar Products on your website or drag and drop
- To add category with sidebar, go to the front end of the page and select the category you wish to add in shop
- Finally, click Save to save changes
Product On Sale
Lensation Pro supports Product on Sale pattern, this section allows you to display on sale products. Products on sale will automatically displayed once you add this pattern.
Here is how you add this pattern:
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Lensation Pro” to see list of pattern provided by Lensation Pro
- Scroll down and to find “Products on sale”, click to add Products on sale on your website or drag and drop
- For advance settings, click on setting button on top right to edit Layout(Rows and column), enable/disable Content (Product Image, Product title, Product price, Product rating, add to cart button) And so on
- Finally, click Save to save changes
Header Media
Header Media in Lensation pro has very unique design, you can add menu, header image and text in header area.
Here is how you add header on your website:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Lensation Pro” to see list of pattern provided by Lensation Pro
- Scroll down to find Header Media, click to add or drag and drop in desired area
- After adding header media, Click on Top left setting icon there you can edit the sections
- Edit Header Accordingly you can add, images, text, cover, button and so on
- Finally click “Save”, to save changes
Services
Lensation Pro supports featured services pattern, in this pattern you can add list of services your business provide along with icons and image on side.
Here is how you add featured services on your website:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Lensation Pro” to see list of pattern provided by Lensation Pro
- Scroll down to find Services, click to add or drag and drop in desired area
- After adding services, Click on Top left setting icon there you can edit the sections like Media Width, Color, Custom CSS
- Edit other section of services by click on the content from editor, it will open tool box,you can add/edit, images, text, image, button and so on
- Finally click on Save to save changes
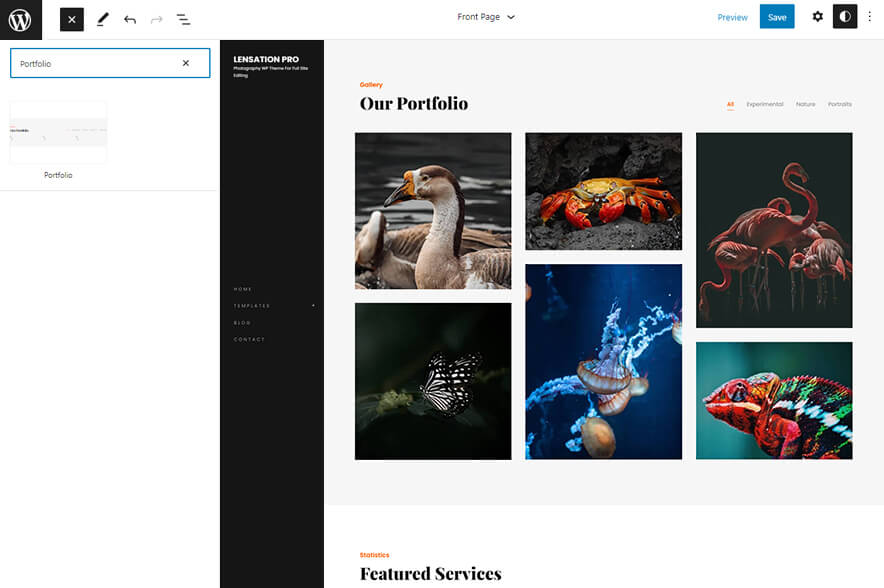
Portfolio

Portfolio pattern in Lensation pro allows you to showcase your work, here you can create different image gallery using tabs block and add images accordingly.
Adding Portfolio is bit different in Lensation Pro.
