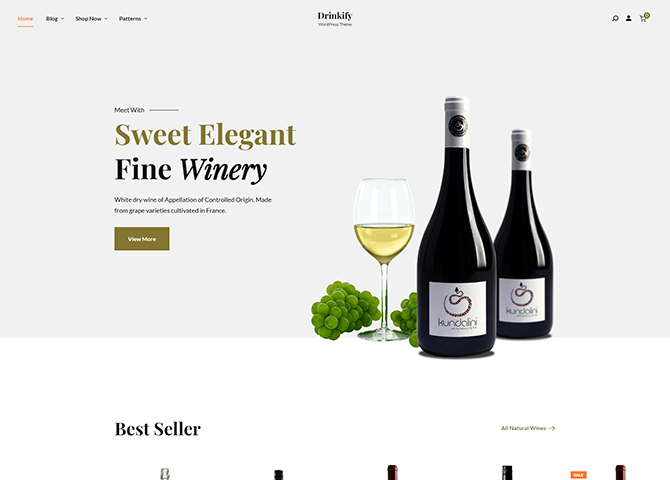
Drinkify is a premium eCommerce WordPress block theme perfect to create a website for a liquor shop. This block-based theme is ideal for liquor stores, brewery beer, drink stores, pubs, cafes, restaurants, wineries, and any online businesses. It comes with a sleek and unique design that lets you sell your products online. Its amazing pre-designed pages will assist you in creating an attractive and user-friendly website. With the help of Drinkify, you will be able to showcase a variety of your products that are available at your store. Moreover, there are 31 block patterns, 28 Templates, and 13 Template Parts available in this theme. Some of the block patterns are 404 Header, Archive Header, Best Seller, Footer With Four Columns, Header, Header With Cart, Hero Content, Modern Header With Banner, Post Header, Product Sidebar, Pomo, Recent Products, Shop Header, and many more. The theme includes a wide range of layout options and tons of powerful features. This theme is specially designed for eCommerce stores and other wine-related projects. It is packed with an amazing page layout that lets you showcase your products in the best light.
Features
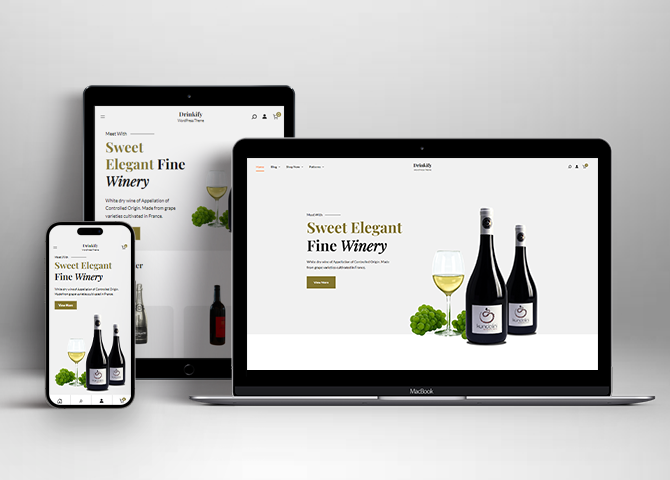
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Hero Content
You can now display the best assets of your website with the Hero Content feature. The feature allows you to highlight the most important content in a fashion that is easily attention-grabbing. You can enable the hero content either on Homepage or the entire site. Hero Content - the easiest way to display your strengths.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Sections Sorter
Sections Sorter allows you to organize various sections on your website by manually sorting them. Simply drag and drop the sections to your desired position and display them orderly.The cool feature in this option is that you can not only rearrange the order but also can quickly edit those sections from Sections Sorter option if you want any changes.
Footer Editor
Footer Editor Options enables you to edit the content of the footer easily. You can either add HTML, plain text, or custom shortcodes which will be inserted into your theme automatically. You can use shortcodes like [the-year], [site-link] and [privacy-policy-link] for the current year, site link and privacy policy link respectively.
Full Site Editing
Customize your whole website design directly from the Front-End and build something magical. Change your site layout and add blocks/patterns directly on the site whilst working on the page content. Super easy to create dynamic content!
