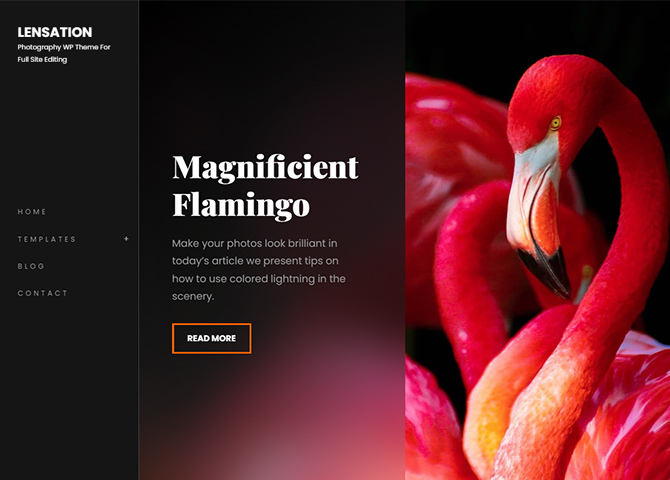
Lensation is a free photography WordPress block theme for full site editing. This block-based theme is perfect for photographers, photo bloggers, freelancers, and other creative photography-centric websites. However, it is a multipurpose theme and it offers a range of features and design options, so you can use Lensation Pro for all kinds of websites like corporate, personal blogs, portfolios, and more. This theme comes with a light color scheme. It is easy to use and fully responsive that looks awesome on all the screens. With Full Site Editing features, you can customize your site easily. The theme comes with simple and easy-to-use block patterns which let you drag and drop the blocks and build the content perfectly. There are 10 different block patterns, 11 FSE Templates, and 6 Template Parts available in this free version theme. Some of the block patterns are Hero Content, Contact Us, Header Media, Services, 404 Header, Archive Header, Blog Header, Default Footer, Footer Three Columns, and Recent Blog. All of the blocks, block patterns, templates, and template parts in Lensation are fully responsive, highly customizable, and adapt to all screen sizes beautifully. Download Lensation today and start building your site beautifully with blocks.
Features
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Hero Content
You can now display the best assets of your website with the Hero Content feature. The feature allows you to highlight the most important content in a fashion that is easily attention-grabbing. You can enable the hero content either on Homepage or the entire site. Hero Content - the easiest way to display your strengths.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Footer Editor
Footer Editor Options enables you to edit the content of the footer easily. You can either add HTML, plain text, or custom shortcodes which will be inserted into your theme automatically. You can use shortcodes like [the-year], [site-link] and [privacy-policy-link] for the current year, site link and privacy policy link respectively.
More Features
- Responsive Design
- Page Templates
- Color Options
- Threaded Comments
- Custom Menu
- Custom CSS
- Support
- Hero Content
- Services
- Header Video
- Clean Header
- WordPress Standard Codes
- Full Site Editing
- Block Based Theme
- Site Editor
- Patterns
- Blocks
- Template Editing
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options | ||
| Case Study (Block) | ||
| Skills Bar (Block) | ||
| Masonry (Block) | ||
| Popup Video (Block) | ||
| Header Search (Block) | ||
| Header Social (Block) | ||
| Icons (Block) | ||
| Slider (Block) | ||
| Tabs (Block) | ||
| Playlist (Block) | ||
| Header Media | ||
| Hero Content | ||
| Blog sidebar on Left | ||
| Blog sidebar on Right | ||
| Contact Us | ||
| Contact Us with Info | ||
| CTA | ||
| Featured Content | ||
| Promotional Video | ||
| Portfolio | ||
| Services | ||
| Stats | ||
| Sidebar | ||
| Team Slider | ||
| Testimonial Slider | ||
| Archive Header | ||
| Blog Header | ||
| Header with social search on mobile | ||
| Default Footer | ||
| Footer with Three Columns | ||
| Header with social search on mobile | ||
| Post Header | ||
| Recent Blog | ||
| Search Header | ||
| Sidebar Product | ||
| Shop Header | ||
| Products on Sale | ||
| Shop Header | ||
| Latest Product |
Theme Instructions
Installation
You can download Lensation free theme through Dashboard > Appearance > Themes > Add New > Lensation. Simply click on the ‘Install’ button and wait for a few seconds to ‘Activate’ the theme.