Here is how you add portfolio to your website:
-
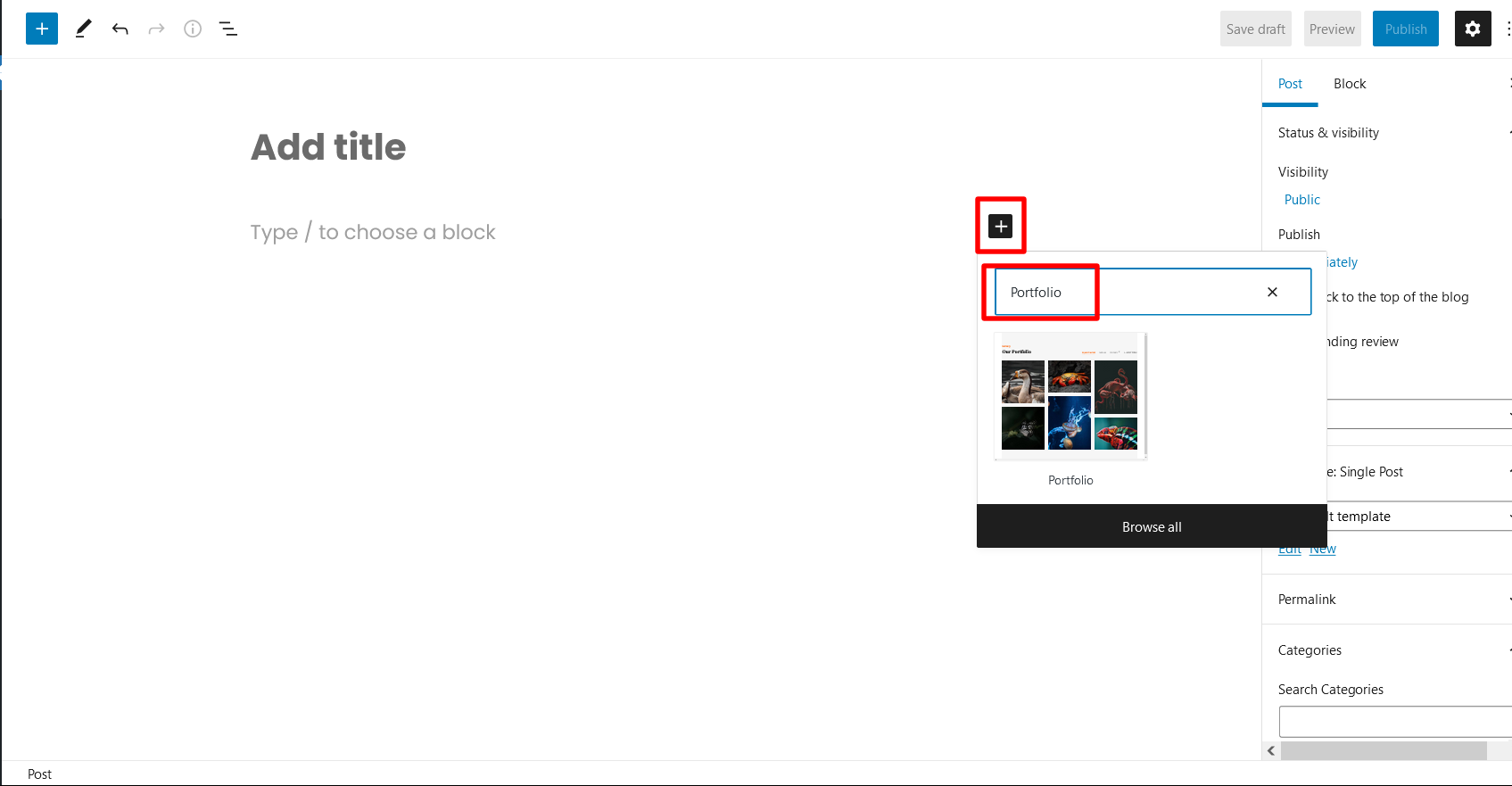
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Search Portfolio and click to add portfolio

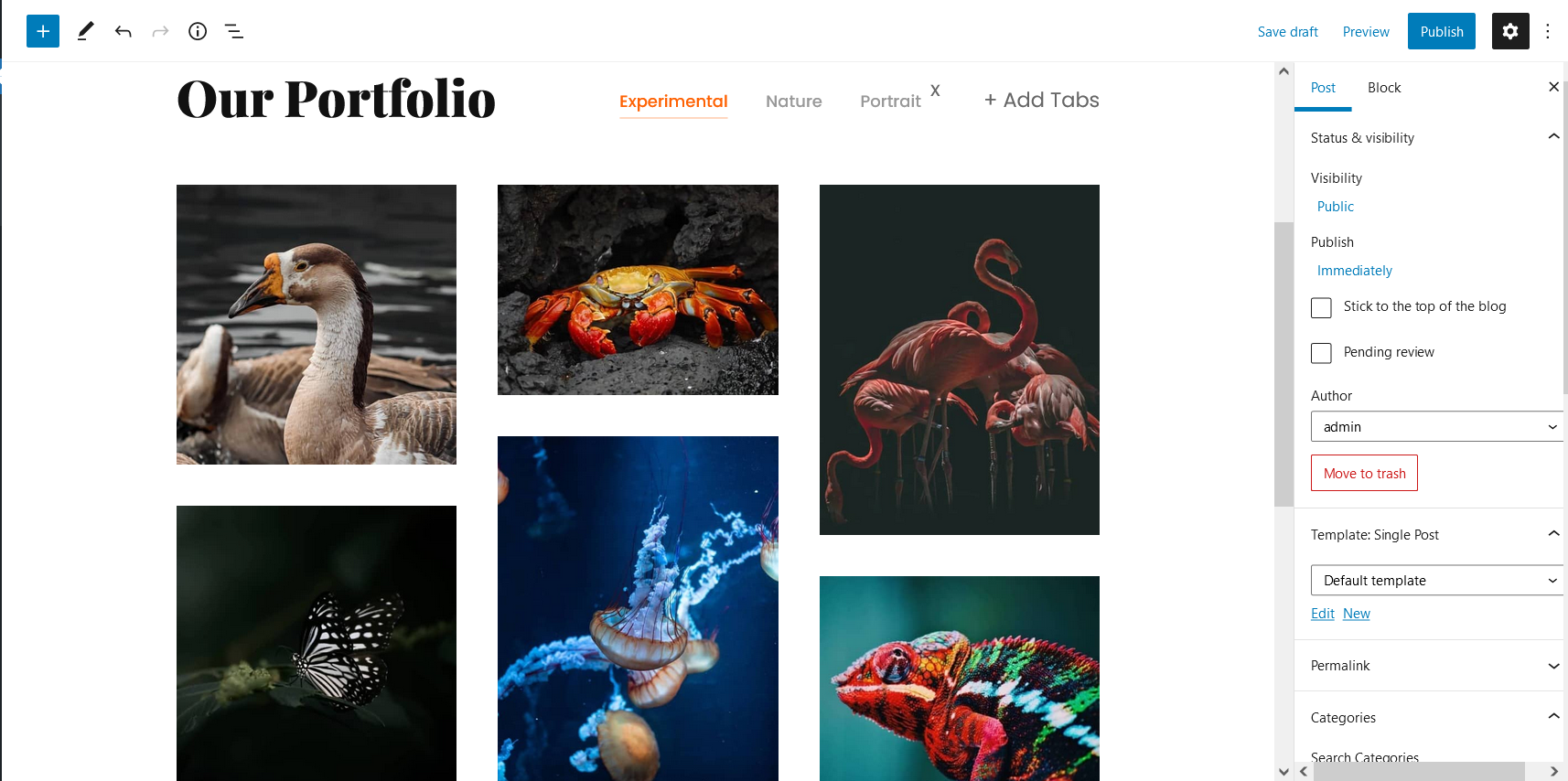
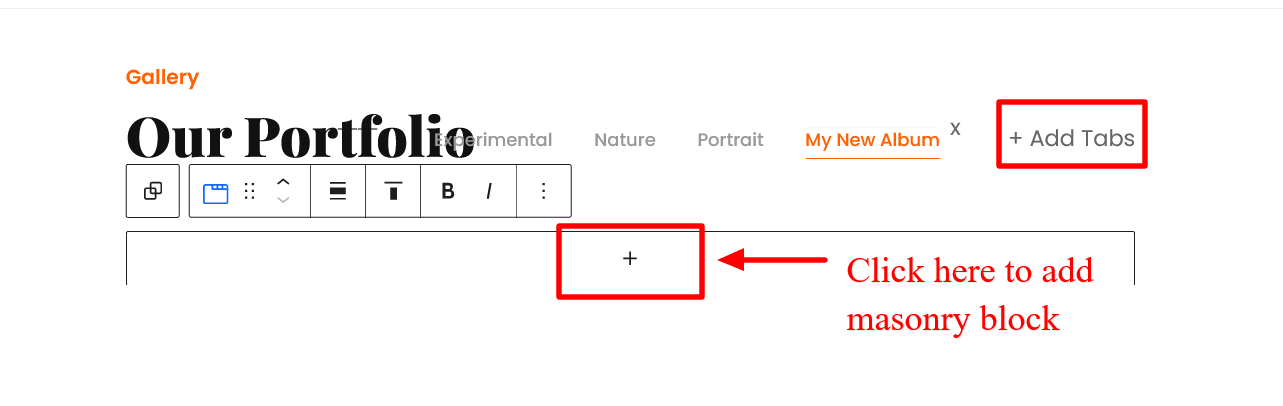
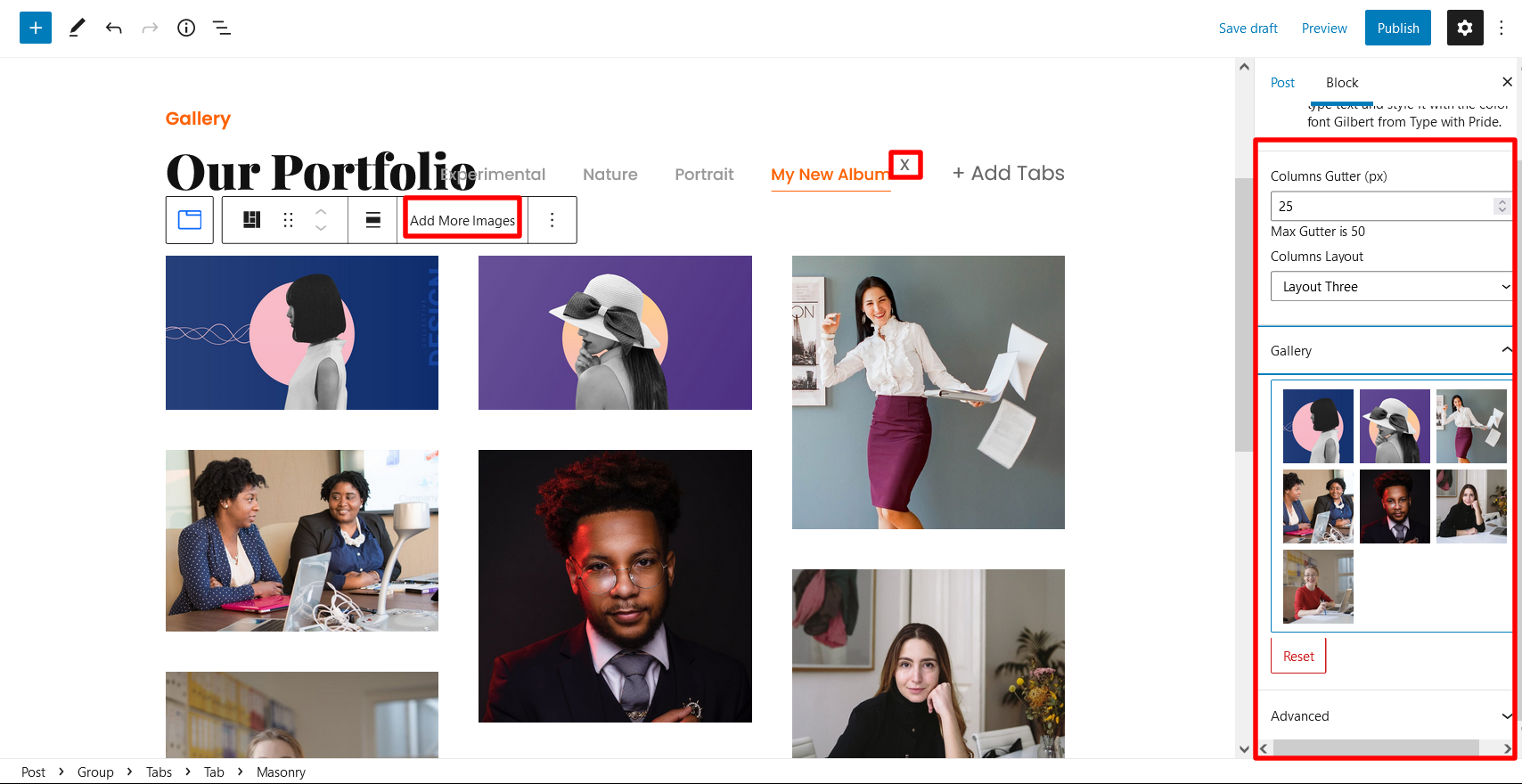
3. By default you can see few tabs with images, to add new tab simply click on “Add Tab”, new tab will be added click on tab itself to rename

4. After adding new tab rename it and click on “+” sign then add masonry block which will allow you to create a new image gallery (upload or add from media library

5.To delete tab you will have to delete it from right side(latest one), you will find small cross on latest tab
6. After adding tabs, Click on Top left setting icon there you can edit the sections
7. Edit columns, columns layout(up-to layout four), reset gallery and add Additional CSS if needed

8. Finally click “Save”, to save changes
Team Slider

Lensation Pro support team slider pattern, here you can add photo and description of your team members. Team slider is enabled by default.
You can easily edit and add photo text in few clicks.
