Globetrotter Pro is a premium multipurpose photography WordPress block theme for full site editing. This block-based theme comes with incredible features and an attractive design. The theme is perfect for photographers, photo bloggers, freelancers, and other photographic-centric websites. With the full site editing features, you can easily drag and drop the block patterns and customize your site. However, since it is a multipurpose theme, it can be used for various purposes like portfolios, personal blogs, and many more. The theme is specially crafted to showcase photography skills beautifully. There are 45+ block patterns, 20 Templates, and 11 Template Parts available in Globetrotter Pro. Some of the block patterns are Featured Categories, Client’s Testimonial, Grid Blog Post, About us With Stats, How It Works, Latest Products, Footer with Four Columns, Hidden 404, Header Media, CTA Just Video, Quick Contact Form, Recent Blog With Sidebar, Logo Slider, Team Slider, Sidebar, Subscribe, and many more. All of the block patterns, templates, and template parts are fully customizable, fast loading, and responsive that adapt to all screen sizes. Buy Globetrotter Pro today and showcase your photography to the world!
Features
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Featured Content
Featured Content allows you to highlight your recent & popular posts on your website. It can either be displayed on Homepage or the entire site. You can add your title and sub-title for featured content, select the number of featured content, display Meta, select multiple categories, and enjoy displaying your featured & recent posts.
Services
Every website owner wants the world to know about the services they provide. It allows you to place the services you provide for your customers on the spotlight. Choose to display the services in 2 to 4 columns. Display your services on the homepage only or on the entire website.
Hero Content
You can now display the best assets of your website with the Hero Content feature. The feature allows you to highlight the most important content in a fashion that is easily attention-grabbing. You can enable the hero content either on Homepage or the entire site. Hero Content - the easiest way to display your strengths.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Testimonials
People are always curious about what your goods and services are really like. Since customer testimonials are candid and not by the company promoting the product, they assist in building trust. You can display testimonials on Homepage, the entire site or disable it completely.
Portfolio
Portfolio empowers you to showcase your professional skills and accomplishments to the world at large. Display your Portfolio in an elegant manner on the Homepage/Frontpage, the entire site or you can also disable it completely if you don’t need it. An astounding way to easily display your experience, skills, talent, and expertise.
Sections Sorter
Sections Sorter allows you to organize various sections on your website by manually sorting them. Simply drag and drop the sections to your desired position and display them orderly.The cool feature in this option is that you can not only rearrange the order but also can quickly edit those sections from Sections Sorter option if you want any changes.
Footer Editor
Footer Editor Options enables you to edit the content of the footer easily. You can either add HTML, plain text, or custom shortcodes which will be inserted into your theme automatically. You can use shortcodes like [the-year], [site-link] and [privacy-policy-link] for the current year, site link and privacy policy link respectively.
Full Site Editing
Customize your whole website design directly from the Front-End and build something magical. Change your site layout and add blocks/patterns directly on the site whilst working on the page content. Super easy to create dynamic content!
Custom Blocks
Enhance the pages of your website with the blocks. Generally, these custom blocks are more dynamic and have amazing designs. Create a page independently.
Multiple Block Patterns
Comes with a collection of predefined block design layouts, available from the patterns tab of the block inserter. Create an elegant layout that combines different blocks. Build Gracefully!
FSE Pro Plugin
This theme comes with the FSE Pro plugin as a bundle. FSE Pro is a Premium Full Site Editing WordPress Plugin that extends Gutenberg Blocks and Patterns to give your website a unique look and feel. This premium plugin provides you with more control over your site blocks and patterns to build your site with the premium design and creation tools.