Or, if you still have any confusion regarding the Theme Installation process, please visit our FAQ link.
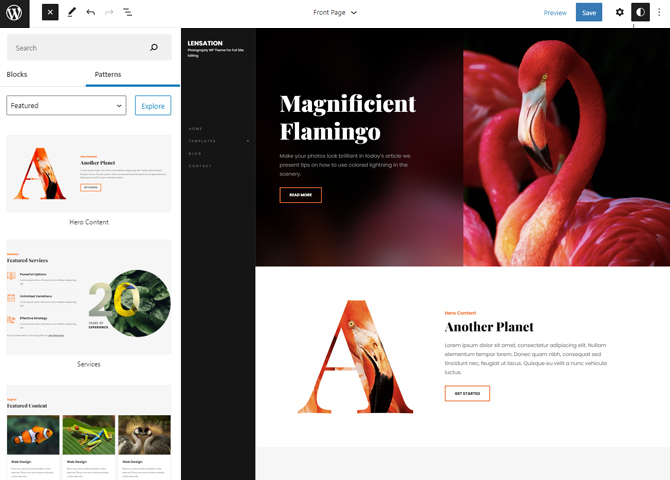
Inserting/Adding Lensation Patterns
Dashboard >> Editor >> ‘+’ Toolbar (Top Left) >> Patterns >> Select Lensation from the dropdown menu >> Add/Insert Lensation Patterns accordingly
Editing Pattern Content
First, click on the pattern content you wish to edit/customize
You can select the section/content in three ways
- Clicking on the section itself
- List View
- Footer Interface Bar
Once the section is selected you can edit its content or if you want to customize the section’ properties/options, click the three dots and select your desired action. Duplicate, Remove, Copy or Add desired section before or after the current section.
List of Pattern supported by Lensation
- Hero Content
- Contact Us
- Header Media
- Services
- 404 Header
- Default Footer
- Footer Three Columns
- Recent Blog
Header Media