Here is how you add Team Slider on your website:
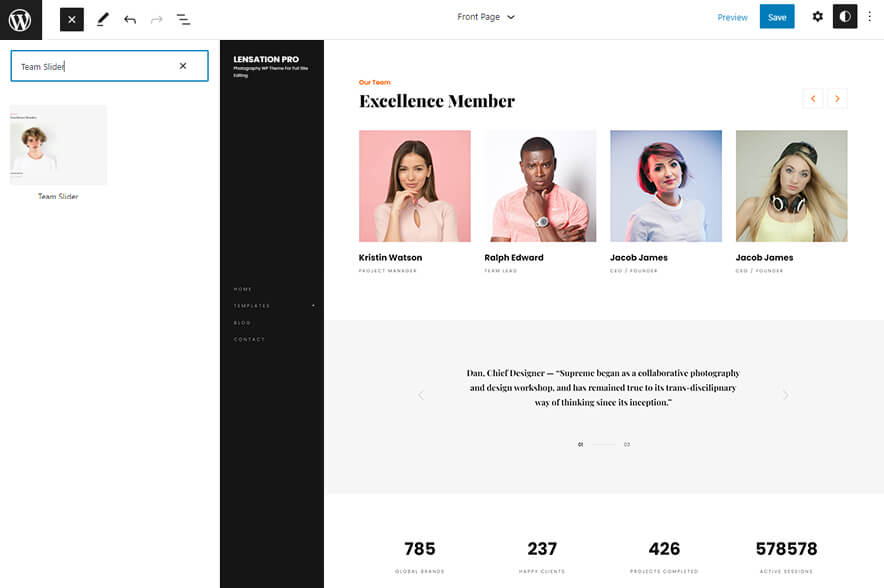
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Lensation Pro” to see list of pattern provided by Lensation Pro
- Scroll down to find Team Slider, click to add or drag and drop in desired area
- Edit section of team slider by clicking on list view option from top left, then select the Group -> Slider, make sure your setting page is aslo open on Right side
- After adding team slider, Click on Top left setting icon there you can edit the sections like Number of Slides, Number of sliders being displayed in the view port, Autoplay Delay, Dots Position , Space Between Items, Styles, Image Dimensions, Radius
- To change the images and content you can click on content from editor and replace or edit images and text
- Finally click “Save”, to save changes
Testimonials

Lensation Pro supports testimonial.Testimonial is enabled by default and it shows testimonials in slider view.
Here is how you add testimonials:
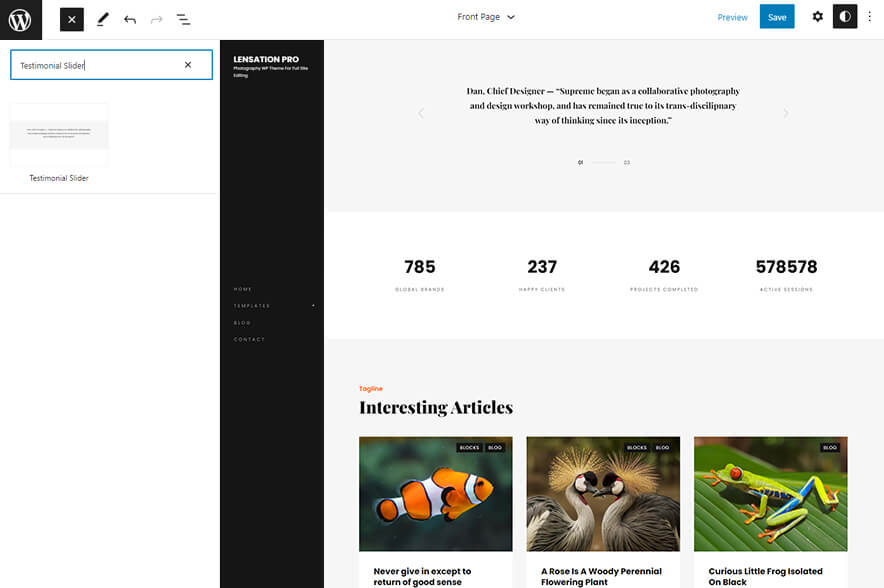
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Lensation Pro” to see list of pattern provided by Lensation Pro
- Scroll down and to find “Testimonials”, click to add this pattern or drag and drop to place it in desired area
- For more advance setting option setting icon in top right of the editor
- Finally, Click “Save”, to save changes
Footer Three Columns

The Footer Three Columns pattern allows you to insert a section that you can display right above your default footer. In the pattern, by default, there are three columns and you can use the columns to add quick information and also your contact info including your social icons.