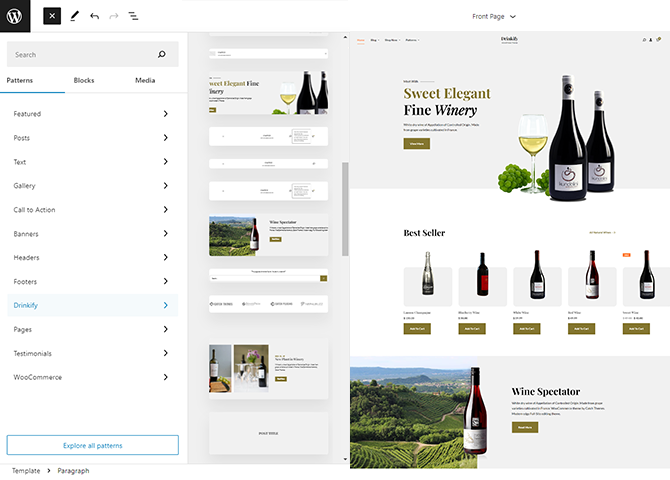
Multiple Block Patterns
Comes with a collection of predefined block design layouts, available from the patterns tab of the block inserter. Create an elegant layout that combines different blocks. Build Gracefully!
More Features
- Responsive Design
- Page Templates
- Color Options
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Gravatar Ready
- Localized for translations
- Custom Header / Logo
- Custom Menu
- Custom Footer
- Custom Background
- Custom Layout
- Custom Homepage
- Custom CSS
- Support
- WooCommerce Ready
- WPML Ready
- Hero Content
- Sections Sorter
- Products
- Full Site Editing
- Block Based Theme
- Site Editor
- Patterns
- Template Editing
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Settings | ||
| 404 Header with Background | ||
| 404 Header | ||
| Archive Header With Background | ||
| Archive Header | ||
| Best Seller | ||
| Blog Header With Background | ||
| Footer | ||
| Footer With Four Columns | ||
| Footer With Three Columns | ||
| Mobile Sticky Icon Menu | ||
| Header | ||
| Header With Cart Banner | ||
| Header With Cart | ||
| Hero Content | ||
| 404 Content | ||
| Logo | ||
| Modern Header With Banner | ||
| Modern Header With Cart | ||
| News | ||
| Post Header With Background | ||
| Post Header | ||
| Product Sidebar | ||
| Promo | ||
| Recent Blog | ||
| Recent Products | ||
| Search Header With Background | ||
| Search Header | ||
| Shop Header | ||
| Sidebar |
Theme Instructions
How to Install Theme?
Go to this link.
Updating theme to latest version
Go to this link to update you theme
Frequently Asked Question
Before starting please visit our Frequently Asked Question link, to know more about Full Site Editing Themes
Inserting/Adding Drinkify Patterns
Dashboard >> Editor >> ‘+’ Toolbar (Top Left) >> Patterns >> Select Drinkify from the dropdown menu >> Add/Insert Drinkify Patterns accordingly
Patterns in Drinkify
Patterns in Drinkify are predefined list of in built sections. Patterns are built with different type of blocks.
You can easily add patterns in any part of your website.
You will just have to click on ‘+’ sign on top left of your page or post, then you will see tab for “Pattern” click on that to see list of patterns. Under Scroll Down you will find “Drinkify” which will display list of our Drinkify pattern
Pattern are group of blocks. Once a pattern is added in editor, they are now individual blocks that can be moved edited or replaced. The pattern stops being pattern as soon as it placed in the editor. The content of patterns are always saved even if the users switches theme. It might look different in different themes.
How to Open Site Editor?
If you are on WordPress Dashboard then go to Appearance -> Editor to open the Site Editor.
If you are on Site Frontend then you will see WP Admin Bar on the top of the page, click on “Edit Site” to open the Site Editor.
Patterns in Drinkify
There are 29Patterns in Drinkify.
Here is the list of Patterns Drinkify supports including patterns from FSE Pro Plugin.
- 404 Header With Background
- 404 Header
- Archive Header With Background
- Archive Header
- Best Seller
- Blog Header With Background
- Footer
- Footer With Four Columns
- Footer With Three Columns
- Mobile Sticky Icon Menu
- Header
- Header With Cart and Banner
- Header With Cart
- Hero Content
- 404 content
- Logo
- Modern Header With Banner
- Modern Header With Cart
- News
- Post Header with Background
- Post Header
- Product Sidebar
- Promo
- Recent Blog
- Recent Products
- Search Header With Background
- Search Header
- Shop Header
- Sidebar
Add and Edit Menu
You can Select predefined menu and create you own customized menu.