Header Media in Lensation pro has very unique design, you can add menu, header image and text in header area.
Here is how you add header on your website:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Lensation Pro” to see list of pattern provided by Lensation Pro
- Scroll down to find Header Media, click to add or drag and drop in desired area
- After adding header media, Click on Top left setting icon there you can edit the sections
- Edit Header Accordingly you can add, images, text, cover, button and so on
- Finally click on Save to save changes
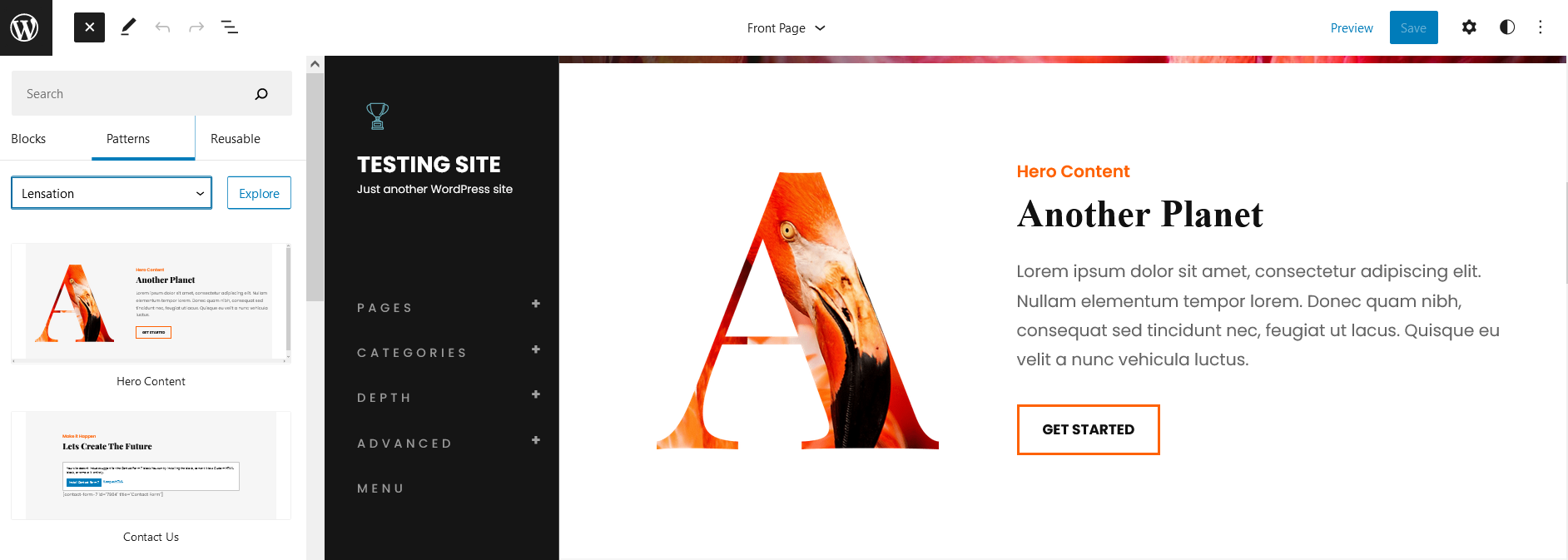
Hero Content

Lensation supports Hero Content pattern, here you can add image with title and text.
Here is how you add hero content in your website:
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Lensation” to see list of pattern provided by Lensation
- Scroll down and to find “Hero Content”, click to add hero content on your website or drag and drop on desired area