More Features
- Responsive Design
- Alternative Styles
- Page Templates
- Color Options
- Featured Thumbnail
- Threaded Comments
- Gravatar Ready
- Localized for translations
- Custom Header / Logo
- Custom Menu
- Custom Footer
- Custom Background
- Custom Layout
- Custom Homepage
- Custom CSS
- Support
- WooCommerce Ready
- Hero Content
- Portfolio
- Logo Slider
- Testimonials
- Services
- Featured Content
- WordPress Standard Codes
- Sections Sorter
- Teams
- Products
- Full Site Editing
- Block Based Theme
- Site Editor
- Patterns
- Blocks
- Template Editing
- Global Styles
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options | ||
| Case Study (Block) | ||
| Skills Bar (Block) | ||
| Masonry (Block) | ||
| Popup Video (Block) | ||
| Header Search (Block) | ||
| Header Social (Block) | ||
| Icons (Block) | ||
| Date (Block) | ||
| Slider (Block) | ||
| Tabs (Block) | ||
| Accordion (Block) | ||
| Countdown (Block) | ||
| Playlist (Block) | ||
| Header Media | ||
| Contact | ||
| About Us With Stats | ||
| About Us | ||
| Client Testimonial | ||
| CTA | ||
| CTA Just Video | ||
| CTA With Video | ||
| Featured Categories | ||
| Featured Content | ||
| Featured Services | ||
| Featured Slider With Video | ||
| Footer Default | ||
| Footer Four Columns | ||
| Footer Three Columns | ||
| Header Default | ||
| Header Media With Video | ||
| Header Media | ||
| Header with Both Toggle and Search | ||
| Header with Buttons | ||
| Header with Cart | ||
| Header with Social and Toggle Search | ||
| Hero Content | ||
| How it Works | ||
| Latest Products | ||
| Logo Slider | ||
| Logo With No Title | ||
| Logo | ||
| Newsletter | ||
| Portfolio | ||
| Post Header | ||
| Quick Contact | ||
| Quick Contact Form | ||
| Recent Blog With Sidbar | ||
| Recent Folder | ||
| Sidebar | ||
| Services | ||
| Stats | ||
| Subscribe | ||
| 404 Header | ||
| Team Slider | ||
| Team | ||
| Testimonials | ||
| Sidebar Product | ||
| Top Rated Product | ||
| On Sale Product |
Theme Instructions
How to Install Theme?
Go to this link.
Updating theme to latest version