This video shows how to select predefined menu:
How to work with Drinkify Blocks and Patterns
After opening site editor, there are 3 ways you can add Blocks and Pattern in you website:
There are three ways to add a block using the Block Inserter (+) icon.
- Click on the Block inserter (+) icon in the top toolbar and Click on Patterns. Browse the Patterns and select the one that you like to add.
- Click on the Block inserter (+) icon to the right of an empty block, after that Click on the Browse All button, and finally Click on Patterns. Browse the Patterns and select the one that you like to add.
- Click on the Block inserter (+) icon in between blocks, after that Click on the Browse All button, and finally Click on Patterns. Browse the Patterns and select the one that you like to add.
Once the section is selected you can edit its content or if you want to customize the section’ properties/options, click the three dots and select your desired action. Duplicate, Remove, Copy or Add desired section before or after the current section.
Go to this link https://wordpress.org/documentation/article/adding-a-new-block/ to know more about adding blocks and patterns
WooCommerce Block supported patterns
Drinkify supports WooCommerce Blocks. You will have to install and activate WooCommerce Plugin to use these pattern. You can add Featured Products in these patterns.
Here are the patterns that supports WooCommerce Blocks:
- Recent Product
- Best Seller
- Sidebar Product
Further instruction about WooCommerce Block supported patterns are below
How to add WooCommerce products category to the pattern?
Drinkify supports WooCommerce blocks, in the above mentioned pattern you can add the products category and descriptions along with button that redirects to the products.
After activating theme, by default few patterns that supports WooCommerce will be activated. You can choose WooCommerce Featured product patterns directly from the pattern.
Here is how you display featured category to the pattern:
- Drag and drop the pattern you want to add in the section or click on “+” Sign and add desired pattern
- After adding WooCommerce supported pattern you will find “Featured Category” option you can search the category of the product you want to display and add
- Finally click on done and Save changes
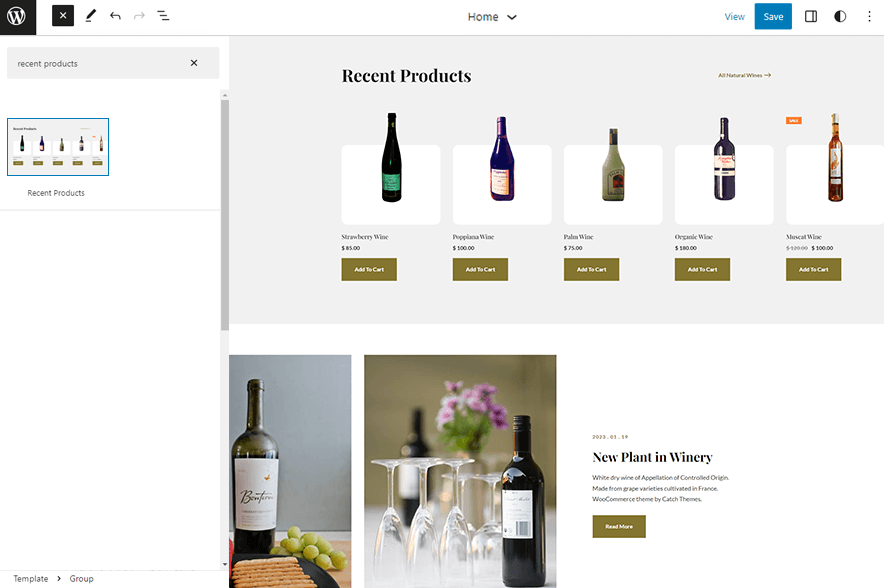
Recent Product

Recent Product pattern allows you to display latest product and services you provide. It will automatically display the recent products added.