- Edit Hero Content accordingly by adding Images, Title, Descriptions button and button links
- For more advance setting click on setting butoon on top left section
- Make Required changes and click on Save
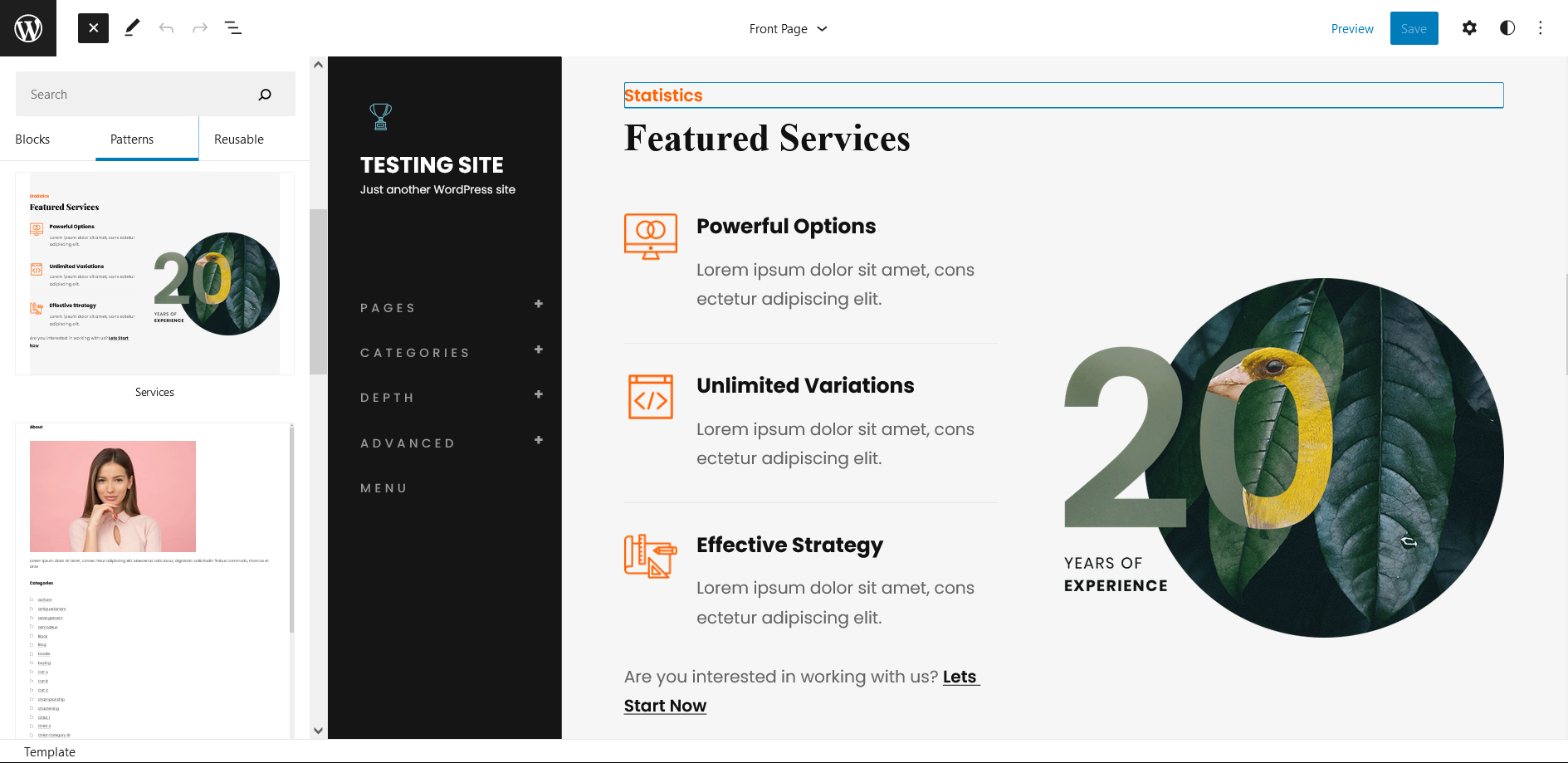
Services

Lensation supports featured services pattern, in this pattern you can add list of services your business provide along with icons and image on side.
Here is how you add services on your website:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Lensation Pro” to see list of pattern provided by Lensation Pro
- Scroll down to find Services, click to add or drag and drop in desired area
- After adding services, Click on Top left setting icon there you can edit the sections like Media Widht, Color, Custom CSS
- Edit other section of services by click on the content from editor, it will open tool box,you can add/edit, images, text, image, button and so on