Go to this link to update you theme
Frequently Asked Question
Before starting please visit our Frequently Asked Question link, to know more about Full Site Editing Themes
Installing Required Plugin for Globetrotter Pro
Globetrotter Pro comes with our Premium Plugin FSE Pro, after you purchase Globetrotter Pro the plugin comes bundled with theme. As most of the blocks and patterns are inherited with the pro plugin we have bundled the theme and plugin together.You can install and activate it with clicking few buttons
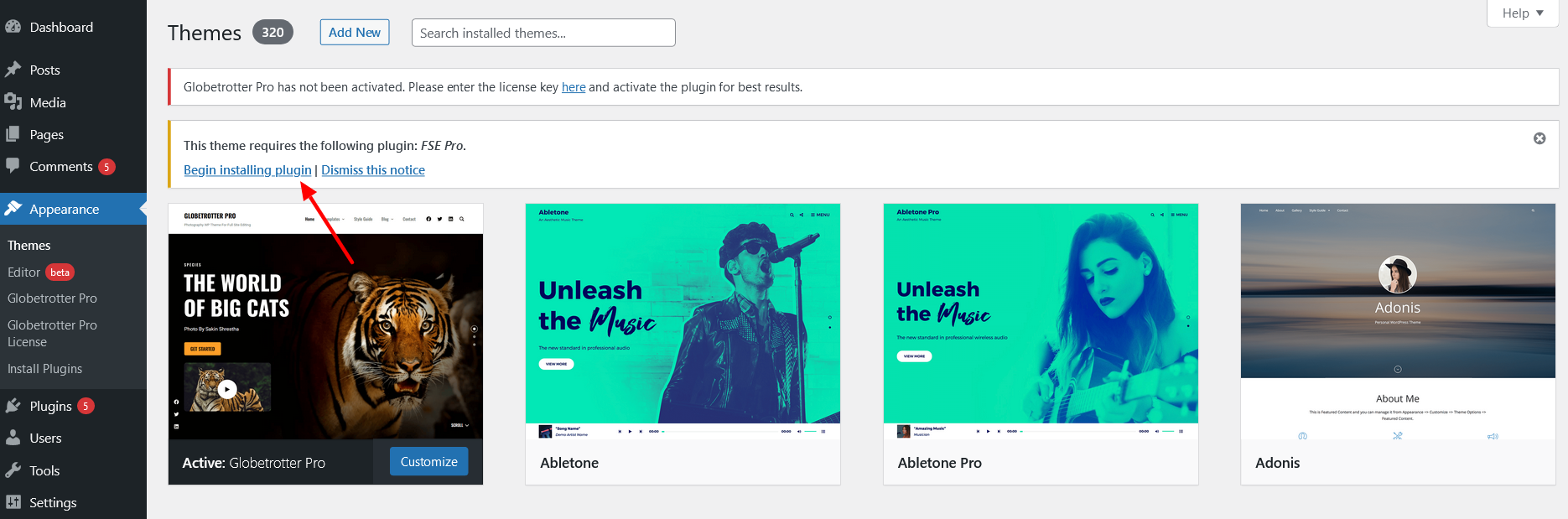
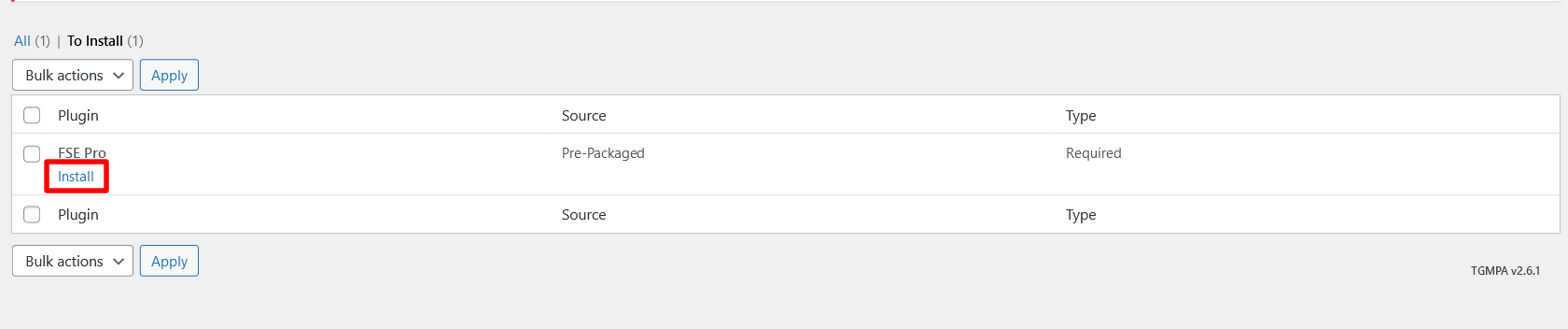
1. After installation of theme, go to WordPress Dashboard, there you will find notice “This theme requires the following plugin: FSE Pro”, click on “Begin Install Button” as shown in the picture below:

2. Then Click on “Install” button

3. After Installation of FSE PRO Plugin click on “Return to Dashboard Button” to enter license key
4. Get your product license key from the My Account Page. Activating your license key is mandatory.
5. Enter plugin’s license key from Plugins -> FSE Pro plugin license and click on Activate License
Note: Please visit FAQ for FSE Pro Plugin if you have any confusion regarding plugin installation
Patterns in Globetrotter Pro
Patterns in Globetrotter Pro are predefined list of in built sections. Patterns are built with different type of blocks.
You can easily add patterns in any part of your website.
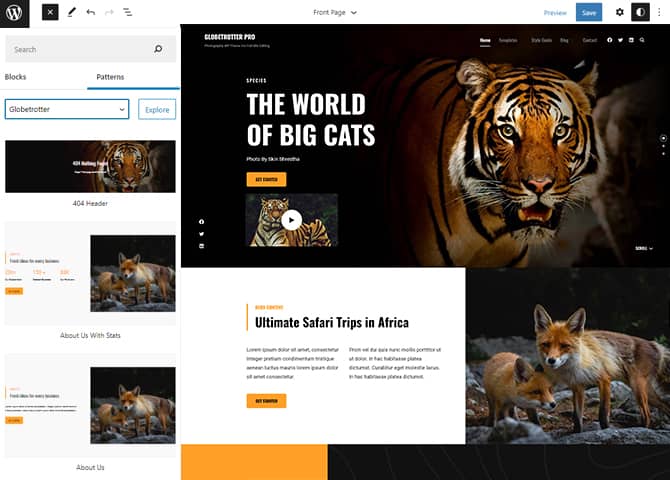
You will just have to click on ‘+’ sign on top left of your page or post, then you will see tab for “Pattern” click on that to see list of patterns. Under Scroll Down you will find “Globetrotter Pro” which will display list of our Globetrotter Pro pattern
Pattern are group of blocks. Once a pattern is added in editor, they are now individual blocks that can be moved edited or replaced. The pattern stops being pattern as soon as it placed in the editor. The content of patterns are always saved even if the users switches theme. It might look different in different themes.