-
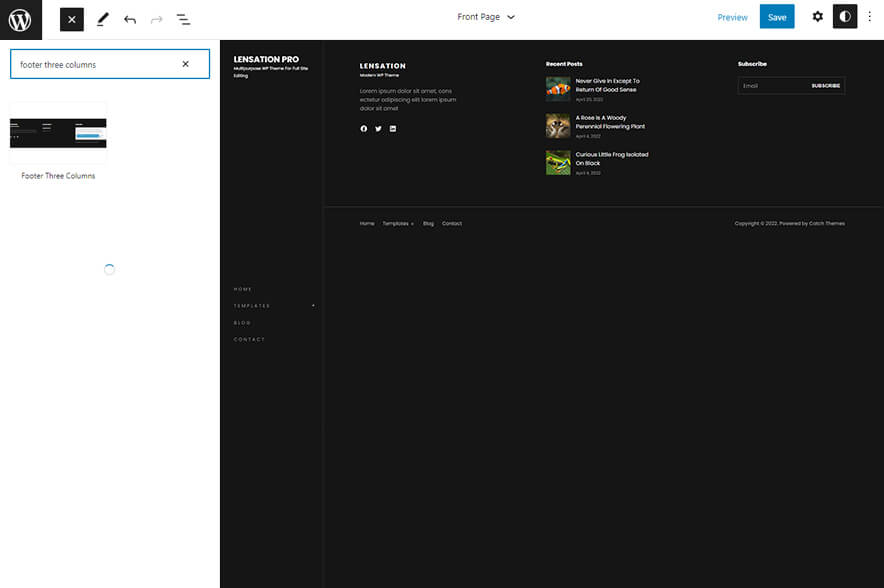
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Lensation Pro” to see list of pattern provided by Lensation Pro
- Scroll down and to find “Footer Three Columns”, click to add Footer Three Columns on your website or drag and drop
- Edit Footer Three Columns accordingly by changing text, social links, newsletter, add recent posts
- Finally click “Save”, to save changes
How to to duplicate sections?
Duplicate section can be used if you want add similar section in your pattern.
For Example: If you want to add one more column in between your Featured Content Duplicate section can be used, as it will create similar section and you can edit the content accordingly.
Duplicate section is very easy step to add on particular sections in your pattern. It can be done in two ways via Interface Selection Footer bar or Table of content (List View)
1. Step of Duplication By Interface selection footer bar:
-
-
-
- Add the desired pattern, then click on the section you want to duplicate
- You will find a footer interface at bottom of you page there you can click on “Group” or “Columns” or “Image” or “Section” you want to duplicate
- Then click on the three dots menu on the tool bar, click on the “Duplicate” option to replicate your desired section or design
- Edit the section accordingly
- Click “Save” button to save your changes
-
-
2. Steps of Duplication by using List View
-
- Add the desired pattern, then click on the section you want to duplicate
- Open the “List View” tab from top tool bar, to open the table of content
- Scroll down to the section that you want to duplicate