- Finally click Save, to save changes
Footer Three Columns
The Footer Three Columns pattern allows you to insert a section that you can display right above your default footer. In the pattern, by default, there are three columns and you can use the columns to add quick information and also your contact info including your social icons.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Lensation” to see list of pattern provided by Lensation
- Scroll down and to find “Footer Three Columns”, click to add Footer Three Columns on your website or drag and drop
- Edit Footer Three Columns accordingly by changing text, social links, newsletter, add recent posts
- Finally click Save, to save changes
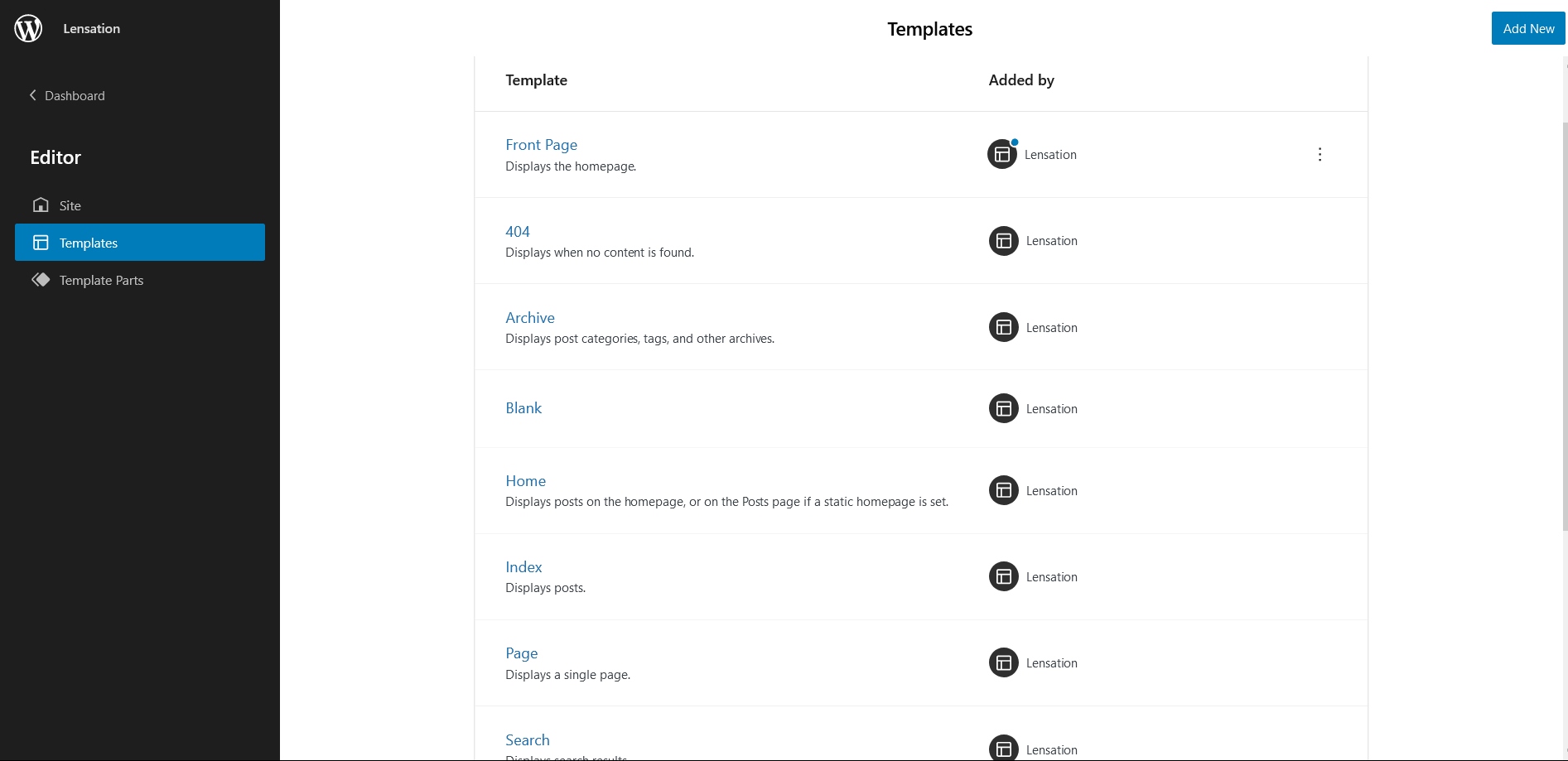
Templates in Lensation

You can find 11 Templates provided by our Lensation theme. You can customize these templates if you feel like changing anything on a certain template and wish to see those changes across your site.