How to Open Site Editor?
If you are on WordPress Dashboard then go to Appearance -> Editor to open the Site Editor.
If you are on Site Frontend then you will see WP Admin Bar on the top of the page, click on “Edit Site” to open the Site Editor.
Add and Edit Menu
You can Select predefined menu and create you own customized menu.
This video shows how to select predefined menu:
1. This Video show how to create your own custom menu:
2. This video shows how to select predefined menu:
Site Navigation Menu
Please visit this link for Navigation Block. You can edit existing menu or create a new one.
Blocks in Globetrotter Pro
To use Blocks in Globetrotter Pro you will have to activate our Premium Plugin FSE Pro Plugin.
Globetrotter Pro supports 13 different blocks:
- Case Study
- Skill Bar
- Masonry
- Date
- Accordion
- Popup Video
- Playlist
- Header Search
- Header Social
- Icons(Beta)
- Countdown
- Slider
- Tabs
Patterns in Globetrotter Pro
There are 46 Patterns in Globetrotter Pro.
Here is the list of Patterns Globetrotter Pro supports including patterns from FSE Pro Plugin.
- 404 Header
- About Us With Stats
- About Us
- Archive Header
- Blog Header
- Client’s Testimonial
- CTA Just Video
- CTA With Video
- CTA
- Featured Categories
- Featured Content
- Featured Services
- Featured Slider With Video
- Footer Default
- Footer Four Columns
- Footer Three Columns
- Grid Blog Post
- Header Default
- Header Media with Video
- Header Media
- Header With Both Toggle Social and Search
- Header With Buttons
- Header With Cart
- Header With Social And Toggle Search
- Hero Content
- Hidden 404
- How It Works
- Latest Products
- Logo Slider
- Logo With No Title
- Logo
- Newsletter
- Portfolio
- Post Header
- Quick Contact Form
- Quick Contact
- Recent Blog With Sidebar
- Recent Folder
- Search Header
- Services
- Sidebar
- Stats
- Subscribe
- Team Slider
- Team
- Testimonials
How to work with Globetrotter Pro Blocks and Patterns
After opening site editor, there are 3 ways you can add Blocks and Pattern in you website:
Drag and Drop
- Click on “+” sign on the top bar to display Blocks and Pattern
- If you want to add Blocks click on Blocks, Scroll down and to find “FSE Blocks”, choose the block you wish to add
- If you want to add Patterns, Click on Pattern then choose “Globetrotter” to find all the patterns provided by Globetrotter Pro
- Simply Drag and Drop your block/pattern to desired site area
- Make necessary changes
- Finally, Click “SAVE” to save changes
Top Tool Bar
- Click on “+” sign on the top bar to display Blocks and Pattern
- If you want to Block Scroll down and to find “FSE Blocks”, choose the block you wish to add
- If you want to add Patterns, Click on pattern then choose Globetrotter to find all the pattern provided by Globetrotter Pro
- Click on desired pattern to add
- Make necessary changes
- Finally, Click “SAVE” to save changes
Adding Directly
- Click on “+” sign in the template or page to display patterns and blocks
- Then search for block or pattern in search bar
- Make necessary changes
- Finally, Click “SAVE” to save changes
How to Edit Pattern Content?
First, click on the pattern content you wish to edit/customize
You can select the section/content in three ways
- Clicking on the section itself
- List View
- Footer Interface Bar
Once the section is selected you can edit its content or if you want to customize the section’ properties/options, click the three dots and select your desired action. Duplicate, Remove, Copy or Add desired section before or after the current section.
WooCommerce Block supported patterns
Globetrotter Pro now supports WooCommerce Blocks. You will have to install and activate WooCommerce Plugin to use these pattern. You can add Featured Products in these patterns.
Here are the patterns that supports WooCommerce Blocks:
- Latest Product
- Sidebar Product
- Top Rated Product
- On Sale Product
How to add WooCommerce products category to the pattern?
Globetrotter Pro supports WooCommerce blocks, in the above mentioned pattern you can add the products category and descriptions along with button that redirects to the products.
After activating theme, by default few patterns that supports WooCommerce will be activated. You can choose WooCommerce Featured product patterns directly from the pattern.