Here is how you add Recent Products pattern:
-
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Select “Drinkify” to see list of pattern provided by Drinkify
- Scroll down and to find “Recent Product”, click to add Latest Review on your website or drag and drop
- For advance settings, click on setting button on top right to edit Layout(columns and rows), enable disable product image, product title, product price, product rating, add to cart button and so on
- By default there is 3 columns and 1 row (maximum 6)
- Finally, click Save to save changes
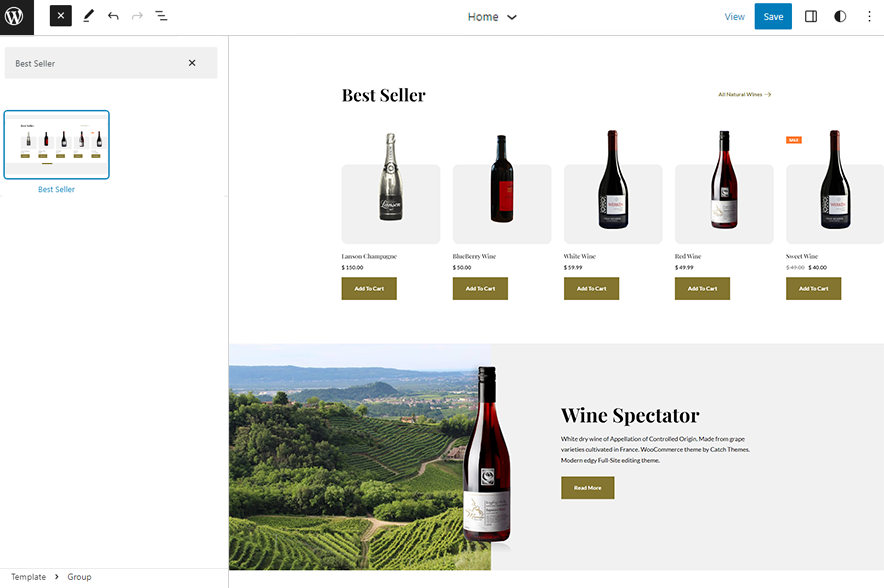
Bet Seller

Best Seller is also a WooCommerce supported pattern this pattern allows you to display your best seller products.
Here is how you add Best Seller pattern:
-
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Select “Drinkify” to see list of pattern provided by Drinkify
- Scroll down and to find “Best Seller”, click to add Best Seller on your website or drag and drop
- For advance settings, click on setting button on top right to edit Layout(columns and rows), enable disable product image, product title, product price, product rating, add to cart button and so on
- By default there is 6 columns and 1 row (maximum 6), the products you added in WooCommerce will be automatically displayed here
- Finally, click Save to save changes
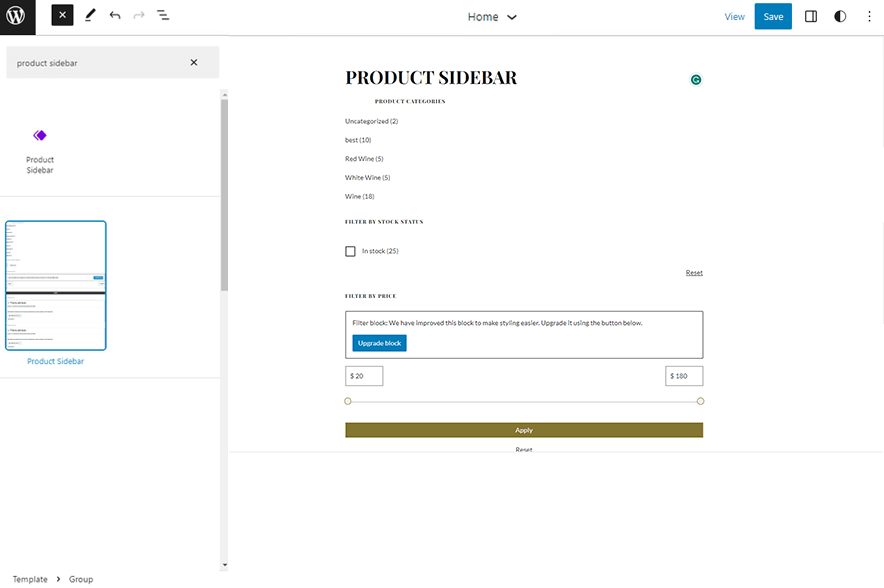
Sidebar

Sidebar pattern allows you to select and display product category along with the list of category in sidebar.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Select “Drinkify” to see list of pattern provided by Drinkify