- Click on three dots menu and select “Duplicate” option to replicate your desired section or design
- Edit the section accordingly
- Click “Save”, to save your changes
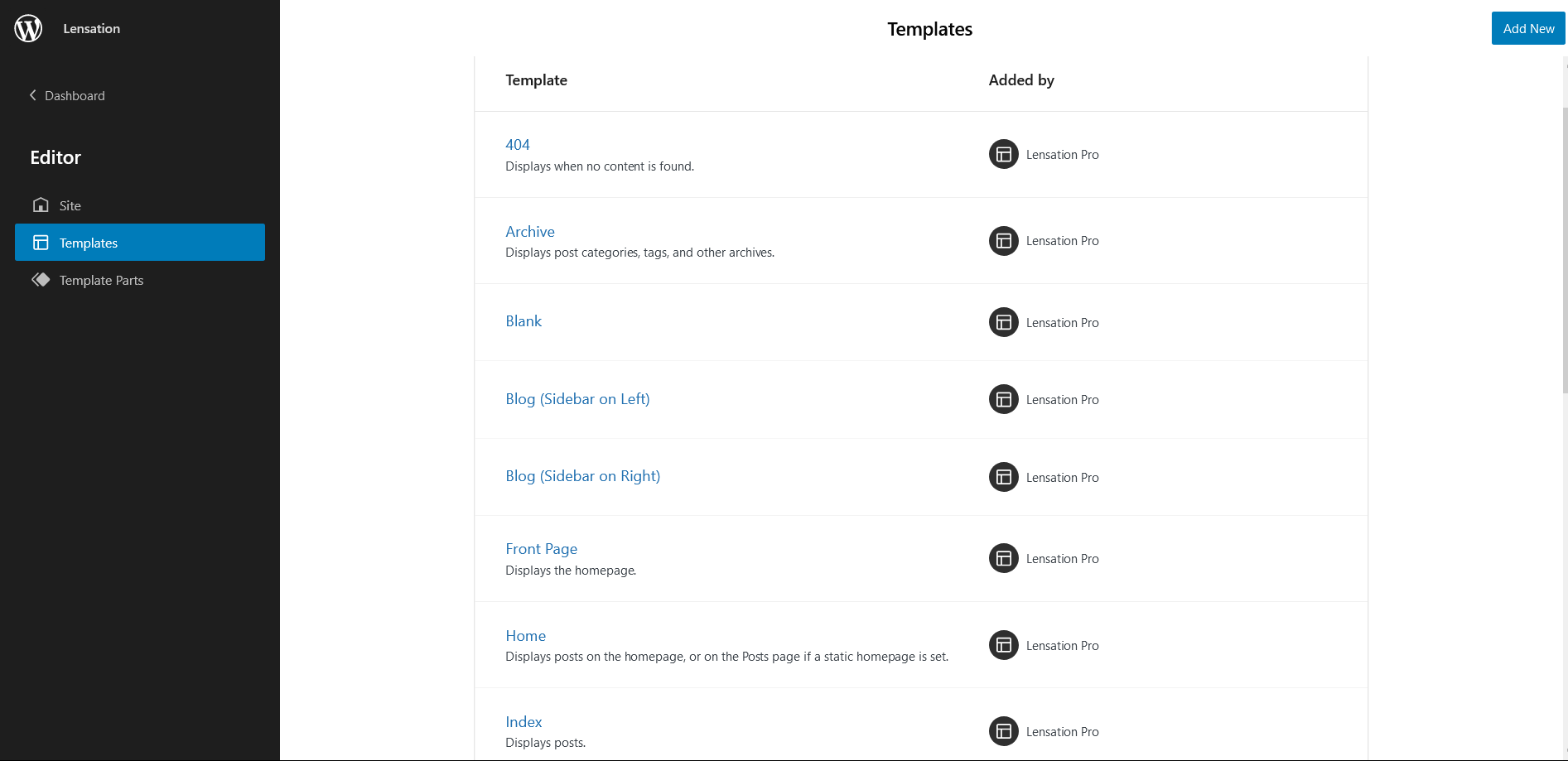
Templates in Lensation Pro

- 404: Displays when no content is found
- Archive: Displays post categories, tags, and other archives
- Blank: The blank template can be used for displaying the contents of a post or page
- Blog (Sidebar on Left): Display latest posts with a sidebar on the left side of the site
- Blog (Sidebar on Right): Display latest posts with a sidebar on the right side of the site
- Front Page: Display the homepage
- Home: Displays posts on the homepage, or on the Posts page if a static homepage is set
- Index: Displays Posts
- Page: Displays a single page
- Search: Displays search results
- Single Page (No Sidebar Full Width)
- Single Page (Sidebar on Left)
- Single Page (Sidebar on Right)
- Single Post (No Sidebar Full Width)
- Single Post (Sidebar on Left)
- Single Post (Sidebar on Right)
- Single Post: Display a single post
- Archive Product Full Width
- Archive Product Sidebar on Left
- Archive Product Sidebar on Right
- Archive Product
- Single Product
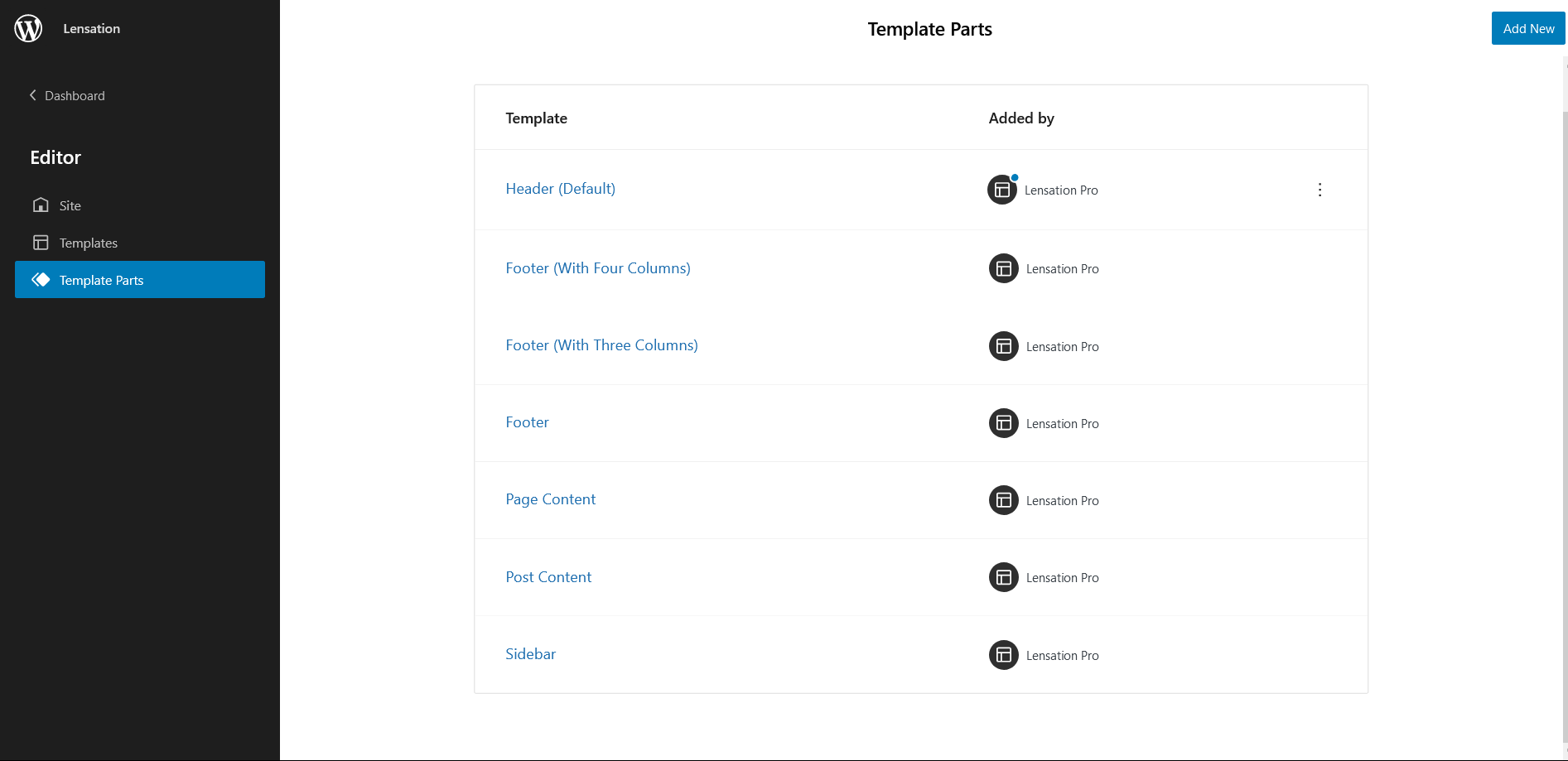
Template Parts in Lensation Pro

- Header (Default)
- Footer (With Four Columns)
- Footer (With Three Columns)
- Footer
- Page Content
- Post Content
- Sidbebar
Change Log
2.2.1 (Released: January 01, 2026)
- Updated: WordPress 6.9 ready
2.2 (Released: July 29, 2025)
- Added: Twitter-X, Bluesky, Threads icons
- Bug Fixed: Slider swiper next/prev button z-index issue
- Updated: FSE Pro plugin version 2.0.3
- Updated: Slider patterns updated for FSE Pro plugin update