Here is how you display featured category to the pattern:
- Drag and drop the pattern you want to add in the section or click on “+” Sign and add desired pattern
- After adding WooCommerce supported pattern you will find “Featured Category” option you can search the category of the product you want to display and add
- Finally click on done and Save changes
Sidebar Products
Sidebar Products pattern allows you to select and display product category along with the list of category in sidebar.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Globetrotter Pro” to see list of pattern provided by Globetrotter Pro
- Scroll down and to find “Sidebar Products”, click to add Sidebar Products on your website or drag and drop
- To add category with sidebar, go to the front end of the page and select the category you wish to add in shop
- Finally, click Save to save changes
Top Rated Product
Globetrotter Pro supports Top rated product pattern, this section allows you to display top rated products. The top rated products will automatically displayed once you add this pattern.
Here is how you add this pattern:
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Globetrotter Pro” to see list of pattern provided by Globetrotter Pro
- Scroll down and to find “Top Rated Product”, click to add Top Rated Product on your website or drag and drop
- For advance settings, click on setting button on top right to edit Layout(Rows and column), enable/disable Content (Product Image, Product title, Product price, Product rating, add to cart button) And so on
- Finally, click Save to save changes
On Sale Product
Globetrotter Pro supports On Sale product pattern, this section allows you to display on sale products. On the sale products will automatically displayed once you add this pattern.
Here is how you add this pattern:
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Globetrotter Pro” to see list of pattern provided by Globetrotter Pro
- Scroll down and to find “On Sale product”, click to add On Sale product on your website or drag and drop
- For advance settings, click on setting button on top right to edit Layout(Rows and column), enable/disable Content (Product Image, Product title, Product price, Product rating, add to cart button) And so on
- Finally, click Save to save changes
Patterns supported by Globetrotter Pro
Headers
There are 7 different headers provided by Globetrotter Pro. Here are the list of headers. You can choose header according to your need.
- Header Default
- Header Media with Video
- Header Media
- Header With Both Toggle Social and Search
- Header With Buttons
- Header With Cart
- Header With Social And Toggle Search
Here is how you add header to website:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Globetrotter Pro” to see list of pattern provided by Globetrotter Pro
- Scroll down to find 7 different type of header(mentioned above), click to add desired header or drag and drop
- After adding header, Click on Top left setting icon there you can edit the sections
- Edit Header Accordingly you can add, images, text, cover and so on
- Finally, click “Save” to save changes
About Us and About Us With Stats
Globetrotter Pro has two about us and about us with stats.
Here is how you add it to your website:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Globetrotter Pro” to see list of pattern provided by Globetrotter Pro
- Scroll down to find About Us and About Us With Stats, click to add desired area or drag and drop
- After adding About us you can edit its text, replace image according to you need
- After adding About us with Stats you can edit its text, replace image and change stats according to you need
- For more advance option click on top left setting icon, there you can change Media & Text Setting, Media Width, Color
- Finally, click “Save” to save changes
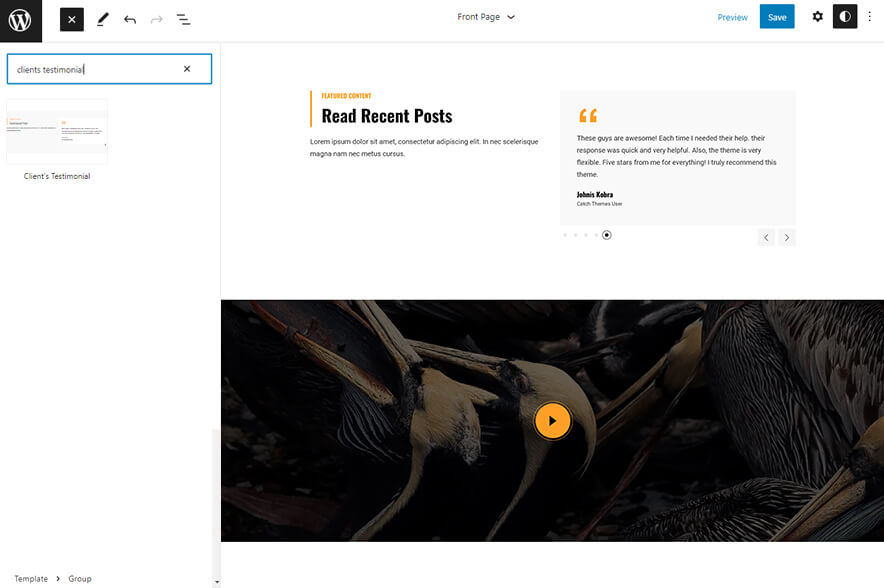
Client Testimonial

Client Testimonial pattern allows you to add testimonials and reviews of your client.