- Scroll down and to find “Sidebar”, click to add Sidebar on your website or drag and drop
- To add category with sidebar, go to the front end of the page and select the category you wish to add in shop
- Finally, click Save to save changes
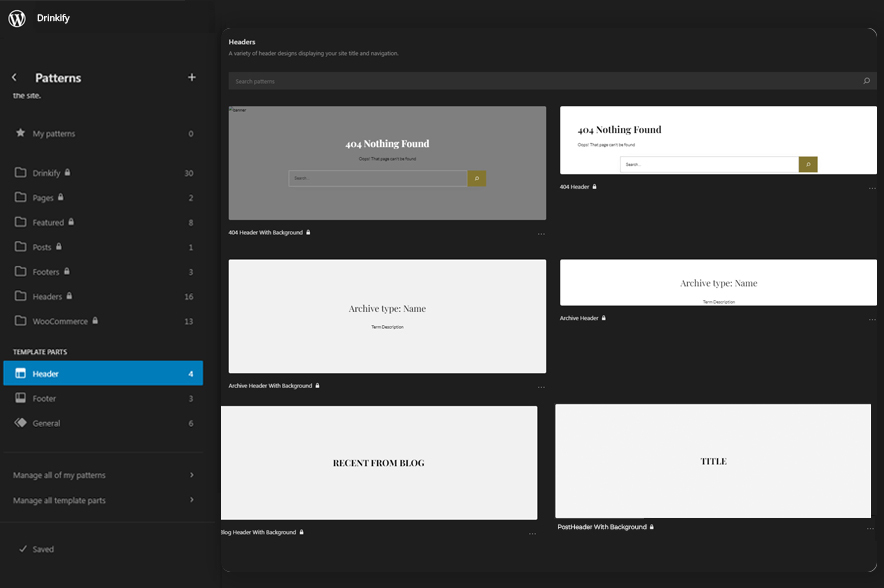
Patterns supported by Drinkify
Header Patterns
There are 11 different headers provided by Drinkify. Here are the list of headers. You can choose header according to your need.
- 404 Header With Background
- 404 Header
- Archive Header With Background
- Archive Header
- Blog Header With Background
- Header
- Header Transparent With Search Cart
- Header With Cart
- Header With Cart and Banner
- Modern Header With Banner
- Modern Header With Cart
Here is how you add header to website:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click select “Drinkify” to see list of pattern provided by Drinkify
- Scroll down to find 8 different type of header(mentioned above), click to add desired header or drag and drop
- After adding header, Click on Top left setting icon there you can edit the sections
- Edit Header Accordingly you can add, images, text, cover and so on
- Finally, click “Save” to save changes
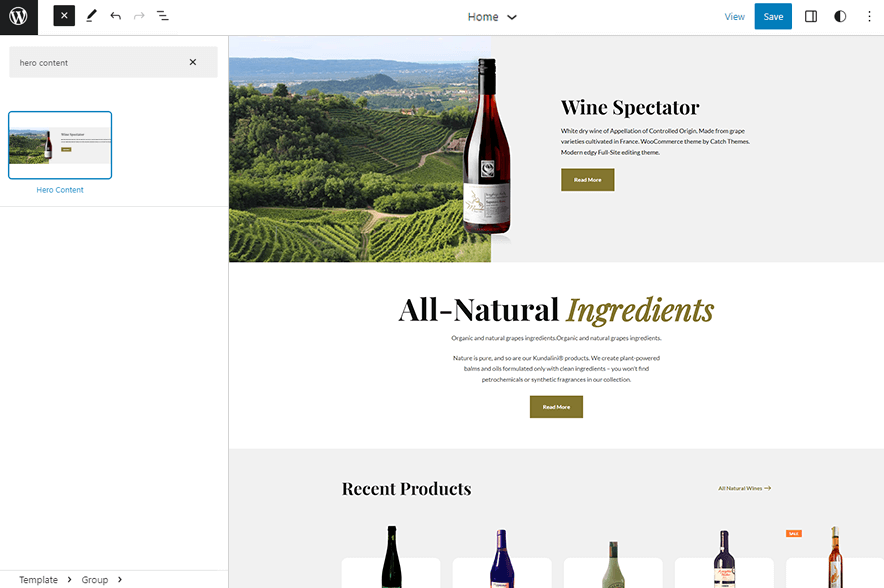
Hero Content

Drinkify supports Hero Content, here you can highlight certain content of your website. Here you can add image with title and text, with a pop up image