- Updated: Theme license notice
2.1 (Released: May 13, 2025)
- Added: WooCommerce page templates
- Cart
- Checkout
- Order confirmation
- Added: Header with cart template part
- Added: Featured slider pattern
- Bug Fixed: Attempt Recovery issue in patterns after fse-pro update
- Bug Fixed: Title color issue
- Bug Fixed: Header Media text z-index issue
- Bug Fixed: Theme Patterns where the FSE slider are included were updated
- Bug Fixed: Thumbnail View of Templates on Editor
- Updated: Year in footer default
- Updated: FSE Pro plugin version 2.0.1
- Updated: WordPress 6.8 ready
2.0.4 (Released: September 12, 2024)
- Bug Fixed: Theme pattern where FSE slider are included were updated
- Updated: FSE Pro Plugin 1.4.5
- Updated: WordPress 6.6 ready
2.0.3 (Released: March 28, 2024)
- Updated: FSE Pro Plugin bundle zip file
- Updated: Support forum URL
- Updated: WordPress 6.4 ready
2.0.2 (Released: April 14, 2023)
- Bug Fixed: Product Sidebar template parts
- Updated: FSE Pro Plugin bundle zip file
2.0.1 (Released: March 05, 2023)
- Updated: Installation instruction
- Updated: FSE Pro Plugin bundle zip file
2.0 (Released: January 17, 2023)
- Added: WooCommerce Support
1.1.1 (Released: December 23, 2022)
- Updated: WordPress 6.1 ready
1.1 (Released: September 26, 2022)
- Bug Fixed: Mobile menu close button issue when admin bar appears
1.0 (Released: September 01, 2022)
- Initial Release
Satisfaction Guarantee
We make sure our customers are fully satisfied with our WordPress themes and meet their expectations. If you are not satisfied with your purchase, you are entitled to our 30-Day 100% Money Back Guarantee. No risks, Buy with Confidence!