Here is how you add it to your website:
Here is how you add Testimonial on your website:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Globetrotter Pro” to see list of pattern provided by Globetrotter Pro
- Scroll down to find Client Testimonial, click to add or drag and drop in desired area
- After adding client testimonial, Click on Top left setting icon there you can edit the sections like, number of columns, stack on mobile, color, Custom CSS
- Edit other section of client testimonial by click on the content from editor, it will open tool box,you can add/edit, images, text
- Finally, click “Save” to save changes
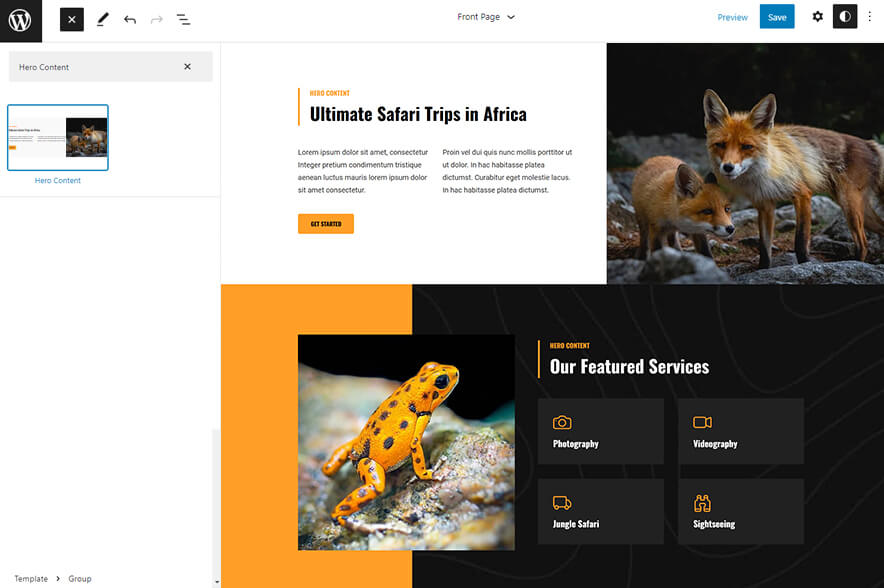
Hero Content

Globetrotter supports Hero Content, here you can highlight certain content of your website.
Here is how you add hero content on your website:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Globetrotter Pro” to see list of pattern provided by Globetrotter Pro
- Scroll down to find Hero Content, click to add or drag and drop in desired area
- After adding hero content, Click on Top left setting icon there you can customizer various section such as Media Setting, Focal Point Picker, Overlay, Opacity
- Edit Hero Content Accordingly you can add/edit, images, text, cover, button and so on
- Finally click “Save”, to save changes
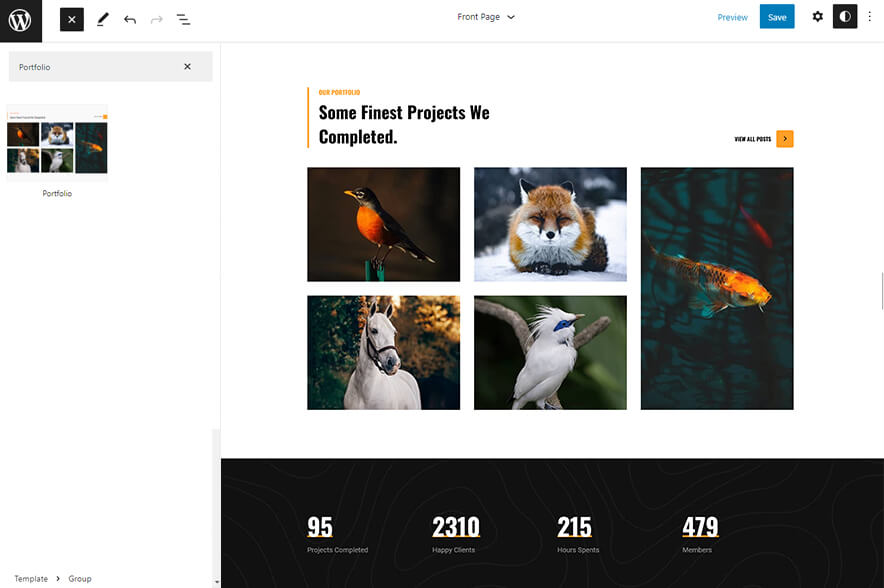
Portfolio

Portfolio pattern in Globetrotter can be used to display your work. You can add image, edit name and other text.