Here is how you add hero content on your website:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Select “Drinkify” to see list of pattern provided by Drinkify
- Scroll down to find Hero Content, click to add or drag and drop in desired area
- After adding hero content, Click on Top left setting icon there you can customizer various section such as Media Setting,Overlay Opacity, Typography, Dimensions
- To change pop up image just click on the image and replace it with image of your choice
- Edit Hero Content Accordingly you can add/edit, images, text, cover, button and so on
- Finally click “Save”, to save changes
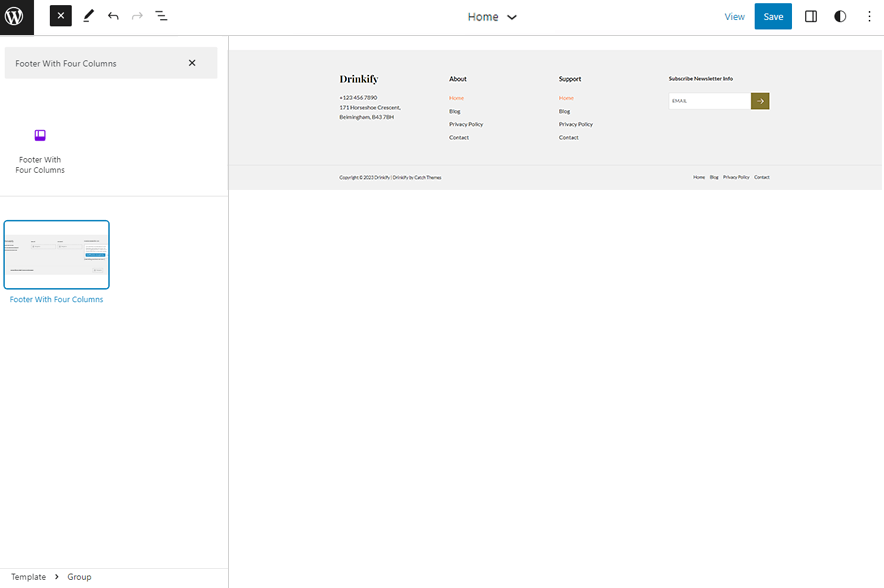
Footer With Four Columns

The Footer With Four Columns pattern allows you to insert a section that you can display right above your default footer. In the pattern, by default, there are four columns and you can use the columns to add quick information, useful links, recent posts and also your contact info including your social icons.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Select “Drinkify” to see list of pattern provided by Drinkify
- Scroll down and to find “Footer With Four Columns”, click to add Footer With Four Columns on your website or drag and drop
- Edit Footer With Four Columns accordingly by changing text, social links, add recent posts
- Finally click Save, to save changes
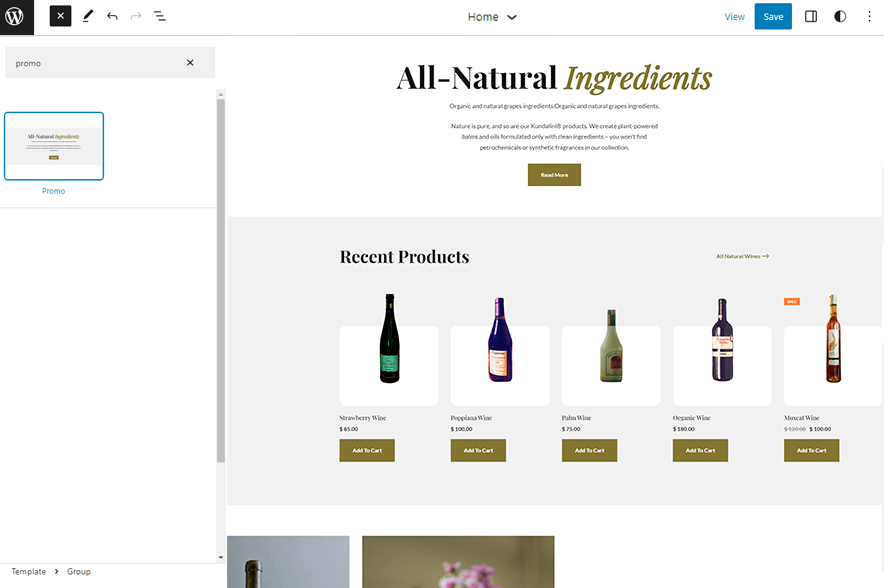
Promo

Drinkify support Promo pattern this pattern allows you to display new launch or sales as promotion in you website. It basically highlights information that you want to focus in.