- 404: Displays when no content is found
- Archive: Displays post categories, tags, and other archives
- Blank: The blank template can be used for displaying the contents of a post or page
- Front Page: Displays homepage
- Home: Displays posts on the homepage, or on the Posts page if a static homepage is set
- Index: Displays Posts
- Search: Displas search results
- Page: Displays a single page
- Single Page (Sidebar on Right)
- Single Post (Sidebar on Right)
- Single Post: Displays a single post
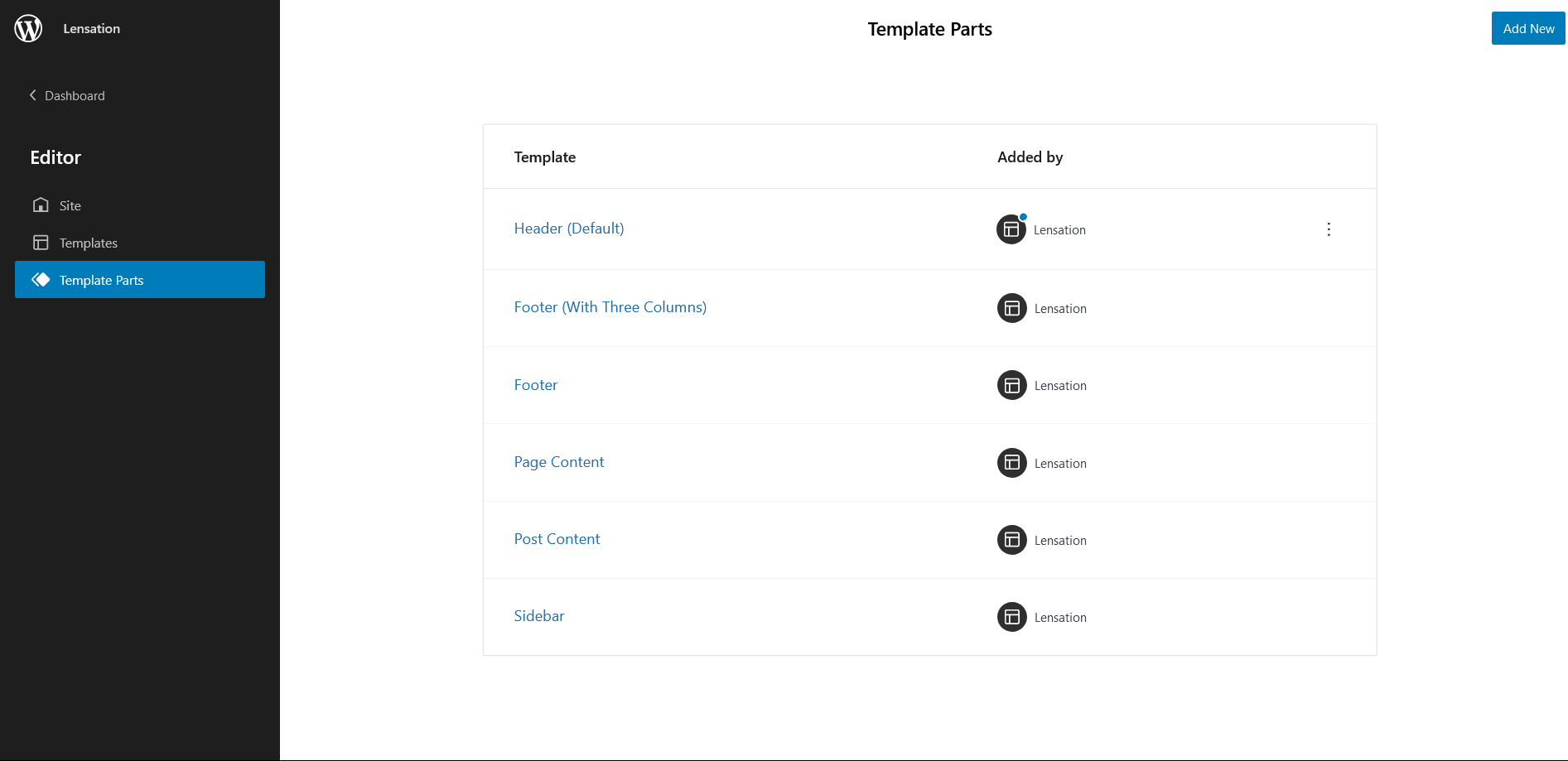
Template Parts in Lensation

There are 6 Template Parts in Lensation
- Header(Default)
- Footer (with three columns
- Footer
- Page Content
- Post Content
- Sidebar
Change Log
1.1.3 (Released: September 12, 2024)
- Updated: WordPress 6.6 ready
1.1.2 (Released: March 28, 2024)
- Updated: WordPress 6.4 ready
1.1.1 (Released: December 23, 2022)
- Updated: WordPress 6.1 ready
1.1 (Released: September 26, 2022)
- Added: Info buttons and message
- Bug Fixed: Mobile menu close button issue when admin bar appears
1.0 (Released: September 01, 2022)
- Initial Release