Here is how you add Portfolio in your website:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Globetrotter Pro” to see list of pattern provided by Globetrotter Pro
- Scroll down to find Portfolio, click to add or drag and drop in desired area
- You can create your own galley by clicking on existing portfolio images, you will find add new images in tool box and add images to create your own gallery
- After editing the content of portfolio, Click Top left setting icon there you can customize various section such as portfolio columns (Up to four), color, Columns Gutter(px), Addition CSS
- Finally, click “Save” to save changes
Logo Slider

Globetrotter Pro supports Logo slider here you can show the logos of brands you are working with. Here is how you add Logo Slider:
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Globetrotter Pro” to see list of pattern provided by Globetrotter Pro
- Scroll down and to find “Logo Slider”, click to add logo slider or drag and drop to place it in desired area
- Edit logo by clicking on the content itself, you can replace the logo from tool bar
- For advance setting click on settings button on right corner, you can edit syles, columns, color, radius
- Finally click on Save to save changes
Note: Slider will not work in editor, you will have to save and check it.
Logo and Logo With No Title
Globetrotter Pro support Logo (support title) and Logo with No Title. If you simple want to add your associate logo then you can use Logo With No Title or use Logo to display both.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Globetrotter Pro” to see list of pattern provided by Globetrotter Pro
- Scroll down and to find “Logo” or “Logo with No Title”, click to add pattern or drag and drop to place it in desired area
- Edit logo by clicking on the content itself, you can replace the logo from tool bar
- Edit title on if you have chosen Logo
- Finally, click “Save” to save changes
Services
Globetrotter Pro supports featured services pattern, in this pattern you can add list of services your business provide along with icons and image on side.
Here is how you add services on your website:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Globetrotter” to see list of pattern provided by Globetrotter
- Scroll down to find Services, click to add or drag and drop in desired area
- After adding services, Click on Top left setting icon there you can edit the sections like Media Widht, Color, Custom CSS
- Edit other section of services by click on the content from editor, it will open tool box,you can add/edit, images, text, image, button and so on
- Finally click on Save to save changes
Quick Contact Form
Globetrotter Pro supports Contact Us section. You can add contact form to get feedbacks or to get in touch with your clients. Add contact form plugin to insert contact form in your contact us section.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Globetrotter Pro” to see list of pattern provided by Globetrotter
- Scroll down and to find “Quick Contact Form”, click to add quick contact form on your website or drag and drop the pattern to add it in desired place
- To add contact form download and acivate Contact Form 7 plugin
- Edit the content as per requirement
- Finally Click Save to save changes
Quick Contact
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “ArtsyLens” to see list of pattern provided by ArtsyLens
- Scroll down and to find “Quick Contact”, click to add Quick contact on your website or drag and drop on desired area
- Edit Quick Contact accordingly by adding Title, Text button and button links
- For more advance setting click on setting button on top left section
- Make Required changes and click on Save
Footer Three Columns
The Footer Three Columns pattern allows you to insert a section that you can display right above your default footer. In the pattern, by default, there are three columns and you can use the columns to add quick information and also your contact info including your social icons.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Globetrotter Pro” to see list of pattern provided by Globetrotter Pro
- Scroll down and to find “Footer Three Columns”, click to add Footer Three Columns on your website or drag and drop
- Edit Footer Three Columns accordingly by changing text, social links, newsletter, add recent posts
- Finally click Save, to save changes
How to to duplicate sections?
Duplicate section can be used if you want add similar section in your pattern.
For Example: If you want to add one more column in between your Featured Content Duplicate section can be used, as it will create similar section and you can edit the content accordingly.