Here is how you add Promo pattern:
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Select “Drinkify” to see list of pattern provided by Drinkify
- Scroll down and to find “Promo”, click to add Promo on your website or drag and drop
- Edit Promo default text by clicking on content itself, edit title, content and button as per your need
- Finally click Save, to save changes
How to to duplicate sections?
Duplicate section can be used if you want add similar section in your pattern.
For Example: If you want to add one more column in between your Featured Content Duplicate section can be used, as it will create similar section and you can edit the content accordingly.
Duplicate section is very easy step to add on particular sections in your pattern. It can be done in two ways via Clicking on content or Table of content (List View)
1. Step of Duplication By Clicking on content:
-
- Add the desired pattern, then click on the section you want to duplicate
- Click on the section you want to duplicate, after clicking tool bar will open and click the three buttons
- After clicking on the three dots menu on the tool bar, click on the “Duplicate” option to replicate your desired section or design
- Edit the section accordingly
- Click on “Save” button to save your changes
2. Steps of Duplication by using List View
- Add the desired pattern, then click on the section you want to duplicate
- Open the “List View” tab from top tool bar, to open the table of content
- Scroll down to the section that you want to duplicate
- Click on three dots menu and select “Duplicate” option to replicate your desired section or design
- Edit the section accordingly
- Click on “Save” button to save your changes
Templates in Drinkify

You can find 28 Templates provided by Drinkify. You can customize these templates if you feel like changing anything on a certain template and wish to see those changes across your site.
- 404: Displays when no content is found
- Archive: Displays post categories, tags, and other archives
- Archive Product
- Blank: The blank template can be used for displaying the contents of a post or page
- Blog (No Sidebar Full Width)
- Blog (Sidebar on Left): Display latest posts with a sidebar on the left side of the site
- Blog (Sidebar on Right): Display latest posts with a sidebar on the right side of the site
- Front Page: Display the homepage
- Home: Displays posts on the homepage, or on the Posts page if a static homepage is set
- Index: Displays Posts
- Page: Displays a single page
- Product Search Results
- Search: Displays search results
- Shop With Full Width
- Shop With No Sidebar
- Shop(Sidebar on Left)
- Shop (Sidebar on Right)
- Single
- Single Page(No Sidebar Full Width)
- Single Page(Sidebar on Left)
- Single Page(Sidebar on Right)
- Single Post(No Sidebar Full Width)
- Single Post (Sidebar on Left)
- Single Post (Sidebar on Right)
- Single Product: Template used to display the single product
- Product by Attribute
- Product by Category
- Products by Tag
Template Parts in Drinkify
There are 13 Template Parts in Drinkify.

- All Products
- Footer
- Footer (With Four Columns)
- Footer (With Three Columns)
- Header With Cart Banner
- Header With Cart (For Inner Page)
- Header
- Modern Header With Cart Banner
- Modern Header With Cart (For Inner Page)
- Page Content
- Post Content
- Product Sidebar
- Sidebar
- Mini Cart
Change Log
1.2.1 (Released: January 10, 2024)
- Added: Site logo option Added
- Added: Order Confirmation
- Added: The "Woo" header and product keys
- Bug Fixed: Patterns filename and slug
- Updated: WordPress 6.4 ready
1.2 (Released: September 28, 2023)
- Added: Change log file
- Added: Discord, Deezer and Line Social Icons
1.1 (Released: September 25, 2023)
- Added: Product Category, Testimonial, Recent Product Alternate and Featured Product Patterns
- Bug Fixed: Cart and Checkout Page
1.0 (Released: September 05, 2023)
- Initial Release
Satisfaction Guarantee
We make sure our customers are fully satisfied with our WordPress themes and meet their expectations. If you are not satisfied with your purchase, you are entitled to our 30-Day 100% Money Back Guarantee. No risks, Buy with Confidence!