Duplicate section is very easy step to add on particular sections in your pattern. It can be done in two ways via Interface Selection Footer bar or Table of content (List View)
1. Step of Duplication By Interface selection footer bar:
-
- Add the desired pattern, then click on the section you want to duplicate
- You will find a footer interface at bottom of you page there you can click on “Group” or “Columns” or “Image” or “Section” you want to duplicate
- Then click on the three dots menu on the tool bar, click on the “Duplicate” option to replicate your desired section or design
- Edit the section accordingly
- Click on “Save” button to save your changes
2. Steps of Duplication by using List View
- Add the desired pattern, then click on the section you want to duplicate
- Open the “List View” tab from top tool bar, to open the table of content
- Scroll down to the section that you want to duplicate
- Click on three dots menu and select “Duplicate” option to replicate your desired section or design
- Edit the section accordingly
- Click on “Save” button to save your changes
Templates in Globetrotter Pro

You can find 20 Templates provided by Globetrotter Pro. You can customize these templates if you feel like changing anything on a certain template and wish to see those changes across your site.
- 404: Displays when no content is found
- Archive Product
- Archive: Displays post categories, tags, and other archives
- Blank: The blank template can be used for displaying the contents of a post or page
- Blog (Sidebar on Left): Display latest posts with a sidebar on the left side of the site
- Blog (Sidebar on Right): Display latest posts with a sidebar on the right side of the site
- Front Page: Display the homepage
- Home: Displays posts on the homepage, or on the Posts page if a static homepage is set
- Index: Displays Posts
- Page: Displays a single page
- Page (With Products)
- Search: Displays search results
- Single Page (No Sidebar Full Width)
- Single Page (Sidebar on Left)
- Single Page (Sidebar on Right)
- Single Post (No Sidebar Full Width)
- Single Post (Sidebar on Left)
- Single Post (Sidebar on Right)
- Single Product: Template used to display the single product
- Single Post: Displays a single post
- Products By Category
- Products By Tag
- Archive Products with Left Sidebar
- Archive Products with Right Sidebar
- Archive Products with Full width
Template Parts in Globetrotter Pro

There are 11 Template Parts in Globetrotter Pro.
- Footer With Four Columns
- Footer With Three Columns
- Footer
- Header (With Toggle And Toggle Search
- Header (With Buttons)
- Header (With Cart)
- Header (With Social And Toggle Search)
- Header
- Page Content
- Post Content
- Sidebar
Change Log
2.3 (Released: September 18, 2024)
- Added: WooCommerce Pages Cart, Checkout, Order Confirmation
- Bug Fixed: Customer Account icon design
2.2.5 (Released: September 12, 2024)
- Bug Fixed: FSE Pro plugin update notification
2.2.4 (Released: September 11, 2024)
- Bug Fixed: Theme Patterns where the FSE slider are included were updated
- Bug Fixed: Attempt Block Recovery issue in editor of Portfolio and Featured Services patterns
- Bug Fixed: Header position issue in editor
- Updated: WordPress 6.6 ready
2.2.3 (Released: March 28, 2024)
- Updated: FSE Pro Plugin bundle zip file
- Updated: Support forum URL
- Updated: WordPress 6.4 ready
2.2.1 (Released: April 14, 2023)
- Updated: FSE Pro Plugin bundle zip file
2.2.1 (Released: April 04, 2023)
- Updated: Menu color for better visibility
2.2.0 (Released: March 31, 2023)
- Added Templates: Archive Product (No Sidebar FullWidth)
- Bug Fixed: Product Sidebar template parts
- Bug Fixed: Menus color issue in WordPress 6.2
- Bug Fixed: Heading color issue in WordPress 6.2
- Updated: WordPress 6.2 ready
2.1 (Released: March 05, 2023)
- Updated: Installation instruction
- Updated: FSE Pro Plugin bundle zip file
- Added: A pattern and a template part (Header transparent has mini cart)
2.0 (Released: January 17, 2023)
- Added: WooCommerce Support
1.0.2 (Released: November 08, 2022)
- Bug Fixed: JS error when there is no Scroll Down button
1.0.1 (Released: November 05, 2022)
- Bug Fixed: Sub-menu arrow icon position
1.0 (Released: September 21, 2022)
- Initial Release
Satisfaction Guarantee
We make sure our customers are fully satisfied with our WordPress themes and meet their expectations. If you are not satisfied with your purchase, you are entitled to our 30-Day 100% Money Back Guarantee. No risks, Buy with Confidence!